
Spisu treści:
- Krok 1: Obejrzyj wideo
- Krok 2: Zdobądź części i narzędzia
- Krok 3: Zacznij od elementów do montażu powierzchniowego
- Krok 4: Przepływ
- Krok 5: Dodaj nagłówki pinów
- Krok 6: Przylutuj wyświetlacz 7-segmentowy
- Krok 7: Jak działa sprzęt
- Krok 8: Jak działa program demonstracyjny
- Krok 9: Daisy połącz je razem
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-06-01 06:10.


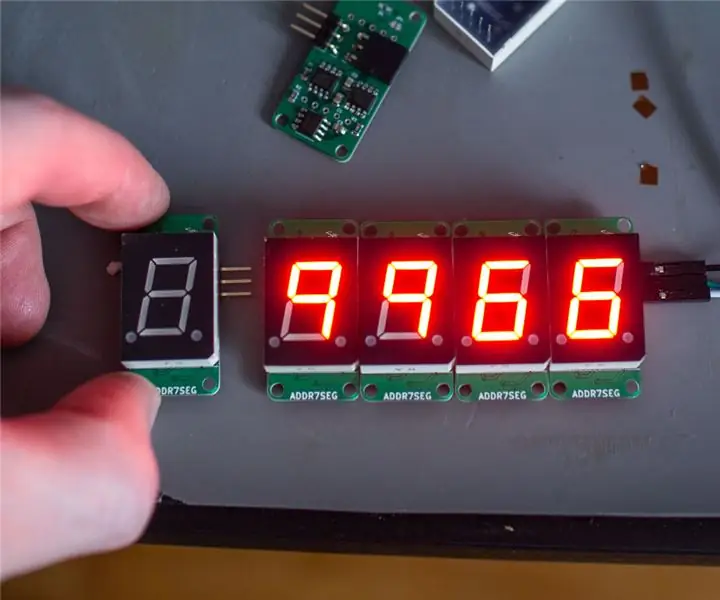
Co jakiś czas w mojej głowie pojawia się pomysł i myślę „jak to się wcześniej nie udało?” i przez większość czasu tak właśnie było. W przypadku „Addressable 7-Segment Display” - naprawdę nie sądzę, żeby zostało to zrobione, a przynajmniej nie w ten sposób.
W większości przypadków wyświetlacze 7-segmentowe są o wiele bardziej skomplikowane, niż myślisz. Zasadniczo po prostu zapalasz kilka diod LED, aby wyświetlać cyfry lub litery. Oznacza to, że musisz mieć kontrolę nad każdym segmentem każdej posiadanej cyfry, więc jeśli masz 4 cyfry, to 4 * 7 = 28 wyjść! Nie wspominając o okablowaniu i rezystorach. Potem, gdy zaczniesz jeździć kilkoma z nich, rzeczy nie wyglądają już tak prosto. Zdecydowałem się stworzyć prosty sposób na posiadanie tylu lub tak małych wyświetlaczy 7-segmentowych, jak tylko chcesz, a są one super modułowe. Niezależnie od tego, czy chcesz 20, czy 2, potrzebujesz tylko jednej linii danych z Arduino, aby nimi sterować. Śledź dalej, aby zobaczyć, jak to zrobiłem, lub zrobić własne, lub po prostu wiedzieć, jak działają!
Jeśli nie masz ochoty tworzyć własnych lub po prostu masz ochotę wspierać projekty open source, które tworzę, prowadzę obecnie kampanię crowdfundingową dla tych wyświetlaczy na mojej stronie!
Krok 1: Obejrzyj wideo


Jeśli nauczysz się lepiej oglądając filmy, wyjaśnię, jak je zbudowałem i jak tutaj działają.
Nie zapomnij zasubskrybować!
www.youtube.com/seanhodgins
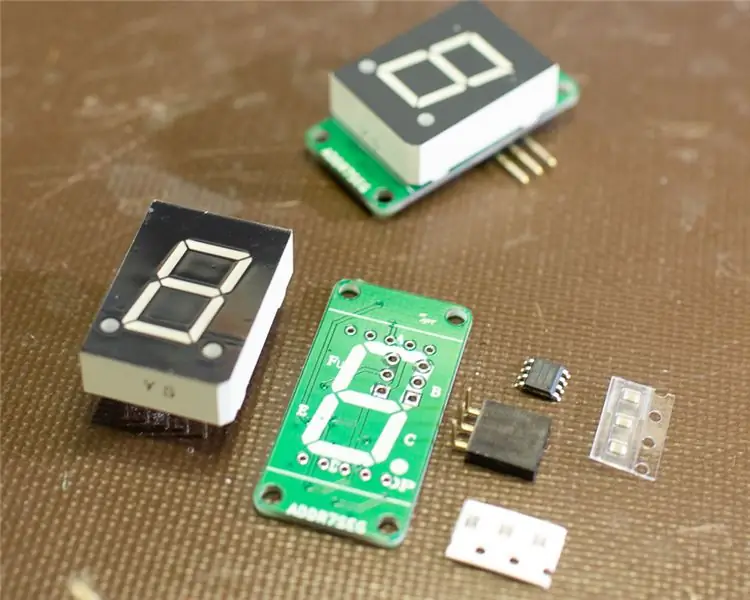
Krok 2: Zdobądź części i narzędzia

