
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Interaktywne drzewo z pierścieniem LED na górze, brzęczykiem do wydawania dźwięku i wbudowanym czujnikiem dotykowym, który zmienia kolor, gdy go dotkniesz. Aby zrobić to zabawne drobiazg, potrzebujesz:
Elektronika:- 1x Arduino Uno
- 15x kable
- 1x lutownica z okrągłą końcówką
- 1x Adafruit 8-klawiszowy dotyk (CAP1188)
- 1x kabel zasilający Arduino
- 1x pierścień 8 LED
- 1x brzęczyk
-1x pistolet do klejenia na gorąco
- Pobierz bibliotekę CAP1188
- Pobierz bibliotekę Adafruit Neopixel
Dodatkowe (obudowa):
- 1x pień drzewa
- 1x kij do wewnątrz
- drewniany talerz do umieszczenia wszystkiego na/w
- Wypchane zwierzę nadziewane na zewnątrz
Możesz też użyć czegoś innego, jak na zewnątrz, bądź kreatywny!
Teraz zacznijmy…
Krok 1: Krok 1: Pierścień LED z Captive Touch

Teraz, jeśli masz szczęście, twój pierścień LED ma już dołączone piny. Jeśli nie, czas na lutowanie!
Rzeczy, których będziemy używać w tym projekcie, to:
- DI (wejście cyfrowe, pin 6~
- 5V (do zasilania, pin 5V)
- GND (masa, pin GND)
To na razie pierścień LED. Teraz zniewolony dotyk.
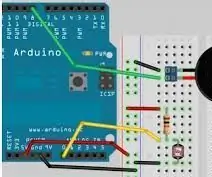
Umieść go w płytce stykowej i podłącz wszystko w następujący sposób: SDA/MISO na pinie (analogowe) A4SCK na pinie (analogowe) A5VIN in (zasilanie) 5VGND w kablu GND pin1x na C1 (na samym Captive Touch)
Teraz, aby przetestować, wgraj następujący kod do swojego Arduino:
// Julia Emmink// Kod świetlny i dotykowy dla interaktywnego drzewa 19/// Wykonany z wykorzystaniem Adafruit Neopixel i Adafruit captive touch (CAP1188) (do zainstalowania) oraz diody LED migającej bez opóźnień
// NEOPIXEL ~~~~~~~~~~~~~~~~~~~
#włączać
#define PIXELSPIN 6 // Gdzie podłączono pierścień LED
#define NUMPIXELS 8 //Ilość diod LED na twoim pierścieniu #define CALIBRATIONTIME 20000
Adafruit_NeoPixel piksele = Adafruit_NeoPixel(LICZBA PIKSELÓW, PIXELS, NEO_GRB + NEO_KHZ800);
długie piksele bez znaku Interwał = 500; // czas jaki musimy czekać
unsigned long colorWipePreviousMillis = 0; unsigned long theatreChasePreviousMillis = 0; unsigned long rainbowPreviousMillis = 0; unsigned long rainbowCyclesPreviousMillis = 0;
int teatrChaseQ = 0;
uint16_t currentPixel = 0;// na jakim pikselu operujemy
// DOTYK ~~~~~~~~~~~~~~~~~~~~~~~
#include #include #include
// Reset Pin jest używany do I2C lub SPI
#define CAP1188_RESET 9
// pin CS jest używany do programowego lub sprzętowego SPI
#define CAP1188_CS 10
// Są one zdefiniowane dla SPI oprogramowania, dla SPI sprzętu sprawdź swój
// piny SPI płytki w dokumentacji Arduino #define CAP1188_MOSI 11 #define CAP1188_MISO 12 #define CAP1188_CLK 13
// Użyj I2C, bez resetowania!
Adafruit_CAP1188 czapka = Adafruit_CAP1188();
pusta konfiguracja () {
// NEOPIXEL ~~~~~~~~~~~~~~~~~~ bieżący piksel = 0; piksele.początek(); // Inicjuje bibliotekę NeoPixel. piksele.pokaż(); // Wysyła zaktualizowany kolor piksela do sprzętu.
// DOTYK ~~~~~~~~~~~~~~~~~~~~~~~
Serial.początek(300); Serial.println("Test CAP1188!");
if (! cap.begin()) {
Serial.println("Nie znaleziono CAP1188"); natomiast (1); } Serial.println("Znaleziono CAP1188!"); }
pusta pętla () {
// DOTYK + NEOPIXEL ~~~~~~~~~~~~~~~~~~~~~ uint8_t touched = cap.touched(); if (touched == 0) { if ((unsigned long)(millis() - colorWipePreviousMillis) >=pixelInterval) { colorWipePreviousMillis = millis(); colorWipe(piksele. Kolor(0, 255, 125)); } } else { if ((unsigned long)(millis() - colorWipePreviousMillis) >=pixelInterval) { colorWipePreviousMillis = millis(); colorWipe(piksele. Kolor(100, 0, 150)); } }
}
void colorWipe(uint32_t c) {
// NEOPIXEL ~~~~~~~~~~~~~~~~~~ //Pozbywa się koloru pikseli.setPixelColor(currentPixel, c); piksele.setPixelColor(currentPixel - 1, piksele. Color(0, 0, 0)); piksele.pokaż(); obecnyPixel++; if (bieżący piksel == LICZBA PIKSELI) { bieżący piksel = 0; piksele.setPixelColor(7, piksele. Color(0, 0, 0));
}
}
Przetestuj i baw się dobrze! Jak widać, po dotknięciu przewodu C1 zmienia się kolor. (Jeśli nie za pierwszym razem, po prostu odłącz Arduino i podłącz go z powrotem do komputera.)
Krok 2: Krok 2: Dodawanie dźwięku
Zrobiłem to za pomocą podręcznego tutoriala. Samouczek znajduje się poniżej:
github.com/xitangg/-Piraci-Karaibów…
Czas złapać brzęczyk! Umieść (-) brzęczyka w jednym z pinów GND, a (+) w pinie 10~
