
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

To jest oficjalnie mój pierwszy artykuł Instructables, więc przyznam, że korzystam teraz z tej okazji, aby go wypróbować. Poczuj, jak działa platforma, od strony całego doświadczenia użytkownika. Ale kiedy to robię, pomyślałem, że mogę również skorzystać z okazji, aby podzielić się prostym projektem, nad którym dzisiaj pracuję (korzystając z produktów XinaBox, co, nawiasem mówiąc, jest wymawiane jako „X-in-a- Skrzynka ).
W tej prostej instrukcji w 5 krokach omówię następujące tematy:
- Potrzebne komponenty
- Łączenie ze sobą różnych xChips.
- Konfiguracja środowiska Arduino IDE.
- Pisanie kodu
- I wreszcie przetestowanie pomysłu
Czego nie podzielę się w tej instrukcji:
- Chociaż uwielbiam zagłębiać się w wyjaśnianie, co każdy z tych xChips może zrobić i jak można nimi manipulować, aby wykonywać określone funkcje, nie byłoby to celem tego instruktażu. Planuję opublikować w niedalekiej przyszłości inne instrukcje, które zagłębią się w każdy z różnych xChips, które są dostępne w katalogu produktów XinaBox.
- Nie będę zagłębiał się w podstawy kodu Arduino, ponieważ zakładam, że masz już pewne doświadczenie w korzystaniu z Arduino IDE, a także podstawową wiedzę na temat programowania w C/C++.
Krok 1: Czego potrzebujesz…



Technicznie rzecz biorąc, większość podstawowych samouczków dotyczących produktów zwykle zaczyna się od słowa „Hello World!” przykład, a nawet przykład „Mrugnięcie”, który możesz już dobrze znać, ponieważ w pewnym momencie pracowałeś z