
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-06-01 06:10.

Samouczek dotyczący sterownika internetowego we/wy Korzystanie z witryny internetowej na żywo i przykłady pracy
Ostatnia aktualizacja: 26.07.2015
(Sprawdzaj często, gdy aktualizuję tę instrukcję o więcej szczegółów i przykładów)
Tło
Niedawno postawiono mi ciekawe wyzwanie. Musiałem wprowadzić automatyczne testowanie do działu Q/A z bardzo małym doświadczeniem technicznym i bez doświadczenia programistycznego.
To były naprawdę dwa (2) oddzielne wyzwania. Pierwszym z nich było zidentyfikowanie technologii do przeprowadzania testów automatycznych. Drugim było przeszkolenie działu Q/A.
Artykuł będzie dotyczył tylko zastosowanych technologii i tego, czego nauczyłem się w tym procesie.
Technologie działały dobrze, ale naprawdę musiałem szukać informacji i spędzać wiele godzin na rozwiązywaniu problemów.
Trudno mi było znaleźć w Internecie informacje na temat współpracy tych technologii.
Chciałem podzielić się tymi informacjami, więc napisałem ten artykuł wraz z działającymi przykładowymi skryptami testowymi i testową witryną internetową, na której można uruchamiać skrypty.
Wszystkie skrypty testowe można znaleźć na githubie, a działająca witryna testowa znajduje się w witrynie Web Driver IO Tutorial Test Site
Mam nadzieję, że okaże się to przydatne. Jeśli tak, daj mi znać.
CeleWykorzystywanie technologii do:
- Przetestuj funkcjonalność witryny internetowej
- Przetestuj funkcjonalność JavaScript
- Można uruchomić ręcznie
- Może być uruchamiany automatycznie
-
Łatwy do nauczenia się języka dla nieprogramistów
Personel Q/A z podstawową znajomością HTML i JavaScript
- Używaj tylko oprogramowania Open Source
Technologie
Lista technologii, które wybieram:
- mocha - test runner - wykonuje skrypty testowe
- powinnojs - biblioteka asercji
- webdriverio - powiązania kontroli przeglądarki (powiązania językowe)
- selen - abstrakcja przeglądarki i uruchamianie fabryki
-
Przeglądarka/sterowniki mobilne + przeglądarki
- Firefox (tylko przeglądarka)
- Chrome (przeglądarka i sterownik)
- IE (przeglądarka i sterownik)
- Safari (wtyczka do przeglądarki i sterownika)
Krok 1: Instalacja oprogramowania
Aby rozpocząć, musisz mieć zainstalowany samodzielny serwer Node JS, Web Driver IO, Mocha, Should i Selenium.
Oto instrukcje instalacji dla systemu Windows 7.
(Jestem użytkownikiem systemu Mac/Linux, ale musiałem zainstalować wszystko na komputerach z systemem Windows 7, dlatego załączyłem go w celach informacyjnych. Procedura instalacji na komputerze Mac/Linux jest podobna. Więcej informacji można znaleźć w materiałach referencyjnych online Informacja.)
Z przeglądarki:
- Install Node, który zawiera NPM (Node Package Manager)
-
przejdź do
- Kliknij zainstaluj
- Zapisz i uruchom plik
- Ustaw ścieżkę i zmienną (NODE_PATH)
-
Przejdź do Panel sterowania->System i zabezpieczenia->System
- Zaawansowane ustawienia systemu
-
Ustawienia środowiskowe (zmienne użytkownika)
-
Dodaj do PATH
C:\Użytkownicy\{NAZWA UŻYTKOWNIKA}\AppData\Roaming\npm;
-
Dodaj NODE_PATH (zmienne systemowe)
C:\Użytkownicy\{NAZWA UŻYTKOWNIKA}\AppData\Roaming\npm\node_modules
-
Uwaga: zainstalowałem wszystkie poniższe oprogramowanie za pomocą opcji globalnej npm (-g). Zwykle nie jest to zalecane, ale w przypadku tej instalacji musiałem zainstalować globalnie, ponieważ byłoby to używane w wielu projektach.
Otwórz wiersz polecenia (cmd):
(lokalny administrator użytkowników)
-
Zainstaluj selen "sterownik sieciowy IO"
-
npm zainstaluj webdriverio -g
Spowoduje to globalną instalację we/wy sterownika sieciowego na twoim komputerze
-
-
Zainstaluj oprogramowanie do uruchamiania testów „mocha”
-
npm zainstaluj mocha -g
Spowoduje to zainstalowanie mokki globalnie na twoim komputerze
-
-
Zainstaluj bibliotekę asercji „powinien”
-
instalacja npm powinna -g
To zainstaluje „powinno” globalnie na twoim komputerze
-
-
Zainstaluj samodzielny serwer Selenium
- Przejdź do
- Pobierz plik jar i przejdź do katalogu „selenium”.
- Zainstaluj przeglądarki i sterowniki przeglądarki do testowania
-
Z wiersza polecenia:
- Utwórz katalog „selen”
- C:\Użytkownicy\{NAZWA UŻYTKOWNIKA}\selenium
-
Polecenia:
- cd C:\Użytkownicy\{NAZWA UŻYTKOWNIKA}
- mkdir selen
-
Firefox
- Zainstaluj przeglądarkę Firefox, jeśli nie jest jeszcze zainstalowana.