To wszystko, teraz czas ponownie uruchomić kod i usłyszeć tę uroczą melodię Piraci z Karaibów! Teraz baw się dobrze podczas testowania!
// Julia Emmink// Kod światła, dotyku i muzyki do interaktywnego drzewka 19.01.2018// Wykonany z wykorzystaniem Adafruit Neopixel i Captive Touch (CAP1188) (do zainstalowania) oraz diody LED migającej bez opóźnień
// NEOPIXEL ~~~~~~~~~~~~~~~~~~#włącz
#define PIXELSPIN 6
#define LICZBA PIKSELI 8 #define CZAS KALIBRACJI 20000
Adafruit_NeoPixel piksele = Adafruit_NeoPixel(LICZBA PIKSELÓW, PIXELS, NEO_GRB + NEO_KHZ800);
długie piksele bez znaku Interval=500; // czas jaki musimy czekać
unsigned long colorWipePreviousMillis=0; unsigned long theatre ChasePreviousMillis=0; unsigned long rainbowPreviousMillis=0; unsigned long rainbowCyclesPreviousMillis=0;
int teatrChaseQ = 0;
uint16_t currentPixel = 0;// na jakim pikselu operujemy
// MUZYKA ~~~~~~~~~~~~~~~~~~~~~~
const int brzęczyk = 10; //Zdefiniuj pin 10, może używać innych pinów PWM (5, 6 lub 9) //Uwaga piny 3 i 11 nie mogą być używane podczas korzystania z funkcji tonu w Arduino Uno const int songspeed = 1.5; //Zmień na 2, aby uzyskać wolniejszą wersję utworu, im większa liczba, tym wolniejsza piosenka //**************************** ************** #define NOTE_C4 262 //Define NOTE_D4 294 #define NOTE_E4 330 #define NOTE_F4 349 #define NOTE_G4 392 #define NOTE_A4 440 #define NOTE_B4 494 #define NOTE_C5 523 #define NOTE_D5 587 #define NOTE_E5 659 #define NOTE_F5 698 #define NOTE_G5 784 #define NOTE_A5 880 #define NOTE_B5 988 //*********************** ****************** int notes = { //Notatka utworu, 0 to odpoczynek/impuls NOTE_E4, NOTE_G4, NOTE_A4, NOTE_A4, 0, NOTE_A4, NOTE_B4, NOTE_C5, NOTE_C5, 0, NOTE_C5, NOTE_D5, NOTE_B4, NOTE_B4, 0, NOTE_A4, NOTE_G4, NOTE_A4, 0 }; //********************************************* int czas trwania = { / /czas trwania każdej nuty (w ms) Ćwierćnuta jest ustawiona na 250 ms 125, 125, 250, 125, 125, 125, 125, 250, 125, 125, 125, 125, 250, 125, 125, 125, 125, 375, 125};
// DOTYK ~~~~~~~~~~~~~~~~~~~~~~
#include #include #include
// Reset Pin jest używany do I2C lub SPI
#define CAP1188_RESET 9
// pin CS jest używany do programowego lub sprzętowego SPI
#define CAP1188_CS 10
// Są one zdefiniowane dla SPI oprogramowania, dla SPI sprzętu sprawdź swój
// piny SPI płytki w dokumentacji Arduino #define CAP1188_MOSI 11 #define CAP1188_MISO 12 #define CAP1188_CLK 13
// Użyj I2C, bez resetowania!
Adafruit_CAP1188 czapka = Adafruit_CAP1188();
pusta konfiguracja () {
// MUZYKA ~~~~~~~~~~~~~~~~~~~~~~ for (int i=0;i<203;i++){ //203 to całkowita liczba nut w utwór int wait = czas trwania * songspeed; ton(brzęczyk, notatki, czekaj); //ton(pin, częstotliwość, czas trwania);} //opóźnienie jest używane, aby nie przechodziło do następnej pętli przed zakończeniem odtwarzania dźwięku //Możesz kliknąć reset na Arduino, aby odtworzyć utwór // NEOPIXEL ~~~ ~~~~~~~~~~~~~~~ bieżącyPixel = 0; piksele.początek(); // Inicjuje bibliotekę NeoPixel. piksele.pokaż(); // Wysyła zaktualizowany kolor piksela do sprzętu.
// DOTYK ~~~~~~~~~~~~~~~~~~~~~~
Serial.początek(300); Serial.println("Test CAP1188!"); if (!cap.begin()) { Serial.println("Nie znaleziono CAP1188"); natomiast (1); } Serial.println("Znaleziono CAP1188!");
}
pusta pętla () {
// DOTYK + NEOPIXEL ~~~~~~~~~~~~~~~~~~~~~ uint8_t touched = cap.touched(); if (touched == 0) { if ((unsigned long)(millis() - colorWipePreviousMillis) >=pixelInterval) { colorWipePreviousMillis = millis(); colorWipe(piksele. Kolor(0, 255, 125)); } } else { if ((unsigned long)(millis() - colorWipePreviousMillis) >=pixelInterval) { colorWipePreviousMillis = millis(); colorWipe(piksele. Kolor(100, 0, 150)); } }
for (int i=0;i= pikseliInterwał) {
colorWipePreviousMillis = millis(); colorWipe(piksele. Kolor(0, 255, 125)); } } else { if ((unsigned long)(millis() - colorWipePreviousMillis) >=pixelInterval) { colorWipePreviousMillis = millis(); colorWipe(piksele. Kolor(100, 0, 150)); }}
opóźnienie (czekaj);
}
}
void colorWipe(uint32_t c){
// NEOPIXEL ~~~~~~~~~~~~~~~~~~ //Pozbywa się koloru pikseli.setPixelColor(currentPixel, c); piksele.setPixelColor(currentPixel-1, piksele. Color(0, 0, 0)); piksele.pokaż(); obecnyPixel++; if(bieżący piksel == LICZBA PIKSELI){ bieżący piksel = 0; piksele.setPixelColor(7, piksele. Color(0, 0, 0));
}
}
Krok 3: Dodatkowy krok: Przygotowanie kikuta „Arduino Ready”



