![Ręczny kontroler skrótów (dla Photoshopa i innych) [Arduino]: 4 kroki Ręczny kontroler skrótów (dla Photoshopa i innych) [Arduino]: 4 kroki](https://i.howwhatproduce.com/images/005/image-12658-33-j.webp)
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.
![Ręczny kontroler skrótów (dla Photoshopa i innych) [Arduino] Ręczny kontroler skrótów (dla Photoshopa i innych) [Arduino]](https://i.howwhatproduce.com/images/005/image-12658-34-j.webp)
Ostatnim razem stworzyłem mały panel kontrolny do użycia w Photoshopie. Zdziałał cuda i nadal go używam! Ale jest też dość ograniczony, z zaledwie pięcioma przyciskami i użytecznymi tarczami rozmiaru i przezroczystości. Nadal często sięgałem po klawiaturę…
Zacząłem więc pracować nad kolejną iteracją panelu sterowania, z większą liczbą przycisków i funkcjonalnością. Jeden panel sterowania, aby rządzić nimi wszystkimi.
To nie jest ten panel sterowania. ALE w pewnym sensie może być lepiej.
Co by było, gdybyś mógł mieć mnóstwo skrótów, ale w super wygodnym i lekkim opakowaniu, które możesz trzymać wolną ręką, gdy rysujesz nieprzerwanie? …ok, wystarczy inforeklamy.
Ten kontroler jest zaprogramowany w taki sposób, że za pomocą zaledwie 4 przycisków można go przypisać do 32 możliwych skrótów! Dodatkowy piąty przycisk pozwala mi używać klawiszy modyfikujących w dowolnej kombinacji, co jest przydatne w wielu programach (czy kiedykolwiek próbowałeś kombinacji Alt-RMB w PS? Jeśli nie, to zrób to. To ratunek). Wyjaśnię system później.
Aby to wszystko zrobić, potrzebujesz:
- 1 mikrokontroler (użyłem Adafruit ItsyBitsy 32u4, ale każdy powinien działać tak długo, jak ma układ atmega32u4)
- 1 adapter micro-USB (dane, nie tylko zasilanie)
- 5 przycisków (ja użyłem miękkich, takich jak te)
- Rezystory 10 kΩ (1 na przycisk)
- Przewody, płytka stykowa, materiał lutowniczy itp.
- Coś do wykonania obudowy (drukarka 3D itp.)
Jest to projekt Arduino na poziomie pośrednim i sugeruję zapoznanie się z moim poprzednim samouczkiem, aby lepiej zrozumieć, co się dzieje, ponieważ wiele z tego jest powtórzeniem rzeczy, które tam wyjaśniłem.
Ok, zaczynajmy!
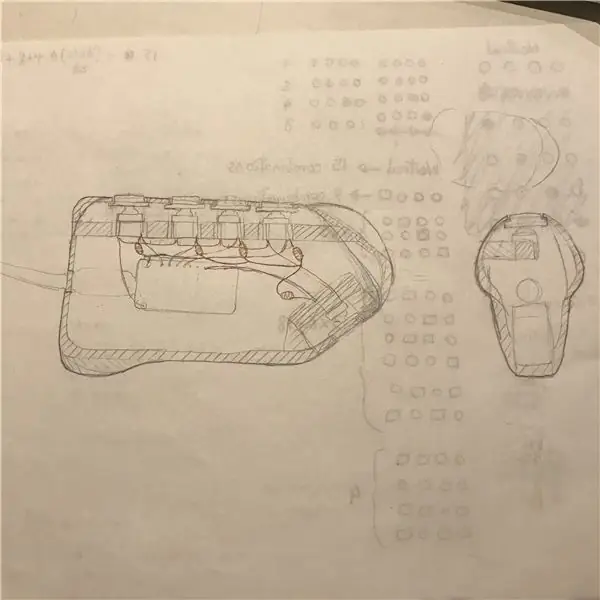
Krok 1: Planowanie

To jest podstawowy schemat kontrolera, który narysowałem. Układ jest naprawdę prosty w porównaniu z moim poprzednim projektem! Ale będziemy w stanie zrobić znacznie więcej za pomocą kilku przycisków, które ma, dzięki mocy połączonych pras!
