
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

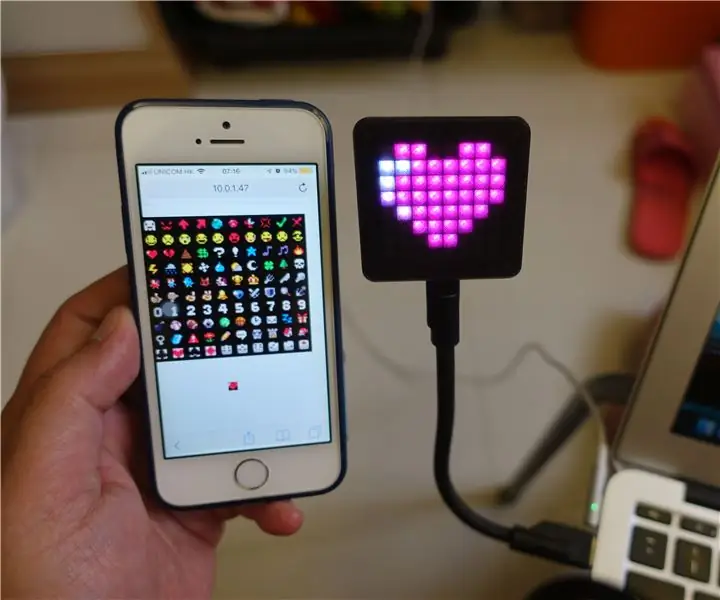
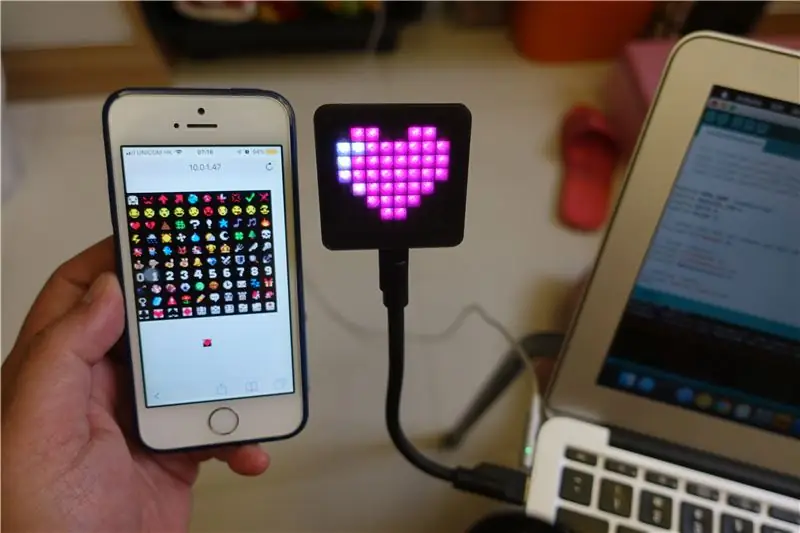
Ta instrukcja pokazuje, jak używać ESP8266 i niektórych NeoPixels do tworzenia znaku Emoji IoT.
Krok 1: Przygotowanie




