
Spisu treści:
- Kieszonkowe dzieci
- Krok 1: Drukowanie 3D
- Krok 2: Rozlutowywanie 7-segmentowego wyświetlacza
- Krok 3: Przygotuj prototypową płytkę drukowaną
- Krok 4: Lutowanie diod LED i nagłówków pinów
- Krok 5: Okablowanie diod LED
- Krok 6: Dołącz plecak I2C
- Krok 7: Zakończenie wyświetlania 4-cyfrowego
- Krok 8: Ekran świecący w ciemności
- Krok 9: Zamontuj komponenty w obudowie
- Krok 10: Podłącz moduły
- Krok 11: Prześlij kod
- Krok 12: Gotowy zegar
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



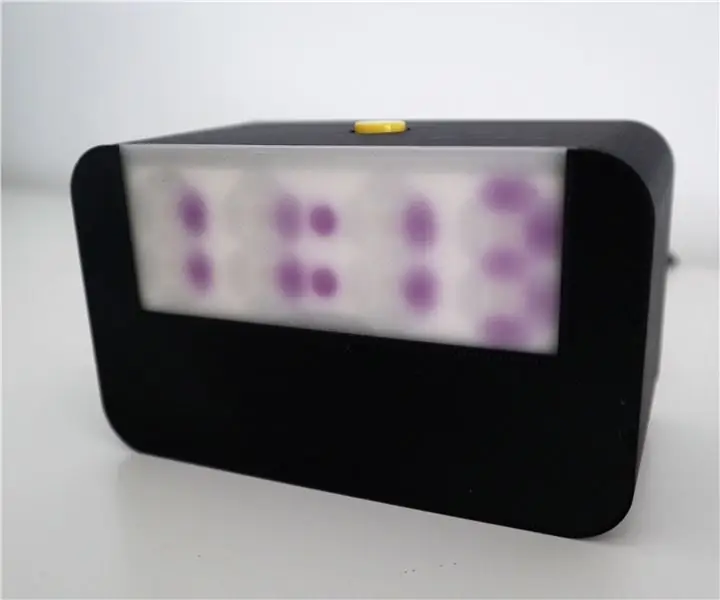
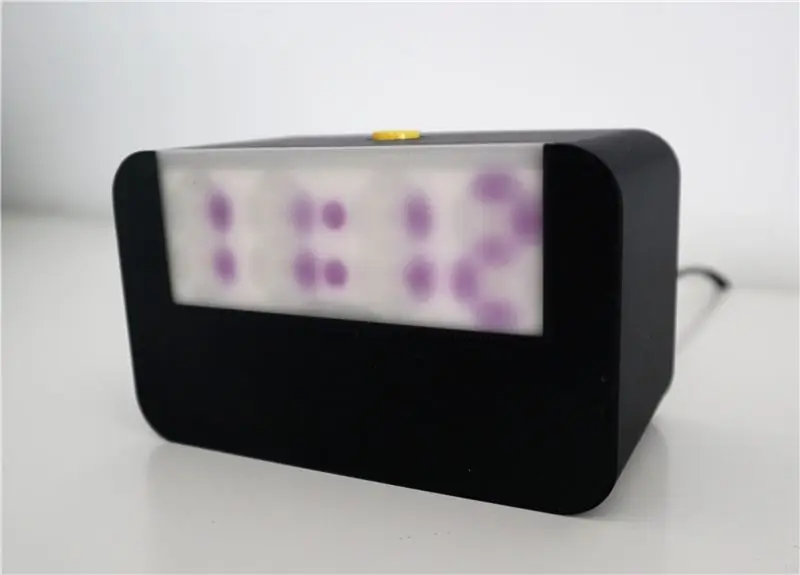
Ten zegar wykorzystuje niestandardowy 4-cyfrowy 7-segmentowy wyświetlacz wykonany z diod UV. Przed wyświetlaczem umieszczony jest ekran wykonany z materiału fosforescencyjnego („świecącego w ciemności”) lub fotochromowego. Przycisk na górze podświetla wyświetlacz UV, który następnie oświetla ekran na kilka sekund, aby zaczął świecić lub zmieniał kolor, który następnie powoli zanikał.
Inspiracją dla tego projektu był niesamowity Glow-In-The-Dark Plot Clock autorstwa Tuckera Shannona. Kiedy przebudowałem jego projekt, nadałem mu trochę skrętu, zastępując świecący w ciemności ekran jednym wydrukowanym w 3D z włókna fotochromowego, które zmienia kolor pod wpływem światła UV. W międzyczasie widziałem, że inni wpadli na ten sam pomysł (patrz np. tutaj). Chociaż mechaniczny mechanizm kreślenia zegara jest