
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



Ta instrukcja mówi o tym, jak zbudować bardzo ładną elektroniczną kostkę za pomocą wyświetlacza oled i Arduino uno lub podobnego. Na samym początku tego projektu zdecydowałem, że po skończeniu prototypu chcę zbudować wersję na zamówienie, więc w tym niezbadanym miejscu znajdują się opisy jak zbudować wersję prototypową oraz przydatne wskazówki, jeśli chcesz zbudować własną, niestandardową wersję.
Film przedstawia ostateczną wersję i funkcje kostki wykonanej na zamówienie.
Krok 1: Funkcje kości
Kości mają przełącznik wyboru, który umożliwia wybór między 1 lub 2 kośćmi, a także element piezo, który generuje dźwięk, gdy kostka przesuwa się po losowych liczbach i gdy się zatrzymuje. Dopóki przełącznik rzutu jest wciśnięty, kości poruszają się i pokazują losowe liczby na wyświetlaczu. Po zwolnieniu przycisku zaczyna zwalniać losowo, aż w końcu zatrzyma się i pokaże wyniki. Ma to na celu symulację zachowania prawdziwej kości do gry.
Dice ma obwód automatycznego wyłączania, aby oszczędzać baterie.
Jeśli nie użyjesz kości przez 60 sekund, zasilanie automatycznie się wyłączy.
W oprogramowaniu dostępna jest funkcja włączania lub wyłączania dźwięku poprzez przytrzymanie przełącznika wyboru dłużej niż jedną sekundę.
Krok 2: Funkcja automatycznego wyłączania

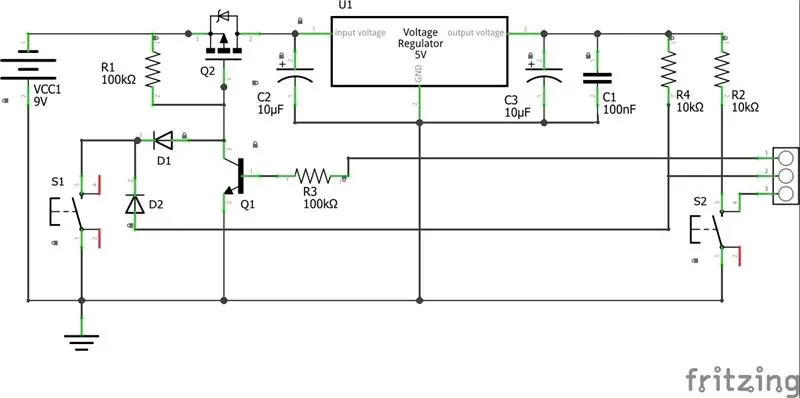
Kostka ma funkcję wyłączania się, gdy nie jest używana, aby oszczędzać baterie, patrz schemat obwodu automatycznego wyłączania.
Tak to działa:
Obwód składa się z tranzystora P FET, który działa jak przełącznik. Bramka na tranzystorze jest sterowana standardowym przyciskiem chwilowym (S1). Po naciśnięciu przełącznika napięcie na bramce spada i prąd zaczyna płynąć przez tranzystor. Na bramce znajduje się drugi tranzystor równolegle z przełącznikiem do masy. Tranzystor utrzymuje niskie napięcie na bramce FET tak długo, jak napięcie na bazie jest wysokie. Napięcie bazowe jest podawane z mikrokontrolera i jedną z pierwszych rzeczy, które robi szkic, gdy kontroler jest zasilany, jest ustawienie cyfrowego pinu 8 na wysoki i przez oprogramowanie zatrzaskuje obwód. Regulator napięcia 7805 stabilizuje napięcie do 5V, a dwie diody zapobiegają przedostawaniu się 9 woltów z akumulatora do mikrokontrolera. Ten sam przełącznik służy również do sterowania wejściem cyfrowym sterownika (pin 7).
W szkicu mierzymy czas, jaki upłynął od naciśnięcia przycisku i porównujemy go z wyznaczonym czasem włączenia.
Przed wyłączeniem zasilania kości/kostki zaczynają migać, a z piezoelektrycznego emitowany jest sygnał ostrzegawczy, dzięki czemu użytkownik ma czas na ponowne naciśnięcie przełącznika w celu zresetowania timera.
Tuż przed wyłączeniem zasilania mikrokontroler zapisuje w pamięci EEPROM ostatni numer wraz z wybraną liczbą kostek/kostek i stanem dźwięku. Te wartości są przywoływane przy następnym starcie kości.
Krok 3: Prototyp