Ideą schematu sterowania jest to, że każdy przycisk może być wolny, wciśnięty i zwolniony lub wciśnięty i przytrzymany. Naciśnięcie i zwolnienie jest tym, co faktycznie aktywuje skrót, podczas gdy przytrzymanie przycisków daje nam dostęp do różnych skrótów. Więc jeśli tylko naciśniesz przycisk A, aktywujesz skrót A, ale jeśli przytrzymasz B podczas naciskania A, otrzymasz inny skrót. Możesz przytrzymać do 3 przycisków jednocześnie, naciskając, więc gdy zastosujesz podstawową kombinatorykę, zobaczysz, ile kombinacji jest możliwych w tym systemie!
Dodatkowy piąty przycisk wydawał się naturalnym dodatkiem, biorąc pod uwagę kształt palmtopa, który wymyśliłem. Postanowiłem użyć go, aby uzyskać dostęp do klawiszy modyfikujących w Photoshopie. Sposób działania różni się nieco od innych przycisków: za każdym razem, gdy zostanie przytrzymany przycisk kciuka, zostaną użyte tylko modyfikatory. Aktywują się, gdy zostaną przytrzymane i można je nacisnąć. Więc jeśli przycisk A to Shift, a przycisk B to Ctrl, kiedy przytrzymasz A i B, będzie to tak, jak naciśnięcie jednocześnie Shift i Ctrl, ale tylko tak długo, jak trzymasz przycisk kciuka!
Powłoka została zaprojektowana tak, aby była zarówno ergonomiczna, jak i oburęczna. Bardzo zadbałem o to, aby był dobrze dopasowany, aby używanie małego palca nie było zbyt męczące i powinno działać również dla osób z dłońmi większymi niż moje.
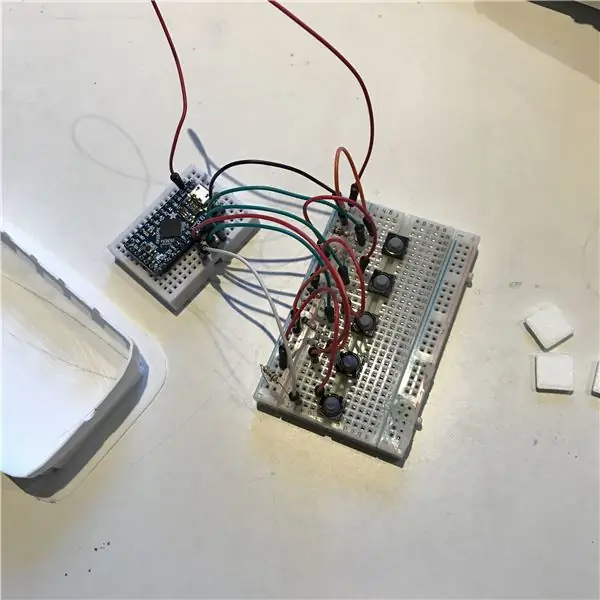
Krok 2: Prototyp + kod

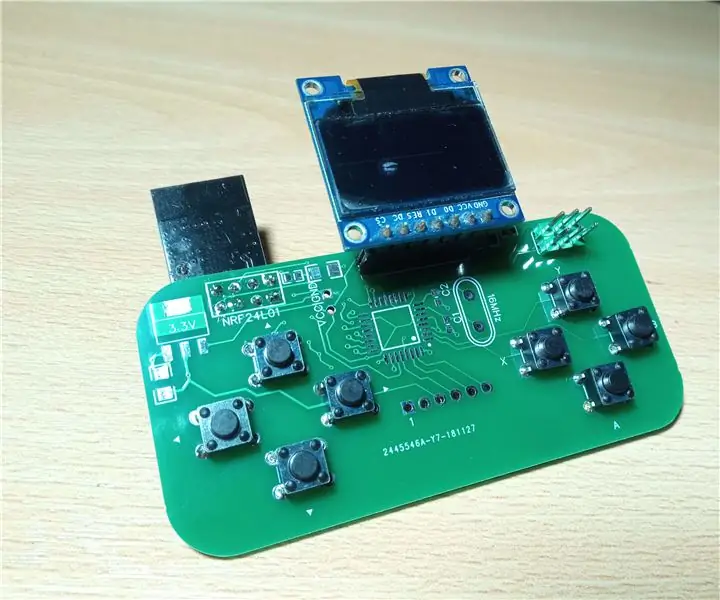
Dobrą praktyką jest testowanie przycisków na płytce prototypowej. To całkiem proste, wystarczy podłączyć przyciski i rezystory, jak pokazano. Możesz to przetestować za pomocą kodu tutaj (alternatywa wklejania linku):
#włączać
// użyj opcji vthisv dla MacOS:
//znak ctrlKey = KEY_LEFT_GUI;
// użyj opcji vthisv dla Windows i Linux:
char ctrlKey = KEY_LEFT_CTRL; klawisz zmiany znaku = KEY_LEFT_SHIFT; altKey = KEY_LEFT_ALT;
//Klawisze funkcyjne tutaj
znak Fn1Key = KEY_F2; znak Fn2Key = KEY_F3; znak Fn3Key = KEY_F4; znak Fn4Key = KEY_F5;
const int piny = {9, 10, 11, 12, 13}; // tablica wszystkich pinów przycisków
//Wrażliwość
const int THRESH_0 = 10; const int THRESH_1 = 20; const int THRESH_2 = 25; const int THRESH_3 = 50; const int THRESH_4 = 100; const int THRESH_5 = 200;
const int BUTTON_NUM = 5;
//Zatrzymaj klatki
const int OPÓŹNIENIE = 0;
enum States { uwolniony, wciśnięty, wstrzymany, zwolniony };
przycisk struktury {
int szpilka; stan państwa; int czasUtrzymany; }; //kciuk, indeks, środek, pierścień, mały;