z pewnością niesamowity, ma tę wadę, że liczby są nieco przekrzywione, więc zastanawiałem się nad innym sposobem, aby liczby wyglądały bardziej czysto. Najpierw próbowałem zastąpić podświetlenie wyświetlacza LCD diodami UV, a następnie nałożyć na wierzch ekran fotochromowy/świecący w ciemności. Okazało się jednak, że natężenie transmitowane przez LCD było bardzo niskie. Potem zdecydowałem się zbudować 4-cyfrowy 7-segmentowy wyświetlacz wykorzystujący diody UV do oświetlania ekranu, co dawało znacznie lepsze wyniki.
Kieszonkowe dzieci
Materiały
- Moduł RTC DS3231 (ebay.de)
- Arduino Nano (ebay.de)
- Filament zmieniający kolor UV (amazon.de)
- Naklejka świecąca w ciemności 96x39x1 mm (ebay.de)
- 96x39x1 mm przezroczysty plastikowy arkusz (amazon.de)
- Moduł podwyższający napięcie DC MT3608 DC (ebay.de)
- 30 szt. 5 mm UV LED (ebay.de)
- TM1637 4-cyfrowy 7-segmentowy wyświetlacz (ebay.de)
- Przycisk chwilowy 12x12 mm (ebay.de)
Narzędzia
- drukarka 3d
- pistolet na gorący klej
- lutownica
- multimetr
Krok 1: Drukowanie 3D
Następujące pliki stl muszą być wydrukowane w 3D. Elementy obudowy zostały wydrukowane z czarnego PLA, natomiast do pliku 4digits.stl użyłem białego PLA. Ekran został wydrukowany z fioletowego filamentu zmieniającego kolor UV. Przyrząd do lutowania można zadrukować z dowolnego materiału.
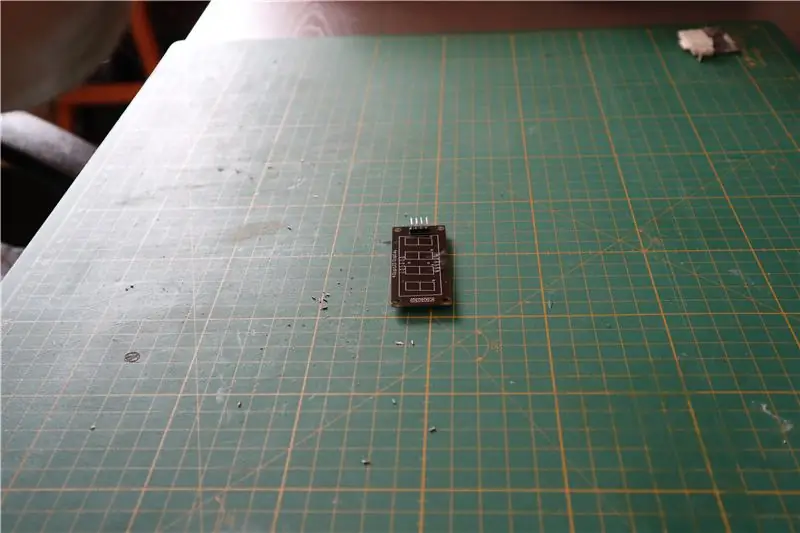
Krok 2: Rozlutowywanie 7-segmentowego wyświetlacza

