
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Zaprojektowany z myślą o zwiększeniu bezpieczeństwa, zapobieganiu wypadkom oraz zwiększeniu pozytywnej i produktywnej reakcji na wypadek wystąpienia wypadków.
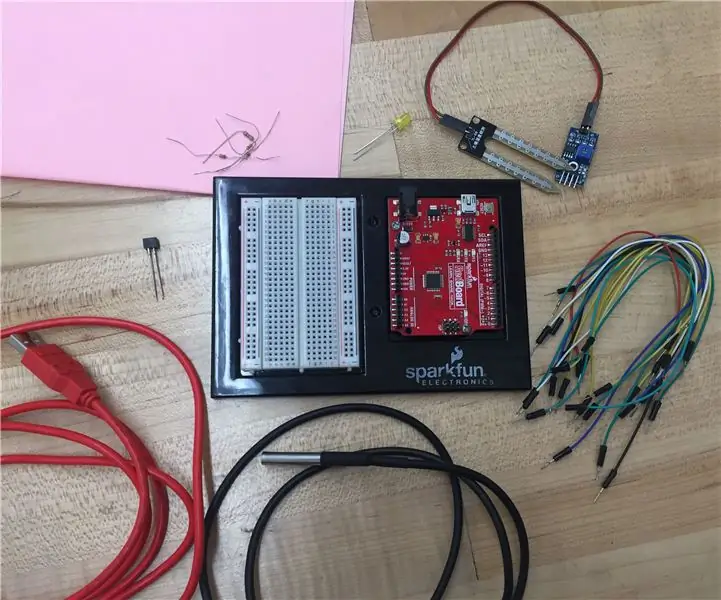
Krok 1: Części i materiały




Powyższe zdjęcia są umieszczone w kolejności z poniższej listy części:
Lista części
1) Jeden Raspberry PI 3 - Model B
2) Jedna deska do krojenia chleba
3) Kable (od góry do dołu) - jeden zasilacz, jeden Ethernet, jeden adapter
4) Jeden serwomotor
5) Jedna brama kolejowa z nadrukiem 3D
6) Dwie diody LED (najlepiej czerwona i zielona)
7) Jeden przycisk
8) Dziesięć przewodów połączeniowych
9) Cztery rezystory
10) Laptop lub komputer stacjonarny z MATLAB
Krok 2: Konfiguracja




Powyżej znajdują się zdjęcia konfiguracji pod różnymi kątami:
Lokalizacje pinów (mała litera, po której następuje numer wiersza) są wymienione poniżej w kolejności zgodnej z bieżącym przepływem.
Przewody:
j19 do i47
j8 do b50
b5 do Servo
c6 do Serwo
b7 do serwa
a13 do j7
a17 do LED
LED do a37
e40 do j20
j53 do j18
j7 do LED
LED do j6
Przycisk:
e54 do h51
Rezystory:
d40 do b37
c50 do d54
i51 do j47
Krok 3: Kod i logika

