
Spisu treści:
- Krok 1: Potrzebne narzędzia i części…
- Krok 2: Wczesne kroki do budowania…
- Krok 3: Laserowo wytnij kostkę i pomaluj
- Krok 4: Sklej kostkę razem…
- Krok 5: Umieszczenie obiektywu i elektroniki w otworze…
- Krok 6: Klej w oku…
- Krok 7: Mini programowanie D1
- Krok 8: Szkice MQTT…
- Krok 9: Szkice Google Home, IFTTT i Dweet.io…
- Krok 10: Ostatnie myśli i jeszcze kilka zdjęć
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-06-01 06:10.



Kim lub czym jest Supervisor Eric - i dlaczego miałbyś to zbudować.
Supervisor Eric to BOX lub Cube albo coś z programu TBS „Ludzie Ziemi”.
Co jest zabawnym małym przedstawieniem o ludziach porwanych przez kosmitów - w większości kosmici to idioci. Myślę, że na początku drugiego sezonu latający sześcian o imieniu Eric przejął misję kosmitów - jest znany jako Supervisor Eric. Nie jest jasne, czy jest istotą wewnątrz sześcianu, sztuczną inteligencją, czy po prostu czym jest. Eric ma swój własny plan, a nawet robi pranie mózgu członkowi grupy wsparcia uprowadzeń, ale to już zupełnie inna historia.
Zobaczyłem Erica i pomyślałem, że to całkiem fajne - a zrobienie takiego byłoby naprawdę proste - więc zrobiłem taki.
Niestety nie ma o nim zbyt wielu informacji - więc muszę iść z tym, że to fan zainspirowany "Supervisor Eric" - mój nie lata i nigdy nie będzie latał (jestem prawie pewien, że i tak były to tylko efekty specjalne w serialu.)
Poza tym tak naprawdę nie wiem, jaka jest duża - przypuszczam, że to około 7" sześcian z około 3" okiem. Moja budowa okazała się być około 5" sześcianem, z około 2" okiem.
Do kontrolera użyłem WeMos D1 Mini, z diodą WS2812 - daje mi to możliwość zmiany koloru oka.
W serialu do tej pory widziałem trzy różne kolory oczu - niebieski, który wydaje się być jego normalnym kolorem, czerwony, który pojawia się, gdy coś knuje, jest wściekły lub zły, i zielony, gdy wykonuje skanowanie czegoś.
Do jednego ze szkiców, które wykonałem - mam jego wyrazy twarzy, inny szkic używam MQTT i pobieram kolor cheerlights z twittera. Zrobiłem też aplet IFTTT, który pozwala mi używać Google Home/Asystenta Google do zmiany jego nastrojów - za pomocą dweet.io - Więcej na ten temat będzie poniżej.
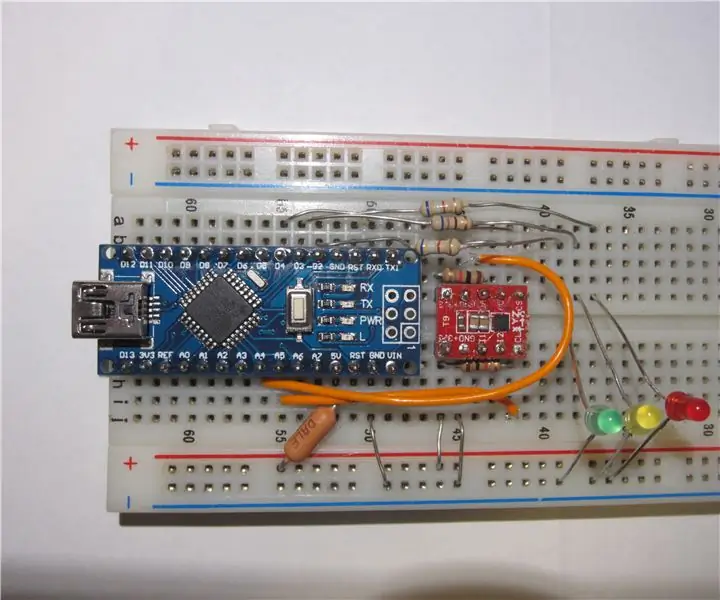
Krok 1: Potrzebne narzędzia i części…



