
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Opis:
Zbuduj swój zegar za pomocą Arduino, wyświetlacza matrycowego i modułu zegara czasu rzeczywistego (RTC). To zabawny i prosty projekt, który moim zdaniem jest świetny dla początkujących. Zegar wykorzystuje moduł RTC do dokładnego śledzenia czasu oraz dnia, miesiąca i roku. Dodatkowo moduł posiada wbudowany czujnik temperatury. Więcej na temat modułu DS3231 oraz wykorzystywanej do tego magistrali komunikacyjnej I2C można dowiedzieć się tutaj. Na koniec użyjemy wyświetlacza Dot Matrix do wyświetlania czasu, dnia tygodnia, miesiąca itp. Więcej informacji o wyświetlaczu można znaleźć tutaj, a sterownik IC MAX7219 w arkuszu danych poniżej.
Możesz również pobrać wersję pdf tego projektu tutaj. To praktycznie to samo, co ten instruktażowy.
[AKTUALIZACJA: 22.02.19] Nie korzystaj z przewodnika PDF, zaktualizowałem tę instrukcję, ale te zmiany nie są jeszcze odzwierciedlone w pliku PDF.
Krok 1: Zbierz komponenty
Komponenty potrzebne do tego projektu:
- Wyświetlacz z matrycą punktową Max7219 [Kup tutaj] [Karta danych]
- RTC DS3231 [Kup tutaj] [Karta danych]
- Bateria 3V CR3032 (dla DS3231)
Ponadto będziesz potrzebować dowolnego rodzaju Arduino (najlepiej Nano, aby zminimalizować rozmiar projektu), płytki stykowej, przewodów połączeniowych oraz Arduino IDE zainstalowanego na twoim komputerze.
Krok 2: Biblioteki

Pobierz następujące biblioteki i zainstaluj plik.zip do Arduino IDE, przechodząc do Szkic> Dołącz bibliotekę> Dodaj bibliotekę. Zip
UWAGA: WERSJE MAJĄ ZNACZENIE!
* Przed pobraniem sprawdź, czy masz poprawne wersje. Zalecam pobranie każdej biblioteki w Arduino IDE, aby być po bezpiecznej stronie.
MD_Parola 3.0.1:
MD_MAX72XX 3.0.2:
DS3231 1.0.2:
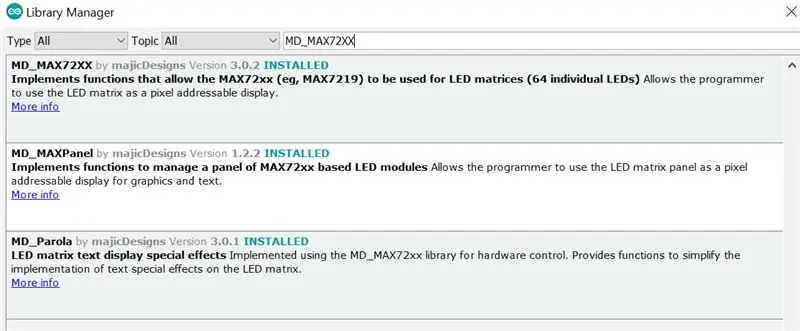
Alternatywnie, W Arduino IDE przejdź do Szkic> Dołącz bibliotekę> Zarządzaj bibliotekami i w pasku wyszukiwania wpisz: „MAX72XX” i powinieneś zobaczyć następujące (patrz obraz):
Zainstaluj tylko MD_MAX72XX i MD_Parola. MD_MAXPanel NIE jest potrzebny.
Krok 3: Testowanie komponentów
Po zainstalowaniu bibliotek przetestuj poszczególne komponenty, aby upewnić się, że działają tak, jak powinny. Wykonaj poniższe czynności przed połączeniem wszystkiego razem
Aby przetestować moduł DS3231 RTC, podłącz DS3231 do Arduino (patrz okablowanie poniżej). Następnie w Arduino IDE przejdź do Pliki > Przykłady > DS3231 > DS3231_Test i prześlij szkic. Otwórz Monitor szeregowy i sprawdź, czy otrzymujesz poprawną datę, godzinę, dzień.etc.
Aby przetestować wyświetlacz matrycowy, najpierw podłącz go do Arduino (patrz Okablowanie poniżej). Następnie w Arduino IDE przejdź do Pliki > Przykłady > MD_Parola > Parola_HelloWorld i prześlij szkic. Powinieneś zobaczyć napis HELLO wydrukowany na wyświetlaczu i może być lub nie być wydrukowany odwrotnie. Jeśli tekst jest odwrócony, musisz zmienić następujący wiersz:
#define HARDWARE_TYPE MD_MAX72XX::PAROLA_HW
Do
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW
Prześlij szkic ponownie, a problem powinien zostać rozwiązany.
Teraz, gdy przetestowaliśmy nasze komponenty, jesteśmy gotowi połączyć wszystko razem!
Krok 4: Okablowanie



