
Spisu treści:
- Krok 1: Zbierz części
- Krok 2: Materiały eksploatacyjne
- Krok 3: Rozmiar obudowy
- Krok 4: Przetwornik DC-DC przewodowy
- Krok 5: Podłącz zasilanie do urządzeń
- Krok 6: Wejścia modułu przekaźnika przewodowego
- Krok 7: Zworka zasilania IMP
- Krok 8: Wejścia stanu bramki drutowej
- Krok 9: Wydrukuj lub kup etui
- Krok 10: Udekoruj swoją walizkę
- Krok 11: Wywierć otwór na przewody
- Krok 12: Przygotuj i zainstaluj przewody łączące
- Krok 13: Poprowadź przewody łączące
- Krok 14: Zamontuj komponenty
- Krok 15: Uszczelnij przewody łączące
- Krok 16: Zamknij sprawę
- Krok 17: Zainstaluj w operatorze bramy
- Krok 18: Ustaw tryb przekaźnika Aux
- Krok 19: Agent IMP i kod urządzenia
- Krok 20: Kod PHP usługi sieci Web
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



Mam klienta, który miał ogrodzony teren, gdzie wiele osób musiało przychodzić i odchodzić. Nie chcieli używać klawiatury na zewnątrz i mieli tylko ograniczoną liczbę nadajników pilotów. Znalezienie niedrogiego źródła dodatkowych pilotów było trudne. Pomyślałem, że to świetna okazja, aby zaktualizować ten operator bramy Liftmaster, aby był kompatybilny z IoT z niestandardowym sprzętem, internetowym interfejsem API i interfejsem aplikacji internetowej. To nie tylko rozwiązało problem masowego dostępu, ale także otworzyło dodatkową funkcjonalność!
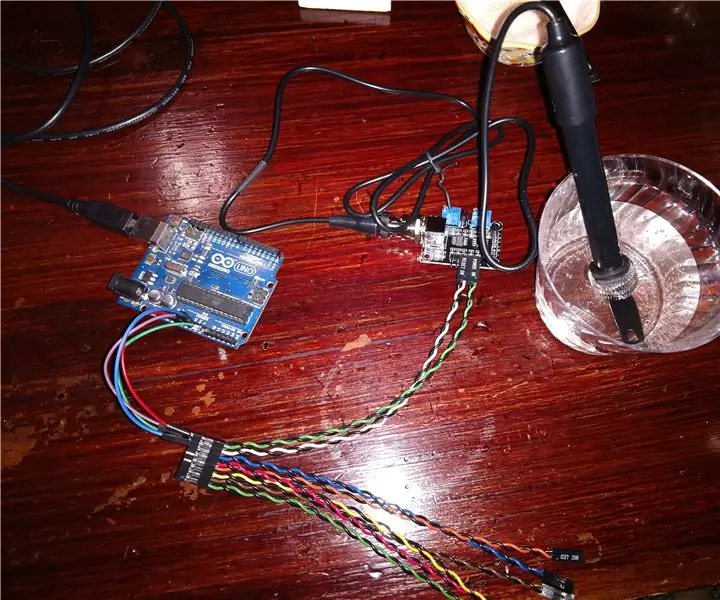
Na ostatnim zdjęciu powyżej jest jednostka testowa, którą biegałem przez prawie rok w torbie strunowej. Myślałem, że nadszedł czas na uaktualnienie!
Jest to w pełni funkcjonalne rozwiązanie z całym kodem, informacjami o sprzęcie i projektami wymienionymi tutaj.
Wszystkie pliki projektów są również hostowane na GitHub: github.com/ThingEngineer/IoT-Gate-Operator-Addon
Przykład interfejsu CodeIgniter WebApp znajduje się tutaj: projects.ajillion.com/gate Ta instancja nie jest podłączona do działającej bramy, ale jest dokładnym interfejsem i kodem, który działa na bramkach (bez niektórych funkcji bezpieczeństwa).
--
Dla jeszcze większej integracji możesz użyć biblioteki IFTTT dla Electric Imp.
Krok 1: Zbierz części