Arduino lub Raspberry Pi. Ale nie chcę od tego zaczynać, ponieważ wszyscy już robią to samo, co sprawia, że jest to naprawdę trochę nudne.
Zamiast tego chciałem zacząć od praktycznego pomysłu na projekt. Coś, co jest wystarczająco proste i skalowalne do bardziej złożonego pomysłu na projekt, jeśli chcesz.
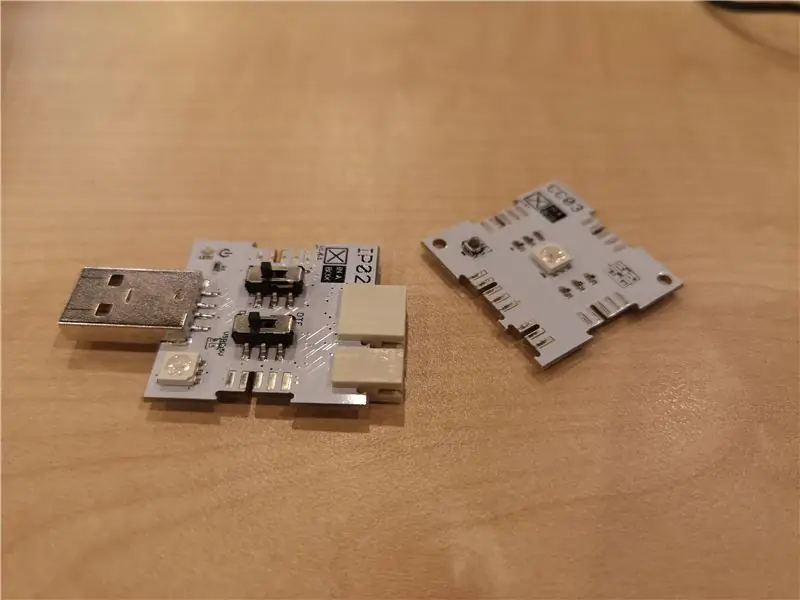
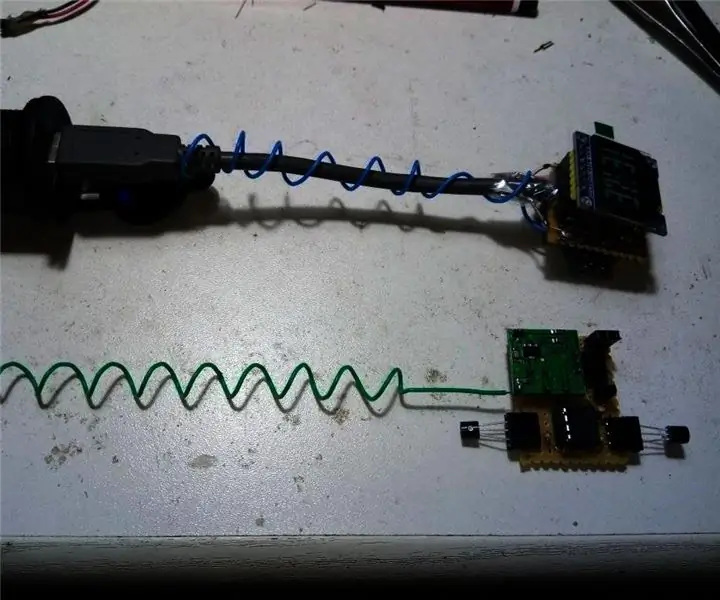
Oto elementy, których będziemy potrzebować (patrz zdjęcia dostarczone w tej sekcji instrukcji):
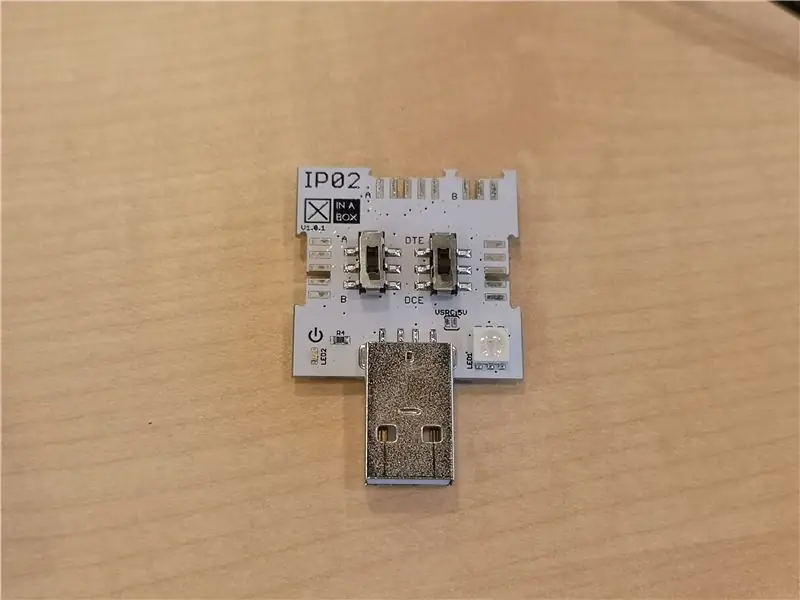
- IP02 - Zaawansowany interfejs programowania USB
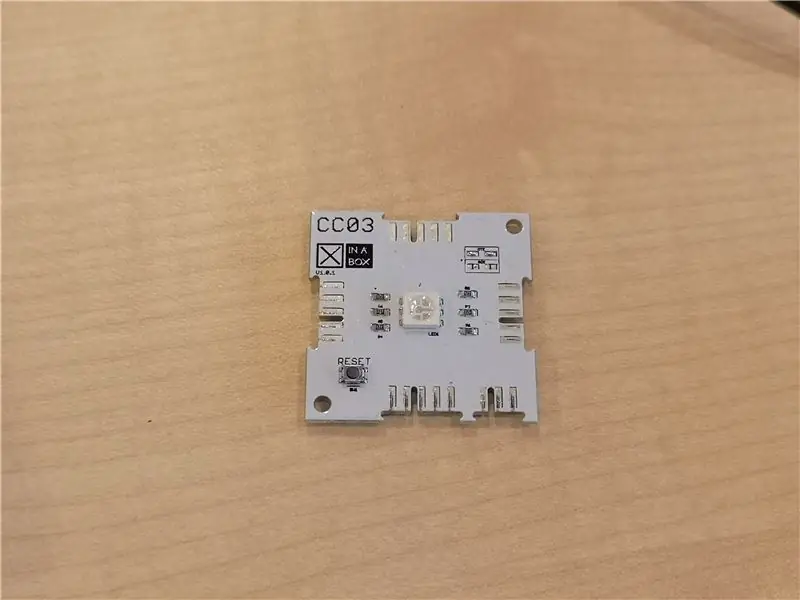
- CC03 - rdzeń ramienia Cortex M0+
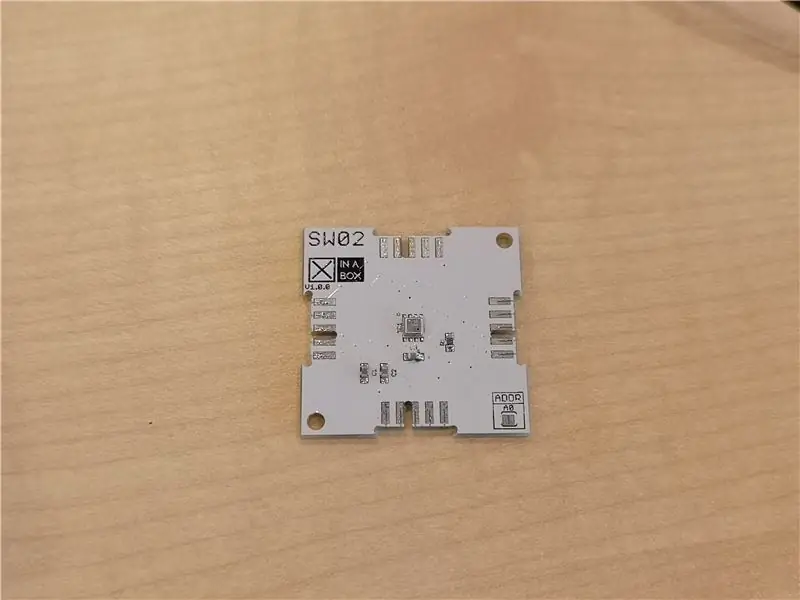
- SW02 - VOC i czujnik pogody (wykorzystujący czujnik BME680 firmy BOSCH)
