
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.




Projekt i stworzenie tego instruktażu zostało stworzone na potrzeby opracowania Open Design and Digital Fabrication na Uniwersytecie Massey w Nowej Zelandii. Celem artykułu, który powstał w Fab Lab WGTN, było wykorzystanie otwartych metodologii projektowania i cyfrowych narzędzi produkcyjnych do stworzenia otwartego projektu projektowego. Projekt został zainspirowany tą instrukcją i został dostosowany zarówno pod względem kodu, jak i formy. Ta instrukcja dostarczy Ci niezbędnych narzędzi i informacji do stworzenia własnego zegara LED NeoPixel.
Jeśli chcesz zobaczyć więcej mojego ogólnego procesu podczas tworzenia tej instrukcji, możesz sprawdzić mój blog. Opublikowałem wszystkie źródła badań, których użyłem, aby pomóc mi zrozumieć projekt i technologię.
Krok 1: Rzeczy, których będziesz potrzebować




Obwód elektroniczny i produkcja
- Oprogramowanie Arduino 1.8.8
- Arduino Nano 3.0 (wersja Pro) * 1x płytka Nano 3.0 Atmel ATmega328 Mini USB (kompatybilna z Arduino) - DS130
- RTC
- Bateria CR 2032 3V RTC (kupiłem markę Eclipse)
- Przewody męskie na męskie
- Kabel ładujący Micro USB (Samsung)
- 1x60 LED Neopikselowy pasek
Ramka zegara
- Jeden arkusz sklejki 4 mm (1200 mm na 600 mm)
- Śruby Chicago 4x10mm
- Tkanina, muślin (1000 mm na 1000 mm złożony w 4 warstwy)
Maszyny i aplikacje
- Wycinarka laserowa
- Ilustrator
- Lutownica i lutownica
- Pistolet na gorący klej
- Taśma maskująca
- Dziurkacz przemysłowy (jeśli dotyczy)
Kod, sterowniki i biblioteki
- Kod zegara paska NeoPixel
- Kod aktualizacji RTC
- Illustrator, dokument wycinany laserowo
- Sterownik - pobierz ten sterownik, jeśli używasz komputera Mac. Zapewni to zgodność „Klona” Arduino Nano z Twoim urządzeniem. Jeśli używasz systemu Windows, musisz znaleźć inny sterownik.
- Biblioteki - Adafruit DMA Neopixel Library - DS1307RTC
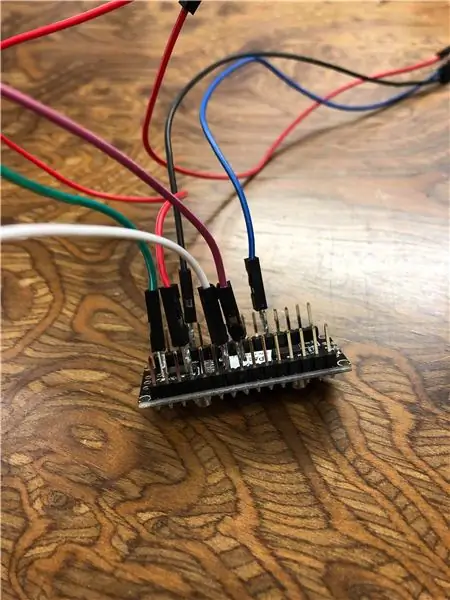
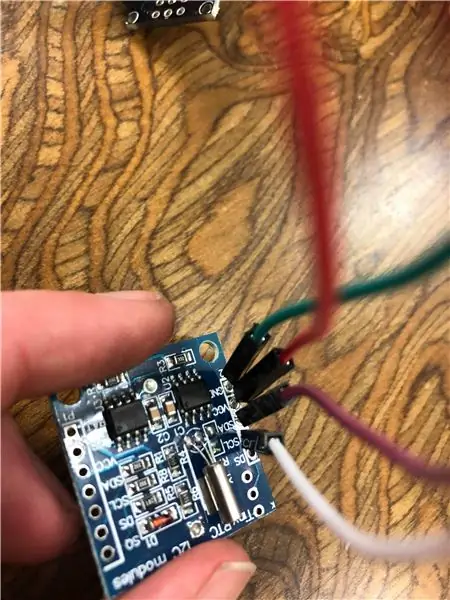
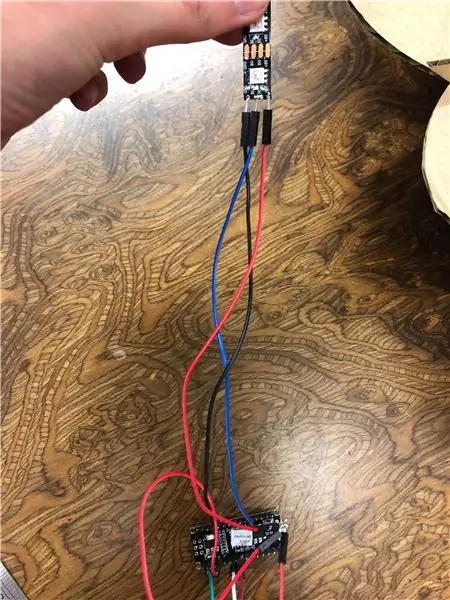
Krok 2: Arduino Nano, RTC i pasek LED NeoPixel




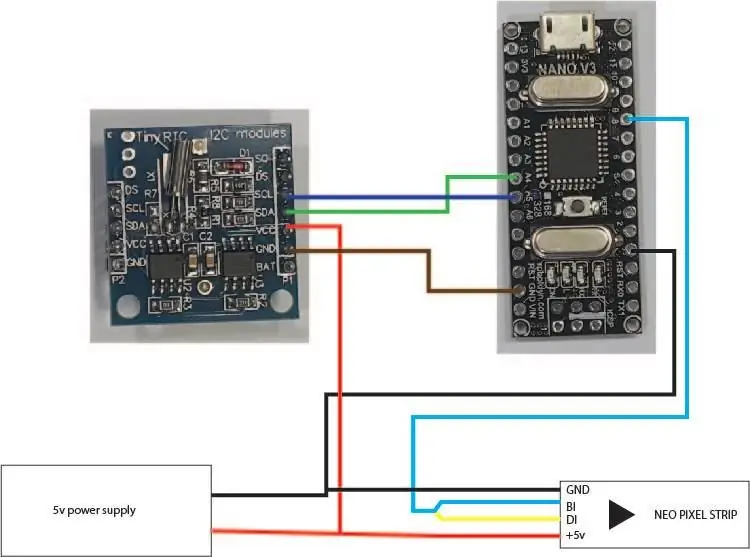