Celem naszego systemu kolejowego jest zwiększenie bezpieczeństwa i zmniejszenie ryzyka potencjalnie śmiertelnych wypadków na przejazdach kolejowych. Aby to osiągnąć, nasz system posiada system ostrzegania maszynistów o pociągu, fizyczną barierę, która jest opuszczana, aby zapobiec przejeżdżaniu samochodów przez tor, oraz awaryjny przycisk awaryjny, który konduktor może nacisnąć w przypadku awarii systemu wczesnego ostrzegania.
System operacyjny przewodnika GUI:
Graficzny interfejs użytkownika, pokazany powyżej, został stworzony do użytku konduktorów, którzy prowadzą pociąg przez obszary torów, na których znajdują się przejazdy kolejowe dla ruchu samochodowego.
W prawym górnym rogu znajduje się lampka, która powiadamia konduktora, jeśli zbliżający się przejazd kolejowy jest zamknięty i pozwala konduktorowi otworzyć lub zamknąć bramę w razie potrzeby. Poniżej pokazywany jest obraz z kamer, przez które przejeżdża pociąg. W lewym dolnym rogu, położenie pociągu jest w sposób ciągły wykreślane na wykresie, a pod wykresem podana jest liczba okrążeń, które pociąg przejechał w ciągu dnia. Nad wykresem pozycji znajduje się przycisk awaryjny i komunikat o stanie. Dzięki temu konduktor może zasygnalizować alarm, jeśli na torze znajduje się samochód lub bramka bezpieczeństwa nie działa prawidłowo.
Kod:
classdef micro < matlab.apps. AppBase % Właściwości odpowiadające komponentom aplikacji
właściwości (dostęp = publiczny)
UIFigure matlab.ui. Rysunek
RailwaygatestatusLampLabel matlab.ui.control. Label
gateLamp matlab.ui.control. Lamp
OpenGateButton matlab.ui.control. Button
CloseGateButton matlab.ui.control. Button
UIAxes matlab.ui.control. UIAxes
EmergencyButtonStatusLampLabel matlab.ui.control. Label
EmergencyButtonStatusLamp matlab.ui.control. Lamp
UndernormalconditionsLabel matlab.ui.control. Label
UIAxes2 matlab.ui.control. UIAxes
EF230Group6Label matlab.ui.control. Label
IanAllishKellyBondIanDaffronLabel matlab.ui.control. Label
LoopsCompletedLabel matlab.ui.control. Label
Etykieta matlab.ui.control. Label
kończyć się
właściwości (dostęp = prywatny)
licznik int16
kończyć się
metody (dostęp = publiczny)
funkcja timerCallback(aplikacja, źródło, zdarzenie)
app. Temp. Text = int2str(app.counter);
licznik aplikacji = licznik aplikacji + 1;
%call wszystkie zmienne, których potrzebuje program - - - - - - - - - - - - -
globalny rpi
globalne s
globalne otwarte
globalne zamknięcie
globalna kamera
globalny m
globalne ems
globalna liczba t_
%------------------------- Sekcja uzbrojenia pociągu --------------------- ---------
jeśli otwarte == 0
stanowisko(a) zapisu, 50
app.gateLamp. Color = 'zielony';
kończyć się
jeśli blisko == 0
pozycja(e, 120) zapisu
app.gateLamp. Color = 'czerwony';
kończyć się
%---------------------- Wykrywanie ruchu przez kamerę -----------------------
podczas gdy prawda
img = migawka(kamera);
obraz(obraz);
app. UIAxes(rysowane)
kończyć się
%---------------------- Uzbrojenie otwórz/zamknij ----------------------- --------------
jeśli readDigitalPin(rpi, 20)>1% odczytuje pin 17 (przycisk) i sprawdza sygnał
dla i=40:.5:150 %podnosi most
pozycja(i) zapisu
kończyć się
dla i= 1:10 % pętli miga na czerwono x ilość razy
writeDigitalPin(rpi, 13, 1)
pauza (.5)
writeDigitalPin(rpi, 13, 0)
pauza (.5)
kończyć się
writePosition(s, 50)% odłóż bramkę w dół
kończyć się
%-------------------- Obsługa telefonu komórkowego / działka ------------------------ --
m. AccelerationSensorEnabled=1
m.logowanie=1
dane=zera(200, 1); %zainicjuj dane dla wykresu kroczącego
figura (ok. UIAxes2)
p=wykres(dane)
oś([xbounda, ybounds])
pauza(1)
tik
podczas gdy toc <30 % biegnij przez 30 sekund
