
Spisu treści:
- Krok 1: Demonstracja
- Krok 2: Wykorzystane zasoby
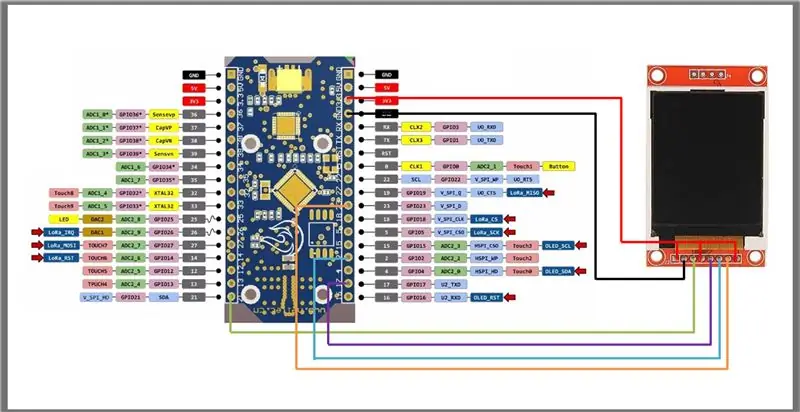
- Krok 3: Montaż
- Krok 4: Wyświetlacz TFT 1.8 ''Pinout
- Krok 5: Montaż ESP-WROOM32 z wyświetlaczem TFT 1,8 ''
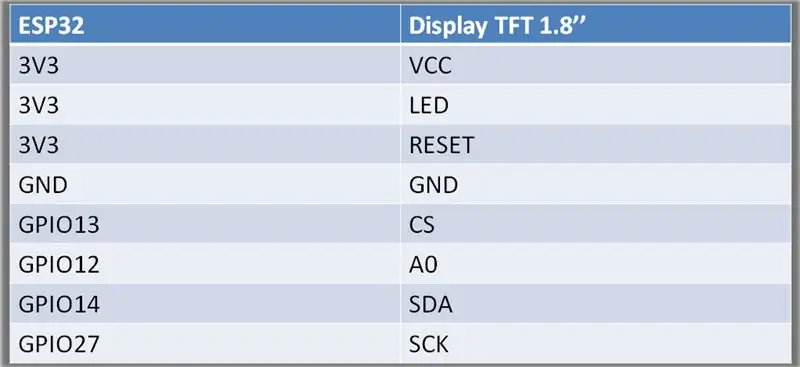
- Krok 6: Tabela połączeń ESP-WROOM32 i wyświetlacz TFT1.8 ''
- Krok 7: Montaż ESP32 LoRa z wyświetlaczem TFT 1,8 ''
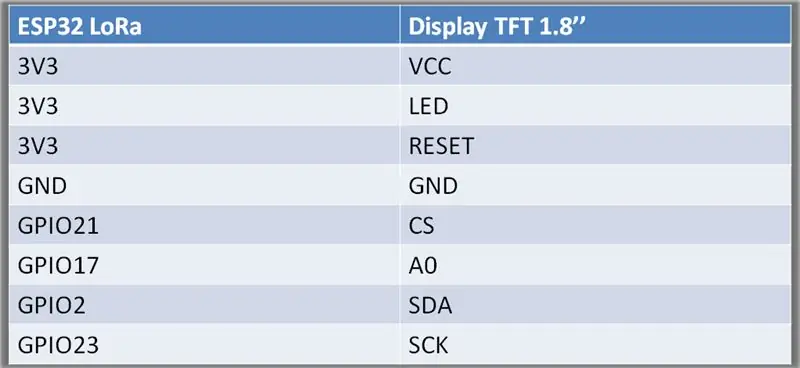
- Krok 8: Tabela połączeń ESP32 LoRa i wyświetlacz TFT1.8 ''
- Krok 9: Instalowanie bibliotek - Arduino IDE
- Krok 10: Kod
- Krok 11: Kod ESP32
- Krok 12: Ustawienia kompilacji
- Krok 13: Linki
- Krok 14: Plik
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