- Złącza xBUS - aby umożliwić komunikację I2C między różnymi xChips (x2)
- złącze xPDI - umożliwiające programowanie i debugowanie (x1)
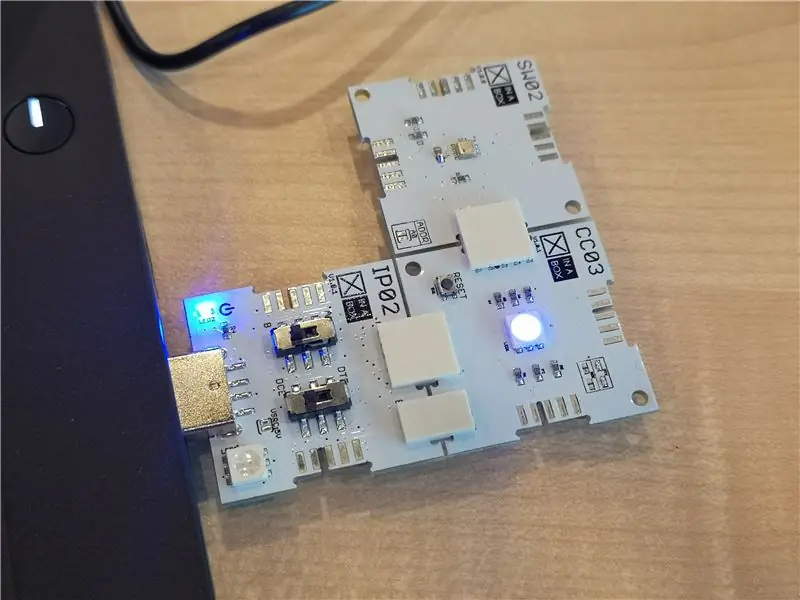
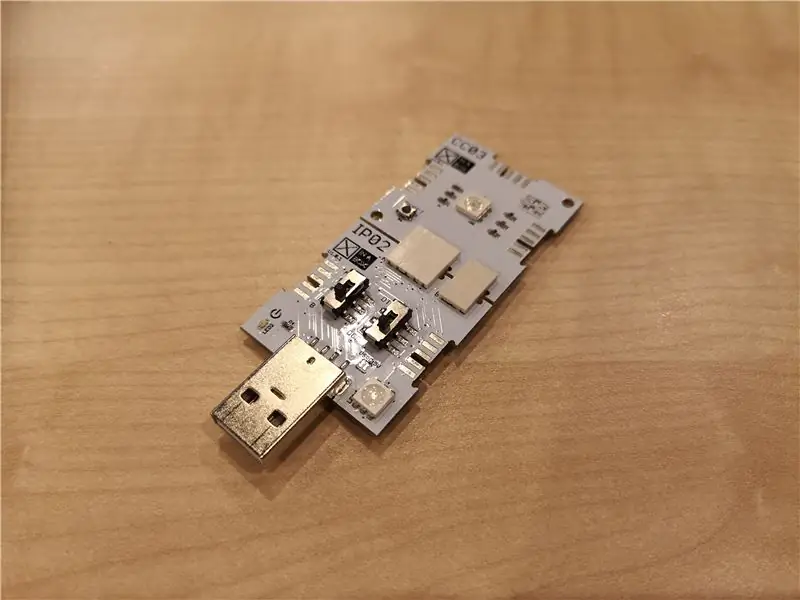
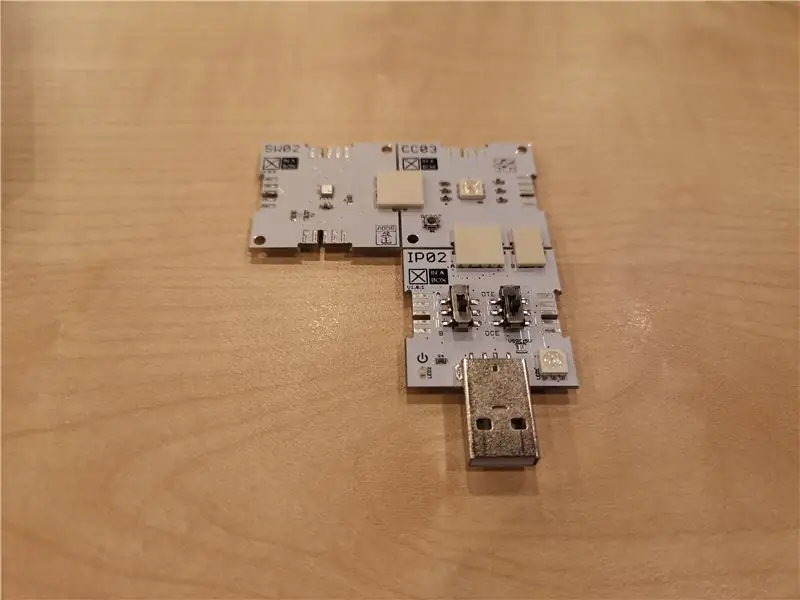
Krok 2: Łączenie elementów



Aby połączyć wszystkie elementy razem, najpierw zaczniemy od 1 sztuki złącza xBUS i złącza xPDI.
Podążając za obrazami, które dostarczyłem, zwróć uwagę na orientację xChips i miejsca, w których zostaną umieszczone złącza.
Pomiędzy IP02 i CC03 xChips dość łatwo jest zidentyfikować punkty łączące.
W przypadku CC03 będzie to strona południowa. W przypadku IP02 będzie to północna strona xChip.
Gdy to zrobimy, dodamy kolejne złącze xBUS po zachodniej stronie CC03 xChip.
Gotowe?
