
Spisu treści:
- Krok 1: Wymagane części
- Krok 2: Tworzenie interfejsu
- Krok 3: Zasoby projektu
- Krok 4: Importowanie obrazów
- Krok 5: Tworzenie GUI
- Krok 6: Ekran powitalny strony 0
- Krok 7: Strona 1 - Sterownik silnika krokowego
- Krok 8: Strona 2 - Fortepian z silnikiem krokowym
- Krok 9: Debugowanie
- Krok 10: KONFIGURACJA ARDUINO
- Krok 11: Finalizowanie + schematy
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

W tym projekcie chodzi o zaprojektowanie prostego interfejsu dynamicznego, który pozwoli na dwojaką interakcję z silnikiem krokowym.
Pierwszy interfejs będzie sterował kierunkiem i prędkością silnika krokowego za pomocą prostego GUI, który ma strzałki w lewo i w prawo dla kierunku oraz strzałki w górę iw dół dla prędkości.
Drugi interfejs będzie miał charakter bardziej muzyczny, co pozwoli na odtwarzanie prostych utworów z wykorzystaniem dźwięków obrotowych silnika krokowego.
Krok 1: Wymagane części
- Arduino UNO (lub kompatybilna płytka)
- Nextion ulepszony NX4827K043 od iTead Studio.
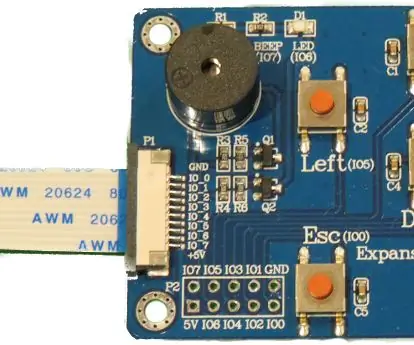
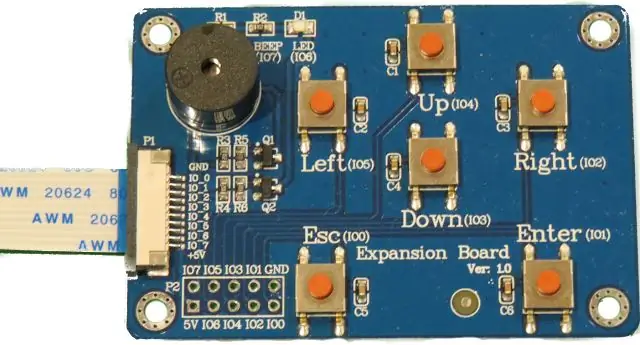
- Karta rozszerzeń Nextion do ulepszonego wyświetlacza Nextion
- Karta microSDHC
- Czytnik/nagrywarka kart SD - do przesyłania plików z komputera na kartę SDHC
- Deska do krojenia chleba
- Silnik krokowy (42BYGHM809)
- Kondensator 100 uF Sterownik silnika krokowego firmy Duinotech (L298) - [JayCar nr części XC4492].
- Zasilanie zewnętrzne - m.in. Regulowany zasilacz laboratoryjny
Krok 2: Tworzenie interfejsu

Pierwszym krokiem jest utworzenie interfejsów w edytorze Nextion na komputerze.
Edytor Nextion możesz pobrać tutaj.