przyciski przycisków[BUTTON_NUM] = {};
przycisk initButton(int p) {
przycisk b; pinMode(p, INPUT); b.szpilka = p; b.stan = Stany::zwolnione; b.zatrzymany czas = 0; powrót b; }
pusta konfiguracja () {
// wstaw tutaj swój kod konfiguracyjny do jednorazowego uruchomienia: Serial.begin(9600); Klawiatura.początek();
while(!Serial){};
//Przyciski for(int i = 0; i < (BUTTON_NUM); ++i) { Serial.print("ustaw przycisk"); druk.seryjny(i); Serial.print(" na pin: "); Serial.println(piny); //przyciski.pin = 1; buttons=initButton(piny); Serial.println(przyciski.pin); }
}
bool readButton(int pin) {
// sprawdź i odbij przyciski if (digitalRead(pin) == HIGH) { delay(10); if (digitalRead(pin) == HIGH) { return true; } } return false; }
int pintobin(int pin) {
if (pin==pins[0]) zwraca 1; if (pin== piny[1]) zwraca 10; if (pin== szpilki[2]) zwróć 100; if (pin== piny [3]) zwraca 1000; if (pin== piny[4]) zwraca 10000; } przycisk buttonStateUpdate(przycisk b) {
naciśnij bool = readButton(b.pin);
switch (b.state) { case States::freed: b.timeHeld=0; if (naciśnij) b.state=Stany::wciśnięty; przerwa; wciśnięty przypadek: b.timeHeld+=1; if (naciśnij) { if (b.timeHeld>(THRESH_1/(1+OPÓŹNIENIE))) { b.state=States::wstrzymany; } } else { //if (b.timeHeld
int getButtonStateCode(przycisk b)
{ return b.stan*pintobin(b.pin); }
int getCodeByButton(kod int, indeks int) {
int r1, r2, r3, r4, r5; int opStep = BUTTON_NUM - (1+indeks);
//pierwsza operacja
if (opStep==0) zwróć kod/10000; r1 = kod%10000;
jeśli (opKrok==1)
zwrot 1/1000; r2 = r1%1000; if (opStep==2) zwraca r2/100; r3 = r2%100; if (opStep==3) zwraca r3/10; r4 = r3%10; if (opStep==4) zwróć r4/1; r5 = r4%1; }
void completePress(int pin) {
// Serial.print ("wejście"); // Serial.println(pin); opóźnienie(THRESH_3); Keyboard.releaseAll(); }
void doAction(kod int) {
//Modyfikatory if (getCodeByButton(code, 0)==2) { // Serial.println("---modyfikatory----"); if (getCodeByButton(kod, 1)>0) { Keyboard.press(altKey); // Serial.println("-------alt---------"); } else Keyboard.release(altKey); if (getCodeByButton(kod, 2)>0) { Keyboard.press(ctrlKey); // Serial.println("---------ctrl----------"); } else Keyboard.release(ctrlKey); if (getCodeByButton(kod, 3)>0) { Keyboard.press(' '); } else Keyboard.release(' '); if (getCodeByButton(kod, 4)>0) { Keyboard.press(shiftKey); // Serial.println("------przesunięcie------"); } else Keyboard.release(shiftKey); } w przeciwnym razie {
// wykonywac zadania
