
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Cześć przyjaciele, to jest samouczek ilustrujący jak zrobić niestandardową animację na wyświetlaczu LCD 16x2 i2c. Jest bardzo niewiele rzeczy potrzebnych do projektu, więc jeśli masz dostęp do kodu, możesz go ukończyć w 1 godzinę.
Po przejściu tego samouczka będziesz mógł zaprojektować własną niestandardową animację na mikrokontrolerze.
ELEKTRONIKA POTRZEBNA DO PROJEKTU:-
1) płyta Nucelo STM32L476RG
2) wyświetlacz LCD 16x2 i2c
3) Przewody połączeniowe
POTRZEBNE OPROGRAMOWANIE:-
1)STM32cubemx
2)Keil uVision5
Połączenia: Podłącz PB6 do I2C-SCK i I2C-SDA do pinu PB7 płyty jąder.
Krok 1: Otwórz STM32Cubemx i skonfiguruj ustawienia odpowiadające załączonym obrazom


1) Po wybraniu STM32L476RG jako mikrokontrolera w STM32CUBE wybierz interfejs I2C1 jako i2c.
2) Ustaw wartość zegara na wartość maksymalną (80 MHz)
3) Następnie wybierz Timer1 i Timer2, a następnie zainicjuj ich wartości, jak podano w dalszej części samouczka.
4) Wybierz przerwanie aktualizacji Timer1 i globalne przerwanie Timer2 w ustawieniach NVIC.
5) Wygeneruj kod dla projektu w Keil 5.
Krok 2: Utwórz niezbędne niestandardowe obrazy i dodaj ich kody w pliku Custom_char.h


1) Każda pozycja na wyświetlaczu LCD 16x2 może być podzielona na 32 segmenty, każdy segment składa się z 5x8 pikseli.
2) Możesz wizualizować obraz i jego granicę na segmencie i przedstawiać każdą część segmentu wartością 1, jeśli pozycja na segmencie jest częścią obrazu, w przeciwnym razie przypisz ją jako wartość 0, która daje wartości dla każdego wiersza, jak pokazano w załączeniu zdjęcie.
3) Umieść tę wartość z kroku 2 w pliku custom_char.h podanym w załączonym kodzie.
Krok 3: Dodawanie odpowiedniego kodu w Keil 5



1)Wpisz polecenie, aby uruchomić Timer1 i Timer2 w pliku main.c. Timer 1 służy do czyszczenia wyświetlacza LCD, a Timer2 jest używany do wyświetlania obrazów.
2)Zapisz wartości dla Prescalar i Autoreload dla Timer1 i Timer2 w pliku main.c, który jest taki sam dla obu timerów.
3) Dodaj odpowiedni kod w procedurze przerwania Timer1 oraz w procedurze przerwania Timer2 w pliku stm32l4_it.c.
Zalecana:
Neopixel Ws2812 Rainbow LED Glow z M5stick-C - Uruchamianie Rainbow na Neopixel Ws2812 przy użyciu M5stack M5stick C przy użyciu Arduino IDE: 5 kroków

Neopixel Ws2812 Rainbow LED Glow z M5stick-C | Uruchamianie Rainbow na Neopixel Ws2812 Używając M5stack M5stick C Używając Arduino IDE: Cześć chłopaki, w tej instrukcji dowiemy się, jak używać neopikselowych ws2812 LED lub taśmy LED lub matrycy LED lub pierścienia LED z płytką rozwojową m5stack m5stick-C z Arduino IDE i zrobimy wzór tęczy z nim
Pierwsze kroki z Stm32 przy użyciu Arduino IDE: 3 kroki

Pierwsze kroki z Stm32 przy użyciu Arduino IDE: STM32 to dość potężna i popularna płyta obsługiwana przez Arduino IDE. Aby z niej skorzystać, musisz zainstalować płyty dla stm32 w Arduino IDE, więc w tej instrukcji opowiem, jak zainstalować płyty stm32 i jak zaprogramować to
Port UC/OS III dla Nucleo-L073RZ przy użyciu Atollic TureSTUDIO IDE.: 3 kroki

