
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



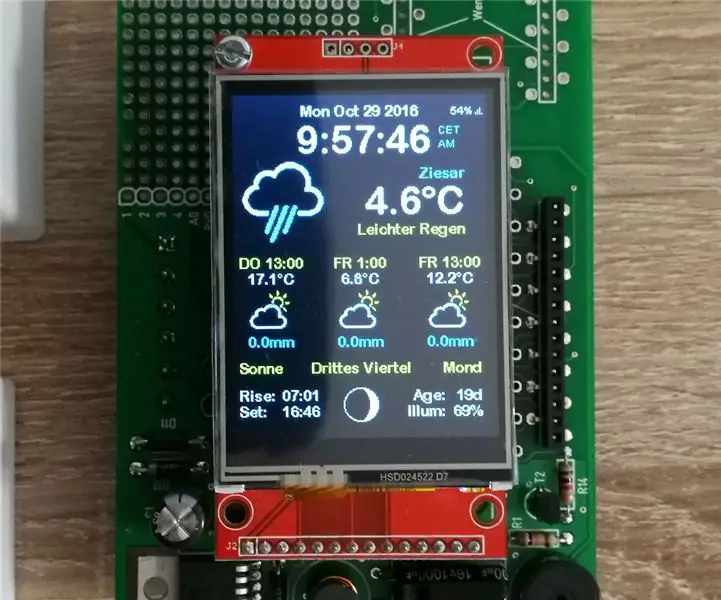
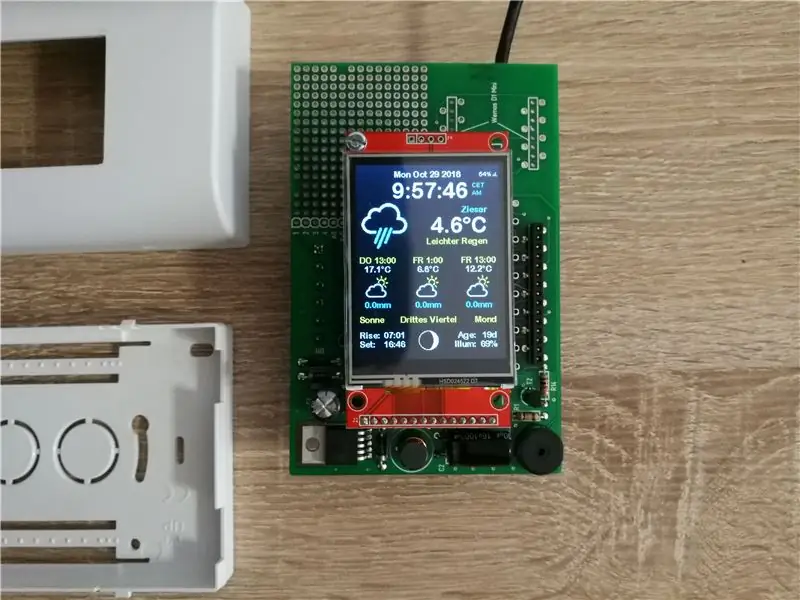
W tej instrukcji chcę pokazać, jak zbudować ładną stację pogodową ESP8266 do montażu na ścianie z prognozą pogody i kolorowym ekranem tft.
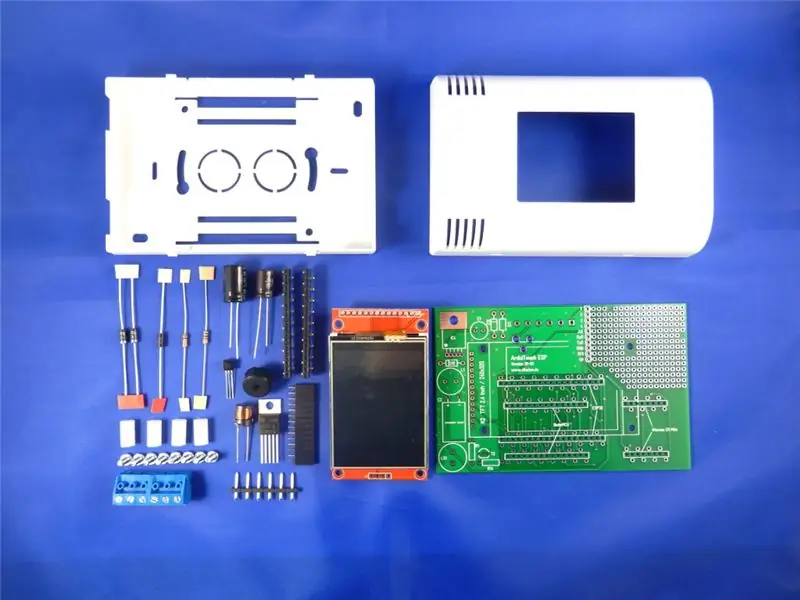
Krok 1: Narzędzia i materiały