- Ścieżka musi być ustawiona, aby uruchomić Firefoksa z wiersza poleceń (cmd).
-
Panel sterowania->System i zabezpieczenia->System
- Zaawansowane ustawienia systemu
- Ustawienia środowiska
- Dodaj (dołącz użycie średnika) do zmiennej ścieżki
- C:\Pliki programów (x86)\Mozilla Firefox
- Dla Firefoksa nie jest potrzebny żaden specjalny sterownik sieciowy.
-
Chrom
- Zainstaluj przeglądarkę Chrome, jeśli nie jest jeszcze zainstalowana.
- Ścieżka MOŻE być ustawiona do uruchamiania Chrome z wiersza polecenia (cmd).
- Najpierw przetestuj: chrome.exe z wiersza poleceń (cmd)
- Jeśli chrome się nie uruchamia, to:
-
Panel sterowania->System i zabezpieczenia->System
- Zaawansowane ustawienia systemu
- Ustawienia środowiska
- Dodaj (dołącz użycie średnika) do zmiennej ścieżki
- C:\Program Files (x86)\Google\Chrome\Application\chrome.exe
-
Dla Chrome potrzebny jest specjalny sterownik sieciowy.
Przejdź do chromium.org i rozpakuj 32-bitowy sterownik do katalogu „selenium”
-
Internet Explorer (tylko dla Windows - nie będzie działać na innych platformach)
-
Dla IE potrzebny jest specjalny sterownik sieciowy.
- Przejdź do
- Pobierz i rozpakuj 64-bitowy sterownik do katalogu „selenium”.
-
-
Krok 2: Podstawowy skrypt testowy
Zacznijmy od podstaw.
Oto prosty skrypt mokki, który otworzy stronę internetową i zweryfikuje tytuł.
// tutorial1.js
// // To jest prosty skrypt testowy do otwierania strony internetowej i // walidacji tytułu. // wymagane biblioteki var webdriverio = require('webdriverio'), should = require('should'); // blok skryptu testowego lub pakiet opisują('Title Test for Web Driver IO - Tutorial Test Page Website', function() { // ustaw limit czasu na 10 sekund this.timeout(10000); var driver = {}; // hook do uruchomienia przed testami before(function (done) { // załaduj sterownik dla przeglądarki driver = webdriverio.remote({ requiredCapabilities: {browserName: 'firefox'} }); driver.init(done); }); // specyfikacja testu - "specyfikacja" it('powinna załadować poprawną stronę i tytuł', function() { // załaduj stronę, a następnie wywołaj funkcję() return sterownik.url('https://www.tlkeith.com/WebDriverIOTutorialTest.html') // pobierz tytuł, a następnie przekaż tytuł do function().getTitle().then(function (title) { // sprawdź tytuł (title).should.be.equal("Wejście sterownika sieci Web - strona testowa samouczka "); // odkomentowanie dla debugowania konsoli // console.log('Tytuł aktualnej strony: ' + tytuł); }); }); // "haczyk" do uruchomienia po wszystkich testach w tym bloku po(function(done) { driver.end(gotowe); }); });
Obserwacje:
- Powinieneś najpierw zauważyć, że skrypt testowy jest napisany w JAVASCRIPT (kończy się rozszerzeniem.js).
-
Podstawowa struktura jest prawie identyczna dla wszystkich skryptów testowych.
- Komentarze nagłówka (//)
- Wymagane biblioteki
- Ustaw opcje (opcjonalnie)
- Hak: Załaduj sterownik przeglądarki
- Zestaw testowy (opis)
- Testuj specyfikacje (może być wiele specyfikacji w pakiecie)
- Hak: posprzątaj
-
Zestaw testów rozpoczyna się funkcją opisu, która przyjmuje dwa parametry:
-
String - Opis zestawu testów
- „Sprawdź stronę pod kątem prawidłowego słownictwa”
- „Weryfikuj operacje przycisków radiowych”
- function - blok kodu do wykonania
description('Opis zestawu testów', function() { });
-
- Zestaw testów będzie zawierał 1 lub więcej specyfikacji testów (specyfikacja)
-
Specyfikacja zaczyna się od funkcji, która przyjmuje dwa parametry:
-
Ciąg - Opis specyfikacji testu
- „Powinny być poprawny tekst linku i adres URL linku”
- „Powinna zawierać poprawne słownictwo (kopia talia)
- function - blok kodu do wykonania
- it('Opis specyfikacji testu', function() { });
-
- Specyfikacja zawiera jedno lub więcej oczekiwań, które testują stan kodu
- Są to tak zwane twierdzenia
Biblioteka „powinien” dostarcza twierdzeń
-
W prawie wszystkich przypadkach będziesz musiał zlokalizować jeden lub więcej elementów za pomocą selektora, a następnie wykonać jakąś operację na elemencie(ach)
-
Przykłady:
- Znajdź tekst na stronie i zweryfikuj tekst
- Wypełnij formularz i prześlij
- Sprawdź CSS elementu
-
Przyjrzyjmy się bliżej przykładowi z komentarzami
Załaduj wymagane biblioteki: web driver IO i powinien.