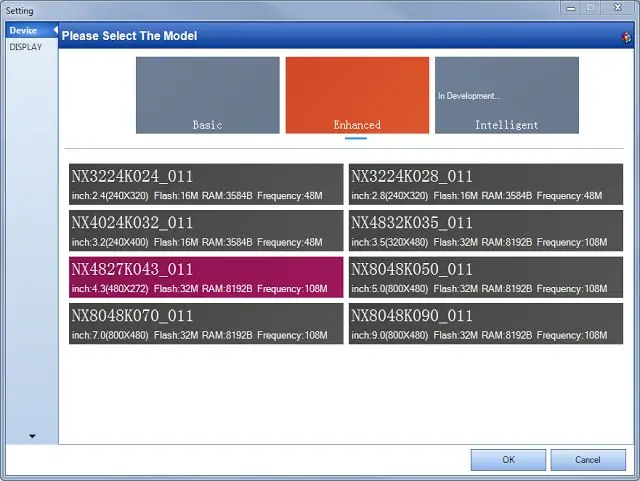
Załaduj Nextion Editor i utwórz nowy projekt. Kiedy zaczynasz nowy projekt, musisz upewnić się, że wybierasz właściwe urządzenie Nextion z dostępnych opcji. Tutaj używane jest urządzenie „Nextion Enhanced NX4827K043”.
- Wybierz Plik → NowyWybierz nazwę projektu i zapisz go w odpowiednim miejscu na dysku twardym.
-
Wybierz odpowiednie urządzenie Nextion z dostępnych opcji
Moje urządzenie ma rozmiar ekranu 480 x 272 pikseli
Krok 3: Zasoby projektu



Musisz zaimportować wszystkie zasoby (np. obrazy i czcionki) do swojego projektu, a następnie zaprojektować interfejs tak, aby odpowiadał Twoim konkretnym potrzebom.
Czcionki
Nie są używane żadne konkretne czcionki, ale jeśli chcesz napisać dowolny tekst na wyświetlaczu, musisz wygenerować czcionkę w edytorze Nextion.
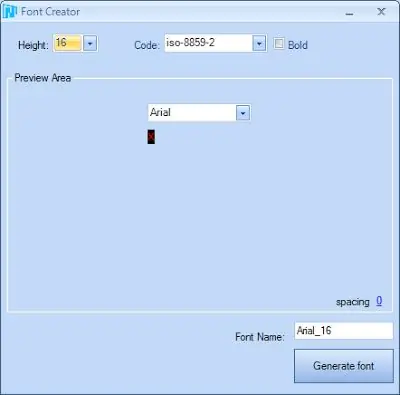
A) Narzędzia → Generator czcionek
- Wybierz wysokość czcionki (np. 16).
- Wybierz typ kodu czcionki (np. iso-8859-2)
- Wybierz, czy chcesz, aby był pogrubiony, czy nie
- Wybierz czcionkę, której chcesz użyć (np. Arial)
- Wybierz odstęp (np. 0)
- I na koniec nadaj tej czcionce unikalną nazwę (np. Arial_16)
- Naciśnij przycisk „Generuj czcionkę” w prawym dolnym rogu okna.
Po naciśnięciu przycisku Generuj czcionkę, zapiszesz czcionkę za pomocą rozszerzenia *.zi i automatycznie zapyta, czy chcesz „Dodać wygenerowaną czcionkę?” do projektu. Jeśli jesteś zadowolony z czcionki i chciałbyś użyć tej czcionki w swoim projekcie, wybierz „Tak”, w przeciwnym razie wybierz „Nie” i zacznij od nowa.
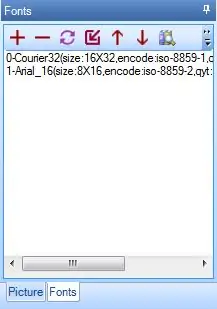
Nie możesz dodać żadnego tekstu do projektu, dopóki nie zaimportujesz lub nie dodasz czcionki. Wszystkie czcionki Twojego projektu zostaną wyświetlone w oknie czcionek.
**Uwaga:Każda czcionka zostanie automatycznie zindeksowana, aby w razie potrzeby można było programowo odwoływać się do czcionki. W rzeczywistości wszystkim zasobom, które dodajesz do swojego projektu, przypisywany jest numer i zwiększany o jeden za każdy dodany zasób. W przypadku niektórych zasobów możesz zobaczyć ten numer po lewej stronie przedmiotu. Np. Na powyższym obrazku czcionka Courier ma indeks 0, podczas gdy czcionka Arial ma indeks 1. Jeśli usuniesz zasób, jego numer indeksu może się zmienić.
