
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

W tym samouczku dowiesz się, jak projektować spersonalizowane logo w Tinkercad. Te elementy mogą być następnie wycinane laserowo lub drukowane w 3D.
Cele
- Zaprojektowanie logo, które można wykorzystać do personalizacji innych projektów (np. laserowo wycinany spirograf lub pieczątka).
- Naucz się projektować złożone kształty
- Poznaj różnicę między projektowaniem 2D i 3D
- Poznaj podstawy projektowania do druku 3D
- Poznaj podstawy projektowania do cięcia laserowego
- Opanuj podstawy Tinkercad (prostego oprogramowania on-line do modelowania 3D)
Podstawowa wiedza i kompetencje
Podstawowe samouczki Tinkercad:
- Nauka ruchów
- Sterowanie kamerą
- Tworzenie dziur
- Skaluj, kopiuj, wklej
Krok 1: Pierwsze kroki

Otwórz nowy dokument w Tinkercad
Wybierz widok TOP
Przełącz na widok ortograficzny Zawsze używaj klawisza Shift i kliknij prawym przyciskiem myszy, aby przesunąć płaszczyznę roboczą. Użyj kółka myszy, aby powiększyć pomniejszenie.
Ten samouczek ma na celu zasugerowanie, jak łączyć kształty, aby stworzyć logo za pomocą narzędzi, które zapewnia Tinkercad. Nie jest wymagana umiejętność rysowania technicznego.
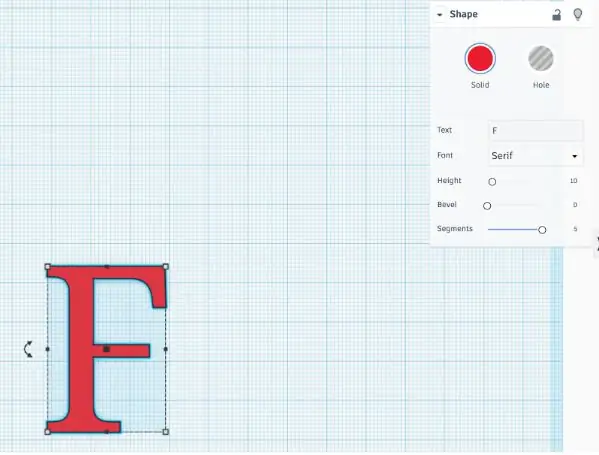
Krok 2: Projektowanie F

- W Tinkercad wybierz kształt TEKST i wpisz F.
- Wybierz rozmiar 10 i czcionkę Serif.
- Wybierz maksymalną liczbę segmentów, aby mieć dobrze zdefiniowany kształt.
Wybierz literę F i za pomocą uchwytów zmień jej rozmiar, aby była większa. (przybliżona wysokość 45)
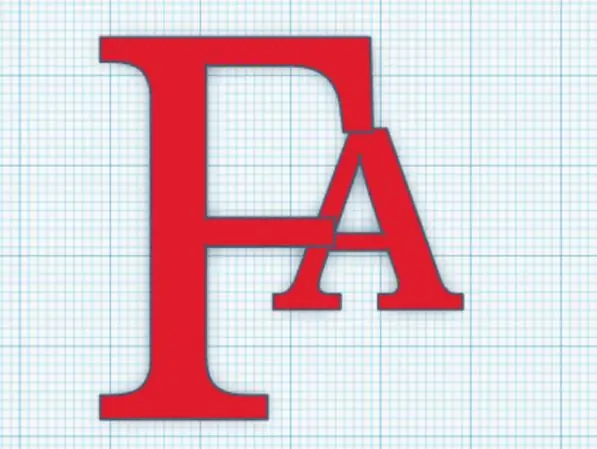
Krok 3: Projektowanie a i B


- Wpisz A w narzędziu tekstowym
- Wybierz rozmiar 10 i czcionkę wielojęzyczną.
- Ustaw liczbę segmentów na 5
Przesuń A tak, aby zachodziły na F.
Powtórz te same kroki dla B
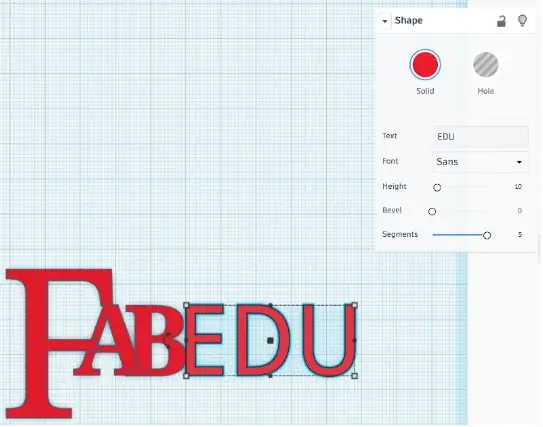
Krok 4: Projektowanie E D U