Jeśli zdecydujesz się użyć pnia drzewa, musisz wykonać następujące czynności.
- Zdobądź pień drzewa (dostałem jeden ze starej choinki za darmo)
- Zmierz Arduino i zobacz, jak chcesz mieć okablowanie w pniu drzewa
- Wydrąż kikut (użyłem wiertarki ze szkoły)
- Zeszlifuj szorstkie krawędzie
- Dodaj zabawne drobne szczegóły
Dodałem małe logo, które wykonałem wycinarką laserową. Ułożyłem też całą moją elektronikę wewnątrz na patyku wewnątrz drzewa i dodałem wypchane zwierzę na zewnątrz, aby przepuścić światło i nadać tej małej dodatkowej miękkości.
Zalecana:
JAK ŁĄCZYĆ PASYWNY BRZĘCZYK Z ARDUINO: 4 kroki

JAK INTERFEJSOWAĆ PASYWNY BRZĘCZYK Z ARDUINO: Wytwarzanie dźwięku na arduino to ciekawy projekt, można to osiągnąć za pomocą różnych modułów i urządzeń w zależności od projektu i wyborów. W tym projekcie przyjrzymy się sposobom tworzenia dźwięku za pomocą brzęczyka. Brzęczyk używany przez ho
Zdalnie sterowany brzęczyk dla rzeczy znalezionych: 4 kroki

Zdalnie sterowany brzęczyk dla rzeczy znalezionych: Ten dwuczęściowy obwód składa się z brzęczyka i kontrolera. Przymocuj brzęczyk do przedmiotu, który często możesz zgubić, i użyj przycisku i pokrętła głośności na kontrolerze, aby aktywować brzęczyk, gdy przedmiot zostanie zgubiony. Brzęczyk i kontroler
Lekki pośpiech! Kto ma najszybsze światło!?: 3 kroki

Lekki pośpiech! Kto ma najszybsze światło!?: Granie w dowolną grę jest fajne i zabawne, ale kiedy możesz ją stworzyć samodzielnie, jest zdecydowanie lepiej! Więc jestem przyzwyczajony do zabawy z arduino i ledstripem, więc zrobiłem z nim lekki wyścig. Wyjaśnijmy, jak dobrze się bawić i grać bez względu na wiek, ponieważ
Brzęczyk czujnika światła Arduino: 3 kroki

Arduino Light Sensor Buzzer: Ta konstrukcja służy do umieszczania w ciemnym miejscu, a dźwięk alarmu zabrzmi za każdym razem, gdy otworzysz ciemny obszar. Wykorzystuje światłoczuły rezystor i jest cichy, gdy jest ciemno, a hałasuje, gdy jest jasno. Pomoże Ci to chronić
NAJPROSTSZY SPOSÓB NA ZROBIENIE KOMPAKTOWEJ LEKKI!! 3 PROSTE KROKI!!: 3 kroki

NAJPROSTSZY SPOSÓB NA ZROBIENIE KOMPAKTOWEJ LEKKI!! 3 PROSTE KROKI !!: Czego będziesz potrzebować - Folia cynowa 1 bateria AA (niektóre baterie AAA będą działać) 1 Mini żarówka (żarówki używane w większości latarek; patrz zdjęcie) Linijka (w razie potrzeby)
