
Spisu treści:
- Krok 1: Konfiguracja do testowania…
- Krok 2: Testowanie i konfiguracja…
- Krok 3: lutowanie pikseli…
- Krok 4: Konfiguracja szkicu w Visuino…
- Krok 5: Konfiguracja szkicu w Visuino… [ciąg dalszy]
- Krok 6: Konfigurowanie szkicu w Visuino… [kontynuacja z dodatkiem Neo-Pixel]
- Krok 7: Zakończenie wideo i gotowe
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Ten mały projekt to po prostu coś, co krążyło mi z tyłu głowy przez około 9 miesięcy i mogę się nim teraz podzielić, że mam jasną ścieżkę do naśladowania.
Powinien być stosunkowo niedrogi w zestawie, oto czego będziesz potrzebować:
- Jakaś mała płytka typu Arduino, jak Pro Mini lub Pro Micro.
- Kilka diod LED RGB typu Neo-Pixel na jednej płytce drukowanej
- Około 6' jakiegoś drutu użyłem kabla sieciowego, który uratowałem, ma 8 żył i użyłem tylko kilku z nich.
- Od 2 do 6 piłek do ping ponga z lokalnego sklepu z artykułami sportowymi.
- Kilka przewodów męskich do czegoś zworki, jeśli chcesz sprawdzić swoje postępy po drodze.
- Visuino i Arduino IDE
Potrzebne narzędzia
Lutownica, lut, szczypce do cięcia ukośnego, ściągacze izolacji, nóż hobbystyczny, pistolet do klejenia na gorąco i kabel USB do programowania Arduino.
Krok 1: Konfiguracja do testowania…


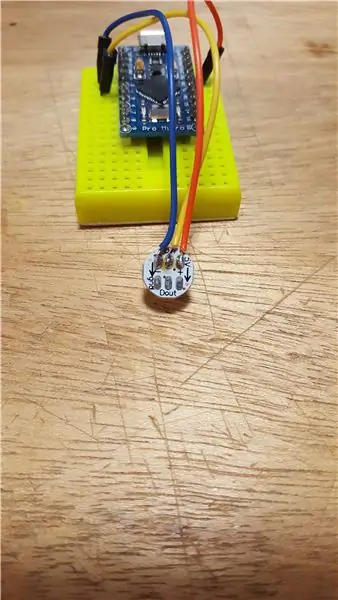
Najpierw chciałem przetestować pojedynczy piksel na mojej tablicy. Odciąłem więc końce drutu połączeniowego, który jest używany do płytek stykowych. Następnie przylutowałem 3 z nich do jednego piksela.
Zdjęcie 1 przedstawia połączenia. Pomarańczowy to V, żółty to dane, a niebieski to GND
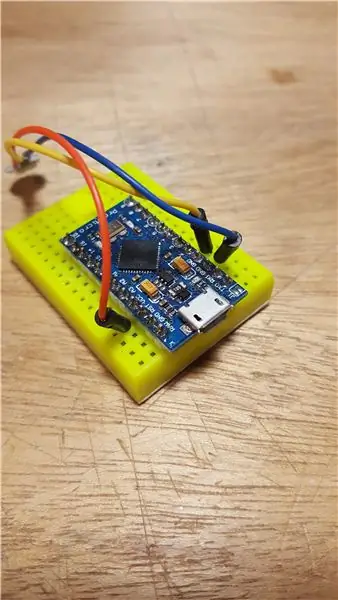
Neo-Pixels i kompatybilne wymagają zasilania 5 V, więc powinieneś poszukać wersji 5 V - 16 MHz Pro Mini lub Pro Micro. Testowałem Micro, ze względu na łatwość podłączenia i wgrywania ostateczną wersją będzie Mini, bo są tańsze i mam ich więcej pod ręką. Warto również zauważyć, że jeśli jeździsz tylko od 2 do 4 z nich, nie powinieneś potrzebować dodatkowego zasilania.
Zdjęcie 2 pokazuje połączenia po stronie Pro Micro. Korzystanie z pinu 2 dla danych.
Krok 2: Testowanie i konfiguracja…