Potrzebowałem tylko plecaka I2C 4-cyfrowego 7-segmentowego wyświetlacza więc pierwszym krokiem było wylutowanie wyświetlacza z modułu.
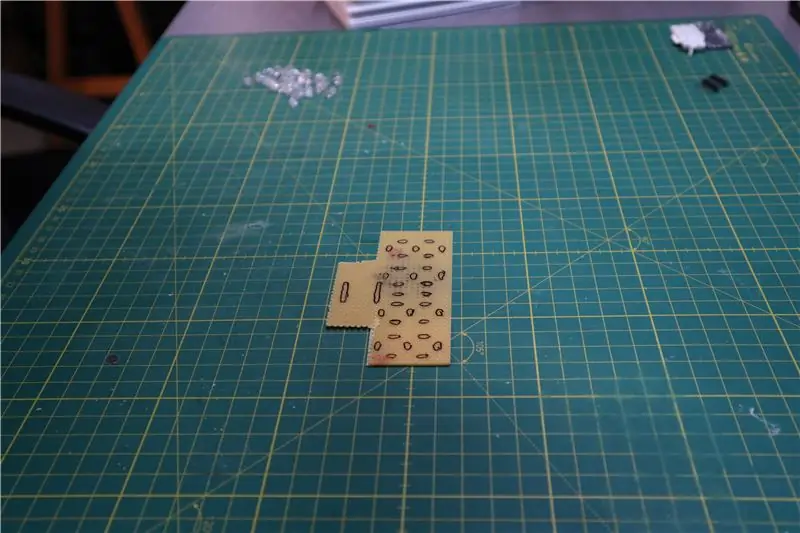
Krok 3: Przygotuj prototypową płytkę drukowaną

Następnie wyciąłem kawałek z prototypowej płytki na diody UV i zaznaczyłem miejsca, w których chciałem umieścić diody zgodnie z przyrządem do lutowania. W dolnej części dołączyłem później męskie nagłówki pinów do podłączenia do plecaka I2C.
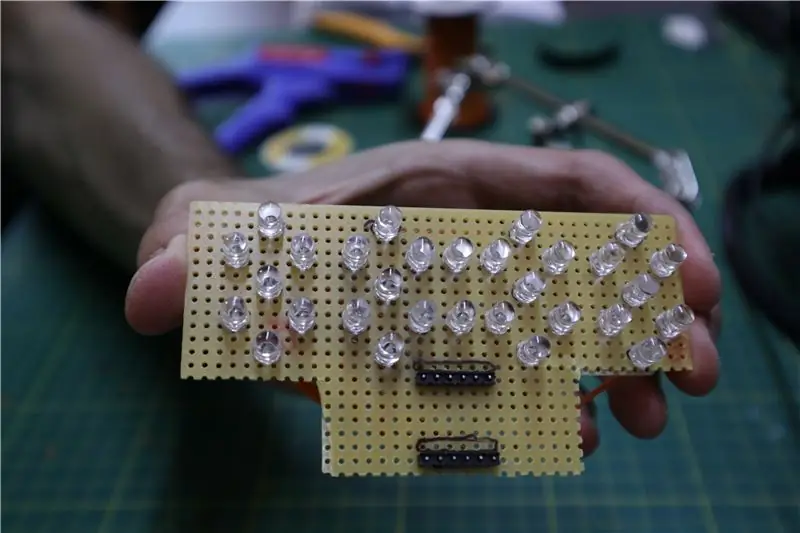
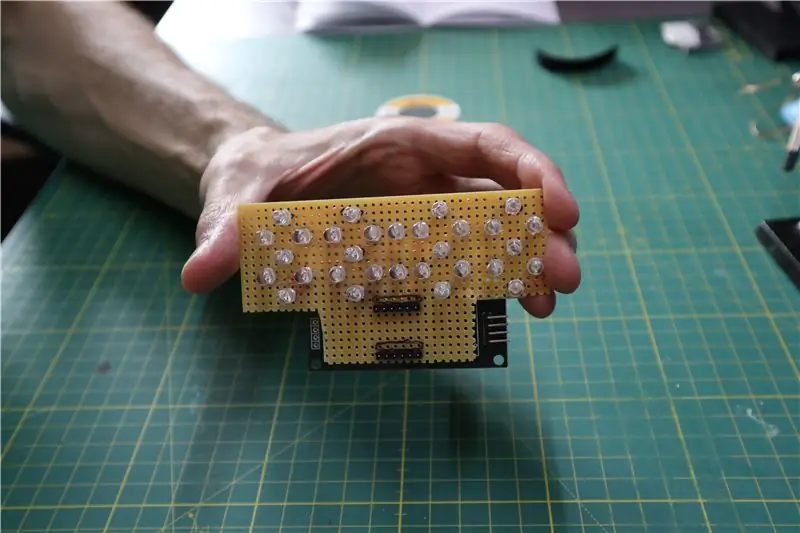
Krok 4: Lutowanie diod LED i nagłówków pinów