- Wpisz A w narzędziu tekstowym
- Wybierz rozmiar 10 i czcionkę Sans.
- Ustaw liczbę segmentów na 5
Przesuń obiekt obok A B.
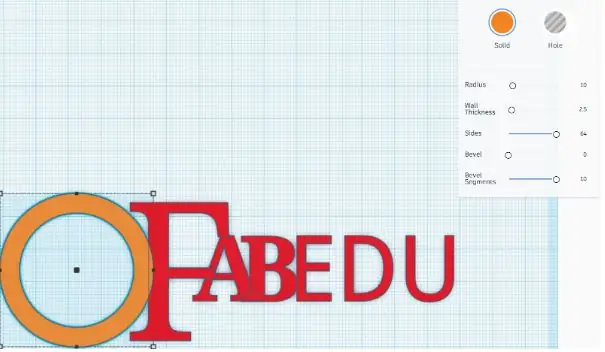
Krok 5: Projektowanie pierścionka

- Zaprojektuj kształt rury.
- Ustaw na maksymalną liczbę boków i segmentów ukosu
- Ustaw pierścień obok F
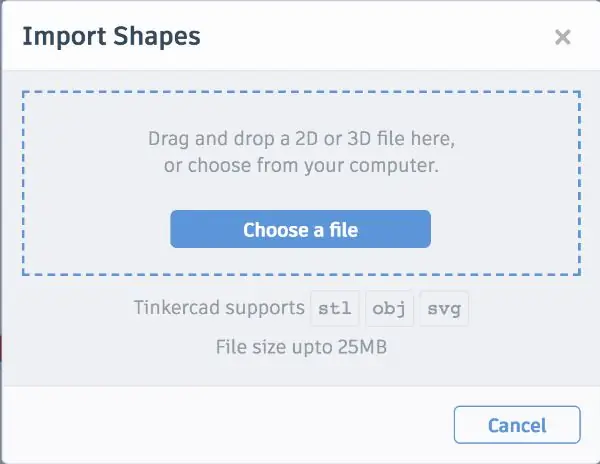
Krok 6: Importowanie elementu graficznego



Dzięki tinkercad możesz importować nie tylko modele 3D, ale także pliki 2D.svg.
Możesz zaimportować logo lub element graficzny z pliku.svg.
Istnieje kilka bibliotek online, w których można znaleźć bezpłatne lub otwarte projekty svg, na przykład:
www.freepik.com ograniczenie wyszukiwania do „ikony”
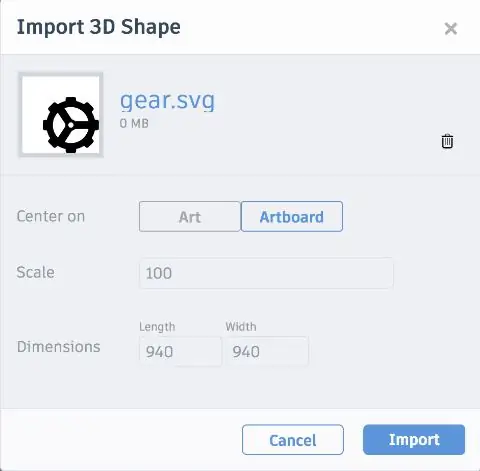
- Zaimportuj plik.svg z komputera lub urządzenia
- Pozostaw opcje domyślne
Gdy element znajdzie się na obszarze roboczym, możesz przeskalować jego rozmiar i podać żądaną wysokość.
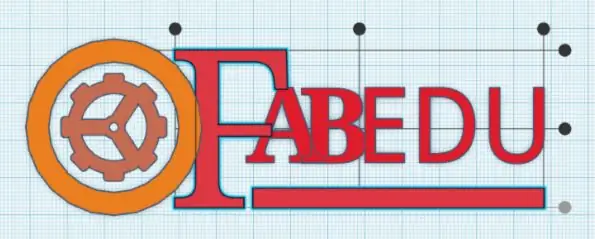
Przesuń element graficzny (koło zębate) na środek okręgu.
- Wybierz element graficzny i okrąg
- Używając polecenia wyrównania, wyrównaj dwa obiekty do środka w pionie i do środka w poziomie
Krok 7: Projektowanie linii


