
Spisu treści:
- Krok 1: Komponenty
- Krok 2: Skonfiguruj Kalendarz Google
- Krok 3: Zbierz informacje o strefie czasowej
- Krok 4: Skonfiguruj i dodaj niestandardowe obrazy do swoich wydarzeń
- Krok 5: Instalacja oprogramowania
- Krok 6: Konfiguracja oprogramowania
- Krok 7: Płyta podstawowa i zasilacz
- Krok 8: Sprawa główna
- Krok 9: Montaż elementów wewnątrz obudowy
- Krok 10: Okablowanie i testowanie
- Krok 11: Dodawanie wpisów do kalendarza
- Krok 12: Wniosek
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

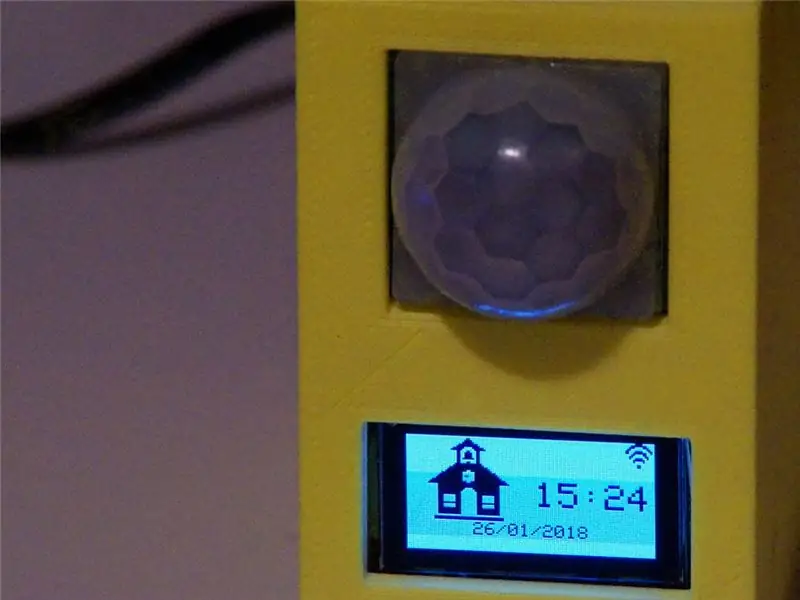
Postępując zgodnie z tymi instrukcjami, będziesz mógł zbudować zegar, który jest aktywowany ruchem i będzie pokazywał datę, godzinę i odpowiednie wydarzenie dnia. Pokaże tryb nocny, gdy nadejdzie pora snu, a gdy dzieci się obudzą, szybko zapamiętają, co będzie głównym zajęciem dnia: szkoła, wakacje, urodziny przyjaciela, mecz rugby lub siatkówki itp.
Automatycznie dostosuje się również do czasu letniego i zbierze informacje o świętach z kalendarza urlopów.
To nie jest budzik (ja jako dziecko budzili mnie moi rodzice i będę starał się zrobić to samo dla moich dzieci, pokazując im, że ktoś się o nie troszczy, odkąd rano otwierają oczy).
Urządzenie będzie zbierać informacje z kalendarza Google (lub dowolnej usługi, która może udostępniać kalendarze w formacie ICS) i synchronizować się z czasem internetowym, eliminując potrzebę ręcznej konfiguracji.
Schemat, oprogramowanie i projekt 3D obudowy są otwarte i dostępne w linkach. Możesz wnieść swój pomysł lub ulepszyć tutaj lub na github.
Urządzenie oparte jest na module ESP-32, można je łatwo dostosować do różnych platform opartych na ESP-23 i prawdopodobnie również do ESP8266 i innych urządzeń kompatybilnych z Arduino, które mogą zapewnić łączność.
Krok 1: Komponenty