Nie ma wielu części, co sprawia, że jest to świetne, ale z lutowaniem powierzchniowym będziesz musiał się pogodzić.
Części na wyświetlacz:
- 1 x niestandardowa płytka drukowana - pobierz pliki z GitHub lub zamów przez PCBWay
- 3 x WS2811 - Adafruit
- Wyświetlacz 1x7-segmentowy-musi być wspólną anodą! Sparkfun je ma
- Rezystor 3 x 33OHM 0805 - Digikey
- Kondensator 3 x 1uF 0805 - Digikey
- 1 x 3-pinowy nagłówek kątowy - żeński - Digikey
- 1 x 3-pinowy nagłówek kątowy - męski - Digikey
Narzędzia:
- Lutownica
- Piekarnik rozpływowy lub gorące powietrze (opcjonalne, ale łatwiejsze)
- Pasta lutownicza lub lutowanie
Jeśli chcesz pominąć kompilację i po prostu kupić parę, przejdź tutaj
shop.idlehandsdev.com/products/addressable-7-segment-display
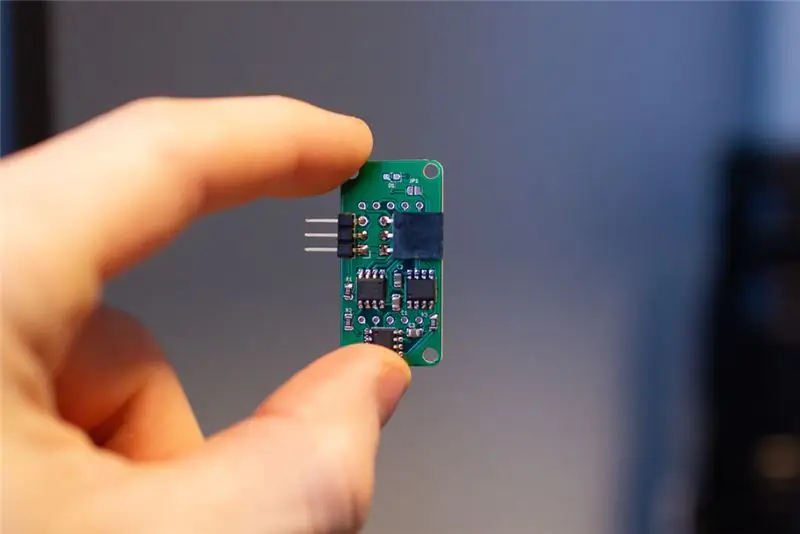
Krok 3: Zacznij od elementów do montażu powierzchniowego
Z tyłu nałóż pastę lutowniczą. To wszystko są naprawdę wybaczające komponenty, więc dobrym projektem byłoby zacząć, jeśli nigdy nie zmieniałeś elementów do montażu powierzchniowego. Po nałożeniu pasty lutowniczej nałóż zaślepki, rezystory, a na końcu WS2811. Postępuj zgodnie z oznaczeniami na tablicy.
Krok 4: Przepływ



