
Spisu treści:
- Krok 1: Budowa obwodu
- Krok 2: Budowanie kostki
- Krok 3: Część z pleksi
- Krok 4: Część LED
- Krok 5: Stopka
- Krok 6: Łączenie Arduino z płytką do krojenia chleba
- Krok 7: Kodeks
- Krok 8: Tworzenie konta Chic'on i skojarzenie urządzenia
- Krok 9: Dodawanie aplikacji do swojego konta
- Krok 10: Powiąż usługę ze swoim urządzeniem
- Krok 11: Idź dalej
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Ta instrukcja pokazuje, jak zbudować inteligentną lampę zdolną do podłączenia platformy serwisowej Chic'on. (Więcej informacji na
****** Aktualizacja Od lipca 2018 strona internetowa www.chicon.fr nie jest już dostępna, musisz uruchomić własny serwer, aby uruchomić lampę chicon ******
Od 27 marca 2016 nowa wersja chicon Ecosystem jest już dostępna online. Możesz zmienić swój telefon komórkowy z Androidem w zgodną z szykowną lampą. Przejdź do https://www.chicon.fr/, aby pobrać apk (przestarzałe, proszę uruchomić własny serwer dzięki źródłom podanym w moim repozytorium github)
Ta lampa będzie w stanie uruchomić aplikację hostowaną w chmurze usługi aplikacji Chic'on, taką jak:
- Meteo
- Poziom zanieczyszczenia powietrza (tylko Francja)
- Ruch czasu
- Przypomnienie.
- Od nowej wersji IFTTT jest teraz kompatybilny!
- Od nowej wersji Openhealth zna grypę, zapalenie żołądka i jelit, intensywność wszy w Twoim regionie (tylko Francja)
- I więcej…
Potrzebujesz:
- Arduino UNO
- Tarcza Wi-Fi
- 3xRGB LED - wspólna anoda
- 2xzielona dioda LED
- 2xCzerwona dioda LED
- 1x Rezystor 10 K dla przełącznika
- Rezystory 2x 50Ohm (dla diody statusu)
- Rezystory 2x 10K (dla dwóch układów scalonych)
- 2x TLC5916 TI IC
- 1x przełącznik
- 4x kwadraty plexi 10x10cm (zamazane)
- 1xquart okrągły drewniany kij (promień około 1m5 0,8 cm)
- 1x3x0,8 prostokątny kij drewniany (około 30cm.
- 1x deska drewniana (około 50x50x0,3cm)
- Szykowny serwer i konto (kod źródłowy dostępny na github Tutaj)
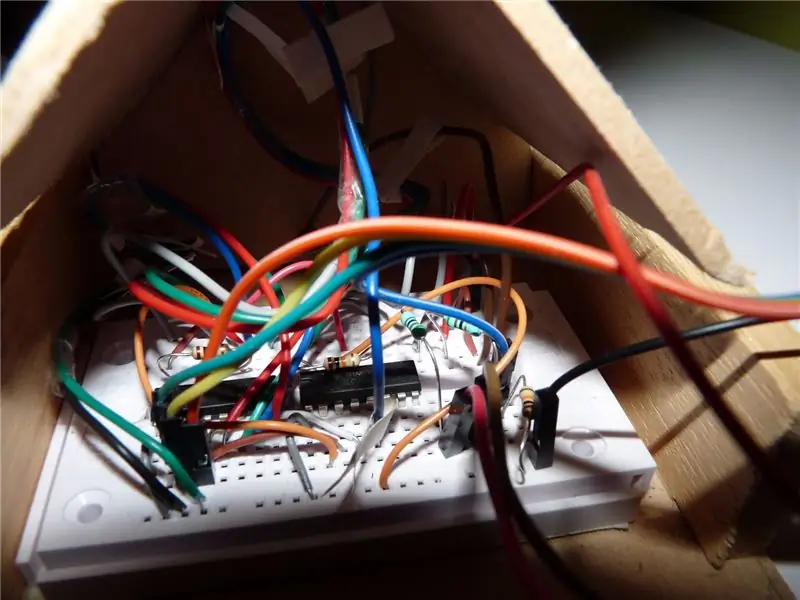
Krok 1: Budowa obwodu



Obwód jest dość prosty.
