
Spisu treści:
- Krok 1: Kopuła
- Krok 2: Zrób rozpórki
- Krok 3: Zbuduj kopułę
- Krok 4: Podnieś to
- Krok 5: Zaplanuj, jak powinny wyglądać diody LED
- Krok 6: Więcej o układzie diod LED
- Krok 7: Rozłóż Fadecandys i zasilacze
- Krok 8: Zamienianie linii w paski
- Krok 9: Przygotowanie taśmy LED
- Krok 10: Zrób panele
- Krok 11: Przymocuj kablem taśmę LED do paneli
- Krok 12: Zawieś panele w kopule
- Krok 13: Utwórz panele dystrybucji zasilania i danych
- Krok 14: Pokrycie tkaniny
- Krok 15: Rozwieszanie tkaniny
- Krok 16: Podłączanie sensora Kinect
- Krok 17: Podłoga
- Krok 18: To jest kompilacja gotowa… na kodzie
- Krok 19: Serwer Fadecandy
- Krok 20: Skonfiguruj serwer Fadecandy
- Krok 21: Mapowanie pikseli
- Krok 22: Integracja z Kinect
- Krok 23: Śledzenie głębokości Kinect
- Krok 24: Kopuła Gotowa
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.





Co
W kopule znajduje się 4,2-metrowa kopuła geodezyjna pokryta 4378 diodami LED. Wszystkie diody LED są indywidualnie mapowane i adresowalne. Są kontrolowane przez Fadecandy i Processing na pulpicie systemu Windows. Kinect jest przymocowany do jednej z rozpórek kopuły, dzięki czemu można śledzić ruch wewnątrz kopuły, a ludzie mogą wchodzić w interakcje ze światłami.
Dlaczego
Odkrywam doświadczenie grupowe poprzez wspólną interakcję. Lubię tworzyć interfejsy, z których może korzystać wiele osób jednocześnie. Powierzchnia LED kopuły stanowi odpowiednie wyjście dla interfejsu wielu użytkowników, ponieważ jest ogromna, więc wiele osób może ją zobaczyć. Kopuła tworzy również przytulną, kulistą przestrzeń, która zachęca ludzi do zwrócenia się ku sobie. Kinect świetnie sprawdza się jako wejście dla wielu użytkowników, ponieważ ludzie mogą jednocześnie poruszać się i wpływać na pole głębi, jedynym ograniczeniem jest liczba osób, które mogą zmieścić się razem w przestrzeni.
Nieustannie opracowuję nowe metody interakcji dla When in Dome, aby zobaczyć, jaki efekt mają różne metody wprowadzania danych i co sprawdza się w przypadku różnych grup ludzi. Szczególnie zależy mi na tym, jakie interfejsy zachęcają do nawiązywania kontaktów między przyjaciółmi i nieznajomymi wewnątrz kopuły i co sprawia, że wspólne doświadczenie jest sensowne i warte zachodu.
Gdzie
Zaprojektowałem i zbudowałem When in Dome jako ostatni projekt dla moich studiów magisterskich, którym było Design for Performance and Interaction w Interactive Architecture Lab, The Bartlett, UCL.
Jak
Niektóre z zastosowanych technologii i narzędzi:
- Fadecandy
- Przetwarzanie
- Kinect (mam swój z eBay)
- Piła ukośna
- Piła gąsienicowa
- Maszyna do szycia
- Lutownica
- Opalarka
- Pistolet na gorący klej
- Wycinarka laserowa
- Wiertarka
Niektóre z używanych urządzeń:
- Zestaw piasty Buildwithhubs
- Obrobione tarcicy na rozpórki kopuły
- Sklejka topolowa 4mm
- Biała tkanina dyfuzyjna
- Czarna tkanina
- Płaskownik aluminiowy
- Złącza Wago
- Kabel 12awg i 24awg
- Zasilacze 5v 30A
- Podłogi piankowe
- Złącza Jst
- Kondensatory
Chodźmy
Do tego projektu jest wiele elementów, o których opowiem, mam nadzieję, że znajdziesz w środku coś przydatnego i interesującego!
Krok 1: Kopuła


Zestaw piasty
Postanowiłem zbudować swoją kopułę z zestawu buildwithhubs i zdecydowanie polecam.
Sprzedają zestawy łączników i doradzają, jakie materiały kupić na rozpórki. Większość ich kopuł jest używana w ich własnych ogrodach, podczas gdy moja będzie w miejscach publicznych, więc kupiłem też zestaw dodatkowych, bezpiecznych nasadek, które zapobiegają wyskakiwaniu rozpórek, gdy ktoś się o nie opiera.
Rozmiar
Moja kopuła ma średnicę 4,2m. Wybrałem ten rozmiar, ponieważ oznaczało to, że najdłuższy bok trójkątów tworzących kopułę miałby 1,2 m, a to ładnie pasowało do arkuszy sklejki, kiedy przyszedłem zrobić panele do trzymania diod LED.
Krok 2: Zrób rozpórki


