
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-06-01 06:10.


By Technopolis STREAMTechnopolis STREAMFollow Więcej autora:





O: Technopolis, flamandzkie centrum nauki, prezentuje swoje najfajniejsze projekty z dziedziny nauki, technologii, robotyki, inżynierii, sztuki i matematyki na nowej platformie „Technopolis STREAM”. Proszę al… Więcej o strumieniu Technopolis »
*-* Ta instrukcja jest w języku angielskim. Kliknij tutaj, aby uzyskać wersję holenderską, *-* Deze Instructable is in het Engels. Klik hier voor de Nederlandse versie.
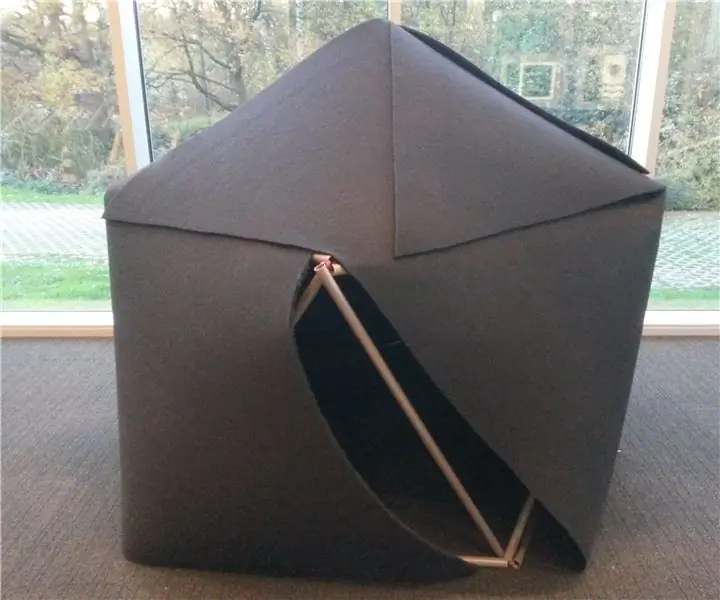
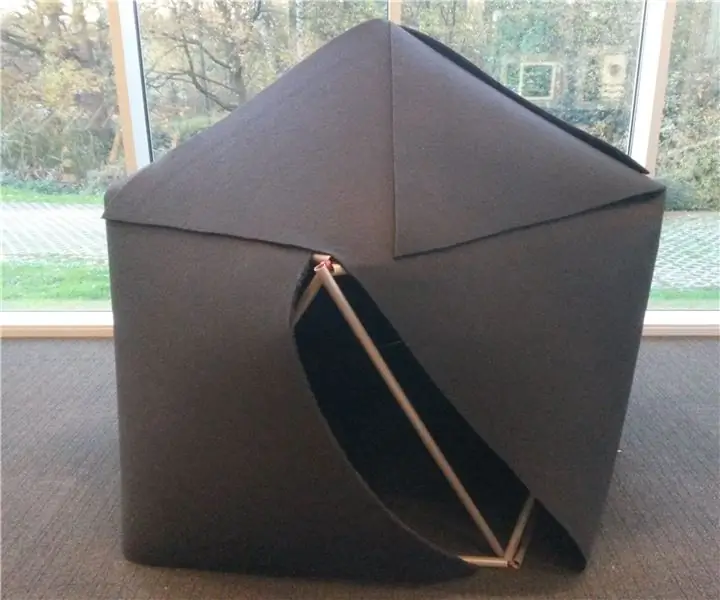
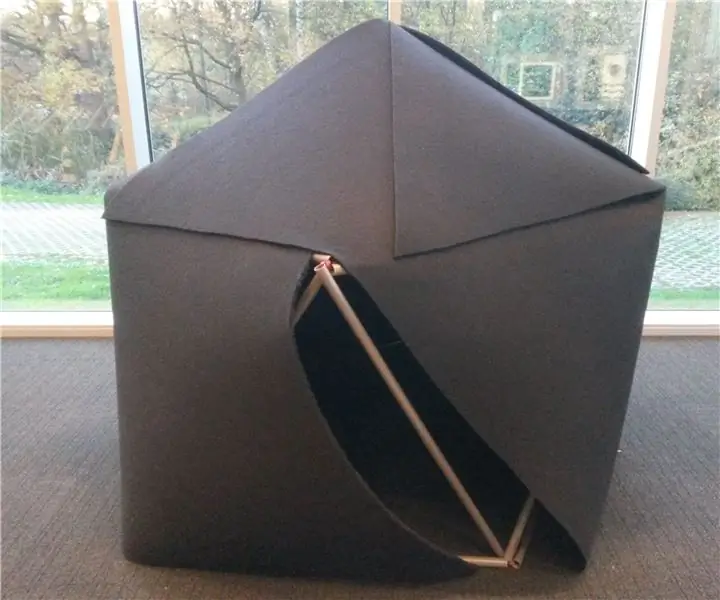
Są dwa rodzaje ludzi: ci, którzy przyjmują każdą nową technologię i ci, którzy tęsknią za „starymi, dobrymi czasami”. Domyślamy się, że pierwsza kategoria jest nadreprezentowana w Instructables. Mamy jednak nadzieję, że ten hack zachęci nawet największych adeptów technologii do podjęcia intrygującego, analogicznego projektu pobocznego. Ta instrukcja uczy Cię krok po kroku, jak naśladować tak zwany bumerang - serię zdjęć przewijanych w tę i z powrotem w szybkim tempie - za pomocą wzorów mory.
Krok 1: Czego potrzebujesz?
- Aparat (smartfon)
- Komputer z programem Inkscape (program do projektowania graficznego) - pobierz go za darmo ze strony
- Drukarka atramentowa i papier
- Papier przezroczysty (odpowiedni do drukarki atramentowej)
Krok 2: Wybierz obrazy