Ten zegar pokazuje czas przez pasek LED NeoPixel, przedstawiając sekundy, minuty i godziny. Zanim będziesz mógł użyć oprogramowania Arduino do kodowania neopikseli, musisz skonfigurować i zasilić 3 główne komponenty: Arduino Nano, RTC i LED NeoPixel Strip. Aby to zrobić, musisz użyć płytki stykowej, aby włożyć wszystkie przewody lub możesz je przylutować, postępując zgodnie ze schematem. Zmieniłem zasilacz na samo Arduino, aby można go było włączyć za pomocą kabla USB, w tym celu upewniłem się, że czerwony przewód poszedł do 5, czarny do masy i niebieski w PIN8.
Gdy wszystkie przewody są na miejscu, możesz podłączyć kabel ładujący micro USB do komputera i do Arduino Nano. Przez cały ten obwód elektroniczny dostarczamy zasilanie do Arduino Nano przez kabel ładujący. Stąd możesz wstawić swój kod i przesłać go do paska neo pixel (patrz następny krok).
*Po przesłaniu kodu do Arduino Nano możesz zamienić go z laptopa/komputera na adapter ścienny, aby zegar został zawieszony.
Krok 3: Konfiguracja kodu
Jest kilka kroków, które musisz wykonać, zanim będziesz mógł uruchomić kod za pomocą oprogramowania Arduino. Najpierw musisz zainstalować sterownik i biblioteki (znajdziesz je w pierwszym kroku). Gdy to zrobisz, możesz otworzyć oprogramowanie Arduino, a następnie spakowany plik mojego kodu „NeoPixel Strip Clock Code”. Następnie musisz zmienić płytkę na Arduino Nano oraz zmienić port i procesor. Mam ustawiony port w opcji, która wyskakuje po podłączeniu usb, /dev/cu.usbserial-1420, ale możesz również użyć tego portu /dev/cu.wchusbserial1410 lub /dev/tty.wchusbserial14210. Mój procesor jest podłączony do ATmega328P (Stary Bootloader).
Następnym krokiem jest upewnienie się, że twój (#define) PIN jest ustawiony na poprawną liczbę odpowiadającą konfiguracji Arduino Nano - w moim przypadku PIN 8.
Aby zmienić kolory swoich diod LED, możesz zaktualizować kod o różne wartości szesnastkowe. Możesz to zrobić, zmieniając tę część kodu:
strip.setPixelColor(hourval, 0xFF5E00);
Zmieniając 6 cyfr przed 0x, możesz tworzyć różne fajne kolory, aby wyświetlać sekundy, minuty i godziny. *Jeśli nie masz pewności, jaki jest odpowiedni kod koloru, możesz zajrzeć do kroku źródeł, gdzie Podłączyłem generator kolorów. Możesz także zmienić jasność diod LED, zmieniając ten segment kodu:
strip.rozpocznij();strip.show(); // Zainicjuj wszystkie piksele na 'off' strip.setBrightness(150);
Regulując liczbę w ostatniej linii, możesz zmienić jasność diod LED od 0-255. Uważam, że regulacja jasności paska całkowicie zmienia kolor moich diod LED, spróbuj!
