
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-06-01 06:10.

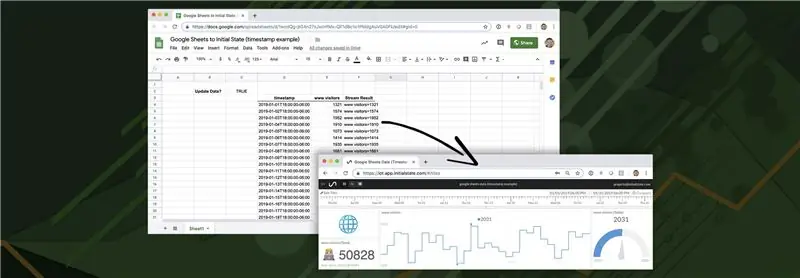
Arkusze kalkulacyjne doskonale nadają się do manipulowania danymi, ale nie do ich wyświetlania. Właśnie dlatego pojawiło się tak wiele wyspecjalizowanych firm zajmujących się wizualizacją danych i dashboardami BI. Problem z większością tych produktów polega na tym, że są one zazwyczaj drogie i trudne do skonfigurowania. Ten samouczek pokaże Ci prosty i niedrogi sposób na utworzenie pięknego, łatwego do udostępniania pulpitu aktualizacyjnego w czasie rzeczywistym na podstawie danych z Arkuszy Google.
Kieszonkowe dzieci
- Arkusze Google: potężny arkusz kalkulacyjny, którego możesz używać w przeglądarce internetowej (bezpłatnie).
- Stan początkowy: usługa przesyłania strumieniowego i wizualizacji danych, której można używać do tworzenia pulpitów nawigacyjnych w czasie rzeczywistym w przeglądarce internetowej (bezpłatnie dla studentów, 9,99 USD miesięcznie lub 99 USD rocznie dla wszystkich pozostałych).
Krok 1: Jak to działa
Stan początkowy to usługa przesyłania strumieniowego danych, co oznacza, że możesz przesyłać dane szeregów czasowych (tj. dane ze znacznikiem czasu) do jej interfejsu API. Innymi słowy, jeśli temperatura wynosi 50 stopni o 17:45, możemy łatwo wysłać tę informację jako punkt danych do interfejsu API stanu początkowego. Gdy te dane znajdą się na Twoim koncie, możesz wyświetlić te dane w wizualizacjach i utworzyć niestandardowy pulpit nawigacyjny danych, który będzie można wyświetlić w przeglądarce internetowej. Wystarczy pobrać Arkusze Google, aby wysyłać dane z arkusza kalkulacyjnego na konto stanu początkowego, gdy chcesz je wysłać.
Arkusze Google mają niesamowitą funkcję skryptów, której możemy użyć do zbudowania niestandardowej funkcji, aby to zrobić. Wystarczy napisać w Google Script funkcję, która będzie przesyłać dane do interfejsu API stanu początkowego. Wywołanie tej funkcji w arkuszu kalkulacyjnym będzie łatwe i pozwoli Ci wysyłać dowolne dane
Krok 2: Utwórz zasobnik danych stanu początkowego