przełącznik (kod) { przypadek 30: //---| Pędzel Keyboard.press(shiftKey); Klawiatura.print('b'); kompletnaprasa(kod); przerwa; przypadek 300: //---| Gumka Keyboard.press(shiftKey); Klawiatura.print('e'); kompletnaprasa(kod); przerwa; przypadek 3000: //---| Wiadro Keyboard.press(shiftKey); Klawiatura.print('g'); kompletnaprasa(kod); przerwa; sprawa 30000: //---| Lasso Keyboard.press(shiftKey); Klawiatura.print('l'); kompletnaprasa(kod); przerwa; wielkość liter 320: //--|o Cofnij Keyboard.press(ctrlKey); Klawiatura.print('z'); kompletnaprasa(kod); przerwa; przypadek 3020: //-|-o Ponów Keyboard.press(ctrlKey); Keyboard.print('y'); kompletnaprasa(kod); przerwa; case 30020: //|--o Historia Keyboard.press(shiftKey); Keyboard.print('y'); kompletnaprasa(kod); przerwa; przypadek 230: //--o| Zapisz Keyboard.press(ctrlKey); Klawiatura.print('s'); kompletnaprasa(kod); przerwa; przypadek 3200: //-|o- Szybka klawiatura PNG.press(shiftKey); Keyboard.press(ctrlKey); Klawiatura.print('\''); kompletnaprasa(kod); przerwa; sprawa 22230: //ooo| Fn1 Keyboard.press (Fn1Key); kompletnaprasa(kod); przerwa; przypadek 22320: //oo|o Fn2 Keyboard.press(Fn2Key); kompletnaprasa(kod); przerwa; sprawa 23220: //0|00 Fn3 Keyboard.press(Fn3Key); kompletnaprasa(kod); przerwa; sprawa 32220: //|oo Fn4 Keyboard.press(Fn4Key); kompletnaprasa(kod); przerwa; } } } int f = 0; //------------------PĘTLA GŁÓWNA------------------------- void loop() {
intprzyciskKod=0;
for(int i = 0; i < BUTTON_NUM; ++i) { buttons=buttonStateUpdate(buttons); buttonCode+=getButtonStateCode(buttons); }
if(KodPrzycisku!=0) {
Serial.print("kod przycisku: "); Serial.println(KodPrzycisku); }
wykonajAkcję(KodPrzycisku);
// wstaw tutaj swój główny kod, aby uruchamiał się wielokrotnie: // for(int i = buttons[0]; i < sizeof(buttons)/sizeof(buttons[0])+buttons[0]; ++i) { / / // if (readButton(i)) { // wykonajAkcję(i); // } // }
if (getCodeByButton(buttonCode, 0)!=2)
Keyboard.releaseAll();
opóźnienie(OPÓŹNIENIE);
}
Nie ma wiele do powiedzenia na temat logiki, ponieważ jest podobna do logiki mojego ostatniego kontrolera, z dwiema znaczącymi różnicami:
- Przyciski są strukturami z własnymi maszynami stanu
- Stany są sumowane, tworząc kod, który określa działanie
Zasada jest podobna do przesuwania bitów, ale ponieważ przyciski mają wiele stanów i nie mogą być po prostu reprezentowane w postaci binarnej, są one mnożone przez potęgi dziesiątki. Następnie dodaję wszystkie stany przycisków do jednej liczby i przekazuję ją do instrukcji przełącznika doAction(), gdzie umieszczam cały kod skrótów.