Sprzęt do tego projektu jest bardzo prosty - w przypadku elektroniki potrzebne będą podstawowe umiejętności lutowania.
1 zestaw 44mm szklany reflektor odbłyśnika i nieruchoma ramka na soczewkę LED 20W-100W Hot $2.60
WS2812B osłona RGB dla WeMos D1 Mini 1,75 USD
WeMos D1 Mini ModeMCU 4M WiFi Płytka rozwojowa ESP8266 3,40 USD
Potrzebujemy sześcianu 5" (12,7 cm) - grubość to około 1/8". (około 3,175 mm).
Na początku próbowałem 7-calowego kartonowego pudełka, ale ostatecznie wycinałem laserowo niektóre płyty MDF. Plik dfx znajduje się w moim repozytorium github.
Użyłem też trochę bibuły, aby zakryć osłonę WS2812.
Rozejrzyj się trochę, mogą to być lub nie najlepsze ceny, eBay, Aliexpress, a nawet Amazon mają jedne z najlepszych cen.
Kilka innych rzeczy, których możesz potrzebować -
Płaska czarna farba w sprayu, klej do drewna, papier ścierny i mały plik.
Potrzebne będą również małe wkręty do drewna.
Potrzebne narzędzia - lutownica, śrubokręt, pilnik, szczypce igłowe.
Dostęp do małej wiertarki (lub małej wiertarki), wycinarki laserowej lub maszyny cnc znacznie ułatwi wykonanie tego projektu.
Dla mocy
Moim pierwotnym pomysłem było użycie małego akumulatora - nie pasował, więc zrobiłem mały otwór z tyłu i użyłem starej ładowarki do telefonu komórkowego.
Mały akumulator (być może 18650) może działać, D1 mini to kontroler 3 V - więc musisz uważać, których pinów używasz do zasilania. Na złączu USB znajduje się regulator, więc jest to zdecydowanie najłatwiejszy sposób jego zasilania.
Krok 2: Wczesne kroki do budowania…




Uważam, że obiektyw jest używany do samochodów, może do oświetlenia domowego. Nie jestem pewien - jednak nie ma w nim diody LED. Tak więc jedną z pierwszych rzeczy, które zrobiłem, było upewnienie się, że osłona WS2812 będzie z nim współpracować - użyłem gumki do trzymania wszystkich części razem - działała - ale nie była świetna. Udało mi się uruchomić kod testowy i uzyskać różne efekty.
Później zdecydowałem się dodać lustro - podoba mi się, ale ostatecznie nie było to to, czego szukałem i trudno było utrzymać lustro przed przesuwaniem.
Jak widać, w pewnym momencie miałem zamiar użyć kartonowego pudełka - naprawdę nie byłem zadowolony z tego, jak to wyglądało. nie był czysty, ale powiedział, że naprawdę muszę mieć coś wyciętego laserem.
Większość z tego polegała na tym, że po prostu zdałem sobie sprawę, że mój pierwotny pomysł, aby potrzebować czegoś przyciętego, był słuszny!
Krok 3: Laserowo wytnij kostkę i pomaluj