Długości
Użyłem kalkulatora rozpórek buildwithhubs, aby obliczyć długości potrzebne do wykonania 4,2 m kopuły. 30 "szortów" na 1059mm i 35 "długich" na 1209mm.
Materiał
2 paczki 24 19mm x 38mm x 2400mm tarcicy od B&Q (zgodnie z zaleceniami na stronie buildwithhubs) wystarczą na jedną kopułę. Działa to wystarczająco dobrze, ale gdybym robił to ponownie, dostałbym coś, co ma większą siłę boczną.
Proces
Rozpórki zostały przycięte na długość za pomocą piły ukośnej, a następnie pomalowałem je, układając je płasko na płachcie przeciwpyłowej i wałkując po nich. To zrobiło fajny timelapse!
Następnie połączyłem je w partie po 6 sztuk na raz i wkręciłem elementy łączące w końce.
Krok 3: Zbuduj kopułę

Po wykonaniu rozpórek zbudowanie kopuły jest bardzo łatwe. Nie zamierzam szczegółowo omawiać tego procesu, ponieważ na stronie buildwithhubs znajdują się instrukcje, a także broszura.
Krok 4: Podnieś to

Nie chciałem, aby panele LED znajdowały się tuż przy podłodze, ponieważ oznaczałoby to, że wiele z nich zostanie zablokowanych przez ludzi w kopule. Chciałem również podnieść kopułę, aby była bardziej przestronna i przyjazna.
Nogi
Zrobiłem nogi o wysokości 50 cm z 2x4 i wkręciłem w nie te same łączniki, co rozpórki.
Następnie, aby zwiększyć wytrzymałość i integralność strukturalną podstawy, użyłem aluminiowego płaskownika, aby utworzyć krzyżyki między każdą sekcją nóg.
Drzwi
Usunąłem jeden z poziomych rozpórek, aby zrobić drzwi, i zastąpiłem go kawałkiem sklejki na podłodze, aby utrzymać nogi w odpowiednim odstępie.
Krok 5: Zaplanuj, jak powinny wyglądać diody LED
Oprogramowanie
Użyłem programu SketchUp do moich prac związanych z planowaniem 3D, ponieważ jest dostępny bezpłatnie w aplikacji w przeglądarce. Na szczęście (nie jestem ekspertem od modelowania 3D) znalazłem model kopuły geodezyjnej dostępny w magazynie 3D, gdzie jest mnóstwo modeli za darmo.
Ile diod LED?
Projekt musiał uwzględniać estetykę, ale także zasilanie i dystrybucję danych. Postanowiłem użyć 11 Fadecandys (i 11 zasilaczy), aby pokryć 33 trójkąty kopuły. Oznaczałoby to, że Fadecandys (i zasilacze) poruszałyby po 3 trójkąty każdy, a jedna strona kopuły mogłaby być otwarta, aby ludzie mogli zajrzeć z zewnątrz.
Dało mi to maksymalnie 512 diod LED na 3 trójkąty, ponieważ każdy Fadecandy może napędzać 8 pasków po 64 każdy.
Decydując się na układ
Nie wszystkie trójkąty są sobie równe! Moja kopuła jest w stylu 2V, co oznacza, że ma dwa rodzaje trójkątów, równobocznych i równoramiennych.
Wymyśliłem cztery różne potencjalne układy diod LED i zabrałem się na Instagram, aby zapytać ludzi, które najbardziej im się podobają. Styl 1 i styl 3 wydawały się być na szczycie. Styl 3 był moim ulubionym, ale koncentryczne trójkąty w stylu 3 w rzeczywistości wymagają znacznie więcej pasków LED niż układ paskowy, więc zdecydowałem się na styl 1. Oznacza to, że jest 8 trójkątów równobocznych z koncentrycznym układem trójkątów LED i 25 trójkątów równoramiennych z paskami LED układ.
Ponieważ trójkąty równoboczne są większe i zawierają układ koncentryczny, każdy z nich wykorzystuje znacznie więcej diod LED niż trójkąty równoramienne. Dlatego musiałem podzielić równoboki w Fadecandys.
8 Fadecandys kontroluje 1 równoboczny i 2 trójkąty równoramienne. 3 Fadecandys kontroluje 3 trójkąty równoramienne.
Krok 6: Więcej o układzie diod LED


Po ustaleniu ogólnego układu musiałem dokładnie określić, ile diod LED umieściłbym na każdym panelu. Zrobiłem to, używając kombinacji arkusza kalkulacyjnego, aby wypracować najlepszy sposób na zmaksymalizowanie możliwości Fadecandy i skalowanie rysunków w programie Illustrator, dzięki czemu mogłem zobaczyć, jak będzie wyglądał układ.
Maksymalizacja możliwości Fadecandy: Linie i paski
Wspomniałem wcześniej, że każdy Fadecandy może obsługiwać do 8 pasków po 64 piksele każdy. Moje trójkąty zawierają wiele linii o różnej długości w pikselach, niektóre linie mają bardzo niewiele pikseli.
Gdybym miał traktować każdą z tych linii jako pasek, straciłbym DUŻO możliwości Fadecandy.
I odwrotnie, gdybym chciał całkowicie zmaksymalizować możliwości Fadecandy i mieć 64 diody LED na każdym pasku, musiałbym mieć kilka pasków, które zaczynały się w środku linii, a później będzie to mylące.
Musiałem wymyślić, jak najlepiej połączyć linie w paski, aby maksymalnie wykorzystać możliwości paska, bez dzielenia linii.
Na końcu…
Panele równoboczne mają cztery paski składające się z:
- 30, 30 (łącznie 60 - czerwony na załączonym obrazku)
- 30, 22 (łącznie 52 - pomarańczowy na załączonym obrazku)
- 22, 22, 14 (łącznie 58 - żółty na załączonym obrazku)
- 14, 14, 6, 6, 6 (łącznie 46 - zielony na załączonym obrazku)
Panele równoramienne mają dwa paski składające się z:
- 23, 28 (łącznie 51 - niebieski na załączonym obrazku)
- 3, 7, 11, 15, 19 (łącznie 55 - fioletowy na załączonym obrazku)
Krok 7: Rozłóż Fadecandys i zasilacze