Wykorzystuje dwa połączone ze sobą tlc 5916 i małą płytkę stykową. Użyłem dobrego schematu i samouczka, aby kaskadowo połączyć dwa układy scalone stąd
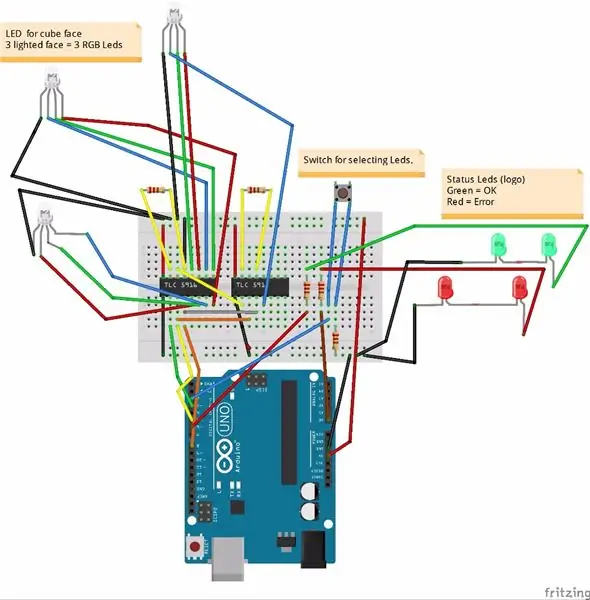
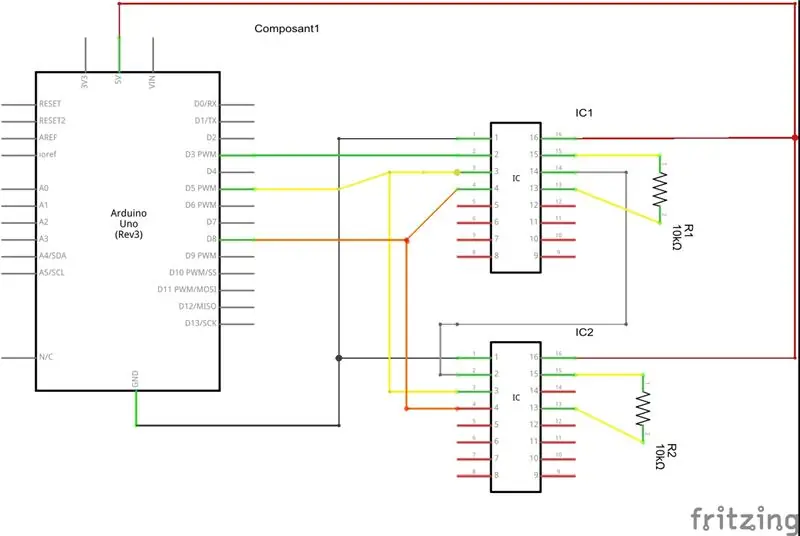
Płytka prototypowa i widok schematyczny przedstawia cały obwód. Możesz spróbować przed zbudowaniem kostki. Diody LED RGB, przełącznik i dioda LED stanu zostaną podłączone podczas budowy kostki.
Znajdziesz schematy krok po kroku:
- Po pierwsze: z dwoma układami scalonymi tlc5916
- Po drugie: z dwoma układami scalonymi i przełącznikiem!
- Po trzecie: z dwoma układami scalonymi, przełącznikiem i diodami LED RGB
- Po czwarte: z dwoma układami scalonymi, przełącznikiem, diodami LED RGB i diodami LED stanu
Budując kostkę (patrz kolejne kroki), zacznij od okablowania tylko układów scalonych (pierwszy schemat). Następnie krok po kroku przełączysz przewody, diody RGB, diody statusu.
Krok 2: Budowanie kostki

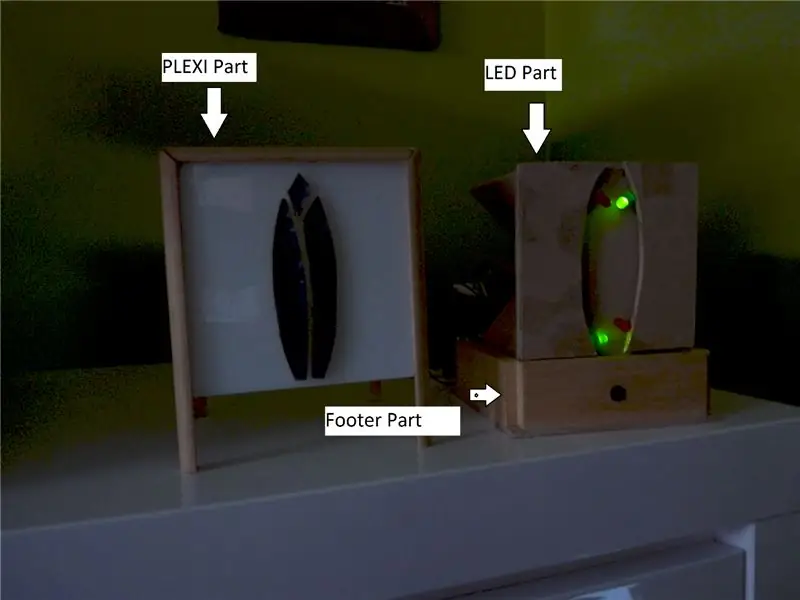
Kostka składa się z trzech części:
- Część z pleksi
- Część ledowa
- część stopki
Krok 3: Część z pleksi

Do zbudowania części z pleksi potrzebujesz:
- 4x Kwadrat Plexi (10x10cm - światło musi przejść)
- Ćwierćokrągły drewniany kij.