Dzięki moim przyjaciołom z Rabbit Laser, USA - udało mi się wyciąć sześcian. Całość zajęła mniej niż 5 minut. Uważam, że używaliśmy 60-watowego lasera o mocy 60% i wierzę, że spowolniliśmy go, aby mógł nieco lepiej przyciąć krawędzie.
Jeśli nie masz znajomych z wycinarkami laserowymi, spróbuj zajrzeć do przestrzeni twórców, a nawet bibliotek publicznych. Wiele z nich ma maszyny laserowe. Biblioteki w okolicy pobierają opłaty tylko za użyty materiał. Korzystanie z niektórych bibliotek jest całkowicie bezpłatne, jeśli przyniesiesz własny materiał. Są świetnymi zasobami dla twórców z ograniczonym budżetem. Jednak uzyskanie czasu laserowego to inna historia i czasami trzeba znaleźć się na liście oczekujących.
Mnie nie potrzeba wiele do czyszczenia ostrych krawędzi czy czegoś w tym rodzaju. Prawdopodobnie mogłem / powinienem trochę zeszlifować kawałki - ale tego nie zrobiłem.
Zrobiłem wstępne dopasowanie, aby upewnić się, że wszystkie elementy będą pasować. i ułożył im większy kawałek tektury.
Ponumerowałem wnętrza, żebym mógł później złożyć kostkę z powrotem - W rzeczywistości 4 elementy są takie same, a 2 są różne (Góra i Dół), 4, które są takie same, tworzą boki - z tych 4 jeden ma wycięty otwór o średnicy 2 cali na obiektyw. Uważam, że łatwiej było to poskładać po ponumerowaniu kawałków - nie jest to w 100% potrzebne.
Odwróciłem kawałki i nałożyłem na nie warstwę czarnej farby.
Malowanie powtarzałam jeszcze trzy razy, za każdym razem czekając na wyschnięcie płaszcza.
Krok 4: Sklej kostkę razem…




Po kilku godzinach pozostawienia farby do wyschnięcia - skleiłem spód i trzy boki.
Nie używałem do tego żadnych zacisków - i po prostu trzymałem kawałki razem ręcznie, aż klej wyschnął wystarczająco, aby je utrzymać - nie trwało to długo, może 5 lub 6 minut. Myślę, że lepiej byłoby użyć zacisków - ale nie miałem wystarczająco dużych do tego projektu. Więc miło było wiedzieć, że trzymanie to działa.
Łatwiej mi było po prostu nałożyć klej po wewnętrznej stronie pudełka w szwach, palcem wepchnąłem klej tam, gdzie powinien.
Odłożyłem te części na bok, aby klej wyschł…..
Krok 5: Umieszczenie obiektywu i elektroniki w otworze…



Czekając, aż połowa mojej kostki wyschnie, Wywierciłem kilka małych otworów w czterech narożnikach ramki obiektywu, które nie miały otworów. Dlaczego możesz zapytać - Otwory w ramce są duże, naprawdę za duże. Musiałem użyć bardzo małych śrub, aby nie przeszły przez drewno (nie wystawały z drugiej strony). Więc prawie łatwiej było po prostu zrobić własne dziury. Ramka jest dość cienkim metalem i nie wymagała wiele wiercenia.
W tym momencie również wygiąłem kilka większych otworów - użyję ich, aby utrzymać elektronikę mniej więcej na swoim miejscu.
Poszedłem dalej i założyłem ramkę obiektywu. I przykręciłem go bardzo małymi śrubkami - jak dotąd.
Znalazłem kilka opasek do chleba/drutu i założyłem je na jeden z wygiętych otworów. Umieściłem OBIEKTYW w ramce i umieściłem tylną pokrywę na OBIEKTYWIE. Umieściłem mały kawałek bibuły (znaleziony w pudełku, w którym była nowa para butów) na tylnej okładce - i położyłem na nim płytę WS2812. Używając opasek zaciskowych, aby utrzymać go na miejscu. Następnie umieściłem D1 mini na WS2812.
Po pewnym czasie i ku mojej radości, WS2812 i bibułka trafiły na tylną okładkę - WS2812 jest naprawdę trochę za mały jak na otwór na tylnej okładce, więc nie było to niespodzianką.
Niespodzianką było to, jak dobrze sprawiło, że „OKO” wyglądało z bibułką w środku. Bardzo ucieszyła mnie ta niespodzianka.
Odłożyłem to na bok i poczekałem, aż pozostałe moje kawałki wyschną - nie trwało to długo, może pół godziny, może godzinę.
Krok 6: Klej w oku…