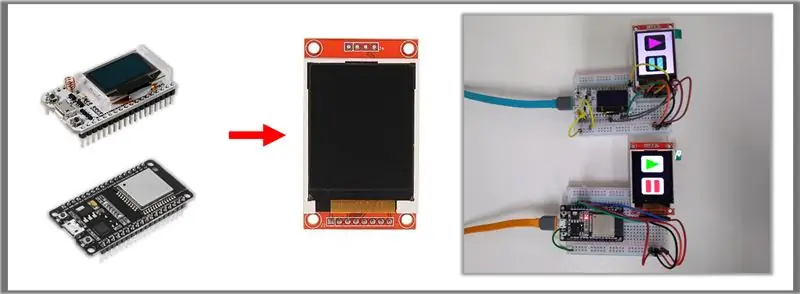
W naszym dzisiejszym filmie pokażę wam 1,8-calowy wyświetlacz TFT. Jest to wyświetlacz graficzny o wymiarach 128 na 160 pikseli. Jest większy niż to, co jest w ESP32 LoRa, pokażę też jego zastosowanie w tradycyjnym ESP32. Następnie będziemy mieli asembler i kod źródłowy, aby użyć tego wyświetlacza z tymi dwoma modelami mikrokontrolerów, korzystając z przykładu wykonanego przez Adafruit. Szczególnie uważam, że wyświetlacz jest bardzo ważną funkcją, ponieważ daje informacje zwrotne z obwodu.
Krok 1: Demonstracja
Krok 2: Wykorzystane zasoby

• ESP32-W POKOJU
• ESP32 LoRa
• Wyświetlacz LCD TFT 1,8''
• Płyta prototypowa
• Zworki
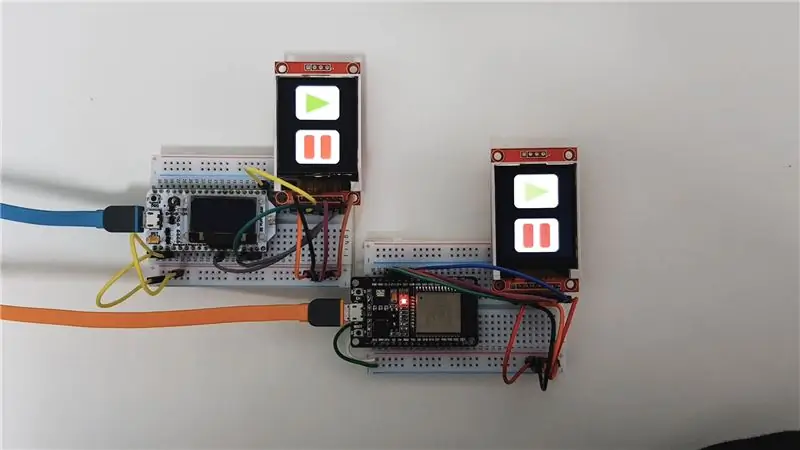
Krok 3: Montaż

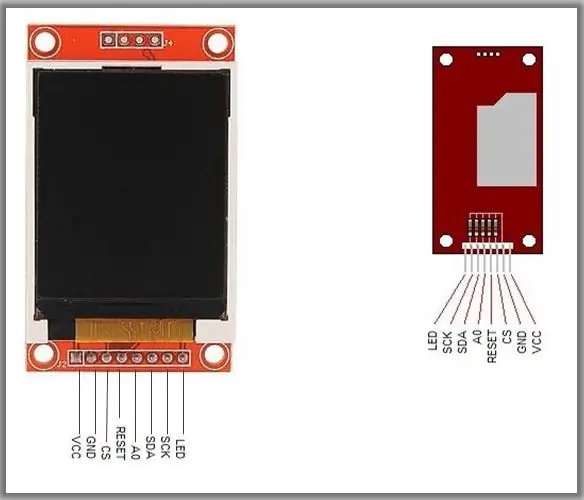
Krok 4: Wyświetlacz TFT 1.8 ''Pinout

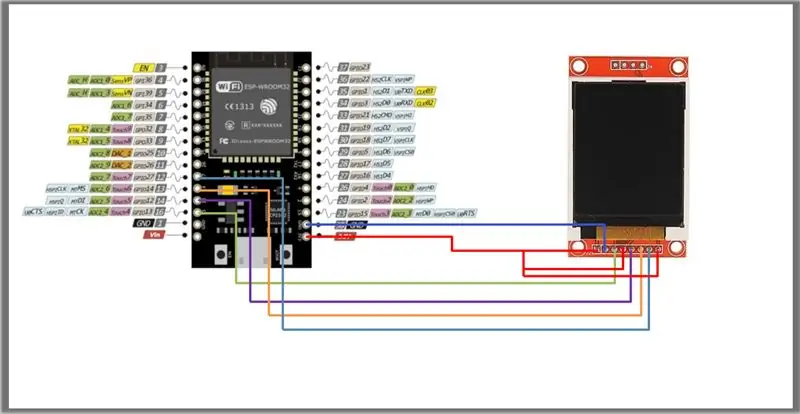
Krok 5: Montaż ESP-WROOM32 z wyświetlaczem TFT 1,8 ''