Materiały:
- NodeMCU Amica V2 lub Wemos D1 Mini
- Zestaw do montażu na ścianie ArduiTouch ESP
Narzędzia:
- lutownica
- Śrubokręt
- szczypce do cięcia bocznego
- woltomierz (opcjonalnie)
Oprogramowanie:
IDE Arduino
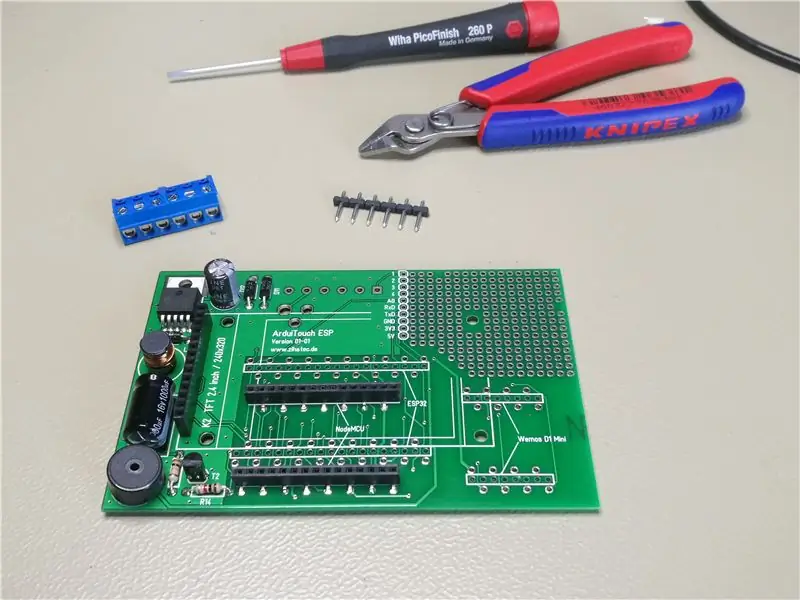
Krok 2: Montaż zestawu ArduiTouch


Musisz najpierw złożyć zestaw ArduiTouch. Zapraszamy do zapoznania się z załączoną instrukcją budowy.
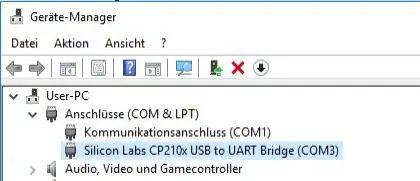
Krok 3: Instalacja sterowników USB

Moduł NodeMCU zawiera układ CP2102 dla interfejsu USB. Zwykle sterownik zostanie zainstalowany automatycznie, jeśli NodeMCU zostanie podłączony po raz pierwszy do komputera. Czasami ta procedura się nie powiodła. W takim przypadku musisz zainstalować sterownik
www.silabs.com/products/development-tools/s…
Jeśli chcesz używać Wemos D1, musisz zamiast tego zainstalować sterowniki interfejsu USB CH340:
www.wch.cn/download/CH341SER_ZIP.html
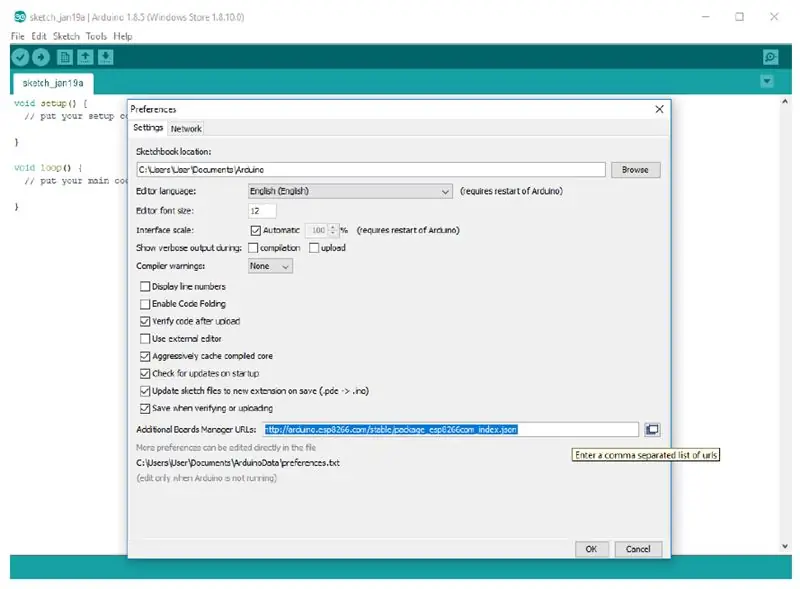
Krok 4: Przygotowanie Arduino IDE dla ESP8266