Nie zrobiłem żadnych zdjęć tej części --(Zły mnie)
Tak czy inaczej, po wyschnięciu kleju w większości założyłem przód (oczko) na swoje miejsce (z elektroniką już w nim).
Ponieważ wszystkie boki znajdowały się teraz na pudełku, trochę trudniej było dostać klej, ale nie było źle. Ponownie użyłem palców, aby nałożyć klej tam, gdzie chciałem i rozprowadzić go na złączach.
Tym razem musiałem trzymać go na miejscu trochę dłużej - nie jestem do końca pewien dlaczego, może minęło 10 lub 15 minut, aby klej stwardniał na tyle, aby odłożyć pudełko i pozwolić mu schnąć.
* Możesz zapytać o górę
Więc zostawiłem górę zdjętą (i odklejoną) tak, że jeśli będę musiał zmienić lub dodać, lub włożyć inną elektronikę do pudełka, mogłem to zrobić łatwo. Góra po prostu się unosi i wszystko jest tam ładne.
Nowy/lepszy projekt może dotyczyć zawiasowego blatu lub zawiasowej strony, ale jestem zadowolony ze sposobu, w jaki wyszedł sześcian.
Krok 7: Mini programowanie D1




Zanim zaczniemy programować D1 Mini, musimy spełnić kilka wymagań.
Żaden z tych kroków nie jest trudny… ale trzeba je wykonać.
Najpierw musimy zainstalować płytki ESP8266 w Arduino Board Manager. W tym celu postępuj zgodnie z instrukcjami znajdującymi się tutaj:
Jeśli masz już zainstalowane płyty ESP8266, możesz pominąć ten krok.
Teraz musimy zainstalować bibliotekę Adafruit_Neopixel
Prawdopodobnie najłatwiej to zrobić z menedżera bibliotek w Arduino 1.6.5 i nowszych IDE
Otwórz menedżera bibliotek, aw bloku wyszukiwania wpisz adafruit i neopixel.
Ponownie, jeśli masz już na to ochotę, możesz to pominąć.
Powyższe jest wspólne dla szkiców, które w tym celu wykonałem.
W zależności od tego, co lub jak chcesz używać swojego „Erica”, będzie zależeć od tego, co należy teraz zainstalować.
(Prawdopodobnie powinieneś zainstalować obie te biblioteki tylko dlatego, ale….)
Jeśli chcesz użyć wersji MQTT (ta wersja subskrybuje strumień cheerlights MQTT) - zmieni kolor diody LED WS2812 zgodnie z Cheerlight. * Cheerlights to projekt IoT stworzony przez Hansa Scharlera, który pozwala ludziom z całego świata synchronizować się do jednego koloru poprzez tweetowanie #cheerlights *
Używałem Cheerlights w wielu moich projektach. Dzięki strumieniowi MQTT projekty stały się łatwiejsze do wykonania.
Do tej wersji potrzebujesz biblioteki PubSubClient.
Jestem prawie pewien, że ta biblioteka jest również w menedżerze biblioteki.
Moje inne szkice używają IFTTT i Dweet.io - są trochę inne, proszę Google Home o zmianę nastrojów lub trybów Erica.
Aby korzystać ze szkiców dweet, potrzebujesz biblioteki arduino-dweet.io - https://github.com/quentinpigne/arduino-dweet.io To jest starsza biblioteka (2015) i prawie na pewno NIE JEST w menedżerze biblioteki. Musisz więc zainstalować go ręcznie. Jest na to kilka sposobów - wolę, pobierając pliki, rozpakowując i zmieniając nazwę (usuwając -master), przeciągając folder do folderu moich bibliotek. Może być konieczne ponowne uruchomienie IDE w ten sposób.
Wiem, że jest wiele kroków i jest prostszy sposób - W IDE możesz kliknąć kartę Szkic, zejść w dół, aby dołączyć bibliotekę i kliknąć Dodaj bibliotekę. ZIP - znajdź pobrany plik i to powinno być.
Nie wiem, dlaczego nigdy tak naprawdę nie lubiłem instalować takich bibliotek - ale to proste.
Teraz, gdy masz już potrzebne biblioteki, możemy zaprogramować nasze D1 mini.
Wreszcie mój kod można znaleźć tutaj:
Krok 8: Szkice MQTT…



