
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.




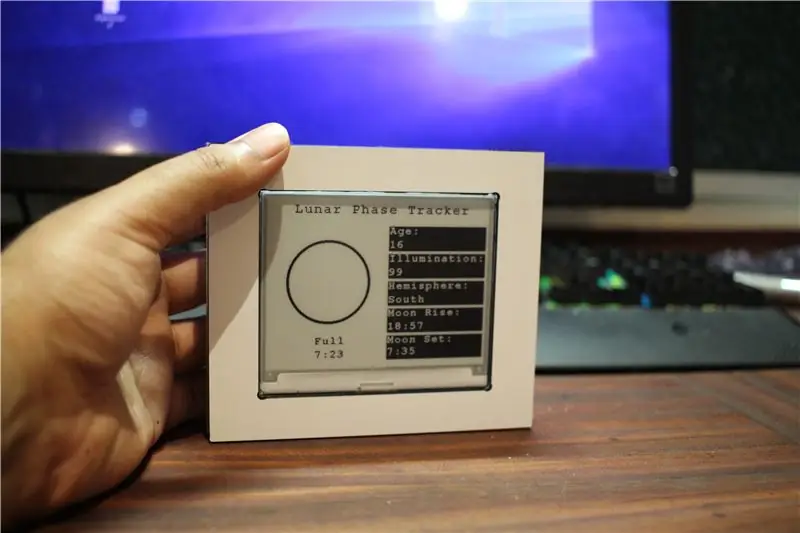
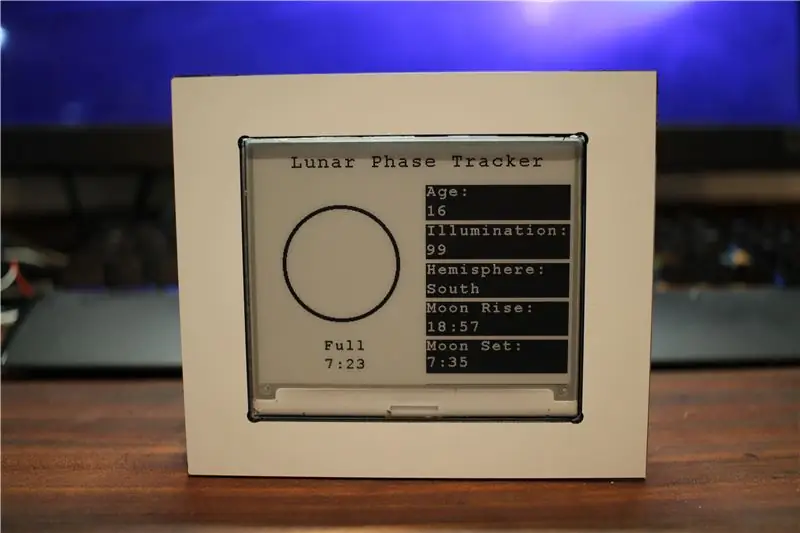
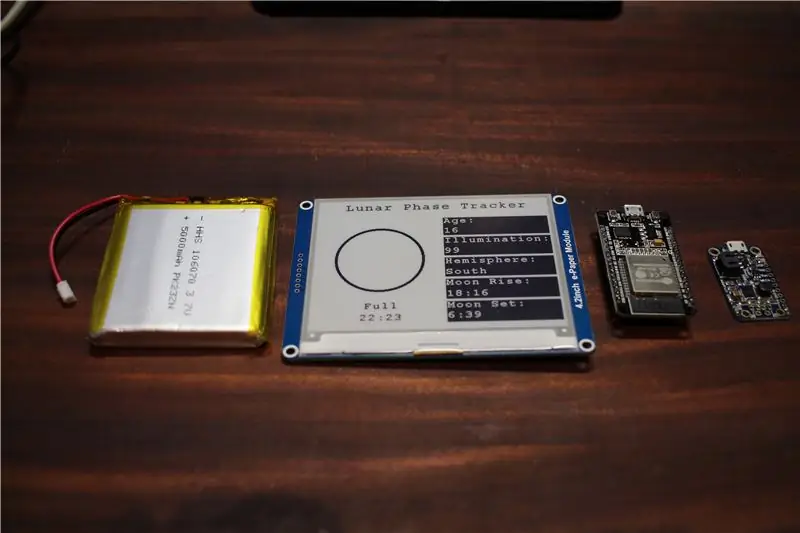
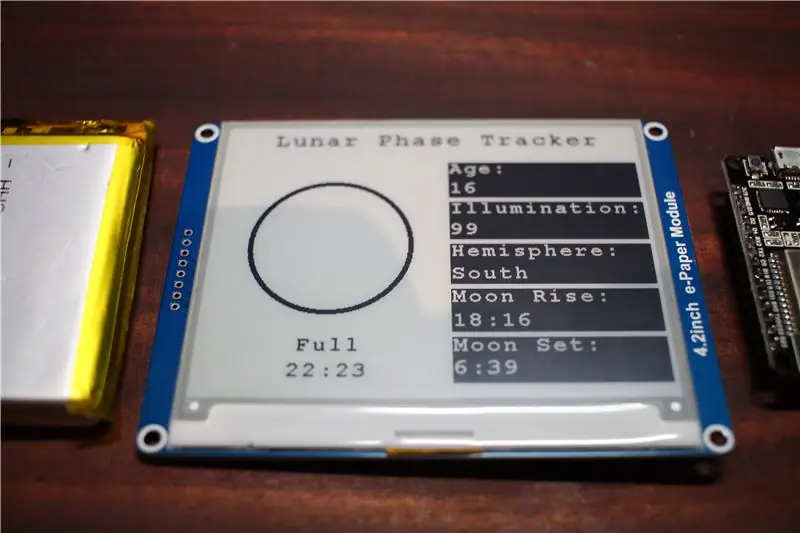
Śledzenie fazy Księżyca to małe, półprzenośne urządzenie, które pozwala zbierać krytyczne informacje o Księżycu. Urządzenie raportuje parametry, takie jak widoczne oświetlenie, faza, czas wschodu i zachodu księżyca i inne.