Teraz wystarczy podłączyć SW02 xChip do zachodniej strony CC03.
Zanim włożymy IP02 do naszego laptopa, upewnij się, że dla dwóch przełączników wybrane są następujące opcje:
- Wybrano B (lewy przełącznik)
- Wybrano DCE (prawy przełącznik)
Wreszcie jesteśmy gotowi do włożenia IP02 do naszego laptopa i rozpoczęcia konfiguracji Arduino IDE.
Krok 3: Konfiguracja Arduino IDE


Ponownie, w tej instrukcji założyłem, że znasz już środowisko Arduino IDE, a także sposób zarządzania bibliotekami w środowisku programistycznym.
Na potrzeby tego projektu będziemy potrzebować dwóch głównych bibliotek:
- arduino-CORE -
- Biblioteka SW02 -
Pobierz obie biblioteki do lokalizacji na pulpicie.
Następnie uruchom swoje Arduino IDE.
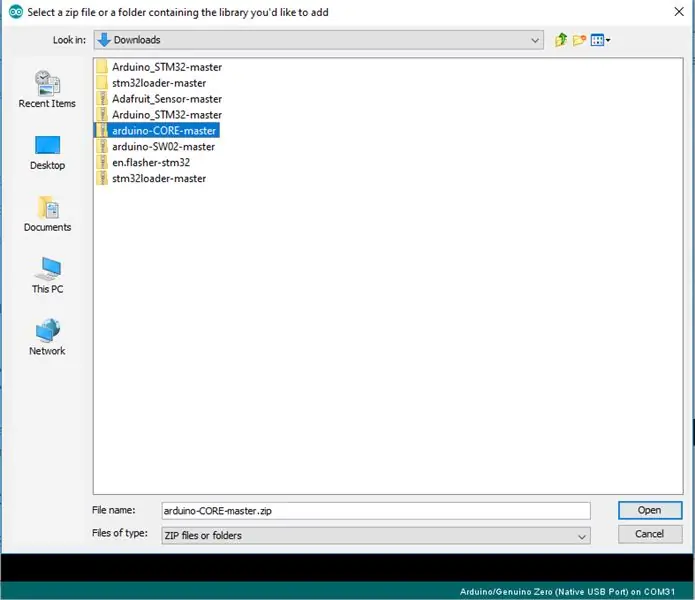
W menu głównym wybierz „Szkic” > „Dołącz bibliotekę” > „Dodaj bibliotekę ZIP…”
Powtórz ten sam proces dla obu plików biblioteki.
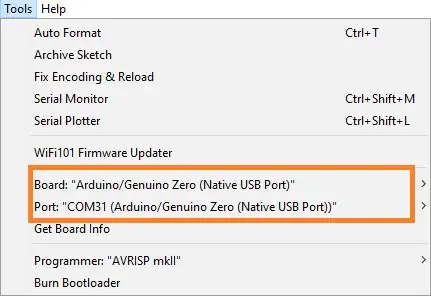
Następnie musimy wybrać odpowiednią „Płytę” oraz „Port”. (Zauważ, że zaznaczyłem również niezbędne wybory za pomocą pomarańczowego pola.
- Płytka: "Arduino/Genuino Zero (natywny port USB)"
- Port: „COMXX” (powinien być zgodny z portem COM, który jest widoczny na twoim komputerze. Mój używa COM31)
W porządku! Wiem, że chciałeś wskoczyć do kodowania, więc w następnym kroku skupimy się na tym.
Krok 4: Czas na kodowanie
W tej sekcji zacznę od udostępnienia fragmentów kodu z ukończonego kodu projektu. Na koniec opublikuję pełne źródło, dzięki czemu łatwo będzie można skopiować i wkleić kod do pliku źródłowego Arduino IDE.