Następnie przylutowałem wszystkie diody LED UV do prototypowej płytki drukowanej, a także przymocowałem męskie nagłówki pinów. Użyłem przyrządu lutowniczego do wyrównania diod UV.
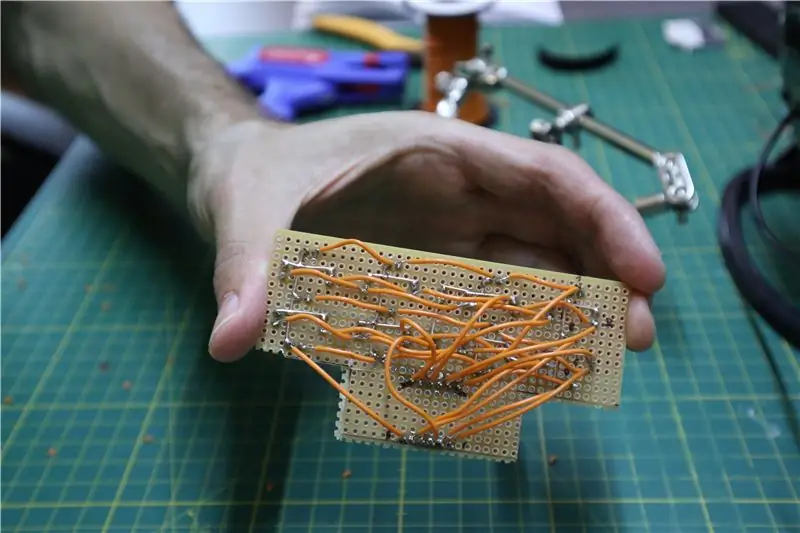
Krok 5: Okablowanie diod LED