Zaprojektuj cienkie, długie pudełko o długości od A do U.
Wybierz F i linię i wyrównaj je do dołu zaznaczenia
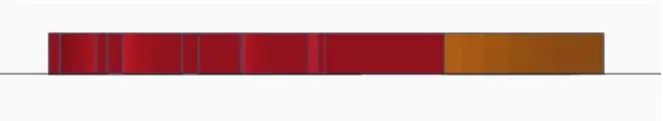
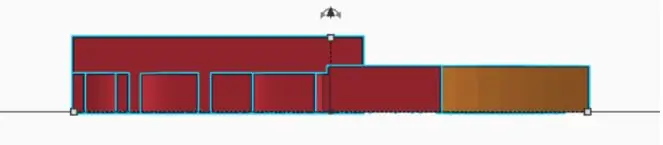
Krok 8: Wyrównanie swojego projektu




- Wybierz widok BACK i upewnij się, że wszystkie elementy mają tę samą wysokość
- Użyj uchwytów, aby zmienić wysokość elementów
- Wybierz wszystkie elementy i pogrupuj je za pomocą polecenia group.
Teraz Twój projekt jest gotowy, możesz ustawić jego rozmiar i grubość zgodnie z przeznaczeniem, jakie chcesz z niego zrobić.
Wskazówka: jeśli chcesz zaprojektować logo, które ma być wycinane laserowo, radzimy, aby było proste. Nie zapomnij też połączyć wszystkich elementów, jeśli chcesz stworzyć samodzielny obiekt.
Na przykład, możesz łatwo stworzyć brelok ze swoim logo (tak naprawdę dobrze jest być wycinanym laserowo lub drukowanym w 3D!).
Uwaga: Istnieje możliwość wycięcia osobistego logo na papierze lub podobnym materiale za pomocą krajarki do winylu. Aby to zrobić, po prostu pobierz plik.svg z Tinkercad.
Zalecana:
Połącz i zmodernizuj swoje połączone rozwiązania za pomocą Hologram Nova i Ubidots: 9 kroków

Połącz i doposaż swoje połączone rozwiązania z Hologram Nova i Ubidots: Użyj swojego Hologram Nova do modernizacji infrastruktury. Skonfiguruj Hologram Nova za pomocą Raspberry Pi, aby wysłać dane (temperatura) do Ubidots. W poniższym przewodniku Ubidots zademonstruje, jak skonfigurować Hologram Nova za pomocą Raspberry Pi i wyświetlić te
Zaprojektuj swoją płytkę drukowaną za pomocą układu Sprint 2020 z nowymi aktualizacjami: 3 kroki

Zaprojektuj swoją płytkę drukowaną za pomocą układu Sprint 2020 z nowymi aktualizacjami: Większość miłośników elektroniki tworzy obwody elektroniczne przy użyciu różnych metod. czasami musimy wykonać płytkę drukowaną, aby uzyskać odpowiednią moc wyjściową i zredukować szumy i kompaktowe wykończenie. w dzisiejszych czasach mamy dużo oprogramowania do projektowania własnej płytki drukowanej. Ale problem jest najbardziej
Zaprojektuj kartonowy kubek za pomocą metod myślenia projektowego: 7 kroków

Zaprojektuj kartonowy kubek z metodami Design Thinking: Witam, Tekturowy kubek zaprojektowany zgodnie z metodami Design Thinking, tutaj. Rzuć okiem na to i proszę o komentarz. Poprawię swój projekt Twoimi komentarzami
Jak wyeksportować najważniejsze elementy Kindle (w zestawie dokumenty osobiste): 6 kroków

Jak wyeksportować najważniejsze elementy Kindle (w zestawie dokumenty osobiste): To był pierwotnie mój wpis na blogu. Zdałem sobie sprawę, że piszę wiele postów dla majsterkowiczów, które nadawały się do przekształcenia w instrukcje, więc pomyślałem, że opublikuję je tutaj. Możesz przeczytać oryginalne posty na moim blogu tutaj. Pouczający mają pszczoły
Stwórz niesamowite tło osobiste: 6 kroków

Utwórz niesamowite osobiste tło: Jest to krótka instrukcja, jak zrobić WŁASNE niestandardowe tło w Vista (nie jestem pewien co do innych systemów, ale zrobiłem to w vista.it wymaga użycia niesamowitego wygaszacza ekranu (zwanego mystify), Adobe Photoshop i trochę szczęścia.z moim n
