
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-06-01 06:10.

W tym przewodniku pokażę, jak większość twórców stron internetowych buduje swoje witryny i jak możesz uniknąć drogich kreatorów stron internetowych, które często są zbyt ograniczone dla większej witryny.
Pomagam również uniknąć błędów, które popełniłem na początku.
Krok 1: Zdobądź hosting i zarejestruj nazwę domeny

Aby skonfigurować WordPress (lub dowolny inny rodzaj witryny), będziesz potrzebować dwóch rzeczy:
- Nazwa domeny (adres internetowy, taki jak TwojaNazwaWitryny.com)
- Hosting (usługa, która łączy Twoją witrynę z Internetem)
Aby przechowywać obrazy, treści i pliki na stronie internetowej, będziesz potrzebować hostingu. Bez hostingu Twoja strona internetowa nie będzie widoczna w Internecie.
Posiadanie własnej nazwy domeny wygląda o wiele bardziej profesjonalnie niż posiadanie witryny w domenie innej osoby (takiej jak twojafirma.my-free-website.com), a także jest bardzo przystępne cenowo. Większość dostawców usług hostingowych oferuje domeny BEZPŁATNIE przez rok (zwykle ~15 USD rocznie).
W skrócie - bez hostingu i nazwy domeny Twoja strona NIE będzie istnieć.
Gdzie mogę zarejestrować nazwę domeny i uzyskać hosting?
Pełne ujawnienie: zarabiam prowizję, jeśli kupisz Bluehost za pośrednictwem moich linków polecających w tym przewodniku. Pomaga mi to w zapewnieniu działania i aktualności programu WebsiteSetup. Dziękuję za wsparcie.
Najczęściej korzystałem z Bluehost jako hostingu i bezpłatnego rejestratora domen.
Ich cena początkowa zaczyna się od 2,75 USD / miesiąc, a obecnie dorzucają nazwę domeny za darmo (w pierwszym roku) - więc warto je sprawdzić.
Są również jednym z najpopularniejszych dostawców usług hostingowych na rynku, więc są na tyle dobrze ugruntowani i wystarczająco bezpieczni, aby hostować Twoją witrynę.
Chociaż większość ich serwerów znajduje się w Stanach Zjednoczonych, mogą obsługiwać duży ruch z całego świata. I prawdopodobnie jest tańszy niż lokalny gospodarz.
Jako ktoś, kto mieszka w Europie, nadal wolę ich używać. Masz już nazwę domeny i hosting?
Śmiało i przejdź do kroku 2, w którym wyjaśnię, jak skonfigurować swoją witrynę.
Pobierz krok po kroku, jak zarejestrować się u dostawcy usług hostingowych (i zarejestrować nazwę domeny, jeśli jeszcze jej nie masz) poniżej:
Krok 2: Skonfiguruj swoją witrynę



Po zakupie nazwy domeny i skonfigurowaniu hostingu jesteś na dobrej drodze!
Teraz nadszedł czas, aby Twoja witryna działała i działała. Pierwszą rzeczą, którą musisz zrobić, to zainstalować WordPress w swojej domenie.
Instalowanie WordPressa
Istnieją dwa możliwe sposoby instalacji WordPressa, jeden DUŻO łatwiejszy niż drugi.
1. Aby stworzyć stronę internetową za pomocą WordPress (lub Joomla i Drupal), użyj „instalacji jednym kliknięciem”:
Prawie każda niezawodna i ugruntowana firma hostingowa ma zintegrowaną instalację WordPressa jednym kliknięciem, co sprawia, że zaczyna się błyskawicznie.
Jeśli zarejestrowałeś się w Bluehost lub innej podobnej firmie hostingowej, powinieneś znaleźć swoją „instalację jednym kliknięciem” w panelu sterowania konta.
Oto kroki, które należy wykonać (powinny być podobne / takie same we wszystkich głównych firmach hostingowych):
- Zaloguj się na swoje konto hostingowe (Bluehost).
- Przejdź do panelu sterowania.