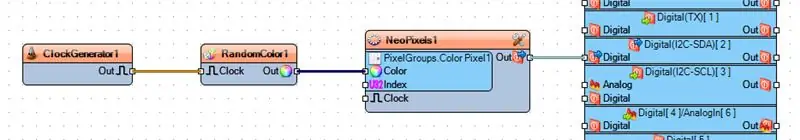
Zacząłem więc najpierw testować szkic Visuino z kilkoma prostymi komponentami.
Dodałem Neo-Pixel ColorGroup. ColorPixel, a następnie generator kolorów losowych i generator zegara. Tutaj, na Zdjęciu 2, możesz zobaczyć te elementy podłączone, a ten film pokazuje wynik. Dla mojej małej atmosfery nastrojowej RGB, to szło trochę za szybko i chociaż mogłem ją spowolnić, wciąż było trochę niestabilne dla mojej wizji tego.
Do tego testu w końcu dostałem kilka piłek do ping-ponga, a potem po prostu wyciąłem prawie kwadratowy otwór ostrym nożem hobby, ale miał szorstką krawędź na ostatniej stronie, którą wyciąłem. Zdjęcie 3 pokazuje nieregularne wycięcie, ale planuję przykleić go na gorąco do płytki z pikselami, aby dziwny kształt się nie pokazał.
Tak więc, kiedy idziesz wyciąć kwadratowy otwór, chcesz wyrównać piksel i zgadnąć, gdzie wykreślić otwór i po prostu zaznaczyć go cienkim/ostrym ołówkiem. [do tego rodzaju prac używam ołówków mechanicznych, 0,5mm] Jak widać na Zdjęciu 5. Następnie po prostu zacznij rysować powierzchnię nożem, aż prawie się przebijesz, następnie ostrożnie wbij szpic i delikatnie odetnij do góry, aby kawałek wpaść w piłkę. Zdjęcie 6 pokazuje, że jest umieszczony w otworze, być może trzeba go nieco przyciąć, aby dobrze pasował.
Krok 3: lutowanie pikseli…



W przypadku długości przewodów dobieram je w oparciu o szerokość mojej szafki biurkowej, która wynosi około 3 stóp. Przeciąłem więc przewody na pół i wykorzystam pozostałą ilość do umieszczenia płytki Arduino, aby była łatwo dostępna.
Podczas lutowania ważne jest, aby żelazko znajdowało się na podkładkach tylko przez minimalny czas, około 3 sekund jest normalne i staraj się nie przekraczać tego czasu, nie pozwalając mu ostygnąć między nimi. Na zdjęciu 1, po prostu dodałem plamy lutownicze do każdego padu po stronie DIN [dane w] pierwszego piksela. Następnie po ostygnięciu przez około minutę, nakładam żelazko na każdą kroplę, aby dodać do niej drut. Na zdjęciu 2 widać, że jest to gotowy wynik i owinąłem czwarty drut wokół pozostałych, aby utrzymać je na miejscu podczas lutowania.
Zdjęcie 3 pokazuje drugi piksel z kropelkami lutowia na DOUT (data out) od końca, a tym razem zacząłem na DOUT [data out] i dodałem do niego przewody z ostatniego piksela. Następnie na Zdjęciu 4 widać drugi piksel z obydwoma końcami podłączonymi.
Teraz możemy przykleić piksele na gorąco do piłek pingpongowych. Zdjęcia 5 i 6 pokazują gorący klej, starałem się umieścić go w "rogach", aby był jak najbardziej stabilny.
Krok 4: Konfiguracja szkicu w Visuino…




