
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

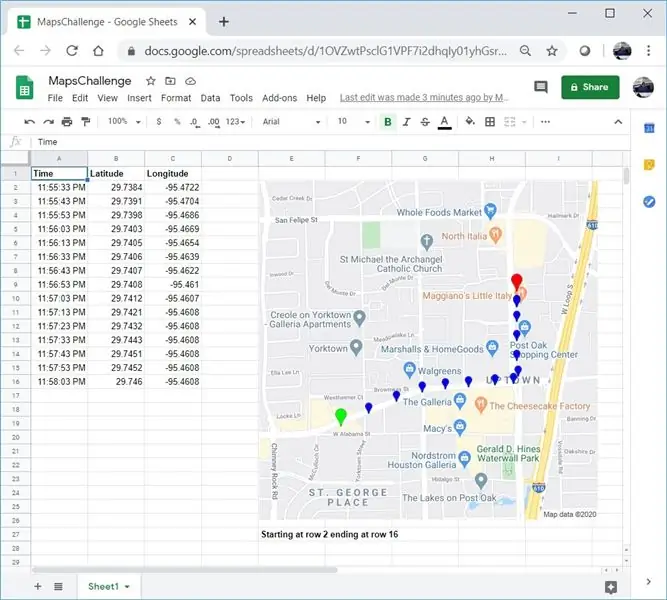
Podobnie jak wielu Makerów, zbudowałem kilka projektów lokalizatorów GPS. Dziś będziemy mogli szybko wizualizować punkty GPS bezpośrednio w Arkuszach Google bez korzystania z zewnętrznej strony internetowej lub API.
Co najlepsze, to nic nie kosztuje!
Krok 1: Utwórz pusty arkusz kalkulacyjny


Wejdź nasheets.google.com lub docs.google.com/spreadsheets, aby utworzyć pusty arkusz kalkulacyjny. Jeśli nigdy wcześniej nie tworzyłeś arkusza kalkulacyjnego w Google, możesz szybko rozpocząć, oglądając ten film.
Mój arkusz kalkulacyjny nazwałem MapsChallenge, ale możesz użyć dowolnej nazwy.
Krok 2: Dodaj swoje dane GPS

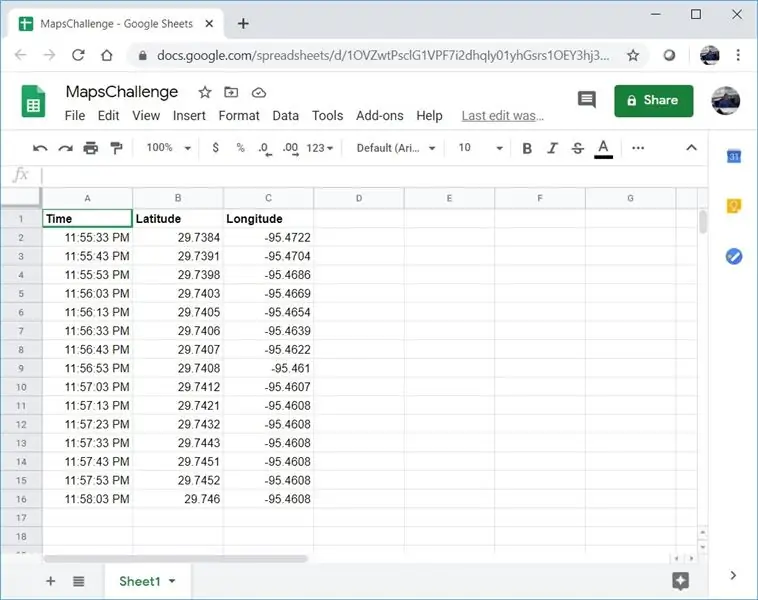
Pierwszy wiersz należy zarezerwować na nagłówki kolumn. Zaczynając od drugiego rzędu, wprowadź punkty GPS. Potrzebne będą trzy kolumny w następującej kolejności:
Czas
Szerokość
Długość geograficzna
Oto kilka punktów GPS z szybkiej podróży między hotelem a restauracją w Houston w Teksasie:
Czas Szerokość i Długość geograficzna
23:55:33 29.7384 -95.4722
23:55:43 29.7391 -95.4704
23:55:53 29.7398 -95.4686
23:56:03 29.7403 -95.4669
23:56:13 29.7405 -95.4654
23:56:33 29.7406 -95.4639
23:56:43 29.7407 -95.4622
23:56:53 29.7408 -95.461
23:57:03 29.7412 -95.4607
23:57:13 29.7421 -95.4608
23:57:23 29.7432 -95.4608
23:57:33 29.7443 -95.4608
23:57:43 29.7451 -95.4608
23:57:53 29.7452 -95.4608
23:58:03 29,746 -95,4608
Krok 3: Dodaj automatyzację