Teraz czas zacząć budować.
Potrzebujesz:
- 1 płytka do chleba bez lutowania
- 1 układ Arduino
- 1 wyświetlacz OLED 128x64 i2c
- 2 Kondensatory 10uF
- 1 kondensator 100nF
- 2 rezystory 10Kohm
- 2 rezystor 100Kohm
- 2 diody 1n4148
- 1 Tranzystor NPN BC547b
- 1 tranzystor MosFET IRF9640
- 1 Regulator napięcia L7805
- 2 przełącznik chwilowy
- 1 piezo
- Przewód połączeniowy
- Bateria 9 V
Otóż to.
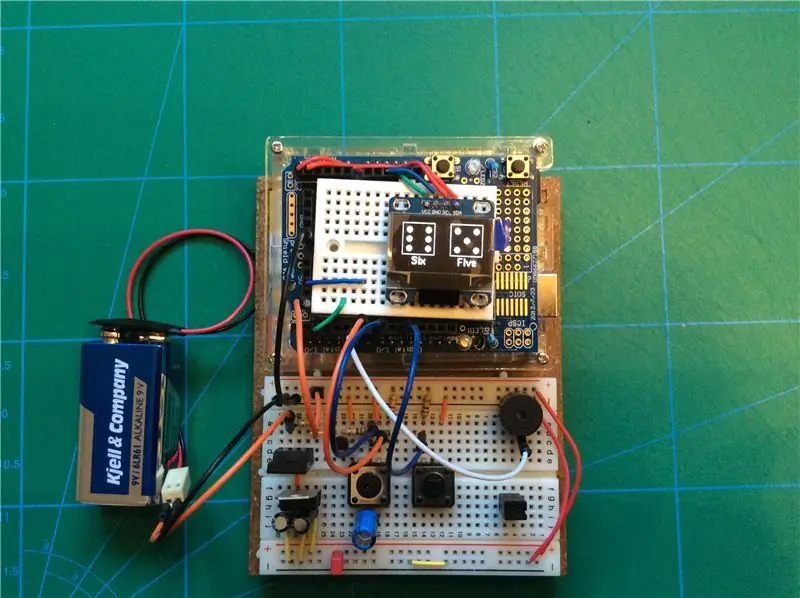
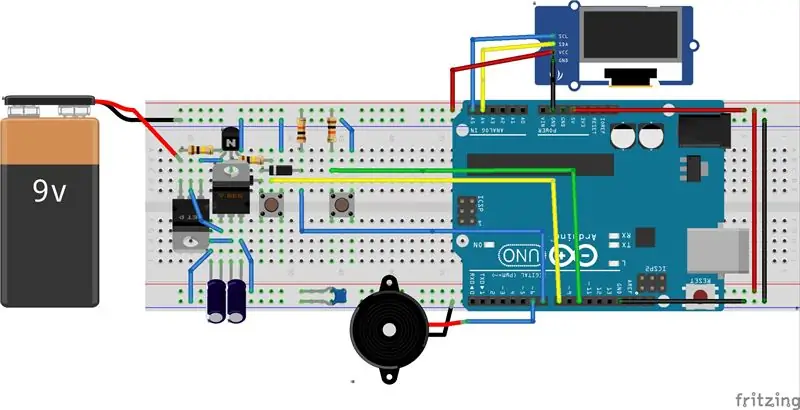
Śledź uważnie obrazek powyżej
Zwróć szczególną uwagę na diodę za regulatorem napięcia na zdjęciu (trudno zauważyć), D1 na schemacie. Strona anodowa diody powinna być podłączona do kolektora tranzystora BC547.
Piezo jest podłączony do pinu 6, przycisk Roll do pinu 7, przycisk Select do pinu 10, a kontrolka Power_ON do pinu 8.
Nie zapomnij zasilać Arduino Uno przez pin 5 V i pin uziemiający na płycie Arduino, a nie przez osłonę DC z boku.
Szkic używa do wyświetlania U8g2lib.h, znajdziesz go tutaj, https://github.com/olikraus/u8g2/, pobierz i zainstaluj przed skompilowaniem kodu.
Jak zainstalować biblioteki?
Skopiuj kod i wklej go w Arduino IDE i prześlij szkic.
Nie zapomnij usunąć kabla USB z Arduino po zakończeniu, w przeciwnym razie funkcja automatycznego wyłączania nie będzie działać, ponieważ USB/komputer zasila kontroler.
Krok 4: Wersja niestandardowa