Co to jest MQTT? MQTT oznacza transport telemetryczny MQ. Jest to niezwykle prosty i lekki protokół przesyłania wiadomości typu publikuj/subskrybuj, zaprojektowany dla urządzeń z ograniczeniami oraz sieci o niskiej przepustowości, dużych opóźnieniach lub zawodnych. Zasady projektowania mają na celu zminimalizowanie przepustowości sieci i wymagań dotyczących zasobów urządzenia, przy jednoczesnym dążeniu do zapewnienia niezawodności i pewnego stopnia pewności dostarczania. Zasady te okazują się również sprawiać, że protokół jest idealny dla wyłaniającego się świata połączonych urządzeń typu „machine-to-machine” (M2M) lub „Internet of Things” oraz dla aplikacji mobilnych, w których przepustowość i moc baterii są na wagę złota.
mqtt.org/faq
Innymi słowy, moje urządzenie subskrybuje lub słucha czegoś, co publikuje inne urządzenie.
Jeden kawałek kodu, który jest przydatny do użycia w MQTT to
uint32_t chipid=ESP.getChipId(); identyfikator klienta[25]; snprintf(identyfikator klienta, 25, "EricBotAI-%08X", chipid);
To, co robi, to utworzenie unikalnej nazwy urządzenia dla brokera MQTT, w tym celu wykorzystuje część adresu MAC ESP8266. Przez chwilę jest to 100% gwarancja unikalności, jak dotąd wydaje się, że się udało.
W przeciwnym razie reszta kodu jest dość prosta, nasłuchujemy koloru od brokera MQTT, sprawdzamy, czy jest to prawidłowy kolor - ustawiamy neopiksel na ten kolor i zaczynamy proces od nowa.
Do tego, co robimy, używany jest publiczny broker i nie ma żadnego rodzaju zabezpieczeń - jest to dobre dla tego, co robimy, ale może nie być dobre dla niektórych projektów.
Dołączone są trzy szkice MQTT i wszystkie robią prawie to samo - największą różnicą jest to, jak wyświetlają kolory z Cheerlights.
Jeden wyświetla kolor z szybkim mruganiem (zobacz wideo zamieszczone wcześniej) To prawie jak stroboskop (ericbotai_neopixel_mqtt) - używałem tego samego typu szybkiego migania w moich projektach Halloween w przeszłości i efekt jest bardzo dobry (dla nich) - to jednak nie jest tak dobre dla tego projektu.
Po prostu wyświetla jednolity kolor - i zmienia się tylko (jeśli traci MQTT) lub jeśli kolor się zmienił. (ericbotai_neopixel_mqtt_solid_color).
Prawdopodobnie moim ulubionym z trzech jest efekt Oddychania - to zabiera kolor i przyciemnia go do zera, i powoli rozjaśnia go, jest to zgrabny efekt, który naprawdę ładnie wygląda wewnątrz sześcianu.
(ericbotai_neopixel_mqtt_breathe_effect)
Wszystkie trzy to ten sam szkic z kilkoma zmianami dla każdego „efektu”.
Krok 9: Szkice Google Home, IFTTT i Dweet.io…