[a, ~]=aks.log(m);
jeśli długość(a) >200
data=a(koniec-199:koniec, 3);
w przeciwnym razie
dane(1:długość(a))=a(:, 3);
kończyć się
%przerysuj wykres
p. YData=dane;
narysowany
kończyć się
%------------------ Nagła zmiana pikseli ---------------------------- ------
x1=obraz; % odczytuje kamerę z pi
czerwona_średnia = średnia(średnia(x1(:,:, 1))); % odczytuje średnią ilość czerwonych pikseli
zielona_średnia = średnia(średnia(x1(:,:, 2))); % odczytuje średnią ilość zielonych pikseli
niebieska_średnia = średnia(średnia(x1(:,:, 3))); % odczytuje średnią ilość niebieskich pikseli
jeśli czerwona_średnia > 150 && zielona_średnia > 150 && niebieska_średnia > 150
liczba_t = liczba_t + 1;
kończyć się
app. LoopsCompletedLabel. Text = num2str(t_count)
%------------------ Programowanie przycisku EMS ---------------------------- ---
configurePin(rpi, 12, 'DigitalOutput'); % ustawia pin led, pin 16, jako wyjście
configurePin(rpi, 16, 'DigitalInput'); % ustawia pin przycisku, pin 24, jako wejście
buttonPressed = readDigitalPin(rpi, 16); % Odczytuje wartość naciśnięcia przycisku na pinie 16
jeśli przyciskNaciśnięty == 1
podczas gdy przyciskNaciśnięty == 1
writeDigitalPin(rpi, 12, 1)
buttonunPressed = writeDigitalPin(rpi, 12, 0); %
end % Kończy ‘gdy naciśnięty przycisk==1’ pętla
kończyć się
writeDigitalPin(rpi, 16, 0) %Wyłącza diodę led, gdy przycisk nie jest już wciskany setpref('Internet', 'SMTP_Server', 'smtp.gmail.com'); setpref('Internet', 'E_mail', '[email protected]'); % konto pocztowe do wysłania z setpref('Internet', 'SMTP_Username', '[email protected]'); % senders username setpref('Internet', 'SMTP_Password', 'efgroup6'); % Hasło nadawców
rekwizyty = java.lang. System.getProperties;
props.setProperty('mail.smtp.auth', 'prawda'); props.setProperty('mail.smtp.socketFactory.class', 'javax.net.ssl. SSLSocketFactory'); props.setProperty('mail.smtp.socketFactory.port', '465');
sendmail('[email protected]', 'Stan awaryjny!', 'Konduktor aktywował przełącznik ręcznego sterowania, żądając natychmiastowej odpowiedzi!')
app. UndernormalconditionsLabel. Text = ems
kończyć się
kończyć się
%app. Label_4. Text = num2str(curr_temp);
metody (dostęp = prywatny)
% kodu, który jest wykonywany po utworzeniu komponentu
uruchamianie funkcjiFcn(aplikacja)
%----------Wszystkie zmienne potrzebne do tej funkcji--------------------
globalne rpi %arduino
rpi = raspi('169.254.0.2', 'pi', 'malina');
globalne serwo %
s = serwo(rpi, 17, 'MinPulseDuration', 5e-4, 'MaxPulseDuration', 2.5e-3);
globalne otwarte
otwarte = 1;
globalne zamknięte
zamknięte = 1;
globalna kamera
kamera = kamera(rpi);
globalny m
m=mobiledev;
globalne ems
ems = 'Zgłoszono sytuację awaryjną, powiadamiając pogotowie ratunkowe';
globalna liczba t_
liczba_t = 0;
złącze na %hasło to EFGroup6
% Funkcja timera dla pętli --------------------------------
licznik aplikacji = 0;
t = zegar(…
„TimerFcn”, @app.timerCallback, …
„Opóźnienie startu”, 1, … „Okres”, 1, …
„ExecutionMode”, „fixedSpacing”, …
„Zadania do wykonania”, inf);
początek(t);
kończyć się
% Funkcja oddzwaniania
funkcja ManualOverrideSwitchValueChanged(aplikacja, zdarzenie)
kończyć się
% Funkcja naciśnięcia przycisku: OpenGateButton
funkcja OpenGateButtonPush (aplikacja, wydarzenie)
globalne zamknięcie
zamknij = 0;
kończyć się
% Funkcja naciśnięcia przycisku: CloseGateButton
funkcja CloseGateButtonPush (aplikacja, zdarzenie)
globalne otwarte
otwarte = 0;
kończyć się
kończyć się
% Inicjalizacja i budowa aplikacji
metody (dostęp = prywatny)
% Utwórz UIFigure i komponenty
funkcja createComponents(aplikacja)
% Utwórz UIFigure
app. UIFigure = uifigure;
app. UIFigure. Position = [100 100 640 480];