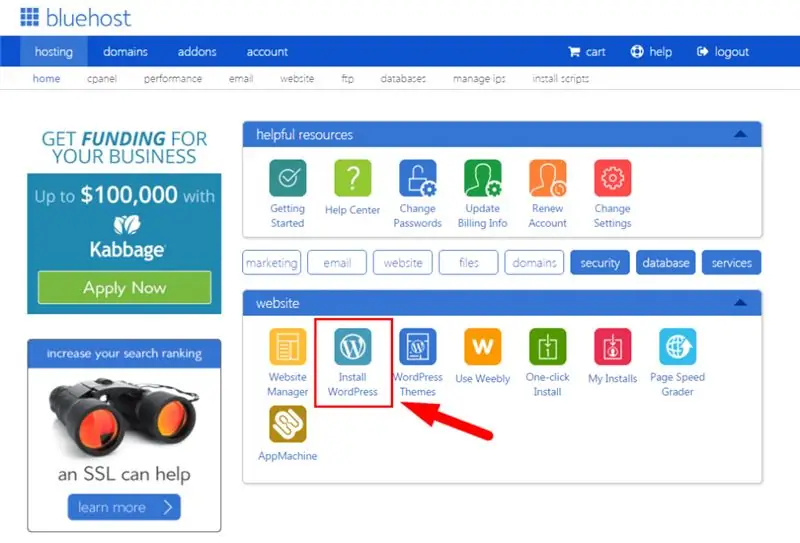
- Poszukaj ikony „WordPress” lub „Witryna”.
- Wybierz domenę, w której chcesz zainstalować nową witrynę.
- Kliknij przycisk „Zainstaluj teraz”, aby uzyskać dostęp do nowej witryny WordPress.
(Sprawdź obrazek 2 powyżej)
2. LUB INSTALACJA RĘCZNA (Dla tych, którzy nie używają Bluehost ani żadnego podobnego hosta):
Jeśli z jakiegoś dziwnego powodu (niektóre firmy hostingowe nie zapewniają instalacji WordPressa jednym kliknięciem) nie masz możliwości automatycznej instalacji WordPressa, zapoznaj się z poniższym podręcznikiem:
1) Pobierz WordPress stąd:
2) Utwórz nowy folder na pulpicie i rozpakuj w nim WordPress
3) Poszukaj pliku o nazwie wp-config-sample.php i zmień jego nazwę na: wp-config.php
4) Teraz otwórz wp-config.php (na przykład z notatnikiem) i wypełnij następujące wiersze:
- define('DB_NAME', 'database_name_her'); - Nazwa bazy danych (jeśli jej nie znasz, zapytaj o to swojego wsparcia hostingowego)
- define('DB_USER', 'nazwa_użytkownika_tutaj'); - Twoja nazwa użytkownika hostingu
- define('DB_PASSWORD', 'tutaj_hasło'); - Twoje hasło hostingowe
Po wypełnieniu luk zapisz plik.
5) Teraz zaloguj się do swojego hostingu ftp (w tym celu pobierz FileZilla). Adres FTP to zazwyczaj ftp.twojadomena.com, nazwa użytkownika i hasło są takie same, jak przy rejestracji na hoście
6) Jeśli istnieje jakiś plik o nazwie „indeks” - usuń go. Następnie prześlij wszystkie pliki z folderu WordPress na serwer FTP. Uważam, że możesz użyć funkcji „przeciągnij i upuść” w FileZilla
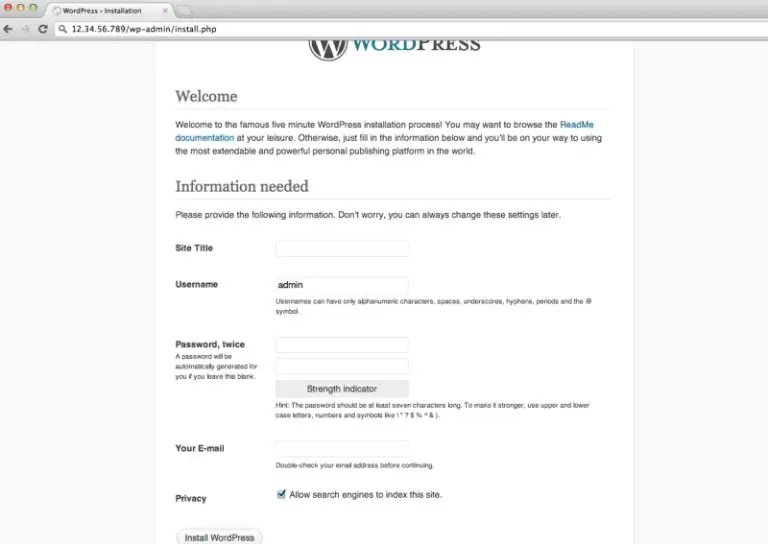
7) Po wykonaniu poprzednich kroków przejdź do adresu URL: twojadomena.com/wp-admin/install.php To jest strona, którą powinieneś zobaczyć: (sprawdź obrazek 3 powyżej)
Wystarczy wypełnić formularze i gotowe!