- Będziesz potrzebować Electric IMP z co najmniej 4 dostępnymi GPIO, ja używam IMP001 z kwietniową tablicą zaciskową.
- Regulator obniżający napięcie źródła do 5V. Używam modułu obniżającego napięcie przetwornicy DC-DC. Wersja eBoot MP1584EN firmy Amazon.
- Podwójny (lub więcej) moduł przekaźnikowy lub podobne urządzenie przełączające, które będzie współpracować z wyjściem IMPs. Używam tego jednego 4-kanałowego modułu przekaźnika DC 5V JBtek firmy Amazon.
- 4-przewodowy zacisk śrubowy. Używam tego 5 szt. 2 rzędy 12P złącze śrubowe z zaciskami śrubowymi 300V 20A z Amazon.
Krok 2: Materiały eksploatacyjne

Będziesz także potrzebował:
- Dostęp do drukarki 3D lub małego pudełka projektowego
- 4 małe śruby około 4mm x 6mm do pokrywy obudowy
- Podłączyć przewód
- Nożyce do drutu
- Narzędzia do ściągania izolacji
- Małe wkrętaki
- Lutownica
- Gorący klej lub silikon
- Opaski na suwak
Krok 3: Rozmiar obudowy

Rozmieść swoje części, aby określić, jakiego rozmiaru będziesz potrzebować. Przy układzie jak na zdjęciu potrzebuję obudowy o szerokości około 140 mm, głębokości 70 mm i wysokości 30 mm.
Krok 4: Przetwornik DC-DC przewodowy

Przetnij 3 pary czerwonego i czarnego przewodu połączeniowego do połączeń zasilania do i z płyty konwertera DC-DC.
- Wejście: 100mm
- Wyjście do IMP: 90mm
- Wyjście do modułu przekaźnikowego: 130mm
Przylutuj je do swojej tablicy, jak pokazano.
Krok 5: Podłącz zasilanie do urządzeń

- Podłącz wejście konwertera DC-DC do dwóch punktów w bloku zacisków śrubowych.
- Przylutuj krótkie przewody wyjściowe 5V do IMP.
- Przylutuj dłuższe przewody wyjściowe 5V do modułu przekaźnika.
Krok 6: Wejścia modułu przekaźnika przewodowego

- Przetnij przewody 4 x 90 mm do połączeń wejściowych modułu przekaźnika. Użyłem 4 oddzielnych kolorów dla łatwego odniesienia później podczas kodowania.
- Przylutuj przewody do wejść modułu przekaźnikowego 1-4, a następnie do pierwszych 4 punktów GPIO IMP (Pin1, 2, 5 i 7).
Krok 7: Zworka zasilania IMP

Może być konieczne użycie zasilania USB podczas początkowego programowania i testowania IMP. Kiedy skończysz, przesuń zworkę mocy na stronę BAT.
Krok 8: Wejścia stanu bramki drutowej

- Przetnij przewody 2 x 80 mm dla wejść stanu stanu.
- Podłącz przewody do pozostałych 2 zacisków śrubowych.
- Przylutuj przewody do kolejnych punktów IMP GPIO (Pin8 i 9).
Krok 9: Wydrukuj lub kup etui

Możesz pobrać mój plik. STL lub. F3D do tego przypadku na GitHub lub Thingiverse
Jeśli nie masz dostępu do drukarki 3D, sprawdzi się mały ogólny przypadek projektu.
Krok 10: Udekoruj swoją walizkę

Ponieważ!
Umieściłem trochę wciętego tekstu na moim i po prostu pokolorowałem go czarną końcówką. Jeśli masz ochotę na przygodę, możesz użyć farby akrylowej, lakieru do paznokci lub czegoś innego, aby jeszcze bardziej wygładzić.
Krok 11: Wywierć otwór na przewody