- Klej
- Kwadrat 10x10cm wycięty z drewnianej deski, aby zrobić logo (opcjonalnie)
- Żelazna naklejka do kolorowania logo (opcjonalnie)
- Wytnij kije drewniane 4x 10,8cm kij i 4x13,8cm kije (dodaję.8cm ze względu na długość promienia kija)
- Przyklej pleksi na patyczkach jak na załączonym obrazku. Tył zostaw pusty.
- Wytnij trzy kawałki drewna w kwadracie 10x10, aby zbudować szykowne logo. Zachowaj resztę drewna, która zostanie później wykorzystana do budowy części LED
- Dodaj żelazne naklejki na części z logo i przyklej je na środku przedniej części.
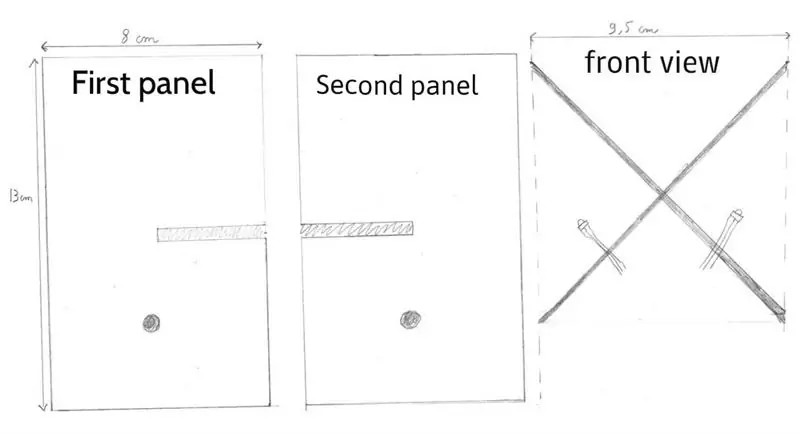
Krok 4: Część LED




Aby zbudować część LED potrzebujesz:
- 2x 13x8cm prostokąty z drewna (aby zrobić wewnętrzny X)
- 1x 9,5x13, 2 prostokąt z drewna (aby zrobić przód)
- Utrata kwadratu logo (aby wykonać przednią okładkę logo)
- Małe klocki do mocowania osłony logo
- 3 diody RGB
- 2x zielone diody LED
- 2x czerwone diody led
- Przewody elektroniczne (szary, czerwony, niebieski, zielony)
Żołnierz każdego diody RGB na przewodach elektronicznych
- CZERWONY pin na czerwonym kablu
- ZIELONY pin na zielonym kablu
- NIEBIESKI pin na niebieskim kablu
- Pin ANODA na szarym kablu.
Zachowaj około 20cm kabla, przytniesz je na odpowiednią długość podczas podłączania do obwodu.
- Żołnierz w serii dwóch zielonych diod
- Solider w serii dwie czerwone diody
Zachowaj około 20 cm kabla, przytniesz je na odpowiednią długość podczas podłączania do obwodu.
Budowanie X
- Schemat pokazuje, jak zbudować wewnętrzny x.
- Wystarczy wziąć prostokąt drewna o wymiarach 13x9,5 cm. Zrób wycięcie, aby dopasować dwie części do siebie.
- Wywierć otwór w każdym prostokącie, aby przejść przez przewody LED RGB po lewej i prawej stronie.
- Przyklej je podczas budowania przedniej części, aby zbudować X o wymiarach 10x9,5 cm.
