
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

Witam i zapraszam do mojego samouczka na temat budowania Wumpus Hunt w sznurku z Sugarcube!
Sznurek to bardzo proste narzędzie, przeznaczone do tworzenia tekstowych gier przygodowych! Moja ulubiona mała kuzynka postanowiła stworzyć grę z Twine dla swojego starszego projektu, a ja mogę pomóc, więc tworzę tę serię samouczków!
Ta seria jest przeznaczona nie tyle jako sam projekt, co raczej jako odniesienie do projektowania gier ze sznurkiem. Zaprezentuję niektóre funkcje Twine i sposób, w jaki można z nich korzystać w grze.
Jeśli chcesz podążać za mną, gdy buduję Hunt the Wumpus, zachęcam do zmiany rzeczy w miarę upływu czasu. Spróbuj dodać funkcje lub używać rzeczy w nowy sposób. W ten sposób możesz stworzyć własną grę, zamiast po prostu podążać za moją.
Teraz mamy Wumpusa do polowania!
Krok 1: Ze względu na zwięzłość…

Ten samouczek zakłada, że znasz pewne podstawy. Normalnie lubię, aby moje tutoriale były jak najbardziej przystępne, ale tym razem muszę przejść do mięsa i ziemniaków ze względu na mojego godnego podziwu kuzyna.
Zakładam, że mimochodem znasz Sznurka; że wiesz, jak go pobrać (lub skorzystać z wersji online) i że wiesz, jak tworzyć nowe fragmenty i łączyć je ze sobą. Zakładam również, że znasz kilka podstawowych pojęć programowania, a mianowicie zmiennych i funkcji oraz tego, jak są one używane w Sugarcube.
Muszę założyć, że znasz grę Hunt the Wumpus. To trudna koncepcja do opisania słowami, a wyjaśnienie na zdjęciach zajęłoby wieczność. Próbowałem znaleźć film lub coś, co by to wyjaśniało, ale nie mogłem znaleźć żadnego, które byłoby po prostu rozgrywką bez narracji. Myślę, że to jedna z tych rzeczy, które są przekazywane z pokolenia na pokolenie i wszyscy zakładają, że o tym wiesz. Chyba w tym nie pomagam.
Krok 2: Pomysł

Ideą tego projektu jest to, że możemy wykorzystać przejścia Twine'a jako pojedyncze pomieszczenia. Gracz może przemierzać te pokoje za pomocą linków, a kod zmieni tekst pokoju w zależności od tego, czy Wumpus tam jest, czy nie.
Ta koncepcja okazała się trudniejsza, niż się spodziewałem, ale ogólnie uważam, że pasuje głównie do sterówki Twine'a.
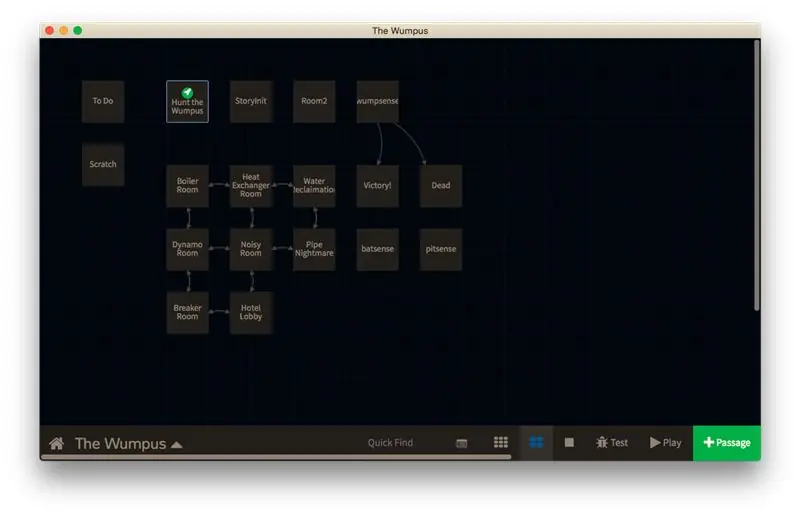
Krok 3: Utwórz kilka pokoi




