
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Drukowanie znaków specjalnych na wyświetlaczach LCD i matrycach Led to świetna zabawa. Procedura drukowania znaków specjalnych lub znaków niestandardowych polega na wygenerowaniu tablicy z wartościami binarnymi dla każdego wiersza i kolumny. Znalezienie odpowiedniego kodu dla dowolnego niestandardowego znaku może być gorączkowe, dlatego ten projekt zautomatyzuje i wygeneruje kod dla matrycy led 8x8, a także wydrukuje niestandardowy znak na Adafruit HT16k33 8x8 Bicolor Matrix.
Adafruit HT16k33, 1.2'' 8x8 Bicolor Led Matrix komunikuje się z Arduino za pomocą protokołu komunikacyjnego I2C
Według Adafruit, „Ta wersja plecaka LED jest przeznaczona do matryc 1,2” 8x8. Mierzą tylko 1,2"x1,2", więc szkoda używać ogromnej liczby żetonów do ich kontrolowania. Ten plecak rozwiązuje irytację używania 16 pinów lub kilku chipów, ponieważ kontroler matrycy stałoprądowej I2C jest schludnie umieszczony z tyłu płytki drukowanej. Układ kontrolera zajmuje się wszystkim, rysując wszystkie 64 diody LED w tle. Wszystko, co musisz zrobić, to zapisać do niego dane za pomocą 2-pinowego interfejsu I2C. Istnieją dwa piny wyboru adresu, dzięki czemu możesz wybrać jeden z 8 adresów, aby kontrolować do 8 z nich na pojedynczej 2-pinowej magistrali I2C (a także w dowolnych innych układach I2C lub czujnikach, które lubisz). Chip sterownika może „przyciemnić” cały wyświetlacz od 1/16 jasności do pełnej jasności w 1/16 kroku. Nie może przyciemniać poszczególnych diod LED, a jedynie cały wyświetlacz jednocześnie.”
W tej instrukcji wyjaśnię, jak uzyskać kod dla dowolnego niestandardowego znaku w czasie rzeczywistym i wydrukować ten znak na Led Matrix.
Krok 1: Komponenty
Ta instrukcja jest podstawowym projektem na Adafruit HT16k33 Matrix. Potrzebujesz:
- Adafruit HT16k33 1.2'' x 1.2'' 8x8 Bicolor Matryca Ledowa.
- Arduino (preferowany dowolny wariant, ale preferowany jest Uno).
- Deska do krojenia chleba
- Zasilacz
Krok 2: Schemat


Okablowanie matrycy Led Adafruit HT16k33 jest bardzo proste, ponieważ musimy podłączyć zegar i pin danych, jak to zwykle robimy dla urządzeń I2C. Połączenia będą wyglądały następująco:
- SCL (pin zegara matrycy) podłączony do A5 (pin zegara Arduino Uno. Patrz arkusz danych dla innych wariantów Arduino)
- SDA (pin danych matrycy) podłączony do A4. (Patrz arkusz danych dla innych wariantów Arduino)
- VCC podłączony do 5V.
- GND podłączony do 0V.
Możesz również zapoznać się ze schematem pokazanym na rysunku.
Krok 3: Kod