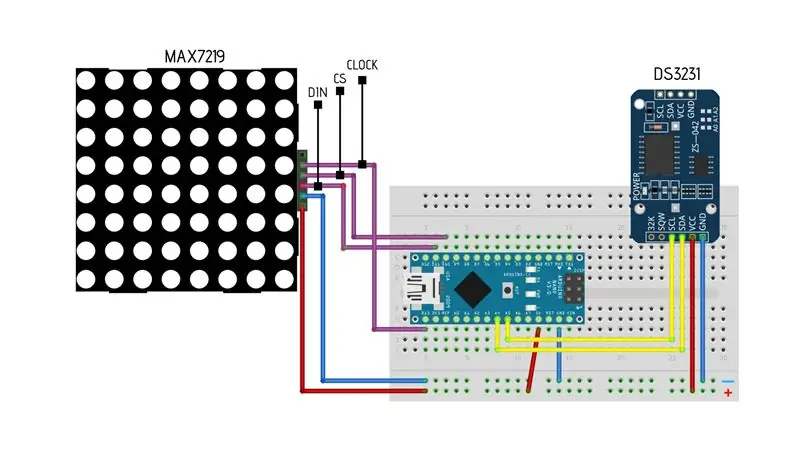
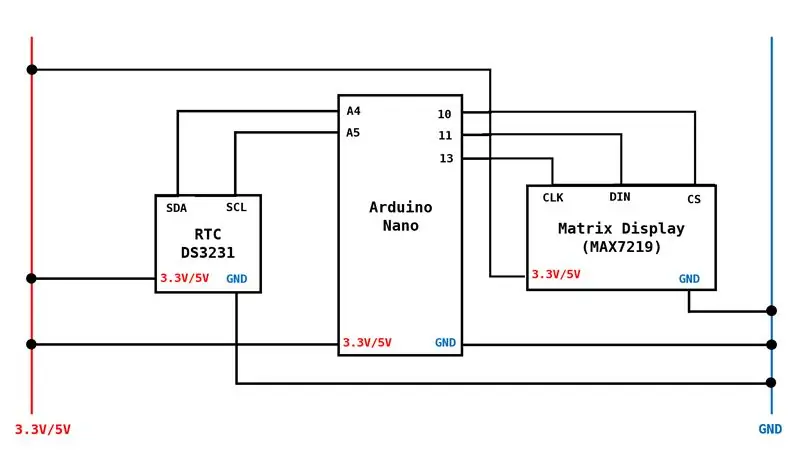
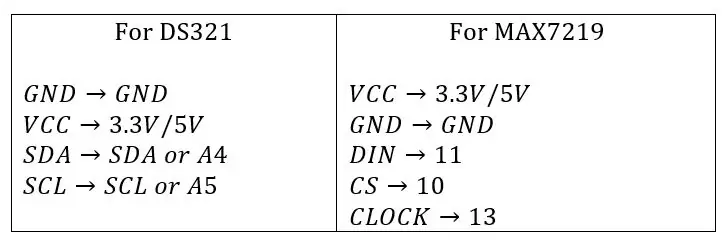
Zapoznaj się ze schematem lub schematem lub tabelą
Krok 5: KOD
Pobierz kod tutaj
Uwaga: Użyłem kodu pierwotnie opracowanego przez Electronic Projects, ale zmodyfikowałem go, aby obsługiwał bieżące (w momencie ukończenia) biblioteki.
Funkcje zegara:
Zegar jest automatycznie ustawiany, aby wskazywać godzinę w formacie 24-godzinnym, ale można go łatwo zmienić na 12-godzinny. Zegar wyświetli również temperaturę (zarówno w stopniach Celsjusza, jak i Fahrenheita). Dołączyłem również funkcję o nazwie „Tryb uśpienia”, która jest ustawiona na „WYŁĄCZONY” (szczegóły w trybie uśpienia poniżej).
Format 12-godzinny: Aby ustawić zegar tak, aby wskazywał czas w formacie 12-godzinnym, musisz skomentować linię 88
godzina =Zegar.gethour(h12, PM); //format 24-godzinny
I odkomentuj wiersze od 93 do 100
if (Clock.getHour(h12, PM)>=13 || Clock.getHour(h12, PM)==0)
{h = Zegar.getHour(12, PM) - 12; } else { h = Zegar.getHour(h12, PM); }
Tryb uśpienia:
Jest to funkcja, która pomaga zmniejszyć jasność zegara, szczególnie w godzinach, w których śpimy. Nie sądzę, że chcesz obudzić się w środku nocy i oślepiony tym zegarem. Jest bardzo jasny nawet przy najniższym ustawieniu. Aby włączyć tryb uśpienia, odkomentuj linie od 177 do 184
if(h == 12 || h<8) //Przedziały czasowe (w tym przypadku od 12:00 do 8:00) { P.setIntensity(0); //Ustaw jasność wyświetlacza na najniższe ustawienie } else { P.setIntensity(6); //Ustaw jasność wyświetlacza na 6 (15 to najjaśniejszy) }
Uwaga: napotkałem problem podczas korzystania z trybu uśpienia, gdy zegar jest ustawiony na tryb 12 godzin. Zauważysz, że będzie on uruchamiany dwa razy dziennie, ponieważ 8:00 i 20:00 są interpretowane jako 8. Więc jeśli ustawisz tryb uśpienia na aktywny od 21:00 do 7:00, będzie on również aktywny od 9:00 do 19:00. JEDNAK ten problem nie występuje, jeśli zegar jest ustawiony na tryb 24 godzinny.
Krok 6: Wniosek
Gratulacje!!! Masz działający zegar. Tak wyszła moja [Galeria Zegarów]. Mam nadzieję, że nie tylko nauczyłeś się trochę więcej o komponentach i kodowaniu, ale że podobała Ci się podróż. Podziel się ze mną swoimi przemyśleniami na temat tego przewodnika na adres [email protected]. W rzeczywistości jest to mój pierwszy przewodnik po projekcie i mam nadzieję, że dobrze ci służy. Mam nadzieję stworzyć o wiele więcej poradników. Ponadto, jeśli masz jakieś pytania, sugestie i/lub ulepszenia dotyczące projektu, napisz do mnie.
Zalecana:
Zegar cyfrowy LED Dot Matrix - ESP Matrix Aplikacja na Androida: 14 kroków

