
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Jako skrzypek zawsze chciałem mieć aplikację lub narzędzie, które bardzo precyzyjnie pokaże mi pozycję moich palców na skrzypcach. Za pomocą tego projektu próbowałem to zbudować. Chociaż jest to prototyp i nadal można dodać wiele funkcji.
Próbowałem również oddzielić ESP32 i rPI i dlatego sprawiłem, że ESP32 wysyła dane bezprzewodowo do rPi. Co jest chyba najtrudniejszą rzeczą w tym projekcie.
Bardzo ważne jest również to, że pod koniec tego projektu nic nie jest przechowywane na twoim komputerze, ale jest to albo na rPI, albo na ESP32.
Krok 1: Materiały i narzędzia

Zanim przejdziemy do specyfiki budowy tego projektu, potrzebujemy kilku rzeczy.
- 4x Linear Softpot: Potencjometry liniowe do pomiaru pozycji palca (skrzypce mają 4 struny)
- ESP32: Moduł ESP32 do odczytu danych z liniowych softpotów.
- skrzypce 4/4: skrzypce do umieszczania liniowych softpotów na górze.
- Raspberry Pi z kartą SD: raspberry pi, która będzie przechowywać naszą bazę danych i stronę internetową.
- Potencjometr 10 k: potencjometr jasności wyświetlacza LCD;
- Ekran LCD: ekran LCD wyświetlający adresy IP urządzenia rPi
- Zestaw lutowniczy: Do lutowania wszystkich elementów razem
- Przewody męskie-męskie i przewody męskie-żeńskie: Kable do łączenia wszystkich elementów
- Kabel Micro USB: Do zasilania ESP32
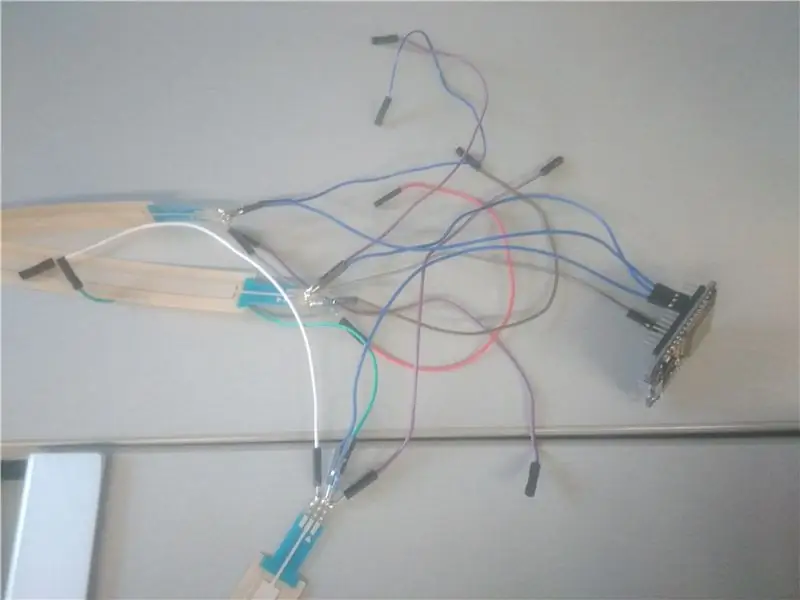
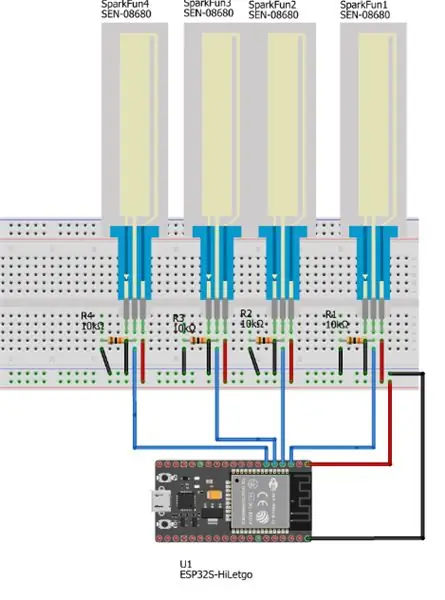
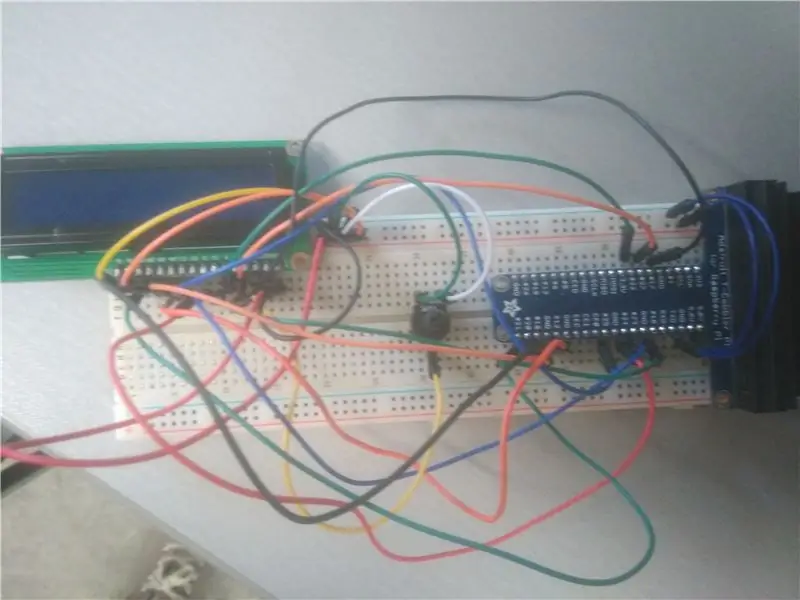
Krok 2: Podłączanie softpotów do ESP32