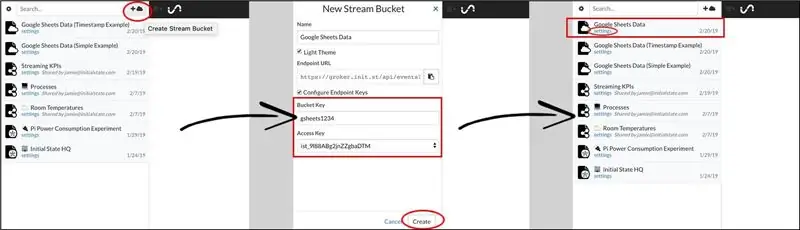
Zarejestruj się tutaj, aby otrzymać konto stanu początkowego, jeśli jeszcze go nie masz. Po zarejestrowaniu się i zalogowaniu kliknij ikonę +chmury u góry półki zasobnika, aby utworzyć nowy zasobnik danych. Będzie to miejsce docelowe przesyłania strumieniowego danych Arkuszy Google. Aby wysłać dane do tego zasobnika, potrzebujesz dwóch kluczy. Jednym z nich jest klucz dostępu do Twojego prywatnego konta, który przekieruje dane na Twoje konto. Drugi klucz to klucz zasobnika, który służy do określania, do którego zasobnika danych na koncie mają trafiać dane. Możesz określić dowolną nazwę klucza zasobnika w oknie dialogowym Nowy zasobnik strumienia. Twój klucz dostępu również zostanie wyświetlony. Kliknij przycisk Utwórz, aby utworzyć nowy zasobnik danych. Zobaczysz nowy zasobnik danych wymieniony na półce zasobnika. Możesz kliknąć link Ustawienia pod nazwą zasobnika danych, aby wyświetlić klucz zasobnika i klucz dostępu. Te klucze będą potrzebne w następnym kroku. Twój zasobnik danych stanu początkowego jest gotowy do odbierania danych.
Krok 3: Utwórz skrypt Google


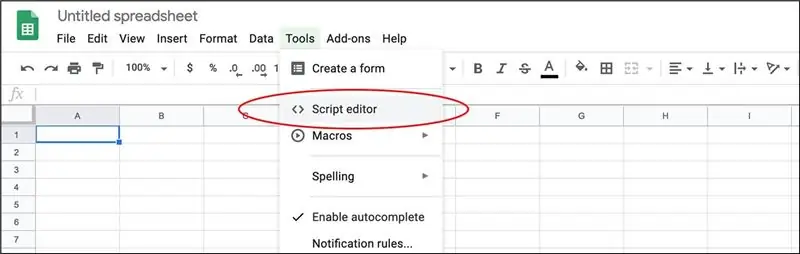
Utwórz nowy arkusz kalkulacyjny Arkuszy Google. Kliknij Narzędzia -> Edytor skryptów, aby otworzyć edytor skryptów Google. Skopiuj i wklej następującą funkcję do edytora skryptów:
funkcja streamData(nazwa sygnału, wartość, włącz) {
var accessKey = 'TU UMIEŚĆ SWÓJ KLUCZ DOSTĘPU'; var bucketKey = 'TUTAJ UMIEŚĆ SWÓJ KLUCZ DO WIADRA'; if (!signalName) { signalName = 'UnknownData'; } if (enable) { var url = 'https://groker.init.st/api/events?accessKey=' + accessKey + '&bucketKey=' + bucketKey + '&' + encodeURIComponent(signalName) + '=' + encodeURIkomponent(wartość); UrlFetchApp.fetch(url); zwróć nazwę sygnału + '=' + wartość; } }
Musisz umieścić swój klucz dostępu do konta w stanie początkowym w wierszu 2, a klucz do zasobnika stanu początkowego w wierszu 3, tam gdzie jest to wskazane. Kliknij Plik -> Zapisz, aby zapisać ten skrypt i zastosować wszystkie zmiany (jeśli nie zapiszesz zmian, arkusz kalkulacyjny nie będzie mógł korzystać z tej nowej funkcji).
Przyjrzyjmy się funkcji, którą właśnie stworzyliśmy. streamData(signalName, value, enable) wymaga trzech parametrów wejściowych. signalName to nazwa strumienia danych (np. Temperatura). wartość to bieżąca wartość strumienia danych (np. 50). enable ma wartość TRUE lub FALSE i służy do kontrolowania, kiedy faktycznie wysyłamy dane do naszego zasobnika danych. Wiersz 8 to wiersz kodu, który faktycznie wywołuje interfejs API stanu początkowego przy użyciu parametrów adresu URL.
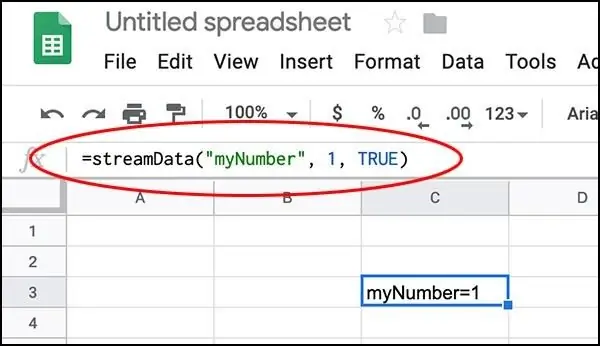
Możesz to przetestować, edytując komórkę w arkuszu kalkulacyjnym za pomocą formuły: =streamData("myNumber", 1, TRUE) i naciskając ENTER. Jeśli dane zostały wysłane pomyślnie, komórka powinna zwrócić myNumber=1.
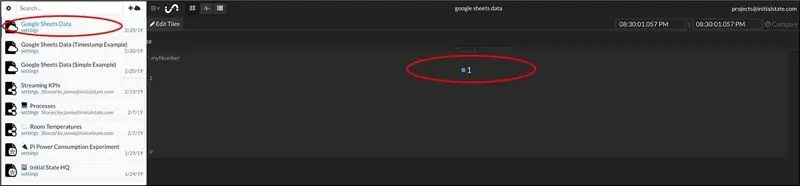
Wróć do konta stanu początkowego i kliknij nowy zasobnik danych. Powinieneś zobaczyć, że numer 1 został wysłany do nowego strumienia danych o nazwie myNumber. Pobaw się ze zmianą wartości i signalName i obserwuj, jak zmienia się Twój pulpit nawigacyjny.
Krok 4: Przykładowy arkusz kalkulacyjny

