
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:33.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Ten instruktaż nauczy Cię, jak utworzyć podstawowy Yahoo! Widżet. Pod koniec tego samouczka nauczysz się trochę JavaScript i XML.
Krok 1: Pierwsze kroki

Niektóre narzędzia potrzebne do stworzenia widżetu to: Komputer z systemem Mac OS X lub Windows Xp/Vista Program do edycji tekstu. (Notatnik jest idealny.) - Program do edycji obrazu. (Microsoft Paint jest w porządku.) - Cierpliwość i czas. - Yahoo Widgets - Widget Converter Widget Gdy masz już te programy i widżety, możesz przejść do kroku drugiego.
Krok 2: Tworzenie struktury folderów


Teraz będziesz musiał utworzyć strukturę folderów, aby pomieścić wszystkie pliki tworzące widżet. Struktura wygląda następująco: -Nazwa widżetu | Spis treści | Zasoby Widget.kon Main.js | Wszystkie obrazy, których będzie używał widżet Możesz pobrać ten widżet, aby automatycznie utworzyć strukturę folderówStruktura - Reinier KaperUstaw preferencje widżetu, klikając prawym przyciskiem myszy dowolną jego część, a następnie kliknij preferencje. Zmień preferencje Struktury na następujące: root: Przejdź do folderu widżetów. (Znajduje się w „Moje dokumenty” w systemie Windows) Teraz możesz kliknąć widżet, a pojawi się okno dialogowe z prośbą o nazwę widżetu.
Krok 3: Tworzenie wszystkich niezbędnych plików
Zaczniemy od utworzenia pliku widget.xml, który przekazuje silnikowi widżetów informacje o Twoim widżecie. Pobierz szablon stworzony do użycia. Pobierz link poniżej. Umieść plik w folderze „Zawartość” znajdującym się w folderze o nazwie, którą wybrałeś wcześniej. Otwórz plik w wybranym edytorze tekstu i zastąp YourNameHere swoim imieniem i nazwiskiem. Zapisz i zamknij. Następnie utworzymy plik.kon, który jest głównym plikiem informującym widżet, co ma robić. Plik.kon to po prostu plik XML ze zmienionym rozszerzeniem. Pobierz ten podstawowy plik widget.kon i umieść go również w folderze „Contents”. Ponownie otwórz plik za pomocą edytora tekstu. Pierwsza linia oznacza, że plik jest plikiem XML utworzonym z kodowaniem UTF-8. Następnym tagiem do dodania jest tag widżetu; Następnie deklarujesz swoje ustawienia, takie jak debug;. Teraz jesteś gotowy do dodania elementów okna;. Widżety mają wiele obiektów, które wykonują określone rzeczy i mają określone właściwości. Na przykład obiekt tekstowy, tworzy tekst. Oto lista niektórych właściwości obiektu tekstowego: -name (samoobjaśniająca się) -window (przestarzała) -data (tekst do wyświetlenia) -color (samoobjaśniająca) -size -font -hOffset (aka x) -vOffset (aka y) -width -height Powiedziawszy to, zacznijmy kodować. Dodaj następujący kod do pliku kon, w tagach: myTextHello World!blueArial18left252W języku angielskim to ustawia obiekt tekstowy o nazwie myText, który wyświetla "Hello World!" czcionką Arial, kolorem niebieskim i rozmiarem 12. Zapisz plik kon i przejdź do kroku czwartego.
Krok 4: Raduj się