Moje dzieci śpią na łóżku piętrowym i nie mają stolika nocnego, więc zegar jest przeznaczony do przymocowania do drewnianej konstrukcji łóżka. Możesz przeprojektować go, aby lepiej pasował do twoich potrzeb (możesz to zrobić i podzielić się wynikami!), więc podzieliłem listę na części elektroniczne (zawsze potrzebne) i części montażowe (specyficzne dla tego projektu).
Części elektroniczne:
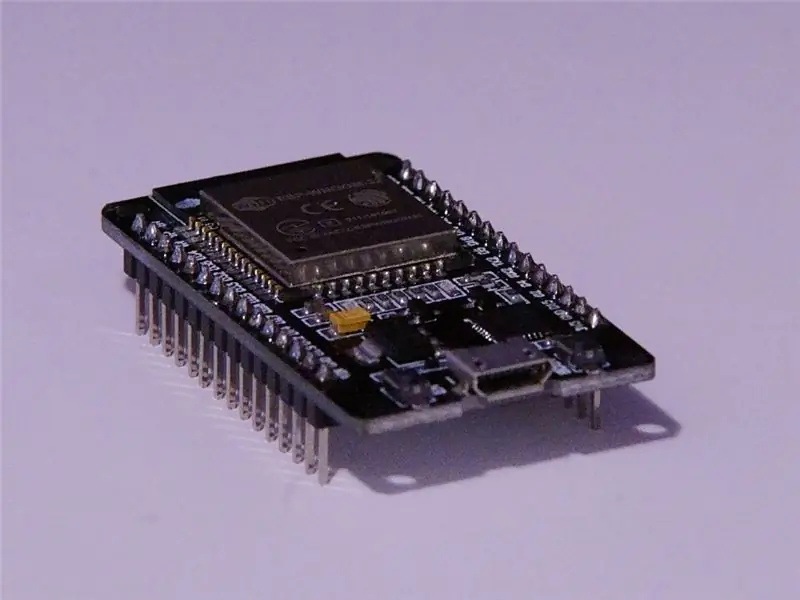
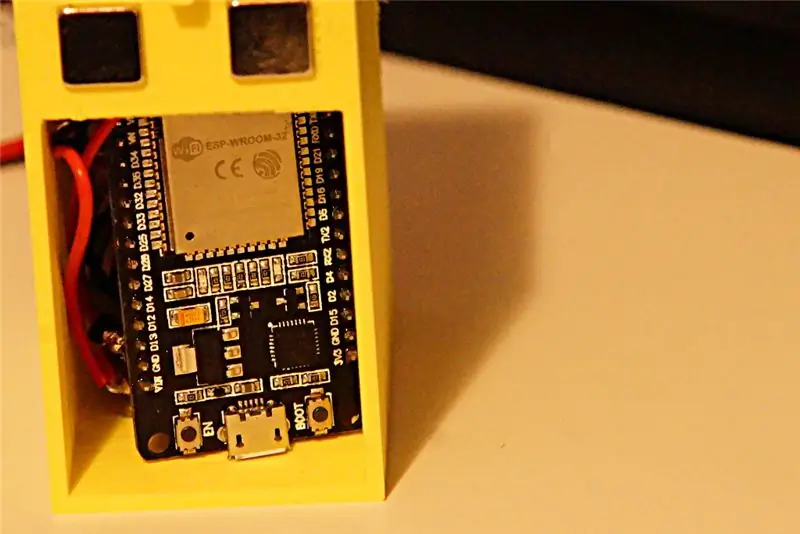
- Moduł oparty na ESP-32. Możesz użyć Huzzah-32 firmy Adafruit lub dowolnego modułu ESP-32 obsługującego środowisko programistyczne Arduino. Skorzystałem z modułu do-it, który jest dostępny na Amazon.it w bardzo rozsądnej cenie (niestety dystrybucja Adafruit we Włoszech nie jest zbyt dobra).
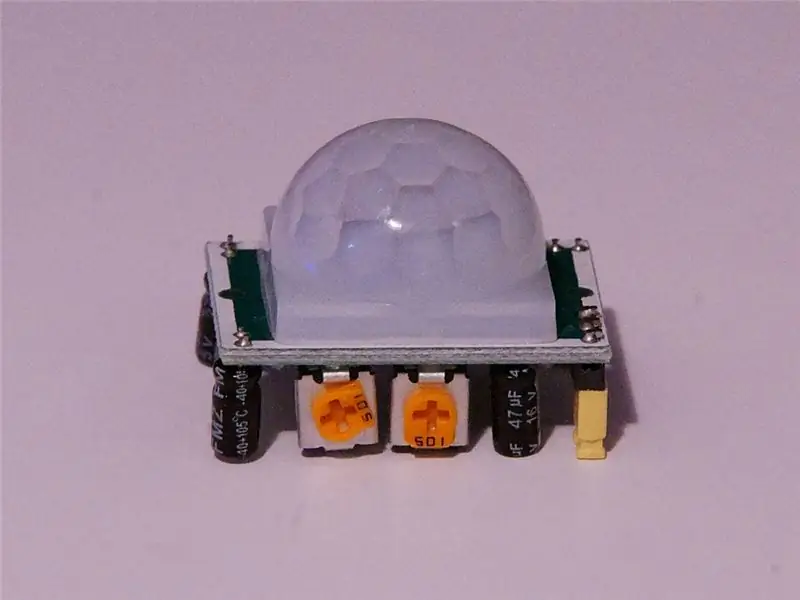
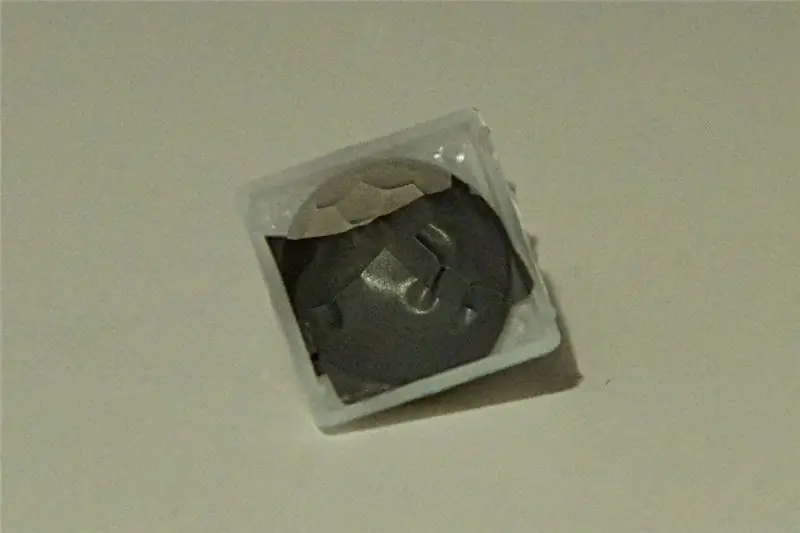
- Czujnik PIR (oto ten, którego użyłem, ale można je łatwo znaleźć w Internecie lub w lokalnych sklepach dla producentów). Mój czujnik wymaga zasilania 5V i generuje sygnał wyjściowy 3,3V, który jest kompatybilny również z urządzeniami 5V. Sprawdź, czy Twoje własne czujniki mają takie same specyfikacje lub odpowiednio dostosuj projekt.
- Wyświetlacz OLED I2C. Użyłem monochromatycznego wyświetlacza 128x64 pikseli i jest on kompatybilny z własnym modelem Adafruit, który wymaga tylko mniejszej liczby połączeń do działania (domyślnie jest skonfigurowany do interfejsu I2C). Jeśli używasz innego wyświetlacza, być może będziesz musiał zmienić oprogramowanie, ale grafika została zaimplementowana przy użyciu doskonałej biblioteki GFX Adafruit, więc przeniesienie na kompatybilny wyświetlacz nie powinno być zbyt trudne.
- Kable połączeniowe (bardzo źle mi idzie lutowanie, więc wolę nie lutować bezpośrednio na pinach).
- Zasilanie 5V. Rodzaj złącza nie ma znaczenia, ponieważ zamierzamy go przeciąć i użyć bezpośrednio przewodów. Jeśli chcesz po prostu zasilić moduł ESP-32, bez mocowania opartego na magnesie, możesz użyć zasilacza USB-micro.
Elementy montażowe:
- Etui z nadrukiem 3D (link do projektu można znaleźć w samouczku, napisz do mnie, jeśli chcesz link do oryginalnego projektu na thinkercad, aby go zmodyfikować)
- Magnesy. Służą do mocowania urządzenia do płyty montażowej, a także do zasilania go. Wybrałem to rozwiązanie, aby mieć coś, co mogę łatwo usunąć w celu konserwacji (i naprawiania błędów) i które można łatwo ponownie uruchomić, odłączając i ponownie mocując go do ściany.
- Wkręty do drewna/ściany
Narzędzia:
- Lutownica
- Śrubokręt
- Komputer PC z zainstalowanym Arduino IDE i środowiskiem programistycznym ESP-32 Arduino Core skonfigurowanym zgodnie z opisem na tej stronie.
Krok 2: Skonfiguruj Kalendarz Google