Płyta deweloperska ESP8266
Każda płyta ESP8266 powinna być w porządku. Tym razem używam WeMos D1 Mini Pro, jest to najmniejsza i najcieńsza płyta deweloperska, jaką mogę znaleźć. Jeśli chcesz, aby była przenośna, wybierz deskę z obsługą Lipo.
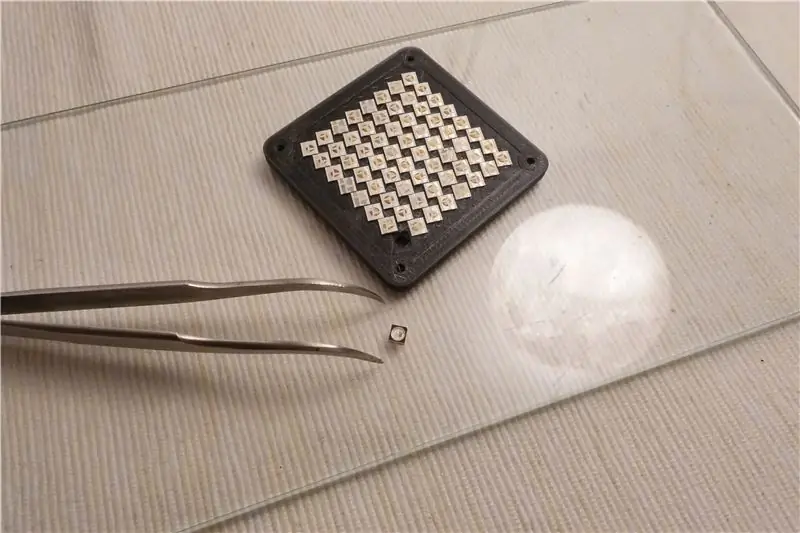
Neopiksele
Ten projekt wykorzystuje bibliotekę Arduino Adafruit_NeoPixel, każdy kompatybilny układ LED jest w porządku, taki jak WS2812, WS2812B, SK6812, SK6812mini… itd.
Tym razem używam 64 chipów LED SK6812mini do wykonania maleńkiej matrycy 8x8. Ale lutowanie nie jest głównym zadaniem tego projektu, można użyć taśmy LED, aby uprościć pracę lub nawet bezpośrednio kupić matrycę LED NeoPixel 8x8;>
Stojak na znak
Tym razem jako stojaka używam kabla micro USB z metalową elastyczną rurką.
Krok 2: Opcjonalnie: drukowanie i montaż 3D



Jeśli po prostu kupisz matrycę LED NeoPixel 8x8, możesz pominąć te kroki.
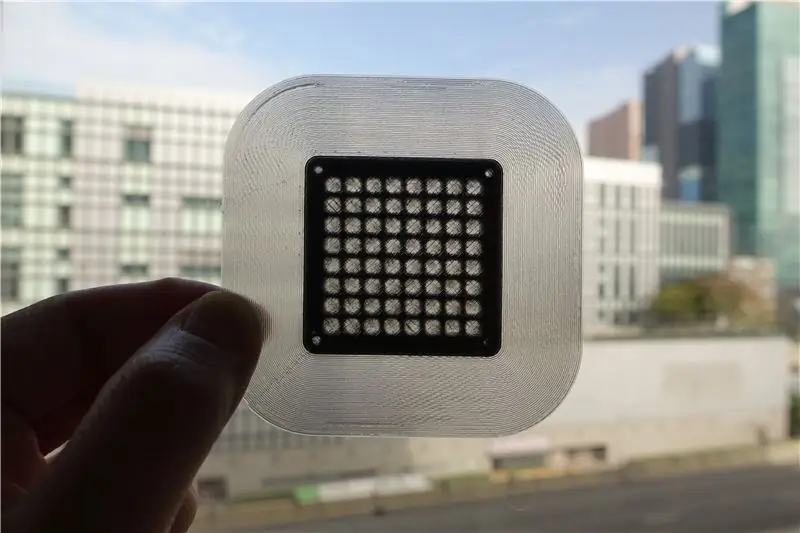
- Wydrukuj obudowę w 3D:
- Załóż układ SK6812mini w kierunku zygzaka
- Prace lutownicze
- Użyj gorącego kleju uszczelnij obwód
- Podłącz piny zasilania i pin sygnałowy (SK6812 Din do ESP8266 pin 4 / D2) do płyty rozwojowej ESP8266
- Zepsuć
- Podłącz kabel USB
Krok 3: Przygotowanie oprogramowania