Ten obraz przedstawia spłaszczony widok powierzchni kopuły.
Panele LED
Każdy trójkątny panel został oznaczony numerem 1-11, który odnosi się do kontrolującego go Fadecandy. Każdy Fadecandy ma trzy trójkąty, więc trójkąty mają również literę A-C.
Inne elementy
Zielone pola pokazują lokalizację Fadecandys. Każdy Fadecandy jest zamontowany na małym panelu, który również rozdziela moc, pokażę to szczegółowo w kilku krokach.
Fioletowe ramki pokazują koncentratory USB. Fadecandys są podłączone do pulpitu Windows za pośrednictwem tych koncentratorów.
Niebieskie pola pokazują lokalizację zasilaczy, które znajdują się w 3 suchych skrzynkach na podłodze wokół kopuły.
Żeby było trochę bardziej skomplikowane
Jeśli porównasz lokalizację FC10 i FC11, zauważysz, że FC10 jest najbliżej najdłuższej linii jego paneli równoramiennych, podczas gdy FC11 jest najbliżej najkrótszej linii.
Ponadto, jeśli spojrzysz na 10C, zobaczysz, że Fadecandy znajduje się po prawej stronie, a 10A po lewej.
Musiałem wziąć te warianty pod uwagę przy rozważaniu, ile kabla potrzebuje każda taśma led na początku i przy ich mapowaniu.
Krok 8: Zamienianie linii w paski

Ten arkusz kalkulacyjny miał na celu ustalenie, ile kabla trzeba przejść na początku każdego odcinka taśmy LED.
Ile kabla jest potrzebne?
Niektóre linie są oznaczone jako „jst”, co oznacza, że są początkiem paska i wymagają tylko złącza JST.
Niektóre paski mają „jst” i długość, co oznacza, że pasek zaczyna się w pewnej odległości od Fadecandy (jak widzieliśmy w układzie w poprzednim kroku) i potrzebuje tej długości kabla, aby dotrzeć do niego przed dodaniem złącza JST.
Niektóre paski mają po prostu długość, co oznacza, że muszą być połączone z sekcją paska przed nimi za pomocą tej długości kabla.
Krok 9: Przygotowanie taśmy LED


Pasek LED
Używam taśmy LED w stylu ws2812b, która ma trzy wejścia, zasilanie 5V, masę i dane. Użycie 3-pinowych żeńskich złącz JST pozwala mi na łączenie się z każdym z tych pinów osobno. Męskie odpowiedniki złącz JST będą dostarczać zasilanie i dane.
Lutowanie
Korzystając z mojego arkusza kalkulacyjnego z poprzedniego kroku, przyciąłem całą taśmę LED na wymagane długości, przylutowałem wymagane długości kabla i złącza JST. Umieszczam również kondensator na początku każdego paska, aby uniknąć szczytów prądu początkowego, które mogłyby zniszczyć pierwszy piksel w pasku. (Miałem to już wcześniej w poprzednich projektach, w których nie dodałem kondensatora, więc zdecydowanie warto to zrobić.)
Opieczętowanie
Do odsłoniętej części paska dodałem trochę silikonu RTV, pokryłem go przezroczystym termokurczliwem i wypiaskowałem opalarką, aby ponownie uszczelnić wodoodporność.
Krok 10: Zrób panele

Materiał
Do wykonania paneli zdecydowałem się użyć sklejki topoli o grubości 4mm. Trzymałem go cienkim, aby zmniejszyć wagę. Obliczyłem całkowitą wagę sklejki i skontaktowałem się z buildwithhubs, aby sprawdzić, czy mieści się w dopuszczalnym ciężarze do zawieszania rzeczy na konstrukcji kopuły. Ponieważ ciężar rozkłada się dość równomiernie na kopule, jest w porządku. Bardzo bym chciał użyć akrylu, ale niestety nie było to dla mnie budżetem na ten projekt.
Mocowanie paska LED
Nie chciałem przyklejać taśmy LED bezpośrednio do paneli, ponieważ chciałbym móc wymienić odcinki wadliwego paska i ewentualnie ponownie wykorzystać cały pasek w pewnym momencie, więc postanowiłem zrobić otwory w panelach, aby użyć opaski. Kropki na załączonym obrazku pokazują układ otworów opasek kablowych.
Wycinanie paneli
W sumie są 33 trójkąty i pasują do 9 arkuszy sklejki o wymiarach 2440 x 1220 mm w układzie widocznym na załączonym obrazku.
W idealnym świecie wrzuciłbym każdy z 9 arkuszy warstwy bezpośrednio do wycinarki laserowej i jednocześnie wyciąłbym trójkąty i otwory na opaskę kablową. Niestety żyjemy w świecie, w którym wycinarki laserowe 2440 x 1220 mm są rzadkością, więc trójkąty trzeba było wycinać za pomocą piły gąsienicowej.
Co smutniejsze, nie żyjemy też w świecie, w którym nawet jeden z moich trójkątnych paneli pasowałby do wycinarki laserowej w szkole, więc musiałem wyciąć laserem szablon połowy każdego z trójkątów i użyć go ręcznie wywiercić otwory.
Pomalowałem również tył trójkątów, większość z nich na czarno, a następnie sześć losowo srebrnych.
Krok 11: Przymocuj kablem taśmę LED do paneli