Jak widać, nie zmapowałem każdej możliwej kombinacji. Dodałem tylko kilka moich ulubionych skrótów, resztę pozostawiam Tobie, abyś uzupełnił je tak, jak najlepiej uważasz;)
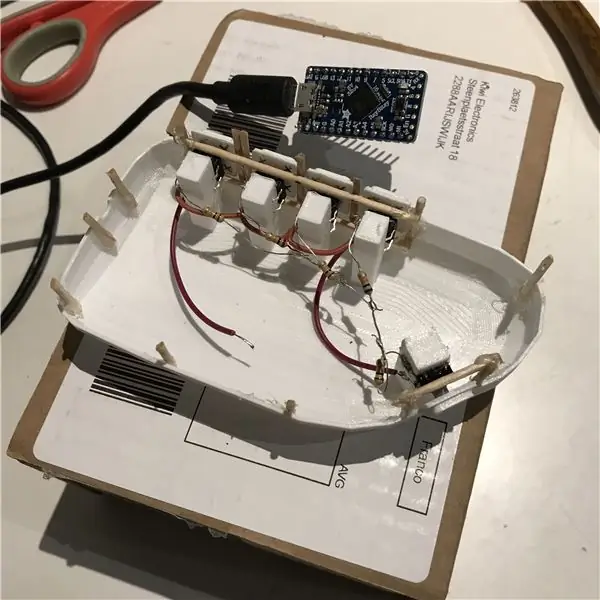
Krok 3: Obudowa



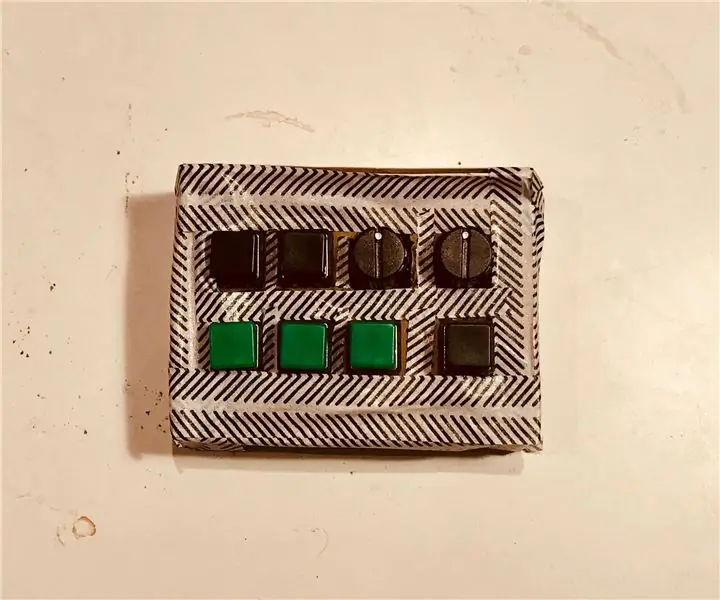
Do obudowy użyłem drukarki 3D. Jak widać, projekt ma pewne wady i musiałem MacGyver jakoś go po prostu zamknąć. Więc nie będę jeszcze publikował pliku modelu.
Guziki są przyklejone na gorąco do „ławek”, aby utrzymać czapki na miejscu. Miękkie przyciski są w tym szczególnie dobre, więc upewnij się, że masz kilka z nich, jeśli planujesz zrobić etui podobne do mojego.
Proponuję również dodać trochę ciężaru wewnątrz obudowy, ponieważ jest bardzo lekkie. Dodatkowe gramy sprawią, że trzymanie go będzie bardziej naturalne.
Przylutuj wszystko jak pokazano i podłącz kabel usb, a wszystko powinno pasować na swoje miejsce (przy pomocy kleju)!
