
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.




Ja, Laurens Dujardin, musiałem zrobić projekt dla szkoły. Więc postanowiłem zrobić stację meteorologiczną. Nazwałem go Weatheron.
Części potrzebne do tego projektu bez ładowania Raspberry Pi to:- breadbord- przewody połączeniowe- rezystory- DHT11 (czujnik temperatury i wilgotności)- SI1145 (czujnik UV)- BMP280 (czujnik ciśnienia)- wyświetlacz lcd (16x2)- potencjometr (możesz to sprawdzić w zestawieniu komponentów, które połączyłem tutaj)
W pozostałej części instrukcji wyjaśnię, jak możesz odtworzyć ten projekt.
Krok 1: Fryzowanie


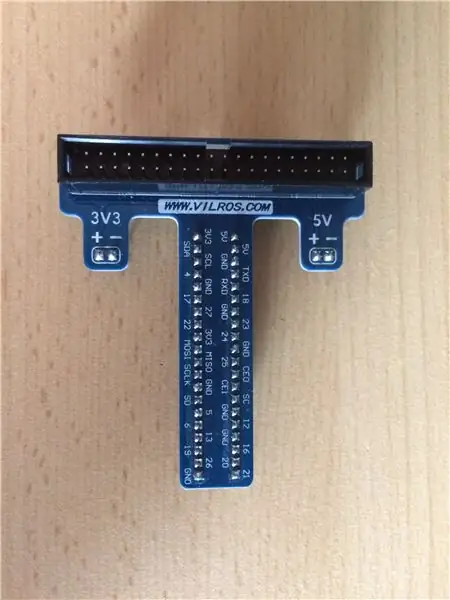
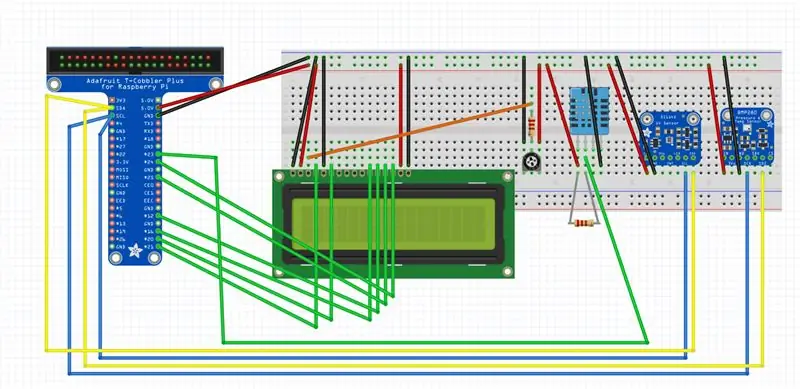
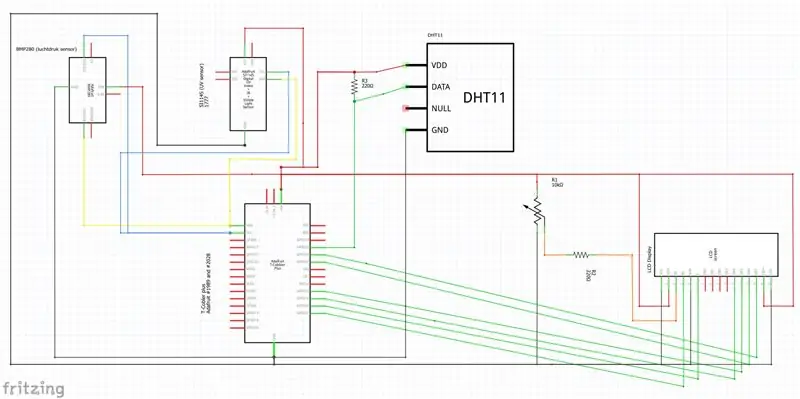
Więc przede wszystkim zrobiłem schemat Fritzing. Oczywiście musisz wiedzieć, jak prawidłowo działają Twoje części. Na tych zdjęciach widać, który pin części powinien być podłączony do którego pinu w Raspberry Pi. Jeśli pozwolisz komuś, kto się na ten temat zna, sprawdzi twój schemat, nie popełnisz żadnych istotnych błędów, które mogą być fatalne w skutkach dla twojego projektu.
Krok 2: Znormalizowana struktura bazy danych