Tutaj pokażę, jak używać Kalendarza Google do tworzenia kalendarza, który będzie używany przez Twoje urządzenie, możesz użyć dowolnej usługi kalendarza, która umożliwia dostęp do kalendarza w formacie iCal. Oczywiście nazwy pól i ustawienia będą inne, ale dopóki będziesz mógł eksportować swój kalendarz w formacie iCal ze stałym adresem URL https, powinien on działać z Twoim zegarem.
Aby uzyskać dostęp do Kalendarza Google, potrzebujesz konta Google.
Następnie możesz wejść na calendar.google.com.
Instrukcje mają być przestrzegane za pomocą przeglądarki na komputerze PC/Mac. Powinieneś być w stanie wykonać te same operacje również z własnej aplikacji mobilnej Google.
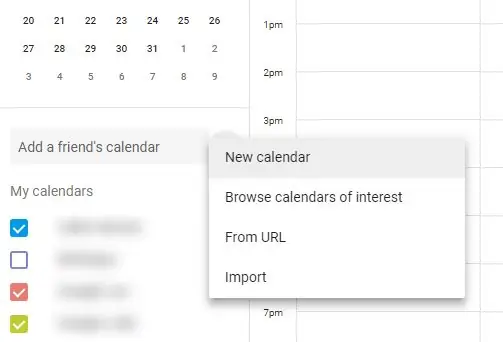
W Kalendarzu Google będziesz musiał utworzyć nowy kalendarz, wybierając ikonę „+” obok „Dodaj kalendarz znajomego” (nie jest to tak intuicyjne), a następnie wybierz „Nowy kalendarz” z menu podręcznego (bardziej intuicyjne).
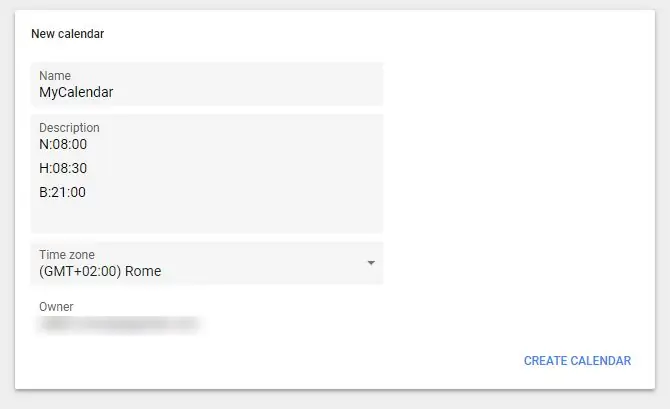
Możesz przypisać tytuł do swojego kalendarza (przydatne, gdy będziesz musiał dodać do niego wydarzenia, aby skonfigurować zegar), a w polu opisu możesz ustawić domyślne godziny budzenia i "pójścia spać".
Aby skonfigurować godziny należy wstawić literę: „W” dla domyślnej godziny pobudki, „H” dla weekendowego i świątecznego czasu pobudki oraz „B” dla pory snu, następnie średnik i czas w formacie 24HR (Przepraszam za moich amerykańskich przyjaciół). Wiele parametrów należy dodać w osobnych wierszach.
Na przykład:
W: 08:00
H: 08:30
B: 22:00
Oznacza to, że czas pobudki to zwykle 8:00 i 8:30 dla WE/święta, a pora snu to 22:00.
W tym momencie możesz kliknąć „utwórz kalendarz”, aby dodać go do listy kalendarzy zarządzanych przez Kalendarz Google.
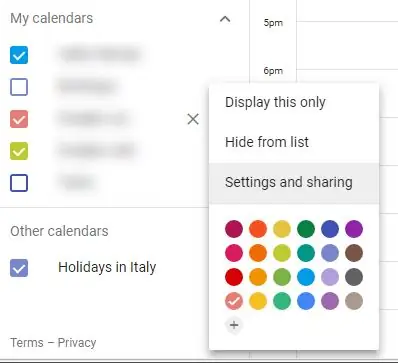
Będziesz musiał uzyskać adres URL, którego można użyć do pobrania go w formacie iCal. Aby to zrobić, musisz kliknąć pionowe kropki, które pojawiają się po prawej stronie nazwy kalendarza po najechaniu na niego myszą (nie intuicyjnie), a następnie kliknąć „Ustawienia i udostępnianie”.
Musisz przewinąć stronę ustawień (przynajmniej jeśli nie masz wyświetlacza 4K) i wyszukać pole „Tajny adres w formacie iCal”. Skopiuj i zapisz tekst (jest zamazany na moim zrzucie ekranu), ponieważ będziesz go potrzebować do skonfigurowania urządzenia.
Jeśli nie masz kalendarza świątecznego połączonego ze swoim kontem, czas go dodać.
Wybierz ponownie ikonę „+” obok „Dodaj kalendarz znajomego” i tym razem wybierz „przeglądaj interesujące kalendarze”.
Spowoduje to wyświetlenie listy wielu kalendarzy, w tym lokalnych kalendarzy świątecznych, wybierz ten, którego chcesz użyć, a pojawi się na liście obok bieżącego kalendarza.
Otwórz stronę „ustawienia”, używając pionowego menu z kropkami, jak opisano wcześniej dla zwykłego kalendarza, a tym razem skopiuj i zapisz adres URL w „Adresie publicznym w formacie iCal”.
Jeśli nie możesz znaleźć odpowiedniego kalendarza świątecznego, prawdopodobnie samo wyszukiwanie w Google może pomóc w znalezieniu strony internetowej, która udostępnia kalendarz iCal dla określonej lokalizacji.
W tym momencie będziesz mieć informacje, których potrzebujesz, aby urządzenie mogło pobrać kalendarze:
- URL głównego kalendarza zegara
- URL kalendarza świąt
Krok 3: Zbierz informacje o strefie czasowej


Zegar jest w stanie synchronizować się z usługami internetowymi, ale będzie musiał wiedzieć, w której strefie czasowej się znajdujesz, aby móc dostosować do niego swój aktualny czas i godziny zdarzeń.
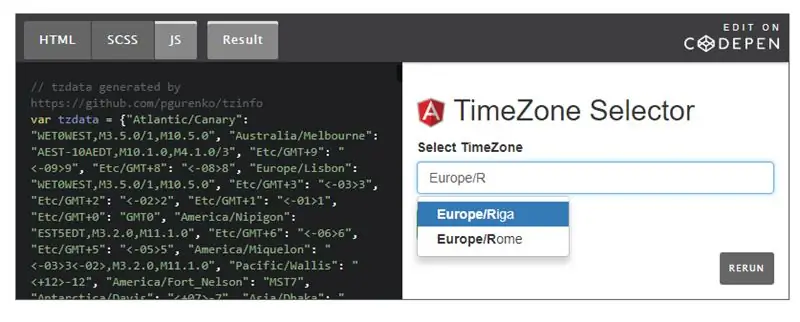
Strefy czasowe można wyrazić za pomocą ciągu znaków opisującego jego przesunięcie od czasu GMT (czasu Greenwich) oraz reguł używanych do przełączania między czasem letnim a czasem normalnym. Budowanie tego sznurka nie jest łatwe, ale na szczęście pan. Pavel Gurenko zaimplementował fajne narzędzie, które pozwala nam wygenerować ten ciąg, po prostu podając nazwę naszego timezoe, które można znaleźć na https://www.pavelgurenko.com/2017/05/getting-posix-tz-strings-from- olson.html
Nazwy stref czasowych zależą od kontynentu/kraju/miasta, w którym się znajdujesz. W Europie zwykle wystarczy określić Europe/, w krajach z wieloma strefami czasowymi sprawy mogą być nieco bardziej skomplikowane, ale ta strona wikipedii https://en.wikipedia.org/wiki/List_of_tz_database_time_zones pomoże ci znaleźć właściwą.
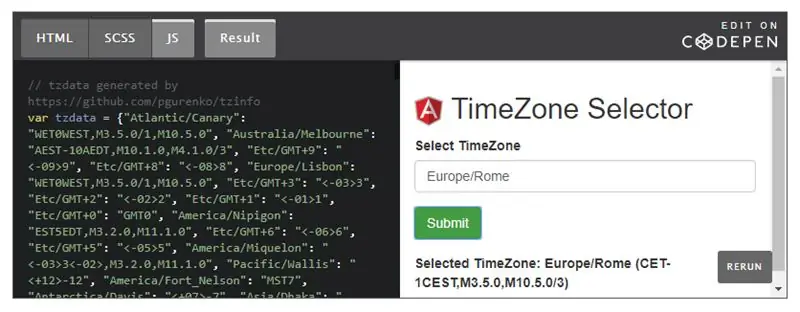
Po znalezieniu nazwy strefy czasowej możesz wpisać ją w formularzu na mr. Blog Gurenko i naciśnij Prześlij, aby uzyskać poprawny ciąg (jak widać na zrzutach ekranu).
Na przykład ciąg dla mojej strefy czasowej (Europa/Rzym) to: Europa/Rzym (CET-1CEST, M3.5.0, M10.5.0/3)
Skopiuj i zapisz te informacje, ponieważ musisz je podać podczas konfigurowania urządzenia.
Krok 4: Skonfiguruj i dodaj niestandardowe obrazy do swoich wydarzeń