Pssst - jeśli nie mają instalacji jednym kliknięciem, może masz do czynienia ze złym hostem!
Krok 3: Zaprojektuj swoją stronę internetową



Po pomyślnym zainstalowaniu WordPressa w swojej domenie zobaczysz bardzo prostą, ale czystą witrynę.
Ale nie chcesz wyglądać jak wszyscy, prawda?
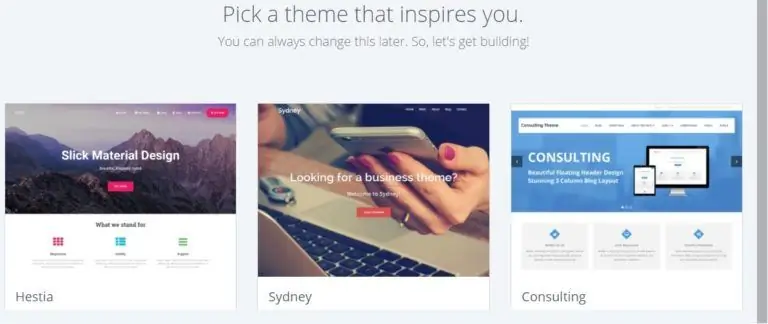
Dlatego potrzebujesz motywu - szablonu projektu, który powie WordPressowi, jak powinna wyglądać Twoja witryna. Zobacz przykład darmowego motywu WordPress, który możesz zainstalować:
(Sprawdź powyższy obrazek 2)
Tutaj zaczyna się zabawa: Ponad 1500 niesamowitych, profesjonalnie zaprojektowanych motywów, które możesz wybierać i dostosowywać do własnych potrzeb.
Większość motywów WordPress jest darmowa i wysoce konfigurowalna.
Oto jak znaleźć motyw, który Ci się podoba
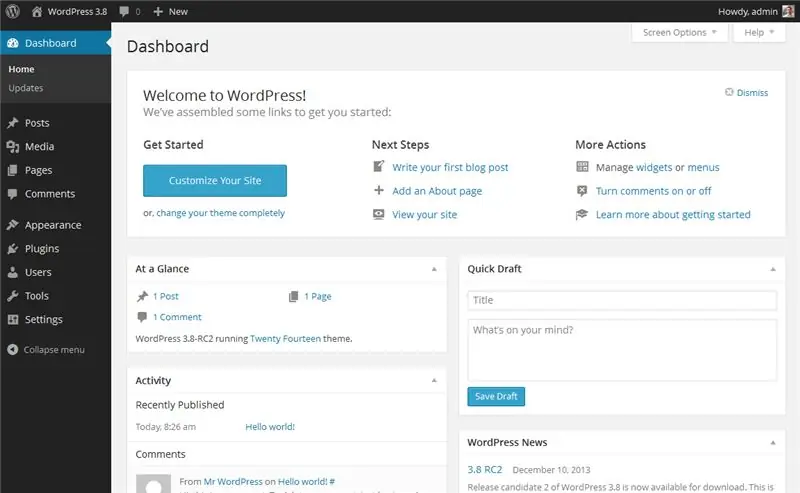
1. Zaloguj się do pulpitu WordPress:Jeśli nie wiesz, jak, wpisz: https://twojastrona.com/wp-admin (zastąp „twojastrona” swoją domeną). Tak wygląda kokpit WordPress:
(Sprawdź powyższy obrazek 3)
2. Uzyskaj dostęp do DARMOWYCH motywów: gdy znajdziesz się na pulpicie nawigacyjnym, masz dostęp do ponad 1500 darmowych motywów! Po prostu wyszukaj na pasku bocznym „Wygląd”, a następnie kliknij „Motywy”.