To było dużo wiązania kabli! Na szczęście miałem do pomocy kilku przyjaciół.
Etykiety kablowe
Oznaczyłem każde złącze JST kolorową etykietą kabla, aby ułatwić podłączenie go do Fadecandy. Są uporządkowane w tęczy, więc dla każdego Fadecandy jest:
- Pasek 1- czerwony
- Pasek 2 - Pomarańczowy
- Pasek 3 - Żółty
- Pasek 4 - Zielony
- Pasek 5 - Niebieski
- Pasek 6 - Fioletowy
- Pasek 7 - Szary
- Pasek 8 - Biały
Nie dokładna tęcza, ale to kolory, w których pojawiły się etykiety i działa!
(Niektóre Fadecandys, te, które napędzają tylko 3 panele równoramienne, a nie 1 równoboczny i 2 równoramienne, używają tylko 6 pasków.)
Krok 12: Zawieś panele w kopule



Moje trójkątne panele są nieco mniejsze niż szczelina między rozpórkami, chciałem, aby zwisały swobodnie w przestrzeni, a nie solidnie mocowały je do rozpórek.
Metoda wisząca
Każdy węzeł kopuły ma śrubę oczkową - nie są one dostępne w standardzie, ale Buildwithhubs sprzedaje je w paczce. Te śruby oczkowe są idealne do wieszania rzeczy (choć uważaj, aby nie wieszać zbyt dużego ciężaru na jednym węźle).
Zdecydowałem się na użycie paracordu i małych karabińczyków. Sznur jest przewleczony przez dwa otwory w każdym rogu panelu. Karabinek przypina linkę do śruby oczkowej. Aby zacisnąć przewód i upewnić się, że panel jest prawidłowo umieszczony w przestrzeni, dodałem również plastikowy przełącznik do każdego z nich. Oznacza to, że można je łatwo przypiąć, gdy są luźne, a następnie dokręcić, aby umieścić je na środku przestrzeni.
Jestem bardzo zadowolony z tego, jak wyszła metoda karabinków. Przypinanie paneli do kopuły jest bardzo satysfakcjonujące, kliknij, kliknij, kliknij, kliknij. Ich usunięcie również jest szybkie i łatwe.
Krok 13: Utwórz panele dystrybucji zasilania i danych


Tak więc przylutowaliśmy mnóstwo złącz JST do wielu taśm LED, ale do czego one się podłączają?
Każdy pasek musi być podłączony do zasilania, uziemienia i danych z Fadecandy. Istnieje 11 paneli połączeniowych, które utrzymują 11 Fadecandys i rozprowadzają energię z 11 zasilaczy. Te panele wyciąłem laserowo z resztek topoli o grubości 4 mm. Z boku znajdują się szczeliny na rzepy, które ładnie mocują panele do rozpórek kopuły.
Moc
Każda dioda LED zużywa 0,06A przy pełnej jasności. Oznacza to, że całkowita moc potrzebna do działania 4378 pikseli przy pełnej mocy wynosi ~1,3 kW.
Mam jednak w zasadzie 11 całkowicie oddzielnych obwodów zasilania. (Są one połączone tylko przez -ve przez Fadecandy. Nie podłączaj +ve oddzielnych zasilaczy, ponieważ jest to niebezpieczne.) Każdy obwód zasila maksymalnie 428 pikseli, łącznie 128 W, więc prąd jest na poziomie znacznie bezpieczniejszy poziom.
Moje zasilacze są w stanie dostarczyć 150W każdy (30A przy 5V).
Na panelu przyłączeniowym zasilanie i masa pochodzą z zasilacza na dole, a następnie są podłączane do złączy wago, które rozdzielają je na 8 męskich złączy JST.
Dane
Fadecandy jest przymocowany po lewej stronie panelu, a kabel USB wchodzi od dołu tak samo jak kable zasilające.
Kabel danych złącza JST jest przylutowany do paska żeńskich pinów z pojedynczą główką, które podłącza się do pinów Fadecandy. Jeden z pinów uziemienia Fadecandy jest podłączony do obwodu uziemienia. (Wszystkie piny uziemienia są ze sobą połączone, więc nie ma potrzeby łączenia ich wszystkich)
Krok 14: Pokrycie tkaniny