Kod Arduino
Po pierwsze uwzględnimy wszystkie wymagane biblioteki.
- Wire.h:- Do komunikacji I2C
- Adafruit_LedBackpack
- Adafruit_GFX
Wszystkie te biblioteki są dostępne w samym Arduino IDE. Wystarczy je zainstalować z Menedżera Biblioteki. Szkic>> Dołącz bibliotekę >> Zarządzaj bibliotekami
Funkcja konfiguracji ()
Ustawienie 8-bitowej tablicy liczb całkowitych bez znaku na strore8 wartości binarnych dla 8 wierszy, każdy po 8 bitów (8 kolumn). Ustaw adres do komunikacji I2C.
Funkcja pętli ()
Ponieważ musimy wydrukować znak, potrzebujemy kodu znaku w czasie rzeczywistym. Najwygodniejszą metodą jest przesłanie kodu szeregowo, a Arduino odczyta dane szeregowe i odpowiednio wydrukuje znak. Wysyłanie tablicy szeregowo może być gorączkową pracą, stąd możemy wysłać łańcuch zawierający wszystkie 8 kodów (każdy po 8 bitów) oddzielonych przecinkami.
Odczytywanie ciągu seryjnego:
if (Serial.available()>0) { data=Serial.readStringUntil('\n'); Serial.println(dane); }
Po przeczytaniu tekstu musimy zdekodować ten ciąg i odzyskać wartości binarne. Jak wiemy, format ciągu wejściowego będzie zawsze taki sam. Możemy go zakodować, aby znaleźć podciągi i przekonwertować ciągi na ich dziesiętne odpowiedniki. Następnie przekażemy wygenerowaną tablicę dziesiętną (uint8_t), aby wydrukować znak na macierzy.
Konwersja ciągu 8-bitowego na dziesiętny:
int val(String str){ int v=0; for (int i=0;i<8;i++) { if (str=='1') { v=v+moc(2, (7-i)); } } powrót v; }
Aby obliczyć ekwiwalent dziesiętny za pomocą funkcji potęgi (pow ()), musisz mieć do czynienia z wartościami typu podwójnego, a zatem możemy napisać własną funkcję potęgową jako:
int power(int baza, int wykładnik){ int c=1; for (int i=0;i { c=c*podstawa; } return c; }
Teraz nareszcie napiszemy kod, który wydrukuje znak, używając wygenerowanej tablicy 8 wartości dziesiętnych (po jednej na każdy wiersz).
void print_emoji(uint8_t emoji, Kolor ciągu){ matrix.clear(); if (color=="red") { matrix.drawBitmap(0, 0, emoji, 8, 8, LED_RED); } else { matrix.drawBitmap(0, 0, emoji, 8, 8, LED_GREEN); } matrix.writeDisplay(); opóźnienie (500); }
Z łatwością zrozumiesz ten kod, ponieważ najpierw czyścimy macierz, a następnie wyświetlamy znak za pomocą tablicy emoji za pomocą funkcji matrix.drawBitmap(). Nie zapomnij napisać "matrix.writeDisplay()" po całym formatowaniu, ponieważ ta funkcja wyświetli tylko wszystkie formatowania wykonane do tej pory na macierzy.
Teraz możesz wysłać ciąg ze wszystkimi wartościami kodu, a Arduino wydrukuje znak na matrycy. Kod Arduino możesz pobrać poniżej. W celach eksperymentalnych możesz pisać
B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100
ten ciąg w Serial Monitor i może zobaczyć znak na matrycy.
Teraz musimy automatycznie wysłać dane szeregowe z oprogramowania po naciśnięciu przycisku „Drukuj”. Aby to zautomatyzować, wykonamy demo matrycy 8x8 i udostępnimy użytkownikowi możliwość wyboru, które komórki mają być pokolorowane, a następnie oprogramowanie automatycznie wygeneruje kod i wyśle dane szeregowo do Arduino w formacie string. Do końca mojej pracy wybrałem Przetwarzanie. W przetwarzaniu możemy zrobić matrycę za pomocą 64 przycisków (prostokąty z wciśniętą funkcją) i możemy na początku przypisać konkretną wartość i kolor (niech będzie to kolor biały z wartością 0). Teraz za każdym razem, gdy przycisk zostanie wciśnięty, zmienimy kolor przycisku na czarny i ustawimy wartość na 1. Jeśli użytkownik ponownie naciśnie ten sam przycisk, jego wartość ponownie zmieni się na 0, a kolor z powrotem na biały. Pomoże to użytkownikowi łatwo zmieniać kod i łatwo wprowadzać poprawki bez ponownego wymazywania całej matrycy. Po kliknięciu przycisku „Drukuj” utworzymy ciąg podobny do pokazanego powyżej dla demonstracji. Następnie ciąg zostanie wysłany do konkretnego portu szeregowego.
Możesz pobrać kod przetwarzania poniżej. To jest mój pierwszy kod w przetwarzaniu. Sugestie dotyczące ulepszonego sposobu kodowania są wysoko cenione.
Możesz zobaczyć, jak wygląda GUI i jak postać jest tworzona za pomocą systemu. Stworzenie tej samej postaci na matrycy nie zajmie dosłownie kilku sekund.
Możesz pobrać kod i obrazy tego projektu z mojego repozytorium GitHub.
Zalecana:
Robot do rozpoznawania znaków drogowych Raspberry Pi 4: 6 kroków