Przede wszystkim musimy podłączyć nasze softpoty do esp32. Podłączamy lewy i prawy pin odpowiednio do 5V i GND. Środkowy pin łączymy z pinem analogowym w ESP32. Musimy również podłączyć środkowy pin o rezystancji 10k omów i podłączyć go do GND. Dzieje się tak, aby nasze wyjście z softpotów nie zwracało losowej wartości.
Następnie podłączamy ESP32 kablem micro usb do naszego komputera, aby móc wgrać na niego kod. Do programowania ESP32 użyjemy Arduino IDE. Ale najpierw musimy zainstalować rdzeń Arduino dla ESP32, abyśmy mogli do niego wgrać. Można to zrobić tutaj.
Wtedy możemy zacząć pisać kod.
Najpierw musimy przypisać nasze piny, do których podłączyliśmy nasz środkowy pin softpotów.
const int SOFT_POT_PIN1 = 34;
const int SOFT_POT_PIN2 = 35;
const int SOFT_POT_PIN3 = 32;
const int SOFT_POT_PIN4 = 33;
niepodpisany długo w czasie;
bez znaku długi softPotTime;
Następnie możemy ustawić nasze szpilki. I musimy uruchomić nasz monitor szeregowy i nasz czas.
pusta konfiguracja () {
onTime = mili();
Serial.początek(115200);
Serial.println("Rozpoczęcie programu");
pinMode (SOFT_POT_PIN1, WEJŚCIE);
pinMode (SOFT_POT_PIN2, WEJŚCIE);
pinMode (SOFT_POT_PIN3, WEJŚCIE);
pinMode (SOFT_POT_PIN4, WEJŚCIE); }
void getdata(byte pdata) {
// Odczytaj wartość ADC miękkiej puli
Następnie musimy odczytać nasze szpilki, aby otrzymać nasze dane.
int softPotADC1 = analogRead(SOFT_POT_PIN1);
nt softPotADC2 = analogRead(SOFT_POT_PIN2);
int softPotADC3 = analogRead(SOFT_POT_PIN3);
int softPotADC4 = analogRead(SOFT_POT_PIN4);
Następnie umieszczamy wartości na liście, aby móc je później łatwo wypisać.