Pliki nagłówkowe:
#include /* To jest biblioteka dla głównych podstawowych funkcji XinaBox. */
#include /* To jest biblioteka dla xChip VOC & Weather Sensor. */
Zdefiniowanie pewnych stałych do sterowania sygnałami LED RGB:
#define redLedPin A4
#define greenLedPin 8 #define blueLedPin 9
Następnie musimy zadeklarować prototyp funkcji do przekazywania wartości RGB
void setRGBColor(int redValue, int greenValue, int blueValue);
Deklaracja obiektu SW02:
xSW02 SW02;
Metoda setup():
pusta konfiguracja () {
// Uruchom komunikację I2C Wire.begin(); // Uruchom czujnik SW02 SW02.begin(); // Opóźnienie dla czujnika do normalizacji opóźnienia(5000); }
Teraz dla głównej pętli():
pusta pętla () {
temp. pływaka; }
Następnie będziemy musieli odpytywać za pomocą utworzonego wcześniej w programie obiektu SW02, aby rozpocząć komunikację z chipem czujnika:
// Odczytaj i oblicz dane z SW02 sensorSW02.poll();
Teraz czytamy, aby uzyskać odczyt temperatury czujnika
tempC = SW02.getTempC();
Gdy już mamy odczyt, ostatnią rzeczą, jaką zamierzamy zrobić, jest użycie serii instrukcji sterujących if…else… w celu określenia zakresu temperatury, a następnie wywołanie funkcji setRGBColor()
// Możesz dostosować zakres temperatur do swojego klimatu. Dla mnie mieszkam w Singapurze, // która jest tropikalna przez cały rok, a zakres temperatur może być tu dość wąski. if (tempC >= 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) { setRGBColor(255, 0, 0); }
Uwaga: Jeśli chcesz wiedzieć, jakie są odpowiednie wartości RGB dla określonego koloru, polecam wyszukanie w Google „wartości kolorów RGB”. Dostępnych jest wiele witryn, w których można użyć selektora kolorów, aby wybrać żądany kolor
// Jeśli chcesz i jest to opcjonalne, możesz również dodać opóźnienie między odpytywaniem odczytów czujnika.
opóźnienie(DELAY_TIME);
Możesz oczywiście zadeklarować stałą DELAY_TIME na początku programu, w ten sposób będziesz musiał zmodyfikować jej wartość tylko raz, a nie w wielu miejscach w programie. Na koniec potrzebujemy funkcji do sterowania naszą diodą LED RGB:
void setRGBColor(int redValue, int greenValue, int blueValue) {
analogWrite(redLedPin, redValue); analogWrite(greenLedPin, greenValue); analogWrite(blueLedPin, blueValue); }
Program końcowy
#włączać
#include #define redLedPin A4 #define greenLedPin 8 #define blueLedPin 9 void setRGBColor(int redValue, int greenValue, int blueValue); const int DELAY_TIME = 1000; xSW02 SW02; void setup() { // Uruchom komunikację I2C Wire.begin(); // Uruchom czujnik SW02 SW02.begin(); // Opóźnienie dla czujnika do normalizacji opóźnienia(5000); } void loop() { // Utwórz zmienną do przechowywania danych odczytanych z SW02 float tempC; tempC = 0; // Odczytaj i oblicz dane z czujnika SW02 SW02.poll(); // Żądanie SW02, aby uzyskać pomiar temperatury i zapisanie w // zmiennej temperatury tempC = SW02.getTempC(); if (tempC >= 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) { setRGBColor(255, 0, 0); } // Małe opóźnienie między odczytami czujnika delay(DELAY_TIME); } void setRGBColor(int redValue, int greenValue, int blueValue) { analogWrite(redLedPin, redValue); analogWrite(greenLedPin, greenValue); analogWrite(blueLedPin, blueValue); }
Teraz, gdy nasz program jest gotowy, zaprogramujmy xChip! Proces przesyłania jest dokładnie taki sam, jak przesyłanie programu na płyty Arduino.