Ponieważ będziemy mieli wyświetlacz graficzny podłączony do naszego zegara, możemy dodać trochę grafiki do naszych wydarzeń, aby dzieci mogły natychmiast zrozumieć, jaka jest główna aktywność na dany dzień. Standardowe ikony dla dni szkolnych, WE/święt i czasu snu są osadzone w kodzie (możesz znaleźć instrukcje, jak je dostosować w repozytorium github), ale możesz dodać obrazy dla określonych wydarzeń.
Niestety wyświetlacz jest dość mały i monochromatyczny, więc ograniczy to nieco złożoność twoich zdjęć.
Urządzenie obsługuje monochromatyczne bitmapy 48x48 pikseli. Jest w stanie pobrać je z dysku Google, ale musisz dostarczyć plik indeksu, aby dopasować je do słów w opisie wydarzenia.
Twórz niestandardowe obrazy
Przede wszystkim musisz tworzyć mapy bitowe, możesz użyć dowolnej aplikacji graficznej, o ile zapiszesz ją jako nieskompresowany plik bitmapy systemu Windows (BMP). Rozmiar pliku powinien wynosić 446 bajtów.
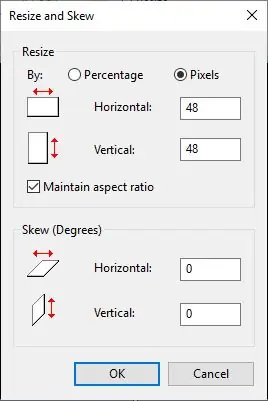
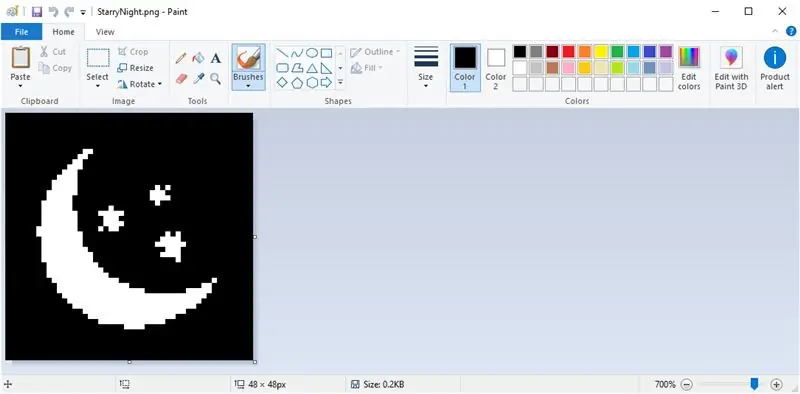
Jeśli używasz MS-Paint, możesz utworzyć nowy obraz i zmienić jego rozmiar do 48x48 pikseli (patrz pierwszy zrzut ekranu).
Następnie możesz narysować obraz, możesz użyć tylko czerni i bieli, a piksel zostanie odwrócony na ekranie (białe piksele będą białe i odwrotnie).
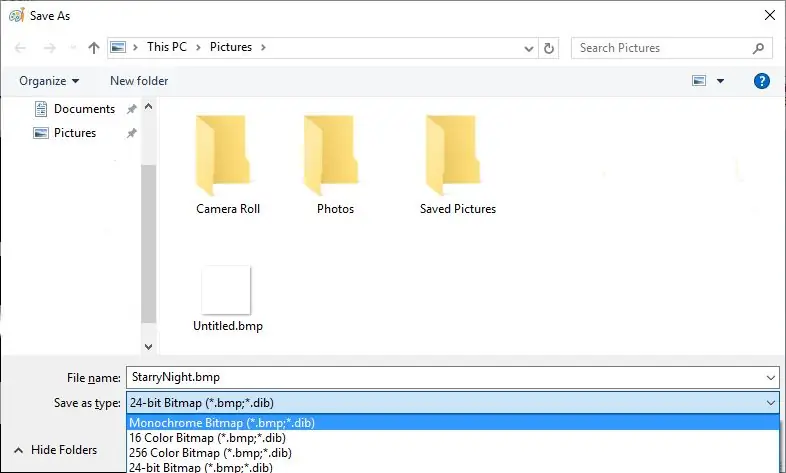
Gdy jesteś zadowolony z wyników (drugi zrzut ekranu), możesz wybrać "zapisz jako…" i wybrać format obrazu jako monochromatyczny plik bitmapy Windows (trzeci zrzut ekranu).
Przesyłaj obrazy na Dysk Google i zbieraj linki
Po utworzeniu wszystkich potrzebnych obrazów możesz przesłać je na dysk Google. Proponuję stworzyć w tym celu folder.
Po przesłaniu obrazów powinieneś otrzymać bezpośrednie linki do ich pobierania za pomocą tej metody:
www.labnol.org/internet/direct-links-for-g…
lub tę stronę, aby przekonwertować łącza udostępniania na bezpośrednie pobieranie:
sites.google.com/site/gdocs2direct/
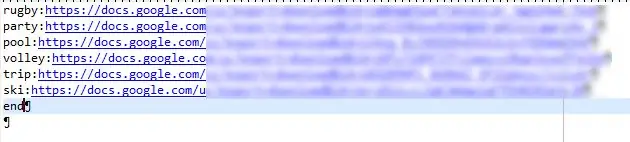
Musisz powiązać każdy link do obrazu z nazwą mnemoniczną. W tym celu należy utworzyć nowy plik tekstowy (można użyć notatnika na komputerze z systemem Windows) i dodać obrazek w każdym wierszu w następującym formacie:
:
powinieneś zakończyć listę słowem kluczowym "end" w nowym wierszu (patrz przykład zrzutu ekranu czwartego).
Prześlij plik indeksu
Po zakończeniu możesz przesłać plik indeksu i pobrać własny adres URL pobierania, który musisz podać podczas konfigurowania urządzenia.
Niestety dysk Google nie pozwala na pobranie pliku, jeśli zmieniłeś go za pomocą edytora Dokumentów Google, więc musisz edytować plik tekstowy na swoim komputerze i przesyłać go na dysk Google za każdym razem, gdy chcesz dodać nowe zdjęcia lub coś zmienić.
Krok 5: Instalacja oprogramowania


Aby zainstalować oprogramowanie na swoim urządzeniu, musisz je zbudować z kodu źródłowego.
Konfiguracja obsługi Arduino IDE i ESP-32
Musisz zainstalować Arduino IDE, które możesz pobrać z oficjalnej strony Arduino.
Następnie musisz zainstalować obsługę ESP-32 zgodnie z instrukcjami na github.
W tym momencie należy sprawdzić, czy próbki można skompilować i pobrać na urządzenie przed zbudowaniem kodu specyficznego dla projektu.
Pobierz biblioteki i kod
Musisz dodać biblioteki potrzebne do projektu za pomocą menedżera Arduino Library.
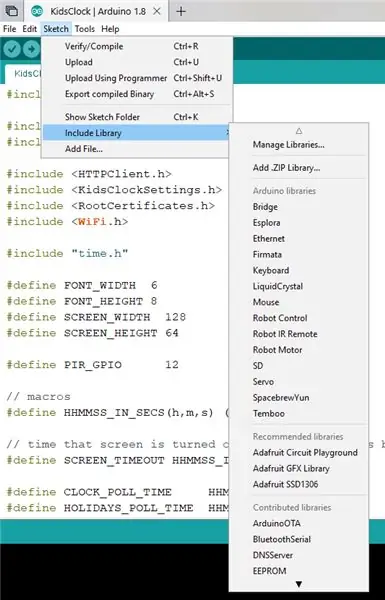
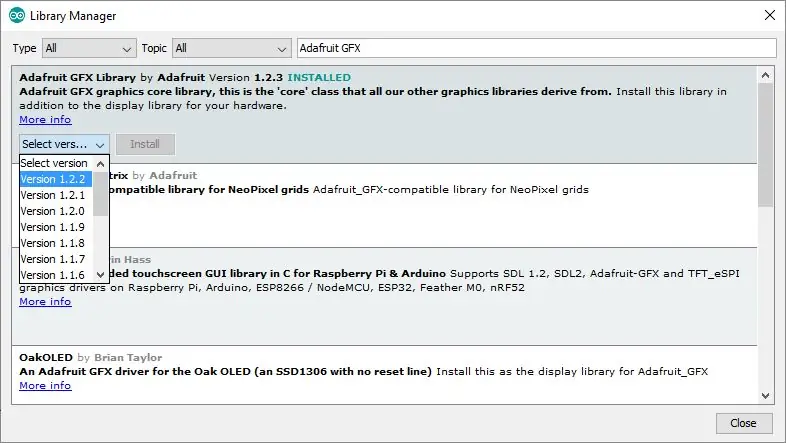
Wybierz „Sketch\Include Library\Manage Libraries…” z menu głównego Arduino IDE (patrz pierwszy zrzut ekranu).
Aby zbudować kod, musisz wyszukać i zainstalować:
- Biblioteka Adafruit GFX
- Adafruit SSD1306
- Certyfikaty root
Aby zainstalować bibliotekę wystarczy wpisać jej nazwę w polu wyszukiwania, nacisnąć enter, wybrać odpowiednią bibliotekę z listy, najnowszą wersję z listy wersji i wybrać „zainstaluj” (patrz drugi zrzut ekranu).
Pobierz kod
Po zainstalowaniu wymaganych bibliotek możesz pobrać kod źródłowy z mojego repozytorium github.
Możesz go po prostu rozpakować lub sklonować w folderze, w którym zapisane są twoje szkice Arduino.
Oprogramowanie jest wciąż w toku, więc jeśli wystąpią problemy, możesz otwierać problemy na githubie i obserwować je w celu przyszłych aktualizacji.
Krok 6: Konfiguracja oprogramowania