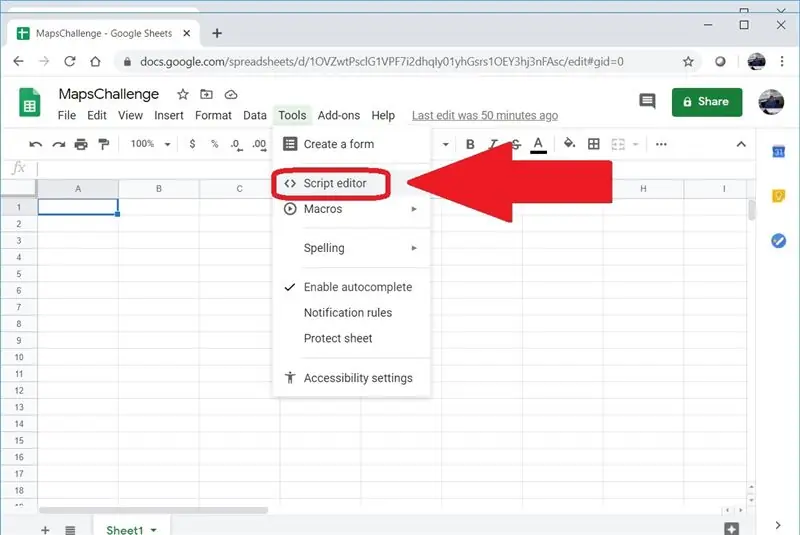
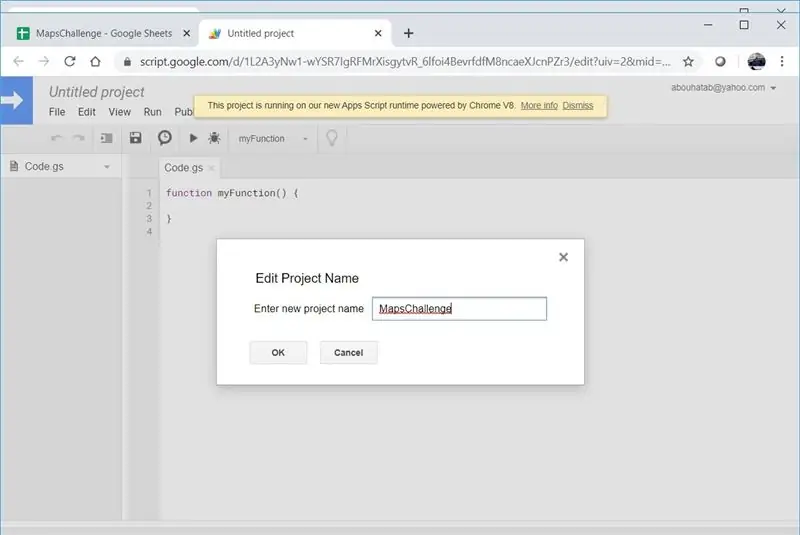
Jeśli znasz makra w aplikacjach, takich jak Microsoft Excel, ta koncepcja będzie znajoma. Kod, który tutaj napiszemy, nie działa lokalnie i jest to JavaScript (ish), a nie VBA. Kliknij menu Narzędzia, a następnie wybierz Edytor skryptów. Swój skrypt nazwałem również MapsChallenge.
Krok 4: Użyj mojego kodu