Po zabawie i zweryfikowaniu i skompilowaniu kodu musisz otworzyć kod aktualizacji RTC w oprogramowaniu Arduino. Następnie musisz zweryfikować i przesłać ten kod do Arduino Nano. Spowoduje to zaktualizowanie RTC, aby połączył się z czasem ustawionym na twoim laptopie/komputerze. Po wykonaniu tej czynności możesz ponownie przesłać kod zegara paska NeoPixel do Arduino, tworząc dokładny zegar LED.
Krok 4: Budowanie ramy zegara




W przypadku tego Instruktażu stworzyłem dokument do druku laserowego w programie Illustrator, który zawiera wszystkie 5 komponentów / części, które będziesz musiał wydrukować, aby wyprodukować formularz zegara. Pięć elementów to pierścień zewnętrzny, wspornik tylny, wspornik wewnętrzny, wspornik zewnętrzny i obudowa kabla. Wszystkie komponenty zmieściły się w jednym pliku programu Illustrator, który ma wymiary 1219,2 x 609,6 mm (ponieważ jest to rozmiar stołu laserowego, którego używałem). Być może będziesz musiał wydrukować części osobno, jeśli twoja wycinarka laserowa ma mniejsze łóżko lub twój kawałek warstwy nie jest wystarczająco duży. Każda część jest tworzona w linii 255RGB Red i 0,1, aby zapewnić prawidłowe ustawienie dla wycinarki laserowej.
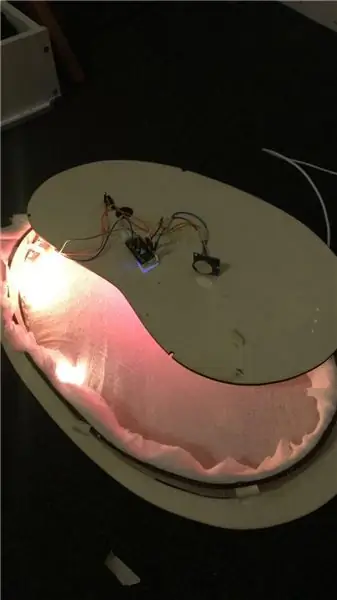
Po wydrukowaniu wszystkich części możesz teraz umieścić wszystko razem. Zacznij od pierścienia, możesz teraz wyłożyć zewnętrzną podporę w pierścieniu (jak widać na zdjęciach), łącząc wszystkie 4 zakładki. Po kliknięciu we wszystkich 4 zakładkach będziesz chciał przetestować swoje wewnętrzne wsparcie. Włóż podporę wewnętrzną tak, aby opierała się o podporę zewnętrzną. Musisz upewnić się, że wszystkie otwory na śruby są wyrównane.
Teraz, gdy wewnętrzne i zewnętrzne podpory są na swoim miejscu i wygodnie siedzą, możesz rozpocząć pracę z tkaninowym elementem zegara. Po zdobyciu kawałka tkaniny muślinowej możesz złożyć go na pół i ponownie na pół, tak aby miał 4 warstwy. Musi być wystarczająco gruby, aby ukryć Arduino Nano i przewody. Po wykonaniu tej czynności będziesz musiał:
- Umieść pierścień i zewnętrzną podporę (zatrzaśniętą) tak, aby pierścień leżał płasko na ziemi
- Ułóż tkaninę na ramie i wepchnij ją do wnętrza pierścienia
- Włóż swoje wewnętrzne wsparcie do zewnętrznego wsparcia i tkaniny
- Zaznacz, gdzie spotykają się otwory na śruby x4
- Wytnij lub wybij mały otwór w materiale w miejscu, w którym spotykają się otwory na śruby x4
- Umieść śruby Chicago przez wewnętrzną podporę - tkaninę i zewnętrzną podporę. Przykręcanie i zabezpieczanie wszystkiego na miejscu
- Upewnij się, że rozciągniesz materiał, aby stworzyć bezszwową otwartą twarz (w zależności od tego, jaki wygląd chcesz stworzyć).