// wymagane biblioteki
var webdriverio = require('webdriverio'), powinien = wymagać('should');
Zdefiniuj zestaw testów. Ten pakiet nosi nazwę: „Test tytułu dla we/wy sterownika sieci Web - strona internetowa samouczka strony testowej”
// testowy blok lub pakiet skryptu
description('Test tytułu dla we/wy sterownika sieciowego - Strona testowa strony samouczka', function() { … });
Ustaw limit czasu na 10 sekund, aby skrypt nie wyłączał się podczas ładowania strony.
// ustaw limit czasu na 10 sekund
this.timeout(10000);
Zaczep, aby załadować sterownik przeglądarki przed uruchomieniem specyfikacji specyfikacji. W tym przykładzie ładowany jest sterownik Firefox.
// zaczep do uruchomienia przed testami
before(function (done) { // załaduj sterownik dla przeglądarki driver = webdriverio.remote({ requiredCapabilities: {browserName: 'firefox'} }); driver.init(done); });
Zdefiniuj specyfikację testu.
// specyfikacja testu - "specyfikacja"
it('powinien załadować poprawną stronę i tytuł', function () { … });
Załaduj stronę internetową
.url('https://www.tlkeith.com/WebDriverIOTutorialTest.html')
Pobierz tytuł, a następnie przekaż tytuł do function()
.getTitle().then(function (tytuł) {
… });
Sprawdź tytuł za pomocą biblioteki asercji powinno.
(title).should.be.equal("Wejście we/wy sterownika sieci Web - strona testowa samouczka");
Zaczep, aby zakończyć i wyczyścić sterownik po zakończeniu.
// "haczyk" do uruchomienia po wszystkich testach w tym bloku
after(funkcja(wykonane) { driver.end(done; });
Krok 3: Uruchom skrypt testowy


Zobaczmy teraz, co robi skrypt testowy po uruchomieniu.
Najpierw uruchom samodzielny serwer Selenium:
-
W systemie Windows użyj wiersza poleceń (cmd):
- java-jar
- # java -jar selen-server-standalone-2.46.0.jar
-
W systemie Mac lub Linux otwórz terminal:
- java-jar
- $ java -jar selen-server-standalone-2.46.0.jar
- Zobacz zrzut ekranu powyżej
Następnie uruchom skrypt testowy:
-
W systemie Windows użyj wiersza poleceń (cmd):
- mokka
- # mokka tutorial1.js
-
W systemie Mac lub Linux otwórz terminal:
- mokka
- $ mokka tutorial.js
- Zobacz zrzut ekranu powyżej
Więc co się stało?
Mocha wywołuje skrypt „tutorial1.js”. Sterownik uruchomił przeglądarkę (Firefox), załadował stronę i zweryfikował tytuł.
Krok 4: Przykładowa witryna internetowa

Wszystkie przykłady działają na tej stronie.
Przykładowa witryna internetowa znajduje się pod adresem: Strona testowa samouczka IO sterownika internetowego
Wszystkie skrypty testowe można pobrać z github.
Krok 5: Konkretne przykłady
Cały kod jest dostępny na github: Web Driver IO Tutorial na github
-
Zweryfikuj link i tekst linku na liście nieuporządkowanej - „linkTextURL1.js”
- Lista nieuporządkowana zawiera link i jest czwartym elementem listy.
- Adres URL powinien mieć postać „https://tlkeith.com/contact.html”
// Zweryfikuj tekst linku Skontaktuj się z nami
it('powinien zawierać tekst linku Skontaktuj się z nami', function() { return sterownik.getText("//ul[@id='mojalista']/li[4]/a").then(function (link) { console.log('Znaleziono link: ' + link); (link).should.equal("Skontaktuj się z nami"); }); }); // Sprawdź adres URL kontaktu it('powinien zawierać adres URL kontaktu', function() { return driver.getAttribute("//ul[@id='mylist']/li[4]/a", "href").then(function (link) { (link).should.equal("https://tlkeith.com/contact.html"); console.log('Znaleziono adres URL:' + link); }); });
-
Zweryfikuj tekst dotyczący praw autorskich - „Copyright1.js”
-
Prawa autorskie znajdują się w stopce. Ten przykład pokazuje 2 różne sposoby zlokalizowania tekstu praw autorskich:
- przez jako selektor elementów
- używając xpath jako selektora elementów
-
// Zweryfikuj tekst praw autorskich, używając identyfikatora jako selektora elementów
it('powinien zawierać tekst o prawach autorskich', function() { return driver.getText("#copyright").then(function (link) { console.log('Copyright found: ' + link); (link).should. equal("Tony Keith - tlkeith.com @ 2015 - Wszelkie prawa zastrzeżone."); }); }); // Zweryfikuj tekst praw autorskich używając xpath jako selektora elementów it('powinien zawierać tekst praw autorskich', function() { return driver.getText("//footer/center/p").then(function (link) { console.log('Znaleziono prawa autorskie: ' + link); (link).should.equal("Tony Keith - tlkeith.com @ 2015 - Wszelkie prawa zastrzeżone."); }); });
-
Wypełnij pola formularza i prześlij - „formFillSubmit1.js”
- Wpisz imię, nazwisko i prześlij, a następnie poczekaj na wyniki.