Po pierwsze, zacznijmy od stwierdzenia, że te szkice nie są tak stabilne, jak bym chciał.
I nawet jeśli włączyłem funkcje czasu i wydajności zegarka, nadal otrzymuję losowe błędy WDT - wydaje się, że siedzą na jednym kolorze przez cały czas. Naprawdę nie miałem zbyt wiele szczęścia z dodawaniem większej liczby funkcji WDT lub usuwaniem tych, które mam.
Biorąc to pod uwagę, pomysł polegał na tym, aby Eric był trochę bardziej interaktywny - korzystając z My Google Home / Google Assistant mogę powiedzieć „Ok Google Eric Angry mode” i zmienić kolor diody LED na czerwony.
Dweet.io to sposób, w jaki moja wiadomość jest przekazywana do Erica - jeśli nie wiesz, co Dweet.io, kliknij link i sprawdź to. Mówiąc prościej, jest to webowe API, w którym urządzenia mogą publikować lub słuchać. Każde połączenie ma swoją własną nazwę urządzenia. Jest również bezpłatny, co jest dużym bonusem! Ponieważ jest to połączenie internetowe, łatwo jest skonfigurować IFTTT, aby z niego korzystać.
dweet.io/dweet/for/ericcube?mood={{TextFie…
Gdzie {{TextField}} będzie tym, co usłyszał Google Home.
Więc jeśli weźmy powyższy przykład "Ok Google Eric, tryb gniewny" - rozmowa internetowa wyglądałaby tak:
dweet.io/dweet/for/ericcube?mood=angry
Dane wyjściowe interfejsu API będą wyglądały tak, jak ten ciąg JSON:
Szkic Arduino - pobiera cały ciąg JSON - ale dzięki poręcznej funkcji o nazwie "usuń" jesteśmy w stanie po prostu usunąć większość błagania. A potem usuń zakończenie….. Prawdopodobnie jest lepszy sposób na usunięcie końca, ponieważ skończyło się na tym, że nie przeczytałem strony podręcznika wystarczająco blisko, aby "usunąć", a teraz wszystko jest obcięte do 6 znaków. Więc jeśli powiesz "normalny" tryb - staje się "norma" - to jest w porządku, nie ma to większego znaczenia - oprogramowanie się tym zajmuje….ale nadal nie jest w porządku:-)
Mogę więc powiedzieć - "Eric zły tryb", a to zmieni diodę na CZERWONĄ, "Eric happy mode" lub "Eric normal mode", a dioda będzie NIEBIESKA, "Eric scanner mode", a dioda zmieni się na ZIELONA i po prostu dla zabawy (A ponieważ w jednym odcinku Eric naładował się i jego dioda LED zgasła) „Tryb ładowania Erica” lub „Tryb Erica czarnego”, a jego dioda LED zgaśnie.
I wreszcie dla zabawy mamy „Eric party mode”.
Istnieją dwa szkice, które używają Dweet.io, oba szkice są prawie takie same. Tylko efekty LED są nieco inne.
Nie jestem jednak zadowolony z żadnego efektu LED (może z wyjątkiem trybu imprezy).
ericbotai_neopixel_pulse_effect_dweet używa mniej więcej tego samego kodu ze szkicu efektu oddechu - z nieco innymi czasami (zarówno z powodu zmian w szkicu, jak i funkcji WDT) - efekt jest mniejszy, a więcej efektu pulsu.
ericbotai_neopixel_solid_color_dweet jest prawie jak mówi, wyświetla kolory (solid) - tryb imprezowy to efekt disco.
Możesz dodawać lub zmieniać efekty, pamiętaj tylko, że odpowiedzi mają tylko 6 znaków.
W obu szkicach - linia 64 to miejsce, w którym możesz zmienić nazwę "rzeczy", pamiętaj tylko, aby zmienić również wywołanie sieci na tę samą "rzecz" - jeśli wszyscy używamy tej samej nazwy, wszyscy możemy zmienić się nawzajem "Eric"
Krok 10: Ostatnie myśli i jeszcze kilka zdjęć