Krok 4: Importowanie obrazów


Na urządzeniu Nextion Enhanced NX4827K043 każde zdjęcie musi mieć rozmiar 480 x 272 pikseli.
Zaimportujemy teraz następujące zdjęcia do edytora Nextion, abyśmy mogli użyć ich w projekcie. W lewym dolnym rogu edytora Nextion znajduje się okno zasobów „Czcionki i obraz”:
- Wybierz kartę Obraz
- Następnie wybierz ikonę „+”
- Spowoduje to otwarcie okna dialogowego, w którym możesz wybrać zdjęcia do dodania do projektu. Możesz wybrać więcej niż jedno zdjęcie do zaimportowania.
W przypadku ekranu powitalnego możesz wykonać dowolny obraz według własnego wyboru.
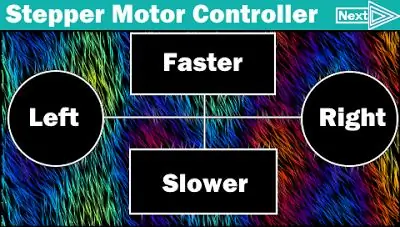
A dla silnika krokowego i interfejsu fortepianu możesz pobrać powyższy obraz.
Krok 5: Tworzenie GUI

Każdy zasób otrzyma identyfikator na podstawie kolejności, w jakiej został dodany, a każdy zasób automatycznie otrzyma nazwę.
Możesz zmienić nazwę zasobu lub obiektu, ale nie możesz edytować identyfikatora.
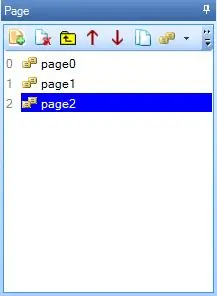
Zaprojektowane zostaną trzy strony, aby spełnić opisane powyżej kryteria.
Aby dodać stronę, wystarczy wybrać ikonę „Dodaj” z „okna strony”. I kontynuuj dodawanie stron, aż będziesz mieć w sumie 3 strony (page0, page1 i page2).
Krok 6: Ekran powitalny strony 0

Po włączeniu Nextion ekran powitalny będzie wyświetlany przez 3 sekundy, zanim pojawi się ekran sterownika silnika krokowego. Użyłem następujących kroków, aby stworzyć ekran powitalny.
Dodaj obraz ekranu powitalnego do strony 0
- Wybierz „stronę 0” z okna strony
- Wybierz „Obraz” z okna Przybornika
- Kliknij dwukrotnie atrybut „pic” w oknie atrybutów
- Wybierz obraz ekranu powitalnego z listy
- Naciśnij przycisk OK
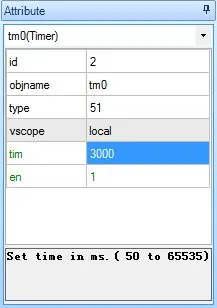
2. Dodaj Timer do strony 0
- Wybierz Timer z okna Toolbox
- Zmień atrybut „tim” z 400 na 3000 w oknie atrybutów
- Wprowadź „page page1” w sekcji kodu użytkownika zdarzenia timera (0) To zdarzenie timera spowoduje przejście Nextion do strony 1 po 3 sekundach.
To zdarzenie timera sprawi, że Nextion przeskoczy na stronę 1 po 3 sekundach.
Krok 7: Strona 1 - Sterownik silnika krokowego
Ta strona jest przeznaczona do sterowania kierunkiem i prędkością silnika krokowego. Dostępne będą dwa przyciski kierunku (w lewo i w prawo) oraz dwa przyciski prędkości (szybciej i wolniej). I jeszcze jeden przycisk, aby przejść do następnej strony (tj. Strona fortepianu z silnikiem krokowym). Te przyciski zostaną również zmapowane na kartę rozszerzeń Nextion. Dotykowe przyciski na karcie rozszerzeń zapewnią alternatywną metodę sterowania silnikiem.