Krok 6: Tabela połączeń ESP-WROOM32 i wyświetlacz TFT1.8 ''

Krok 7: Montaż ESP32 LoRa z wyświetlaczem TFT 1,8 ''

Krok 8: Tabela połączeń ESP32 LoRa i wyświetlacz TFT1.8 ''

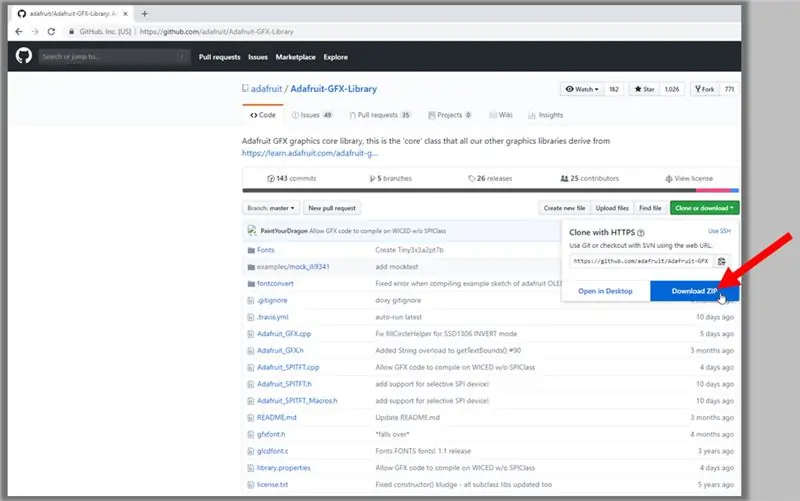
Krok 9: Instalowanie bibliotek - Arduino IDE


Pobierz dwa pliki ZIP, korzystając z poniższych łączy:
Biblioteka Adafruit GFX:
Biblioteka Adafruit ST7735:
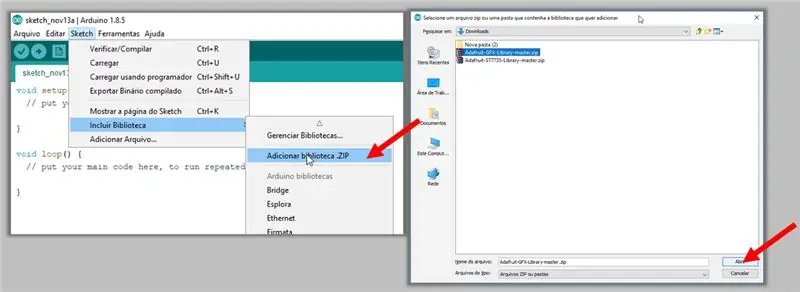
1. Przy otwartym Arduino IDE kliknij Szkic -> Dodaj bibliotekę -> Dodaj bibliotekę. ZIP
2. Wyszukaj pobrany plik, wybierz i kliknij Otwórz
3. Zrób to dla obu pobranych bibliotek
Krok 10: Kod
ESP-WROOM Kod 32
Deklaracje i zmienne
#include // Podstawowa biblioteka graficzna#include // Specyficzna biblioteka sprzętowa dla ST7735 #include // Te piny będą również działać z osłoną TFT 1.8 //ESP32-WROOM #define TFT_DC 12 //A0 #define TFT_CS 13 // CS #define TFT_MOSI 14 //SDA #define TFT_CLK 27 //SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
Kod ESP32 LoRa
Deklaracje i zmienne
#include // Podstawowa biblioteka graficzna#include // Specyficzna biblioteka sprzętowa dla ST7735 #include #define TFT_DC 17 //A0 #define TFT_CS 21 //CS #define TFT_MOSI 2 //SDA #define TFT_CLK 23 //SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
Krok 11: Kod ESP32