Wywierć mały otwór 10-15 mm z boku w pobliżu środka miejsca, w którym połączą się wszystkie przewody.
Użyłem Unibita do czystego, gładkiego otworu w plastiku.
Krok 12: Przygotuj i zainstaluj przewody łączące


Przetnij przewody 9 x 5-600mm do podpięcia naszego urządzenia do tablicy operatorskiej bramy.
- 2 dla wejścia zasilania 24 V
- 3 dla stanu bramki (2 wejścia i wspólna masa)
- 2 dla sygnału otwartej bramy
- 2 dla sygnału zamknięcia bramy
Skręć ze sobą każdą z grup wymienionych powyżej za pomocą wiertła. Dzięki temu wszystko będzie łatwiejsze i będzie wyglądać lepiej.
Zdejmij izolację i podłącz każdy z przewodów do odpowiednich zacisków, jak pokazano.
Krok 13: Poprowadź przewody łączące

Przeprowadź przewody łączące przez otwór, jak pokazano.
Krok 14: Zamontuj komponenty

Umieść i zamontuj elementy za pomocą małej kulki gorącego kleju lub silikonu. Nie używaj zbyt dużo w przypadku konieczności usunięcia części, użyj tylko tyle, aby je zabezpieczyć.
Pierwotnie chciałem wydrukować obudowę z klipsami/zakładkami, aby utrzymać deski na miejscu, ale musiałem to zainstalować i nie miałem czasu. Dodanie klipsów do deski do etui byłoby miłym akcentem.
Krok 15: Uszczelnij przewody łączące

Uszczelnij przewody przyłączeniowe gorącym klejem lub silikonem.
Krok 16: Zamknij sprawę

Użyłem małych śrub ~4mm na liście tej drukowanej obudowy 3D. Jeśli obawiasz się brudu lub wilgoci, przed zamknięciem nałóż kroplę silikonu lub gorącego kleju wokół złącza pokrywy.
Krok 17: Zainstaluj w operatorze bramy


Na płycie głównej:
- Podłącz dwa przewody podłączone do wyjścia przekaźnikowego 1 do zacisku Open Gate. (czerwony/brązowy na zdjęciach)
- Podłącz dwa przewody podłączone do wyjścia przekaźnikowego 2 do zacisku Close Gate. (żółty/niebieski na zdjęciach)
- Podłącz dwa przewody podłączone do wejścia przetwornika DC-DC do zacisków śrubowych zasilania akcesoriów 24 V (czerwony/czarny na zdjęciach)
Na karcie rozszerzeń
- Zewrzyj zaciski wspólne przekaźnika razem z małym kawałkiem drutu
- Podłącz wspólną masę do jednego ze wspólnych zacisków śrubowych przekaźnika (zielone na zdjęciach)
- Podłącz 2 wejścia stanu bramki (IMP Pin8 i 9) do zacisków śrubowych przekaźnika normalnie otwartych (NO) (szary/żółty na zdjęciach)
Poprowadź przewody, zawiąż je suwakiem, aby wyglądały schludnie i znajdź miejsce do zamontowania lub ustawienia etui.
W repozytorium GitHub znajdują się dodatkowe zdjęcia w pełnej rozdzielczości.
Krok 18: Ustaw tryb przekaźnika Aux

Ustaw przełączniki przekaźnika pomocniczego jak pokazano na zdjęciu.
Dzięki temu IMP otrzyma sygnały potrzebne do określenia, czy brama jest zamknięta, otwarta, otwarta czy zamknięta.
Krok 19: Agent IMP i kod urządzenia