Aby uzyskać znormalizowaną strukturę bazy danych, musisz najpierw przeprowadzić wstępne badanie. Tutaj możesz przeprowadzić burzę mózgów na temat potrzebnych danych i sposobu działania Twojego projektu.
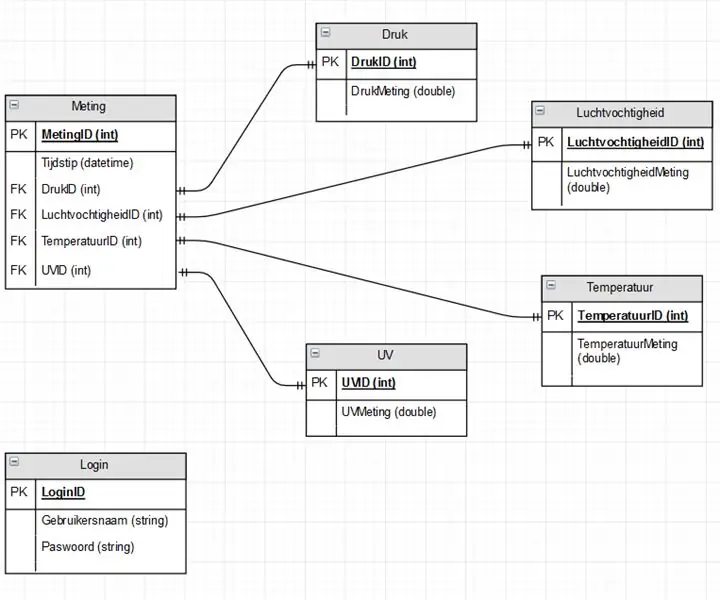
Po wykonaniu wstępnych badań możesz kontynuować tworzenie znormalizowanej struktury bazy danych. Przede wszystkim zrobiłem to w Draw. IO. Potem zrobiłem to w samym MySQL, więc mogłem wypróbować moją bazę danych z danymi testowymi.
Krok 3: Szablon FA2