dla (int i=0; i < 4; i++){
int Nazwy = {miękkiPotADC1, softPotADC2, softPotADC3, softPotADC4};
int softpot = Nazwy;
jeśli (miękki pot > 10){
pdata[0] = ja;
pdata[1] = softpot;
pdane[2] = mili();
} } }
}
Krok 3: Łączenie bezprzewodowo ESP32 i RPI
Do bezprzewodowego połączenia ESP32 i RPI wykorzystamy bibliotekę o nazwie websocket. Aby zainstalować tę bibliotekę, możemy pobrać pliki tutaj. Będziemy musieli zmienić trochę kodu w samych plikach, aby korzystać z tej biblioteki dla ESP32.
Będziemy musieli zmienić MD5.ci MD5.h.
- MD5Init do MD5InitXXX
- Aktualizacja MD5 do aktualizacji MD5XXX
- MD5Final do MD5FinalXXX
Będziemy również musieli usunąć wiersze avr/io.h z plików sha1.
Następnie możemy dodać bibliotekę do naszego Arduino IDE, szkicując> dołącz bibliotekę> dodaj bibliotekę. ZIP, a następnie możemy wybrać twoją bibliotekę w pliku zip.
Po tym możemy zacząć pisać nasz kod.
Po pierwsze dla ESP32:
W tym nasza biblioteka
#włącz #włącz
Ponowne przypisywanie naszych szpilek.
const int SOFT_POT_PIN1 = 34;
const int SOFT_POT_PIN2 = 35;
const int SOFT_POT_PIN3 = 32;
const int SOFT_POT_PIN4 = 33;
Przypisywanie naszego serwera wifi
Serwer WiFiServer(80);
Uruchamianie naszego serwera websocket
WebSocketServer webSocketServer;
Przypisywanie naszego identyfikatora SSID i hasła do Wi-Fi
const char* ssid = "Twój SSID Wi-Fi";
const char* password = "twoje hasło do Wi-Fi";
pusta konfiguracja () {
Konfigurowanie monitora szeregowego
Serial.początek(115200);
Konfigurowanie softpotów
pinMode (SOFT_POT_PIN1, WEJŚCIE);
pinMode (SOFT_POT_PIN2, WEJŚCIE);
pinMode (SOFT_POT_PIN3, WEJŚCIE);
pinMode (SOFT_POT_PIN4, WEJŚCIE);
Uruchamianie naszego Wi-Fi i łączenie się z nim
WiFi.begin(SSid, hasło);
while (WiFi.status() != WL_CONNECTED) {
opóźnienie (1000);
Serial.println("Łączenie z Wi-Fi…."); }
Serial.println("Połączono z siecią Wi-Fi");
Serial.println(WiFi.localIP());
serwer.początek(); opóźnienie (100); }
void getdata(char *pdata) {
Odczytywanie Twoich danych
// Odczytaj wartość ADC miękkiej puli
int softPotADC1 = analogRead(SOFT_POT_PIN1);
int softPotADC2 = analogRead(SOFT_POT_PIN2);
int softPotADC3 = analogRead(SOFT_POT_PIN3);
int softPotADC4 = analogRead(SOFT_POT_PIN4);
Umieszczanie danych na liście i konwersja na szesnastkowe.
sprintf(pdata, "%x, %x, %x, %x, %x", softPotADC1, softPotADC2, softPotADC3, softPotADC4, millis());
}
pusta pętla () {
Podłączanie klienta (rPI)
Klient WiFiClient = serwer.dostępny();
if (klient.podłączony()) {
opóźnienie(10);
if (webSocketServer.handshake(klient)) {
Serial.println("Klient podłączony");
Wysyłanie i odbieranie danych.