Kod agenta elektrycznego chochlika:
- Utwórz nowy model w Electric Imp IDE:
- Zamień adres URL, aby wskazywał na Twój serwer
// funkcja obsługi
function httpHandler(req, resp) { spróbuj { local d = http.jsondecode(req.body); //serwer.log(c); if (d.c == "btn") { //server.log(d.val); urządzenie.send("btn", d.val); resp.send(200, "OK"); } } catch(ex) { // Jeśli wystąpił błąd, odeślij go w odpowiedzi server.log("error:" + ex); resp.send(500, "Wewnętrzny błąd serwera: " + ex); } } // Zarejestruj program obsługi HTTP http.onrequest(httpHandler); // Funkcja obsługi funkcji GateStateChange function gateStateChangeHandler(data) { // URL do lokalnego adresu URL usługi sieciowej = "https://projects.ajillion.com/save_gate_state"; // Ustaw nagłówek Content-Type na lokalne nagłówki json = { "Content-Type": "application/json" }; // Zakoduj otrzymane dane i zarejestruj treść lokalną = http.jsonencode(data); serwer.log(ciało); // Wyślij dane do serwisu WWW http.post(url, headers, body).sendsync(); } // Zarejestruj procedurę obsługi gateStateChange device.on("gateStateChange", gateStateChangeHandler);
Kod agenta elektrycznego chochlika:
- Przypisz urządzenie Imp do swojego modelu
- Sprawdź, czy styki sprzętowe są aliasowane jako podłączone
// biblioteka Debuce
#require "Button.class.nut:1.2.0" // Alias for gateOpen pin GPIO (aktywny niski) gateOpen <- hardware.pin2; // Alias for gateClose control GPIO pin (aktywny niski) gateClose <- hardware.pin7; // Skonfiguruj 'gateOpen' jako wyjście cyfrowe z wartością początkową 1 (wysoką) gateOpen.configure(DIGITAL_OUT, 1); // Skonfiguruj 'gateClose' jako wyjście cyfrowe z wartością początkową 1 (wysoką) gateClose.configure(DIGITAL_OUT, 1); // Alias dla pinu GPIO, który wskazuje, że bramka się porusza (N. O.) gateMovingState <- Button(hardware.pin8, DIGITAL_IN_PULLUP); // Alias dla pinu GPIO, który wskazuje, że bramka jest w pełni otwarta (N. O.) gateOpenState <- Button(hardware.pin9, DIGITAL_IN_PULLUP); // Zmienna globalna utrzymująca stan bramy (Open = 1 / Closed = 0) lokalna lastGateOpenState = 0; // Obiekt Latch Timer lokalny latchTimer = null agent.on("btn", function(data) { switch (data.cmd) { case "open": gateOpen.write(0); if (latchTimer) imp.cancelwakeup(latchTimer); latchTimer = imp.wakeup(1, releaseOpen); server.log("Odebrano polecenie otwarcia"); wielkość liter "latch30m": gateOpen.write(0); if (latchTimer) imp.cancelwakeup(latchTimer); latchTimer = imp.wakeup(1800, releaseOpen); server.log("Odebrano polecenie Latch30m"); wielkość liter "latch8h": gateOpen.write(0); if (latchTimer) imp.cancelwakeup(latchTimer); latchTimer = imp.wakeup(28800, releaseOpen); server.log("Odebrano polecenie Latch8h"); wielkość liter "zamknij": if (latchTimer) imp.cancelwakeup(latchTimer);gateOpen.write(1);gateClose.write(0);latchTimer = imp.wakeup(1, releaseClose); server.log("Odebrano polecenie Zamknij teraz"); break default: server.log("Polecenie przycisku nie zostało rozpoznane"); } }); function releaseOpen() { if (latchTimer) imp.cancelwakeup(latchTimer); bramaOtwórz.zapis(1); //server.log("Zezwolenie timera gateOpen switch contact"); } function releaseClose() { if (latchTimer) imp.cancelwakeup(latchTimer); bramaZamknij.zapis(1); //server.log("Zwolnienie czasowe bramkiZamknij styk przełącznika"); } gateMovingState.onPress(function() { // Przekaźnik włączony, brama się porusza //server.log("Brama otwiera się"); dane lokalne = { "gatestate": 1, "timer": hardware.millis() }; agent.send("gateStateChange", data); }).onRelease(function() { // Przekaźnik zwolniony, brama w spoczynku //server.log("Brama zamknięta"); dane lokalne = { "gatestate": 0, "timer": hardware.millis() }; agent.send("gateStateChange", data); }); gateOpenState.onPress(function() { // Przekaźnik aktywowany, bramka całkowicie otwarta //server.log("Brama otwarta"); local data = { "gatestate": 2, "timer": hardware.millis() }; agent.send("gateStateChange", data); }).onRelease(function() { // Przekaźnik zwolniony, brama nie jest w pełni otwarta //server.log("Brama zamyka się"); dane lokalne = { "gatestate": 3, "timer": hardware.millis() }; agent.send("gateStateChange", data); });
Krok 20: Kod PHP usługi sieci Web