Ten link przeniesie Cię do przykładowego arkusza kalkulacyjnego, który używa funkcji streamData w dwóch różnych miejscach, jednym do wysłania wartości myNumber, a drugim do wysłania wartości myString. Będziesz musiał skopiować ten przykład i powtórzyć krok 2, aby dodać własną funkcję Google Script do zabawy z tym arkuszem kalkulacyjnym. Zezwolenie jest określone w C2. Po prostu zmień to na FALSE, aby wprowadzić zmiany bez wysyłania niechcianych danych do zasobnika danych i z powrotem na TRUE, aby włączyć przesyłanie danych.
Zwróć uwagę, że możesz przesyłać strumieniowo liczby, ciągi znaków, a nawet emotikony do swojego pulpitu nawigacyjnego. Za każdym razem, gdy zmieni się jakakolwiek zmienna wejściowa, funkcja streamData wykonuje i wysyła dane.
Krok 5: Określanie znaczników czasu (przesyłaj dane z przeszłości)


Pierwszy przykład po prostu wysyła dane za pomocą parametrów adresu URL za każdym razem, gdy dane wprowadzane do naszej funkcji Google Script ulegną zmianie. Sygnatura czasowa używana dla tego punktu danych to czas, w którym interfejs API otrzymuje dane. Co zrobić, jeśli chcesz podać sygnaturę czasową? Na przykład, co zrobić, jeśli chcesz przesłać dane sprzed miesiąca do swojego pulpitu nawigacyjnego? Interfejs API stanu początkowego (dokumentacja tutaj) pozwala nam to zrobić. Musimy tylko napisać inną funkcję Google Script, która przyjmuje znacznik czasu jako parametr wejściowy:
function streamDataTime(signalName, value, timestamp, enable) {
if (!signalName) { signalName = 'UnknownData'; } var headersIS = { 'X-IS-AccessKey': 'TUTAJ UMIEŚĆ SWÓJ KLUCZ DOSTĘPU', 'X-IS-BucketKey': 'TUTAJ UMIEŚĆ SWÓJ KLUCZ BUCKET', 'Accept-Version': '~0' } var data = { 'klucz': nazwaSygnału, 'wartość': wartość, 'iso8601': znacznik czasu }; var options = { 'method': 'post', 'contentType': 'application/json', 'headers': headersIS, 'payload': JSON.stringify(data) }; if (enable) { UrlFetchApp.fetch('https://groker.init.st/api/events', opcje); zwróć nazwę sygnału + '=' + wartość; } }
Powyższy skrypt Google dodaje parametr wejściowy znacznika czasu. Ten skrypt wywołuje interfejs API stanu początkowego, wysyłając obiekt JSON za pośrednictwem POST HTTPS. Wszystko, co musisz zrobić, to podać swój klucz dostępu do stanu początkowego i klucz zasobnika w wierszach 6 i 7.