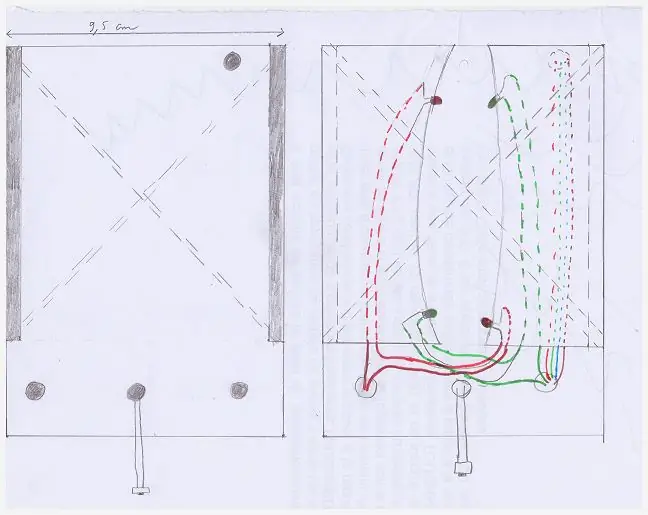
Budowanie frontu
-
Do zbudowania przedniej części potrzeba pięciu kawałków drewna.
- Jeden prostokąt 13,2x9,5 cm
- Dwa bloki 10x0,5 do mocowania osłony logo
- Dwie okładki logo (z utraty wycięcia logo)
-
Wywierć cztery otwory w prostokącie 13,2x9,5cm:
- Jeden dla czerwonych przewodów led stanu
- Jeden dla zielonych przewodów ledowych i przewodów ledowych RGB na górnej powierzchni
- Jeden na przewody przełącznika
- Przyklej dwa bloki
- Napraw czerwone i zielone diody statusu i przeprowadź ich przewody
- Napraw przewody led RGB
- Przyklej dwie osłony logo.
Krok 5: Stopka


Aby zbudować stopkę potrzebujesz:
- 1x11, 6x11, 6 kwadrat wykonany z deski drewnianej (na dole)
- Prostokątny kij do drewna
- 1x przełącznik
- Twój obwód
- Przewody elektroniczne
- Wciśnij przełącznik na dwóch przewodach elektronicznych. Zachowaj około 20 cm kabla
- Wytnij trzy pokoje w prostokątnym drewnie po 10 cm każdy
- Wywierć w środku jednego z prostokątów - średnica włącznika - będzie to przód kostki
- Umieść przełącznik w otworze.
- Przyklej ten prostokąt na kwadracie 11,6 cm
- Przyklej płytkę stykową tylko z układem scalonym.
- podłącz przełącznik do płytki stykowej (patrz schemat w kroku budowania obwodu)
- Dodaj kompilację ledowej części w poprzednim kroku
- podłącz diody RGB na płytce stykowej (spójrz na scematic w kroku budowania obwodu)
- Podłącz diody statusu na chlebie (spójrz na schemat w kroku budowania obwodu)
- Pokrowiec z częścią z pleksi
Krok 6: Łączenie Arduino z płytką do krojenia chleba
Z Arduino musisz podłączyć:
- +5v do krawędzi płytki stykowej (+5v)
- Grd do drugiej granicy płytki stykowej (Grd)
-
Do pierwszego IC:
- Dane (PIN 3 arduino - PIN 2 TLC5916)
- Zegar (PIN 5 arduino - PIN 3 TLC5916)
- Zatrzask (PIN 8 arduino - PIN 4 TLC5916)
- Zielona dioda LED do PIN 6 arduino
- Czerwona dioda LED do PIN 14 arduino (analog 0)
- Przełącz się na PIN 2 arduino
Krok 7: Kodeks
Kod jest dostępny w repozytorium github:
Będziesz potrzebować biblioteki shiftPWM dostępnej na
Potrzebna będzie również biblioteka wifi dostępna w oficjalnym środowisku Arduino IDE.
Główny program został pocięty na 4 główne pliki:
- json.ino: Ten plik dekoduje plik json wysłany przez serwer chic'on.
- wifiManager.ino: Ten plik zarządza połączeniem Wi-Fi. Wysyłanie/odbieranie danych do/z eleganckiego serwera.
- ledPorcessing.ino: Ten plik zarządza diodami LED (włączanie/wyłączanie, intensywność i kolory)
- chiconWifiPWDM_NOSD: Ten plik jest plikiem głównym.