To urządzenie jest niezbędne dla każdego, kto interesuje się nauką lub astronomią i zapewnia świetną ozdobę biurka i jest z pewnością początkiem rozmowy.
Projekt jest dość prosty i wymaga urządzenia podłączonego do Internetu, takiego jak ESP32, jednak zawsze możesz dostosować kod do pracy z osłoną WiFi, osłoną Ethernet lub dowolnym innym urządzeniem podłączonym do Internetu. Lunar Phase Tracker został zaprojektowany do pracy z bateriami litowo-polimerowymi i bardzo energooszczędnym wyświetlaczem E-ink, który nie tylko zapewnia wspaniały ekran do oglądania, ale także utrzymuje ostatni obraz nawet po wyłączeniu zasilania!
Krok 1: Rejestracja w celu uzyskania informacji astronomicznych


Ten krok jest absolutnie niezbędny (choć nudny), ponieważ do zbierania naszych informacji używamy internetowego interfejsu API. Chociaż możliwe jest obliczenie faz księżyca, oświetlenia itp., jest to żmudne zadanie. Interfejs API, z którego korzystamy, dostarcza aktualne informacje ze stacji pogodowej na żywo i systemów monitoringu, dzięki czemu dane, które otrzymujemy, są wynikami ze świata rzeczywistego, a nie z obliczonych wartości.
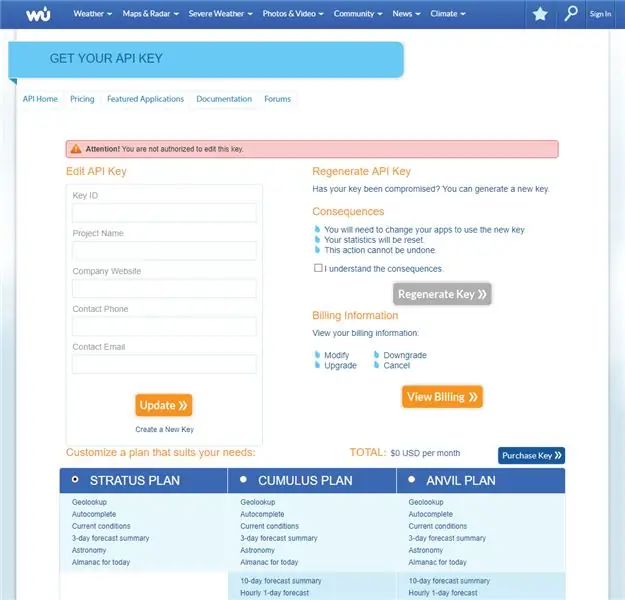
Udaj się do Weather Underground, kliknij „zarejestruj się” i wypełnij wszystkie swoje informacje. Konto jest całkowicie bezpłatne, podobnie jak wywołania interfejsu API, o ile nie żądasz zbyt wielu wyników na minutę lub nie przekraczasz 500 żądań dziennie. Upewnij się, że dodałeś tę stronę do zakładek, zawsze możesz wrócić później i użyć interfejsu API do statystyk pogodowych i innych przydatnych informacji. Po utworzeniu konta przejdź do strony API, kliknij „Kup klucz” i wybierz darmowy plan, wystarczy wprowadzić kilka szczegółów, a będziesz mieć problemy z identyfikatorem klucza devolopera. Ten identyfikator jest unikalny dla Ciebie i powinien być przechowywany jako prywatny. Mój klucz podałem w przykładowym kodzie Arduino, któremu przyjrzymy się nieco później. Serdecznie zapraszamy do korzystania z mojego identyfikatora klucza do celów testowych, ale gorąco polecam zapisanie się na własną rękę.