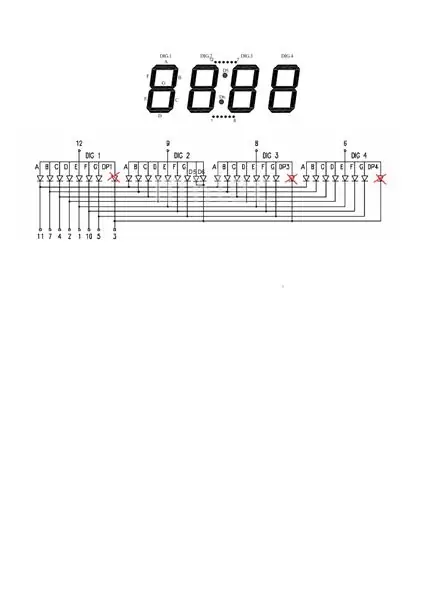
Następnie diody zostały okablowane zgodnie z załączonym schematem, który kopiuje układ 4-cyfrowego wyświetlacza, który został wylutowany z plecaka I2C. Do połączeń poszczególnych odcinków jednej cyfry użyłem srebrzonego drutu miedzianego, pozostałe połączenia wykonałem izolowanym przewodem. Całość w końcu wygląda na dość bałagan.
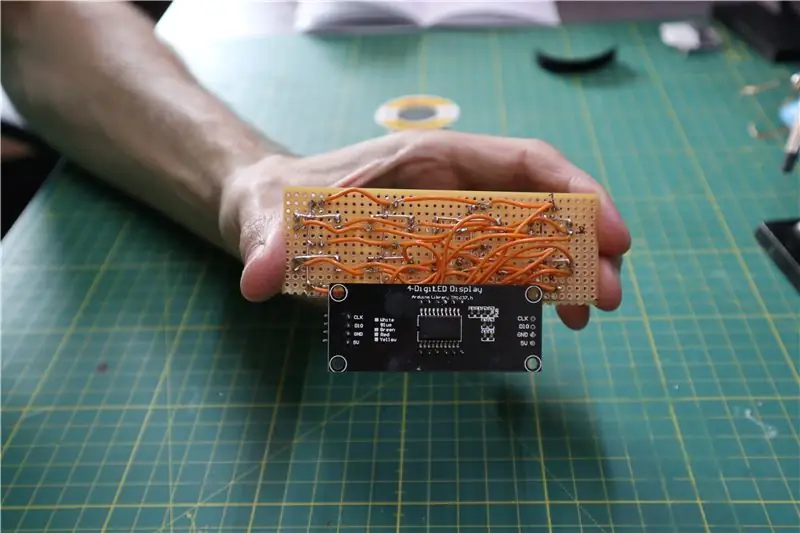
Krok 6: Dołącz plecak I2C



Następnie przymocowałem prototypową płytkę PCB do plecaka I2C. Podczas gdy lutowałem obie części bezpośrednio razem, rozsądniej byłoby użyć żeńskich nagłówków na plecaku, aby obie części można było podłączać i odłączać.
Do testów połączyłem się z powrotem do arduino nano i wgrałem przykład TM167test z biblioteki TM1637.
Krok 7: Zakończenie wyświetlania 4-cyfrowego