app. UIFigure. Name = 'Rysunek interfejsu użytkownika';
% Utwórz RailwaygatestatusLampLabel
app. RailwaygatestatusLampLabel = uilabel(app. UIFigure);
app. RailwaygatestatusLampLabel. HorizontalAlignment = 'prawo'; app. RailwaygatestatusLampLabel. Position = [464 422 110 22]; app. RailwaygatestatusLampLabel. Text = 'Stan bramy kolejowej';
% Utwórz bramęLampę
app.gateLamp = uilamp(app. UIFigure);
app.brama. Pozycja.lampy = [589 422 20 20];
app.gateLamp. Color = [0,9412 0,9412 0,9412];
% Utwórz przycisk OpenGate
app. OpenGateButton = uibutton(app. UIFigure, 'push');
app. OpenGateButton. ButtonPushedFcn = createCallbackFcn(aplikacja, @OpenGateButtonPushed, prawda); app. OpenGateButton. Position = [474 359 100 22];
app. OpenGateButton. Text = 'Otwórz bramę';
% Utwórz przycisk CloseGate
app. CloseGateButton = uibutton(app. UIFigure, 'push');
app. CloseGateButton. ButtonPushedFcn = createCallbackFcn(app, @CloseGateButtonPushed, true); app. CloseGateButton. Position = [474 285 100 22];
app. CloseGateButton. Text = 'Zamknij bramę';
% Utwórz osie UIA
app. UIAxes = uiaxes(app. UIFigure);
title(app. UIAxes, 'Kamera z kamery')
ok. UIAosie. Pozycja = [341 43 300 185];
% Utwórz EmergencyButtonStatusLampLabel
app. EmergencyButtonStatusLampLabel = uilabel(app. UIFigure); app. EmergencyButtonStatusLampLabel. HorizontalAlignment = 'prawo'; app. EmergencyButtonStatusLampLabel. Position = [97 323 142 22]; app. EmergencyButtonStatusLampLabel. Text = 'Stan przycisku alarmowego';
% Utwórz EmergencyButtonStatusLamp
app. EmergencyButtonStatusLamp = uilamp(app. UIFigure); app. EmergencyButtonStatusLamp. Position = [254 323 20 20];
% Utwórz etykietę warunków nienormalnych
app. UndernormalconditionsLabel = uilabel(app. UIFigure);
app. UndernormalconditionsLabel. Position = [108 285 248 22];
app. UndernormalconditionsLabel. Text = 'W normalnych warunkach';
% Utwórz osie UIA2
app. UIAxes2 = uiaxes(app. UIFigure);
title(app. UIAxes2, 'Pozycja pociągu')
xlabel(app. UIAxes2, 'Pozycja X')
ylabel(app. UIAxes2, 'Pozycja Y')
app. UIAxes2. Box = 'włączone';
app. UIAxes2. XGrid = 'włączone';
app. UIAxes2. YGrid = 'włączone';
ok. Osie UIA2. Pozycja = [18 43 300 185];
% Utwórz etykietę grupy EF230
app. EF230Group6Label = uilabel(app. UIFigure);
app. EF230Group6Label. HorizontalAlignment = 'środek';
app. EF230Group6Label. FontSize = 28;
app. EF230Group6Label. FontWeight = 'pogrubiony';
app. EF230Group6Label. Position = [-4 401 379 64];
app. EF230Group6Label. Text = 'EF 230 Grupa 6';
% Utwórz IanAllishKellyBondIanDaffronLabel
app. IanAllishKellyBondIanDaffronLabel = uilabel(app. UIFigure); app. IanAllishKellyBondIanDaffronLabel. Pozycja = [94 380 184 22]; app. IanAllishKellyBondIanDaffronLabel. Text = 'Ian Allish, Kelly Bond, Ian Daffron';
% Utwórz pętleUkończona etykieta
app. LoopsCompletedLabel = uilabel(app. UIFigure);
app. LoopsCompletedLabel. Position = [18 10 103 22];
app. LoopsCompletedLabel. Text = 'Pętle ukończone:';
% Utwórz etykietę
app. Label = uilabel(app. UIFigure);
ok. Etykieta. Pozycja = [120 10 178 22];
app. Label. Text = '####';
kończyć się
kończyć się
metody (dostęp = publiczny)
% Konstruuj aplikację
aplikacja funkcji = mikro
% Twórz i konfiguruj komponenty
tworzenie komponentów (aplikacja)
% Zarejestruj aplikację w Projektancie Aplikacji
registerApp (aplikacja, aplikacja. UIFigure)
% Wykonaj funkcję uruchamiania
runStartupFcn(aplikacja, @startupFcn)
jeśli nargout == 0
wyczyść aplikację
kończyć się
kończyć się
% Kod, który jest wykonywany przed usunięciem aplikacji
usuń(aplikacja)
% Usuń UIFigure po usunięciu aplikacji
usuń (app. UIFigure)
kończyć się
kończyć się
kończyć się
Krok 4: Ostatni krok