Dodaj zdjęcie sterownika silnika krokowego do page1
- Wybierz „strona1” z okna strony
- Wybierz „Obraz” z okna Przybornika
- Kliknij dwukrotnie atrybut „pic” w oknie atrybutów
- Wybierz z listy obraz „Stepper Motor Controller”
- Naciśnij przycisk OK
2. Dodaj punkty aktywne nad każdym przyciskiem na obrazie sterownika silnika krokowego
a)Wybierz „Hotspot” z okna Przybornika
b) Przeciągnij i zmień rozmiar Hotspotu tak, aby zakrywał przycisk „W lewo”
- Jest to obszar, który będzie reagował na naciśnięcia „lewego przycisku”.
- Będzie przejrzysty po przesłaniu na tablicę Nextion
c)Wybierz zakładkę „Touch Press Event” w oknie Event
d) Usuń zaznaczenie pola wyboru „Wyślij identyfikator składnika”
e)Wpisz następujący kod w sekcji „Kod użytkownika” okna Zdarzenia:
drukuj „L”
f) Zmień nazwę obiektu hotspotu na „Lewy”, wykonując następujący proces:
- Wybierz objname z okna atrybutów i zmień tekst z „m0” na „Left”
- Zmiana nazwy obiektu hotspot nie jest obowiązkowa; jednak pomoże to później.
g) Powtórz kroki 2a-2f dla każdego z pozostałych przycisków w następującej kolejności i zgodnie z poniższą tabelą
- Dobrze
- Szybciej
- Wolniej
- Następny
Dziesiętny kod ASCII dla litery „L” to 76, dlatego gdy wyświetlacz Nextion Enhanced wyśle literę L do Arduino za pomocą polecenia drukowania „L”, Arduino otrzyma numer 76. Po naciśnięciu prawego przycisku otrzyma numer 82 i tak dalej. Przycisk „Dalej” nie przesyła niczego do Arduino, jest po prostu po to, aby przeskoczyć do następnego interfejsu na wyświetlaczu Nextion Enhanced, stąd powód, dla którego kod użytkownika jest inny dla tego przycisku.
3. Przypisz przyciski do karty rozszerzeń
a) Wybierz „page0”, a następnie „page1” z okna strony
b)Wybierz zakładkę „Wstępnie zainicjuj zdarzenie” w oknie Zdarzenia
c)Wprowadź następujący kod w polu „Kod użytkownika” na karcie Wstępna inicjalizacja zdarzenia:
- cfgpio 5, 1, w lewo
- cfgpio 2, 1, w prawo
- cfgpio 4, 1, Szybciej
- cfgpio 3, 1, wolniejszy
- cfgpio 1, 1, Dalej
***Uwaga: między cfgpio a numerem obok jest jedna spacja, ale w każdym wierszu nie ma innych spacji. Jeśli wprowadzisz dodatkowe spacje, nie skompiluje się. Ten kod mapuje przyciski na karcie rozszerzeń do obiektów punktu aktywnego na stronie1. Na przykład, gdy naciśnięty jest lewy przycisk (IO5) na karcie rozszerzeń, symuluje działania lub zdarzenia związane z hotspotem m0/Left. W takim przypadku wyśle do Arduino wartość „L” (76).
Numer IO jest zaznaczony w nawiasach na karcie rozszerzeń.