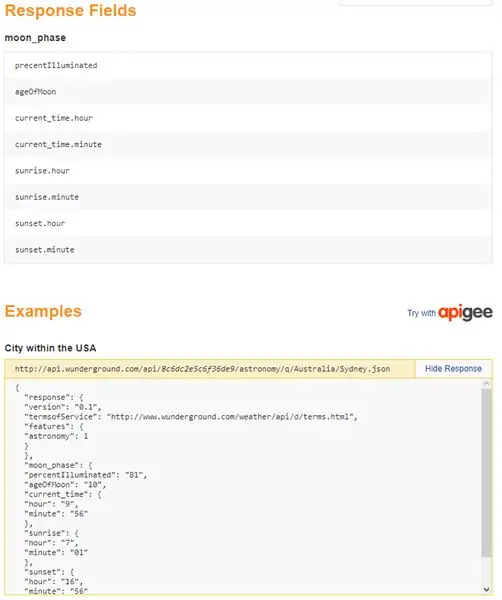
Po uzyskaniu unikalnego identyfikatora możesz przejść do informacji Astronomy API, które są szczerze bardzo puste. Znajdziesz prosty przykład, który wygląda tak:
api.wunderground.com/api/8c6dc2e5c6f36de9/a…
Ten adres URL jest niezwykle ważny, ponieważ dostarcza nam wszystkich informacji potrzebnych do stworzenia naszego projektu. Śmiało, kliknij link, zobaczysz wyniki dla Sydney, takie jak faza księżyca, oświetlenie i inne dobre informacje. Spójrz na adres URL, zobaczymy Sydney w Australii i długi kod, który zaczyna się od „8c6dcwe…”. Ten kod to Twój identyfikator klucza, który odebraliśmy wcześniej. Zmień ten kod na swój unikalny identyfikator i zobacz, jak to działa, powinieneś uzyskać dokładnie taki sam wynik. Spróbuj pobawić się lokalizacjami. Dla siebie w RPA używam Johannesburga i ZA.
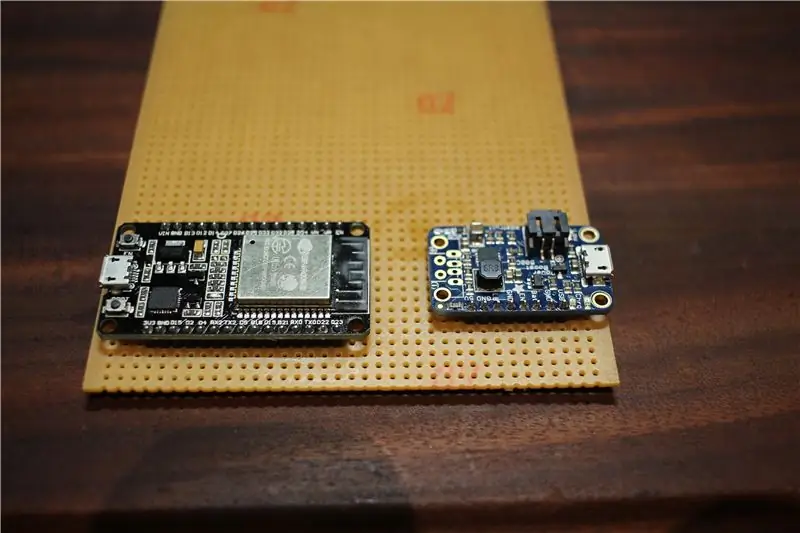
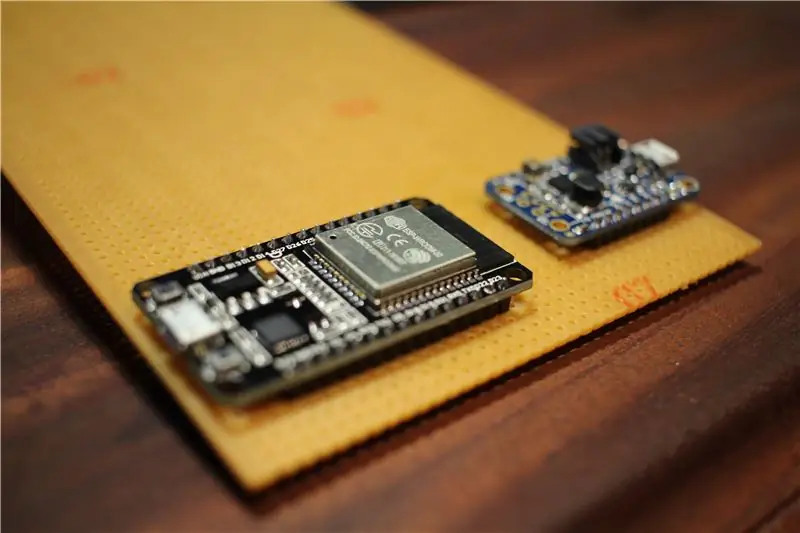
Krok 2: Komponenty



A teraz ciekawostki. Będziemy potrzebować kilku komponentów, niewiele i żaden z nich nie jest ekstremalnie drogi, a do użytych komponentów dostarczyłem łącza Amazon. Pamiętaj, że jeśli jesteś dobry w programowaniu, możesz użyć dowolnego wyświetlacza lub urządzenia internetowego, które masz dostępne. Do mojej kompilacji użyłem:
Waveshare E-Ink SPI 4.2 "Wyświetlacz SPI
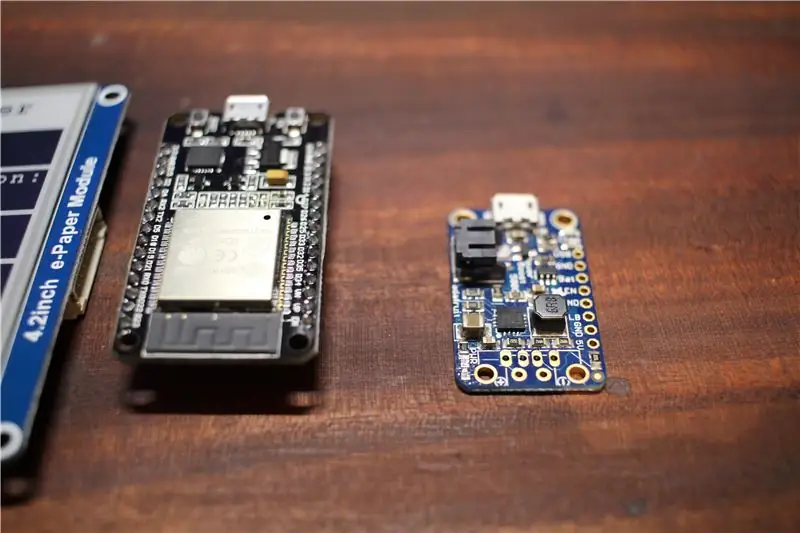
- Płytka deweloperska ESP32 (ogólna)
- Zwiększenie mocy Adafruit 500
- Akumulator Lipo o pojemności 5000 mAh
- Stripboard (protoboard)
Będziesz potrzebować podstawowych narzędzi, takich jak:
- Lutownica
- Lutować
- Multimetr
- Suwmiarka
- Wiertło do oddzielenia torów na płycie prototypowej
- Drut
- Nożyce do drutu