Będziesz musiał zmienić dwie wartości w pliku konfiguracyjnym (config.h):
- String magicNumber = "";
- Ciąg sNumer ="";
- static const char ssid = ""
- static const char pass = "";
Musisz wstawić ten, który otrzymasz, gdy poprosisz o dostęp do chmury aplikacji chic'on (patrz następny krok). Jeśli prowadzisz własną chmurę Chicon Application, powinieneś wstawić żądaną wartość zgodnie z wartością w bazie danych serwera (spójrz na repozytorium chiconServer github Tutaj)
Krok 8: Tworzenie konta Chic'on i skojarzenie urządzenia


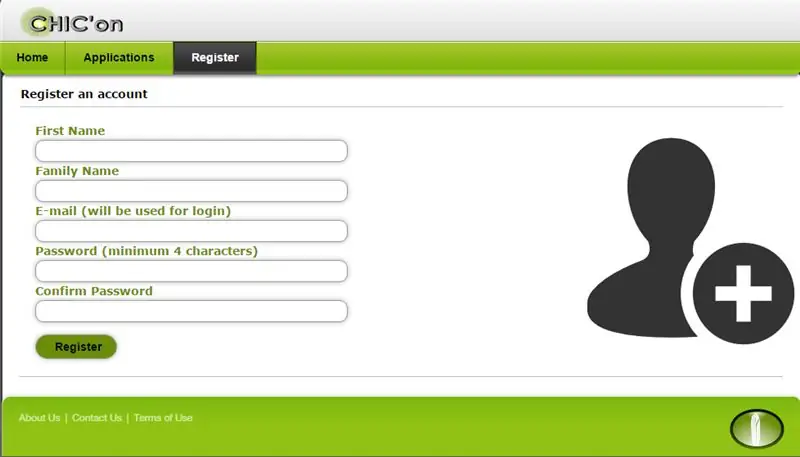
Aby zamówić konto, przejdź do formularza rejestracyjnego na https://www.chicon.fr/ i wypełnij formularz rejestracyjny.
**** Aktualizacja od lipca 2018 strona nie jest już dostępna, proszę uruchomić własne źródła serwera dostępne na github ****
Następnie zaloguj się na stronie za pomocą świeżo utworzonego konta i:
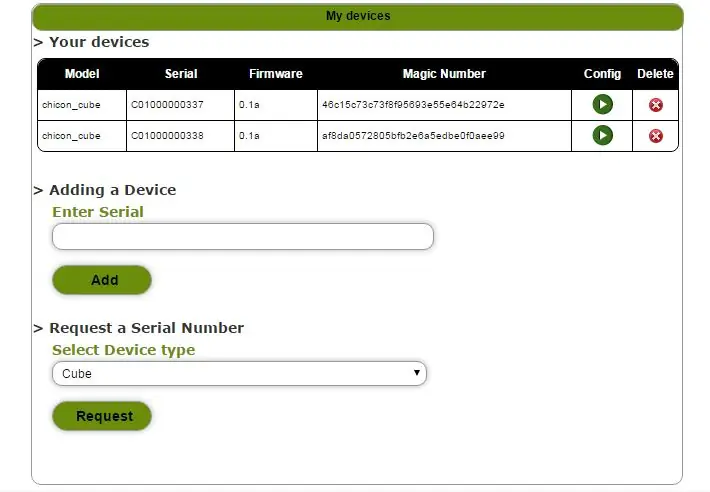
- Poproś o numer seryjny dla nowo utworzonej kostki (numer seryjny otrzymasz e-mailem)
- Dodaj swoją kostkę do swojego konta (otrzymasz magiczny numer)
- Zaktualizuj swój kod Arduino za pomocą numeru seryjnego i numeru Magic.
