
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Ta instrukcja opisuje, w jaki sposób możemy użyć płyty Node MCU do zbierania danych z wielu czujników, wysyłania tych danych do hostowanego pliku PHP, który następnie dodaje dane do bazy danych MySQL. Dane można następnie przeglądać online w postaci wykresu za pomocą chart.js.
Do tego projektu wymagana będzie podstawowa znajomość PHP i MySQL. Będziesz potrzebować dostępu do hostingu z tymi ustawieniami, aby móc tworzyć i wyświetlać własne wykresy. Zakładam również, że masz podstawową wiedzę na temat korzystania z płyty Node MCU i przesyłania do niej szkiców. (Używam do tego Arduino IDE)
Krok 1: Budowanie obwodu



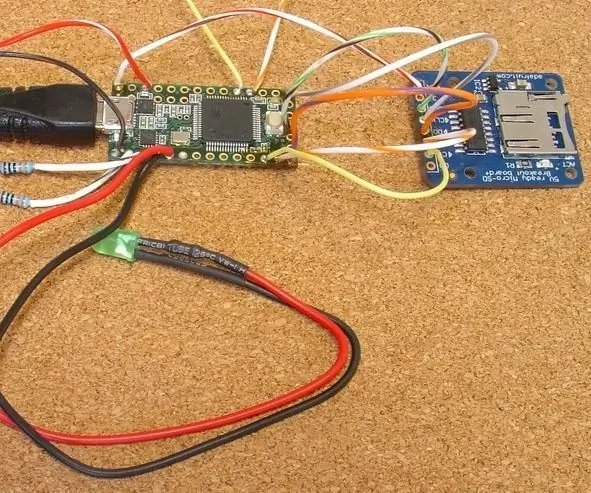
Ponieważ Node MCU ma tylko jeden pin analogowy, użyjemy multipleksowania, aby móc odczytać dane z wielu czujników. (Kilka instrukcji opisuje tę koncepcję bardziej szczegółowo, więc nie będę się tym tutaj zajmować). W tym przykładzie użyłem dwóch czujników (dla światła i temperatury), ale możesz je zmienić na dowolne i w razie potrzeby dodać więcej czujników. Użyłem opornika światłoczułego, termistora, dwóch diod prostowniczych, opornika 330 omów i opornika 10K oraz kilku zworek. Załączony diagram Fritzing pokazuje, jak wszystkie są połączone na płytce stykowej.
Krok 2: Edytuj i prześlij szkic do MCU węzła
Użyj dołączonego pliku.ino. Będziesz musiał edytować to za pomocą własnej nazwy sieci Wi-Fi i hasła, aby MCU węzła mogło połączyć się z twoją siecią.
Na dole tego szkicu linia 'delay(60000);' zapewnia minutowe opóźnienie między odczytami czujnika, ale można je dostosować do własnych wymagań. Zalecam jednak pozostawienie co najmniej 10 sekund na połączenie z plikiem 'updater.php' za każdym razem.
Będziesz także musiał edytować ścieżkę do miejsca, w którym będziesz hostować dwa pliki.php i dwa wymagane pliki javascript. Możesz je pobrać w następnym kroku.
Krok 3: Baza danych i pliki internetowe
Stwórz swoją bazę danych MySQL. Utwórz tabelę o nazwie „temp_light” (możesz to zmienić, ale będziesz musiał edytować dwa pliki php, aby odzwierciedlić wszelkie wprowadzone zmiany). Podaj tabelę cztery pola. Główne pole automatycznego przyrostu. Pole liczb całkowitych o nazwie „temp”, pole o nazwie „światło” i pole o nazwie „data_godzina”, które będzie znacznikiem czasu i wartością domyślną „CURRENT_TIMESTAMP”
Teraz pobierz załączony plik.zip i rozpakuj go. To da ci dwa pliki php i folder o nazwie 'scripts', który zawiera pliki.js, które otrzymałem z chartjs.org. Dwa pliki.js nie muszą być edytowane, a folder „scripts” powinien znajdować się w tej samej lokalizacji, co dwa pliki php. oba pliki php będą musiały być edytowane przy użyciu własnej nazwy bazy danych, hasła i adresu IP hosta. adres.
W pliku index.php zobaczysz wiersz 50: $adjusted_temp=($temp*0.0623);
To obliczenie ma na celu przekonwertowanie odczytu temperatury tak blisko, jak tylko mogę uzyskać stopnie Celsjusza i zostało uzyskane metodą prób i błędów i prawie na pewno będzie musiało zostać zmienione, aby pasowało do własnego czujnika temperatury.
Teraz hostuj oba pliki php i folder „scripts” zawierający oba pliki.js razem w tym samym katalogu. Przejdź do tego katalogu i powinieneś zobaczyć swój własny wykres z danymi wysłanymi z płyty Node MCU.
Krok 4: Końcowy wynik
Pierwotnie stworzyłem ten projekt około dwa lata temu, ale do tej pory nigdy nie miałem okazji napisać instrukcji dla niego. Możesz zobaczyć wykres stworzony przez mój test tutaj:
Duży skok na wykresie to miejsce, w którym słońce przeświecało przez okno na dwa czujniki, a powolny spadek nastąpił ponownie, gdy słońce powoli znikało z pola widzenia.
Zalecana:
Dane z bezprzewodowego czujnika wibracji i temperatury przesyłane do MySQL za pomocą Node-RED: 40 kroków

