
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Wtyczki Alguns, ceny chamados, são fantásticos, porem eles são enormes, alguns não são estilizáveis, outros não são elementos de formułario, que possam ser enviados za pośrednictwem poczty, e muitos outros detalhes. Precisamos pensar que plugins são ferramentas para facilitar, eo uso destes são realmente necessários, porem também precisamos ter em mente que alguns plugins necessitam funcionar em vários cenários, o que faze coméricament que o plugin e consequentemente (novamente), sejam grande.
Por conta disso, resolvi mostrar uma solução muito simples, que pode ser facilmente adaptada por qualquer um, e estilizada por quase todos.
Usando como base um campo, podemos remove-lo e adicionar nosso rate personalizado, fazendo com que o select vire um fallback caso algo ocorra errado
Krok 1: Criando O JavaScript (JQuery)

Não à motivos przekonywający de não utilizarmos o Jquery, já que o mesmo se mostra bastante estável e muito produtivo.
Abaixo mostro komentarz o que cada linha faz
// Wybierz kontenery $('.quest.content[element-danych]').each(function(index, item) { // Odzyskaj selektor do wprowadzania danych i relacji z elementami var selector = $(item).data('element'), stars_element = $(' '), select = $(selector), options = select.find('option'), selected = select.find('option:selected'); // Percorre as opções to select options.each(function(option_index, option) { // Dodaj informacje o estrela para cada opção var star = $(' '); stars_element.append(star); // Ao clicar na estrela star.on('click', function() { // Recupera o valor clicado var val = $(this.data('value'); // Usuń seleção aual to select i adiciona lub estrela clicada select.find('option').attr('selected', false); select.find('option[value="' + val + '"]').attr('selected', true); // Usuń jako klasy selekcji $(elementy_gwiazd). find('.star').removeClass('selected'); var index = $(this).index(), elements = $(stars_element).find('.star'); e jako ante Riores à ela for(i=0; i<=indeks; i++) { $(element_gwiazdek).find('.star:nth-child(' + (i+1) + ')').addClass('selected'); } }); }); // Dodaj element nowego e usuń o antigo (wybierz) select.after(stars_element); wybierz.ukryj(); });
Krok 2: Trabalhando Com O CSS

Com tudo criado, o CSS é o mais facil. Podemos utilizar o que dla większej wygody. Estrelas, quadrado, barras. Poremos usar tambem sprites lub imagens isoladas. Podemos utilizar estilos sem imagens, enfim, vai da necessidade de cada um. O Importante aqui é que podemos modificar conforme precisamos.
.ratestar.stars.star { wyświetlacz: inline-block; szerokość: 15px; wysokość: 15px; tło: #fff url(../images/sprite.png) -2px -134px bez powtórzeń; margines prawy: 3px; kursor: wskaźnik; }
.ratestar.stars.star.selected {
tło: #fff url(../images/sprite.png) -23px -134px bez powtórzeń; }
Krok 3: Podsumowanie
Concluímos que o desempenho deste é muito bom, e facilidade de uso é melhor ainda. Caso o usuário não tenha JS habilitado, ele ainda poderá utilizar o normalmente
Zalecana:
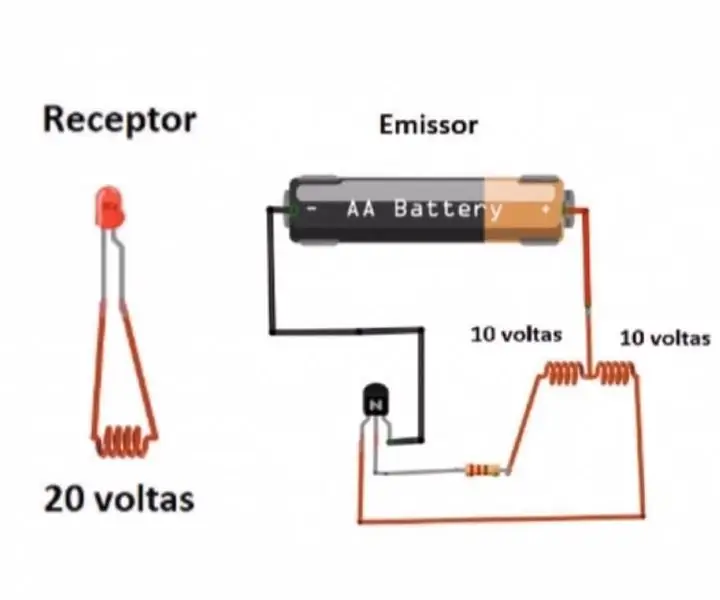
Transmissão De Energia Sem Fio: 4 kroki

Transmissão De Energia Sem Fio: Apresentação Os alunos do segundo ano do Ensino Médio do Gracinha optaram por construir entre três eksperymentos, nos quais todos fazem referência ao tema estudado no 4° bimestre: domínios magnéticos. Nosso grupo optou por fazer o eksperymento de tran
Como Instalar Aplicativos No Seu Cartão SD (Sem Root): 3 kroki

Como Instalar Aplicativos No Seu Cartão SD (Sem Root): Alguma vez você já correu pouco espaç o em memó no seu android e tive que excluir alguns apps? Com um computador e um cartão micro SD que você não precisa se preocupar com a falta de espaço no
Samouczek Energia Sem Fio: 3 kroki

Tutorial Energia Sem Fio: Introdução:No ano de 2018, a Apple lançou aparelhos eletrônicos capazes de serem carregados sem estarem conectados a um fio do carregador. Basta estarem em cima da base do carregador magnético e o aparelho será carregado. Com o intuito de ent
Wdrożenie LiFi, Uso Sencillo: 5 kroków

Implementación LiFi, Uso Sencillo: La transmisión de datas por vía de luz (LiFi) es un problemactual. Para resolver este problema en una primera aproximación, se desarrolló un dispositivo capaz de tener una comunicación en una vía por medio de luz, un conjunto de LEDs infrarrojos
C/C++ En Arduino: Uso De Librerías Y Objetos: 4 kroki

C/C++ En Arduino: Uso De Librerías Y Obiekty: Las posibilidades de Arduino se puede extender usando librerías. Las librerí jako udowodnione dodatkowe funkcje, en este instructable, para poder utilizar una pantalla OLED. Acá se utilizan 3 librerías, una para conexió