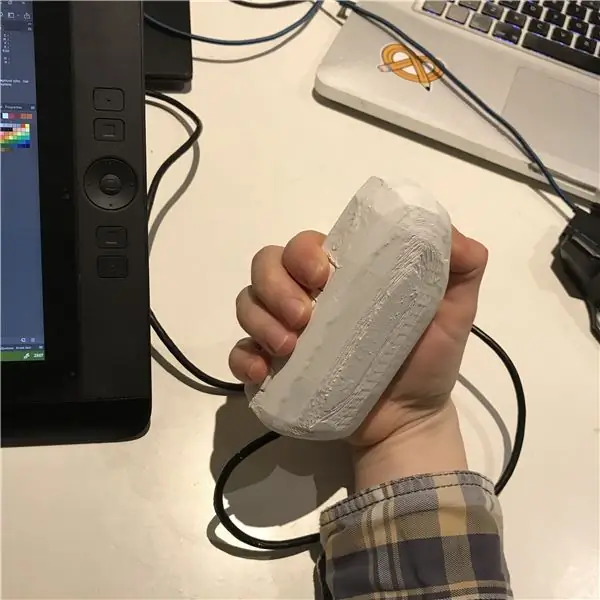
Krok 4: Wynik i możliwe ulepszenia



Masz to! Podręczny kontroler, za pomocą którego możesz uzyskać dostęp do wszystkich ważnych skrótów za pomocą jednej ręki!
Potrzeba trochę pamięci mięśniowej, ale jest naprawdę wszechstronny!
Oczywiście nie jest idealny, a teraz zastanawiam się nad kilkoma sposobami, aby to poprawić. Oprócz ulepszenia obudowy i dodania skrótów, myślę, że ciekawie byłoby obsługiwać wiele aplikacji z różnymi skrótami. Zastanawiam się nad kombinacją przycisków do przełączania między schematami sterowania, na przykład jednoczesne naciśnięcie 4 przycisków, aby przełączać się między biblioteką skrótów Photoshopa a jedną stworzoną dla Maya.
Tylko kilka pomysłów.
Dzięki za przeczytanie do następnego razu!
Zalecana:
Tańsza nakładka WiFi ESP8266 dla Arduino i innych Micros: 6 kroków (ze zdjęciami)

Tańsza nakładka ESP8266 WiFi Shield dla Arduino i innych Micros: Aktualizacja: 29 października 2020 r. Testowano z biblioteką płyt ESP8266 V2.7.4 – działa Aktualizacja: 23 września 2016 r. Nie używaj biblioteki płyty Arduino ESP V2.3.0. V2.2.0 działaAktualizacja: 19 maja 2016Rev 14 tego projektu poprawia biblioteki i kod do pracy w
ScanUp NFC Reader/write i Audio Recorder dla niewidomych, niedowidzących i wszystkich innych: 4 kroki (ze zdjęciami)

ScanUp NFC Reader / pisarz i rejestrator dźwięku dla niewidomych, niedowidzących i wszystkich innych: Studiuję wzornictwo przemysłowe, a projekt jest pracą mojego semestru. Celem jest wsparcie osób niedowidzących i niewidomych za pomocą urządzenia, które umożliwia nagrywanie dźwięku w formacie .WAV na karcie SD i wywoływanie tych informacji za pomocą tagu NFC. Więc w
Kontroler Oceania Midi (dla Make Noise 0-Coast i innych syntezatorów): 6 kroków (ze zdjęciami)

Oceania Midi Controller (dla Make Noise 0-Coast i innych syntezatorów): W ciągu ostatnich kilku lat wielu producentów syntezatorów wypuszczało „desktop semi-modular”; instrumenty. Generalnie mają ten sam współczynnik kształtu, co format syntezatora modułowego Eurorack, a większość z nich jest prawdopodobnie przeznaczona jako g
Ręczny kontroler PCB z Arduino (z opcją połączenia bezprzewodowego!): 3 kroki

Płytka podręczna PCB z Arduino (z opcją przejścia bezprzewodowo!): Aktualizacja 28.1.2019Obecnie pracuję nad kolejną wersją tego urządzenia podręcznego. Możesz śledzić projekt na moim kanale YouTube lub Twitterze.Uwaga! Znalazłem błąd w układzie PCB. Lewy i górny przycisk są podłączone do pinów tylko analogowych. Naprawiłem
Mini Control Pad dla Photoshopa (Arduino): 6 kroków

Mini Control Pad dla Photoshopa (Arduino): Tutaj pokażę ci, jak stworzyć małe narzędzie, które pomoże ci szybciej pracować w Photoshopie! Klawiatury stworzone specjalnie dla PS nie są nowe, ale nie oferują dokładnie tego, co Potrzebuję. Jako malarz, większość mojego czasu w Photoshopie spędzam na dostosowywaniu bru