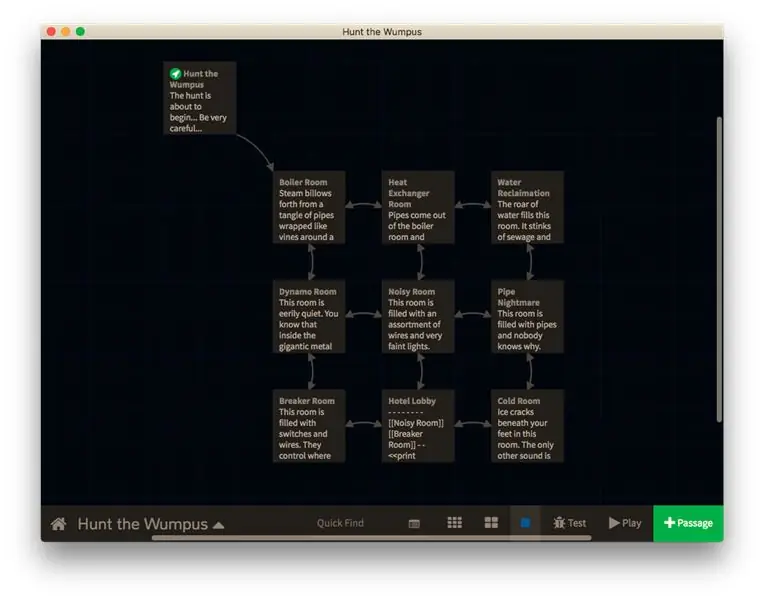
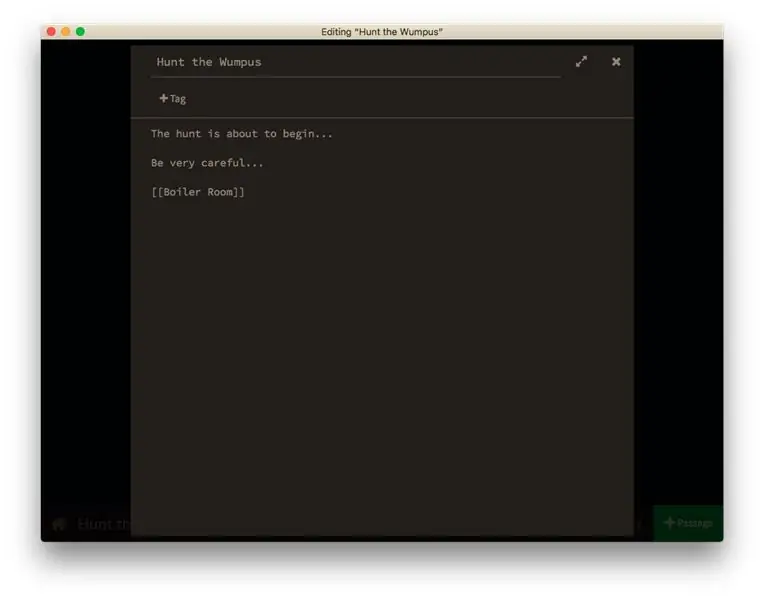
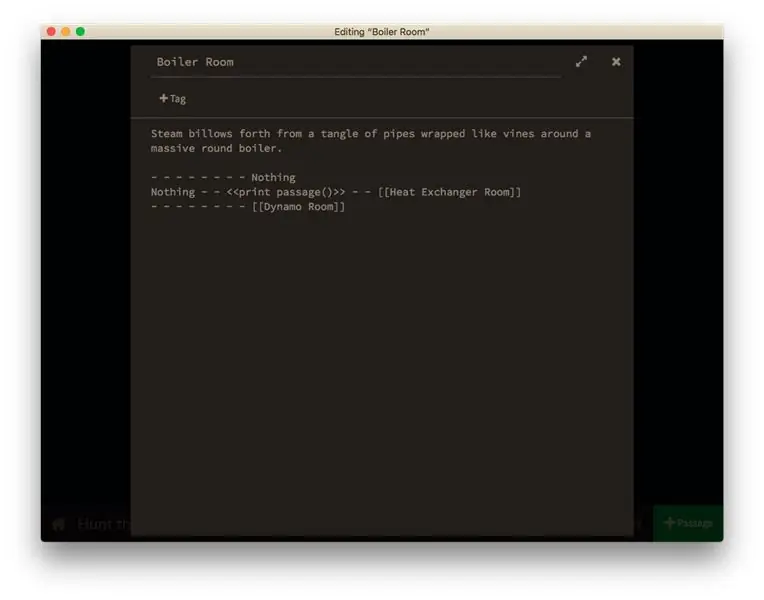
Jak widać powyżej, zacząłem od stworzenia siatki pomieszczeń 3x3. Mam również fragment wprowadzający, od którego zacznie gracz, i który łączy się z jednym pokojem na siatce. Kod do nich jest bardzo prosty, zawiera tylko trochę tekstu i linków. Zrobiłem trochę formatowania, aby rozmieścić linki w każdym pokoju (jak widać na trzecim zdjęciu), ale ograniczyłem to do minimum.
Kluczem do tego kroku jest minimalizm. Będziesz chciał od czasu do czasu przerabiać większość tych rzeczy, więc nie chcesz ponownie wykonywać całej masy pracy. Trzymaj się łącznie mniej niż 10 pokoi, opisuj pokoje zwięźle, nie rób jeszcze ładnych rzeczy. Muszą tylko być funkcjonalne.
Gdy kod już działa, może być ładny.
Krok 4: Dodaj Wumpusa