- Klej (gorący klej zadziała)
- Laptop z zainstalowanym Arduino IDE
Jedynym zaawansowanym narzędziem, którego możesz potrzebować, jest drukarka 3D do wykonania obudowy. Jeśli go nie masz, to w porządku, zrób obudowę z drewna i pił ręcznych lub czegokolwiek, co masz do dyspozycji. I tak, moja drukarka 3D jest stara i zakurzona lol.
Krok 3: Oprogramowanie komputerowe
Zanim zaczniemy pracę nad układem i programowaniem, najpierw będziemy potrzebować najnowszej wersji Arduino IDE, którą można znaleźć tutaj.
Ponieważ używamy ESP32 z rdzeniem Arduino, będziemy musieli zainstalować ten rdzeń na Arduino IDE. Postępuj zgodnie z tym prostym przewodnikiem z Github, który pokazuje, jakie oprogramowanie i konfigurację musisz wykonać, aby móc korzystać z płyty deweloperskiej ESP32 w środowisku Arduino IDE.
Potrzebujemy również dwóch dodatkowych bibliotek, aby nasz system działał. Pierwsza to biblioteka Arduino JSON, która pozwala nam czytać i analizować żądania JSON, co dokładnie otrzymujemy od Weather Underground. Możesz pobrać te dwie biblioteki z mojego osobistego Dropbox lub poniżej. Po uzyskaniu plików wyodrębnij je i umieść w folderze biblioteki Arduino. Zwykle znajduje się w C: / Users / TWOJE NAZWA / Documents / Arduino / Libraries. Upewnij się, że uruchomiłeś ponownie swoje IDE, w przeciwnym razie Arduino nie odbierze nowych dodatków. Główny kod Arduino SRC również znajduje się w tym folderze. Biblioteka zawiera również zmodyfikowaną wersję próbki dostarczonej z wyświetlaczy Waveshare. Pliki zostały zmienione tak, aby działały na module ESP32 z ich GPIO i zaimplementowałem nową "czcionka", która zawiera wszystkie obrazy dla różnych faz księżyca.