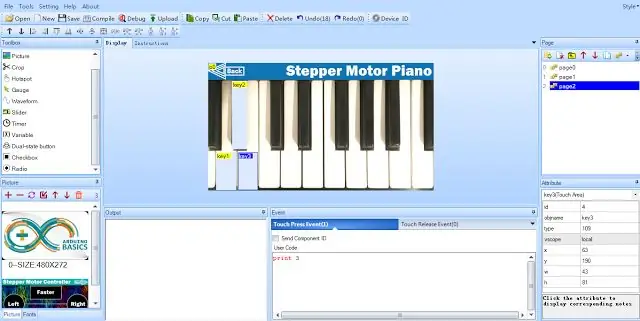
Krok 8: Strona 2 - Fortepian z silnikiem krokowym


jego interfejs będzie wyglądał jak fortepian i pozwoli mi sterować silnikiem krokowym tak, aby wytwarzał dźwięk w tym samym klawiszu, który naciskam na wyświetlaczu Nextion. Silnik krokowy wytworzy nutę, obracając się z określoną częstotliwością.
1. Dodaj zdjęcie pianina z silnikiem krokowym do page2.
- Wybierz „page2” z okna strony
- Wybierz „Obraz” z okna Przybornika
- Kliknij dwukrotnie atrybut „pic” w oknie atrybutów
- Wybierz z listy obraz „Stepper Motor Piano”
- Naciśnij przycisk OK
2. Dodaj Hotspoty nad każdym klawiszem na obrazie fortepianu z silnikiem krokowym
a)Wybierz „Hotspot” z okna Przybornika
b) Przeciągnij i zmień rozmiar Hotspotu, aby zakrył klawisz „A”. Jest to obszar, który zareaguje na naciśnięcia „klawisza A”. Będzie przezroczysty po przesłaniu na tablicę Nextion.
c)Wybierz zakładkę „Touch Press Event” w oknie Event.
d) Wpisz następujące informacje w sekcji „Kod użytkownika”
drukuj 1
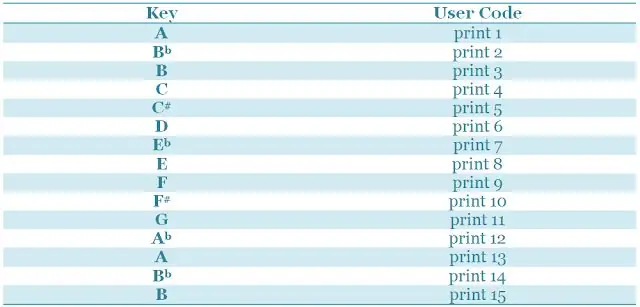
e) Powtórz kroki 2a-2d dla każdego z pozostałych kluczy zgodnie z poniższą tabelą.
** Po naciśnięciu określonego klawisza tablica Nextion Enhanced prześle wydrukowany numer, a następnie trzy wartości 0x00. Wartości końcowe można zignorować.
3. Przycisk „Wstecz” pozwoli mi wrócić do poprzedniego interfejsu na płycie Nextion Enhanced.
a)Utwórz hotspot dla przycisku Wstecz, wykonując następujący proces:
- Wybierz Hotspot z okna Przybornika
- Przenieś/zmień rozmiar hotspotu nad przyciskiem „Wstecz”
b)Wybierz okno Wydarzenie.
c)Upewnij się, że wybrana jest zakładka „Zdarzenie prasy dotykowej”
d) Wpisz: page page1 w sekcji Kod użytkownika
Krok 9: Debugowanie


Dobrą rzeczą w edytorze Nextion jest to, że możesz przetestować funkcjonalność interfejsu przed przesłaniem go na tablicę.
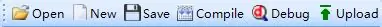
- Zapisz projekt, naciskając przycisk zapisu na pasku zadań
- Następnie naciśnij przycisk kompilacji
- Następnie naciśnij przycisk debugowania.
Pojawi się okno emulatora Nextion. To okno powinno reagować w taki sam sposób jak moduł Nextion po przesłaniu pliku Nextion na tablicę. Ten emulator to świetny sposób na przetestowanie interfejsu i upewnienie się, że wygląda i działa zgodnie z oczekiwaniami. Gdy byłem zadowolony z interfejsu (-ów), przeniosłem skompilowany plik Nextion na kartę SD:
- Naciśnij przycisk kompilacji
- Plik → Otwórz folder kompilacji
- Wybierz plik *.tft o tej samej nazwie co projekt.