Jeśli chcesz czegoś bardziej profesjonalnego lub eleganckiego niż to, co znajdziesz tutaj, możesz udać się na ThemeForest.net, gdzie znajduje się duża biblioteka motywów do wyboru przy różnych kosztach.
Ale zanim to zrobisz, naprawdę sugeruję, abyś przynajmniej spróbował poświęcić trochę czasu na przeglądanie darmowych motywów. Wiele z nich jest naprawdę profesjonalnych i dobrze wykonanych; więc ich nie skreślaj.
Jak widać powyżej, instalacja nowego motywu dla Twojej witryny jest bardzo łatwa.
Możesz wyszukiwać określone słowa kluczowe i/lub używać filtrów, aby znaleźć motywy pasujące do Twojego stylu. Znalezienie idealnego motywu może chwilę potrwać, ale warto.
Powinieneś także szukać motywów, które są „responsywne”, ponieważ oznacza to, że będą dobrze wyglądać na każdym urządzeniu mobilnym. Po prostu wpisz je jako jedno ze słów kluczowych, a wszystko gotowe!
3. Zainstaluj nowy motyw
Po znalezieniu motywu, który Ci się podoba, instalacja jest tak prosta, jak kliknięcie „Zainstaluj”, a następnie „Aktywuj”.
WAŻNE: zmiana motywów nie spowoduje usunięcia Twoich poprzednich postów, stron i treści. Możesz zmieniać motywy tak często, jak chcesz, nie martwiąc się o utratę tego, co stworzyłeś.
Krok 4: Dodaj zawartość do swojej witryny



Po zainstalowaniu motywu możesz rozpocząć tworzenie treści. Przeanalizujmy szybko niektóre podstawy:
Dodawanie i edycja stron:
Chcesz stronę „Usługi” lub „O mnie” (tak jak mam w moim menu u góry strony)?
1. Spójrz wzdłuż paska bocznego na pulpicie nawigacyjnym WordPressa na „Strony” -> „Dodaj nowy”.
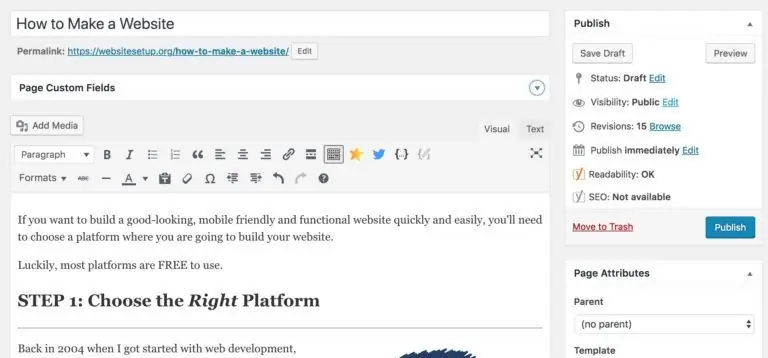
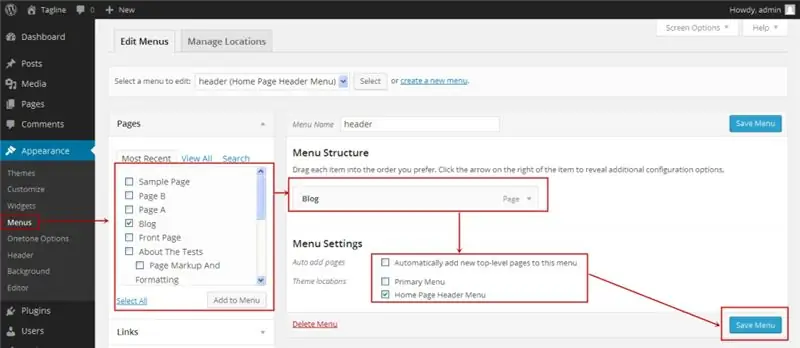
2. Znajdziesz ekran, który wygląda bardzo podobnie do tego, który być może widziałeś w programie Microsoft Word. Dodaj tekst, obrazy i inne elementy, aby zbudować żądaną stronę, a następnie zapisz ją, gdy skończysz. (Sprawdź obraz powyżej 1)
Dodawanie stron do menu:Jeśli chcesz, aby Twoja nowa strona była połączona z paskiem nawigacyjnym, 1. Zapisz wszelkie zmiany wprowadzone na stronie, klikając „Aktualizuj”