- Moduł ESP8266 nie jest częścią Arduino-IDE. Najpierw musimy go zainstalować. Otwórz plik/preferencje w Aduino-IDE i wstaw następujący link w polu Adresy URL menedżera tablic dodatkowych:
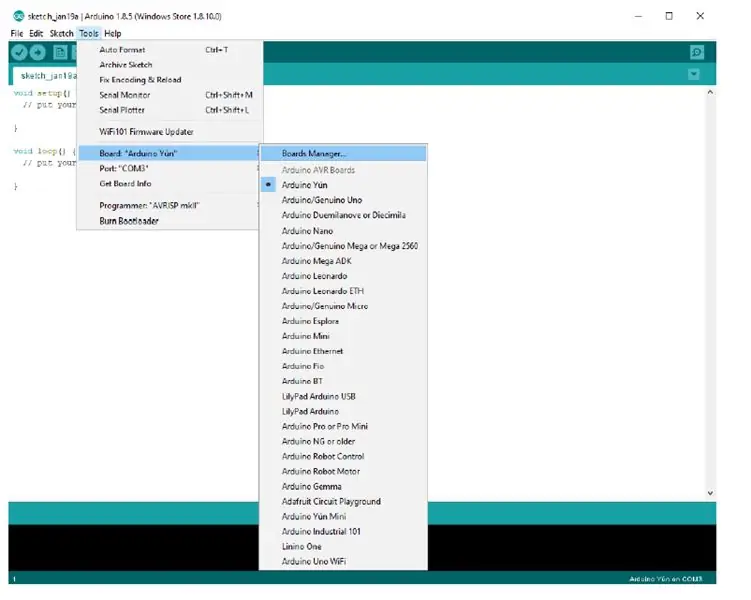
- Zamknij to okno przyciskiem OK. Otwórz teraz menedżera tablicy: Narzędzia / Tablica / Menedżer tablicy
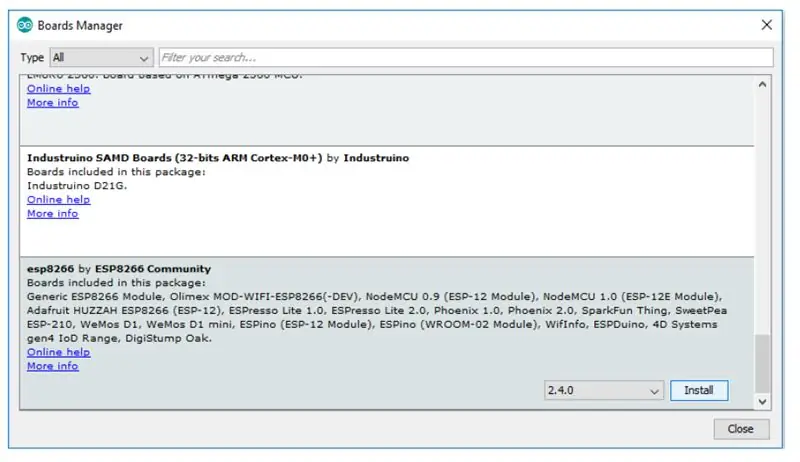
- Przejdź do wpisu ESP8266 i zainstaluj go
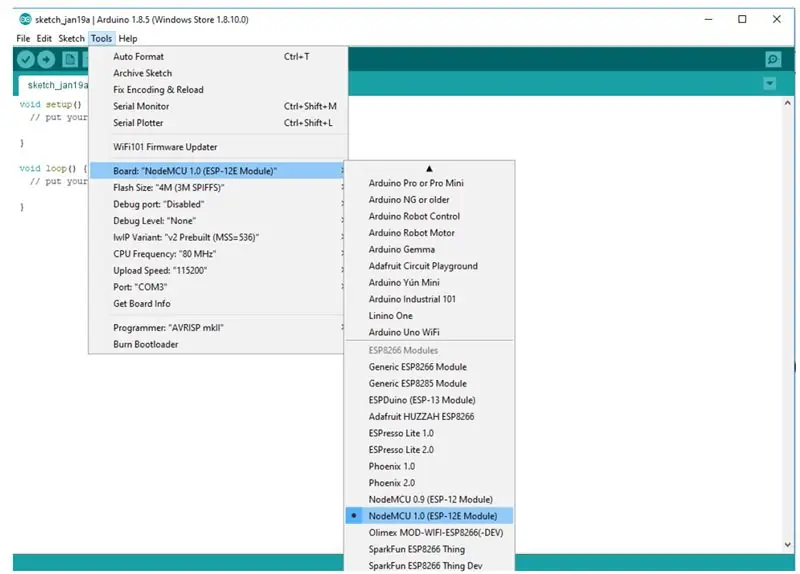
- Teraz możesz wybrać NodeMCU 1.0 (moduł ESP-12E) lub WeMos D1 R2 i mini. Ustaw częstotliwość procesora na 80MHz, rozmiar Flasha na „4M (3M SPIFFS)”, wybraną szybkość transmisji i port COM. 4 z
Krok 5: Instalacja dodatkowych bibliotek
Zainstaluj następujące biblioteki za pomocą Arduino Library Manager
- Mini Grafx autorstwa Daniela Eichhorna:
- ESP8266 WeatherStation autorstwa Daniela Eichhorna:
- Json Streaming Parser autorstwa Daniela Eichhorna:
- simpleDSTadjust przez neptune2:
Możesz również pobrać bibliotekę również bezpośrednio jako plik ZIP i rozpakować folder w folderze yourarduinosketchfolder/libraries/
Po zainstalowaniu bibliotek uruchom ponownie Arduino IDE.
Krok 6: Kod źródłowy
Kod źródłowy stacji pogodowej oparty na niesamowitych źródłach Daniela Eichhorna
blog.squix.org
Wprowadziliśmy kilka drobnych zmian w kodzie zgodnym z ArduiTouch. Musisz rozpakować archiwum Zip w nowym katalogu o tej samej nazwie.
Krok 7: Ustawienia niestandardowe w Settings.h
W kodzie źródłowym znajdziesz plik o nazwie settings.h. Niektóre zmiany w tym pliku są wymagane do dostosowania:
Wi-Fi:
Wprowadź SSID i hasło w liniach 25 i 26 settings.h
#define WIFI_SSID "twójsid"
#define WIFI_PASS "twoje hasło"
Konto dla OpenWeatherMap:
Aby później otrzymywać dane przez platformę OpenWeatherMap, potrzebujesz własnego konta. Zarejestruj się tutaj, aby uzyskać klucz API:
Wpisz swój klucz API w linii 38 pliku settings.h
Ciąg OPEN_WEATHER_MAP_APP_ID = "twój_klucz_api";
Twoja lokalizacja:
Przejdź do https://openweathermap.org/find?q= i wyszukaj lokalizację. Przejrzyj zestaw wyników i wybierz wpis najbliższy rzeczywistej lokalizacji, dla której chcesz wyświetlić dane. Będzie to adres URL, taki jak https://openweathermap.org/city/2657896. Numer na końcu jest tym, co przypisujesz do stałej poniżej.
Wprowadź numer i nazwę swojej lokalizacji w wierszu 45 i 46 ustawień.h
Ciąg OPEN_WEATHER_MAP_LOCATION_ID = "2804279";
Ciąg DISPLAYED_CITY_NAME = "Ziesar";
Czas:
Proszę wybrać strefę czasową w wierszu 65 w ustawieniach.h
#define UTC_OFFSET +1
Krok 8: Uruchom kod