- Skopiuj go na kartę micro SDHC
- Włóż kartę SDHC do gniazda karty SD na wyświetlaczu Nextion
- Włącz tablicę Nextion
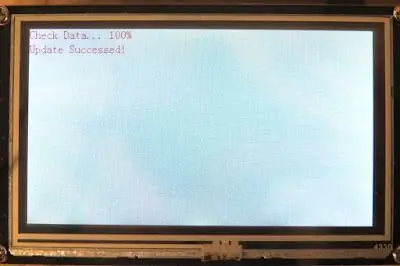
Poczekaj, aż plik zaktualizuje tablicę Nextion i powinieneś zobaczyć komunikat, który wygląda tak:
Następnym krokiem jest wyłączenie płyty Nextion i wyjęcie karty SDHC.
Krok 10: KONFIGURACJA ARDUINO
Wyświetlacz Nextion Enhanced jest gotowy, a teraz kolej na Arduino. Arduino jest zaprogramowany do odbierania komunikatów szeregowych z wyświetlacza Nextion Enhanced i sterowania silnikiem krokowym na podstawie otrzymanych liter lub cyfr. Unikalne litery lub cyfry przesyłane z płyty Nextion pozwalają Arduino zrozumieć, który przycisk jest wciśnięty, i wykorzystuje te cyfry lub litery do sterowania przepływem kodu w celu wykonania określonych działań silnika krokowego.
Biblioteka SoftwareSerial służy do umożliwienia komunikacji szeregowej między Arduino a wyświetlaczem Nextion Enhanced. Biblioteka AccelStepper służy do uproszczenia procesu sterowania silnikiem krokowym.
Ustaw maksymalną i minimalną prędkość silników oraz kilka wstępnie zdefiniowanych klawiszy. Możliwe jest „dostrojenie” silnika za pomocą pierwszego interfejsu wyświetlacza Nextion. Możesz to zrobić, obracając silnik szybciej lub wolniej, aż dotrzesz do żądanego klucza. Tutaj aplikacja „Tuner T1 Free” ze sklepu z aplikacjami iTunes służy do identyfikacji KIEDY silnik wytwarzał nutę w kluczu. Kiedy silnik generował konkretną nutę, zapisywałem prędkość silnika krokowego, która została wydrukowana w oknie monitora szeregowego. Za każdym razem, gdy prędkość silnika jest zwiększana lub zmniejszana, kod Arduino drukuje prędkość w oknie monitora szeregowego. Następnie używam tych prędkości do aktualizacji tablicy notes w kodzie Arduino. Tablica notes zawiera prędkości silnika krokowego odpowiadające poszczególnym nutom fortepianu. Wyświetlacz Nextion zasadniczo wysyła numer indeksu notatki do odtworzenia z tablicy notatek na Arduino, upraszczając w ten sposób kod wymagany do obracania silnika z 16 różnymi prędkościami.