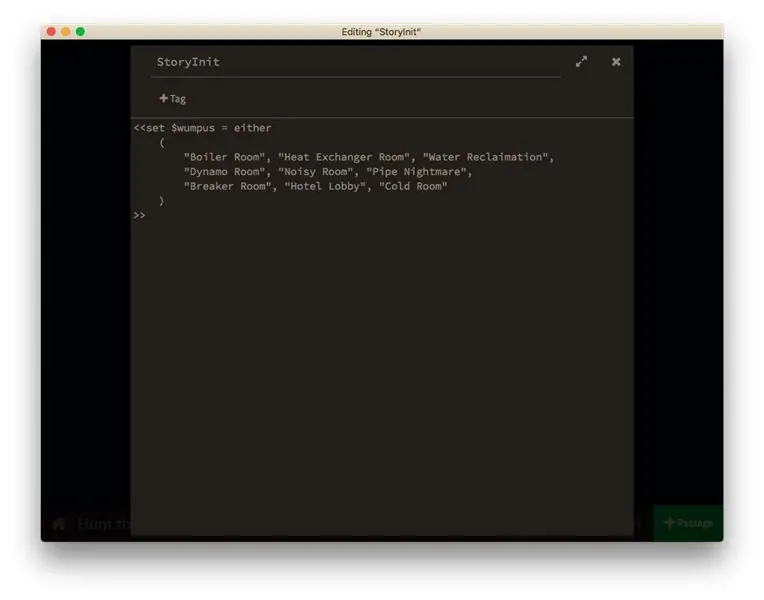
Aby dodać naszego Wumpusa, musimy utworzyć fragment StoryInit.
Ten fragment jest unikalny dla SugarCube i jest uruchamiany, zanim gracz zobaczy początkowy fragment. Służy do ustawiania zmiennych i obiektów, które należy stworzyć przed rozpoczęciem gry. Bardzo ważne jest, aby fragment był zatytułowany „StoryInit” i rozróżniana jest wielkość liter.
Deklarujemy naszą zmienną Wumpus jako ciąg znaków i przypisujemy jej losowy tytuł pokoju. Możemy użyć funkcji albo(), aby przypisać jej losowy ciąg z listy ciągów. W ten sposób Wumpus zawsze będzie startował w losowym pokoju.
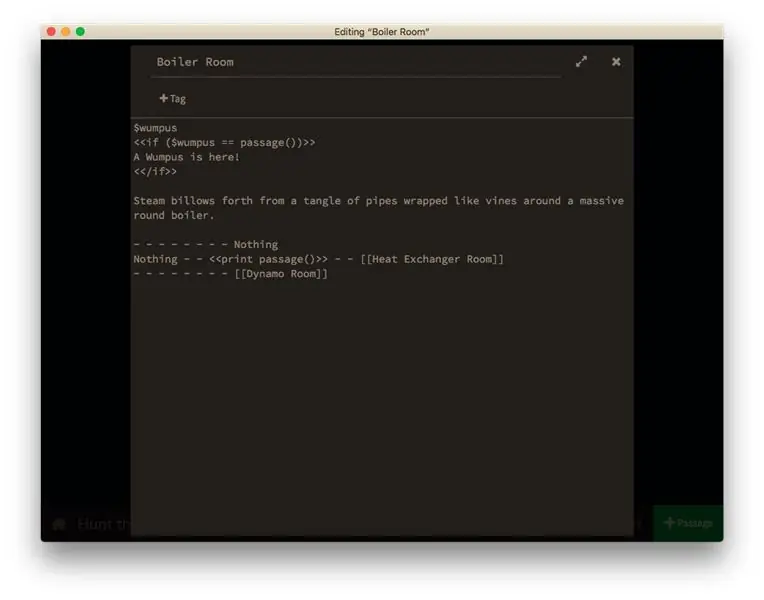
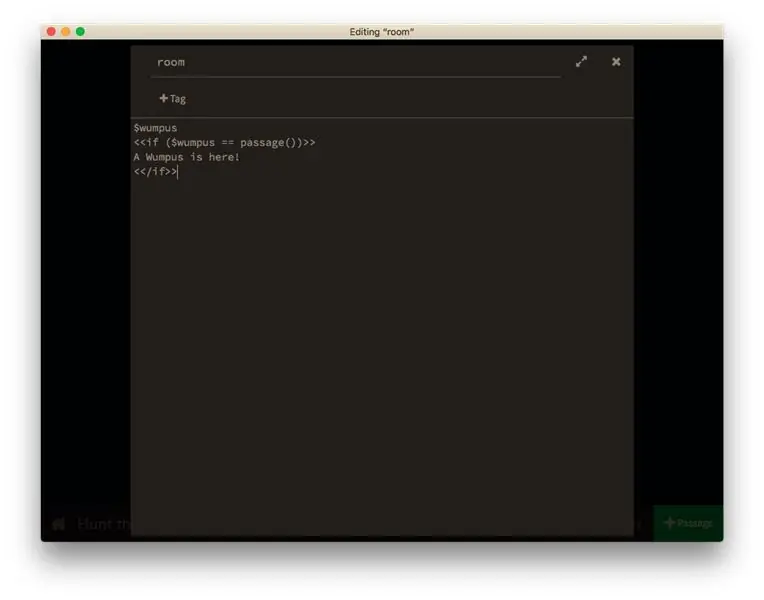
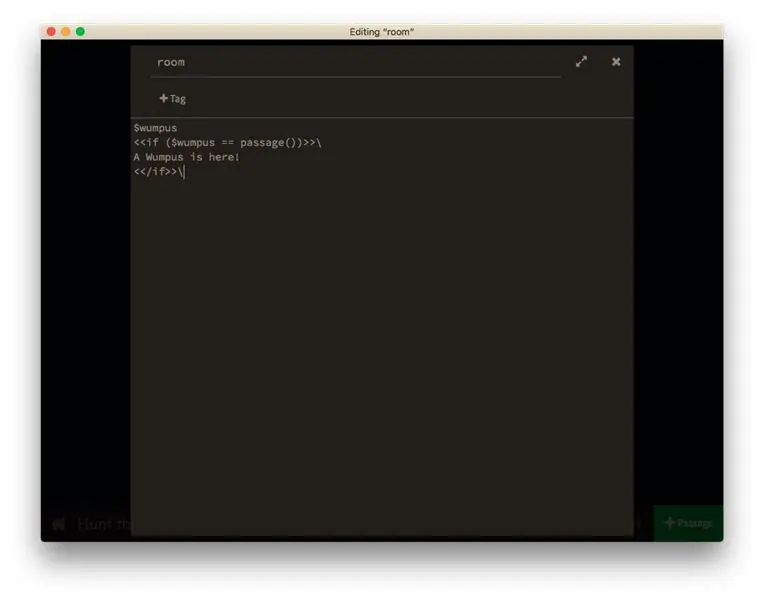
Krok 5: Sprawdź, czy nie ma Wumpusa