Krok 4: Obwód



Ok, więc obwód do tego jest niezwykle prosty i wymaga tylko kilku elementów i przewodów.
Ogólna idea jest taka, że mamy obwód ładowarki Lipo, konwerter doładowania, który daje nam 5V, a następnie zestaw Dev ESP32, który obniża napięcie do 3,3V. To 3,3 V jest również używane do wyświetlacza Waveshare E-Ink. Tak, jest to nieco nieefektywne ze względu na zwiększanie, a następnie zmniejszanie za pomocą liniowego regulatora, ale ESP32 działa w bardzo okropnym zakresie napięcia. Gdzieś około 2,5 - 3,6V. Nie jest to odpowiednie dla projektów baterii, zwłaszcza tych, które wykorzystują ogniwa litowo-polimerowe.
Podstawowe okablowanie wygląda następująco:
- Konwerter doładowania 5V wyjście Vin i GND na zestawie deweloperskim ESP32
- ESP32 3.3V 3.3V i GND wyświetlacz E-Ink
- ESP32 PIN 18 CLK E-Ink Wyświetlacz
- Wyświetlacz ESP32 PIN 23 DIN/MOSI E-Ink
- Wyświetlacz ESP32 PIN 5 CS/SS E-Ink
- Wyświetlacz ESP32 PIN 32 DC E-Ink
- ESP32 PIN 33 Wyświetlacz E-Ink RST
- ESP32 PIN34 BUSY E-Ink wyświetlacz
Widać, że okablowanie jest bardzo proste, a zbudowanie moich płyt do majsterkowania zajęło tylko około 15 minut. Przed podłączeniem zasilania sprawdź, czy nie ma zwarć za pomocą multimetru.
Usunąłem również diody LED z mojej płyty ESP32 i Lipo boost, aby zaoszczędzić około 40mA energii w trybie uśpienia. Pomoże to wydłużyć czas pracy baterii. Możesz zaimplementować wyłącznik zasilania, obwód oszczędzania energii, automatyczne rozłączanie itp., jeśli chcesz. Możesz rozbudować ten projekt i uczynić go tak złożonym, jak chcesz.
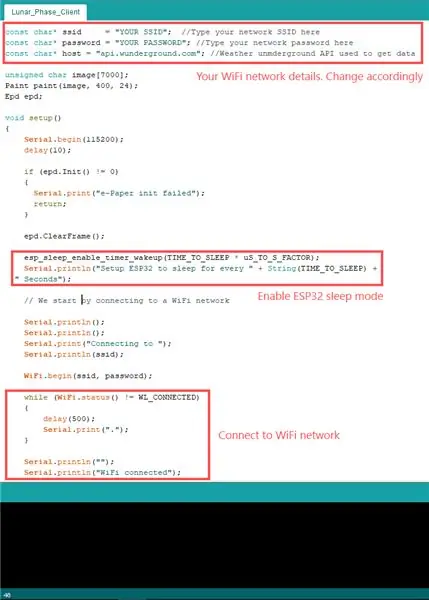
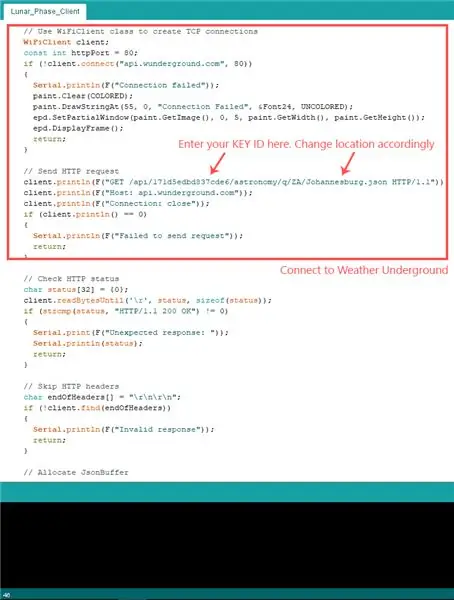
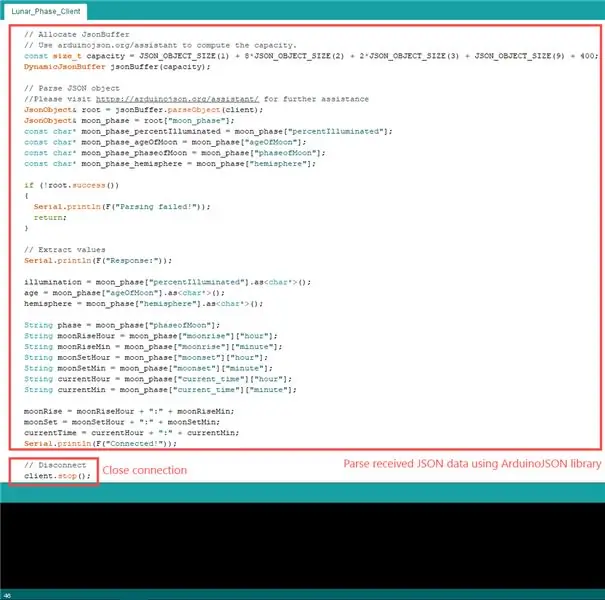
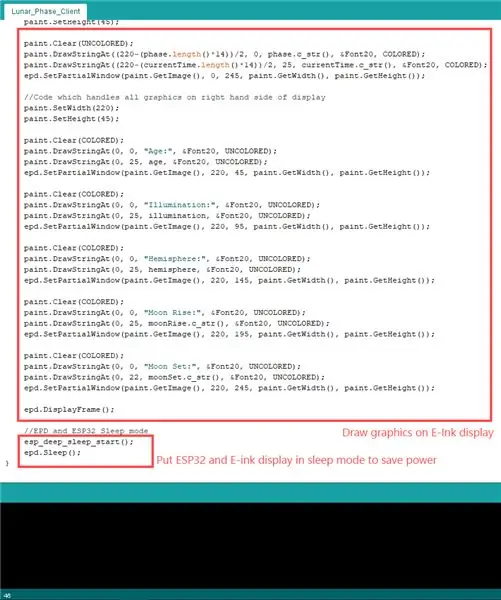
Krok 5: Kodeks




Kod można znaleźć w dostarczonym folderze podczas kroku 3 lub można pobrać plik.ino poniżej. Będziesz musiał zainstalować powiązane biblioteki, jak wspomniano w kroku 3, aby wszystko działało razem. Nie ma wiele do powiedzenia na ten krok, ponieważ kod jest dostarczany w stanie roboczym. Upewnij się, że podałeś swój identyfikator SSID i hasło sieciowe przed testowaniem programu, zawsze możesz uruchomić ESP32 WiFi Scan, aby wykryć pobliskie sieci bezprzewodowe, jednak w moim programie informacje o sieci są ustawione tylko w kodzie i kodzie. Może możesz to zmodyfikować, aby zapytać, z jaką siecią chcesz się połączyć:)