Port UC/OS III dla Nucleo-L073RZ przy użyciu Atollic TureSTUDIO IDE.: Ten projekt jest prostym programem z diodami LED opracowanym w uC/OS III RTOS, który został pobrany ze strony internetowej Micrium tutaj i przeniesiony na płytę Nucleo-L073RZ i jest gotowy do użycia w Atollic TureSTUDIO. Ten port został przetestowany tylko tak, jak jest
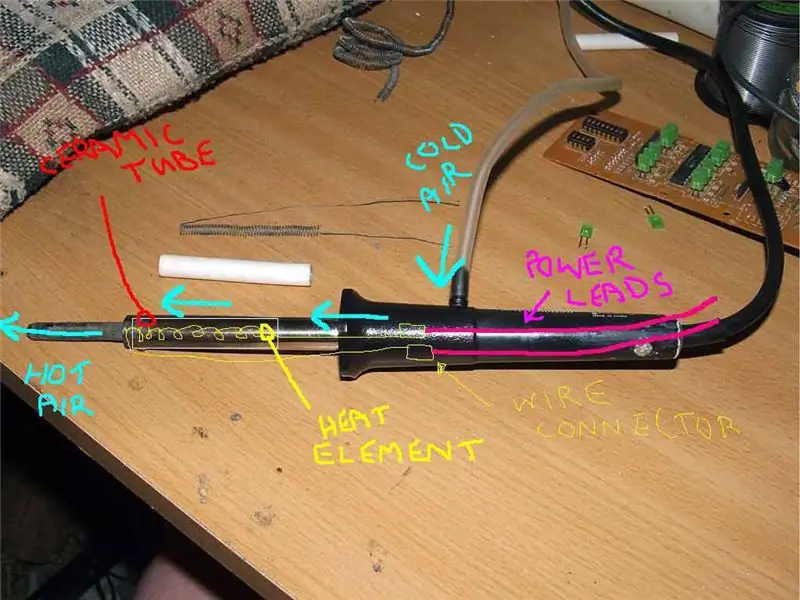
DIY lutownica na gorące powietrze przy użyciu 12-18 woltów prądu stałego przy 2-3 amperach: 18 kroków (ze zdjęciami)

DIY lutownica na gorące powietrze przy użyciu 12-18 woltów prądu stałego przy 2-3 amperach: to moja pierwsza publikacja eva artykułu o majsterkowaniu w Internecie. Więc przepraszam za literówki, protokoły itp. Poniższe instrukcje pokazują, jak zrobić PRACOWĄ lutownicę na gorące powietrze odpowiednią do WSZYSTKICH zastosowań wymagających lutowania. To lutowanie gorącym powietrzem
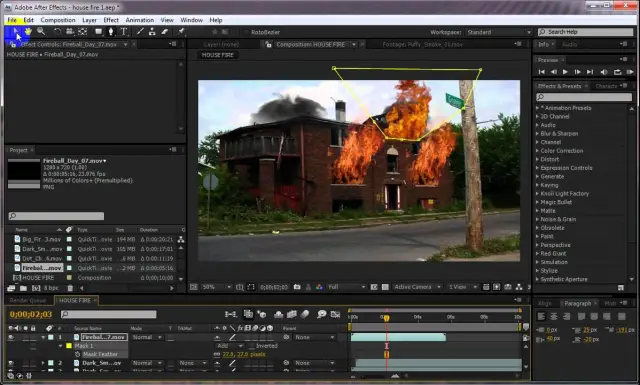
Animacja poklatkowa przy użyciu After Affects!: 5 kroków

Animacja poklatkowa za pomocą programu After Affects!: Zatrzymanie ruchu to świetny i zabawny sposób tworzenia animacji. Po rozbiciu może to być bardzo proste. Z tego samouczka dowiesz się, jak stworzyć prostą krótką sekwencję animacji. A także jak pracować z filtrami i czasem. Załączony film s