Do każdego pokoju dodajemy oświadczenie „”, które sprawdza, czy Wumpus znajduje się w bieżącym pokoju. Jeśli tak, wyświetli krótki ciąg. Jeśli tak nie jest, nic się nie pojawia.
Ponieważ to tworzymy, dodamy również informacje dotyczące debugowania. Chcielibyśmy wiedzieć z wyprzedzeniem, gdzie jest nasz Wumpus i czy działa prawidłowo.
Na razie musisz skopiować ten kod i wkleić go do każdego pokoju osobno. Dlatego kazałem ci trzymać się tylko kilku pokoi.
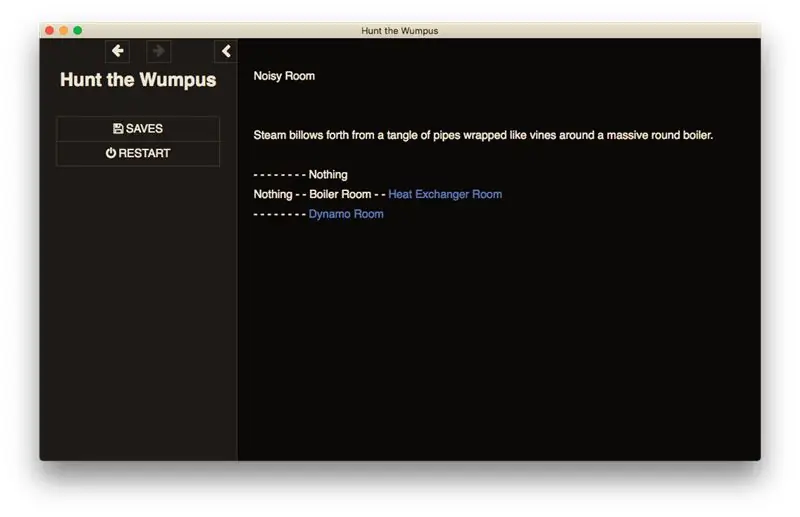
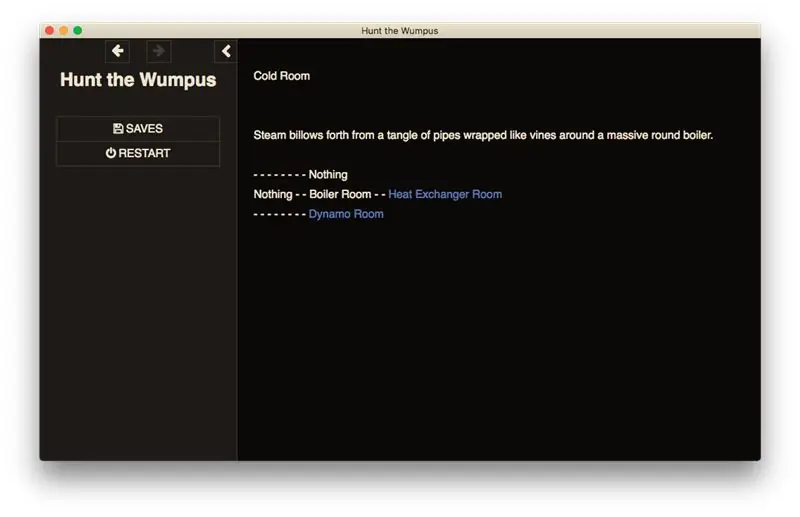
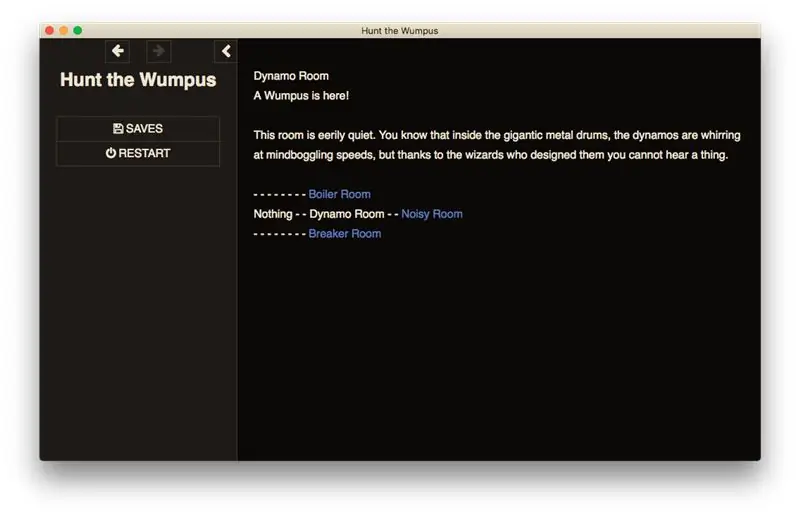
Krok 6: Test