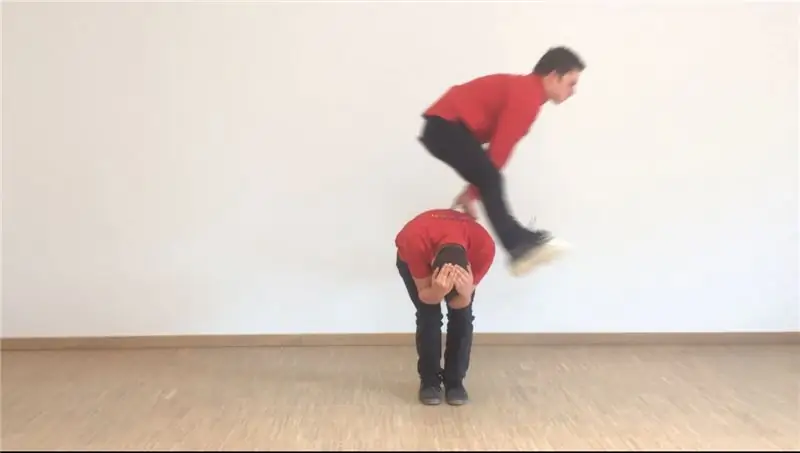
Zrób serię sześciu kolejnych zdjęć. Jest to łatwe dzięki trybowi zdjęć seryjnych aparatu. Możesz także nakręcić prosty film i wybrać sześć zdjęć (użyj „ekranu drukowania” lub narzędzia do wycinania Windows).
Te wskazówki ułatwiają wykonanie następujących kroków:
- Noś ciemne ubrania i strzelaj na jasnym tle
- Wykonuj proste ruchy (szczegóły nie są widoczne po przetworzeniu)
- Twórz obrazy pełnoekranowe: przybliżaj tak blisko, jak to możliwe
- Nie zmieniaj perspektywy kamery
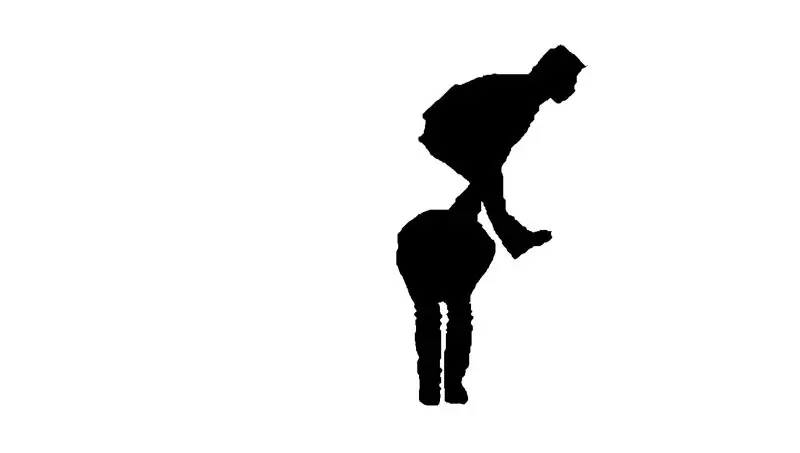
Krok 3: Twórz sylwetki