Tak więc w tym pierwszym kroku Visuino musisz otworzyć Visuino lub pobrać go stąd: Visuino.com i zainstalować go zgodnie z instrukcjami wyświetlanymi na ekranie.
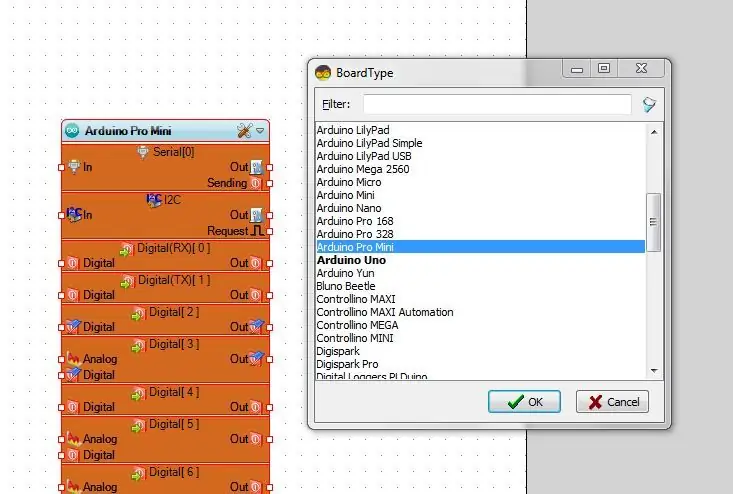
Następnie w głównym oknie musisz wybrać płyty kompatybilne z Arduino, których będziesz używać w tym projekcie. Zdjęcie 1 pokazuje, że mam wybrany Pro Mini, a następnie klikam „OK”
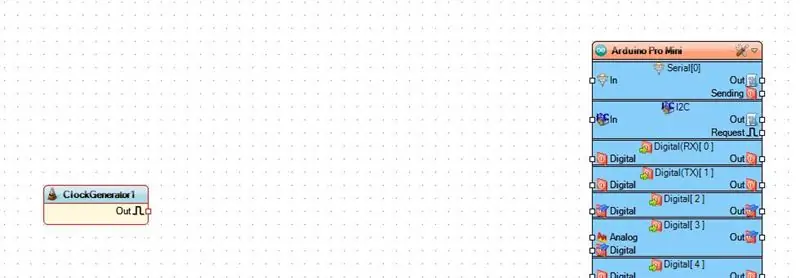
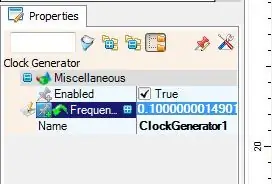
Następnie będziesz chciał przejść do pola wyszukiwania w prawym górnym rogu i wpisać „zegar”, a następnie wybrać i przeciągnąć Generator zegara (zdjęcie 2) i przeciągnąć na lewo od tablicy Arduino i odsunąć go od niego, jak pokazano na Zdjęciu 3. Generator zegara „zaznaczy” następny składnik według dowolnego podanego przez nas wartości. Następnie przejdź do „Właściwości” i znajdź opcję „Częstotliwość” i wpisz „0.1”, (Zdjęcie 4), które będzie zaznaczać co 10 sekund. Tę wartość można później zmienić według własnego uznania.
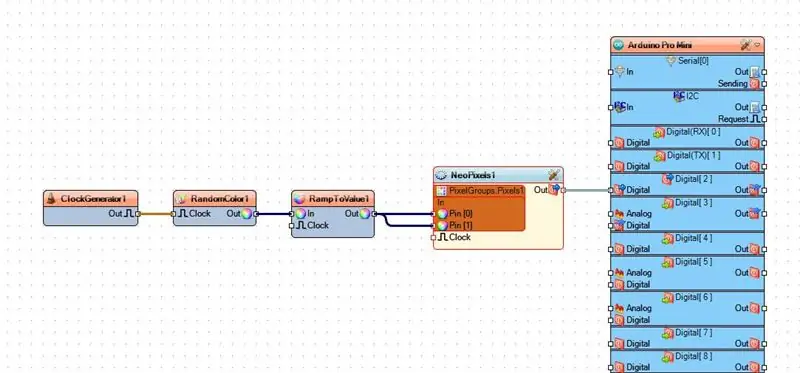
Następnie wyszukaj „losowy” w tym samym polu wyszukiwania nad paskiem bocznym komponentów (Rysunek 5) i znajdź składnik „Losowy kolor” (Rysunek 6) i przeciągnij go do głównego okna po prawej stronie składnika „Zegar”. Zobacz Rysunek 7 i podłącz go, przeciągając z pinu "Out" do pinu "Clock" na 'Random Color'
Krok 5: Konfiguracja szkicu w Visuino… [ciąg dalszy]
![Konfigurowanie szkicu w Visuino… [ciąg dalszy] Konfigurowanie szkicu w Visuino… [ciąg dalszy]](https://i.howwhatproduce.com/images/003/image-6571-40-j.webp)
![Konfigurowanie szkicu w Visuino… [ciąg dalszy] Konfigurowanie szkicu w Visuino… [ciąg dalszy]](https://i.howwhatproduce.com/images/003/image-6571-41-j.webp)
![Konfigurowanie szkicu w Visuino… [ciąg dalszy] Konfigurowanie szkicu w Visuino… [ciąg dalszy]](https://i.howwhatproduce.com/images/003/image-6571-42-j.webp)
![Konfigurowanie szkicu w Visuino… [ciąg dalszy] Konfigurowanie szkicu w Visuino… [ciąg dalszy]](https://i.howwhatproduce.com/images/003/image-6571-43-j.webp)
Teraz kontynuuj dodawanie pozostałych składników, więc wyszukaj „Ramp” i przeciągnij „Ramp to Color Value” (Zdjęcie 1) na obszar roboczy po prawej stronie „Losowego koloru”, który właśnie dodaliśmy. We "Właściwościach" dla niego znajdź "Slope" i zmień go na "0.5" (Zdjęcie 2) będzie to łagodne przejście między zmianami kolorów. Następnie podłącz „Out” do „In” na komponencie „Ramp”, patrz Rysunek 3. Jest to opcjonalne, ale zmieniłem kolor początkowy na fioletowy z menu rozwijanego „Wartość początkowa”
Krok 6: Konfigurowanie szkicu w Visuino… [kontynuacja z dodatkiem Neo-Pixel]
![Konfigurowanie szkicu w Visuino… [kontynuacja z dodatkiem Neo-Pixel] Konfigurowanie szkicu w Visuino… [kontynuacja z dodatkiem Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-44-j.webp)
![Konfigurowanie szkicu w Visuino… [kontynuacja z dodatkiem Neo-Pixel] Konfigurowanie szkicu w Visuino… [kontynuacja z dodatkiem Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-45-j.webp)
![Konfigurowanie szkicu w Visuino… [kontynuacja z dodatkiem Neo-Pixel] Konfigurowanie szkicu w Visuino… [kontynuacja z dodatkiem Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-46-j.webp)
Następny jest komponent Neo-Pixel, wyszukaj „neo” i będzie to tylko jedna opcja tutaj, Zdjęcie 1, więc przeciągnij go w dół między „Ramp” a płytkę Arduino. Teraz kliknij dwukrotnie 6, aby wyświetlić okno „PixelGroups”, a po prawej stronie znajdź i kliknij dwukrotnie „Pixels”. (Zdjęcie 2) Teraz domyślnie zostanie dodanych 10 pikseli, ale zmienimy to teraz na 2, więc przy tym oknie nadal otwartym, przejdź do pola „Właściwości” i zmień „Policz piksele” na 2, patrz zdjęcie 3. Teraz możesz zamknąć „PixelGroups” i przeciągnąć dwa połączenia z „Ramp Out” do Pin [0] i [1] w NeoPixel. Patrz Zdjęcie 4. Następnie możesz przeciągnąć ostateczne połączenie z 'NeoPixel' na Pin B, w moim przypadku na płytce Arduino, jak na Zdjęciu 5.
Teraz prześlij swój szkic za pomocą klawisza F9 w Visuino, a następnie prześlij na płytkę z Arduino IDE za pomocą CTRL + U. Wtedy też będziesz mieć działającą wersję tego projektu.
Krok 7: Zakończenie wideo i gotowe