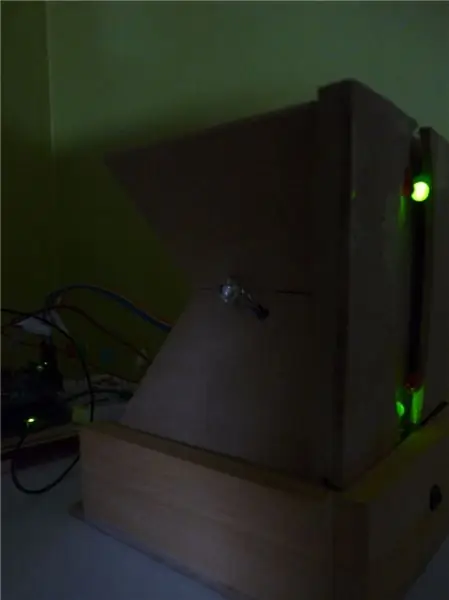
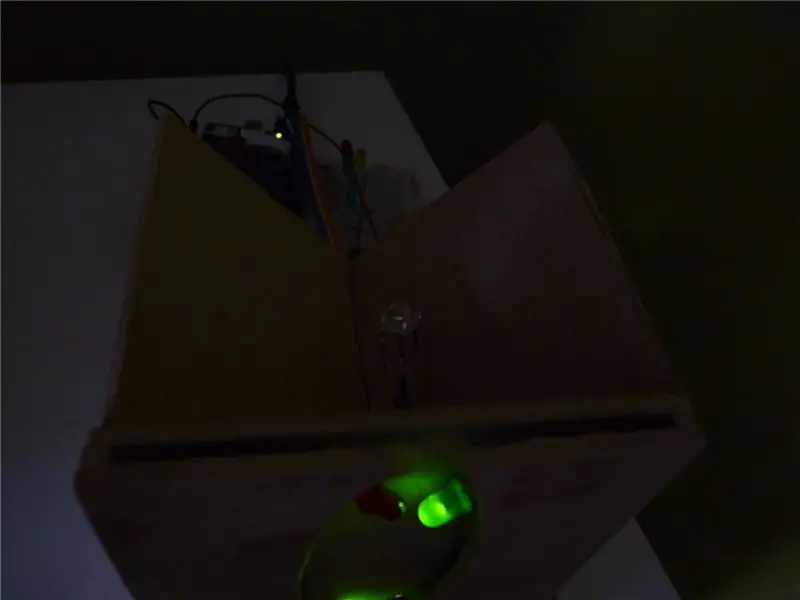
Teraz możesz skonfigurować swoją kostkę ze strony swojego konta i cieszyć się inteligentną kostką!
Uwaga: jeśli nie chcesz mieć konta chic'on i cieszyć się swoją inteligentną kostką, musisz uruchomić własny serwer chic'on. Przejdź do wiki serwera chicon github i postępuj zgodnie z instrukcjami.
Krok 9: Dodawanie aplikacji do swojego konta


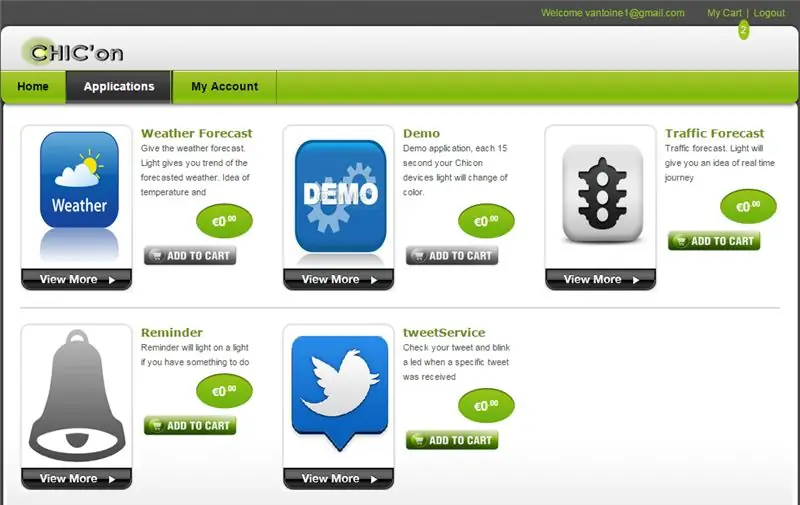
Kiedy tworzysz konto, żadna aplikacja nie jest połączona. Musisz dodać aplikację do swojego konta, aby móc przypisać je na swoim urządzeniu.
- Zaloguj się na swoje konto
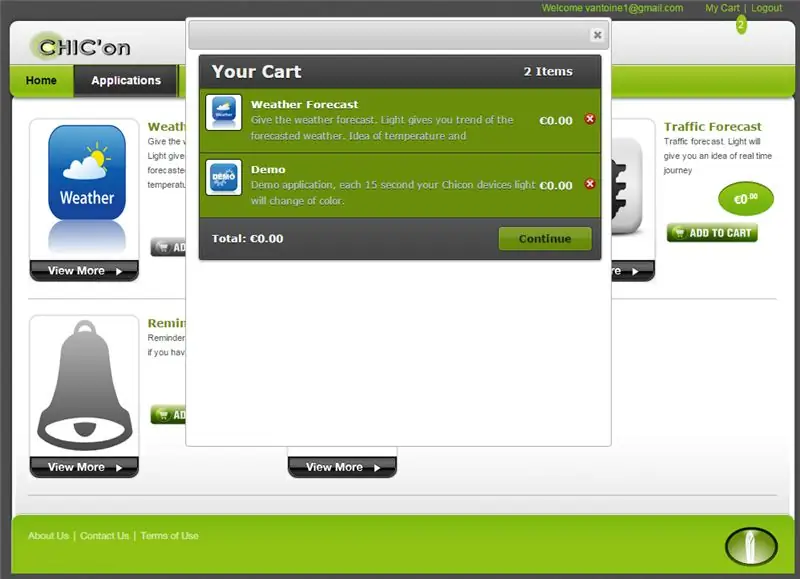
- Na stronie aplikacji kliknij przycisk Dodaj do koszyka w wybranej aplikacji.