Napisałem ten kod dla frameworka CodeIgniter, ponieważ dodałem go do starego istniejącego projektu. Kod kontrolera i widoku można łatwo dostosować do wybranego przez siebie frameworka.
Aby uprościć sprawę, zapisałem dane JSON w płaskim pliku do przechowywania danych. Jeśli potrzebujesz logowania lub bardziej złożonych funkcji związanych z danymi, użyj bazy danych.
Bibliotekę ajax, którą napisałem i wykorzystałem w tym projekcie można pobrać z repozytorium GitHub: ThingEngineer/Codeigniter-jQuery-Ajax
Kod kontrolera PHP:
- aplikacja/kontrolery/projekty.php
- Upewnij się, że ścieżka danych jest dostępna dla Twojego skryptu PHP, zarówno lokalizacja, jak i uprawnienia do odczytu/zapisu.
load->helper(array('plik', 'data'));
$data = json_decode(read_file('../app/logs/gatestate.data'), PRAWDA); switch ($data['gatestate']) { przypadek 0: $view_data['gatestate'] = 'Zamknięty'; przerwa; case 1: $view_data['gatestate'] = 'Otwieranie…'; przerwa; przypadek 2: $view_data['gatestate'] = 'Otwórz'; przerwa; case 3: $view_data['gatestate'] = 'Zamykanie…'; przerwa; } $last_opened = json_decode(read_file('../app/logs/projects/gateopened.data'), TRUE); $view_data['last_opened'] = przedział czasu($last_opened['last_opened'], time()). ' temu'; //Załaduj widok $t['data'] = $view_data; $this->load->view('gate_view', $t); } function save_gate_state() { $this->load->helper('file'); $data = file_get_contents('php://input'); write_file('../app/logs/projects/gatestate.data', $data); $dane = json_decode($dane, PRAWDA); if ($data['gatestate'] == 1) { $last_opened = array('last_opened' => time()); write_file('../app/logs/projects/gateopened.data', json_encode($last_opened)); } } function get_gate_state() { $this->load->helper(array('file', 'date')); $this->load->biblioteka('ajax'); $data = json_decode(read_file('../app/logs/projects/gatestate.data'), TRUE); $last_opened = json_decode(read_file('../app/logs/projects/gateopened.data'), TRUE); $data['last_opened'] = przedział czasu($last_opened['last_opened'], time()). ' temu'; $this->ajax->output_ajax($dane, 'json', FAŁSZ); // wyślij dane json, nie wymuszaj żądania ajax } } /* Koniec pliku projects.php */ /* Lokalizacja:./application/controllers/projects.php */
Kod widoku PHP:
Użyłem Bootstrapa do front-endu, ponieważ jest szybki, łatwy i responsywny. Możesz go pobrać tutaj: https://getbootstrap.com (w zestawie jQuery)
- aplikacja/kontrolery/gate_view.php
- Zastąp KOD-AGENTA kodem swojego agenta Electric Imp
Dodatek do operatora bramy IoT Dodatek do operatora bramy IoT
- Dom
- Administrator
Otwarta bramka Zatrzask Otwarta przez 30 min Zatrzask Otwarta przez 8 godzin Zamknij teraz Status bramki: Ostatnio otwarte $(document).ready(function(){ resetStatus(); }) function sendJSON(JSONout){ var url = 'https:// agent.electricimp.com/TWÓJ-KOD-AGENTA”; $.post(url, JSONout); } $("#open_gate").click(function() { var JSONout = '{"c":"btn", "val":{"cmd":"open"}}'; sendJSON(JSONout); $ ("#status").text("Otwieranie…"); }); $("#latch30m_gate").click(function() { var JSONout = '{"c":"btn", "val":{"cmd":"latch30m"}}'; sendJSON(JSONout); $("#status").text("Otwieranie…"); }); $("#latch8h_gate").click(function() { var JSONout = '{"c":"btn", "val":{"cmd":"latch8h"}}'; sendJSON(JSONout); $("#status").text("Otwieranie…"); }); $("#close_gate").click(function() { var JSONout = '{"c":"btn", "val":{"cmd":"close"}}'; sendJSON(JSONout); $("#status").text("Zamykanie…"); }); function resetStatus() { // Docelowy adres URL var target = 'https://projects.ajillion.com/get_gate_state'; // Poproś var data = { agent: 'app' }; // Wyślij żądanie postu ajax $.ajax({ url: target, dataType: 'json', type: 'POST', data: data, success: function(data, textStatus, XMLHttpRequest) { switch(data.gatestate) { case 0: $("#status").text('Zamknięte'); przerwa; przypadek 1: $("#status").text('Otwieranie…'); przerwa; przypadek 2: $("#status").text('Otwórz'); przerwa; przypadek 3: $("#status").text('Zamykanie…'); przerwa; domyślnie: $("#status").text('Błąd'); } $ ("#last_opened").text(data.last_opened); }, error: function(XMLHttpRequest, textStatus, errorThrown) { // Komunikat o błędzie $("#status").text('Błąd serwera'); } }); setTimeout(resetStatus, 3000); }
Zalecana:
Arduino PH Standardowy dodatek soli: 7 kroków