Pobaw się nim, aby zobaczyć, co jeszcze możesz dodać, aby ulepszyć ten szkic, a następnie daj mi znać w komentarzach.
Cieszyć się!!
Zalecana:
Proste boty: Peeling: 12 kroków (ze zdjęciami)

Proste boty: Scrub: W ramach moich wysiłków, aby ułatwić nam życie dzięki robotyce, stworzyłem niedrogiego bota sprzątającego o nazwie Scrub Bot. Ten supernowoczesny robot czyszczący świetnie nadaje się do polerowania podłóg i lśniących szklanych stołów (pod warunkiem, że najpierw go umyjesz). Ono
Proste i modułowe światła do noszenia !: 5 kroków (ze zdjęciami)

Proste i modułowe światła do noszenia !: Zbuduj wspaniałe, futurystyczne i regulowane światła do noszenia za pomocą zaledwie kilku niedrogich (i dostarczalnych) części! Dołącz do różnego rodzaju strojów i zamień kolory, aby pasowały do strojów/uczuć/święta/wszystkich rzeczy
Proste boty: Barreller: 8 kroków (ze zdjęciami)

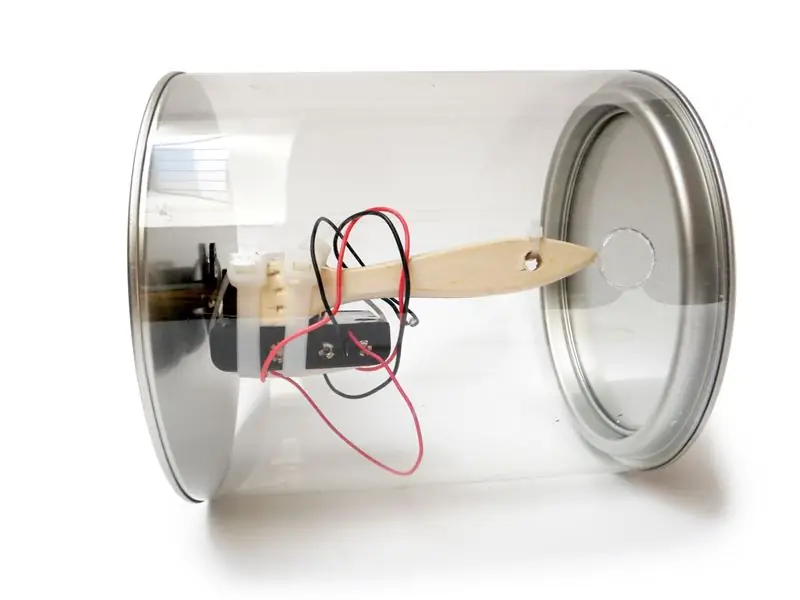
Simple Bots: Barreller: Barreller Bot to urządzenie, które ma pozornie wieczny napęd do przodu w określonym kierunku. Innymi słowy, wewnątrz puszki znajduje się silnik, który działa jak niecentryczny ciężarek. Kiedy puszka toczy się do przodu w kierunku ciężaru (wagi
Proste boty: Inchworm: 19 kroków (ze zdjęciami)