Aby Twój zegar mógł połączyć się z własnym kalendarzem i zbierać dodatkowe informacje (kalendarz świąteczny, niestandardowe ikony itp.), musisz najpierw uruchomić szkic konfiguracji.
Uruchom szkic konfiguracji
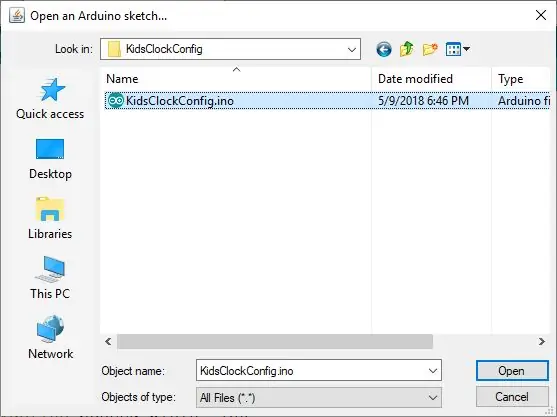
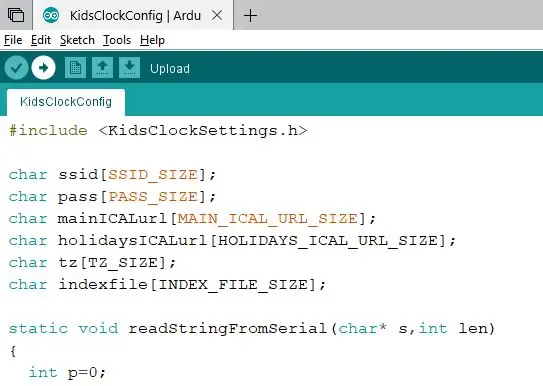
W Arduino IDE możesz wybrać „Plik / Otwórz…” i przejść do folderu, w którym zapisujesz kod pobrany z github.
Następnie możesz przenieść folder „KidsClockConfig” i otworzyć szkic „KidsClockConfig.ino” (patrz pierwszy zrzut ekranu).
Musisz podłączyć swoją płytkę ESP-32 za pomocą kabla USB, to również ją zasili.
Twój komputer przypisze do niego port szeregowy, musisz go wybrać we właściwym porcie w podmenu "tools\ports" Arduino IDE.
Następnie możesz wybrać przycisk „prześlij” (strzałka skierowana w prawo) z paska narzędzi Arduino, aby zbudować i pobrać kod na swój moduł.
Ostatni komunikat w oknie wyjściowym (na dole Arduino IDE) powinien wyglądać następująco:
Twarde resetowanie przez pin RTS…
Jeśli proces zakończy się pomyślnie, możesz otworzyć okno terminala, aby wstawić dane konfiguracyjne.
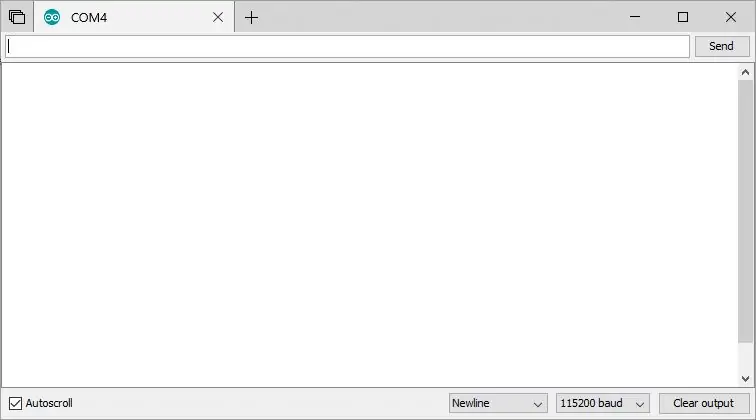
Aby otworzyć terminal, wybierz „tools\serial monitor…” w głównym menu Arduino IDE, otworzy się nowe okno, które umożliwi komunikację z urządzeniem przez port szeregowy (przy użyciu tego samego kabla USB, którego użyłeś do pobrania kodu).
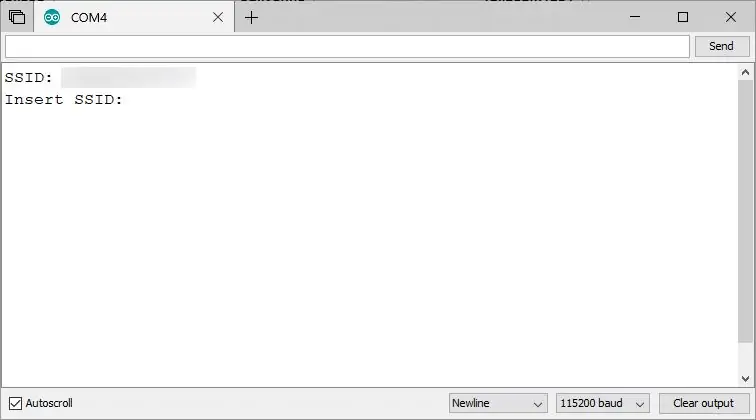
Ustaw prędkość łącza na 115200 bodów (patrz załączony zrzut ekranu) i naciśnij przycisk "wyślij".
Urządzenie zapyta Cię o SSID (nazwa Twojej sieci Wi-Fi). Ustawienia są przechowywane w pamięci EEPROM urządzenia (trwała pamięć masowa), jeśli coś jest już zapisane, wystarczy nacisnąć wyślij, aby zachować to bez zmian, w przeciwnym razie po prostu skopiuj lub wpisz informacje w polu tekstowym i naciśnij wyślij.
Zostaniesz poproszony o:
- SSID (patrz zrzut ekranu)
- klucz Wi-Fi (hasło)
- publiczny adres URL kalendarza używanego do wydarzeń (utworzonego w kroku 2)
- URL kalendarza urlopów (dla Twojego kraju/lokalizacji, zebrany w kroku 2)
- Strefa czasowa w formacie uzyskanym w kroku 3 (na przykład strefa czasowa dla Włoch to „CET-1CEST, M3.5.0, M10.5.0/3” wstawiona bez cudzysłowów)
- URL pliku indeksu (utworzonego w kroku 4)
Po wstawieniu ostatnich informacji powinieneś zobaczyć:
Ustawienia zapisane.
Wydrukowano na konsoli szeregowej.
Twoje urządzenie jest teraz gotowe do uruchomienia ostatecznego szkicu i może służyć jako nocny zegar.
Uruchom końcowy szkic
W tym momencie możesz otworzyć szkic o nazwie „KidsClock” i pobrać go na urządzenie.
Załaduje konfigurację i wyśle informacje o porcie szeregowym, pobierając informacje z sieci.
Sprawdź, czy nie są tam zgłaszane żadne błędy i odłącz urządzenie od komputera, jesteś gotowy do podłączenia innych komponentów sprzętowych i korzystania z niego.
Krok 7: Płyta podstawowa i zasilacz