Bezprzewodowe dane z czujnika wibracji i temperatury przesyłane do MySQL za pomocą Node-RED: Przedstawiamy przemysłowy bezprzewodowy czujnik wibracji i temperatury Long Range IoT firmy NCD, który może pochwalić się zasięgiem do 2 mil przy użyciu bezprzewodowej struktury sieci kratowej. Wyposażony w precyzyjny 16-bitowy czujnik wibracji i temperatury, to urządzenie przek
Rejestruj szybkie EKG lub inne dane w sposób ciągły przez ponad miesiąc: 6 kroków

Rejestruj szybkie EKG lub inne dane w sposób ciągły przez ponad miesiąc: Ten projekt został opracowany w celu wsparcia uniwersyteckiego zespołu badań medycznych, który potrzebował urządzenia do noszenia, które może rejestrować 2 sygnały EKG przy 1000 próbek/s każda (łącznie 2 tys. próbek/s) nieprzerwanie przez 30 dni w celu wykrycia arytmii. Projekt pre
Jak wysłać dane DHT11 do serwera MySQL za pomocą NodeMCU: 6 kroków

Jak wysłać dane DHT11 do serwera MySQL za pomocą NodeMCU: W tym projekcie połączyliśmy DHT11 z nodemcu, a następnie wysyłamy dane dht11, czyli wilgotność i temperaturę do bazy danych phpmyadmin
Monitoruj i rejestruj temperaturę za pomocą Bluetooth LE i RaspberryPi: 9 kroków (ze zdjęciami)

Monitoruj i rejestruj temperaturę za pomocą Bluetooth LE i RaspberryPi: Ta instrukcja dotyczy zestawienia wielowęzłowego systemu monitorowania temperatury z błędem czujnika Bluetooth LE z Blue Radios (BLEHome) i RaspberryPi 3BDzięki opracowaniu standardu Bluetooth LE istnieje teraz łatwo dostępne
Arduino wysyła dane Dht11 do serwera MySQL (PHPMYADMIN) za pomocą Pythona: 5 kroków

Arduino wysyła dane Dht11 do serwera MySQL (PHPMYADMIN) za pomocą Pythona: W tym projekcie skomunikowałem DHT11 z arduino, a następnie wysyłam dane dht11, czyli wilgotność i temperaturę do bazy danych phpmyadmin. W przeciwieństwie do naszego poprzedniego projektu, w tym przypadku nie używamy żadnej osłony Ethernet, tutaj tylko czytamy t
