
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Kiedy pojawiła się konsola Nintendo Wii, gracze byli zachęcani, a nawet nie wymagali, aby opuszczali kanapę i skakali, tańczyli i podskakiwali, aby zdobywać punkty w wybranej przez siebie grze. Podczas gdy proces uczenia się na Wii jest trudny, łatwo jest zbudować niestandardowe urządzenie, które pozwala kontrolować grę, fizycznie skacząc na podkładkach naciskowych w odpowiednim czasie.
Ta instrukcja pokazuje, w jaki sposób dostosowałem grę „Space Bounce” (odtwarzaną na żywo na https://marquisdegeek.com/spacebounce/ ze źródłem na https://github.com/MarquisdeGeek/SpaceBounce) do korzystania z kontrolera fizycznego.
Kieszonkowe dzieci
- Arduino
- Dwie maty naciskowe (moje były z Maplin
- Dwa rezystory do maty ciśnieniowej (100 K, ale większość jest w porządku)
- Dwie diody LED (opcjonalnie)
- Dwa rezystory, dla diod LED (100 K, ale większość jest w porządku. Również opcjonalnie)
- Laptop
Krok 1: Skacz

Zacząłem od zaprojektowania interfejsu do skakania i po przejrzeniu gry zdałem sobie sprawę, że posiadanie dwóch mat najlepiej wyrażałoby jej główną ideę. Oznacza to, że stoisz na lewej macie, aby symulować uczucie trzymania się lewej ściany i w odpowiednim momencie przeskakujesz na prawą matę, a twoja postać na ekranie zrobi to samo.
Krok 2: Podłączanie padów


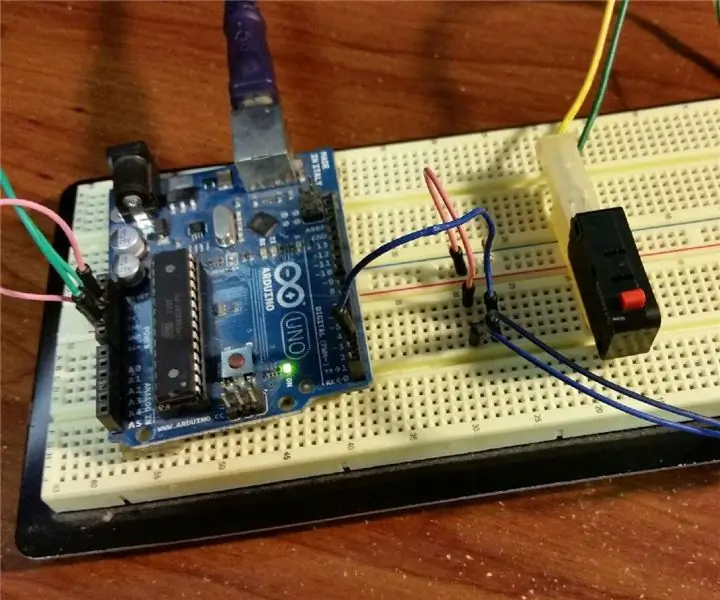
Kupiłem więc dwie maty i zabrałem się do pracy. Przedstawione tutaj maty naciskowe są najprostsze (i najtańsze!), jakie znalazłem, po 10 funtów za sztukę. Mają cztery przewody, z których dwa działają jak prosty przełącznik: gdy stoisz na macie, połączenie jest nawiązywane, a gdy podskakujesz, zostaje przerwane. Wprowadziłem to do Arduino za pomocą tego podstawowego obwodu.
Krok 3: Wyzwolenie światła fantastycznego