Kod jest dość prosty i poświęcę trochę czasu na komentowanie i dopracowywanie go w ciągu najbliższych kilku tygodni. Zasadniczo łączymy się z siecią, w moim przypadku z siecią domową. Następnie próbujemy połączyć się z Weather Underground i otrzymać tekst JSON ze strony internetowej. Następnie do wyodrębnienia wykorzystywana jest biblioteka ArduinoJSON. lub parsować kod JSON na tablice znaków lub ciągi znaków, które pozwalają nam manipulować wartościami przed wyświetleniem ich użytkownikowi. Ostatni fragment kodu służy wyłącznie do programowania GUI i został wykonany metodą prób i błędów. Spojrzałem na wyświetlacz, zwiększyłem lub zmniejszyłem pozycję aktywów i uruchomiłem kod ponownie, dopóki nie byłem zadowolony z tego, jak wyglądał rozmiar czcionki, układ i obrazy.
Wdrożyłem procedurę głębokiego uśpienia dla ESP32, aby oszczędzać energię. Wartość domyślna to 60 sekund, jednak sugeruję zmianę wartości na godzinę lub dwie, ponieważ aktualizacje nie występują przez co najmniej kilka godzin. Przykład akceptuje sekundy, więc upewnij się, że konwersje wykonujesz poprawnie.
Użyłem również programu The Dot Factory do wygenerowania tablic szesnastkowych dla nowej czcionki. Ta czcionka służy do generowania „obrazów” dla faz księżyca. Jeśli chcesz edytować plik czcionek, upewnij się, że używasz wyżej wymienionego programu do generowania. Jest to trochę zagmatwane, ponieważ biblioteka E-Ink nie jest dobrze udokumentowana, a większość mojego sukcesu zawdzięczam próbom i błędom. Kiedy spędzę więcej czasu z tym kodem, zaktualizuję Instruktaż, aby dostarczyć więcej informacji na temat moich ustaleń.
Czcionka faz księżyca musi być wykonana zgodnie ze standardowym układem ASCII. Jeśli otworzysz font24 w folderze EPD-master, zobaczysz układ, w którym pierwsza grafika jest oznaczona białym znakiem, a druga to „!” (wykrzyknik) i tak dalej. Zobaczysz, że pobieram powiązaną czcionkę, używając cyfry 3 lub symbolu hashtagu w ostatnim bicie kodu (funkcja getLunarChar). Dzieje się tak, ponieważ Arduino oczekuje standardu ASCII od 32 do 127. Ponieważ używamy czcionek, które nie mają nic wspólnego z rzeczywistymi czcionkami, a raczej z graficzną matrycą faz księżyca, musimy upewnić się, że znak ASCII odwołuje się do wybranego przez nas obrazu fazy księżyca. Oznacza to, że użycie ! znak, nasza czcionka fazy księżyca pokazuje nam drugą grafikę fazy księżyca na tej liście. Jeśli spojrzysz na czcionkę faz księżyca, zobaczysz całą masę faz księżyca, wszystkie z różnymi poziomami oświetlenia. W przyszłości dodam więcej kodu, aby wykorzystać wszystkie zaimplementowane przez nas grafiki. W tej chwili używamy tylko kilku, jednak grafika jest już zaimplementowana w czcionce fazy księżycowej i wystarczy zaimplementować ją w kodzie, aby z niej skorzystać.