Wyjmij to gorące powietrze lub piec rozpływowy, podgrzej je, aż wszystkie pasty lutownicze stwardnieją. Jeśli nie masz gorącego powietrza lub pieca rozpływowego, możesz użyć lutownicy i lutownicy. Jest to bardziej żmudne, ale całkowicie wykonalne. Mam film na ten temat, jeśli chcesz poznać niektóre techniki. Sprawdź to tutaj:
Krok 5: Dodaj nagłówki pinów
Kolejność kroków w tej instrukcji jest ważna. Listwy szpilkowe należy następnie przylutować, ponieważ ich pady wkrótce zostaną schowane pod 7-segmentowym wyświetlaczem. Tablica pokazuje, w którym kierunku idą męskie i żeńskie nagłówki pinów. Spróbuj je wyprostować!
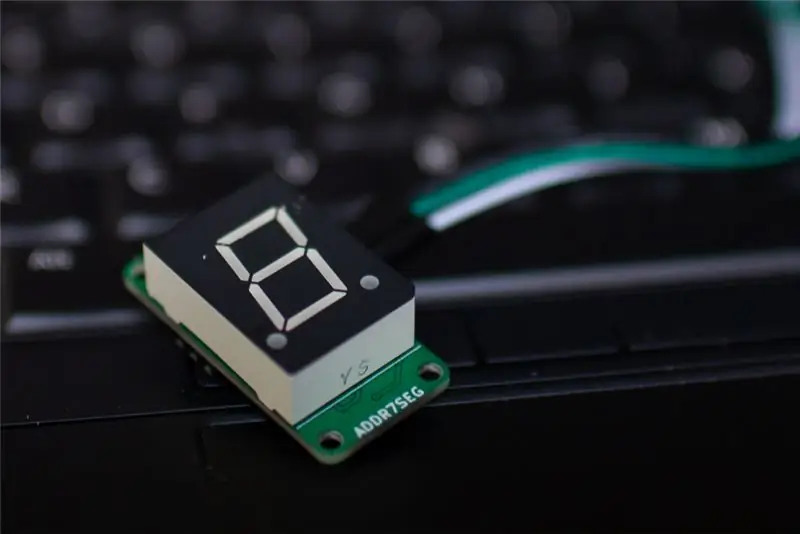
Krok 6: Przylutuj wyświetlacz 7-segmentowy

Na koniec musimy przylutować element wyświetlacza 7-segmentowego. Upewnij się, że jest w prawidłowej orientacji, podążając za kierunkiem sitodruku.
Po zakończeniu lutowania wyczyść płytkę ulubionym środkiem czyszczącym i gotowe!
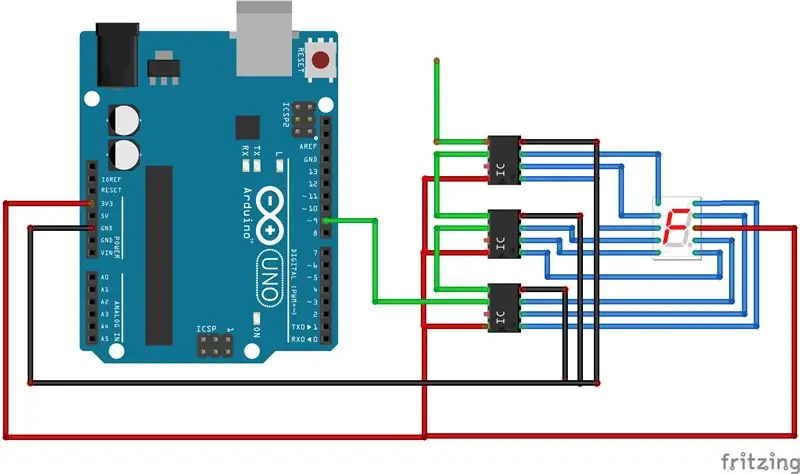
Krok 7: Jak działa sprzęt

Układ scalony WS2811 może sterować 3 diodami LED o zmiennym prądzie. Zwykle są to czerwone, zielone i niebieskie diody LED, które umożliwiają tworzenie tysięcy różnych kolorów. W przypadku 7-segmentowego wyświetlacza używamy 3 WS2811 do sterowania jasnością 8 różnych segmentów 7-segmentowego wyświetlacza. Dwa z WS2811 są połączone z 3 segmentami, a ostatni jest połączony z 2 segmentami, a jeden pozostaje. Druga jest faktycznie podłączona do niezamieszkanej diody LED, która, jak sądziłem, może być do czegoś przydatna.
Sposób adresowania WS2811 polega na tym, że jest on w stanie przekazywać dane z jednego WS2811 do drugiego. Więc kiedy wyślesz ciąg bitów (danych), pobierze on własne informacje o tym, które diody LED włączyć, i przekaże pewne informacje do kolejnych WS2811, dopóki wszystkie nie otrzymają informacji. Oznacza to, że ta metoda komunikacji wymaga tylko jednej linii danych. Gdy dane zostaną odebrane dla jednej cyfry, przesuwa dane do następnych trzech. Na powyższym obrazku jest bardzo uproszczony schemat. Wolny zielony przewód jest tym, co przechodzi na następny wyświetlacz.
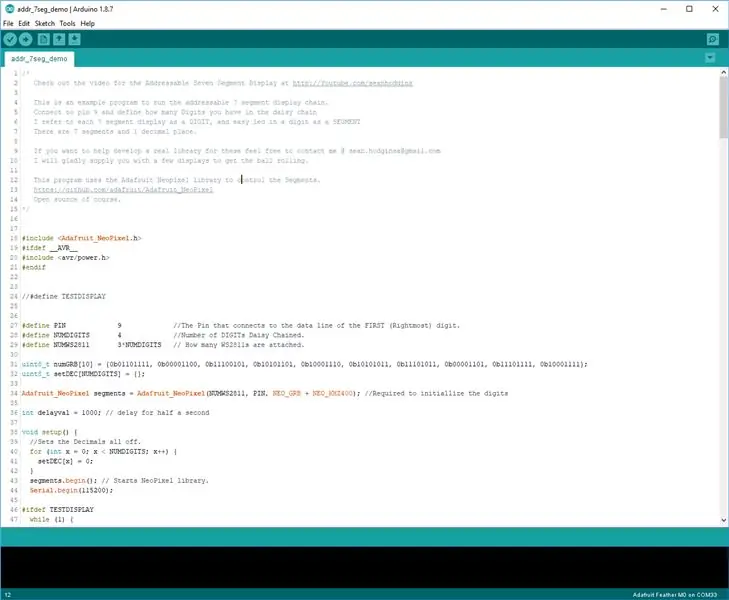
Krok 8: Jak działa program demonstracyjny