-
Ten przykład pokazuje 3 metody wypełniania pola wprowadzania imienia:
- przez id
- przez xpath z wejścia
- przez xpath z formularza->input
- Pokazuje również, jak wyczyścić pole wejściowe
// Ustaw imię używając id na: Tony
it('powinien ustawić imię na Tony', function() { return driver.setValue("#fname", "Tony").getValue("#fname").then(function (e) { (e).should.be.equal("Tony"); console.log("Imię: " + e); }); }); // Wyczyść imię używając id it('powinno wyczyścić imię', function() { return driver.clearElement("#fname").getValue("#fname").then(function (e) { (e).should.be.equal(""); console.log("Imię: " + e); }); }); // Ustaw imię za pomocą xpath z input na: Tony it('powinien ustawić imię na Tony', function () { return driver.setValue("//input[@name='fname']", "Tony").getValue("//input[@name='fname']").then(function (e) { (e).should.be.equal("Tony"); console.log("Imię: " + e); }); }); // Wyczyść imię za pomocą xpath z wejścia it('powinno wyczyścić imię', function() { return driver.clearElement("//input[@name='fname']").getValue("//input[@name='fname']").then(function (e) { (e).should.be.equal(""); console.log("Imię: " + e); }); }); // Ustaw imię za pomocą xpath z formularza na: Tony it('powinien ustawić imię na Tony', function () { return driver.setValue("//form[@id='search-form']/input[1]", "Tony").getValue("//form[@id='search-form']/input[1]").then(function (e) { (e).should.be.equal("Tony"); console.log("Imię: " + e); }); }); // Ustaw nazwisko używając id na: Keith it('powinien ustawić nazwisko na Keith', function() { return driver.setValue("#lname", "Keith").getValue("#lname").then (funkcja (e) { (e).should.be.equal("Keith"); console.log("Nazwisko: " + e); }); }); // Prześlij formularz i poczekaj na wyniki wyszukiwania it('powinien przesłać formularz i poczekać na wyniki', function () { return driver.submitForm("#search-form").then(function(e) { console.log(' Prześlij formularz wyszukiwania'); }).waitForVisible("#search-results", 10000).then(function (e) { console.log('Znaleziono wyniki wyszukiwania'); }); });
-
Kliknij przycisk Pokaż/ukryj i zweryfikuj tekst - „showHideVerify1.js”
- Tekst znajduje się w elemencie pokaż/ukryj. Przycisk kontroluje stan.
-
Ten przykład pokazuje:
- Kliknij przycisk, aby rozwinąć
- Poczekaj, aż element będzie widoczny (rozwinięty)
- Zweryfikuj tekst (kopiuj talię)
// kliknij przycisk "Więcej informacji" i zweryfikuj tekst w rozwiniętym elemencie
it('należy kliknąć przycisk Więcej informacji i zweryfikować tekst', function() { return driver.click("#moreinfo").then (function () { console.log('Kliknięty przycisk Więcej informacji'); }).waitForVisible ("#collapseExample", 5000).getText("//div[@id='collapseExample']/div").then (function (e) { console.log('Tekst: ' + e); (e).should.be.equal("Wszystkie dobre rzeczy idą tutaj!"); }); });
-
Sprawdź błędy w polach formularza - „formFieldValidation.js”
- Użyj skryptów testowych, aby sprawdzić, czy generowane są poprawne komunikaty o błędach.
-
Ten przykład pokazuje:
Sprawdź komunikaty tekstowe o błędach i zweryfikuj lokalizację (nieuporządkowana pozycja na liście)
it('powinno zawierać 5 błędów: pierwszy/ostatni/adres/miasto/stan', funkcja () {
return driver.getText("//ul[@class='alert alert-danger']/li[1]").then(function (e) { console.log('Znaleziono błąd: ' + e); (e).should.be.equal('Proszę podać imię'); }).getText("//ul[@class='alert alert-danger']/li[2]").then(funkcja (e) { console.log('Znaleziono błąd: ' + e); (e).should.be.equal('Proszę podać nazwisko'); }).getText("//ul[@class='alert alert-danger ']/li[3]").then(function (e) { console.log('Znaleziono błąd: ' + e); (e).should.be.equal('Proszę podać adres'); }). getText("//ul[@class='alert alert-danger']/li[4]").then(function (e) { console.log('Znaleziono błąd: ' + e); (e).should.be.equal('Proszę podać miasto'); }).getText("//ul[@class='alert alert-danger']/li[5]").then(function (e) { console.log ('Znaleziono błąd: ' + e); (e).should.be.equal('Proszę wprowadzić stan'); }); });
-
Zapętlanie danych w celu sprawdzenia linku/tekstu/strony adresu URL - „LoopDataExample1.js”
-
Ten przykład pokazuje:Użyj tablicy danych JSON do przechowywania linku i nazwy, a następnie wykonaj iterację
- Zweryfikuj każdy tekst adresu URL i link
- Kliknij link i załaduj stronę
-
// Połącz dane - link i tekst