IDE Arduino
Jeśli jeszcze nie instalujesz Arduino IDE, pobierz i zainstaluj je z oficjalnej strony:
www.arduino.cc/en/main/software
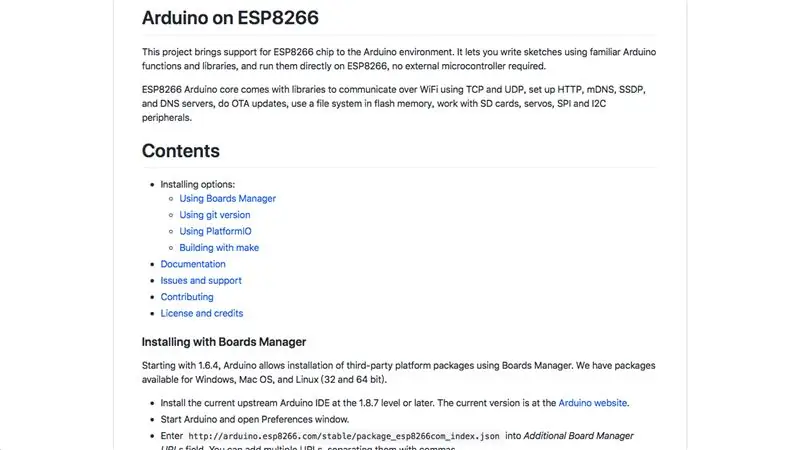
Wsparcie ESP8266
Jeśli nie zainstalowałeś jeszcze obsługi Arduino ESP8266, wykonaj czynności opisane w sekcji "Arduino na ESP8266":
github.com/esp8266/Arduino
Biblioteki Arduino
Użyj biblioteki Arduino, zainstaluj 3 zależne biblioteki:
- Menedżer WiFi
- ArduinoGniazda sieciowe
- Adafruit_NeoPixel
Krok 4: Pobierz kod źródłowy

Proszę pobrać mój kod źródłowy tutaj:
github.com/mononournation/IoT-Emoji-Sign
Krok 5: Emotikony 8x8

Ten projekt wymaga emotikonów 8x8 pikseli, google i dostaję prosty zestaw od tweeta Justina Cyra:
twitter.com/JUSTIN_CYR/status/658031097805…
Następnie zmieniłem rozmiar obrazu i użyłem base64decode.org przekonwertować na ciąg zakodowany w base64, aby osadzić go w HTML.
Obraz o zmienionym rozmiarze można znaleźć pod adresem: src/emojis.png
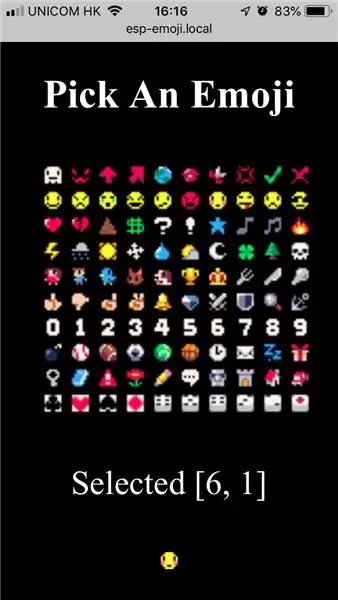
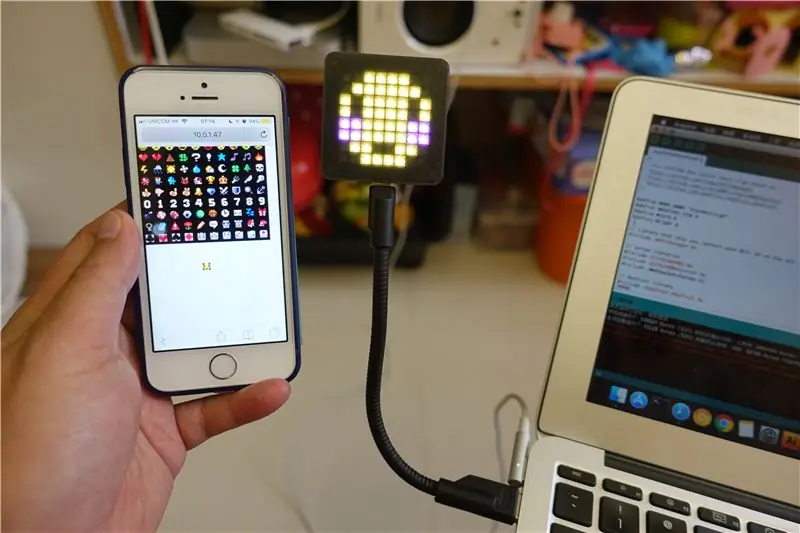
Krok 6: Prosty interfejs HTML