while (klient.podłączony()) {
dane znakowe[30];
pobierzdane(dane);
Serial.println(dane);
webSocketServer.sendData(dane);
opóźnienie(10); // Opóźnienie potrzebne do prawidłowego odebrania danych }
Serial.println("Klient odłączony");
opóźnienie (100); }
w przeciwnym razie {
Serial.println("shitsfuckedyo");
} } }
Następnie dla rPI w Pythonie:
Importowanie naszych bibliotek
importuj czas importu websocket
Przypisanie zmiennej globalnej i
ja = 0
Ustawienie maksymalnie 200 wiadomości, które możemy otrzymać
liczba Wiadomości = 200
klasa Websocket():
def _init_(self):
Inicjalizacja naszego gniazda sieciowego i podłączenie go do naszego ESP32
self.ws = gniazdo sieciowe. Gniazdo sieciowe()
self.ws.connect("ws://172.30.248.48/")
Otrzymywanie naszych danych
def praca (własna):
self.ws.send("wiadomość nr: 0")
wynik = self.ws.recv() time.sleep(0.5) zwróć wynik
Zamknięcie websocketa po otrzymaniu wszystkiego
def zamknij (siebie):
self.ws.zamknij()
Krok 4: Łączenie witryny i bazy danych
Jeśli chodzi o połączenie naszej bazy danych i strony internetowej, najpierw musisz utworzyć swoją bazę danych na pi, instalując mariadb: sudo apt install mariadb.
Następnie możesz uzyskać do niego dostęp, wykonując: sudo mariadb.
Wtedy będziesz musiał również stworzyć swoją stronę internetową. Możesz to zrobić, jak chcesz, ale musisz użyć Flask i musisz mieć formularz w swoim kodzie HTML do zatrzymywania i uruchamiania danych.
Następnie możesz wstawić ten kod, aby połączyć swoją bazę danych z witryną (zarówno witryna, jak i baza danych muszą znajdować się na twoim pi, można to zrobić za pomocą zakładki wdrożenia w ustawieniach pycharm)
z flaskext.mysql importuj MySQL
app.config["MYSQL_DATABASE_HOST"] = "localhost"
app.config["MYSQL_DATABASE_DB"] = "nazwa Twojej bazy danych"
app.config["MYSQL_DATABASE_USER"] = "Twój użytkownik bazy danych"
app.config["MYSQL_DATABASE_PASSWORD"] = "hasło Twojej bazy danych"
Funkcja pobierania danych z naszej bazy danych.
def get_data(sql, parametry=Brak):
conn = mysql.connect()
kursor = poł.kursor()
print("pobieranie danych")
próbować:
drukuj (sql)
cursor.execute(sql, parametry)
z wyjątkiem Wyjątku, jak e:
druk(e)
powrót Fałsz
wynik = kursor.pobierz()
dane =
dla wiersza w wyniku:
data.append(list(wiersz))
kursor.zamknij()
połącz.zamknij()
zwróć dane
Funkcja wstawiania danych do naszej bazy danych
def set_data(sql, parametry=Brak):
conn = mysql.connect()
kursor = poł.kursor()
próbować:
log.debug(sql)
cursor.execute(sql, parametry) conn.commit()
log.debug("Usługa SQL")
z wyjątkiem Wyjątku, jak e:
log.exception("Wyjątek związany z uitvoeren van sql: {0})".format(e))
powrót Fałsz
kursor.zamknij()
połącz.zamknij()
zwróć Prawda
Będziemy również musieli wątkować naszą aplikację, abyś mógł robić inne rzeczy podczas nagrywania.
class ThreadedTask(wątkowanie. Wątek):
def _init_(self,):
Konfigurowanie wątku
Threading. Thread._init_(self)
Tworzenie listy do przechowywania wszystkich otrzymanych danych
self.data_all =
def run(self):
czas.sen(5)
Zaimportuj swój własny kod Pythona, gdzie otrzymasz dane
importuj Receive_websocket
Odbierz swoje dane
w = Receive_websocket. Websocket()
Dołącz swoje dane do swojej listy i wydrukuj je.
dla i w zakresie (0, 200):
self.data_all.append(w.work().split(", "))
print(self.data_all)
zadanie = ThreadedTask()
Następnie możesz wykonać task.run(), aby uruchomić swój wątek i zacząć odbierać dane.