var linkArray = [{"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/tutorial1.js", "name": "tutorial1.js"}, {"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/linkTextURL1.js", "name": "linkTextURL1.js"}, {"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/ master/copyright1.js", "name": "copyright1.js"}, {"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/formFillSubmit1.js", "name": " formFillSubmit1.js"}, {"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/showHideVerify1.js", "name": "showHideVerify1.js"}, {"link": " https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/dynamicBrowser.js", "name": "dynamicBrowser.js"}, {"link": "https://github.com/onewithhammer/WebDriverIOTutorial/ blob/master/callbackPromise.js", "name": "callbackPromise.js"}, {"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/debugExample1.js", "name": „debu gExample1.js"}, {"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/formFieldValidation.js", "name": "formFieldValidation.js"}, {"link": " https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/common/commonLib.js", "name": "commonLib.js"}, {"link": "https://github.com/onewithhammer/ WebDriverIOTutorial/blob/master/dataLoopExample1.js", "name": "dataLoopExample1.js"}]; … // przejdź przez każdy linkArray linkArray.forEach(function(d) { it('powinien zawierać tekst/link, a następnie przejść do strony - ' + d.name, function() { return driver // upewnij się, że jesteś na stronie startowej.url('https://www.tlkeith.com/WebDriverIOTutorialTest.html').getTitle().then(function (title) { // zweryfikować tytuł (title).should.be.equal("Wejścia we/wy sterownika internetowego - Strona testowa samouczka"); }) // znajdź adres URL.getAttribute('a=' + d.name, "href").then(function (link) { (link).should.equal(d.link); console.log('Znaleziono adres URL: ' + d.link); }) // przejdź do strony z adresem URL i sprawdź, czy istnieje.click('a=' + d.name).waitForVisible("#js-repo-pjax- kontener", 10000).then(function () { console.log('Znaleziono stronę Github'); }); }); });
-
Zapętlanie danych statycznych w celu wypełnienia pól formularza - „loopDataExample2.js”
- Ten przykład pokazuje:Użyj tablicy danych JSON do przechowywania imienia/nazwiska
- Przeglądaj dane, aby wypełnić pola formularza, a następnie prześlij formularz
- Poczekaj na stronę wyników
- Zweryfikuj imię / nazwisko na stronie wyników
- Ten przykład pokazuje:Użyj tablicy danych JSON do przechowywania imienia/nazwiska
// tablica danych - firstName i lastNamevar dataArray = [{"firstName": "Tony", "lastName": "Keith"}, {"firstName": "John", "lastName": "Doe"}, {"firstName ": "Jane", "lastName": "Kowalski"}, {"firstName": "Don", "lastName": "Johnson"}]; … // przejdź przez każdą tablicę danych dataArray dataArray.forEach(function(d) { it('powinien wypełnić pola, strona sumbit', function() { return driver // upewnij się, że jesteś na stronie startowej.url('http:/ /www.tlkeith.com/WebDriverIOTutorialTest.html').getTitle().then(function (title) { // zweryfikować tytuł (title).should.be.equal("Wejścia we/wy sterownika sieci Web - strona testowa samouczka"); }).setValue("#fname", d.firstName).getValue("#fname").then(function (e) { (e).should.be.equal(d.firstName); console.log("FirstName Nazwa: " + e); }).setValue("#lname", d.lastName).getValue("#lname").then(function (e) { (e).should.be.equal(d.lastName console.log("Nazwisko: " + e); }).submitForm("#search-form").then(function() { console.log('Prześlij formularz wyszukiwania'); }).waitForVisible("#search-results", 10000).then(function () { console.log('Znaleziona strona wyników'); }).getText("//h1").then(function (link) { console.log('Znaleziony tekst: ' + link); (link).should.equal("Witamy " + d.firstName + " " + d.lastName + "."); }); }); });
-
Sprawdź poprawność właściwości CSS - „cssValidation1.js”
-
Ten przykład pokazuje, jak:
-
Sprawdź poprawność następujących właściwości CSS:
- kolor
- wyściółka (góra, dół, prawo, lewo)
- kolor tła
-
-
it('powinien zawierać poprawny kolor tekstu błędu', function() { return driver.getCssProperty("//ul[@class='alert alert-danger']/li[1]", "color").then(function (result) { console.log('Znaleziony kolor: ' + wynik.parsed.hex + " lub " + wynik.wartość); (wynik.parsed.hex).should.be.equal('#a94442'); }); });
it('powinien zawierać poprawne wypełnienie w komórce tabeli', function () {
zwróć sterownik // dopełnienie: górny prawy dolny lewy.getCssProperty("//table[@id='filelist']/thead/tr[1]/td[1]", "padding-top").then(function (wynik) { console.log('znaleziono padding-top: ' + wynik.wartość); (wynik.wartość).should.be.equal('10px'); }).getCssProperty("//table[@id= 'filelist']/thead/tr[1]/td[1]", "padding-bottom").then(function (wynik) { console.log('znaleziono dno dopełniające: ' + wynik.wartość); (wynik.wartość).should.be.equal('10px'); }).getCssProperty("//table[@id='filelist']/thead/tr[1]/td[1]", "padding- right").then(function (result) { console.log('znaleziono prawo dopełnienia: ' + wynik.wartość); (wynik.wartość).should.be.equal('5px'); }).getCssProperty("//table[@id='filelist']/thead/tr[1]/td[1]", "padding-left").then(function (wynik) { console.log('znaleziono padding-left: ' + wynik.wartość); (wynik.wartość).powinien.być równy('5px'); }); });
it('powinien zawierać poprawny kolor tła w nagłówku tabeli', function() {
return driver.getCssProperty("//table[@id='filelist']/thead", "background-color").then(function (wynik) { console.log('znaleziony kolor tła: ' + wynik.parsowany. szesnastkowy); (wynik.parsowany.szesnastkowy).should.be.equal('#eeeeee'); }); });
Krok 6: Wskazówki i porady

-
Debugowanie:
-
Włącz rejestrowanie na poziomie sterownika, aby uzyskać więcej debugowania i tworzyć dzienniki.