Krok 11: Finalizowanie + schematy




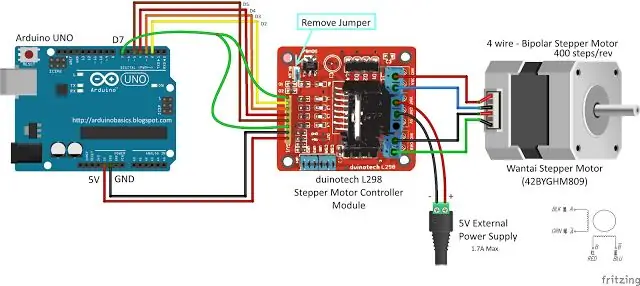
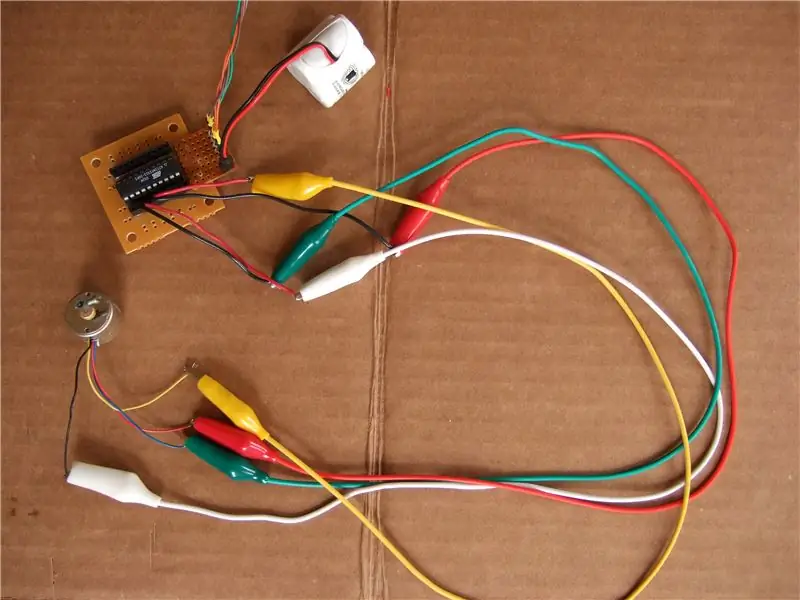
Po wyłączeniu wszystkich płyt następnym krokiem jest wykonanie wszystkich niezbędnych połączeń sprzętowych z Arduino. Należy wziąć pod uwagę dwie główne sekcje:
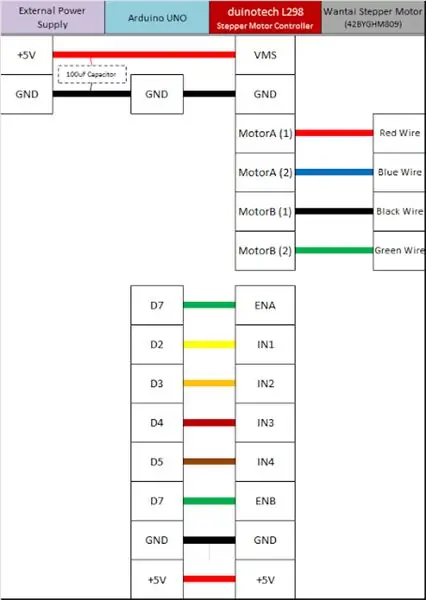
- Sterownik silnika krokowego i silnik
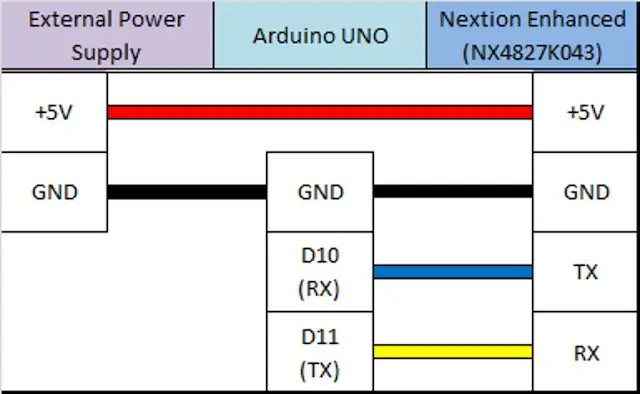
- Płyta Nextion Enhanced.
Musisz upewnić się, że używasz zewnętrznego źródła zasilania do zasilania zarówno silnika krokowego, jak i płyty Nextion Enhanced. Sama płytka sterownika silnika krokowego była zasilana przez Arduino bez żadnych problemów, ale rzeczywisty silnik krokowy będzie wymagał zewnętrznego zasilania. Płyta Nextion Enhanced potrzebuje również zewnętrznego zasilacza, ponieważ wymaga więcej prądu niż Arduino może bezpiecznie zapewnić.