- Kliknij link „mój koszyk” w prawym górnym rogu i potwierdź swój koszyk.
- Aplikacja jest teraz dostępna na stronie konfiguracji wszystkich Twoich urządzeń
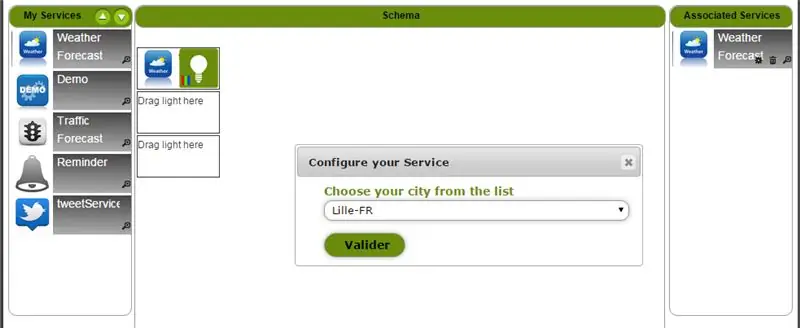
Krok 10: Powiąż usługę ze swoim urządzeniem




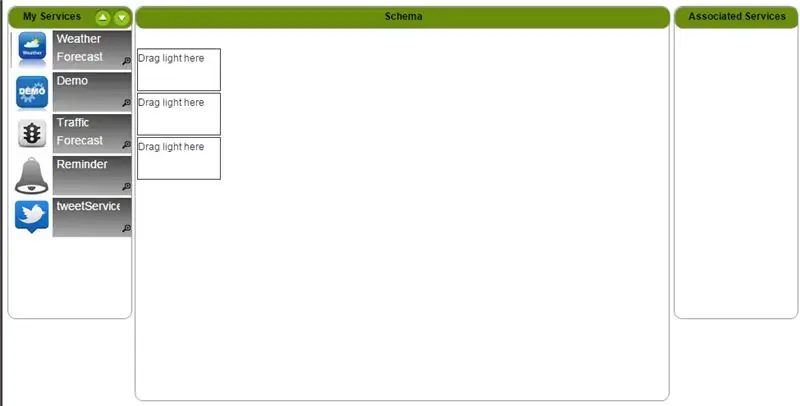
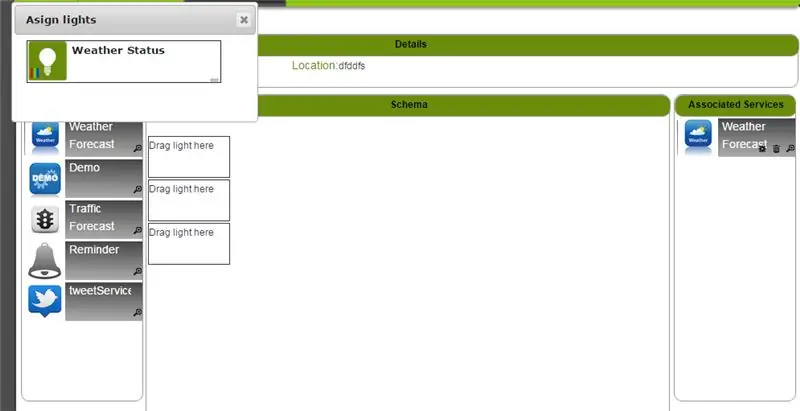
- Na stronie konta z listy urządzeń kliknij zieloną strzałkę, aby przejść do strony konfiguracji urządzenia.