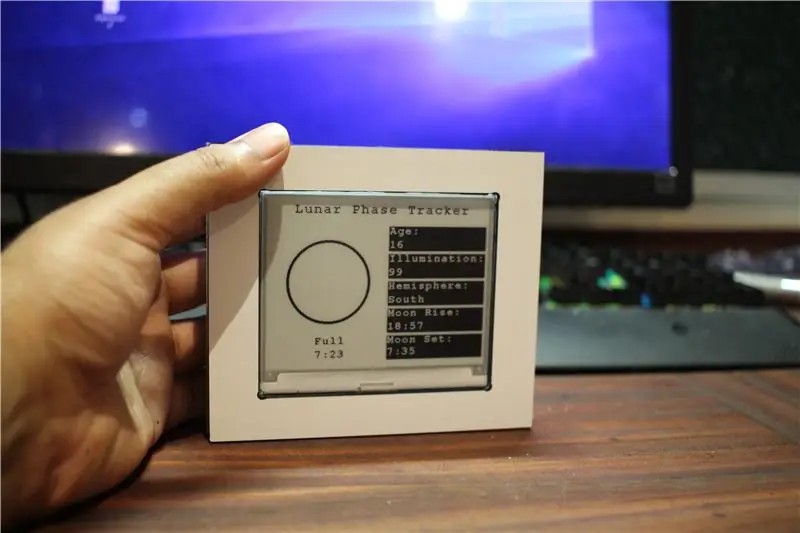
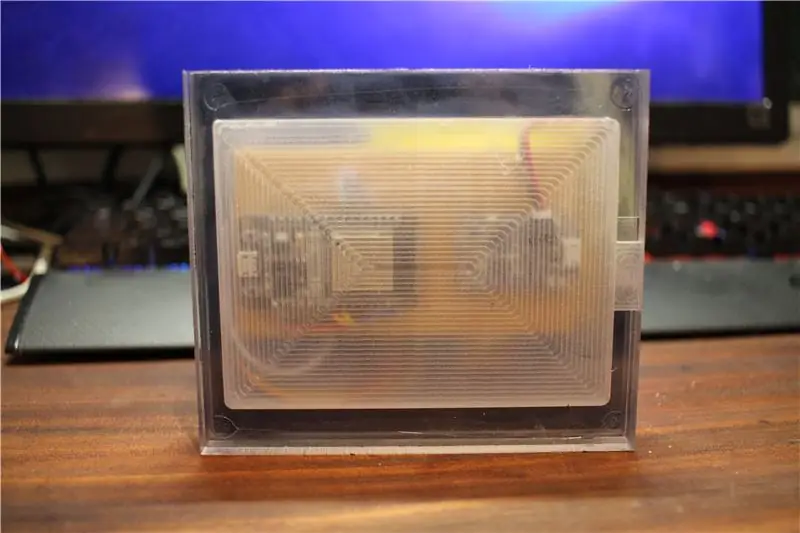
Krok 6: Montaż końcowy



Ostatnią i najbardziej satysfakcjonującą częścią budowy jest proces montażu. Zaprojektowałem i wydrukowałem w 3D obudowę pasującą do mojej płyty. Projekt jest bardzo DIY, nie ma profesjonalnych PCB ani jednego standardowego układu. W większości przypadków pudełko, którego użyłem, jest wystarczająco duże, aby pomieścić dowolną ładowarkę lipo lub konwerter doładowania, którego zdecydujesz się użyć. Dopóki zapewniają tę samą podstawową funkcjonalność, o której mowa w tej instrukcji, powinno być dobrze.
Użyłem 4 śrub, aby połączyć górną i dolną połowę obudowy, oraz gorący klej do montażu obwodów DIY. Użyłem kilku bardzo małych kropel kleju, aby utrzymać baterię, ale gdybym miał więcej czasu, zrobiłbym niestandardowy wspornik dla całej elektroniki.
Zdecydowałem się też zrobić otwór na zatrzaskowy przycisk z tyłu. To odłącza baterię od konwertera doładowania, co jest przydatne, jeśli nie planujesz pracy urządzenia 24/7. Niestety konwerter doładowania nadal zużywa energię, nawet jeśli ESP32 jest w trybie głębokiego uśpienia.
