
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Ta instrukcja nauczy Cię, jak utworzyć minutnik za pomocą 4-cyfrowego 7-segmentowego wyświetlacza, który można zresetować za pomocą przycisku.
W tej instrukcji znajdują się wymagane materiały, prawidłowe okablowanie i plik do pobrania z kodem, który miał zaprogramować funkcję 4-cyfrowego 7-segmentowego wyświetlacza.
Krok 1: Krok 1: Potrzebne części


Aby utworzyć 4-cyfrowy 7-segmentowy zegar z wyświetlaczem, potrzebne będą następujące elementy:
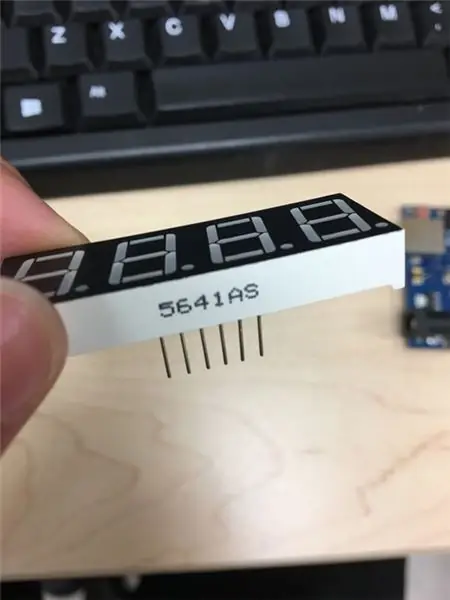
4-cyfrowy 7-segmentowy wyświetlacz
Użyty model to 5641AS
14 przewodów
- 11 przewodów służy do podłączenia 4-cyfrowego 7-segmentowego wyświetlacza do Arduino
- 2 przewody służą do podłączenia przycisku do Arduino
- Pozostał 1 przewód jako zapasowy, aby umożliwić uwzględnienie miejsc dziesiętnych na 4-cyfrowym 7-segmentowym wyświetlaczu
- Arduino Uno z kablem połączeniowym
- Naciśnij przycisk
Krok 2: Krok 2: Identyfikacja diod LED 4-cyfrowego 7-segmentowego wyświetlacza


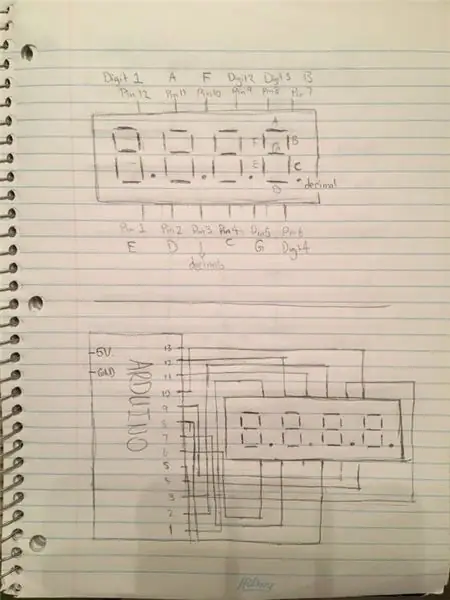
Aby pomóc w okablowaniu 4-cyfrowego 7-segmentowego wyświetlacza, najpierw zidentyfikowałem styki 4-cyfrowego 7-segmentowego wyświetlacza i to, co one kontrolują.
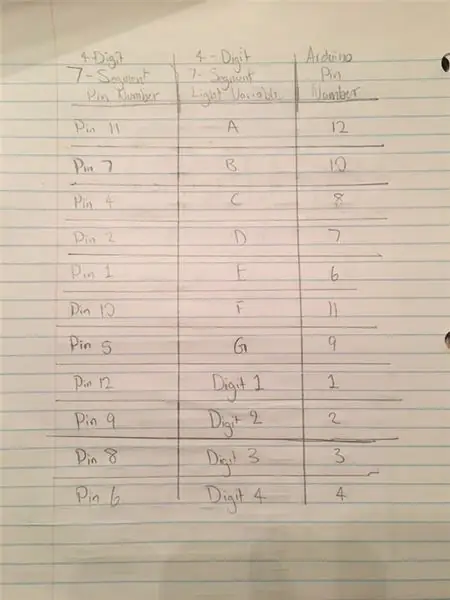
Po zidentyfikowaniu pinów 4-cyfrowego 7-segmentowego wyświetlacza stworzyłem własny schemat, aby zdecydować, jak podłączyć Arduino do 4-cyfrowego 7-segmentowego wyświetlacza. Dodając do tego, stworzyłem wykres, który pomoże zidentyfikować pin 4-cyfrowego wyświetlacza 7-segmentowego, jego funkcję i do czego ten pin był podłączony w Arduino.
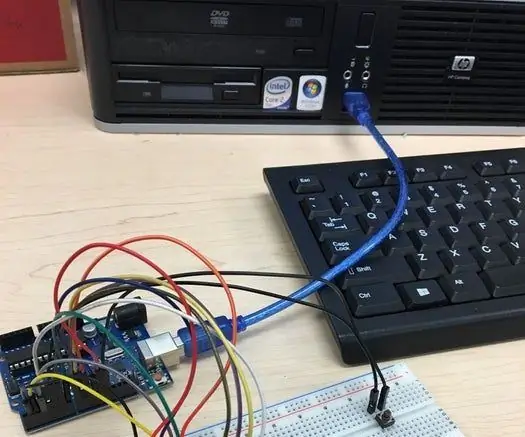
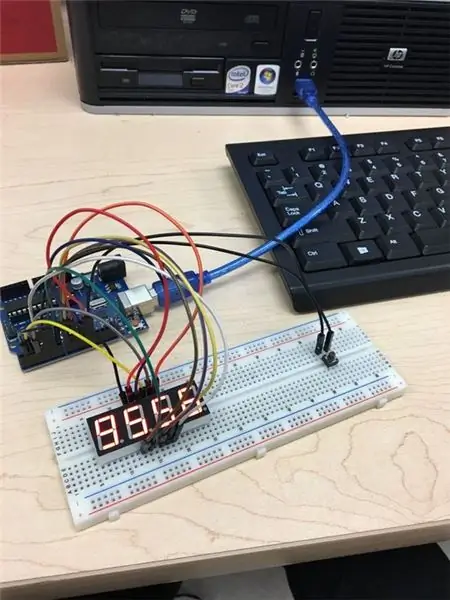
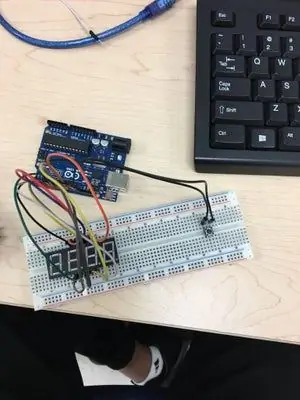
Krok 3: Krok 3: Podłączanie 4-cyfrowego 7-segmentowego wyświetlacza i przycisku do Arduino