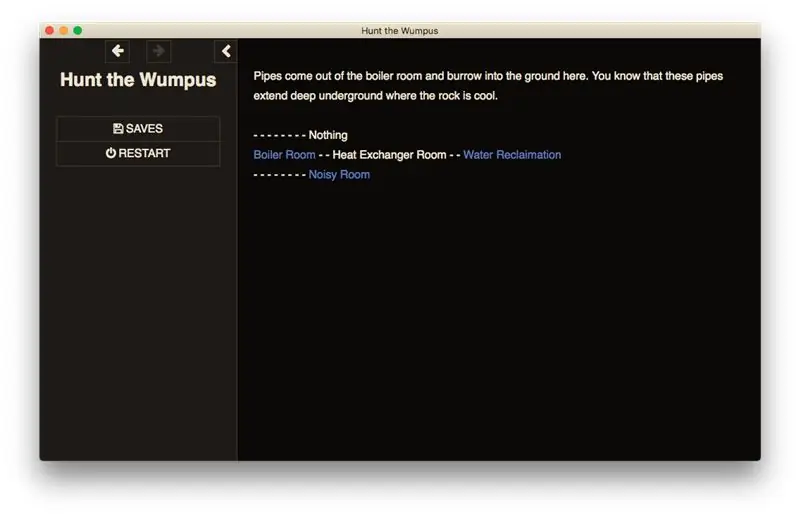
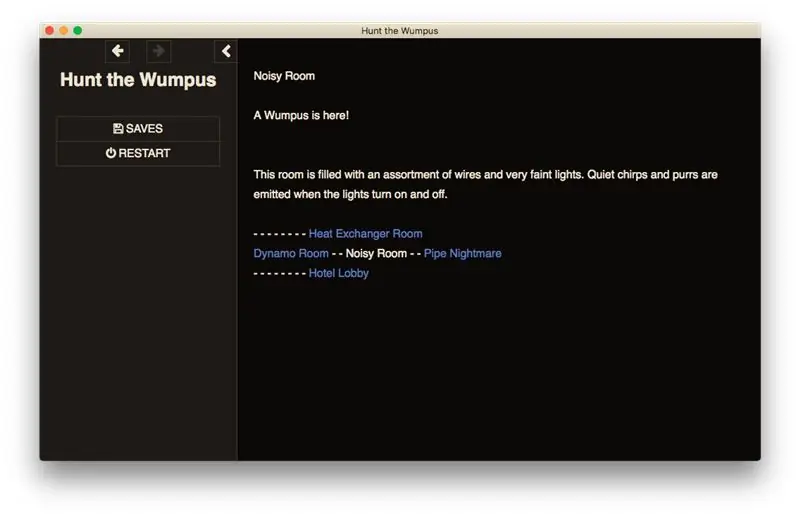
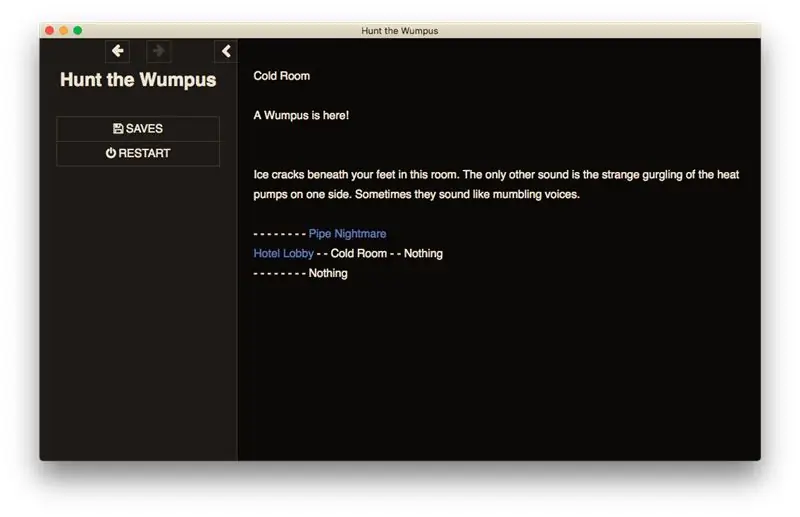
Testujemy nasz kod, odtwarzając go. Rzeczywiście, możemy zobaczyć, gdzie znajduje się Wumpus u góry ekranu. Jeśli nas nie ma w tym pokoju, "Wumpus jest tutaj!" tekst nie pojawia się.