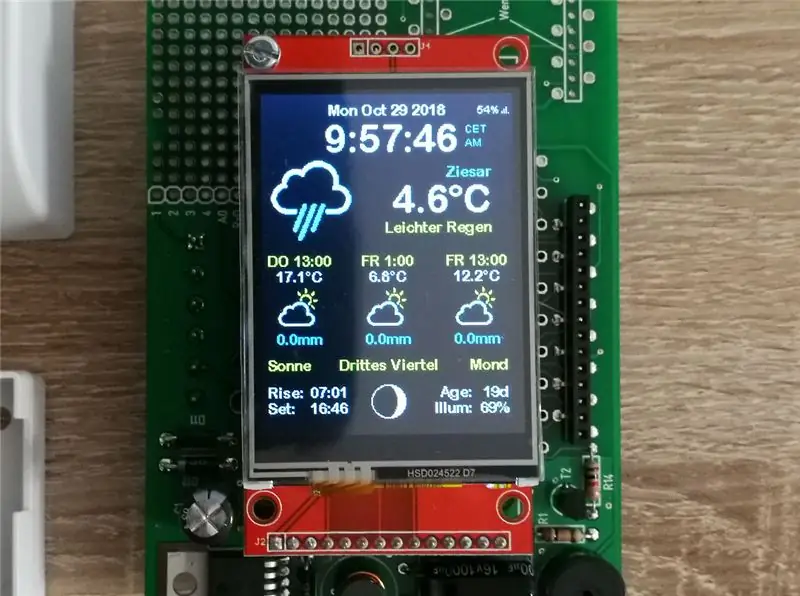
Proszę otworzyć ten przykład w Arduino IDE. Po kompilacji i przesłaniu zobaczysz aktualny czas i temperaturę swojej lokalizacji. Ponadto wyświetlana jest prognoza pogody na najbliższe dni. Dotyk ma tylko jedną funkcję. Możesz wybrać format wyświetlanego czasu, dotykając w górnej części ekranu.
Zalecana:
Profesjonalna stacja pogodowa wykorzystująca ESP8266 i ESP32 DIY: 9 kroków (ze zdjęciami)