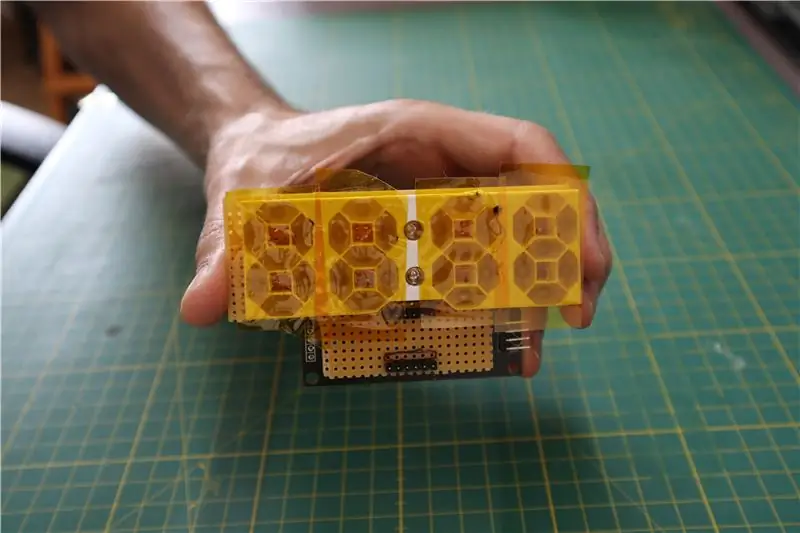
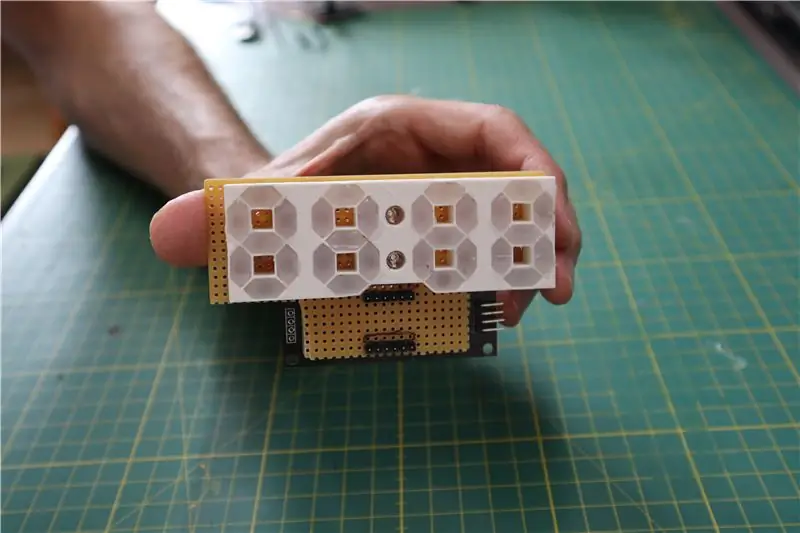
Następnie wydrukowana w 3D część 4digits.stl zostaje przymocowana na górze diod LED. Aby rozproszyć światło diod LED wypełniłem segmenty gorącym klejem i zakleiłem taśmą Kapton aż do stwardnienia kleju. To dało mi ładny, 4-cyfrowy, 7-segmentowy wyświetlacz.
Krok 8: Ekran świecący w ciemności

Na początku próbowałem również wydrukować ten ekran w 3D z filamentu Glow-in-the-Dark. Okazało się jednak, że zbyt mocno rozprasza światło, przez co liczby wydają się jakby wyblakłe. Dlatego zdecydowałem się na naklejkę naklejoną na przezroczysty plastikowy ekran. Większość tworzyw sztucznych jest nadal wystarczająco przezroczysta dla światła diod LED o długości ~400 nm.
Krok 9: Zamontuj komponenty w obudowie



Wreszcie komponenty można zamontować w obudowie drukowanej w 3D za pomocą ponownie dużej ilości gorącego kleju.
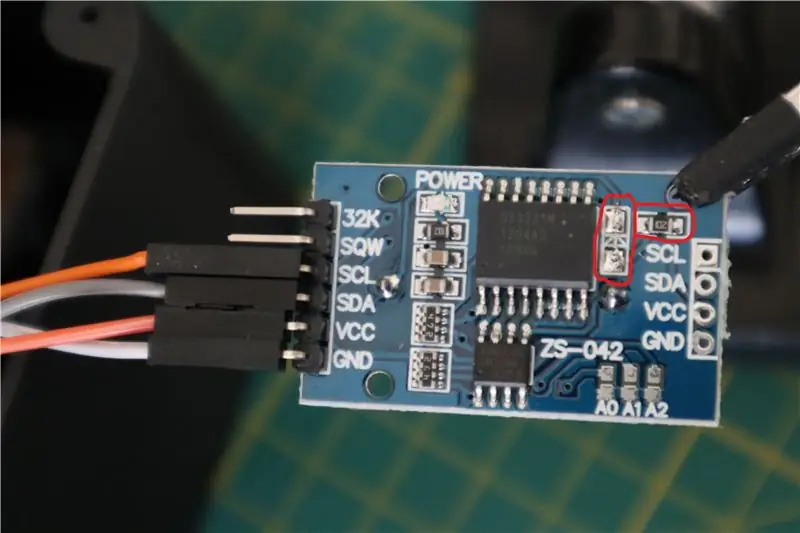
Przed użyciem modułu DS3231 dobrze jest wyłączyć obwód ładowania akumulatora. Dopiero po zbudowaniu kilku zegarów z tym modułem natknąłem się na wątek wyjaśniający, że VCC jest podłączony do baterii pastylkowej. Oznacza to, że gdy zasilasz moduł przez VCC napięcie jest stale podawane na akumulator. Ponieważ moduł jest dostarczany z bateriami CR2032, których nie można ładować, nie jest to dobry pomysł. W łatwy sposób możesz wyłączyć układ ładowania wylutowując diodę lub rezystor zaznaczony na załączonym obrazku.
Krok 10: Podłącz moduły



