
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:33.
- Ostatnio zmodyfikowany 2025-01-23 15:03.
Stop Motion to świetny i zabawny sposób na tworzenie animacji. Po rozbiciu może to być bardzo proste. Dzięki temu samouczkowi dowiesz się, jak stworzyć prostą, krótką sekwencję animacji. A także jak pracować z filtrami i czasem.
Załączony film przedstawia finalny produkt samouczka, jednak jest on bardzo otwarty na zmiany i zachęcam do zabawy i odkrywania możliwości!
Krok 1: Zdjęcia



Kiedy mamy do czynienia z zatrzymaniem ruchu, wszystko sprowadza się do fotosów, których używamy. Możesz utworzyć animację poklatkową, używając praktycznie wszystkiego. Jednak jedną bardzo ważną rzeczą, o której zawsze musisz pamiętać, jest wygląd pracy. Jeśli chcesz, aby ruch był bardziej wzburzony, rób mniej zdjęć. Lub jeśli chcesz, aby animacja była bardziej płynna, zrób jak najwięcej zdjęć. Krok pierwszy: Dostarczyłem ci 33 zdjęcia, więc zapisz je wszystkie na pulpicie i utwórz folder, w którym będą się one znajdować. Upewnij się, że zapisałeś je w kolejności
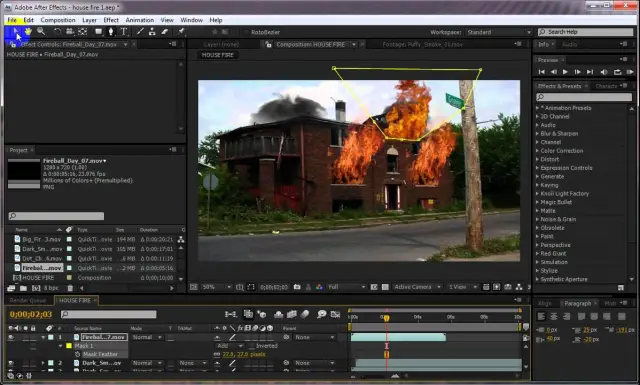
Krok 2: Przesyłanie do After Effects
Istnieje kilka sposobów wykorzystania programu After Effects do tworzenia animacji poklatkowej. Robienie tego w ten sposób jest o wiele prostsze i oszczędza dużo czasu, zwłaszcza gdy masz ponad sto zdjęć. Tak długo, jak są prawidłowo oznakowane, działa świetnie! Krok drugi: 1) Otwórz After Effects 2) Utwórz nową kompozycję, zmień tylko długość animacji na 5:00 3) Przejdź do Plik> Importuj> Plik> i otwórz folder, który ostatnio zapisałeś 4) Wybierz pierwszy obraz (0.1.jpg) Upewnij się, że sekwencja JPEG i wymuszenie kolejności alfabetycznej są wyłączone, kliknij otwórz5)Przeciągnij plik w dół do osi czasu6)Odtwórz swoją animację!Poniżej jest plikiem AVI. jak film powinien wyglądać do tej pory
Krok 3: Szybkość animacji
Podczas oglądania animacji prawdopodobnie zauważyłeś, że jest bardzo szybka. Możesz grać z prędkością dowolnej animacji w programie After Effects. Krok trzeci: 1) Aby uzyskać współczynnik szybkości, przejdź do Warstwa> Czas> Rozciąganie czasu, zmień go na 400 i kliknij OK2) Odtwórz animację 3) Możesz bawić się szybkość animacji według własnych upodobań. Jeśli chcesz, aby było jeszcze wolniej, będziesz musiał dodać więcej czasu do swojej kompozycji. 4) Przejdź do Kompozycja> Ustawienia kompozycji i dodaj więcej czasu w oknie Czas trwania. W ten sposób możesz kontynuować „rozciąganie w czasie” wideo. AVI. to spojrzenie na to, jak prędkość wpływa na wideo.
Krok 4: Praca z filtrami