Po napisaniu kodu i podłączeniu Raspberry Pi podłącz serwomotor do wydrukowanej w 3D bramki toru kolejowego, tak jak jest ona przymocowana na powyższym obrazku.
Teraz projekt jest zakończony. Podłącz Raspberry PI do torów kolejowych i obserwuj nowy system, który tworzy bezpieczniejsze przejazdy kolejowe zarówno dla kierowców samochodów, jak i konduktorów. Baw się z systemem poprzez interakcję z GUI, aby uruchomić sejfy na wypadek awarii ustawione w celu zapobiegania wypadkom.
To koniec samouczka, ciesz się nowym systemem Smart Train!
Zalecana:
Stwórz inteligentny system sterowania domem na STONE HMI Disp: 23 kroki

Stwórz inteligentny system sterowania domem na STONE HMI Disp: Wprowadzenie do projektu Poniższy samouczek pokazuje, jak korzystać z modułu wyświetlacza dotykowego STONE STVC050WT-01, aby stworzyć prosty system sterowania urządzeniami gospodarstwa domowego
Inteligentny system kurtynowy: 4 kroki

Inteligentny system kurtynowy: Czy chciałbyś inteligentny system kurtynowy, który zamyka się, gdy pomieszczenie jest zbyt gorące i jasne, a także jest w stanie zdalnie nim sterować w ruchu? Tutaj pokażę ci, jak to zrobić naprawdę proste ~
Inteligentny budzik: inteligentny budzik z Raspberry Pi: 10 kroków (ze zdjęciami)

Inteligentny budzik: inteligentny budzik z Raspberry Pi: Czy kiedykolwiek chciałeś mieć inteligentny zegar? Jeśli tak, to jest to rozwiązanie dla Ciebie! Zrobiłem Inteligentny Budzik, jest to zegar, w którym możesz zmienić godzinę alarmu zgodnie ze stroną internetową. Gdy alarm się włączy, rozlegnie się dźwięk (brzęczyk) i 2 światła będą
Udoskonalenia programowania pociągów w MATLAB: 6 kroków

Udoskonalenia programowania pociągów w MATLAB: Cel: Celem tego zaprogramowanego systemu jest spojrzenie na Arduino na małą skalę i zastosowanie kodowania na większą skalę, aby potencjalnie poprawić niektóre funkcje bezpieczeństwa systemów Amtrak Railroad. W tym celu dodaliśmy czujnik wilgotności gleby
Inteligentny system zarządzania śmieciami: 23 kroki

Smart Trash Management System: WSTĘP.Aktualny problem lub problem związany z tym projektem Głównym problemem obecnego społeczeństwa jest nagromadzenie odpadów stałych. Będzie to miało większy wpływ na zdrowie i środowisko naszego społeczeństwa. Wykrywanie, monitorowanie