- Ustaw logLevel na „pełny”
- Ustaw logOutput na nazwę katalogu ('logs')
-
driver = webdriverio.remote(poziom logu: 'verbose', logOutput: 'logs', {desiredCapabilities: {browserName: 'firefox'} });
-
Użyj console.log(), debug(), getText() do debugowania.
- console.log() - służy do wyświetlania informacji w celu określenia stanu.
- debug() - Użyj pauzy przeglądarki/skryptu do momentu naciśnięcia klawisza Enter w wierszu poleceń.
-
getText() - służy do sprawdzania, czy wchodzisz w interakcję z poprawnym elementem.
Szczególnie przydatne w przypadku wyrażeń xpath
// Kliknij pozycję 3 z listy
it('należy kliknąć element 3 z listy', function() { // użyj getText(), aby sprawdzić, czy xpath jest poprawny dla sterownika powrotu elementu.getText("//ul[@id='mylist']/li [3]/div/div/a").then(function (link) { // użyj console.log() do wyświetlenia informacji console.log('Znaleziono link: ' + link); (link).should.equal ("Item 3"); }) // użyj debug(), aby zatrzymać akcję i zobaczyć, co się dzieje w przeglądarce.debug().click("//ul[@id='mylist']/li[3] /div/div/a").then (function() { console.log('Kliknięty link'); }) // poczekaj na pojawienie się formularza wyszukiwania google.waitForVisible("#tsf", 200000.then(function (e) { console.log('Znaleziono wyniki wyszukiwania'); }); });
-
Użyj zmiennej środowiskowej, aby dynamicznie zmieniać przeglądarkę:
- Użyj zmiennej środowiskowej SELENIUM_BROWSER, aby wywołać inną przeglądarkę bez modyfikowania za każdym razem skryptu testowego.
- Wymaga niewielkiej zmiany kodowania do obsługi.
Zmiany w kodzie:
// załaduj sterownik dla przeglądarki
driver = webdriverio.remote({ pożądanych możliwości: {nazwa przeglądarki: process.env. SELENIUM_BROWSER || 'chrome'} });
Obsługiwane przeglądarki:
-
Internet Explorer - IE 8+ (tylko Windows)
SELENIUM_BROWSER=czyli mokka
-
Firefox 10+ (Windows/Max/Linux)
SELENIUM_BROWSER=firefox mokka
-
Chrome 12+ (Windows/Max/Linux)
SELENIUM_BROWSER=chrom mokka
-
Opera 12+
SELENIUM_BROWSER=opera mokka
-
Safari
SELENIUM_BROWSER=safari mokka
Testowanie:
-
W systemie Windows użyj powłoki git bash:
- SELENIUM_BROWSER=chrom mokka
- $ SELENIUM_BROWSER=chrome mokka DynamicBrowser.js
-
W systemie Mac lub Linux otwórz terminal:
- SELENIUM_BROWSER=chrom mokka
- $ SELENIUM_BROWSER=chrome mokka DynamicBrowser.js
-
Testowanie responsywne:
- Określ punkty przerwania na podstawie projektu lub frameworka (tj. Bootstrap).
-
Zdefiniuj zmienne środowiskowe dla każdego punktu przerwania:
- KOMPUTER STACJONARNY - 1200 px
- TABLET - 992 px
- MOBILNY - 768 pikseli
-
Opracuj polecenie wielokrotnego użytku, aby odczytać zmienną środowiskową i ustawić rozmiar przeglądarki.
Zobacz przykład poniżej
- Wywołaj polecenie wielokrotnego użytku w skrypcie testowym.
// kod wielokrotnego użytku - biblioteka // fragment kodu if(bp == "DESKTOP") { obj.width = 1200; wys.obiektu = 600; nazwa.obiektu = pz; } else if(bp == "TABLET") { obj.width = 992; wys.obiektu = 600; nazwa.obiektu = pz; } else if(bp == "MOBILNY") { obj.width = 768; wysokość.obiektu = 400; nazwa.obiektu = pz; }
// Skrypt testowy
before(function(done) { winsize = common.getWindowSizeParams(); … driver.addCommand('setWindowSize', common.setWindowSize.bind(driver)); } // ustaw rozmiar okna it('powinien ustawić rozmiar okna', function (done) { // tylko szerokość ma znaczenie driver.setWindowSize(winsize.width, winsize.height, function () {}).call(done); });
-
Polecenia wielokrotnego użytku (polecenia niestandardowe):
- Web Driver IO można łatwo rozszerzać.