Ogólnie jestem bardzo zadowolony z wyniku. Wiele się nauczyłem podczas korzystania z ESP32 i widzę, jak używam go do różnych projektów w przyszłości.
Jeśli masz jakieś pytania, nie wahaj się ich zapytać, z chęcią pomogę, a jeśli znajdziesz jakieś błędy w tej instrukcji, daj mi znać.
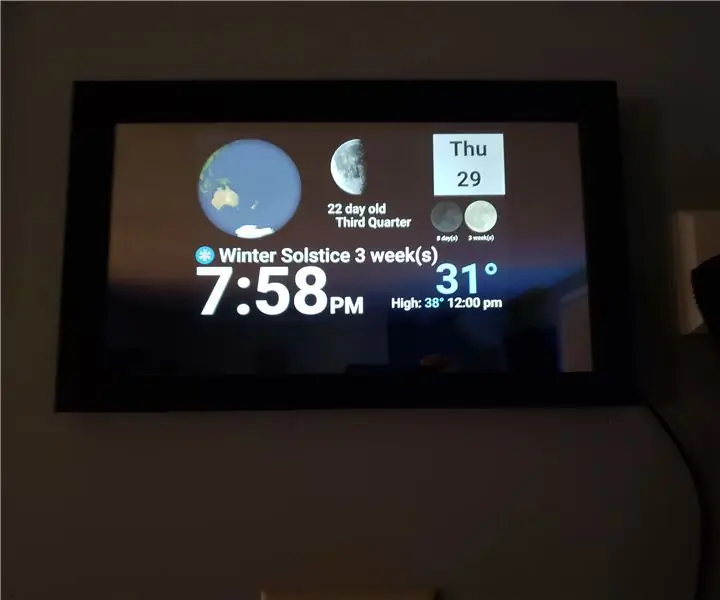
EDYCJA: W rzeczywistości wykonałem CNC małą obudowę zamiast wersji drukowanej w 3D, co widać na przedstawionych obrazach.
EDYCJA: Na przedstawionych zdjęciach widzimy księżyc w pełni z 99% oświetleniem. Stąd białe kółko, gdy księżyc przechodzi przez swoje typowe fazy, obraz księżyca odpowiednio się zmieni. Kolejne obrazy będą przesyłane w miarę postępów księżyca w kolejnych fazach, dzięki czemu można uzyskać reprezentację grafiki.


Drugie miejsce w wyzwaniu kosmicznym
Zalecana:
PANEL SŁONECZNY JAKO ŚLEDZENIE CIENI: 7 kroków (ze zdjęciami)

PANEL SŁONECZNY JAKO ŚLEDZĄCY CIEŃ: Podstawową wielkością stosowaną w fizyce i innych naukach do opisu ruchu mechanicznego jest prędkość. Mierzenie go było powtarzającym się zajęciem na zajęciach eksperymentalnych. Zwykle używam kamery wideo i oprogramowania TRACKER do badania ruchu niektórych
Recyklingowa lampa fazy księżyca: 15 kroków

Recycled Lunar Phase Lamp: Ta lampa jest wykonana z plastikowego słoika i włącza się, gdy dokręcasz pokrywkę. Możesz zmienić sylwetkę, aby pokazać różne fazy księżyca
Magiczne lustro Ziemi i Księżyca: 4 kroki

Magiczne lustro Ziemi i Księżyca: Magiczny zegar lustrzany zasilany z tabletu pokazujący Księżyc / Ziemię i aktualne warunki zewnętrzne
Bezprzewodowy punkt dostępowy o zasięgu 50 metrów z TP Link WN7200ND Bezprzewodowy adapter USB na Raspbian Stretch: 6 kroków

Bezprzewodowy punkt dostępowy o zasięgu pięćdziesięciu metrów z bezprzewodowym adapterem TP Link WN7200ND USB na Raspbian Stretch: Raspberry Pi świetnie nadaje się do tworzenia bezpiecznych bezprzewodowych punktów dostępowych, ale nie ma dobrego zasięgu, użyłem bezprzewodowego adaptera USB TP Link WN7200ND, aby go rozszerzyć. Chcę się podzielić jak to zrobićDlaczego zamiast routera używać raspberry pi?T
Konwertuj router bezprzewodowy na bezprzewodowy przedłużacz 2x punkt dostępowy: 5 kroków

Konwersja routera bezprzewodowego na bezprzewodowy przedłużacz 2x punkt dostępowy: Miałem słabe bezprzewodowe połączenie internetowe w moim domu z powodu RSJ (metalowa belka nośna w suficie) i chciałem wzmocnić sygnał lub dodać dodatkowy przedłużacz dla reszty domu. Widziałem przedłużacze przez około 50 funtów w elektro