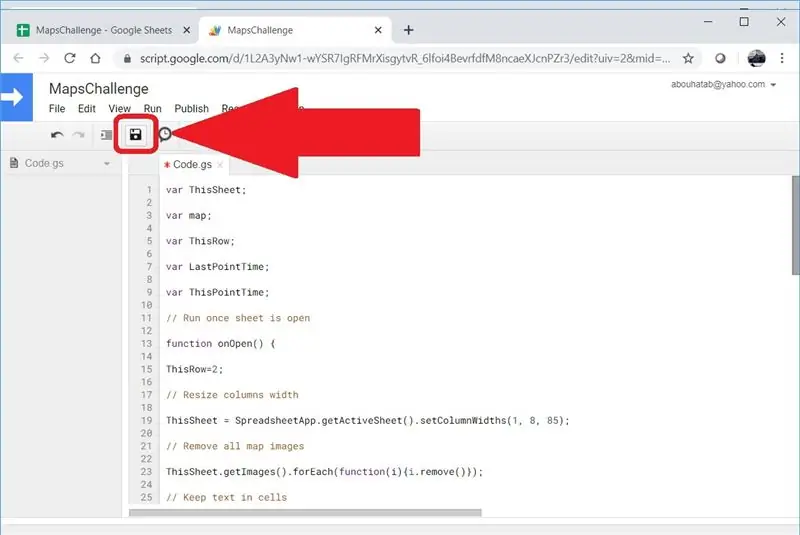
Usuń zawartość Code.gs, a następnie dodaj następujący kod i kliknij Zapisz:
var Ten arkusz;
mapa var;
var Ten wiersz;
var LastPointTime;
var TenPunktCzas;
// Uruchom po otwarciu arkusza
funkcja przy otwarciu() {
Ten wiersz=2;
// Zmień rozmiar kolumn
TenArkusz = Aplikacja Arkusza Kalkulacyjnego.getActiveSheet().setColumnWidths(1, 4, 85);
// Usuń wszystkie obrazy mapy
ThisSheet.getImages().forEach(function(i){i.remove()});
// Zachowaj tekst w komórkach
ThisSheet.getRange('A:D').setWrapStrategy(SpreadsheetApp. WrapStrategy. CLIP);
zmienna Sekw.=1;
ThisPointTime=Ten Arkusz.getRange(Ten Wiersz, 1).getValue();
while (ThisPointTime != '') {
// Rozpocznij podpis mapy
ThisSheet.getRange(((Seq-1)*30)+27, 5).setValue('Rozpoczyna się od wiersza '+ThisRow);
// Utwórz mapę
mapa = Maps.newStaticMap();
// Pierwszy znacznik
PlaceMarker(Maps. StaticMap. MarkerSize. SMALL, "0x00FF00", 'Zielony');
// Różnica między tym punktem a ostatnim to mniej niż 10 minut
while (ThisPointTime - LastPointTime < 600000) {
// Czy jest następny czy ostatni znacznik?
(ThisSheet.getRange(ThisRow+1, 1).getValue() - LastPointTime < 600000)? PlaceMarker(Maps. StaticMap. MarkerSize. TINY, "0x0000FF", 'Niebieski'): PlaceMarker(Maps. StaticMap. MarkerSize. SMALL, "0xFF0000", 'Czerwony');
}
// Dodaj obraz śladu GPS do arkusza
ThisSheet.insertImage(Utilities.newBlob(map.getMapImage(), 'image/png', Seq), 5, ((Seq-1)*30)+2);
// Koniec podpisu mapy
ThisSheet.getRange(((Seq-1)*30)+27, 5).setValue(ThisSheet.getRange(((Seq-1)*30)+27, 5).getValue() + ' kończący się w wierszu ' + (ThisRow-1)).setFontWeight("pogrubienie");
Sek++;
}
}
function PlaceMarker(a, b, c) {
map.setMarkerStyle(a, b, c);
map.addMarker(ThisSheet.getRange(ThisRow, 2).getValue(), ThisSheet.getRange(ThisRow, 3).getValue());
LastPointTime=TenPunktTime;
Ten wiersz++;
ThisPointTime=Ten Arkusz.getRange(Ten Wiersz, 1).getValue();
}
Krok 5: Zamknij, a następnie ponownie otwórz arkusz kalkulacyjny