Kliknij dwukrotnie plik kon, a widżet zostanie załadowany. Gratulacje! Utworzyłeś swój pierwszy widżet. Ale nie skończyliśmy jeszcze kodowania. Prawdopodobnie myślisz: „To wszystko?”, prawda? Przejdź do kroku 5, aby dodać funkcję do widżetu.
Krok 5: Dodawanie funkcji
Teraz sprawimy, że widżet będzie wyświetlał aktualny czas. Będzie to wymagało licznika czasu aktualizującego się co minutę i kolejnego pliku. Następnym plikiem będzie plik JavaScript, który trafi do folderu „Zawartość”. Otwórz edytor tekstu i utwórz plik o nazwie main.js. Aby dodać czas, użyjemy "obiektu Date". Aby ustawić obiekt daty, utwórz funkcję. Dodaj tę funkcję do pliku js:function updateText()'{ theTime = new Date(); theGodzina = String(Godzina.getGodziny()); theMinutes = String(theTime.getMinutes()); myText.data = "Czas to: "+ theGodzina+":"+theMinuty; print('update');}Twój widżet nie pokaże jeszcze godziny, ponieważ nie wie, co zrobić z plikiem js. Aby się tym zająć, dodajemy ten program obsługi zdarzeń do pliku Kon, w znacznikach, ale nie w znacznikach: include('main.js');Aby zaktualizować czas, musimy utworzyć timer, który wejdzie plik Kon, w znacznikach, ale nie w znacznikach: Zapisz pliki i wczytaj widżet. Powinien pokazywać czas. Jeśli to nie zadziała, pobierz zarówno kon, jak i js od dołu i zastąp je starymi.
Krok 6: Podsumowanie
Użyj widżetu konwertera widżetów, aby przekonwertować widżet na plik.widget. UWAGA: Przeciągnij folder o nazwie widżetu do konwertera, a nie plik kon. Jeśli chcesz pójść dalej z widżetem, skorzystaj z zasobów tutaj. Oto lista rzeczy, które możesz spróbować osiągnąć za pomocą widżetu: -Dodaj preferencje, aby kontrolować czcionkę za pomocą tagu i pod-tagu czcionki- Dodaj kilka programów obsługi zdarzeń, takich jak onClick, używając tagów lub.-Wyświetl obraz z lokalnego pliku za pomocą obiektu obrazu Mam nadzieję, że ten samouczek okazał się przydatny i będziesz cieszyć się nieskończonymi możliwościami widżetów, Hunter
Zalecana:
Stwórz swój własny akumulator litowo-jonowy: 5 kroków (ze zdjęciami)

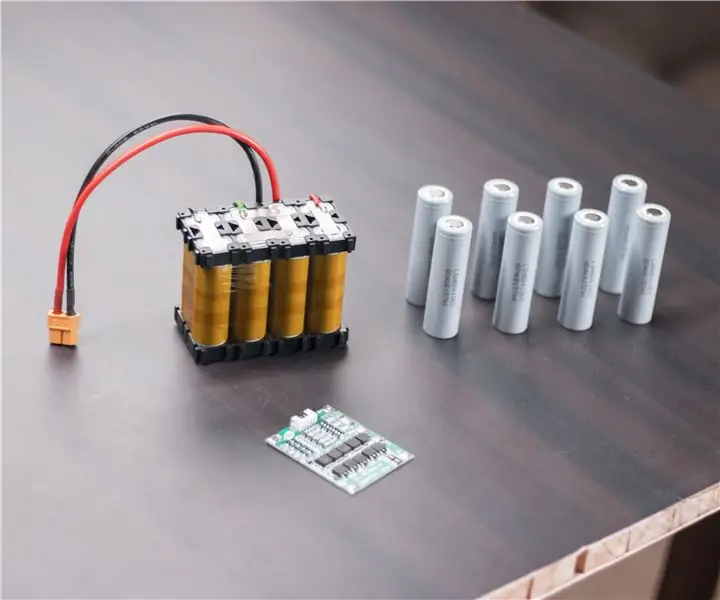
Zrób swój własny akumulator litowo-jonowy: W tym projekcie pokażę Ci, jak połączyć zwykłe akumulatory litowo-jonowe 18650, aby stworzyć akumulator o wyższym napięciu, większej pojemności i, co najważniejsze, przydatnych środkach bezpieczeństwa. Mogą one zapobiec przeładowaniu, przeładowaniu
Stwórz swój własny akumulator litowy 4S: 9 kroków (ze zdjęciami)