Robot do rozpoznawania znaków drogowych Raspberry Pi 4: Ta instrukcja jest oparta na moim projekcie uniwersyteckim. Celem było stworzenie systemu, w którym sieć neuronowa analizuje obraz, a następnie w oparciu o rozpoznanie mówi robotowi arduino, aby poruszał się przez Ros. Na przykład, jeśli rozpoznany zostanie znak skrętu w prawo
Geeetech Board do Raspberry Pi przez niestandardowy kabel USB Direct Wired: 4 kroki

Geeetech Board do Raspberry Pi przez niestandardowy kabel USB Direct Wired: Witam! Ten przewodnik pokaże, jak wykonać niestandardowy 4-pinowy kabel USB do JST XH, aby można było bezpośrednio podłączyć Raspberry Pi lub inne urządzenie USB do płyty Geeetech 2560 rev 3 na drukarce Geeetech, takiej jak A10. Ten kabel podłącza się do wygodnego para
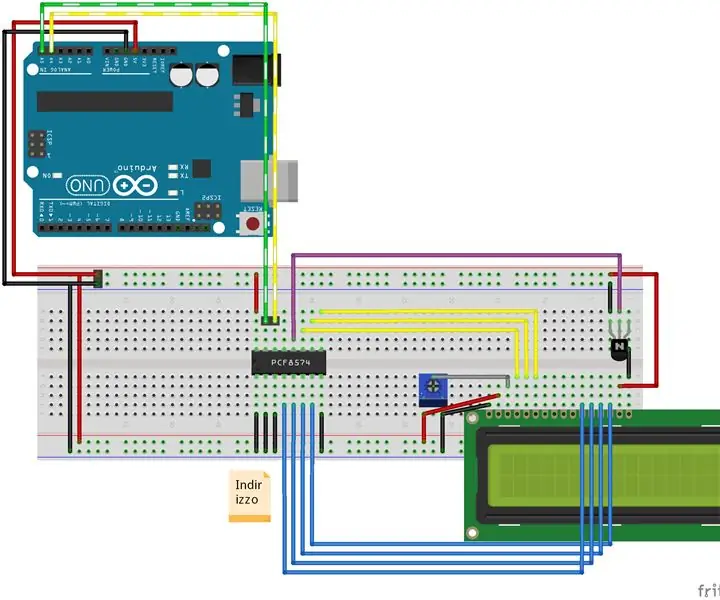
Adapter I2c do znaków LCD (przykład połączenia I2c): 12 kroków (ze zdjęciami)

Znakowy adapter LCD I2c (przykład połączenia I2c): Robię schemat połączenia dla adaptera i2c do wyświetlania znaków. Sprawdź aktualizacje na mojej stronie. Teraz dodaję olso schemat połączenia okablowania, aby użyć oryginalnej biblioteki, a nie mojej rozwidlonej. Biblioteka LiquidCrystal Arduino dla znakowych wyświetlaczy LCD, rozwidlonego proje
Programowalny zegarek z wyświetlaczem czterech znaków: 5 kroków (ze zdjęciami)

Programowalny zegarek z czteroznakowym wyświetlaczem: będziesz mówić w mieście, gdy nosisz ten okropny, za duży, całkowicie niepraktyczny zegarek na rękę. Wyświetlaj swój ulubiony wulgarny język, teksty piosenek, liczby pierwsze itp. Zainspirowany zestawem Microreader, postanowiłem zrobić gigantyczny zegarek za pomocą
Napraw koncentrator USB bez narzędzi lub znaków: 8 kroków

Napraw koncentrator USB bez narzędzi lub znaków: Na mój pierwszy Instruktaż wybrałem coś łatwego, przymocuj koncentrator USB do drewna bez narzędzi i zadrapań. Przed kontynuowaniem proszę wybaczyć wszelkie błędy gramatyczne, nie mam zbyt wielu szans na mówienie po angielsku w życiu codziennym.Jest to zdejmowana naprawa z