Przechodząc do właściwego pokoju, możemy sprawić, że pojawi się tekst. W ten sposób przypiszemy naszego Wumpusa do losowego pokoju na każdą grę!
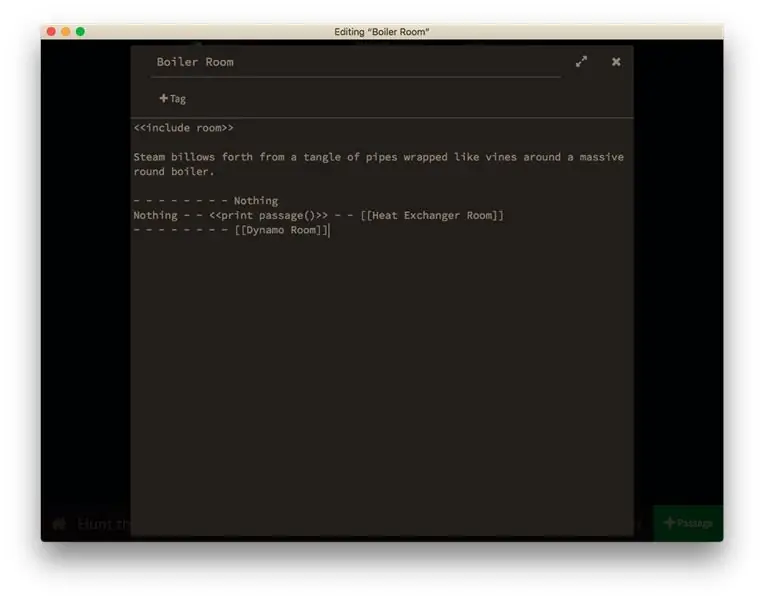
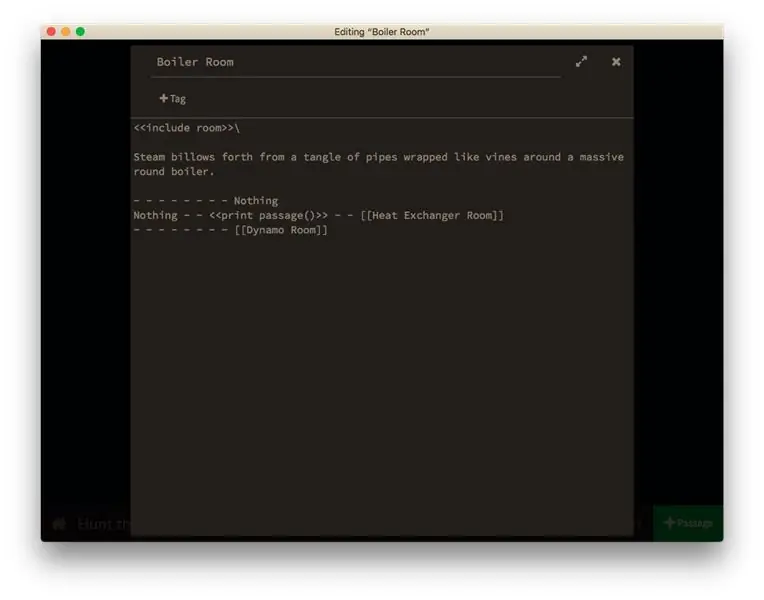
Krok 7: Dodawanie ogólnego kodu pokoju