Profesjonalna stacja pogodowa przy użyciu ESP8266 i ESP32 DIY: LineaMeteoStazione to kompletna stacja pogodowa, która może być połączona z profesjonalnymi czujnikami firmy Sensirion, a także z niektórymi komponentami Davis Instrument (deszczomierz, anemometr) Projekt jest przeznaczony do samodzielnej stacji pogodowej, ale wymaga tylko
Prosta stacja pogodowa przy użyciu ESP8266.: 6 kroków (ze zdjęciami)

Prosta stacja pogodowa korzystająca z ESP8266.: W tym instruktażu podzielę się tym, jak korzystać z ESP8266, aby uzyskać dane, takie jak temperatura, ciśnienie, klimat itp. Oraz dane z YouTube, takie jak subskrybenci i amp; Całkowita liczba wyświetleń. i wyświetlaj dane na monitorze szeregowym i wyświetlaj je na LCD. Dane będą f
Stacja pogodowa NaTaLia: stacja pogodowa zasilana energią słoneczną Arduino Wykonana we właściwy sposób: 8 kroków (ze zdjęciami)

Stacja pogodowa NaTaLia: Stacja pogodowa zasilana energią słoneczną Arduino Wykonana we właściwy sposób: po roku udanej pracy w 2 różnych lokalizacjach dzielę się planami projektu stacji pogodowej zasilanej energią słoneczną i wyjaśniam, jak ewoluował w system, który może naprawdę przetrwać przez długi czas okresy z energii słonecznej. Jeśli obserwujesz
Stacja pogodowa DIY i stacja czujników WiFi: 7 kroków (ze zdjęciami)

DIY Stacja pogodowa i stacja z czujnikami WiFi: W tym projekcie pokażę Ci, jak stworzyć stację pogodową wraz ze stacją czujników WiFi. Stacja czujnikowa mierzy lokalne dane dotyczące temperatury i wilgotności i przesyła je przez Wi-Fi do stacji pogodowej. Stacja pogodowa wyświetla następnie t
Kolorowa stacja pogodowa PiZero: 6 kroków

PiZero Colored Weather Station: W tym projekcie chcę pokazać, jak zbudować ładnie wyglądającą stację pogodową opartą na Raspberry Pi Zero W do montażu na ścianie z prognozą pogody i kolorowym ekranem TFT o przekątnej 2,8 cala
