
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Przez lata miałem kilka myszy komputerowych, a kółko przewijania jest jedyną rzeczą, która konsekwentnie albo nie działa, albo działa nieregularnie.
W większości unikałem używania opcji przewijania do niedawna, kiedy zdecydowałem się wypróbować pakiet graficzny Blender, tutaj stwierdziłem, że nie mogę uciec bez użycia kółka przewijania, ponieważ służy ono do powiększania i pomniejszania obszaru wyświetlania.
Bawiłem się płytami 32U4 Pro Micro jako wejściami klawiatury i myszy, chciałem sprawdzić, czy istnieje opcja przewijania, ponieważ nie było to coś, co widziałem.
Sprawdzenie dokumentacji Arduino [1] wykazało, że w funkcji Mouse.move() -> Mouse.move(xVal, yVal, wheel) była wartość scroll.
Zastanawiałem się, czy zamiast obracać kółkiem, mógłbym użyć jednego przycisku, aby wykonać każdy przyrost przewijania i po przetestowaniu stwierdziłem, że mogę.
Krok 1: Sprzęt:
1*32U4 Pro mikroklon
2*6mm kwadratowe przyciski chwilowe
1 * Stripboard 24*37
2*12-stykowe gniazda 0,1 cala-dla Pro Micro
Krok 2: Budowa;


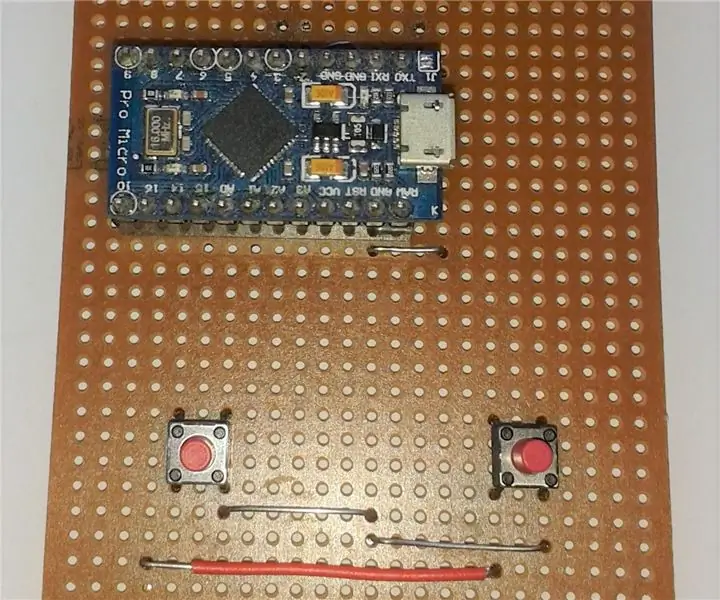
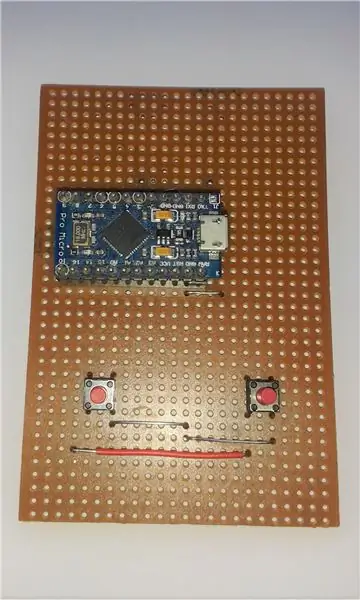
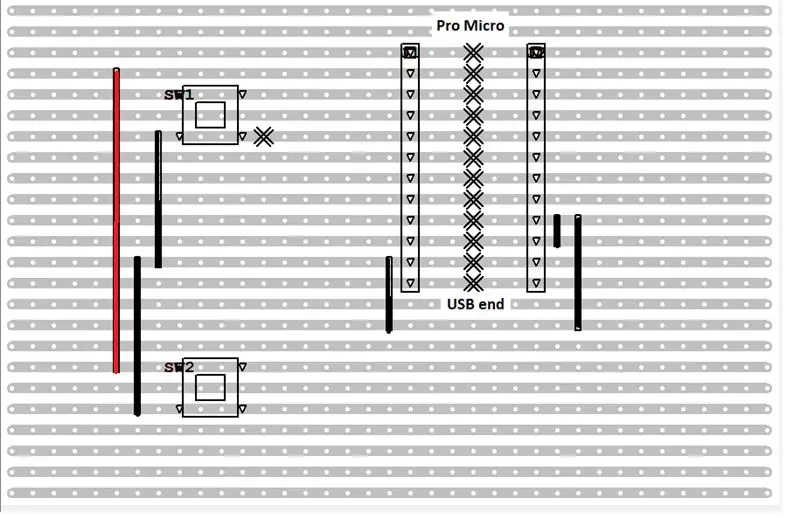
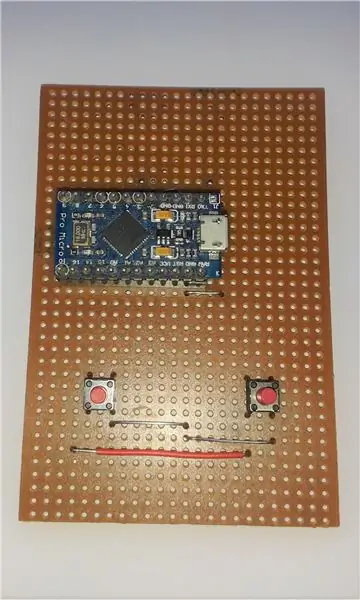
Zaprojektowałem i zbudowałem małą płytkę do przechowywania wszystkich elementów.
Pro Micro jest podłączony do 2*12-stykowych gniazd 0,1 cala i jest niewielka ilość okablowania dla przełączników i połączeń uziemiających (6 przewodów). do jednego z przełączników. Połączenie z komputerem odbywa się za pośrednictwem złącza USB Pro Micro.
Podłączyłem 2*12-stykowe gniazda do pro micro, aby zapewnić stabilność, a następnie najpierw przylutowałem narożne piny, a następnie przylutowałem resztę. Następnie wlutowałem przyciski i wykonałem okablowanie. W końcu wstawiłem przerwy w torze.
Krok 3: Oprogramowanie:
Napisałem oprogramowanie i zaprogramowałem Pro Micro za pomocą Arduino IDE.
Do celów programowania Pro Micro pojawia się jako Arduino Leonardo.
Oprogramowanie używa przerwania czasowego do odpytywania i odrzucania przycisków, gdy przycisk jest wciśnięty, a dokładniej wciśnięty, a następnie zwolniony, funkcja Mouse. Move() jest wywoływana w celu wysłania wartości przewijania do podłączonego komputera.
Nie widziałem dokumentacji na temat tego, jakiej wartości przewijania użyć, więc spróbowałem 1, co dało dodatni przyrost, a następnie -1, co dało ujemny przyrost; dokumentacja wyszczególnia wartość przewijania jako podpisany znak.
Krok 4: Użyj:
Urządzenie jest po prostu typu plug and play, pojawia się na komputerze jako urządzenie HID i nie ma sterowników do zainstalowania.
Krok 5: Referencje:
[1] Dokumentacja Arduino USB Mouse https://www.arduino.cc/reference/en/language/functions/usb/mouse/mousemove/ (dostępna 6 lipca 2019 r.)
Zalecana:
Black Lives Matter Elektroniczny znak przewijania nazw: 5 kroków