Całe to kopiowanie i wklejanie, aby każdy pokój mógł sprawdzić, czy nie ma Wumpusa, jest nużące. Kiedy rozwijamy tę grę, będziemy chcieli zmienić ten kod całkiem sporo. Potrzebujemy lepszego sposobu na zrobienie tego. Stwórzmy ogólny kod pokoju.
Zrób fragment i zatytułuj go czymś wyjątkowym. Po prostu nazywam swój „pokój” małymi literami. Możesz użyć znaków specjalnych lub wszystkich wersalików, aby Twój pokój był wyjątkowy i nie przypominał żadnej z Twoich prawdziwych nazw pokoi.
Wytniemy i wkleimy nasze oświadczenie „” do tego ogólnego kodu pokoju. Następnie w każdym z prawdziwych pokoi użyj wyrażenia „”. To dosłownie skopiuje i wklei zawartość naszego przejścia „pokojowego” do tej części każdego pokoju. W ten sposób możemy pozwolić maszynie obsługiwać żmudne bity, podczas gdy my możemy skupić się na kodzie!
Możesz przeczytać więcej o „” i innych stwierdzeniach na stronie dokumentacji Sugarcube 2.
Krok 8: Test


Testowanie tego oczywiście daje takie same wyniki jak poprzednio, ale ważne jest, aby testować często. Zadowalające.
Wskazuje jednak na niefortunny efekt uboczny całego naszego kodowania, którym możemy teraz lepiej zająć się. Możesz zauważyć, że dodając więcej kodu do każdego fragmentu, w naszej grze pojawia się coraz więcej pustej przestrzeni. Zajmiemy się tymi następnymi.
Krok 9: Dlaczego są puste linie?