Reszta tej instrukcji dotyczy wskazówek i trik, jeśli chcesz przekonwertować ją na bardziej przydatną i niestandardową wersję.
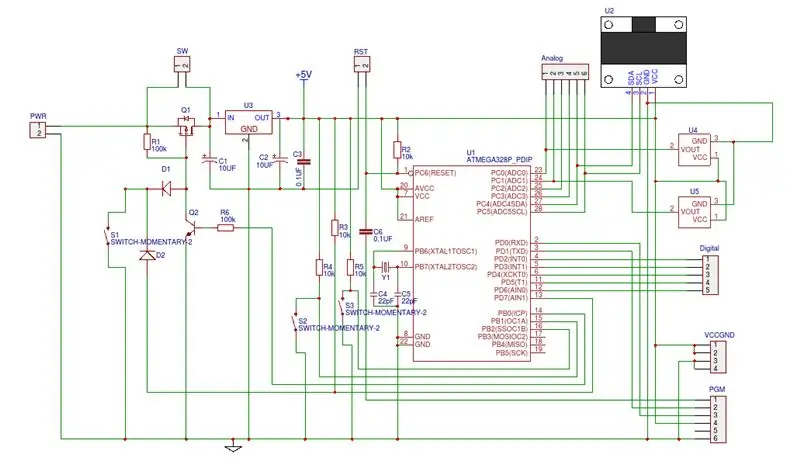
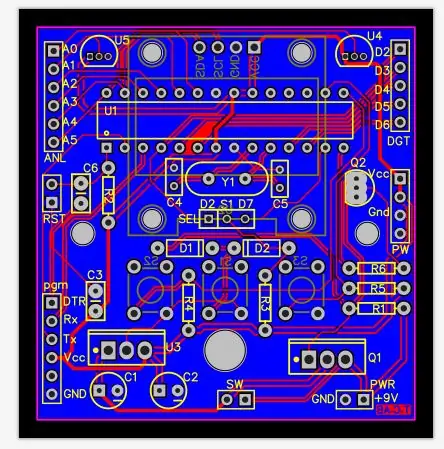
Aby narysować kompletny schemat dla wersji niestandardowej, użyłem darmowego oprogramowania online do schematów i PCB EASYEDA. Znajdziesz je tutaj
Zamawiając komponenty musisz mieć pewność, że mikrokontroler ma na chipie bootloader Arduino, jeśli nie, musisz najpierw przygotować chip. Jest wiele samouczków w sieci, jak to zrobić.
Dodałem dodatkowe komponenty, które nie są używane w tym projekcie, ale są dostępne w przyszłych projektach. U4, U5, R4, S2.
Nagłówek PGM na schemacie służy do programowania układu. Jeśli chcesz zaprogramować układ za pomocą portu PGM, potrzebujesz adaptera USB na szeregowy.
Płyty USB na szeregowe UART
Możesz oczywiście przesłać szkic do kontrolera za pomocą płytki Arduino, a następnie zamiast tego przenieść układ na płytkę drukowaną.
EASYEDA zapewnia również funkcję wytwarzania PCB dla Ciebie.
Zanim zacząłem konwertować schemat na układ PCB, wybierałem pudełko, które ma odpowiedni rozmiar i miejsce na 9-woltową baterię, która jest wymienna z zewnątrz.
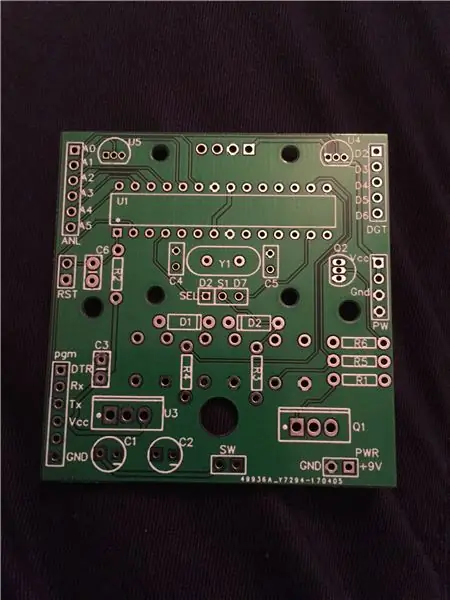
Powodem tego było to, że zanim zacząłem układać, potrzebowałem wymiarów i miejsca, w którym umieścić otwór na płytce drukowanej na śruby, aby ostateczna płytka pasowała idealnie do pudełka.
Bardzo dokładnie mierzę wymiar wewnętrzny z pudełka, a następnie konwertuję projekt na tablicę o niestandardowym rozmiarze za pomocą tego samego oprogramowania, a następnie klikam przycisk Wyprodukuj i składam zamówienie.
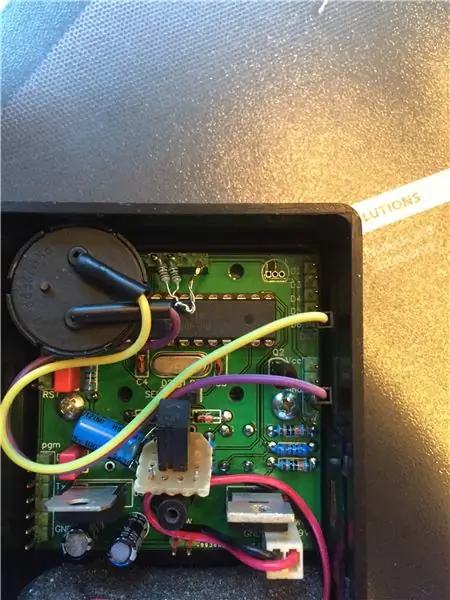
Krok 5: Lutowanie