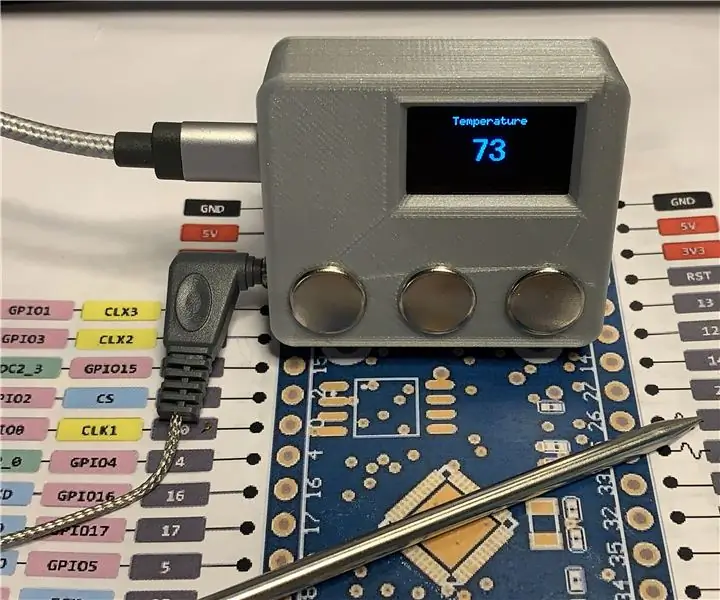
Kiedy skończysz, dlaczego nie odłączyć go i wyciągnąć na próbę.
Zalecana:
Wskaźnik temperatury procesora Raspberry Pi: 11 kroków (ze zdjęciami)

Wskaźnik temperatury procesora Raspberry Pi: Wcześniej wprowadziłem prosty obwód wskaźnika stanu operacyjnego raspberry pi (zwany dalej RPI). Tym razem wyjaśnię bardziej przydatny obwód wskaźnika dla RPI działającego jako bezgłowy (bez monitora). Powyższy obwód pokazuje Procesor
Czujnik/wskaźnik temperatury silnika z bezprzewodową sondą do klasycznych pojazdów: 7 kroków

Czujnik/wskaźnik temperatury silnika z bezprzewodową sondą do klasycznych pojazdów: Zrobiłem tę sondę dla mojego uroczego Çipitaka. Samochód fiat 126 z 2-cylindrowym silnikiem chłodzonym powietrzem pod tylną maską.Çipitak nie ma wskaźnika temperatury pokazującego, jak gorący jest silnik, więc pomyślałem, że czujnik będzie pomocny.Chciałem też, aby czujnik był przewodowy
Wskaźnik temperatury i wilgotności według Arduino: 7 kroków (ze zdjęciami)

Wskaźnik temperatury i wilgotności Arduino: Ta instrukcja pokaże, jak zrobić pudełko, które może wskazywać temperaturę i wilgotność za pomocą Arduino. Możesz umieścić to pudełko na stole, aby zmierzyć temperaturę i wilgotność w swoim pokoju. zagęszczony f
Monitor pogody M5Stack M5stick C oparty na ESP32 z DHT11 - Monitoruj wskaźnik temperatury, wilgotności i ciepła na M5stick-C za pomocą DHT11: 6 kroków

Monitor pogody M5Stack M5stick C oparty na ESP32 z DHT11 | Monitoruj wskaźnik temperatury, wilgotności i ciepła na M5stick-C Z DHT11: Cześć, w tej instrukcji dowiemy się, jak połączyć czujnik temperatury DHT11 z m5stick-C (płytka rozwojowa firmy m5stack) i wyświetlić go na wyświetlaczu m5stick-C. W tym samouczku odczytamy temperaturę, wilgotność i amp; ciepło ja
ESP32 NTP Termometr do gotowania z sondą temperatury z korekcją Steinharta-Harta i alarmem temperatury.: 7 kroków (ze zdjęciami)

ESP32 NTP Termometr do gotowania z sondą temperatury z korekcją Steinharta-Harta i alarmem temperatury.: Wciąż w drodze do ukończenia „nadchodzącego projektu”, „Termometr do gotowania z sondą temperatury ESP32 NTP z korekcją Steinharta-Harta i alarmem temperatury”. jest instrukcją pokazującą, jak dodać sondę temperatury NTP, piezo b