Czarne obrazy na białym tle tworzą najlepsze kinegramy. Użyj darmowego oprogramowania do projektowania graficznego, aby zamienić swoje zdjęcia w czarne sylwetki, na przykład za pomocą tej instrukcji.
Nie masz ochoty robić własnych zdjęć? Następnie poszukaj istniejących animacji. Używaj słów kluczowych wyszukiwarek, takich jak czerń, sylwetka i animacja.
Krok 4: Zbierz swoje obrazy w warstwach

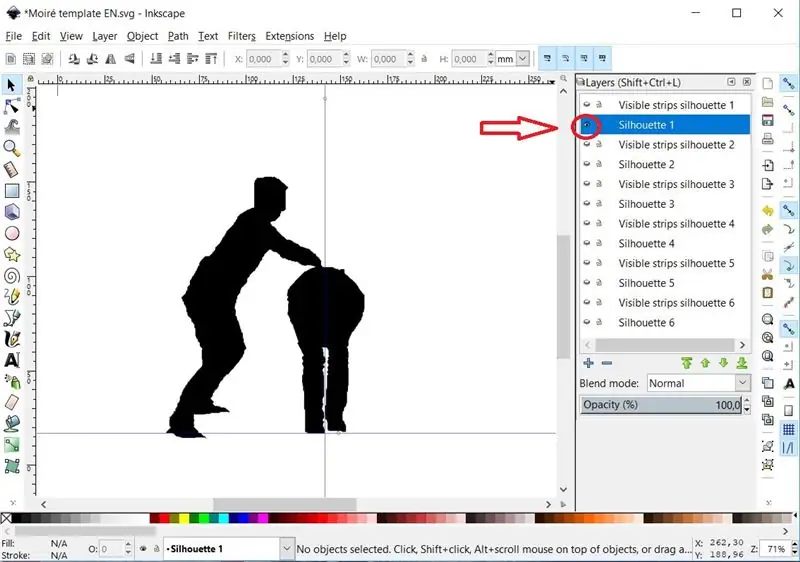
Otwórz załączony szablon w Inkscape (pobierz instrukcje w kroku 2; jeśli zdecydujesz się użyć innego oprogramowania do projektowania graficznego, warstwy mogą mieć różne nazwy i kolejność).
Zobaczysz plik graficzny z 12 warstwami: 6 warstw z sylwetkami i 6 warstw z wzorem linii. Naciśnij „Shift + Ctrl + L”, aby wyświetlić okno warstwy (i powiększyć okno, jeśli to konieczne). Naciśnij oko po lewej stronie każdej warstwy, aby warstwa była widoczna.
Uwidocznij warstwę „Sylwetka 1”. Usuń domyślny obraz. Przeciągnij swoją pierwszą sylwetkę na środek ekranu. Przeciągnij niebieskie prowadnice do stałego punktu na swojej sylwetce, aby móc ustawić kolejne sylwetki w tym samym miejscu.
Spraw, aby warstwa była ponownie niewidoczna. Powtórz poprzedni krok dla pozostałych 5 obrazów, aż wszystkie sylwetki znajdą się w szablonie.
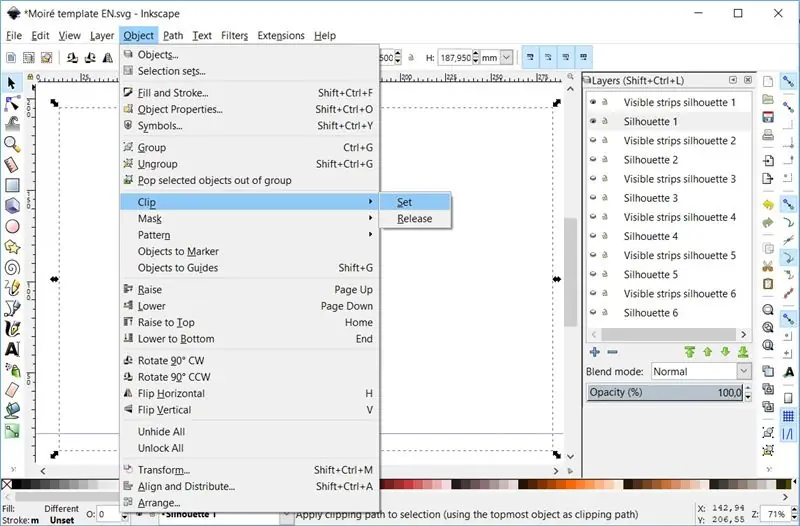
Krok 5: Pokrój sylwetki na kawałki