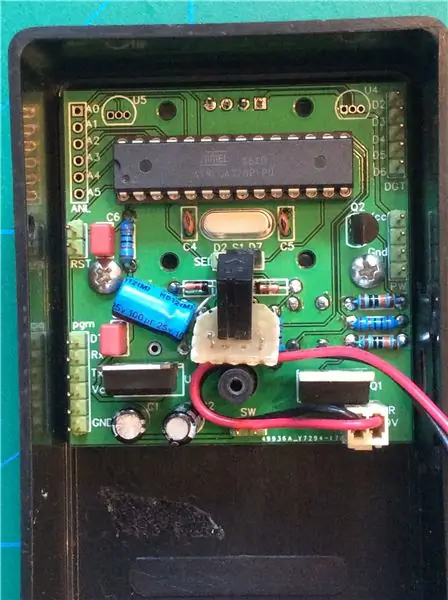
Ponieważ muszę zamówić więcej niż jedną płytkę drukowaną, aby uzyskać rozsądną cenę, projektuję ją tak, aby była wszechstronna, aby móc używać tej samej płytki i pudełka do przyszłych projektów. Dodałem dodatkowe piny dla portów analogowych i cyfrowych wraz z dodatkowymi przyciskami. W tym projekcie używam S1 do zasilania obwodu i do rzucania kostką, a S3 jako Select. Po otrzymaniu płytki nadszedł czas na przylutowanie wszystkich elementów we właściwym miejscu. Na mojej płytce wyświetlacz i przyciski są zamontowane z tyłu, aby zmniejszyć rozmiar i być dostępnym z zewnątrz.
Kiedy budowałem swoje kości, zdałem sobie sprawę, że byłoby miło, gdybyś mógł po prostu potrząsnąć pudełkiem, aby je zasilić i rzucić kostką. Jeśli chcesz tej funkcji, musisz dokonać małej modyfikacji obwodu.
Modyfikacja:
Zmieniono przełącznik przechyłu (S1) na czujnik przechyłu i dodano kondensator 100uF równolegle do przełącznika, aby utrzymać poziom na bramce FET na niskim poziomie wystarczająco długo, aby mikrokontroler miał czas na uruchomienie i ustawienie portu wyjścia cyfrowego HIGH i zatrzaśnij obwód „włączony”.
Czujnik przechyłu należy zamontować na kołkach przedłużających, aby można go było wygiąć i wyregulować kąt, aby przełącznik był wyłączony, gdy pudełko leży na stole.
Czujnik pochylenia
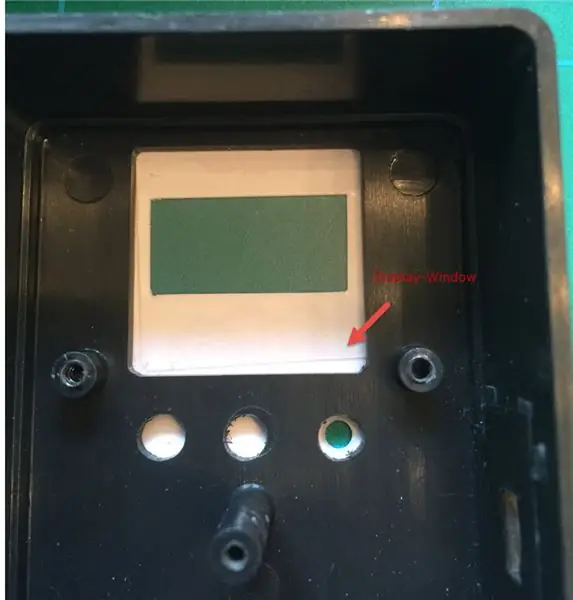
Krok 6: Wytnij potrzebne otwory w pudełku