2. Kliknij „Wygląd” -> „Menu” na pasku bocznym pulpitu nawigacyjnego WordPress.
3. Znajdź utworzoną stronę i dodaj ją do listy, klikając pole wyboru obok niej, a następnie „Dodaj do menu”.
(Sprawdź obraz powyżej 2)
Dodawanie i edytowanie postów:
Jeśli masz bloga na swojej stronie, „Wpisy” będą kolejnym miejscem, do którego będziesz się zwracać. Możesz użyć różnych kategorii, aby pogrupować podobne posty.
Jeśli chcesz dodać bloga do swojej witryny, możesz użyć różnych kategorii i postów. Załóżmy, że chcesz utworzyć kategorię o nazwie „Blog”. Po prostu dodaj go do swojego menu i zacznij tworzyć posty.
Oto, co musisz zrobić:
Utwórz nową kategorię, przechodząc do „Wpisy -> Kategorie”
LUB
Utwórz post na blogu, przechodząc do „Wpisy -> Dodaj nowy”. Po zakończeniu pisania posta na blogu musisz dodać do niego odpowiednią kategorię
Po utworzeniu kategorii po prostu dodaj ją do menu i działasz!
Personalizacja i niekończące się poprawki…
W tej sekcji omówię kilka podstawowych rzeczy, o które cały czas jestem pytany, a które pomogą ci ulepszyć twoją stronę.
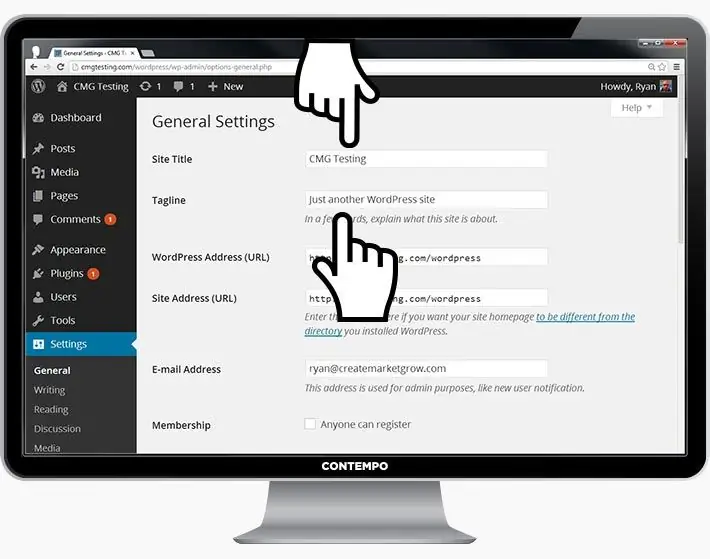
Zmiana tytułu i sloganu
Tytuły stron wyjaśniają użytkownikom, o czym jest Twoja witryna. Są również dużą częścią tego, w jaki sposób wyszukiwarki określają twoje rankingi. Chcesz mieć pewność, że mają słowa kluczowe, na które chcesz kierować (ale w naturalny sposób, napisane dla prawdziwych ludzi).
Na każdej stronie witryny należy używać unikalnego tytułu. Na przykład tytuł mojej witryny to „Jak zrobić stronę internetową”.
(Nie możesz go znaleźć? Po prostu przytrzymaj kursor myszy nad kartą u góry przeglądarki internetowej).