Napisałem bardzo prosty kod HTML do wyboru emoji, a następnie przesłałem piksele do ESP8266 za pomocą protokołu Web Socket w formacie binarnym.
Następnie używam html-minifier konwertować do długiego ciągu pojedynczego wiersza, aby osadzić go w kodzie Arduino.
Możesz znaleźć plik HTML pod adresem: src/index.html
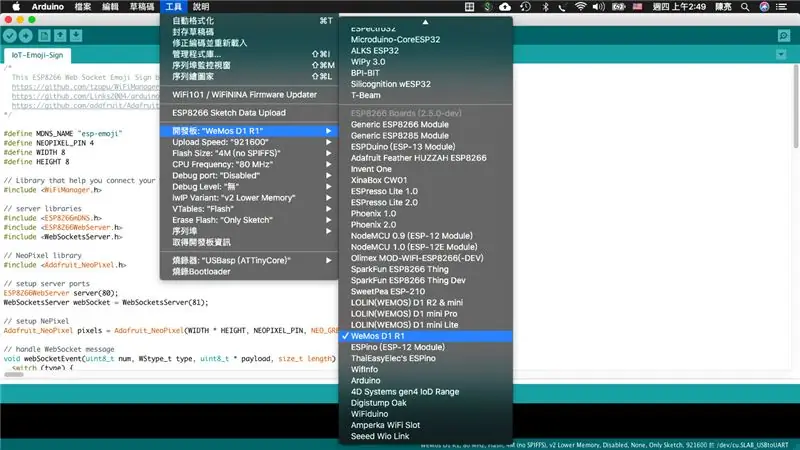
Krok 7: Program Arduino

- Podłącz płytę dev ESP8266 do komputera;
- Otwórz Arduino IDE
- Wybierz odpowiednią tablicę w menu Narzędzia
- Naciśnij przycisk Prześlij
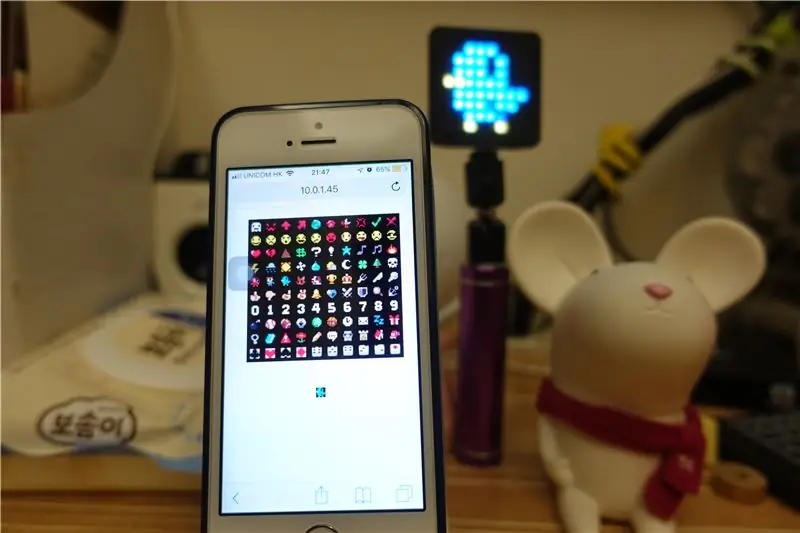
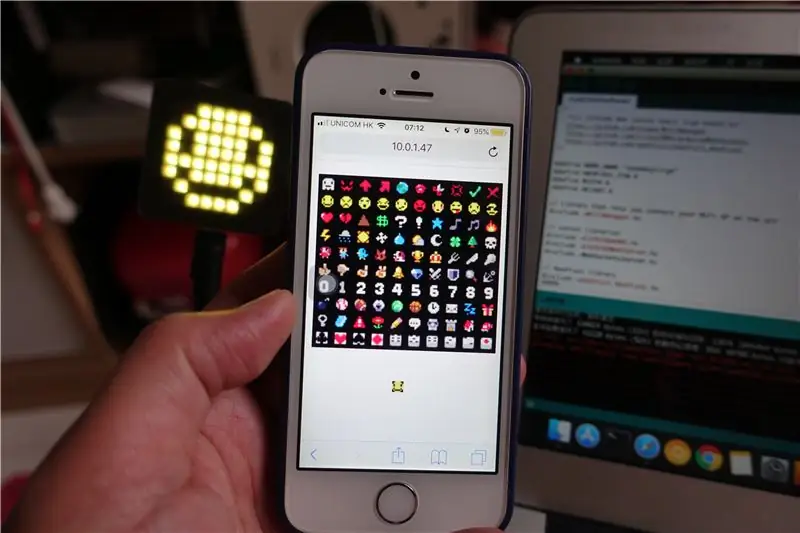
Krok 8: Skonfiguruj i graj