Stwórz swój własny akumulator litowy 4S: Hej! wszyscy Nazywam się Steve.Dzisiaj pokażę ci, jak zrobić akumulator litowy 4S 2PKliknij tutaj, aby zobaczyć filmZacznijmy
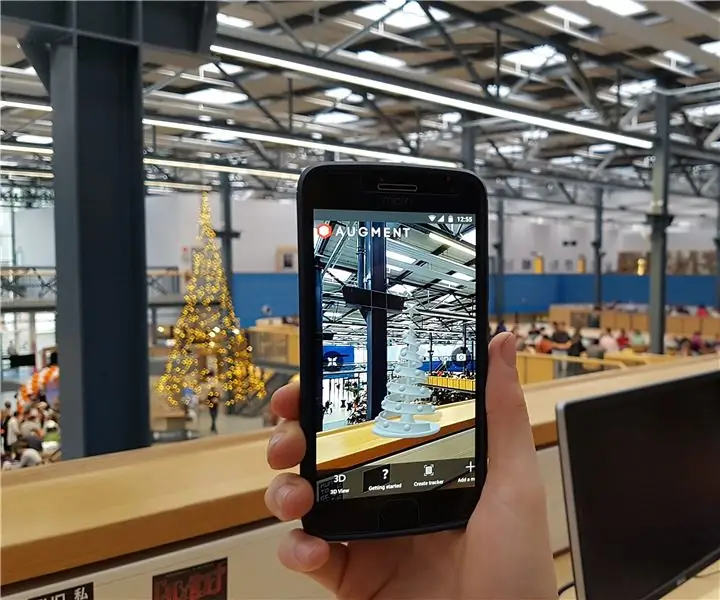
Stwórz swój własny rozszerzony kontekst; Projekt TfCD: 7 kroków (ze zdjęciami)

Stwórz swój własny rozszerzony kontekst; Projekt TfCD: Ta instrukcja wyjaśnia, jak dodać dodatkowe rozszerzone wrażenia do fizycznego otoczenia za pomocą smartfona. Możesz podzielić się tym doświadczeniem z innymi i pokazać im, jakie elementy kryją się w świecie dostępnym tylko
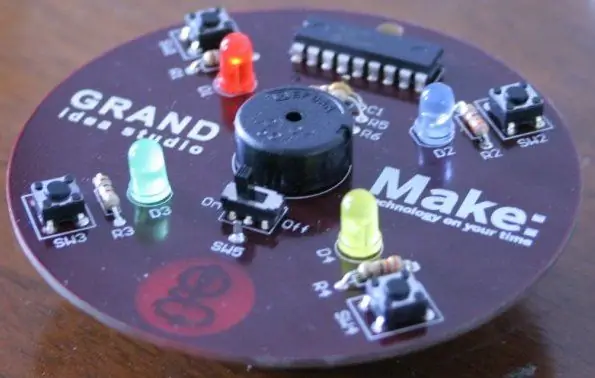
Stwórz swój własny zestaw do gier elektronicznych: 7 kroków

Stwórz swój własny zestaw do gier elektronicznych: Zaprojektowany pierwotnie przez Grand Idea Studio na potrzeby Maker Faire zestaw „Zbuduj swój własny zestaw do gier elektronicznych” to zestaw stworzony na zamówienie, który ma wprowadzić Cię w świat elektroniki i lutowania. Po udanym montażu zestaw staje się
Stwórz własny widżet RSS na Maca!: 5 kroków

Stwórz własny widżet RSS na Maca!: W tym trudnym do wykonania programie pokażę Ci, jak stworzyć własny widget Maca! Nie jest to zbyt trudne. Jako przykład zróbmy widget "Instructables Contest". Dzięki temu dowiesz się, kiedy są najnowsze konkursy