Slogany są dodawane na końcu tytułów na każdej stronie. Slogan mojej witryny to „Przewodnik krok po kroku”
Aby zmienić tytuł i slogan na swojej stronie, przejdź do „Ustawienia -> Ogólne” i wypełnij poniższy formularz: (Sprawdź obrazek powyżej 3)
Wyłączanie komentarzy dla postów i stron
Niektóre witryny (głównie firmy/organizacje) nie chcą, aby ich odwiedzający mogli komentować ich strony.
Oto jak wyłączyć komentarze na stronach WordPress:
- 1. Podczas pisania nowej strony kliknij „Opcje ekranu” w prawym górnym rogu.
- 2. Kliknij pole „Dyskusja”. Na dole pojawi się pole „Zezwalaj na komentarze”.
- 3. Odznacz „Zezwalaj na komentarze”.
Chcesz domyślnie wyłączyć komentarze na każdej nowej stronie?
1. Przejdź do „Ustawienia -> Dyskusja” i odznacz „Zezwalaj innym na komentowanie nowych artykułów” (sprawdź obrazek powyżej 4)
Konfigurowanie statycznej strony głównej:
Niektóre osoby kontaktują się ze mną, mówiąc, że są sfrustrowane, że ich strona główna wygląda jak post na blogu. Możesz to naprawić, ustawiając swoją stronę główną jako „statyczną”.
Strona statyczna to strona, która się nie zmienia. W przeciwieństwie do bloga, w którym pierwszy nowy artykuł pojawia się za każdym razem na górze, „statyczna” strona będzie pokazywać tę samą treść za każdym razem, gdy ktoś wejdzie na witrynę - jak strona główna, którą zaprojektowałeś.
Aby skonfigurować statyczną stronę główną:
1. Przejdź do „Ustawienia -> Czytanie”2. Wybierz stronę statyczną, którą utworzyłeś. „Strona przednia” oznacza Twoją stronę główną. „Strona postów” to pierwsza strona Twojego bloga (jeśli cała witryna nie jest blogiem).
Jeśli nie wybierzesz strony statycznej samodzielnie, WordPress pobierze Twoje najnowsze posty i zacznie wyświetlać je na Twojej stronie głównej. (Sprawdź obraz powyżej 5)
Edycja paska bocznego:
Większość motywów WordPress ma pasek boczny po prawej stronie (w niektórych przypadkach po lewej).
Jeśli chcesz pozbyć się paska bocznego lub edytować elementy, których nie potrzebujesz, takie jak „Kategorie”, „Meta” i „Archiwum”, które zwykle są bezcelowe, oto jak:
1. Przejdź do „Wygląd -> Widgety” w panelu WordPress.
2. Stąd możesz użyć przeciągania i upuszczania, aby dodać różne "pudełka" do paska bocznego lub usunąć elementy, których nie chcesz.
Istnieje również „pole HTML” - pole tekstowe, w którym możesz użyć kodu HTML. Dla początkujących nie martw się o to - po prostu przeciągnij i upuść elementy, które chcesz na pasku bocznym.
Instalowanie wtyczek, aby uzyskać więcej z WordPress
Co to jest wtyczka? „Wtyczki” to rozszerzenia stworzone w celu rozszerzenia możliwości WordPressa, dodawania do witryny funkcji i funkcji, które nie są wbudowane.
To skróty, dzięki którym Twoja witryna będzie robiła to, co chcesz, bez konieczności tworzenia funkcji od zera.
Możesz użyć wtyczek, aby zrobić wszystko, od dodawania galerii zdjęć i formularzy zgłoszeniowych po optymalizację witryny i tworzenie sklepu internetowego.
Jak zainstalować nową wtyczkę?
Aby rozpocząć instalację wtyczek, przejdź do „Wtyczki -> Dodaj nowe” i po prostu rozpocznij wyszukiwanie.
Pamiętaj, że istnieje ponad 25 000 różnych wtyczek, więc masz DUŻO do wyboru!
Instalacja jest łatwa - po znalezieniu wtyczki, która Ci się podoba, po prostu kliknij „Zainstaluj”.