Zszycie poszycia z tkaniny było niespodziewanie jedną z najtrudniejszych i najbardziej czasochłonnych części tego projektu. Na szczęście miałem przyjaciela do pomocy!
Układ
Na spłaszczonym schemacie kopuły widać, że pokrywa składa się z 5 pięciokątów, z których każdy składa się z 5 trójkątów równoramiennych plus 8 trójkątów równobocznych. Okładkę wykonaliśmy w tej kolejności - najpierw zszyliśmy ze sobą 5 pięciokątów, a następnie połączyliśmy je trójkątami równobocznymi.
(Czarne sekcje na tym schemacie są otwarte i odsłonięte.)
Zmierzenie
Próbowaliśmy obliczyć wymiary trójkątów, używając matematyki, jak normalni ludzie, ale z jakiegoś powodu ciągle wychodziło to źle i nie do końca pasowało do kopuły, więc w końcu użyliśmy kawałka polikordu przez śruby oczkowe węzłów, aby zmierz rozmiar, a następnie użyj tego trójkąta polikordowego jako szablonu. Nie wiem, dlaczego przy użyciu znanych pomiarów rozpórek + przerw w węzłach ciągle się nie udaje, trójkąty 3D są mylące.
Pięciokąty
Kiedy robiliśmy trójkąty równoramienne i zszywaliśmy je w pięciokąty, często wieszaliśmy je na kopule, aby sprawdzić, czy wszystko się układa. Jest przymocowany do kopuły za pomocą małych kawałków gumki, które są przyszyte w miejscach, w których spotykają się trójkąty.
Łącząc to razem
Po wykonaniu pięciu pięciokątów zaczęliśmy wycinać trójkąty równoboczne tą samą metodą - polikordem przez śruby oczkowe. Kiedy zszyliśmy w ten sposób dwa pięciokąty, zdaliśmy sobie sprawę, że to wcale nie jest dobre. Więc zamiast tego postanowiliśmy zawiesić wszystkie pięciokąty w kopule i przypiąć do nich trójkąty równoboczne. Potem, kiedy już wszystko było przypięte, zdjęliśmy go, a mój przyjaciel zszył go w jeden solidny kawałek.
Przypinanie go w ten sposób było dużo pracy, wiele z tego z rękami bezpośrednio nad głową, często próbując przypiąć materiał z zewnątrz kopuły, stojąc wewnątrz. Zabawa!
Etykietowanie
Po drodze oznaczyliśmy kawałki pisakiem do tkanin rozpuszczalnych w wodzie… te rzeczy są świetne, ponieważ można pisać bezpośrednio na tkaninie, a następnie spryskać wodą i atrament zniknie (czasami potrzeba kilku przejść, ale działa)
Krok 15: Rozwieszanie tkaniny


Tkanina jest zawieszona w kopule za pomocą odcinków gumek, które są wszyte w każdym punkcie, które łączą się ze śrubami oczkowymi w węzłach kopuły.
Wiązanie i odwiązywanie gumek nie jest tak szybkie, jak przypinanie na panelach, więc w pewnym momencie chciałbym zastąpić tę metodę karabińczykami lub innym klipsem.
Krok 16: Podłączanie sensora Kinect

W śmiałym geście zaufania do wszechświata w żadnym momencie nie zmierzyłem odstępu między panelami, aby upewnić się, że Kinect rzeczywiście pasuje. (Proszę nie mów moim korepetytorom)
Możesz sobie wyobrazić moją radość, gdy tak to pasuje.
To zdjęcie pokazuje Kinect v2, ale skończyło się na użyciu Kinect v1 z powodów, które omówię później.
Jest po prostu przymocowany do rozpórki za pomocą dwustronnej taśmy na rzep.
Krok 17: Podłoga
Podłoga wykonana jest z zazębiających się mat z pianki EVA, które dostałem od B&Q. Użyłem ich do dwóch projektów i świetnie nadają się do wnętrz. Bardzo wygodnie jest na nim usiąść.
Na zewnątrz, na wietrznych festiwalach, takich jak Burning Man, należy ją zabezpieczyć na całym ciele, ponieważ wiatr wejdzie pod nią i uniesie całość.
Krok 18: To jest kompilacja gotowa… na kodzie
Dzięki za trzymanie się ze mną do tej pory. To jest cała fizyczna budowa ZROBIONA. Teraz omówmy oprogramowanie.
Krok 19: Serwer Fadecandy


Pobierz oprogramowanie
Oprogramowanie Fadecandy jest dostępne tutaj.
Pobierz cały github i rozpakuj go.
Uruchom serwer
Przejdź do folderu „bin” w pobranych plikach fadecandy.
Kliknij fcserver.exe.
Spowoduje to załadowanie okna cmd, które pokazuje wszystkie podłączone urządzenia Fadecandy. W tym przypadku jest 11.
Przetestuj diody LED
Przejdź do https://127.0.0.1:7890/, aby zobaczyć interfejs użytkownika serwera Fadecandy. To pokazuje ponownie wszystkie podłączone urządzenia i pozwala na odrobinę kontroli.
Kliknięcie menu rozwijanego wzoru testowego pozwala ustawić wszystkie piksele dla tego Fadecandy na pełną lub połowę jasności. Możliwe jest również, aby maleńka zielona dioda LED na samej fadecandy mrugała, klikając „zidentyfikuj”.
Krok 20: Skonfiguruj serwer Fadecandy