Black Lives Matter Electronic Scrolling Names Sign: Kampanie #sayhername, #sayhisname i #saytheirname uświadamiają nazwiska i historie czarnoskórych osób, które padły ofiarą rasistowskiej przemocy policyjnej, i zachęcają do walki o sprawiedliwość rasową. Więcej informacji o wymaganiach i
Utwórz widok przewijania za pomocą Swift: 9 kroków

Utwórz widok przewijania za pomocą Swift: Kilka miesięcy temu nie wiedziałem o istnieniu Swift i Xcode. Dziś udało mi się opracować niewielką część aplikacji, którą chcę stworzyć. Udało mi się stworzyć coś fajnego, czym chciałbym się z Wami podzielić. W tym samouczku wezmę
Spraw, aby kółko przewijania myszy poruszało się jak masło: 6 kroków

Spraw, aby kółko przewijania myszy poruszało się jak masło: Nienawidzisz tego sztywnego, klikającego kółka myszy? Nadaj kółku myszy super gładkie, płynne obracanie masła w 10 minut.Jeśli potrafisz obsługiwać mały śrubokręt, powinieneś być w stanie to zrobić niezależnie od sposobu złożenia myszy.Narzędzia: 1 komp
Kółko przewijania pulpitu i regulacja głośności!: 8 kroków (ze zdjęciami)

Pulpit przewijania i regulacja głośności!: Stwórz weekendowy projekt magazynu, 3/4/09 Niektóre tłaNiedawno czytałem wiele różnych blogów. Codziennie będę czytać najnowsze posty na engadget, lifehacker, hackaday, BBG i blogu MAKE:. Problem dla mnie pojawił się, gdy zdałem sobie sprawę, że
Komputerowe kółko przewijania, wersja łożysk: 5 kroków

Komputerowe kółko do przewijania, wersja z łożyskami: Ciężkie kółko do przewijania, które wykonuje pracę konwencjonalnego kółka myszy. Przydatne do przewijania długich list, edycji wideo i powiększania w programach takich jak Google Earth.Większa średnica i waga oznaczają, że można osiągnąć szybsze przewijanie