Aby ostatecznie stać się animacją ruchu, konieczne jest przekształcenie każdej sylwetki w rysunek liniowy. Przeczytaj krok 9, aby zrozumieć dlaczego. Dlatego zrób maskę każdej sylwetki z odpowiednimi widocznymi paskami:
- Uwidocznij pierwsze dwie warstwy (obie z numerem 1)
- Wybierz oba obrazy za pomocą kursora
- Teraz kliknij „Obiekt/Klip/Ustaw”
- Powtórz dla pozostałych 5 sylwetek
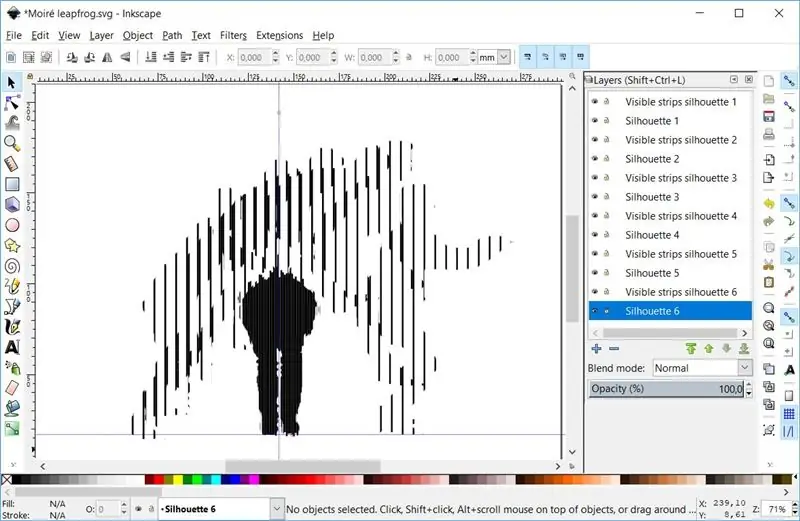
Krok 6: Zrób 1 obraz z 6

Spraw, aby wszystkie warstwy były widoczne jednocześnie. Twój analogiczny bumerang jest już prawie gotowy!
Wydrukuj wzór linii na A4 w orientacji poziomej. Drukuj 100% (nie dopasowuj do rozmiaru papieru).
Krok 7: Siatka przejrzystości
Teraz wydrukuj załączoną siatkę (100%) na papierze przezroczystym, który jest odpowiedni do drukarek atramentowych (lub używanej drukarki).
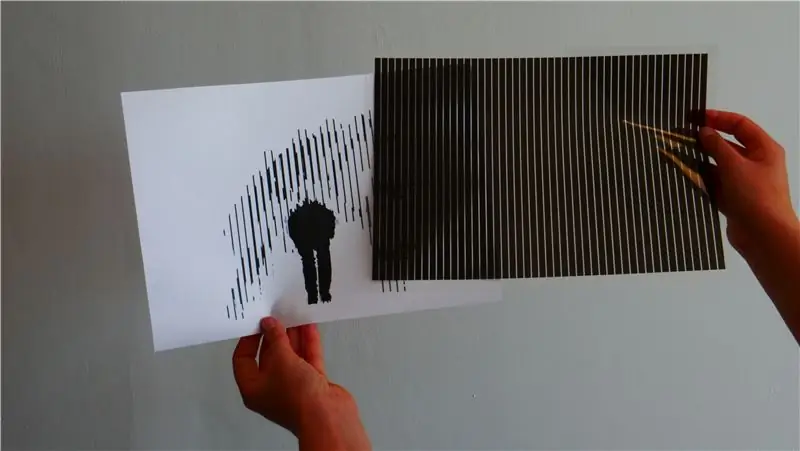
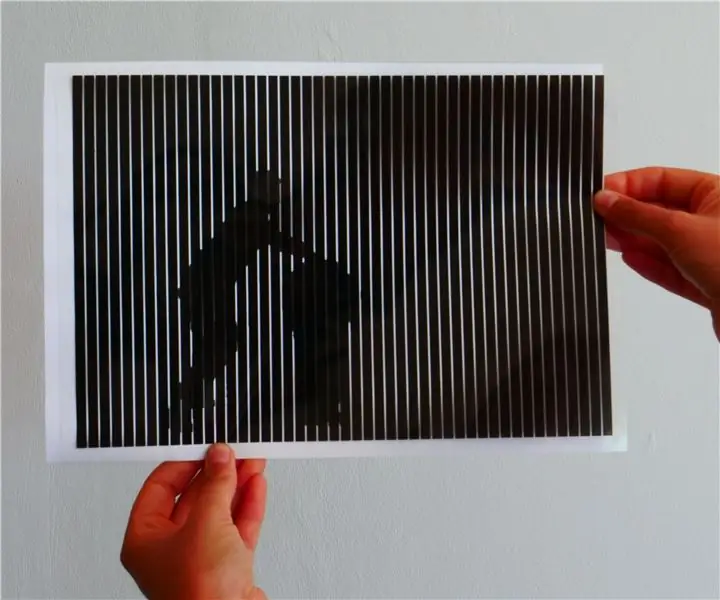
Krok 8: Ożyw swój analogiczny bumerang