W tej chwili wszystkie Fadecandys są ładowane w losowej kolejności. Wcześniej oznaczyłem swoje trójkąty od 1 do 11, ale komputer nie może wiedzieć, który jest który w tej chwili. Aby to zrobić, musimy stworzyć plik konfiguracyjny.
Który Fadecandy jest którym
Zanim będziemy mogli powiedzieć komputerowi, w jakiej kolejności są Fadecandy, musimy dowiedzieć się, który jest który. Zrobiłem to, używając interfejsu przeglądarki, aby podświetlić każdą sekcję, a następnie zanotowałem, która to była i jaki jest jej numer seryjny.
Plik konfiguracyjny
W pliku konfiguracyjnym podajemy wszystkie numery seryjne, piksel indeksu, od którego zaczynają się i ile pikseli teoretycznie kontroluje. Mówię teoretycznie, ponieważ zmapuję piksele tak, jakby było ich 512 na Fadecandy, chociaż w rzeczywistości jest ich mniej. To tylko ułatwia, ponieważ wiemy, że pierwszym pikselem każdego Fadecandy jest zawsze [numer Fadecandy * 512].
Fadecandy nie dba o to, że w rzeczywistości każdy z nich ma mniej pikseli niż maksimum, i zajmiemy się tym również w kodzie przetwarzania.
Ładowanie pliku konfiguracyjnego
Teraz, aby uruchomić serwer Fadecandy, zamiast tylko klikać fcserver.exe, musimy przekazać do niego ten plik konfiguracyjny.
Robimy to, otwierając monit cmd w folderze bin i wpisując
fcserver config.json
Spowoduje to załadowanie wszystkich Fadecandys we właściwych adresach.
Krok 21: Mapowanie pikseli



Mapowanie Dymaxion
Buckminster Fuller (który spopularyzował kopuły geodezyjne), również stworzył mapę dymaxion, która jest reprezentacją Ziemi jakby znajdowała się na powierzchni dwudziestościanu. Można go złożyć do 3D lub spłaszczyć do 2D.
W podobny sposób spłaszczam powierzchnię mojej kopuły z jej kształtu 3D do reprezentacji 2D, jak pokazano na załączonym obrazku. Ta reprezentacja 2D zostanie zmapowana na płótno przetwarzania, w którym wszystko, co narysuję na płótnie, zostanie natychmiast pokazane na diodach LED.
Przetwarzanie
Przetwarzanie to wizualny język programowania. Podobnie jak w przypadku narysowania prostokąta w Photoshopie za pomocą myszy, możesz narysować prostokąt w Przetwarzaniu, pisząc kod w następujący sposób:
prostokąt (100, 80, 10, 50);
To dałoby prostokąt zaczynający się od 100 pikseli, 80 pikseli w dół, 10 pikseli szerokości i 50 pikseli wysokości.
Jeśli nie znasz Przetwarzania, gorąco polecam samouczki Daniela Shiffmana na Youtube, które są równie zabawne, co pouczające.
Rysowanie linii diod LED
Przetwarzanie działa z Fadecandy po wyjęciu z pudełka. Istnieje funkcja ustawiania diod LED w liniach, mówiąc:
- indeks początkowy / adres diod LED w tej linii
- rzeczywista liczba pikseli w linii
- x, y położenie środka linii
- odstęp między nimi
- kąt linii
Rysowanie trójkątów
Napisałem funkcję dla każdego z moich typów trójkątów (równobocznych i równoramiennych). Mówię to:
- indeks początkowy/adres diod LED w całym tym trójkącie
- środek trójkąta
- pod jakim kątem znajduje się cały trójkąt
Na podstawie tych informacji wypisuje linie diod LED, używając trygonometrii do prawidłowego umieszczenia ich na płótnie przetwarzania.
(Może pamiętasz wiele kroków wstecz, wskazałem, że ze względu na położenie Fadecandys, niektóre trójkąty równoramienne zaczynają się od najdłuższego paska, a niektóre od najkrótszego, a niektóre przychodzą z lewej, a niektóre z prawej. Oznacza to, że ja faktycznie mają cztery funkcje dla trójkątów równoramiennych)
O adresach
Kiedy mówię index/adres, mam na myśli sposób, w jaki Fadecandy adresuje diody LED.
np.
- W pierwszym Fadecandy pierwszy pasek zaczyna się od 0
- W pierwszym Fadecandy drugi pasek zaczyna się od 64 (niezależnie od tego, ile pikseli faktycznie znajduje się na pierwszym pasku)
W pierwszym Fadecandy trzeci pasek zaczyna się od 128 (niezależnie od tego, ile pikseli faktycznie znajduje się na pierwszych dwóch paskach)
- W drugim Fadecandy pierwszy pasek zaczyna się od 512 (niezależnie od tego, ile pikseli faktycznie znajduje się w pierwszym Fadecandy
- Na drugim Fadecandy drugi pasek zaczyna się od 576 (… masz pomysł)
Kod
"Pusta" wersja mojego kodu kopuły jest dostępna na github tutaj.
Ten kod zawiera mapowanie opisane powyżej, ale nie ma grafiki poza okręgiem narysowanym w miejscu myszy.
n.b Piksele będą renderowane w tym kodzie tylko wtedy, gdy masz uruchomiony serwer Fadecandy.
Krok 22: Integracja z Kinect
Kinect 1 czy 2?
Istnieją dwie wersje sensora Kinect. Kinect v1 działał z Xbox 360, podczas gdy Kinect v2 działał z Xbox One (mylnie).
Używam Kinect v1. Jednym z powodów jest to, że bardzo trudno jest wydłużyć kabel USB w Kinect v2 ze względu na ilość przesyłanych danych. Wymaga drogiego i trudnego do znalezienia przedłużacza. Ponieważ mój Kinect jest zamontowany na górze kopuły, nie mogę podłączyć Kinect v2 bezpośrednio do biurka na podłodze. Śmieszny problem, ale oto jesteśmy.
Niektóre z moich zdjęć i filmów pokazują Kinect v2, ponieważ początkowo miałem konfigurację, w której miałem Kinect v2 podłączony do kabla laptopa związanego w połowie kopuły, który wysyłał informacje przez OSC do pulpitu, który steruje diodami LED. To działało dobrze w niektórych aplikacjach, ale gdy chciałem użyć całego posuwu w głąb, nie mogłem wysłać go w całym OSC, więc przerzuciłem się na Kinect v1.
Instalacja
Nie zamierzam rozmawiać o instalacji SDK i uzyskaniu odpowiednich kabli dla Kinect, ponieważ istnieje wiele poradników, jak to zrobić. Mam zainstalowany SDK v1.8 i wewnątrz Processing używam biblioteki OpenKinect.
Krok 23: Śledzenie głębokości Kinect