- Lubię umieszczać wszystkie polecenia wielokrotnego użytku w bibliotece. (może to stara szkoła, ale działa!)
common/commonLib.js
// zweryfikujLastNameCheckError()
// // Opis: // Weryfikuje nazwisko w komunikacie o błędzie walidacji // // Input: // number - indeks błędu (1-5) // Output: // none // var VerifyLastNameCheckError = function () { var idx = argumenty[0], wywołanie zwrotne = argumenty[argumenty.długość - 1]; this.getText("//ul[@class='alert alert-danger']/li[" + idx + "]", function(err, e) { console.log('Znaleziono błąd: ' + e); (e).should.be.equal('Proszę podać nazwisko'); }).call(callback); }; // wyeksportuj funkcję module.exports.verifyLastNameCheckError = VerifyLastNameCheckError;
Oto konkretne zmiany potrzebne do wywołania funkcji wielokrotnego użytku
Zobacz formularzFieldValidation.js, aby uzyskać kompletny przykład pracy
// wymagają polecenia wielokrotnego użytku - CommonLib
common = wymagaj('./Common/CommonLib'); … // powiąż polecenia driver.addCommand('verifyIrstNameError', common.verifyFirstNameCheckError.bind(driver)); driver.addCommand('werifyLastNameError', common.verifyLastNameCheckError.bind(driver)); it('powinien zawierać 2 błędy: imię/nazwisko', function() { // wywołanie sterownika funkcji wielokrotnego użytku.verifyFirstNameError(1);.verifyLastNameError(2); });
-
Struktura pliku/katalogu projektu:
-
Oto typowa struktura projektu:
-
"Projekt" - główny katalog projektu
- README.md - readme dla globalnego projektu
-
"Common" - katalog globalnych funkcji wspólnych dla wszystkich projektów
- common-lib.js - globalna biblioteka funkcji
- README.md - readme dla funkcji globalnych
-
"Produkt1" - katalog dla produktu 1
- test-skrypt1.js
- test-script2.js
-
"Common" - katalog dla funkcji lokalnych do projektu 1
- prod1-lib.js - lokalna biblioteka funkcji dla projektu 1
- README.md - readme dla funkcji lokalnych do projektu 1
-
"Produkt2" - katalog produktu 2test-script1.jstest-script2.js
-
"Common" - katalog dla funkcji lokalnych do projektu 2
- prod2-lib.js - lokalna biblioteka funkcji dla projektu 2
- README.md - readme dla funkcji lokalnych do projektu 2
-
-
-
-
Podziel skrypty testowe na wiele plików:
-
Oto przykład użycia wielu plików:
- Sanity Check - podstawowy skrypt testowy do sprawdzenia, czy wszystko działa
- Walidacja elementów statycznych i tekstu - zweryfikuj wszystkie elementy i tekst
- Walidacja błędów formularza/strony - sprawdzanie poprawności błędów
- Wyniki wyszukiwania - testowanie zawartości dynamicznej
-
-
Wywołania zwrotne VS. Obietnice:
-
Wersja 3 Web Driver IO obsługuje zarówno wywołania zwrotne, jak i obietnice.
Obietnice są preferowaną metodą, ponieważ zmniejszają kod obsługi błędów. Zobacz poniżej ten sam przykład napisany przy użyciu wywołań zwrotnych i obietnic.
-
Oddzwonienia
// Ustaw/zweryfikuj imię/nazwisko za pomocą funkcji Callback
it('powinien ustawić/sprawdzić imię/nazwisko za pomocą wywołań zwrotnych', function (done) { driver.setValue("#fname", "Tony", function (e) { driver.getValue("#fname", function (err, e) { (e).should.be.equal("Tony"); console.log("Imię: " + e); driver.setValue("#lname", "Keith", function (e) { driver.getValue("#lname", function (err, e) { (e).should.be.equal("Keith"); console.log("Nazwisko: " + e); done(); }); }); }); }); });
Obietnice
// Ustaw/zweryfikuj imię/nazwisko za pomocą Promises
it('powinien ustawić/zweryfikować imię/nazwisko za pomocą Obietnic', function() { return driver.setValue("#fname", "Tony").getValue("#fname").then(function (e) { (e).should.be.equal("Tony"); console.log("Imię: " + e); }).setValue("#lnazwa", "Keith").getValue("#lnazwa"). then(function (e) { (e).should.be.equal("Keith"); console.log("Nazwisko: " + e); }); });
Krok 7: Więcej zasobów
Oto kilka dodatkowych zasobów w celach informacyjnych:
-
Grupy dyskusyjne (Gitter)
- Grupa dyskusyjna we/wy sterownika sieciowego
- Grupa dyskusyjna Mocha
-
Inne ciekawe projekty
- Supertest - asercje
- Chai - twierdzenia
Krok 8: Wniosek
Spędziłem trochę czasu na badaniu technologii do wykorzystania w moim projekcie. Początkowo zacząłem od Selenium Web Driver, ale przeszedłem na używanie Web Driver IO. Web Driver IO wydawał się łatwiejszy w użyciu i znacznie łatwiejszy do rozszerzenia (przynajmniej dokumentacja dotycząca rozszerzania - polecenia wielokrotnego użytku były lepsze).