Przesuń siatkę przezroczystości poziomo nad rysunkiem linii. Sylwetki się poruszają! Zamknij jedno oko, aby uzyskać lepszy wynik.
Krok 9: Nauka kryjąca się za…
Wzór mory powstaje, gdy dwa wzory linii, które są nieco różne, wchodzą ze sobą w interakcje. Taki wzór można uzyskać umieszczając linie pod nieco innym kątem lub zmieniając nieco grubość linii.
W tym Instructable używamy wzoru mory, aby stworzyć iluzję ruchu. Dlatego tniesz serię obrazów na pionowe plasterki. Siatka przezroczystości obejmuje wszystkie obrazy oprócz jednego. Gdy przesuniesz siatkę przezroczystości poziomo, zobaczysz kolejno sześć obrazów. Jeśli zrobisz to wystarczająco szybko, twój mózg zamieni sześć obrazów w jeden ruchomy obraz. Jak w filmie! To złudzenie optyczne nazywa się kinegramem.
Nazwa mory wywodzi się od rodzaju jedwabiu, z różnymi warstwami zapewniającymi efekt mory. Efekt czasami pojawia się niepożądany w telewizji, gdy ktoś nosi pasiastą koszulę. Na drogach wodnych latarnie z wzorami mory wskazują, czy statek płynie kursem w pobliżu mostów i śluz.
Zalecana:
Piosenka motywu PUBG + animacja z Arduino!: 13 kroków (ze zdjęciami)

Piosenka tematyczna PUBG + animacja z Arduino !: Witaj i witaj w tej zabawnej instrukcji! Mam nadzieję, że wszyscy jesteście zdrowi i zdrowi. Ten mały, ale niesamowity projekt polega na odtwarzaniu utworu przewodniego PUBG, a nawet tworzeniu animacji gier za pomocą arduino. Użyte komponenty są bardzo e
Kran bez użycia rąk lub kran z pedałem lub kran oszczędzający wodę: 5 kroków

Kran bez użycia rąk lub kran z pedałem lub kran oszczędzający wodę: Jest to tania i prosta metoda przekształcenia wychodzącego kranu w kran bez użycia rąk (higieniczny). Lekarze potrzebują go do celów higienicznych lub w kuchni Również podobni pracownicy mycie obu rąk jednocześnie i oszczędzanie wody To
Maak Een Kinegram analogowego bumerangu (Holandia/holenderski): 9 kroków

Maak Een Kinegram z Analoge Boomerang (Holandia/holenderski): *-* Ta instrukcja jest w języku niderlandzkim. Kliknij tutaj, aby zobaczyć wersję angielską. *-* Deze Instructable jest w het Nederlands. Klik hier voor de Engelse versie. Er zijn twee soorten mensen: zij die nieuwe technologien omarmen en zij die nostalgisch verlan
Arduino Uno: animacja bitmapowa na ekranie dotykowym ILI9341 TFT z ekranem dotykowym Visuino: 12 kroków (ze zdjęciami)

Arduino Uno: animacja bitmapowa na ekranie dotykowym TFT ILI9341 Z Visuino: Nakładki na ekran dotykowy TFT oparte na ILI9341 są bardzo popularnymi, niedrogimi osłonami wyświetlaczy dla Arduino. Visuino ma dla nich wsparcie od dłuższego czasu, ale nigdy nie miałem okazji napisać samouczka, jak z nich korzystać. Ostatnio jednak niewiele osób pytało
Tablet MacBook lub DIY Cintiq lub Homebrew Mac Tablet: 7 kroków

MacBook Tablet lub DIY Cintiq lub Homebrew Mac Tablet: Zainspirowany mocno instruktażem c4l3b, który z kolei był zainspirowany bongofish, postanowiłem wypróbować to samo na moim MacBooku Core 2 Duo. Kroki były na tyle różne, że myślałem, że osobna instrukcja była uzasadniona. Także