Kiedy skończysz z płytką drukowaną, nadszedł czas na wywiercenie otworów w pudełku. Do wycięcia kwadratowego otworu pod wyświetlacz użyłem mikro frezarki, ale można oczywiście użyć małej wyrzynarki lub podobnej.
Krok 7: Panel przedni


Wtedy potrzebujesz ładnego panelu przedniego. Rysowałem panel w „programie do inteligentnego rysowania”, ale możesz użyć prawie każdego oprogramowania do rysowania, które lubisz.
Kiedy skończysz z rysunkiem, wydrukuj go na standardowej kolorowej drukarce laserowej lub podobnej, ale na trochę grubszym papierze niż zwykle. Weź plastikowy arkusz, który ma klej po obu stronach. Usuń arkusz ochronny z jednej strony i ostrożnie wklej panel. tę folię z tworzywa sztucznego można znaleźć w większości sklepów papierniczych.
Krok 8: Wycinanie otworów w panelu




Wytnij otwory w panelu ostrym nożem do papieru. W przypadku okrągłych otworów na guziki użyj dziurkacza. Teraz panel wygląda jak zwykła naklejka, ale przed naklejeniem go na pudełko należy go spryskać ochronną warstwą lakieru. Gdy panel wyschnie, nakleić go ostrożnie na pudełko.
Krok 9: Koniec projektu


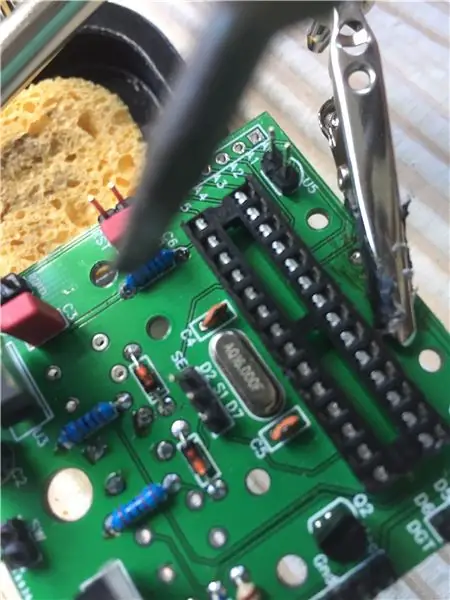
Kiedy zbliżałem się do końca tego projektu, niestety odkryłem, że kostka czasami zawiesza się, gdy nią potrząsam i trzeba ją było ponownie uruchomić.
Nigdy nie miałem tego problemu podczas prototypowania, więc byłem trochę zdezorientowany, ale odkryłem, że było to spowodowane hałasem wyświetlanym na pinach SDA, SCL wyświetlacza.
Rozwiązaniem było dodanie do dodatkowych rezystorów 1k na każdym pinie do 5V jako pull-up, patrz zdjęcie. Po tym kostka działa idealnie zgodnie z oczekiwaniami.
Krok 10: Potrząśnij i przetocz
Baw się dobrze.
Zalecana:
Oprogramowanie do symulacji kostki LED: 5 kroków

Oprogramowanie do symulacji kostki LED: prawie skończyłem budować moją kostkę LED 8x8x8, a wraz z nią pojawiło się to oprogramowanie na PC! Pomaga tworzyć animacje i symulować je na ekranie 2D, zanim zostaną przesłane do ekranu 3D. Nie ma (jeszcze) wsparcia dla komunikacji za pośrednictwem
DIY inteligentne obciążniki kostki: 5 kroków