Notatka
• Użyty kod graficzny to przykład opracowany przez producenta Adafruit:
• Jednak piny zadeklarowane w kodzie zostały zmienione tak, aby działały z pokazanym wcześniej ESP32.
• Celem tej lekcji jest jedynie nauczenie komunikacji między wyświetlaczem a ESP32.
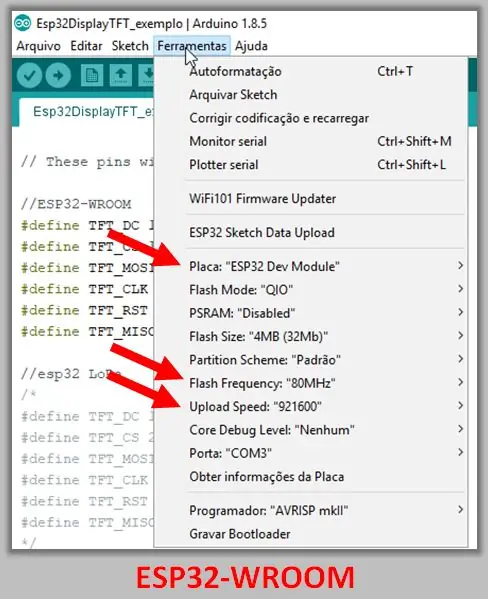
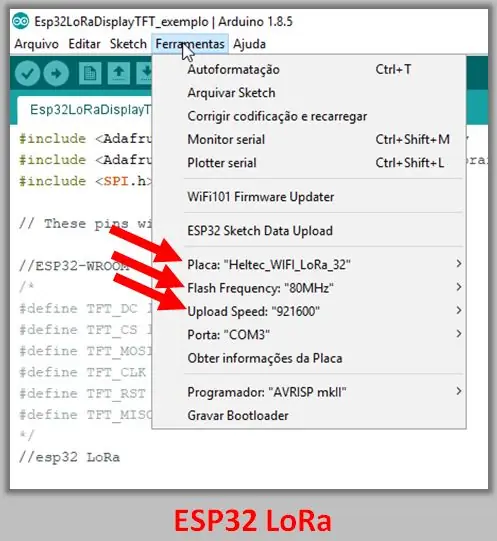
Krok 12: Ustawienia kompilacji


Konfiguracje kompilacji są pokazane na poniższych obrazach. Płyty to ESP32 Dev Module i Heltec_WIFI_LoRa_32
Krok 13: Linki
Biblioteki wyświetlaczy TFT
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-ST7735-Library
PDF - samouczek GFX
cdn-learn.adafruit.com/downloads/pdf/adafruit-gfx-graphics-library.pdf
Krok 14: Plik
Pobierz pliki:
JA NIE
Zalecana:
Wyświetlacz LCD I2C / IIC - Użyj SPI LCD do wyświetlacza LCD I2C za pomocą modułu SPI to IIC z Arduino: 5 kroków

Wyświetlacz LCD I2C / IIC | Użyj SPI LCD do wyświetlacza LCD I2C Używanie modułu SPI to IIC z Arduino: Cześć chłopaki, ponieważ normalny SPI LCD 1602 ma zbyt wiele przewodów do podłączenia, więc bardzo trudno jest połączyć go z arduino, ale na rynku dostępny jest jeden moduł, który może przekonwertuj wyświetlacz SPI na wyświetlacz IIC, więc musisz podłączyć tylko 4 przewody
Użyj wyświetlacza LCD 16x2 z I2C: 4 kroki

Użyj wyświetlacza LCD 16x2 z I2C: W jednym z moich poprzednich instrukcji pokazałem, jak podłączyć i połączyć wyświetlacz LCD z Arduino Uno i wyświetlać na nim wartości. Ale jak zauważono, było dużo połączeń i jeśli projekt zaczął się bałaganić z powodu zbyt wielu przewodów. W t
Jak zmienić swój projekt w profesjonalną płytkę drukowaną - Moje podejście: 9 kroków

Jak zmienić swój projekt w profesjonalną płytkę drukowaną | Moje podejście: W tym poście podzielę się moim podejściem do budowy profesjonalnej płytki PCB w kilku szczegółowych krokach. Umieściłem również wideo z tym samym, możesz go obejrzeć lub kontynuować czytanie postu, aby uzyskać szczegółowe wyjaśnienie. Zacznijmy więc od
Stwórz swój własny rozszerzony kontekst; Projekt TfCD: 7 kroków (ze zdjęciami)

Stwórz swój własny rozszerzony kontekst; Projekt TfCD: Ta instrukcja wyjaśnia, jak dodać dodatkowe rozszerzone wrażenia do fizycznego otoczenia za pomocą smartfona. Możesz podzielić się tym doświadczeniem z innymi i pokazać im, jakie elementy kryją się w świecie dostępnym tylko
Użyj anteny satelitarnej, aby poprawić swój bezprzewodowy sygnał szerokopasmowy 3G: 4 kroki

Użyj anteny satelitarnej, aby poprawić swój bezprzewodowy sygnał szerokopasmowy 3G: szukając szybszej alternatywy dla połączenia dial-up (to wszystko, co możesz uzyskać w moim miejscu zamieszkania w zachodniej części stanu Nowy Jork), znalazłem dostawcę usług bezprzewodowych, który oferuje modem bezprzewodowy 3G, który zażądał prędkości pobierania 1,5 Mb/s. Teraz pomyślałem, że to było świetne