Udało się, ale nie było zbyt inspirujące. Dodałem więc kilka diod LED, które informują o stanie każdej maty dociskowej.
Diody LED nie są wymagane do gry, ale dodając je do obwodu, mogłem łatwo zobaczyć, jaki jest obecny stan obwodu. Dlatego, jeśli gra nie reagowała poprawnie, mogłem sprawdzić, czy problem dotyczył układu, oprogramowania Arduino, czy logiki gry.
Krok 4: Rozpoczęcie kodowania
Biorąc pod uwagę, że oryginalna gra była w JavaScript, postanowiłem napisać program NodeJS, który nasłuchuje zmian stanu maty naciskowej i wysyła dane poprzez websockets do klienta gry.
Najpierw zainstaluj standardową firmatę na swoim Arduino, abyśmy mogli uruchomić serwer Node na komputerze i użyć biblioteki Johnny Five do nasłuchiwania zmian stanu z Arduino. Następnie dodaj Express, aby udostępniać zawartość gry.
Cały kod serwera wygląda tak:
const express = require('express');
const aplikacja = express(); const http = require('http'); const server = http.createServer(aplikacja); const io = require('socket.io').listen(serwer); const arduino = require('kontroler-arduino'); server.listen(3000, function() { console.log('Ekspresowe nasłuchiwanie serwera…'); }); app.use('/', express.static('aplikacja')); const pięć = wymagaj("johnny-pięć"); const board = new five. Board({ repl: false }); board.on("ready", function() { let green = new five. Led(5); let red = new five. Led(6); let left = new five. Pin(2); let right = new five. Pin(3); io.on('connect', function(socket) { console.log('Jesteśmy połączeni!'); let lastLeft = false; let lastRight = false; five. Pin.read(left, (err, val) => { if (val) { green.on(); } else { green.off(); } if (val !== lastLeft) { lastLeft = val; let state = { side: 'left', state: val ? 'down': 'up' } socket.emit('arduino::state', JSON.stringify(state), { for: 'everyone' }); } }) five. Pin.read(right, (err, val) => { if (val) { red.on(); } else { red.off(); } // if (val !== lastRight) { lastRight = val; let state = { side: 'right', state: val ? 'down': 'up' } socket.emit('arduino::state', JSON.stringify(state), { for: 'everyone' }); } }) }); });
I jest uruchamiany z:
node server.js
Krok 5: Dostosowanie gry
Pierwszym problemem był interfejs; jak „klikać” przycisk odtwarzania, kiedy wszystko, co możesz zrobić, to skakać? Rozwiązałem to, eliminując wszystkie inne przyciski! Następnie mogę aktywować pozostały przycisk za każdym razem, gdy gracz podskoczy, nasłuchując zdarzenia „w górę”.
gniazdo = io(); socket.on('arduino::state', function(msg){ let data = JSON.parse(msg);if (data.state === 'up') { // skaczemy! } });
Stąd mogłem wejść do gry i użyć padów do czegoś bardziej zabawnego - samej gry.
Krok 6: Zmiana kodu skoku gracza
Tym razem musiałbym zająć się każdym padem z osobna i sprawić, by postać zaczęła skakać za każdym razem, gdy stopa gracza opuszcza pad. Czas, w którym postać na ekranie przemierza szyb kopalniany, jest dłuższy niż czas, w którym gracz przeskakuje z jednej strony na drugą. To dobra rzecz, ponieważ daje graczowi szansę na odzyskanie równowagi, sprawdzenie pozycji i obserwowanie, jak gracz wykonuje skok na ekranie. Gdyby tak nie było, spowolniłbym odtwarzacz.
gniazdo = io();
socket.on('arduino::stan', function(msg){
niech dane = JSON.parse(msg); if (data.side === 'w lewo' && data.state === 'w górę') { // skaczemy z lewej strony } });
Krok 7: Zmiana wyjścia
Przy sprawnym mechanizmie wejściowym musiałem popracować nad wyjściem. Gra dobrze gra na tablecie lub telefonie, ponieważ wypełnia ekran. Ale kiedy skaczesz, jest zbyt mały, aby go zobaczyć, więc obszar gry na ekranie musi zostać powiększony. Dużo!
Niestety powiększenie wszystkich zasobów graficznych jest bardzo czasochłonnym zadaniem. Więc oszukałem! Ponieważ gra nie musi rozumieć pozycji X, Y kliknięcia myszą lub dotknięcia, mogę po prostu przeskalować całe płótno!
Wiązało się to z włamaniem zarówno do CSS, jak i JavaScript, dzięki czemu istniejący obiekt płótna HTML5 działał na pełnym ekranie.
Co więcej, gra jest rozgrywana w trybie portretowym, co miało na celu maksymalne wykorzystanie powierzchni ekranu, której potrzebowaliśmy, aby obrócić płótno o 90 stopni.
#SGXPłótno {
pozycja: bezwzględna; indeks z: 0; przekształć: obróć (-90 stopni); transform-origin: w prawym górnym rogu; szerokość: auto; }
Krok 8: Działa