Moje dzieci śpią na łóżku piętrowym, więc musiałam zaprojektować zegar, który można by przymocować do drewnianej konstrukcji łóżka. Chciałem również mieć łatwy dostęp do wnętrza (aby rozwiązać problemy) i łatwy sposób na wyłączenie i powrót do zegara, jeśli coś poszło nie tak po stronie oprogramowania.
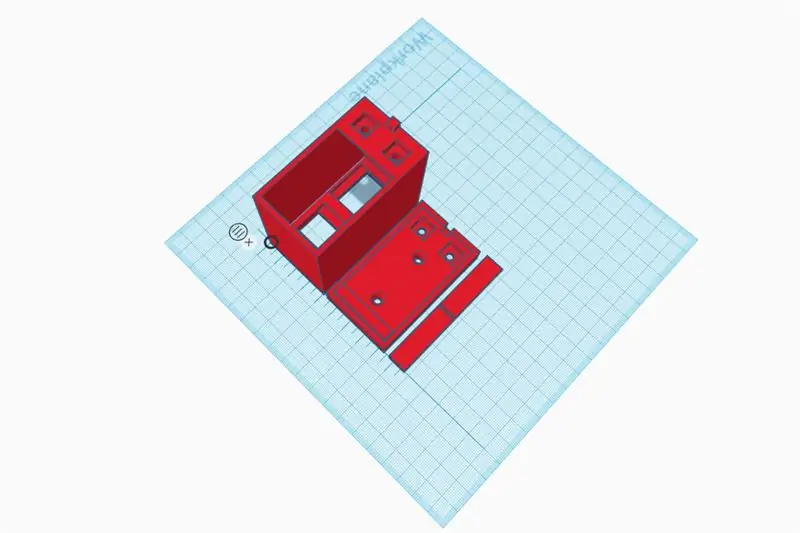
Postanowiłem użyć magnesów, aby mój zegar był przymocowany do małej płyty podtrzymującej przymocowanej do łóżka. Ponieważ magnesy również przewodzą prąd, postanowiłem podłączyć je do zasilania. W ten sposób odłączenie i ponowne przymocowanie zegara do płytki również go zresetuje. Możesz znaleźć projekt 3D obudowy zegara na thinkercad.
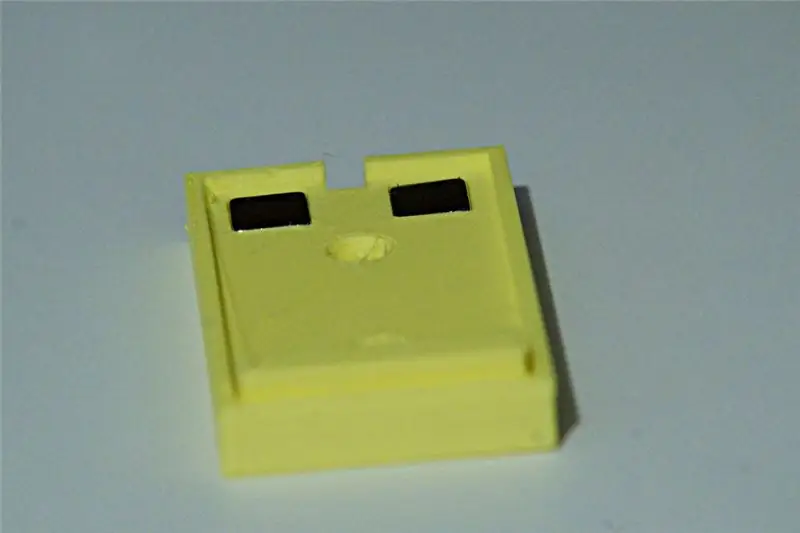
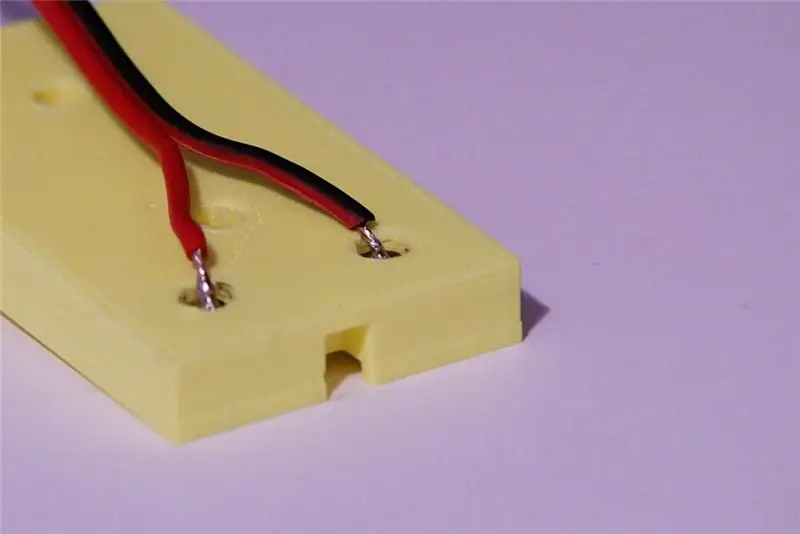
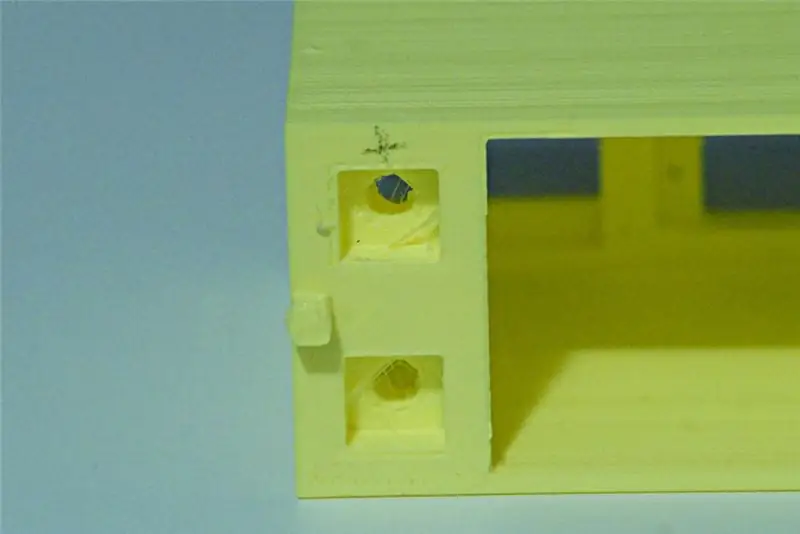
Pierwszym elementem, który należy okablować, jest płyta podstawy. Powinieneś być w stanie zmieścić magnes w otworach. Będzie to wymagało pewnego nacisku, ale zabezpieczenie ich na miejscu jest wymagane, aby zapewnić, że nie pozostaną one przymocowane do głównej obudowy po odłączeniu zegara.
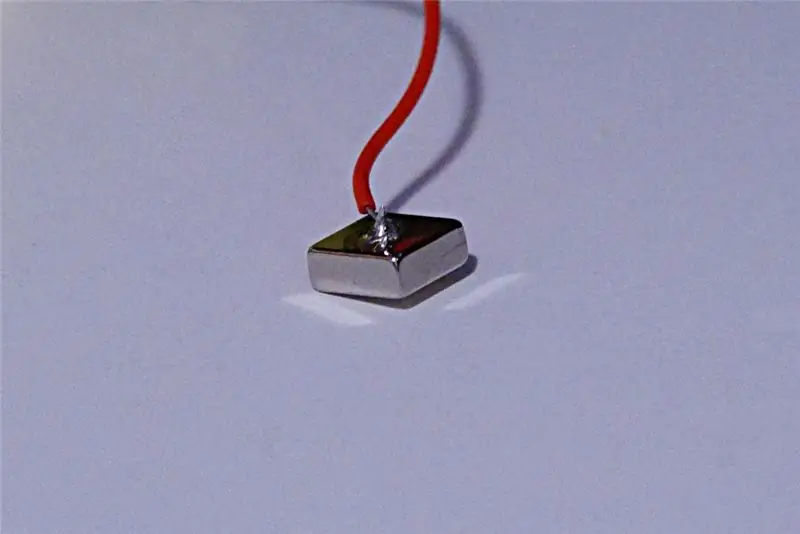
Przylutowałem przewody z zasilacza 5V bezpośrednio do magnesów. Możesz najpierw umieścić magnesy, a następnie przylutować przewody od tyłu. Podgrzanie magnesów spowoduje również lekkie stopienie PLA wokół nich, zapewniając, że nie da się ich łatwo usunąć z płytki.
Pobór mocy urządzenia jest dość niski, więc wystarczyłby zasilacz 500mA. Uważaj, jaki magnes podłączysz do dodatniego i ujemnego przewodu zasilacza (dobrze jest napisać markerem „+” i „-”, aby uniknąć ich zamiany).
Krok 8: Sprawa główna