Po umieszczeniu 4-cyfrowego 7-segmentowego i przycisku na płytce do krojenia chleba, pierwszym krokiem jest podłączenie 4 różnych pinów cyfrowych do pierwszych czterech pinów do Arduino, jak mówi wykres.
Następnie kontynuuj podłączanie pozostałych 4 pinów 7-segmentowego wyświetlacza do Arduino, jak sugeruje wykres. Aby sobie to ułatwić, zacząłem od okablowania Digit Pins, a następnie skończyłem z poszczególnymi segmentami światła, gdy dodawanie tych przewodów staje się bałaganem. Następnie pozostałe piny Arduino (13 i 5) zostaną użyte do podłączenia przycisku. Te przewody będą po tej samej stronie przycisku.
Krok 4: Krok 4: Kod
Do tego kroku instrukcji dołączony jest kod, którego użyłem do zaprogramowania 4-cyfrowego 7-segmentowego wyświetlacza.
Ten kod podkreśla poprzedni krok, identyfikując piny 4-cyfrowego 7-segmentowego wyświetlacza, ich funkcję i miejsce okablowania w Arduino.
Ponadto fragmenty kodu wyróżniają obszary, które można zmodyfikować, aby zmienić odliczany czas rozpoczęcia, a także czas, do którego przycisk zostanie ponownie uruchomiony po naciśnięciu przycisku.
Przypomnienie: 1 sekunda = 1000ms
Krok 5: Krok 5: Szybka notatka o moim sponsorze

Na tym kończy się ten post, ale sponsorem tego projektu jest PCBWay, który w tym czasie świętuje swoje 5 urodziny. Sprawdź je na https://www.pcbway.com/ i nie zapomnij, że ich usługa montażu kosztuje teraz zaledwie 30 USD.
Zalecana:
Wentylator DIY z przyciskiem ON-OFF - M5StickC ESP32: 8 kroków

Wentylator DIY z przyciskiem ON-OFF - M5StickC ESP32: W tym projekcie nauczymy się korzystać z modułu FAN L9110 za pomocą płytki M5StickC ESP32
Automatyka domowa Przełącznik światła WiFi z ESP-01 i modułem przekaźnikowym z przyciskiem: 7 kroków

Automatyka domowa Włącznik światła WiFi z ESP-01 i modułem przekaźnikowym z przyciskiem: Tak więc w poprzednich instrukcjach zaprogramowaliśmy ESP-01 z Tasmotą za pomocą ESP Flasher i połączyliśmy ESP-01 z naszymi sieciami Wi-Fi. Teraz możemy rozpocząć programowanie do włączania/wyłączania włącznika światła za pomocą Wi-Fi lub przycisku.Dla prac elektrycznych
Miganie diody LED {sterowane przyciskiem}: 5 kroków

Migająca dioda LED {Kontrolowana przyciskami}: Jestem studentem w Kang Chiao. To jest mój projekt, używam Arduino i zrobiłem diodę migającą z przyciskiem, który może sprawić, że będzie migać. Możesz założyć go na ubranie, a gdy ktoś jest zbyt blisko ciebie, możesz nacisnąć przycisk i żarówkę z
Modyfikacja Jeepa – przyspieszenie przyciskiem: 7 kroków

Modyfikacja Jeepa - Przyspieszenie przyciskiem: OŚWIADCZENIE: Szkoła Barstow i zespół FRC 1939 ani żaden z jego członków nie ponoszą odpowiedzialności za jakiekolwiek obrażenia osób lub uszkodzenia jakiegokolwiek przedmiotu, w tym samochodu, spowodowane modyfikacjami. Każdy rodzaj modyfikacji spowoduje również unieważnienie gwarancji pr
Poręczne narzędzie do resetowania MP3: 5 kroków

Poręczne narzędzie do resetowania MP3: mój cholerny odtwarzacz MP3 okresowo się zawiesza, więc pracowałem, próbując to rozgryźć. to było jak zamrożenie przez 3 godziny, dopóki nie znalazłem spinacza do papieru w ten weekend podczas wędrówek na rakietach śnieżnych. to było do bani… więc wymyśliłem to