Standardowe dodawanie soli Arduino PH: Wprowadzenie: Celem tego eksperymentu jest użycie czujnika pH z Arduino uno do pomiaru napięcia wody z kranu, octu i napojów Mountain Dew po standardowym dodaniu różowej soli himalajskiej. Celem jest nie tylko zobaczenie, jak dodawanie
Kompletny dodatek do inteligentnego domu: 8 kroków

Kompletny dodatek do inteligentnego domu: Mój poprzedni projekt „Kompletny inteligentny dom” z powodzeniem działa od prawie 5 lat bez żadnych problemów. Teraz zdecydowałem się dodać sprzężenie zwrotne do tego samego bez żadnych modyfikacji obecnego obwodu i schematu. Więc ten dodatek na pro
Dodatek Thrustmaster Warthog Joystick: 5 kroków (ze zdjęciami)

Thrustmaster Warthog Joystick Addon: witaj, proszę bądź dla mnie delikatny.. to moja pierwsza instrukcja. Potrzebowałem kilku dodatkowych przycisków i osi na moim „guźcu” joystick, do gry elitarnej niebezpiecznej. przełączanie między joystickiem a klawiaturą za pomocą „szczeliny” nie jest zabawne; na twoim on
Miliomomierz Arduino Shield - dodatek: 6 kroków

Miliomomierz Arduino Shield - Dodatek: Ten projekt jest dalszym rozwinięciem mojego starego, opisanego na tej stronie. Jeśli jesteś zainteresowany…proszę czytaj dalej…Mam nadzieję, że będziesz miał przyjemność
Etui Pocket Operator Lasercut: 3 kroki (ze zdjęciami)

Przypadek Pocket Operator Lasercut: W związku z szumem wokół nadchodzących nowych Pocket Operators PO-33 i PO-35 od Teenage Engineering zdecydowałem, że nadszedł czas, aby podzielić się moim prostym „przypadkiem”; które zrobiłem dla mojego PO-20. To naprawdę proste. Tak proste w rzeczywistości, że jest utrzymywane w miejscu przez prasę