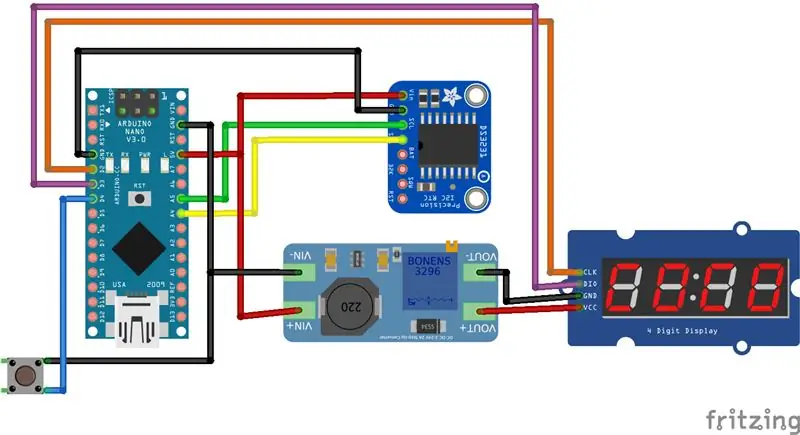
Następnie komponenty zostały okablowane za pomocą kabli Dupont zgodnie z załączonym schematem. Moduł step up został użyty do zwiększenia napięcia zasilania plecaka I2C do 7 V, ponieważ chciałem, aby diody UV były jak najjaśniejsze. Napięcie przyłożone do diod LED wynosi VCC-2 V, tj. 5 V, podczas gdy jest to wyższe niż zalecane napięcie przewodzenia diod (3 V), które powinny sobie z tym poradzić, ponieważ nie będą świecić stale.
Krok 11: Prześlij kod
Na początku ustawiam aktualny czas w module RTC. W tym celu właśnie przesłałem przykład SetTime biblioteki DS1307RTC. Następnie można wgrać załączony kod do zegara. Po naciśnięciu przycisku wyświetlacz zaświeci się na 5 sekund i pokaże aktualną godzinę.
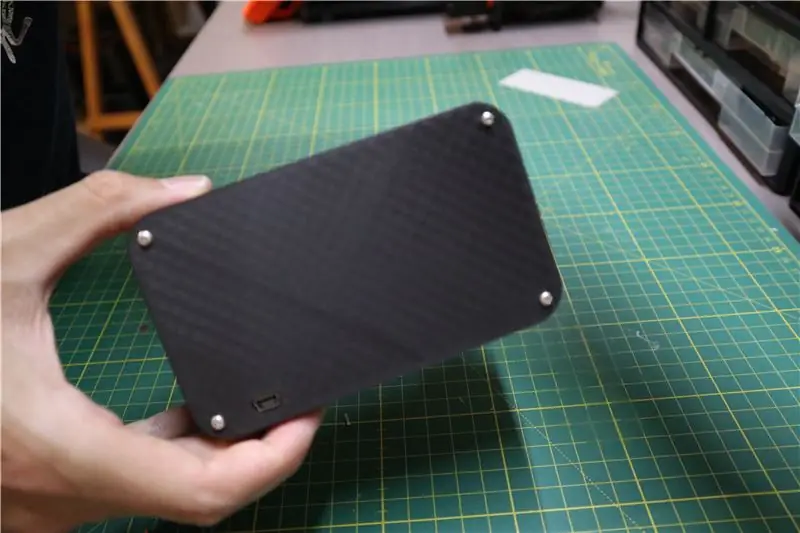
Krok 12: Gotowy zegar