Kiedy po raz pierwszy zacząłem przyglądać się technologiom, trudno było znaleźć dobre przykłady, które odnosiłyby się do wszystkiego, co próbowałem zrobić. To jest powód, dla którego chciałem podzielić się z wami tą informacją i wiedzą.
Technologie działały znacznie lepiej, niż się spodziewałem, jednak wymagała krzywa uczenia się. Gdy zrozumiałem, jak wszystkie komponenty współpracują ze sobą, mogłem w bardzo krótkim czasie napisać skomplikowane skrypty testowe. Najtrudniejszymi skryptami były komponenty oparte na JavaScript, takie jak selektor dat i selektory modalne.
Nigdy nie określałem się jako programista JavaScript ani nie zawsze chciałem być ekspertem JavaScript, ale korzystanie z tych technologii zdecydowanie zmotywowało mnie do doskonalenia swoich umiejętności w zakresie JS.
Mam nadzieję, że ten artykuł jest przydatny, a przykłady są jasne i pouczające.
Daj mi znać, jeśli masz jakieś pytania lub komentarze.
Dziękuję Ci, Tony Keith
Zalecana:
Tworzenie internetowej kamery internetowej z akwariami!: 8 kroków (ze zdjęciami)

Tworzenie kamery internetowej z akwariami online!: Przewodnik krok po kroku, jak modyfikować obudowę kamery IP, aby można ją było podłączyć bezpośrednio do akwarium. Powodem, dla którego jest to potrzebne, jest to, że kamery internetowe zwykle są przeznaczone do umieszczania przed obiektem lub wymagają stojaka. Jednak z rybą Ta
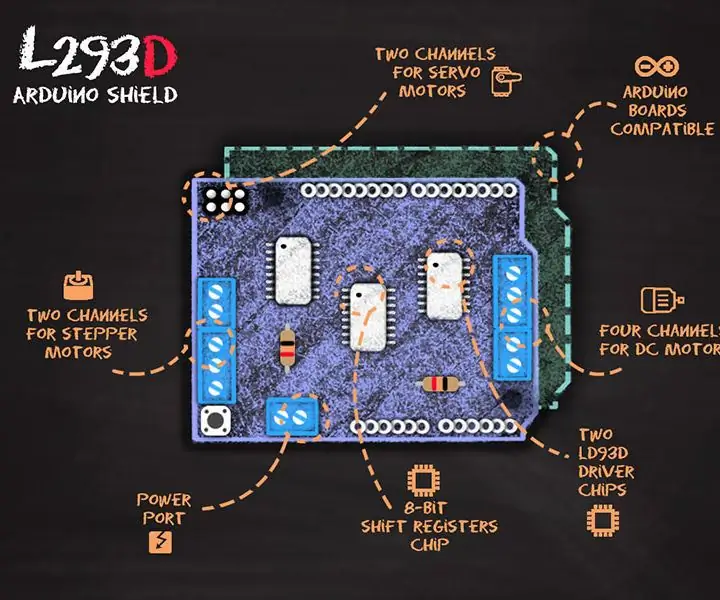
Samouczek dotyczący osłony sterownika silnika Arduino L293D: 8 kroków

Samouczek dotyczący osłony silnika Arduino L293D: Możesz przeczytać ten i wiele innych niesamowitych samouczków na oficjalnej stronie internetowej ElectroPeakPrzeglądW tym samouczku dowiesz się, jak sterować silnikami prądu stałego, krokowymi i serwomotorami za pomocą osłony sterownika silnika Arduino L293D. Czego się nauczysz: Informacje ogólne
Przewodnik dla początkujących dotyczący korzystania z czujników DHT11/DHT22 z Arduino: 9 kroków

Poradnik dla początkujących dotyczący korzystania z czujników DHT11/DHT22 z Arduino: Ten i inne niesamowite samouczki można przeczytać na oficjalnej stronie internetowej ElectroPeakPrzeglądW tym samouczku dowiesz się, jak skonfigurować czujniki DHT11 i DHT22 oraz zmierzyć temperaturę i wilgotność otoczenia. Dowiedz się: DHT11 i DHT22
Ponowne użycie modułu kamery internetowej HP WebCam 101 Aka 679257-330 jako standardowej kamery internetowej USB: 5 kroków

Ponownie użyj modułu kamery internetowej HP 101 Aka 679257-330 Jako ogólnej kamery internetowej USB: Chcę urozmaicić mojego 14-letniego Panasonica CF-18 o zupełnie nową kamerę internetową, ale Panasonic nie obsługuje już tej wspaniałej maszyny, więc muszę użyj szarej substancji do czegoś łatwiejszego niż b&b (piwa i hamburgery). To jest pierwsza część
Samouczek dotyczący osłony sterownika silnika L298 2Amp dla Arduino: 6 kroków

Samouczek dla L298 2Amp Motor Driver Shield dla Arduino: OpisL298 2Amp Motor Driver Shield dla Arduino jest oparty na układzie scalonym sterownika silnika L298, w pełni mostkowym sterowniku silnika. Może napędzać dwa oddzielne silniki prądu stałego 2A lub silnik krokowy 1 2A. Prędkość i kierunki silnika można kontrolować oddzielnie