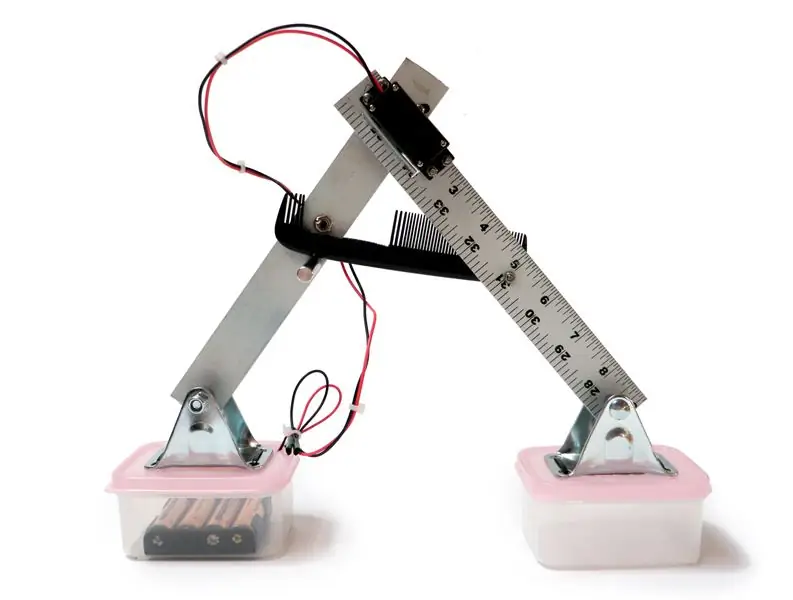
Proste boty: Inchworm: Jeśli możesz liczyć tylko na jedną rzecz, byłby to władca. Nie zrozum mnie źle. Nie mówię o najwyższych despotach na całe życie ani o niczym w tym rodzaju. Linijki, o których mówię, są miarowe. W końcu jak nie liczyć na
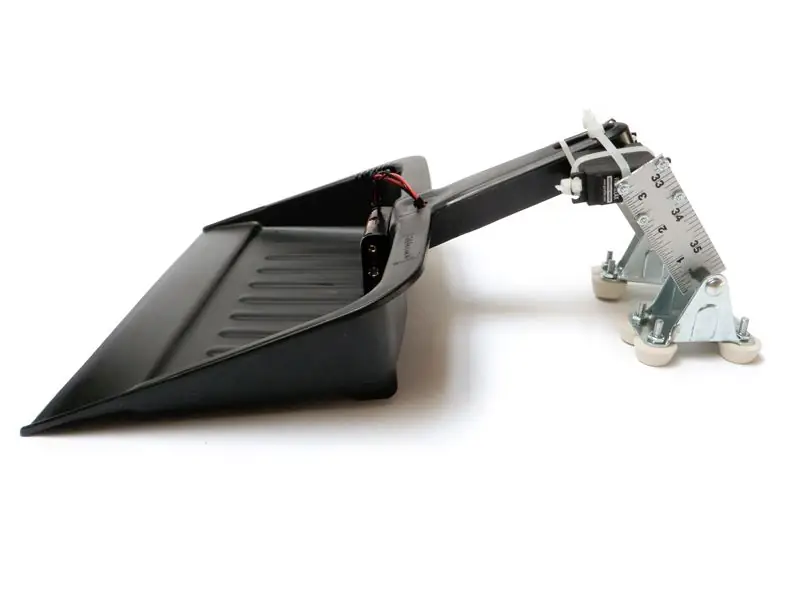
Proste boty: Scoop: 17 kroków (ze zdjęciami)

Simple Bots: Scoop: Jest tak wiele prostych botów, które zamiatają i szorują, że uznałem za stosowne zrobić tylko taki, który będzie po nich podążał. Scoop właśnie to robi. Przepycha się i systematycznie zbiera wszystko, co znajduje się na jego drodze. Cóż… może „systematyczne