Krok 5: Łączenie wszystkiego razem

Aby uruchomić swoją witrynę z poziomu Pi, musisz skorzystać z usługi:
[Jednostka]Opis=instancja uWSGI obsługująca interfejs sieciowy projektu1
Po=sieć.cel
BindsTo=mysqld.service
Po=mysqld.service
[Praca]
Zmień na swojego użytkownika
Użytkownik=pi
Grupa=www-dane
Tutaj musisz podać swój katalog swojego pliku Flask
WorkingDirectory=/home/pi/project1/web
Katalog twojego pliku ini, który można znaleźć później.
ExecStart=/usr/bin/uwsgi --ini /home/pi/project1/conf/uwsgi-flask.ini
[Zainstalować]
WantedBy=wielu użytkowników.cel
uwsgi-flask.ini, który musisz umieścić w katalogu określonym w ExecStart powyżej
[uwsgi]moduł = web:app virtualenv = /home/pi/project1/env
master = prawdziwe procesy = 5
wtyczki = python3
socket = project1.sock chmod-socket = 660 vacuum = true
umrzeć na termin = prawda
Teraz możesz odczytać swoje dane i wyświetlić je na swojej stronie.
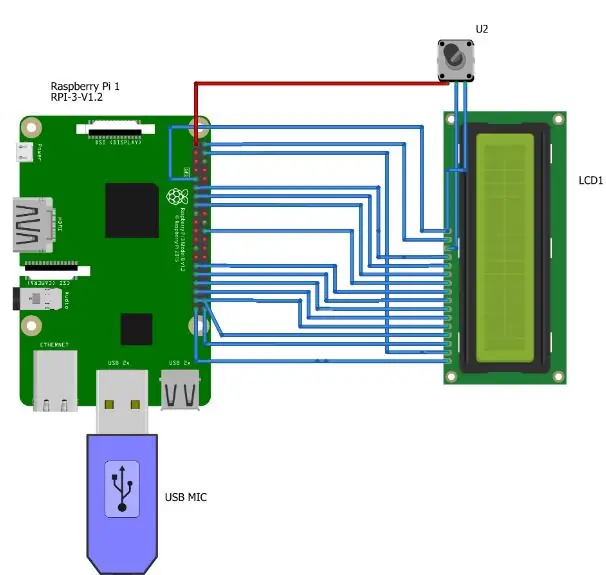
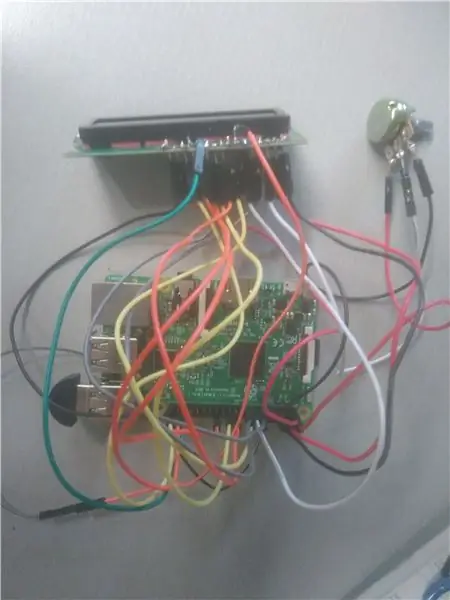
Krok 6: Extra: Podłączanie ekranu LCD



Możemy podłączyć ekran LCD, abyśmy mogli wyświetlać adres IP naszego Pi na naszej stronie internetowej.