Oto kilka dodatkowych zdjęć z mojej budowy, które po prostu nie pasowały do nigdzie…..
Jedna rzecz, którą chciałbym powiedzieć - skończyło się na wycięciu małego wycięcia z tyłu mojej kostki i włożyłem ładowarkę / przewód do tego wycięcia w celu uzyskania zasilania - w sumie nie umniejsza to sześcianowi - ale miał Wiedziałem, że zamierzam to zrobić, że chciałbym, aby to było wycięte laserem.
Moja ramka jest również trochę inna - moja ramka znalazła się równo z pudełkiem - nie sądzę, żeby tak wyglądała źle - i to dobry sposób, aby powiedzieć - byłem zainspirowany, ale nie bezpośrednią kopią „Erica”
Planuję dodać odtwarzacz MP3 z kilkoma mądrymi słowami „Erica”….to może nie wydarzyć się zbyt szybko - nie znalazłem żadnych nagrań „Erica”, więc będę musiał zrobić własne.
Wreszcie, za pomocą MQTT lub Dweet możliwość uczynienia tego systemu powiadomień na pulpicie (jak kolor dla tweeta lub różne kolory dla pogody rano, ect). Nie powinno być zbyt trudno wziąć część podstawowego kodu i wymieszać go, aby stworzyć różne fajne rzeczy.
I naprawdę wreszcie - widzę, że może zrobić wyświetlacz ścienny HAL 9000 przy użyciu tego samego OBIEKTYWU i nieco innego programowania.
Zalecana:
Zegar Ziemi: 9 kroków (ze zdjęciami)

Zegar Ziemi: Zegar Ziemi to projekt, który stworzyłem w celu wizualizacji powierzchni Ziemi wystawionej na działanie słońca w czasie rzeczywistym!>>Nowa wersja (wydruk 3D)<
Podstawowy detektor trzęsień ziemi Arduino: 7 kroków (ze zdjęciami)

Podstawowy wykrywacz trzęsień ziemi Arduino: Tiny9 powraca, a dziś zamierzamy stworzyć prosty wykrywacz trzęsień ziemi Arduino. Odwiedź moje instrukcje dotyczące interfejsu z LIS2HH12 Tiny9 w poniższym linku, aby skonfigurować urządzenie, więc wszystko, co musisz zrobić, to dodać 3 rezystory i 3 emitujące światło
System wykrywania trzęsień ziemi: 5 kroków (ze zdjęciami)

System wykrywania trzęsień ziemi: Jest to system wykrywania trzęsień ziemi, w tym za pomocą akcelerometru, który wykrywa drgania na powierzchni ziemi. Gdy urządzenie się porusza, arduino odbiera sygnał i wysyła go do brzęczyka. Po otrzymaniu tego brzęczyk zaczyna piszczeć
Hakowanie tunera telewizyjnego w celu odczytania zdjęć Ziemi z satelitów: 7 kroków (ze zdjęciami)

Hakowanie tunera telewizyjnego w celu odczytania zdjęć Ziemi z satelitów: Nad naszymi głowami znajduje się wiele satelitów. Czy wiesz, że używając tylko swojego komputera, tunera telewizyjnego i prostej anteny DIY można było odbierać z nich transmisje? Na przykład zdjęcia Ziemi w czasie rzeczywistym. Pokażę Ci jak.Będziesz potrzebował:- 2 w
Naprawdę prosty / łatwy / nieskomplikowany sposób, aby ludzie / ludzie / zwierzęta / roboty wyglądały tak, jakby miały naprawdę fajną / jasną wizję cieplną (kolor do wyboru) za pom

Naprawdę prosty / łatwy / nieskomplikowany sposób, aby ludzie / ludzie / zwierzęta / roboty wyglądały tak, jakby miały naprawdę fajną / jasną wizję cieplną (kolor do wyboru) za pomocą GIMP: Przeczytaj … tytuł