W mojej pierwszej grze przechyliłem laptopa na bok i grałem w ten sposób.
Krok 9: Przygotowanie pokoju

Zbudowanie fizycznego kontrolera to tylko początek podróży, a nie jej koniec. Należy wziąć pod uwagę resztę fizycznej przestrzeni.
Po pierwsze, maty naciskowe poruszały się po podłodze, kiedy na nich wylądowałeś. Można to łatwo naprawić za pomocą dwustronnych lepkich podkładek. Działają dobrze, ale prawdopodobnie nie wytrzymałyby dużego zużycia.
Następnie laptop wygląda trochę głupio, co odwraca uwagę od samej gry. Tak więc telewizor z salonu został „pożyczony” i przewieziony do lokalnego MakerSpace, gdzie został umieszczony pod ścianą i podłączony.
W przyszłości fajnie byłoby dodać odciski stóp na matach naciskowych (być może pierwszy księżycowy odcisk Neila Armstronga!), aby poprowadzić gracza. Także lepsza obudowa i obramowanie telewizora dodałyby wrażenia. Być może ci z was, którzy mają dużo czasu i przestrzeni, mogliby stworzyć papierową ścianę skalną, umieszczoną po obu stronach mat, aby naśladować klaustrofobiczne uczucie spadania z szybu kopalni!
Krok 10: gotowe

I masz to. Łatwy projekt, który wzbogaca oryginalną grę i zapewnia dobrą kondycję podczas grania!
Możesz również użyć Makey Makey, który bezpośrednio symuluje naciśnięcia klawiszy używane w oryginalnej grze, aby zminimalizować część tej pracy. Ale to jest ćwiczenie dla czytelnika:)
Cały kod znajduje się w specjalnym oddziale w repozytorium Space Bounce:
Zalecana:
Mapowanie kontrolera gier PC (Linux i Windows): 5 kroków

Mapowanie kontrolera gier PC (Linux i Windows): Jeśli zaczynasz grę na komputerze osobistym, być może będziesz musiał wykonać kilka kroków, aby się tam dostać. Dzisiaj pokażę Wam, jak bezpłatnie korzystać z kontrolera gier USB z nawet najstarszymi grami na PC. Technika
Tworzenie alternatywnego kontrolera MIDI za pomocą Makey-Makey i wody: 6 kroków

Tworzenie alternatywnego kontrolera MIDI za pomocą Makey-Makey i Water: Używanie Makey-Makey do tworzenia niestandardowych i kreatywnych danych wejściowych jest niezwykle łatwe! Podczas gdy wiele osób korzystających ze sprzętu tworzy własne instrumenty, używając wejść na Makey-Makey do wyzwalania dźwięków lub nut, zdecydowaliśmy, że możemy zrobić jeszcze więcej
Kontroler gier DIY oparty na Arduino - Kontroler gier Arduino PS2 - Granie w Tekken z DIY Arduino Gamepad: 7 kroków

Kontroler gier DIY oparty na Arduino | Kontroler gier Arduino PS2 | Granie w Tekken z DIY Arduino Gamepad: Witajcie, granie w gry jest zawsze zabawne, ale granie z własnym niestandardowym kontrolerem do gier jest przyjemniejsze. Dlatego stworzymy kontroler do gier za pomocą arduino pro micro w tej instrukcji
Ulepsz swój kosmos za pomocą fizycznego przycisku inscenizacji programu Kerbal Space: 6 kroków

Ulepsz swój start w kosmos za pomocą fizycznego przycisku inscenizacji programu Kerbal Space Program: Niedawno kupiłem wersję demonstracyjną programu Kerbal Space Program. Kerbal Space Program to gra symulacyjna, która pozwala projektować i odpalać rakiety oraz nawigować nimi na odległe księżyce i planety. Nadal próbuję z sukcesem wylądować na Księżycu (o
Tworzenie konsoli do gier: 5 kroków

Tworzenie konsoli do gier: Pozdrowienia. Widzę więc, że mam tendencję do rozpoczynania czegoś, a potem podążania zupełnie inną drogą. Tak też było z tym projektem. Kupiłem ekran Nokia 5110 jakiś czas temu. I jak w przypadku większości zakupów w serwisie eBay, minęło dużo czasu, aby być sh