importuj RPi. GPIO jako czas importu GPIO
importuj polecenia
GPIO.oczyszczanie()
D0 = 22
D1 = 5
D2 = 6
D3 = 13
D4 = 19
D5 = 26
K6 = 20
D7 = 21
lista = [22, 5, 6, 13, 19, 26, 20, 21]
E = 24
RS = 23
klasa Ekran:
def _init_(self):
GPIO.setmode(GPIO. BCM)
self.setup()
#Function set self.stuur_instructie(0x3f) #Display self.stuur_instructie(0x0c) #On + kursor self.stuur_instructie(0x01) @staticmethod def setup(): GPIO.setup(list, GPIO. OUT) GPIO.setup([E, RS], GPIO. WY)
def stuur_instructie(self, byte):
GPIO.wyjście(E, GPIO. HIGH)
GPIO.wyjście(RS, GPIO. LOW)
self.set_GPIO_bits(bajt)
czas.snu(0.005)
GPIO.wyjście(E, GPIO. LOW)
def stuur_teken(self, char):
temp = zamówienie (znak)
GPIO.wyjście(E, GPIO. HIGH)
GPIO.wyjście(RS, GPIO. HIGH)
self.set_GPIO_bits(temp)
czas.snu(0.005)
GPIO.wyjście(E, GPIO. LOW)
def set_GPIO_bits(self, byte):
dla i w zakresie (0, 8):
if (bajt & (2**i)) == 0:
GPIO.output(list, GPIO. LOW)
w przeciwnym razie:
GPIO.output(list, GPIO. HIGH)
def główna():
s = ekran()
teken = "Lokalny adres IP:"
dla listu w teken:
s.stuur_teken(list)
teken2 = commands.getoutput("adres ip pokaż wlan0 | grep -Po 'inet \K[d.]+'")
drukuj(teken2)
s.stuur_instructie(0xc0)
dla letter2 w teken2:
s.stuur_teken(letter2)
if _name_ == '_main_': #Program zaczynający się od tego miejsca
próbować:
Główny()
z wyjątkiem KeyboardInterrupt:
przechodzić
Następnie możemy stworzyć usługę do uruchamiania LCD przy starcie.
Zalecana:
Czujnik pozycji podpórki rowerowej firmy Magicbit [Magicblocks]: 8 kroków
![Czujnik pozycji podpórki rowerowej firmy Magicbit [Magicblocks]: 8 kroków Czujnik pozycji podpórki rowerowej firmy Magicbit [Magicblocks]: 8 kroków](https://i.howwhatproduce.com/images/002/image-3509-j.webp)
Czujnik pozycji podpórki rowerowej od Magicbit[Magicblocks]: Prosty projekt DIY, aby wykonać czujnik pozycji podpórki za pomocą Magicbit przy użyciu Magicblocks. Używamy magicbit jako płytki rozwojowej w tym projekcie, który jest oparty na ESP32. Dlatego w tym projekcie można użyć dowolnej płytki rozwojowej ESP32
Wielofunkcyjny zegar sześcienny oparty na pozycji: 5 kroków (ze zdjęciami)

Wielofunkcyjny zegar sześcienny oparty na pozycji: Jest to zegar oparty na Arduino z wyświetlaczem OLED, który działa jako zegar z datą, jako minutnik drzemki i jako lampka nocna. Różne „funkcje” są kontrolowane przez akcelerometr i wybierane przez obrót zegara sześciennego
Kontrola pozycji silnika prądu stałego: 5 kroków

Sterowanie położeniem silnika prądu stałego: Ta instrukcja pokaże, jak sterować położeniem silnika za pośrednictwem lokalnej sieci internetowej. Teraz możesz użyć smartfona lub iPada podłączonego do sieci, a następnie wpisać adres lokalnego serwera WWW silnika Z tego miejsca możemy sterować dyskiem pozycji silnika za pomocą obrotu
Pomiar temperatury za pomocą platformy Esp32 i Thingsio.ai: 6 kroków

Pomiar temperatury za pomocą platformy Esp32 i Thingsio.ai: W tym samouczku wyjaśnię, jak mierzyć temperaturę w otoczeniu za pomocą wbudowanego czujnika temperatury w płytce rozwojowej esp32. esp32 ma wiele wbudowanych czujników, takich jak czujnik Halla używany jako czujnik zbliżeniowy, dotykowy
Pomiar zawartości wilgoci w glebie za pomocą platformy Esp32 i Thingsio.ai: 6 kroków

Pomiar zawartości wilgoci w glebie za pomocą Esp32 i platformy Thingsio.ai: W tym samouczku wyjaśnię odczytywanie zawartości wilgoci w glebie za pomocą esp32, a następnie przesłanie wartości do platformy internetowej thingsio.ai IoT