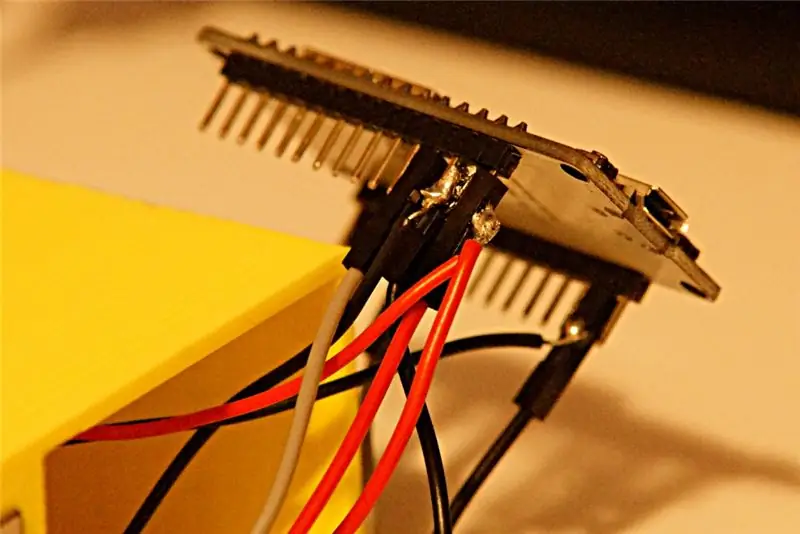
Musisz podłączyć dwa dodatkowe magnesy i użyć ich do przeniesienia mocy na tablicę, wyświetlacz i czujnik ruchu.
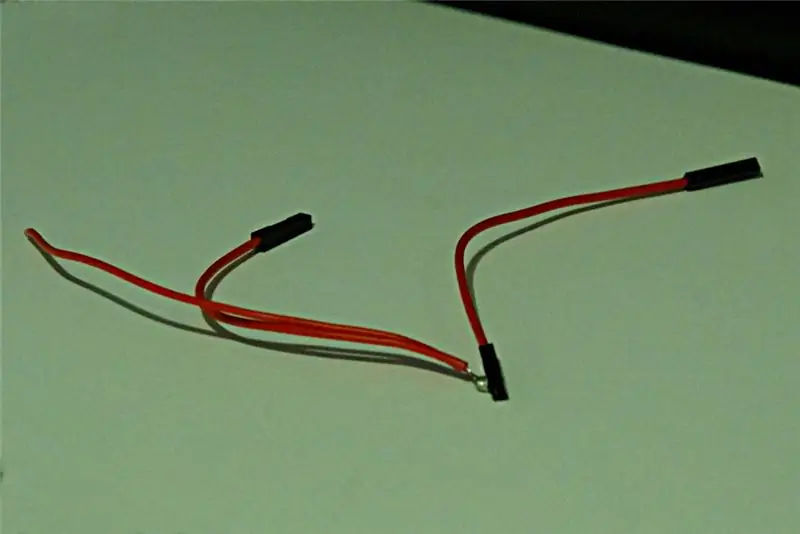
Aby uprościć sprawę, przeciąłem kilka kabli połączeniowych (płyta i inne komponenty mają piny 2,54 mm) i wykonałem dwa kable z wieloma wyjściami (patrz pierwsze zdjęcie). Jedno z 3 wyjściami do zasilania 5 V i jedno z 4 do masy.
Powinieneś wziąć przewód bez zworki i przylutować go do magnesu, ale najpierw musisz zrobić dwie rzeczy:
- sprawdź, która strona magnesu pasuje do biegunowości magnesu, który osadziłeś w płytce podstawy. Możesz po prostu przymocować dwa magnesy, których zamierzasz użyć, na tych, które już znajdują się na płycie podstawy.
- wsuń przewód do odpowiedniego otworu w obudowie, w tym kroku będziesz musiał najpierw przylutować przewód do magnesu, a następnie włożyć go w miejsce, jak pokazano na zdjęciach.
Dokładnie sprawdź, czy czerwone i czarne przewody pasują do biegunowości na podstawie, nieprawidłowe podłączenie ich może uszkodzić komponenty.
Krok 9: Montaż elementów wewnątrz obudowy



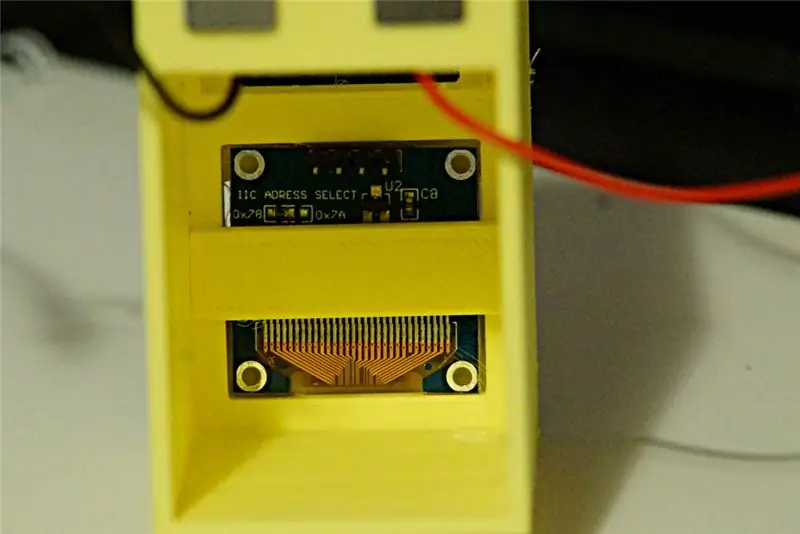
Obudowa z nadrukiem 3D ma dwa otwory montażowe, jeden (na górze) na czujnik PIR i jeden na dole na wyświetlacz.
Powinieneś najpierw zamontować wyświetlacz. Delikatnie wepchnij go w miejsce montażu (szkło nie jest zbyt wytrzymałe, przynajmniej na używanym przeze mnie wyświetlaczu, więc bądź ostrożny) i zablokuj jedną z małych prostokątnych części. Powinno to wystarczyć, aby utrzymać go w miejscu, pozostawiając piny dostępne dla okablowania.
Teraz należy zamontować czujnik PIR, ale najpierw należy nieco zmniejszyć jego czułość, aby uniknąć tego, że może zostać wyzwolony przez ruchy podczas snu. Użyłem taśmy klejącej, aby zamaskować przednią soczewkę, pozostawiając tylko otwór blisko górnej części czujnika, w ten sposób będziesz musiał pomachać ręką nad zegarem, aby go aktywować. Użyłem też śrubek do kalibracji czułości do niskiego poziomu, więc tylko ręka blisko czujnika aktywuje go. Sprawdź dokumentację czujnika PIR, aby dowiedzieć się, jak skonfigurować jego czułość (oczywiście, jeśli jest to możliwe).
Po zamaskowaniu i skonfigurowaniu czujnika możesz zablokować obiektyw na miejscu i wsunąć czujnik do otworu montażowego, mocując go prostokątnym blokiem, tak jak w przypadku wyświetlacza.
Krok 10: Okablowanie i testowanie