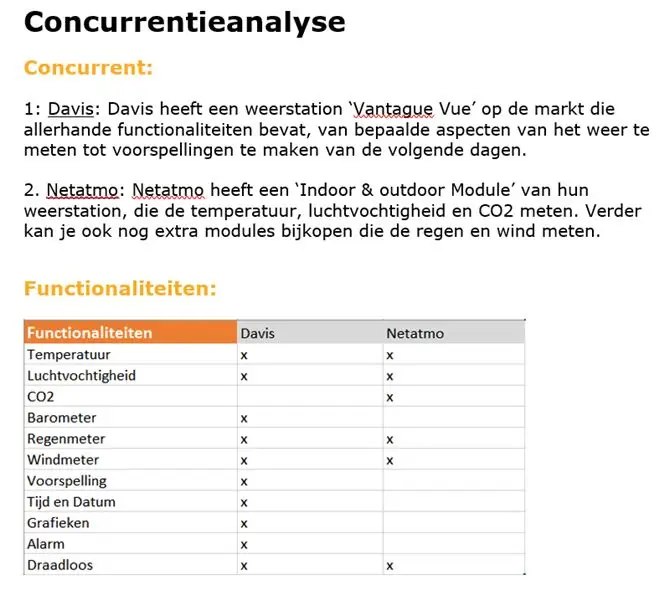
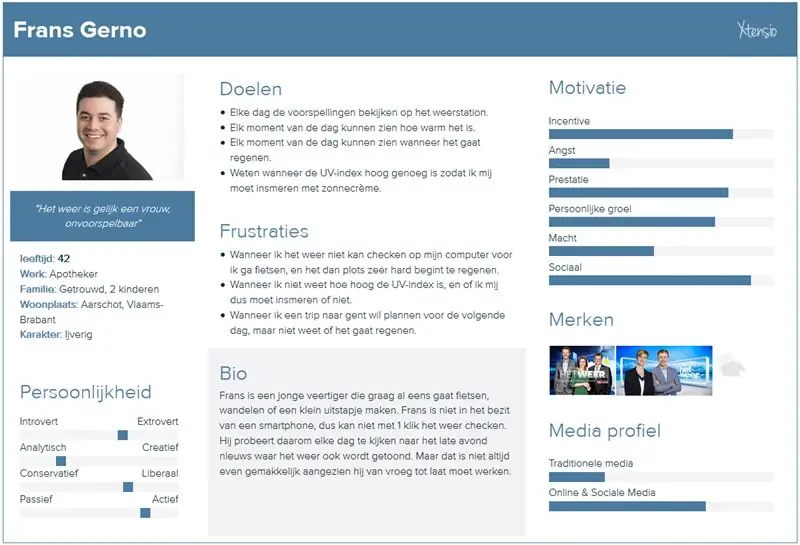
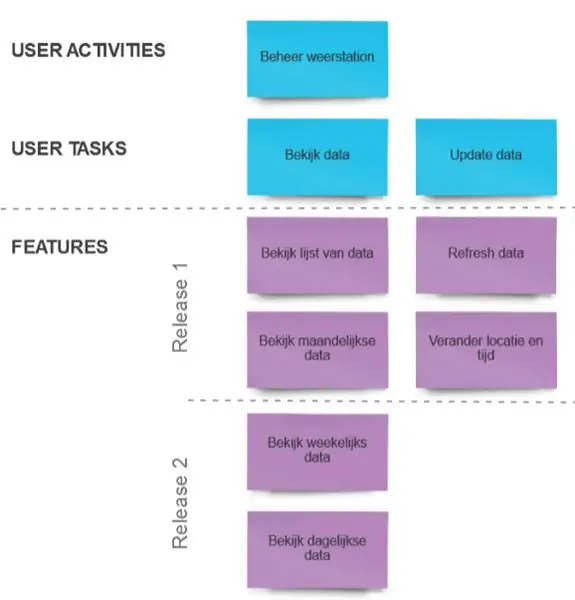
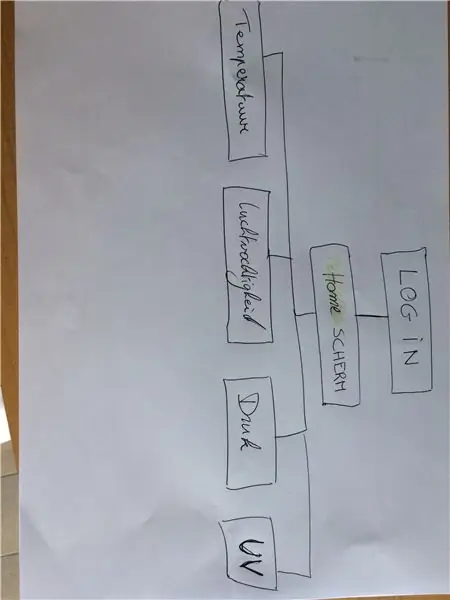
Szablon FA2 to kompleksowy szablon dla całego projektu. W tym szablonie dokonałem analizy konkurencji, czyli persony, którą można zidentyfikować jako zwykłego użytkownika. Mapa historii użytkownika i mapa witryny, która zawiera wszystkie strony mojej witryny. Plus oto kilka zdjęć moich makiety.
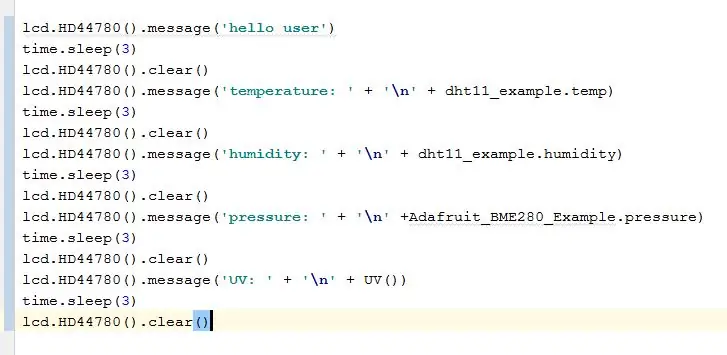
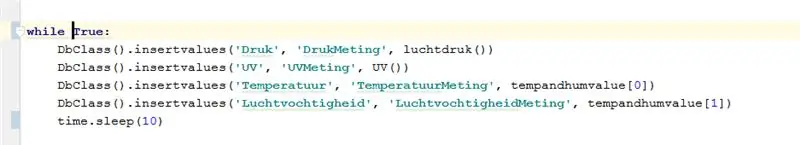
Krok 4: Okablowanie i kodowanie



Te zdjęcia może nie są aż tak wyraźne, ale to okablowanie mojego projektu, które jest już w jego obudowie.
Jeśli chodzi o kodowanie, możesz znaleźć wszystko, co napisałem na Github:
Istnieją pliki, które skupiają się tylko na pobraniu danych z części. Gdzie korzystałem z bibliotek, - biblioteka dla BMP280:
- biblioteka dla SI1145:
- biblioteka dla DHT11:
Przede wszystkim musisz zainstalować te biblioteki na swoim Raspberry Pi, zanim będziesz mógł z nich korzystać poprawnie. Sposobem na to jest wpisanie " sudo python setup.py install" w wierszu poleceń.
Następnie jest plik 'data.py', który łączy wszystkie oddzielne pliki, które pobierają dane, w jeden duży plik. W ten sposób możesz zapisać wszystkie dane za jednym razem na wyświetlaczu LCD i w bazie danych.
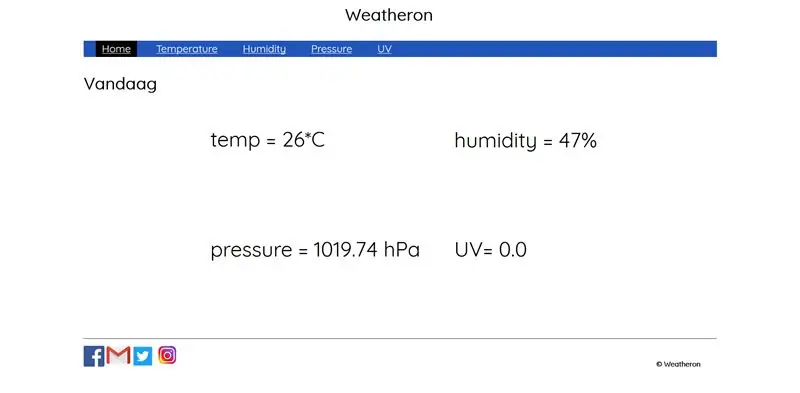
Krok 5: Strona internetowa