Szybko stworzyłem program Arduino, aby zademonstrować, jak wyświetlać rzeczy na adresowalnym 7-segmentowym wyświetlaczu. Wykorzystuje bibliotekę Adafruit NeoPixel do sterowania wyświetlaniem liczb. Zasadniczo zamienia każdą cyfrę w 3 Neopiksele. Możesz wysłać pojedynczą cyfrę do pojedynczego wyświetlacza i sterować jego jasnością, pisząc po prostu:
writeDigit(Wyświetlana liczba, liczba, jasność);
Numer wyświetlacza to numer od prawej do lewej strony, na którym chcesz zapisać, zaczynając od 0. Numer to rzeczywista liczba, którą chcesz wyświetlić na wyświetlaczu od 0-9, a jasność to wartość od 0-255 określająca sposób jasne chcesz, żeby było.
Za każdym razem, gdy chcesz odświeżyć wyświetlacze, musisz wysłać:
segmenty.pokaż();
Ponieważ nie ma tu multipleksowania, naprawdę łatwo jest robić takie rzeczy, jak pulsowanie liczb, przyciemnianie ich, tworzenie fajnych animacji.
Nie ma samodzielnej biblioteki, ale być może wkrótce będę nad nią pracować. Jeśli chcesz przyczynić się do projektu i napisać bibliotekę, skontaktuj się ze mną, a wyślę Ci kilka ekspozycji.
Krok 9: Daisy połącz je razem
II Nagroda w Konkursie PCB
Zalecana:
Licznik kroków - Micro:Bit: 12 kroków (ze zdjęciami)

Licznik kroków - Micro:Bit: Ten projekt będzie licznikiem kroków. Do pomiaru kroków użyjemy czujnika przyspieszenia wbudowanego w Micro:Bit. Za każdym razem, gdy Micro:Bit się trzęsie, dodamy 2 do licznika i wyświetlimy go na ekranie
Bolt - DIY Wireless Charging Night Clock (6 kroków): 6 kroków (ze zdjęciami)

Bolt - DIY Wireless Charging Night Clock (6 kroków): Ładowanie indukcyjne (znane również jako ładowanie bezprzewodowe lub ładowanie bezprzewodowe) to rodzaj bezprzewodowego przesyłania energii. Wykorzystuje indukcję elektromagnetyczną do dostarczania energii elektrycznej do urządzeń przenośnych. Najpopularniejszym zastosowaniem jest stacja ładowania bezprzewodowego Qi
Żarówki reagujące na dźwięk Wyświetlacze + Stranger Things : 8 kroków (ze zdjęciami)

Żarówki reagujące na dźwięk Wyświetlacze + Stranger Things …: Więcej zdjęć i aktualizacje projektu: @capricorn_one
Jak kontrolować adresowalne diody LED za pomocą Fadecandy i przetwarzania: 15 kroków (ze zdjęciami)

Jak kontrolować adresowalne diody LED za pomocą Fadecandy i przetwarzania: WhatTo jest samouczek krok po kroku, jak używać Fadecandy i przetwarzania do sterowania adresowalnymi diodami LED. Fadecandy to sterownik LED, który może kontrolować do 8 pasków po 64 piksele każdy. (Możesz podłączyć wiele Fadecandys do jednego komputera, aby zwiększyć t
Adresowalne butelki na mleko (oświetlenie LED + Arduino): 12 kroków (ze zdjęciami)

Adresowalne butelki na mleko (oświetlenie LED + Arduino): Zmień butelki na mleko PPE w dobrze wyglądające diody LED i użyj Arduino do sterowania nimi. Pozwala to na recykling wielu rzeczy, głównie butelek po mleku, i zużywa bardzo małą ilość energii: diody LED najwyraźniej rozpraszają mniej niż 3 waty, ale są jasne