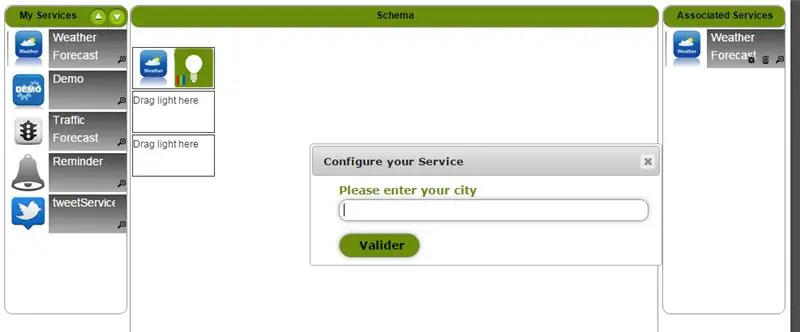
- Przeciągnij aplikację na środek ekranu, aby dodać aplikację do urządzenia (np. aplikacja Pogoda)
- Wypełnij różne wyskakujące formularze konfiguracyjne (np. Prognoza pogody na jutro w Lille - północ Francji)
- Uruchom ponownie lampę Chic'on, aby zmiany zaczęły obowiązywać
Ostatnie zdjęcia pokazują moją kostkę z aplikacją do jakości powietrza (nie pogoda). W tym czasie jakość powietrza w Lille była zła.
Krok 11: Idź dalej
Aby przejść dalej, możesz zbudować własną inteligentną lampę i połączyć się z chmurą aplikacji chic'on, gdy tylko zastosujesz się do protokołu inteligentnej lampy chic'on i specyfikacji lamp (opisane na github wiki dostępne tutaj)
Jeśli zbudujesz własną lampę, opublikuj "instruktaż". Podaj mi dane swojej lampy (nazwę i liczbę grup ledów) wysyłając do mnie e-mail dzięki formularzowi kontaktowemu chicon na stronie internetowej.
Możesz ponownie użyć kodu kostki i zaktualizować kilka zestawów kodów. Spójrz na wiki github, jak zbudować własną lampę i podzielić się nią!
Możesz także, o ile znasz trochę php, napisać własną aplikację Chic'on, która będzie działać w publicznej chmurze aplikacji www.chicon.fr Chicon lub na twoim prywatnym serwerze.
Ta wiki opisuje, jak napisać własną aplikację: Tutaj
Zalecana:
Inteligentna lampa LED Bluetooth sterowana smartfonem: 7 kroków

Inteligentna lampa LED Bluetooth sterowana smartfonem: Zawsze marzę o sterowaniu moimi urządzeniami oświetleniowymi. Wtedy ktoś zrobił niesamowitą kolorową lampę LED. Niedawno natknąłem się na lampę LED autorstwa Josepha Casha na Youtube. Zainspirowany tym, postanowiłem dodać kilka funkcji, zachowując kon
Inteligentna lampa Alexa z ESP8266: 4 kroki (ze zdjęciami)

Inteligentna lampa Alexa z ESP8266: ta instrukcja poprowadzi Cię wraz ze mną w modernizacji zabytkowej lampy ze sterowaniem głosowym za pomocą mikrontrolera ESP8266 i Amazon Echo/Alexa. Kod Arduino emuluje urządzenie Belkin WeMo przy użyciu biblioteki fauxmoESP, co sprawia, że konfiguracja jest bardzo prosta.Pl
Lampa mumia - inteligentna lampa sterowana przez Wi-Fi: 5 kroków (ze zdjęciami)

Lampa Mumia - Inteligentna Lampa Sterowana WiFi: Około 230 tysięcy lat temu człowiek nauczył się kontrolować ogień, co prowadzi do poważnej zmiany w jego stylu życia, ponieważ zaczął pracować w nocy również przy użyciu światła z ognia. Można powiedzieć, że to początek Oświetlenia Wewnętrznego. Teraz ja
Ucz się lepiej z inteligentną lampą biurkową - IDC2018IOT: 10 kroków (ze zdjęciami)

Ucz się lepiej z inteligentną lampą biurkową - IDC2018IOT: Ludzie w świecie zachodnim spędzają dużo czasu siedząc. Przy biurku, jeżdżąc, oglądając telewizję i nie tylko. Czasami zbyt długie siedzenie może zaszkodzić twojemu ciału i zaszkodzić zdolnościom koncentracji. Chodzenie i wstawanie po określonym czasie ma kluczowe znaczenie dla
Inteligentna lampa (TCfD) - Rainbow + Wizualizator muzyki: 7 kroków (ze zdjęciami)

Smart Lamp (TCfD) - Rainbow + Music Visualizer: Ten projekt jest wykonywany na kursie Technologia do projektowania koncepcyjnego w TUDelft. Produktem końcowym jest podstawowa lampa LED ESP-32 i jest podłączona do serwera. W przypadku prototypu lampa pełni dwie funkcje; efekt tęczy, który emituje kojący kolor