Aby zaoszczędzić Ci trochę czasu, przygotowałem listę najpopularniejszych wtyczek przydatnych dla webmasterów:
#1 Formularz kontaktowy 7: Moja witryna zawiera formularz kontaktowy na stronie O mnie. To niesamowita funkcja, ponieważ ludzie (takie jak Ty!) mogą wypełnić formularz i wysłać mi e-mail bez logowania się do własnego dostawcy poczty e-mail. Jeśli chcesz zrobić coś podobnego, zdecydowanie pobierz tę wtyczkę.
#2 Yoast SEO dla WordPress: Jeśli chcesz, aby Twoja witryna WordPress była jeszcze bardziej przyjazna dla SEO, ta wtyczka jest koniecznością. To nic nie kosztuje i jest niesamowite. Będziesz mógł edytować tagi tytułów, opisy meta i nie tylko, a wszystko to z poziomu samej strony - koniec z zamieszaniem w ustawieniach WordPress.
#3 Google Analytics: Chcesz śledzić odwiedzających/ruch i ich zachowanie? Po prostu zainstaluj wtyczkę, połącz ją z kontem Google i gotowe.
Oczywiście to tylko wierzchołek góry lodowej! Oto lista polecanych przeze mnie wtyczek:
1. Yoast SEO
2. Antyspam Akismet
3. WooCommerce
4. TinyMCE Zaawansowane
5. Bezpieczeństwo WordFence
6. Mapy witryn Google XML
7. WP Super Cache
8. Pulpit nawigacyjny Google Analytics dla WP firmy ExactMetrics
9. Wtyczka do tworzenia kopii zapasowych WordPress UpdraftPlus
10. Kreator stron Elementora
11. Smush Kompresja i optymalizacja obrazu
A lista jest długa.
Zalecana:
Jak zrobić prostą stronę internetową za pomocą Notatnika: 4 kroki

Jak zrobić podstawową witrynę internetową za pomocą Notatnika: Czy ktoś zastanawiał się „jak zrobić witrynę internetową z podstawowego programu do pisania?” Cóż, oczywiście, nie konkretnie… W każdym razie, tutaj pokażę ci, jak zrobić BASIC strona korzystająca tylko z notatnika
Jak uzyskać darmową stronę internetową (TLD, Hosting, SSL): 16 kroków

Jak zdobyć darmową stronę internetową (TLD, Hosting, SSL): Strony internetowe stają się wielką rzeczą. Wcześniej swoje witryny miały duże firmy, takie jak Microsoft, Google itp. Być może zrobili to także niektórzy blogerzy i mniejsze firmy. Ale teraz, zwłaszcza podczas tej pandemii COVID-19 (tak, piszę to w 2020 roku)
Jak stworzyć prostą stronę internetową za pomocą nawiasów dla początkujących: 14 kroków

Jak utworzyć prostą stronę internetową za pomocą nawiasów dla początkujących: Wprowadzenie Poniższe instrukcje zawierają wskazówki krok po kroku, jak utworzyć stronę internetową za pomocą nawiasów. Brackets to edytor kodu źródłowego, który koncentruje się głównie na tworzeniu stron internetowych. Stworzony przez Adobe Systems, jest to darmowe i licencjonowane oprogramowanie typu open source
Jak zrobić elegancką i prostą stronę internetową za pomocą Bootstrap 4: 7 kroków?

Jak stworzyć elegancką i prostą stronę internetową za pomocą Bootstrap 4: Celem tej instrukcji jest przedstawienie osobom zaznajomionym z programowaniem - HTML lub innym - prostego wprowadzenia do tworzenia portfolio online za pomocą Bootstrap 4. Przeprowadzę Cię przez wstępną konfigurację strony, jak stworzyć kilka
Jak stworzyć stronę internetową z tablicą ogłoszeń przy użyciu PHP i MYSQL: 5 kroków

Jak stworzyć stronę tablicy ogłoszeń używając PHP i MYSQL: Ta instrukcja pokaże Ci jak stworzyć stronę tablicy ogłoszeń używając php, mysql, html i css. Jeśli jesteś nowy w tworzeniu stron internetowych, nie martw się, będą szczegółowe wyjaśnienia i analogie, dzięki którym możesz lepiej zrozumieć pojęcia. Mata