Znacznik czasu musi być sformatowany jako iso8601 (informacje o iso8601). Przykładowy znacznik czasu iso8601 to „2019-01-01T18:00:00-06:00”. Ten znacznik czasu jest odpowiednikiem daty 1 stycznia 2019 r., 18:00 czasu CT. Część „-06:00” znacznika czasu określa strefa czasowa. Jeśli nie określisz swojej strefy czasowej, przyjmuje się, że czas to UTC. Gdy wyświetlasz dane w stanie początkowym w kafelkach, do wyświetlania danych zostanie użyta lokalna strefa czasowa przeglądarki.
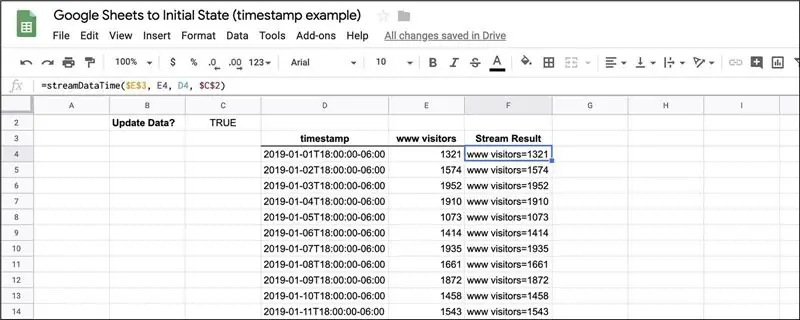
Ten link przeniesie Cię do przykładowego arkusza kalkulacyjnego, który używa funkcji streamDataTime w kolumnie F. Będziesz musiał skopiować ten przykład i powtórzyć krok 2, aby dodać własną funkcję Google Script do zabawy z tym arkuszem kalkulacyjnym. Ten przykład rejestruje liczbę odwiedzających witrynę dla każdego dnia miesiąca w styczniu.
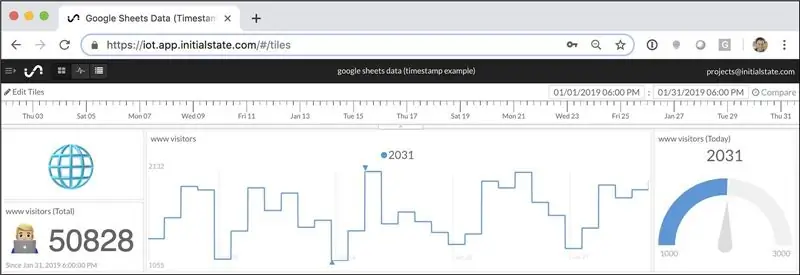
Przesyłanie strumieniowe tego przykładowego arkusza kalkulacyjnego do pulpitu nawigacyjnego stanu początkowego może wyglądać podobnie do powyższego (można go wyświetlić pod adresem https://go.init.st/v8sknuq). Zwróć uwagę, że oś czasu u góry pulpitu nawigacyjnego jest zgodna z sygnaturami czasowymi określonymi w danych Arkuszy Google (kolumna D). Ten pulpit nawigacyjny używa miernika i emotikonów, aby dodać kontekst do kafelków. Możesz zaimportować ten dokładny układ pulpitu nawigacyjnego do swojego przykładu, postępując zgodnie z tymi instrukcjami. Możesz dodać obraz tła do pulpitu nawigacyjnego, aby nadać swoim danym więcej kontekstu.
Krok 6: Wniosek
Możesz dodać dowolną liczbę wskaźników KPI do arkusza kalkulacyjnego Arkuszy Google i przesyłać je strumieniowo do pulpitu nawigacyjnego, korzystając z podstawowych zasad przedstawionych w tym przykładzie. Możesz skonfigurować wiele arkuszy kalkulacyjnych, aby wysyłać dane do jednego pulpitu nawigacyjnego. Możesz skonfigurować czujniki lub inne aplikacje, aby wysyłać dane do tego samego pulpitu nawigacyjnego, co arkusz kalkulacyjny Arkuszy Google, a nawet matematycznie łączyć te różne źródła danych w panelu.
Zalecana:
Użyj widżetów pulpitu nawigacyjnego z Magicbit [Magicblocks]: 5 kroków
![Użyj widżetów pulpitu nawigacyjnego z Magicbit [Magicblocks]: 5 kroków Użyj widżetów pulpitu nawigacyjnego z Magicbit [Magicblocks]: 5 kroków](https://i.howwhatproduce.com/images/002/image-3507-j.webp)
Używaj widżetów pulpitu nawigacyjnego z Magicbit [Magicblocks]: Ten samouczek nauczy Cię korzystania z widżetów pulpitu nawigacyjnego Magicblocks z Magicbit. Używamy magicbit jako płytki rozwojowej w tym projekcie, który jest oparty na ESP32. Dlatego w tym projekcie można użyć dowolnej płytki rozwojowej ESP32
Przesyłaj radio FM LONG RANGE TYLKO z Rashpberry Pi !!: 6 kroków