Kod, który napisałem dla mojej strony, można również znaleźć na Github:
Jak już pokazałem w kroku o szablonie FA2, najpierw wykonałem kilka makiet. Te makiety były podstawą mojej strony internetowej. Od tego momentu zacząłem kodować.
Krok 6: Produkt końcowy

Aby to wszystko dokończyć, włożyłem wszystko do drewnianego pudełka, wyciąłem w nim otwory, aby części mogły z niego wyjść, aby mogły zmierzyć prawidłowe dane.
Teraz, aby zalogować się do mojego projektu, musisz go uruchomić, podłączając prąd i kabel internetowy. Następnie zaloguj się używając putty i wpisując nazwę hosta, czyli 'laurens.local'. Nazwa użytkownika to „pi”, a hasło to „raspberry”. Możesz po prostu użyć strzałki w górę, a następnie nacisnąć Enter, aby projekt zaczął działać. Dwukrotnie pokaże swoje pomiary na wyświetlaczu LCD, a następnie możesz przejść do witryny wpisując w pasku wyszukiwania przeglądarki: '169.254.10.11:8080'.
Dziękuję za przeczytanie, mam nadzieję, że wszystko było jasne i dobre, a ten post bardzo ci pomógł. Baw się dobrze przy odtwarzaniu mojego projektu! Laurens Dujardin studiuje nowe media i technologie komunikacyjne w HOWEST Kortrijk w Belgii.
Zalecana:
Linefollower HoGent - Projekt Synthese: 8 kroków

Linefollower HoGent - Syntheseproject: Voor het vak syntezeproject kregen we de opdracht een linefollower te maken. In deze instructable zal ik uitleggen hoe ik deze gemaakt heb, en tegen welke problemen ik o.a ben aangelopen
Zautomatyzowane EKG-BME 305 Projekt końcowy Dodatkowy kredyt: 7 kroków

Zautomatyzowane EKG-BME 305 Final Project Extra Credit: Elektrokardiogram (EKG lub EKG) służy do pomiaru sygnałów elektrycznych wytwarzanych przez bijące serce i odgrywa dużą rolę w diagnozowaniu i prognozowaniu chorób sercowo-naczyniowych. Niektóre informacje uzyskane z EKG obejmują rytm
Projekt zautomatyzowanej miski na karmę dla zwierząt: 13 kroków

Projekt zautomatyzowanej miski na karmę dla zwierząt: Ta instrukcja przedstawia i wyjaśnia, jak zbudować automatyczny, programowalny karmnik dla zwierząt domowych z dołączonymi miskami na karmę. Załączam tutaj film przedstawiający działanie produktu i jego wygląd
(Projekt IOT) Uzyskaj dane pogodowe za pomocą ESP8266 i Openweather API: 5 kroków

(Projekt IOT) Uzyskaj dane pogodowe za pomocą ESP8266 i Openweather API: W tej instrukcji zbudujemy prosty projekt IOT, w którym pobierzemy dane pogodowe naszego miasta z openweather.com/api i wyświetlimy je za pomocą oprogramowania do przetwarzania
Palnik zasilany przez USB! Ten projekt może przepalić plastik/drewno/papier (zabawny projekt musi być również bardzo drobny): 3 kroki

Palnik zasilany przez USB! Ten projekt może palić się przez plastik/drewno/papier (zabawny projekt musi być również bardzo cienki): NIE WOLNO TEGO UŻYWAĆ Z USB!!!! Dowiedziałem się, że może uszkodzić twój komputer ze wszystkich komentarzy. mój komputer jest w porządku. Użyj ładowarki do telefonu 600mA 5V. użyłem tego i działa dobrze i nic nie może zostać uszkodzone, jeśli użyjesz wtyczki bezpieczeństwa, aby zatrzymać zasilanie