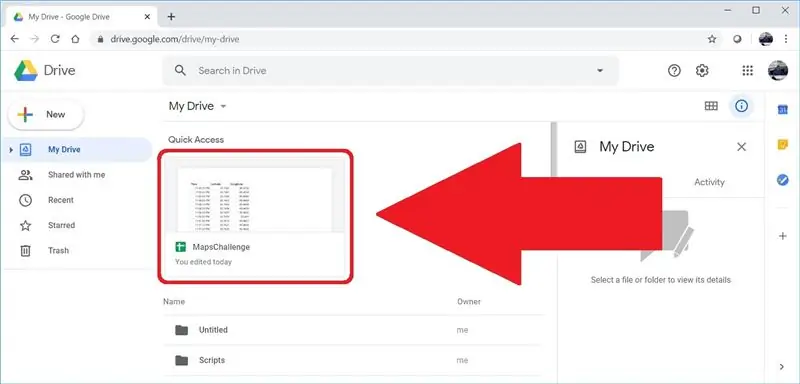
Utworzona przez nas automatyzacja zostanie wywołana tylko przez zdarzenie otwarcia arkusza kalkulacyjnego. Po zamknięciu arkusza kalkulacyjnego wejdź na drive.google.com i otwórz arkusz kalkulacyjny.
Zalecana:
Dane pogodowe za pomocą Arkuszy Google i skryptu Google: 7 kroków

Dane pogodowe za pomocą Google Sheets i Google Script: W tym Blogtut będziemy wysyłać odczyty czujnika SHT25 do arkuszy Google za pomocą Adafruit huzzah ESP8266, który pomaga przesyłać dane do Internetu. Wysyłanie danych do komórki arkusza Google jest bardzo przydatne i podstawowy sposób, który zapisuje dane w
Wysyłanie danych o bezprzewodowych wibracjach i temperaturze do Arkuszy Google za pomocą Node-RED: 37 kroków

Wysyłanie danych o bezprzewodowych wibracjach i temperaturze do Arkuszy Google za pomocą Node-RED: Przedstawiamy przemysłowy bezprzewodowy czujnik wibracji i temperatury Long Range IoT firmy NCD, który może pochwalić się zasięgiem do 2 mil przy użyciu bezprzewodowej struktury sieci kratowej. Wyposażony w precyzyjny 16-bitowy czujnik wibracji i temperatury, to urządzenie przek
Przesyłaj dane z Arkuszy Google do pulpitu nawigacyjnego: 6 kroków

Przesyłaj dane z Arkuszy Google do pulpitu nawigacyjnego: Arkusze kalkulacyjne doskonale sprawdzają się w manipulowaniu danymi, ale nie wyświetlają ich. Właśnie dlatego pojawiło się tak wiele wyspecjalizowanych firm zajmujących się wizualizacją danych i dashboardami BI. Problem z większością tych produktów polega na tym, że są one zazwyczaj drogie i
CloudyData - ESP8266 do Arkuszy Google w prosty sposób: 10 kroków (ze zdjęciami)

CloudyData - ESP8266 do Google Sheets Made Simple: Od dawna szukałem przechowywania danych w chmurze w ciągu ostatnich lat: interesujące jest monitorowanie danych z dowolnego czujnika, ale jest bardziej interesujące, jeśli dane te są dostępne wszędzie bez wszelkie trudności z przechowywaniem, takie jak korzystanie z SD
DIY MusiLED, zsynchronizowane z muzyką diody LED z aplikacją Windows i Linux jednym kliknięciem (32-bitowe i 64-bitowe). Łatwe do odtworzenia, łatwe w użyciu, łatwe do przenoszenia

DIY MusiLED, zsynchronizowane z muzyką diody LED z aplikacją Windows i Linux jednym kliknięciem (32-bitowe i 64-bitowe). Łatwy do odtworzenia, łatwy w użyciu, łatwy do przenoszenia. Ten projekt pomoże Ci podłączyć 18 diod LED (6 czerwonych + 6 niebieskich + 6 żółtych) do płyty Arduino i przeanalizować sygnały karty dźwiękowej komputera w czasie rzeczywistym i przekazać je do diody LED, aby je oświetlić zgodnie z efektami beatu (Snare, High Hat, Kick)