Teraz nadszedł czas, aby połączyć komponenty i sprawdzić, czy zegar działa.
Schemat można zobaczyć, pobierając plik PDF dołączony do tego kroku.
Najpierw należy podłączyć piny I2C (SCL i SDA) płytki ESP-32 do wyświetlacza.
Na płytce doit są to piny oznaczone jako GPIO21 i GPIO22, pozycja i etykiety mogą się zmieniać na innych płytkach opartych na ESP-32, ale powinieneś łatwo znaleźć SCL i SDA wymienione w dokumentacji.
Następnie musisz podłączyć pin wyjściowy PIR (środkowy pin dla mojego czujnika, ale ponownie sprawdź dokumentację, jeśli używasz innego) do GPIO12.
W tym momencie będziesz musiał podłączyć zasilanie 5V (czerwony kabel) do pinów VIN płyty, PIR i wyświetlacza oraz kabel masy (czarny) do 2 pinów masy płyty (jeden powinien wystarczyć, ale wolałem Użyj obu, aby płyta była mocniej połączona wewnątrz obudowy), PIR i wyświetlacz;
Sprawy mogą wyglądać trochę bałagan, ale powinieneś być w stanie wsunąć wszystko do obudowy, pozostawiając moduł ESP32 na wierzchu, a następnie przymocować obudowę do płyty podstawy.
Wyświetlacz powinien włączyć się w mniej niż sekundę, pokazując komunikat: „łączenie z” i identyfikator SSID.
Po kilku sekundach powinien wyświetlić aktualny czas, a następnie dostosować do niego obrazy.
Krok 11: Dodawanie wpisów do kalendarza

Teraz możesz dodawać nowe wpisy do kalendarza.
Możesz po prostu skorzystać z witryny kalendarza lub aplikacji na telefon.
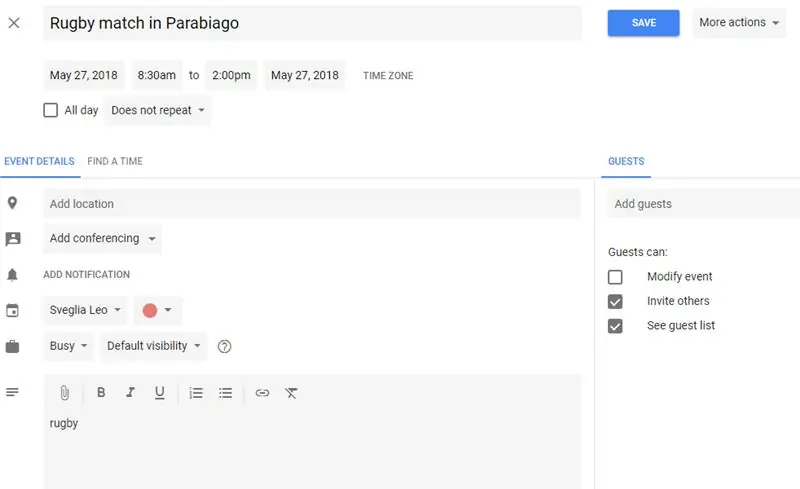
Naciśnij dużą ikonę „+” i skonfiguruj swoje wydarzenie.
Ważne rzeczy, na które należy zwrócić uwagę (patrz zrzut ekranu), to:
- upewnij się, że wybrałeś właściwy kalendarz, Google domyślnie używa Twojego głównego kalendarza, będziesz musiał go zmienić
- godzina rozpoczęcia wydarzenia to także czas pobudki, czyli czas, w którym wyświetlacz przełącza się z trybu nocnego na wydarzenie
- urządzenie obsługuje tylko pojedyncze zdarzenia, nie powtarzające się/okresowe
- Tekst w polu tematu (do 32 znaków) zostanie wyświetlony pod ikoną
- W polu opisu możesz dodać nazwę jednego z obrazów skonfigurowanych w kroku 4 lub pozostawić puste, aby użyć domyślnej ikony
Aplikacja pobiera kalendarz co 10 minut, więc Twoje wydarzenie może nie pojawić się od razu, jeśli zostało skonfigurowane na bieżący dzień.
Dobrym pomysłem jest usuwanie starych wpisów w kalendarzu, dzięki czemu ilość danych, które urządzenie będzie musiało pobrać, aby zaktualizować własny harmonogram, nie będzie z czasem wzrastać.
Krok 12: Wniosek

Mam nadzieję, że spróbujesz zbudować i zmodyfikować to małe urządzenie, wykorzystując je jako sposób na poznanie mikrokontrolerów, łączności itp., a także sprawi, że wstawanie o poranku będzie dla dzieci trochę przyjemniejsze.
Planuję to wkrótce udokumentować na moim blogu, dodając więcej szczegółów technicznych w porównaniu do tej instrukcji kompilacji.
Jeśli masz problemy z jego budowaniem, możesz użyć komentarzy tutaj. Jeśli masz problemy z oprogramowaniem, skorzystaj z repozytorium github.
To oczywiście nie jest gotowy produkt. To tylko zabawny eksperyment pokazujący, jak przenieść dane z serwisu internetowego na fizyczne, dedykowane urządzenie. Dla mnie wciąż trwają prace nad sugestiami od dzieci, jak można to ulepszyć. Zapraszam do dzielenia się również swoją opinią i sugestiami!
Zalecana:
Zegar treningu snu dla dzieci: 6 kroków (ze zdjęciami)

Zegar do treningu snu dla dzieci: Potrzebowałem zegara, aby pomóc moim czteroletnim bliźniakom nauczyć się spać trochę dłużej (mam dość wstawania o 5:30 rano w soboty), ale nie mogą przeczytaj jeszcze czas. Po przejrzeniu kilku pozycji na bardzo popularnych sklepach
ESP8266 Zegar sieciowy bez zegara RTC - Nodemcu NTP Zegar bez RTC - PROJEKT ZEGAR INTERNETOWY: 4 kroki

ESP8266 Zegar sieciowy bez zegara RTC | Nodemcu NTP Zegar bez RTC | PROJEKT ZEGARA INTERNETOWEGO: W projekcie będzie wykonywany projekt zegara bez RTC, będzie pobierał czas z internetu za pomocą wifi i wyświetli go na wyświetlaczu st7735
Zegar cyfrowy podłączony do sieci: 7 kroków

Zegar cyfrowy podłączony do sieci: Znaleziono zegar cyfrowy za 10 USD w Amazon. Teraz, aby dostosować go, aby uzyskać czas z Internetu
Wentylator podłączony do Internetu dla Zwift: 7 kroków (ze zdjęciami)

Wentylator podłączony do Internetu dla Zwift: Stworzyłem wentylator podłączony do Internetu do użytku z Zwift, wirtualną grą wyścigową / systemem treningowym. Kiedy jedziesz szybciej w Zwift, wentylator obraca się szybciej, aby symulować warunki jazdy na zewnątrz.;) Miałem dobrą zabawę, budując to, mam nadzieję, że ci się spodoba
Świecący zegar dla dzieci - Zielony oznacza Go! Czerwony, zostań w ŁÓŻKU !!!: 5 kroków (ze zdjęciami)

Świecący zegar dla dzieci - Zielony oznacza Go! Red, Zostań w ŁÓŻKU!!!: Szaleliśmy bez wystarczającej ilości snu!!! Nasz dwulatek nie mógł zrozumieć, jak „czekać na 7” na zegarze przed wyjściem z pokoju każdego ranka. Budził się wcześnie (mam na myśli 5:27 rano – „jest 7!!!”