Oto kilka zdjęć gotowego zegara. W ciągu dnia ekran fotochromowy może być używany, natomiast w nocy można go wymienić na ekran świecący w ciemności.
Ogólnie jestem zadowolony z wyniku, chociaż liczby na obu ekranach mogą być jeszcze jaśniejsze. Inną możliwością, którą mogę wypróbować, jest zmieszanie świecącego w ciemności proszku z żywicą epoksydową, a następnie użycie go do wypełnienia segmentów wyświetlacza zamiast gorącego kleju. Przydałoby się też zastosować profesjonalną płytkę PCB z diodami SMD zamiast diod 5 mm.
Zalecana:
Prosty świecący brzydki świąteczny sweter: 9 kroków (ze zdjęciami)

Prosty świecący brzydki świąteczny sweter: Zdarza się to co roku… Potrzebujesz „brzydkiego świątecznego swetra”; i zapomniałeś zaplanować z wyprzedzeniem. Cóż, w tym roku masz szczęście! Twoje zwlekanie nie będzie twoim upadkiem. Pokażemy Ci, jak wykonać prosty, świecący, brzydki świąteczny sweter w l
Świecący zegar z bąbelkami powietrza; Obsługiwane przez ESP8266: 7 kroków (ze zdjęciami)

Świecący zegar z bąbelkami powietrza; Obsługiwany przez ESP8266: „zegar ze świecącymi pęcherzykami powietrza” wyświetla czas i niektóre grafiki za pomocą podświetlonych pęcherzyków powietrza w cieczy. W przeciwieństwie do wyświetlacza LED, wolno dryfujące, świecące bąbelki powietrza dają mi coś do zrelaksowania. Na początku lat 90. wyobrażałem sobie „wyświetlacz bąbelkowy”. Unfo
ESP8266 Zegar sieciowy bez zegara RTC - Nodemcu NTP Zegar bez RTC - PROJEKT ZEGAR INTERNETOWY: 4 kroki

ESP8266 Zegar sieciowy bez zegara RTC | Nodemcu NTP Zegar bez RTC | PROJEKT ZEGARA INTERNETOWEGO: W projekcie będzie wykonywany projekt zegara bez RTC, będzie pobierał czas z internetu za pomocą wifi i wyświetli go na wyświetlaczu st7735
Świecący zegar dla dzieci - Zielony oznacza Go! Czerwony, zostań w ŁÓŻKU !!!: 5 kroków (ze zdjęciami)

Świecący zegar dla dzieci - Zielony oznacza Go! Red, Zostań w ŁÓŻKU!!!: Szaleliśmy bez wystarczającej ilości snu!!! Nasz dwulatek nie mógł zrozumieć, jak „czekać na 7” na zegarze przed wyjściem z pokoju każdego ranka. Budził się wcześnie (mam na myśli 5:27 rano – „jest 7!!!”
Żyrandol Space Invaders świecący w ciemności, akcja: 16 kroków (ze zdjęciami)

Żyrandol Space Invaders z blaskiem w ciemności Działanie: Użyj modelowania/drukowania 3D, laserowo wycinanego akrylu, odlewania żywicy, pigmentu reagującego na promieniowanie UV, diod LED i prostego okablowania, aby stworzyć żyrandol lub lampę w stylu retro i cool Space Invaders. Dołączyłam fajną sztuczkę do robienia zakrzywionych rogów z laserowego cu