Możesz zobaczyć powyżej, jak dodałem ukośniki odwrotne na końcach niektórych linii kodu. Gdzie i kiedy ich używam, jest bardzo przemyślane i aby to zrozumieć, musisz najpierw zrozumieć, dlaczego otrzymujemy dziwne łamanie linii.
Naturą kodu w Twine jest mieszanie się ze zwykłym tekstem. Nawiasy kątowe (te rzeczy:) mówią Twine'owi, że zawiera kod, a nie tekst. Pozwolę sobie zilustrować problem z tym. Załóżmy, że masz następujący kod:
<> Normalny tekst pojawiający się w grze… <
Wiele procesorów tekstu ma opcję, która umożliwia wyświetlanie znaków odstępu; takie rzeczy jak spacje, tabulatory i łamania wierszy. Sznurek nie, ale gdyby tak było, wyglądałby mniej więcej tak:
¶
Normalny˙tekst˙występujący”w grze…¶ ¶ Więcej”tekstu gry…
Widzisz te znaki akapitu? (¶) Nie znajdują się one w nawiasach ostrych. Oznacza to, że Twine myśli, że to normalny tekst i umieszcza je w twojej grze. Dlatego podczas gry wygląda to tak:
Normalny tekst pojawiający się w grze…
Więcej tekstu gry…
Aby się ich pozbyć, możemy użyć znaku odwrotnego ukośnika, aby powiedzieć Sznurkowi, że nie chcemy tam tego łamania linii. W twoim kodzie będzie to wyglądać mniej więcej tak:
¶
Normalny˙tekst˙występujący˙w grze…¶ \¶ Więcej˙tekstu gry…
Będzie to wyglądać tak, jak można się spodziewać w grze:
Normalny tekst pojawiający się w grze…
Więcej tekstu gry…
Pamiętaj, że tego potrzebują tylko podziały linii poza nawiasami ostrymi. Na przykład, gdybyśmy mieli następujący kod:
¶
Potrzebowalibyśmy tylko jednego ukośnika odwrotnego, ponieważ pierwszy podział linii (¶) znajduje się w nawiasach ostrych ().
Po drugie, ukośniki odwrotne () różnią się od ukośników przednich (/) i musisz uważać na to, którego używasz i gdzie, ponieważ robią różne rzeczy.
Krok 10: Test

Twój test powinien wykazać, że wyeliminowałeś błędną pustą przestrzeń! Znakomity!
Krok 11: To wszystko na teraz

Tyle czasu na razie mam. Jak dotąd wszystko jest dość podstawowym materiałem Sznurka. Ogólny kod pokoju to przydatna sztuczka, która zmniejsza liczbę kopii i wklejania, które musisz wykonać, a te odwrotne ukośniki są absolutnie niezbędne, aby Twoje fragmenty wyglądały czysto, a kod był czytelny.
Wszystko szybko się stąd rozpocznie!
Pomyślnych łowów!
Zalecana:
Linki ze zmiennych w sznurku z kostką cukru: 10 kroków

Linki ze zmiennych w sznurku z Sugarcube: Tak się cieszę, że znów do mnie dołączyłeś! Oznacza to, że Wumpus jeszcze cię nie zjadł. Dobrze! Dla tych z was, którzy nie są zaznajomieni, jest to zestaw samouczków, które tworzę, aby pomóc mojej uroczej kuzynce oochy-skootchy widdle w jej starszym projekcie. Ten samouczek
Definiowane programowo radio na sznurku: 9 kroków (ze zdjęciami)

Radio definiowane programowo na sznurku: Na początku był zestaw kryształów - pierwszy praktyczny odbiornik radiowy. Potrzebował jednak długiej anteny i mógł odbierać tylko lokalne stacje. Kiedy pojawiły się zawory (rurki, dla naszych amerykańskich przyjaciół) umożliwiły one zbudowanie znacznie więcej
Dozownik cukru: 7 kroków (ze zdjęciami)

Dozownik cukru: STRESZCZENIE: Generalnie używamy torebek z cukrem, aby nie dochodziło do marnotrawstwa cukru i nie dochodziło do jego marnowania. używamy dwóch rąk do odrywania pakietów, co jest dość trudne dla bardzo zajętych osób, aby zmniejszyć ten problem, wprowadzamy „
Jak sprawdzić poziom cukru we krwi: 10 kroków (ze zdjęciami)

Jak sprawdzić poziom cukru we krwi: Zarządzanie poziomem cukru we krwi ma kluczowe znaczenie dla osób cierpiących na cukrzycę. Ważne jest, aby wiedzieć, jak prawidłowo monitorować te poziomy. Aby zapewnić dokładność wyników, należy wykonać kilka czynności
Jak usunąć logo z PDA / telefonu komórkowego za pomocą cukru: 4 kroki (ze zdjęciami)

Jak usunąć logo z PDA / telefonu komórkowego za pomocą cukru: Nie próbuj tego, jeśli nie jesteś pewien, czy narażasz telefon na niewielkie niebezpieczeństwo… nie mogę naprawić telefonów… (chociaż nie powinno być żadnych uszkodzeń ponieważ jest to dość łatwe) aktualizacjaUWAGA: Nie działa to z plastikowymi osłonami! Cukier zostawi zadrapania