Gdy już uporasz się z szybkością animacji, możemy przejść do filtrów. Jest tak wiele wspaniałych filtrów, z którymi można pracować w After Effects, a te, które wybierzesz, zależą od tego, jaki wygląd chcesz osiągnąć. Krok czwarty: 1) Chciałem, aby mój film wyglądał na czarno-biały. Więc poszedłem do Noise&Grain, a także Tint w ustawieniach filtrów i bawiłem się z poziomami na tym. Po znalezieniu pożądanego wyglądu kliknąłem stoper, upewniając się, że suwak osi czasu znajduje się na początku lub w dowolnym miejscu, w którym filtr ma się włączyć. 2) Zapraszam do eksploracji z dowolnymi filtrami!
Krok 5: Eksportowanie i cieszenie się
Gdy osiągniesz pożądany wygląd i będziesz zadowolony z animacji, możesz wyeksportować wideo i mieć plik wideo dla wszystkich! Krok 5:1) Przejdź do Plik> Eksportuj> AVI. I OK2) Obejrzyj swój film!!Możesz też obejrzeć mój ponownie Świetna robota!!
Zalecana:
Kamera poklatkowa przy użyciu płyty ESP32-CAM: 6 kroków

Kamera poklatkowa wykorzystująca płytkę ESP32-CAM: Ten projekt opiera się na poprzednim projekcie kamery cyfrowej i budujemy kamerę poklatkową przy użyciu płyty ESP32-CAM. Wszystkie obrazy są kolejno zapisywane na karcie microSD, a po zrobieniu zdjęcia tablica przechodzi w stan uśpienia, aby pomóc zapisać po
RIMOSA: Piaskowa animacja poklatkowa: 9 kroków

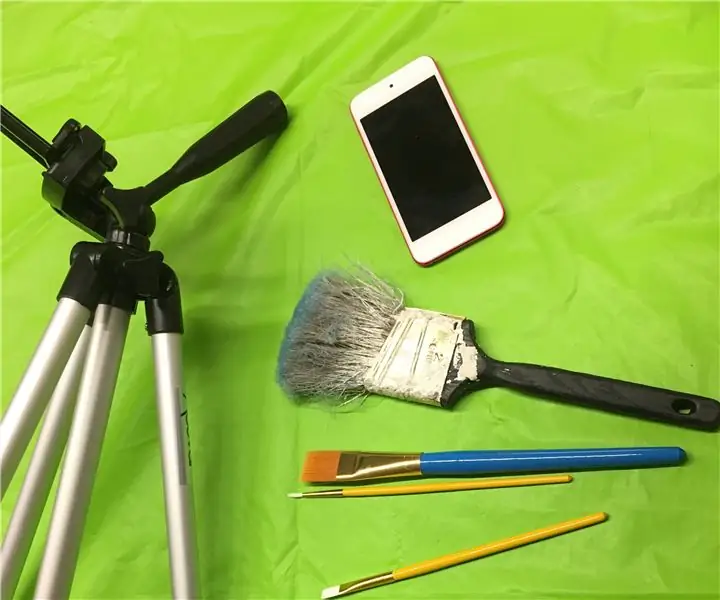
RIMOSA: Sand Stop Motion Animation: Zakup materiały eksploatacyjne: a.) Urządzenie z pobraną aplikacją do animacji poklatkowej (Korzystamy z I-poda i StopMotion Studio do bezpłatnego pobrania.) b.) Statyw z urządzeniem załącznik c.) Różne rozmiary pędzli (1/4 cala pędzla płaskiego będą nieważne
Neopixel Ws2812 Rainbow LED Glow z M5stick-C - Uruchamianie Rainbow na Neopixel Ws2812 przy użyciu M5stack M5stick C przy użyciu Arduino IDE: 5 kroków

Neopixel Ws2812 Rainbow LED Glow z M5stick-C | Uruchamianie Rainbow na Neopixel Ws2812 Używając M5stack M5stick C Używając Arduino IDE: Cześć chłopaki, w tej instrukcji dowiemy się, jak używać neopikselowych ws2812 LED lub taśmy LED lub matrycy LED lub pierścienia LED z płytką rozwojową m5stack m5stick-C z Arduino IDE i zrobimy wzór tęczy z nim
Animacja poklatkowa: 5 kroków

Animacja poklatkowa: Animacja poklatkowa to technika filmowa polegająca na sekwencyjnym odtwarzaniu obrazów w celu stworzenia iluzji ruchu. Nauka tej techniki promuje abstrakcyjne myślenie i kreatywność w zakresie współpracy.CeleUczniowie:Rozpoznają stop m
Łatwa animacja poklatkowa: 5 kroków

Łatwa animacja poklatkowa: ta instrukcja, miejmy nadzieję, pomoże przeciętnej osobie poznać podstawy animacji poklatkowej i pozwoli im tworzyć własne darmowe animacje. Ponieważ jest to moja pierwsza instrukcja, proszę o rozsądek. konstruktywna krytyka bardzo witam