Przesyłaj radio FM LONG RANGE TYLKO z Rashpberry Pi!!: Ja wszyscy, tak, wróciłem do „uczyć”, minęło dużo czasu od ostatniej instrukcji, którą pisałem, ale nauczyłem się więcej na temat „uczyć” ty więcej.Więc zacznijmy.Wielu z was zapewne myśli o mudulach i innych komponentach, które
Łatwe dodawanie Map Google do Arkuszy Google automatycznie i za darmo: 6 kroków

Z łatwością dodawaj Mapy Google do Arkuszy Google automatycznie i za darmo: podobnie jak wielu twórców, zbudowałem kilka projektów śledzenia GPS. Dziś będziemy mogli szybko wizualizować punkty GPS bezpośrednio w Arkuszach Google bez korzystania z zewnętrznej strony internetowej lub API. Co najlepsze, to nic nie kosztuje
Dane pogodowe za pomocą Arkuszy Google i skryptu Google: 7 kroków

Dane pogodowe za pomocą Google Sheets i Google Script: W tym Blogtut będziemy wysyłać odczyty czujnika SHT25 do arkuszy Google za pomocą Adafruit huzzah ESP8266, który pomaga przesyłać dane do Internetu. Wysyłanie danych do komórki arkusza Google jest bardzo przydatne i podstawowy sposób, który zapisuje dane w
Wysyłanie danych o bezprzewodowych wibracjach i temperaturze do Arkuszy Google za pomocą Node-RED: 37 kroków

Wysyłanie danych o bezprzewodowych wibracjach i temperaturze do Arkuszy Google za pomocą Node-RED: Przedstawiamy przemysłowy bezprzewodowy czujnik wibracji i temperatury Long Range IoT firmy NCD, który może pochwalić się zasięgiem do 2 mil przy użyciu bezprzewodowej struktury sieci kratowej. Wyposażony w precyzyjny 16-bitowy czujnik wibracji i temperatury, to urządzenie przek