Zanotuj używany zasilacz zewnętrzny. Upewniłem się, że mam wystarczająco duży zasilacz, aby obsłużyć wymagania dotyczące zasilania projektu, i wykorzystałem odpowiednie arkusze danych, aby pomóc mi zidentyfikować te wymagania. Jeśli planujesz powtórzyć ten projekt, upewnij się, że bierzesz pod uwagę specyficzne wymagania dotyczące mocy silnika, sterownika silnika i wyświetlacza Nextion. Arduino może dostarczać tylko 400mA prądu z pinu 5V. Po podłączeniu wszystkiego włączyłem wyświetlacz Nextion, a następnie włączyłem Arduino. Silnik krokowy zaczyna się automatycznie obracać. Użyłem pierwszego interfejsu do zmiany kierunku i/lub prędkości silnika. Zwróć uwagę na maksymalne i minimalne prędkości ustawione w kodzie Arduino. Następnie użyłem przycisku Dalej, aby przejść do drugiego interfejsu na wyświetlaczu Nextion Enhanced. Drugi interfejs wygląda jak fortepian. A kiedy naciskam klawisz na wyświetlaczu fortepianu, silnik zmienia prędkość, aby dopasować się do naciśniętej nuty.
To wszystko. Teraz gotowe.
Mam nadzieję, że to ci się spodoba
Zalecana:
Kontroluj swój komputer za pomocą silnika krokowego!: 9 kroków (ze zdjęciami)

Kontroluj swój komputer za pomocą silnika krokowego!: W jednym z moich poprzednich podręczników pokazałem, jak używać silnika krokowego jako enkodera obrotowego. W tej instrukcji nauczmy się, jak możemy jej użyć do sterowania naszym komputerem. Więc bez zbędnych ceregieli, zaczynajmy
Odtwarzaj utwory za pomocą Arduino za pomocą ADC do PWM na transformatorze Flyback lub głośniku: 4 kroki

Odtwarzaj utwory z Arduino za pomocą ADC do PWM na transformatorze Flyback lub głośniku: Cześć chłopaki, to druga część mojej kolejnej instrukcji (która była bardzo trudna), Zasadniczo w tym projekcie użyłem ADC i TIMER na moim Arduino do konwertuj sygnał audio na sygnał PWM. Jest to znacznie łatwiejsze niż moja poprzednia Instructa
Odtwarzaj utwory (MP3) z Arduino za pomocą PWM na głośniku lub transformatorze Flyback: 6 kroków (ze zdjęciami)

Odtwarzaj utwory (MP3) z Arduino za pomocą PWM na głośniku lub transformatorze Flyback: Cześć chłopaki, to jest moja pierwsza instrukcja, mam nadzieję, że ci się spodoba!! Zasadniczo w tym projekcie użyłem komunikacji szeregowej między moim Arduino a moim laptopem, do przesyłania danych muzycznych z mojego laptopa do Arduino. A za pomocą Arduino TIMERS t
Hermetyzacja silnika krokowego serwo ze sterowaniem szeregowym przez Arduino za pomocą drukarki 3D - Pt4: 8 kroków

Hermetyzacja silnika krokowego serwo ze sterowaniem szeregowym przez Arduino za pomocą drukarki 3D - Pt4: W tym czwartym filmie z serii Motor Step wykorzystamy to, czego nauczyliśmy się wcześniej, aby zbudować serwomotor krokowy ze sterowaniem przez komunikację szeregową i rzeczywistym sprzężenie zwrotne położenia za pomocą enkodera rezystancyjnego monitorowanego przez Arduino. W
Napęd silnika krokowego za pomocą mikroprocesora AVR: 8 kroków

Napęd silnika krokowego za pomocą mikroprocesora AVR: Czy masz jakieś zużyte silniki krokowe z drukarek/napędów dyskowych/itp. Trochę sondowania omomierzem, a następnie prosty kod sterownika na mikroprocesorze i będziesz wkraczać z klasą