Zobacz demo wideo, aby uzyskać szczegółowe informacje na temat konfiguracji i odtwarzania.
Oto podsumowanie:
- Podłącz znak Emoji IoT
-
Skonfiguruj WiFi (tylko za pierwszym razem)
- Użyj wyszukiwarki mobilnej i połącz się z AP „esp-emoji”
- Pokaz portalu przechwytującego WiFiManager
- Naciśnij przycisk „Konfiguruj WiFi”
- Wybierz swój AP
- Wypełnij hasło AP
- Naciśnij przycisk „Zapisz”
- Automatyczny restart ESP8266
- ESP8266 automatycznie łączy się z twoim AP
- Użyj telefonu komórkowego, aby przejść do „esp-emoji.local”
- Wybierz emotikon i graj!
Nr ref.:
Krok 9: Szczęśliwy podpis


Zestaw emotikonów z tweeta Justina Cyra to tylko prosty przykład. Możesz przygotować własny zestaw emotikonów 8x8 i pokazać swój podpis!


Drugie miejsce w konkursie Arduino 2019
Zalecana:
Rozproszony znak taśmy LED z Arduino/Bluetooth: 8 kroków (ze zdjęciami)

Znak rozproszonej taśmy LED z Arduino/Bluetooth: Stworzyłem ten znak dla stanowiska DJ-a na 8. dorocznym pokazie interaktywnym w moim lokalnym hakerspace, NYC Resistor. Tematem przewodnim w tym roku był The Running Man, tandetny film science-fiction z 1987 roku, którego akcja toczy się w 2017 roku. Znak jest zbudowany z pianki
Znak LED "NEON": 9 kroków (ze zdjęciami)

Znak LED „NEON”: W tym instruktażowym pokażę, jak zrobić imitację neonu z opcjami led i zdalnego sterowania. W amazon można znaleźć kompletne zestawy zdalnie sterowanych taśm led za około 25 USD. Możesz kontrolować kolor, jasność i/lub mieć pre-p
Znak z podświetleniem LED: 10 kroków (ze zdjęciami)

Znak z podświetleniem LED: Oto kroki, które wykonałem, aby wyprodukować ten znak z podświetleniem LED. Możesz użyć tego instruktażu, aby stworzyć podświetlany diodami LED znak własnego projektu. Ten projekt był bardzo czasochłonny i wymagał wielu zasobów i sprzętu. Ten sz
Klawiatura Emoji: 5 kroków (ze zdjęciami)

Klawiatura z emotikonami: Czasami słowa nie wystarczą podczas tworzenia korespondencji na komputerze i potrzebujesz czegoś bardziej kolorowego, aby przekazać swoją wiadomość, wprowadź emoji! Emoji to małe graficzne ikony, które przekazują uczucie lub pomysł, a jest ich sto
Emoji LED: 14 kroków (ze zdjęciami)

Emoji LED: Witam w tym instruktażowym, zrobię świecące emoji z paskiem LED i obudową wydrukowaną w 3D. Koncepcja jest prosta, masz pasek LED, który dostraja się za każdym razem, gdy szturcha emoji. Idealnie nadaje się do dekoracji w dziecięcej sypialni lub po prostu do dodania