DIY inteligentne obciążniki na kostkę: Być może w swoim życiu używałeś obciążników na kostki. Wzmacniają nogi, przyspieszają bieganie, a nawet zwiększają aktywność. Jednak nigdy nie możesz zbierać danych z ciężarów kostek. Nie możesz wyznaczyć sobie własnych celów do ćwiczeń i nie dostać
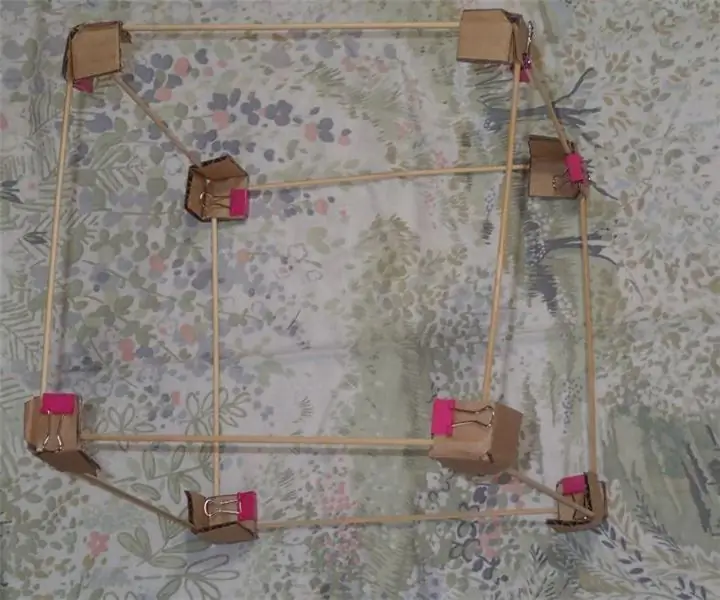
Tekturowe kostki i kształty 1: 4 kroki (ze zdjęciami)

Kartonowe kostki i kształty 1: Podczas eksperymentowania z drewnianymi szpikulcami i tekturą znalazłem kilka sposobów na zrobienie kostek i innych kształtów z prostych materiałów. Umieszczając je jako Instruktaże, mam nadzieję promować konstruktywną zabawę i naukę. Wariacje na temat tej instrukcji
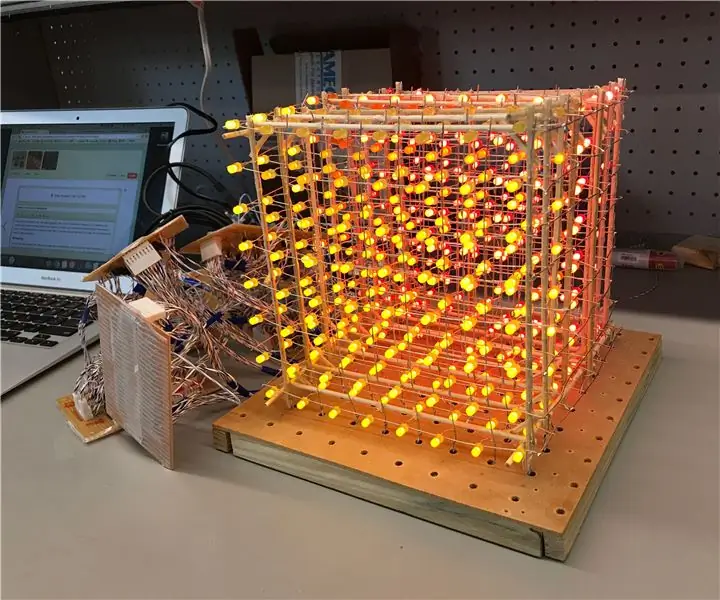
Wyświetlacz kostki LED: 9 kroków (ze zdjęciami)

Wyświetlacz LED Cube: W tym projekcie zbudujesz kostkę LED 8x8x8 jako wyświetlacz. Po zbudowaniu kostki i nauczeniu się podstaw kodu będziesz mógł pisać własne animacje wyświetlania. Jest to świetna wizualizacja do celów naukowych i będzie ładną dekoracją
Oświetlenie do kostki Energon Cube Transformers™ Masterpiece Soundwave.: 7 kroków (ze zdjęciami)

Oświetlenie kostki Energon Cube Transformers™ Masterpiece Soundwave.: Jest to szybki projekt, który dodaje odrobinę blasku akcesorium Transformers Masterpiece Soundwave. Zrobiłem jeden z nich kilka lat temu i pomyślałem, że zrobię nowy i podzielę się procesem.Masterpiece Soundwave (Takara MP13 lub Hasbro MP-0