Cyfrowy zegar LED Dot Matrix - aplikacja ESP Matrix na Androida: Ten artykuł jest dumnie sponsorowany przez PCBWAY.PCBWAY tworzy wysokiej jakości prototypowe płytki PCB dla ludzi na całym świecie. Wypróbuj to dla siebie i zdobądź 10 płytek PCB za jedyne 5 USD w PCBWAY o bardzo dobrej jakości, dzięki PCBWAY. Płyta ESP Matrix Board, którą opracowałem
Zegar WiFi, zegar i stacja pogodowa, sterowanie Blynk: 5 kroków (ze zdjęciami)

Zegar WiFi, timer i stacja pogodowa, sterowanie Blynk: jest to zegar cyfrowy Morphing (dzięki Hari Wiguna za koncepcję i kod morfingu), jest to również zegar analogowy, stacja raportowania pogody i minutnik kuchenny. Jest kontrolowany w całości przez Aplikacja Blynk na smartfonie przez Wi-Fi.Aplikacja umożliwia
ESP8266 Zegar sieciowy bez zegara RTC - Nodemcu NTP Zegar bez RTC - PROJEKT ZEGAR INTERNETOWY: 4 kroki

ESP8266 Zegar sieciowy bez zegara RTC | Nodemcu NTP Zegar bez RTC | PROJEKT ZEGARA INTERNETOWEGO: W projekcie będzie wykonywany projekt zegara bez RTC, będzie pobierał czas z internetu za pomocą wifi i wyświetli go na wyświetlaczu st7735
Zegar elektroniczny C51 4 bity - Drewniany zegar: 15 kroków (ze zdjęciami)

C51 4-bitowy zegar elektroniczny - drewniany zegar: W ten weekend miałem trochę wolnego czasu, więc poszedłem dalej i zmontowałem ten 4-bitowy elektroniczny zegar cyfrowy DIY o wartości 2,40 USD, który kupiłem jakiś czas temu od AliExpress
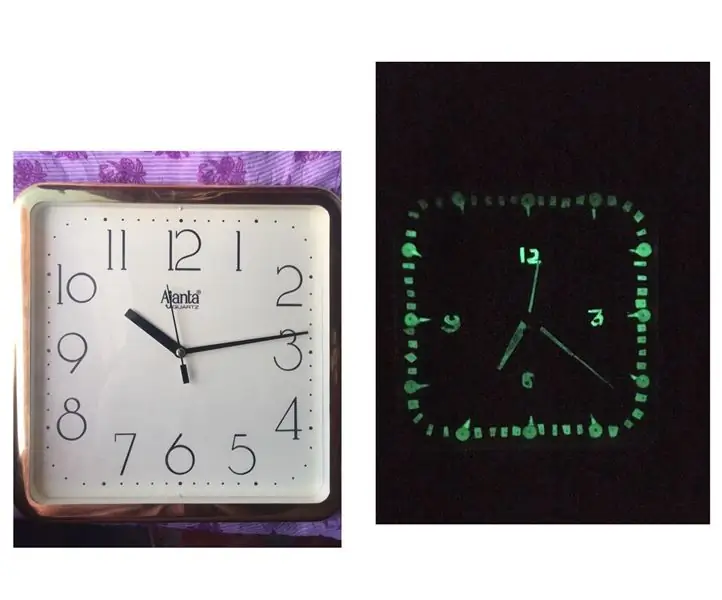
Konwertuj zwykły zegar domowy na samoświecący zegar: 8 kroków (ze zdjęciami)

Konwertuj zwykły zegar domowy na świecący zegar: NAJPIERW SERDECZNIE DZIĘKUJĘ ZESPÓŁ INSTRUKCJI, ABY MOJE DNI ODZYSKANIA ZDROWIA BARDZIEJ ODPOWIEDZIALNE ….. W tej instrukcji chcę podzielić się z wami, jak przekonwertować zwykły zegar w domu w samoświecący się zegar.>> Za to