Kod
Mój kod jest dostępny na githubie tutaj. Jest całkiem dobrze skomentowany, więc przejrzyj!
Oto przegląd tego, co robi kod:
Kanał kamery głębi Kinect jest mapowany na kolor (np. daleko = czerwony, blisko = zielony) i wyświetlany bezpośrednio nad diodami LED. Ale jest w tym coś więcej.
Po pierwsze, kolor każdego piksela w głębi jest mieszany w przód i w tył wokół jego rzeczywistego odcienia, aby dodać efekt migotania.
Po drugie, podczas rozpoczynania szkicu, kliknięcie myszą spowoduje odczyt w tle, a następnie wyświetlą się tylko piksele, które są bliżej tego odczytu w tle. Zapobiega to pojawianiu się podłogi/poduszek/konstrukcji kopuły.
Istnieje również funkcja resetowania czytania w tle co x klatek, więc jeśli ludzie wewnątrz kopuły leżą nieruchomo, nie pojawią się. Oznacza to, że rzeczywisty ruch się wyróżnia, zamiast pokazywać całą masę głębokich nonsensów. (Wkrótce zastąpię to wersją lerpowaną, więc tło nie robi tak „twardego” resetu, ale ewoluuje z czasem)
Istnieje również animacja w tle, która pokazuje skupiska kolorowych plamek, liczba skupisk jest odwrotnie odwzorowana na ilość akcji zachodzących w kopule, więc jeśli nikogo nie ma lub są nieruchome, jest dużo animacji. Następnie stopniowo zanika, gdy wewnątrz wewnątrz dzieje się więcej ruchu.
Krok 24: Kopuła Gotowa



Mam nadzieję, że czegoś się nauczyłeś i uznałeś to za interesujące. Sprawdź cały film, który zawiera kilka nagrań z pracy kopuły.
Zamieściłem tutaj również dla zabawy kilka zdjęć z długimi ekspozycjami, które zrobiłem z When in Dome. Cieszyć się!


I nagroda w konkursie Make it Glow 2018
Zalecana:
Interaktywna instalacja artystyczna: 4 kroki (ze zdjęciami)

Interaktywna instalacja artystyczna: W tym projekcie łączymy kodowanie i fizyczne przetwarzanie, aby stworzyć interaktywną instalację artystyczną. Przykład udostępniony w tym Instructable to projekt kodowania dla studentów, który łączy elementy graficzne i dźwiękowe z specjalnie zaprojektowanym interfejsem. Ten
Zdalnie sterowana aplikacja domowa z funkcją pamięci: 4 kroki

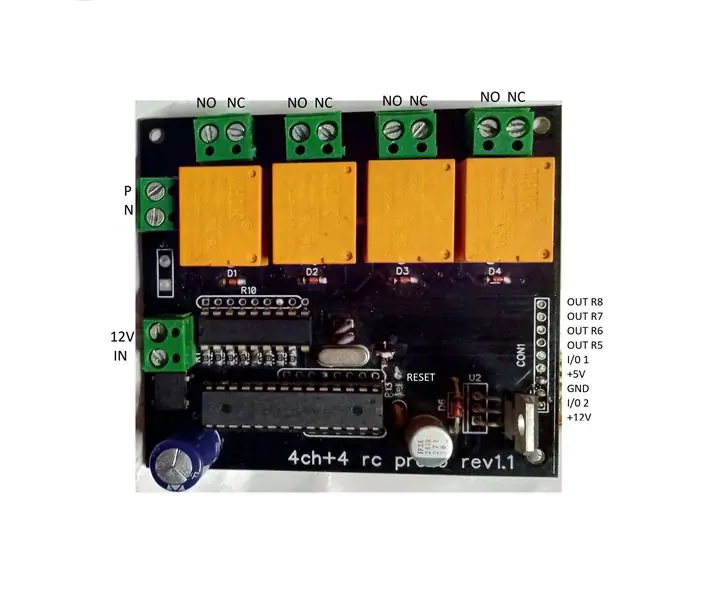
Zdalnie sterowana aplikacja domowa z funkcją pamięci: wykorzystując ten obwód możemy sterować 4 przekaźnikami za pomocą pilota zdalnego sterowania, a dzięki funkcji eeprom zapamięta ostatni stan przekaźników nawet podczas utraty zasilania
Olbrzymia wrażliwa na nacisk kolorowa kopułka - Spectra Bauble™: 10 kroków (ze zdjęciami)

Gigantyczna, wrażliwa na nacisk, kolorowa bańka - Spectra Bauble™: Przyjaciel chciał zabawnego światła na imprezę i z jakiegoś powodu przyszło mu to do głowy: gigantyczna, gąbczasta kula balonowa, która po naciśnięciu zmienia kolor i wydaje dźwięki. Chciałem zrobić coś oryginalnego i zabawnego. Wykorzystuje se
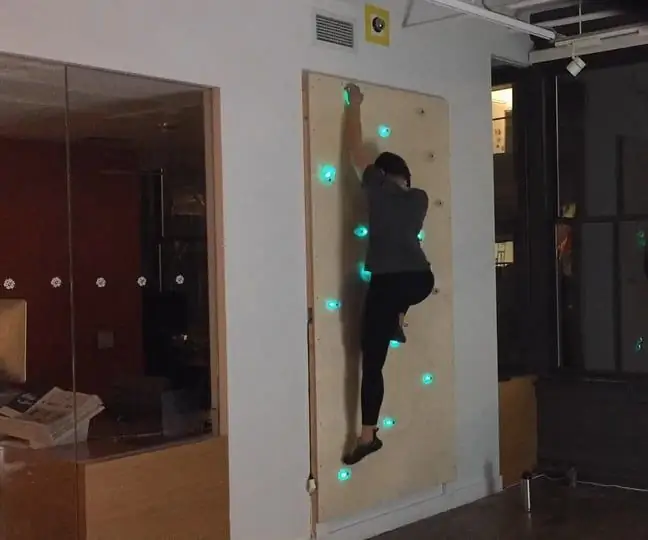
Interaktywna ściana wspinaczkowa: 4 kroki (ze zdjęciami)

Interaktywna ściana wspinaczkowa: Dzięki temu samouczkowi nauczysz się, jak wykonać elementy do budowy interaktywnej ściany wspinaczkowej. Użyjesz żywicy odlewanej, podstawowych obwodów LED i mikrokontrolera Bluetooth, aby Twój telefon mógł dyktować poziom trudności t
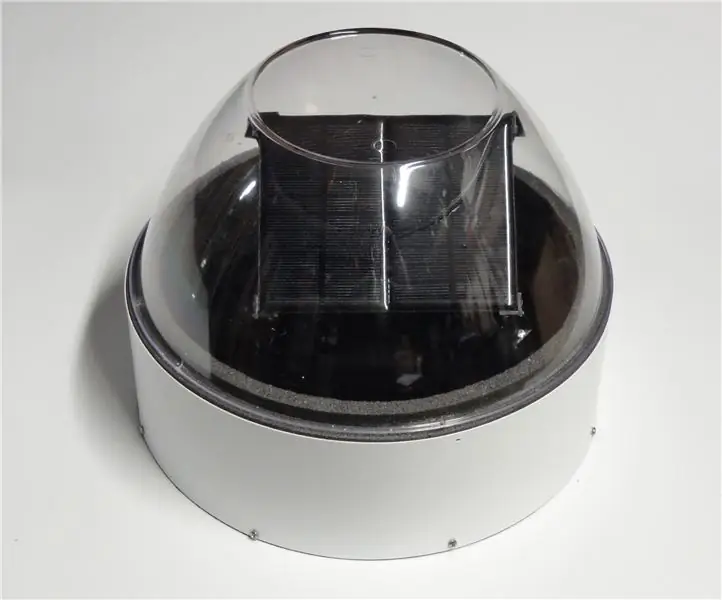
IOT123 - KOPUŁKA SŁONECZNEGO TRACKERA: 7 kroków (ze zdjęciami)

IOT123 - SOLAR TRACKER DOME: Istnieje wiele projektów DIY ładowarek do trackerów słonecznych, ale większość z nich nie jest odporna na warunki atmosferyczne. To duży problem, ponieważ przez większość czasu przebywanie w słońcu oznacza przebywanie w pogodzie. Ta instrukcja przeprowadzi Cię przez proces budowania