- Przyklej taśmę LED wzdłuż wewnętrznego wspornika jak najbliżej tkaniny
- Taśma Arduino Nano, RTC i przewody do tylnego podparcia
- Podłącz kabel USB do Arduino i przeciągnij przez otwór w tylnym wsporniku (w celu podłączenia do wtyczki ściennej)
- Przytnij i złóż tkaninę na środku zegara
- Przymocuj tylną podpórkę do czterech zaczepów i upewnij się, że kabel USB biegnie w dół tylnego elementu w dostarczonej części
- Podłącz do wtyczki ściennej
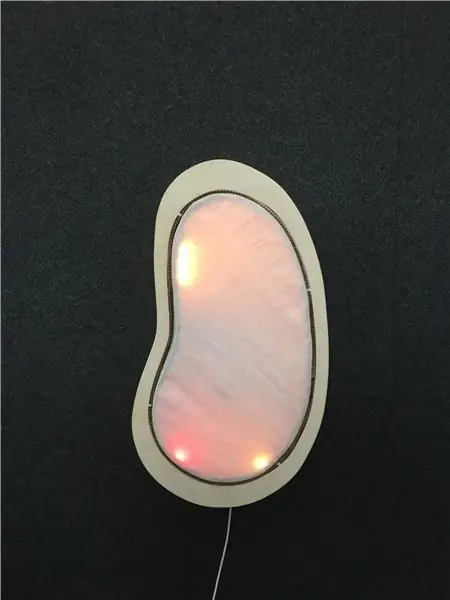
*Będziesz musiał użyć taśmy w całym tym procesie, pomoże to zabezpieczyć wszystko krok po kroku. * W razie potrzeby użyłem również gorącego kleju, aby przymocować wsporniki do pierścienia, który wybrzusza się nie na miejscu pod naciskiem rozciągniętego tkanina i drewno * Jeśli masz problemy z przecięciem sklejki, zobacz rozwiązywanie problemów * Zauważ, że dwa ostatnie obrazy projektu są wydrukowane na tekturze, ale miejmy nadzieję, że dzięki temu idea formy jest jaśniejsza.
Krok 5: Rozwiązywanie problemów
Ze względu na to, że sklejka często ma wypaczoną strukturę, istnieje kilka przydatnych wskazówek, których można użyć, jeśli wycinarka laserowa nie przecina całego projektu. Dociążyłem moją sklejkę długimi stalowymi linijkami, przyklejając je do sklejki, a sklejki do maszyny. Wylałem też i wtarłem niewielką ilość wody na warstwę podczas drukowania, co zapobiegło silnemu wypaleniu lasera. Ten krok jest szczególnie przydatny, jeśli musisz ponownie wydrukować plik programu Illustrator po jego wydrukowaniu (aby całkowicie przeciąć).
Nie mogłem wymyślić, jak mieć wszystkie trzy diody LED na godzinę, aby przejść z 12-1. Byłby to świetny element do zaimplementowania w kodzie
Wymiary wycinanego laserowo dokumentu nie są idealne, aby uzyskać bardziej płynny produkt końcowy, należy je dostosować.
Krok 6: Źródła i podziękowania
Sterownik - pobierz ten sterownik, jeśli używasz komputera Mac, aby „klon” Arduino Nano był zgodny z Twoim urządzeniem.
Biblioteki -
- Neopikselowa biblioteka Adafruit DMA
- DS1307RTC
Original Instructable - Na czym oparłem swój projekt - w szczególności kod dla mikrokontrolera i RTC.
Próbnik kolorów - wybierz tutaj kolory szesnastkowe
Living Hinge - Gdzie znalazłem wzór, którego użyłem do stworzenia moich podpór wewnętrznych i zewnętrznych. Zmieniłem ich formę na długie prostokąty i dodałem w moich zakładkach i otworach na śruby.
Fab Lab WGTN - Podczas tego projektu pracowałem w Wellington Fab Lab, aby stworzyć swój projekt. Pracowałem z personelem (Wendy, Harry) poprzez wszelkie poprawki, których nie byłem pewien co do wprowadzenia.
Otwarte projektowanie i produkcja cyfrowa, Uniwersytet Massey
UWAGA: Ze względu na dostosowanie próbki Living Hinge do mojego własnego projektu, przestrzegam ich licencji CC dla mojego własnego projektu.
Mam nadzieję, że udało ci się znaleźć wszystko w mojej instrukcji, abyś mógł stworzyć własny zegar LED NeoPixel. Daj mi znać, jeśli potrzebujesz dodatkowych informacji
Zalecana:
Zegar WiFi, zegar i stacja pogodowa, sterowanie Blynk: 5 kroków (ze zdjęciami)

Zegar WiFi, timer i stacja pogodowa, sterowanie Blynk: jest to zegar cyfrowy Morphing (dzięki Hari Wiguna za koncepcję i kod morfingu), jest to również zegar analogowy, stacja raportowania pogody i minutnik kuchenny. Jest kontrolowany w całości przez Aplikacja Blynk na smartfonie przez Wi-Fi.Aplikacja umożliwia
Zegar Neopixel z trzema pierścieniami Neopixel: 7 kroków

Neopixel Clock With Three Neopixel Rings: Genialne stworzenie zegara Neo Pixel przez Steve'a Manleya skłoniło mnie do stworzenia instrukcji, jak stworzyć podobny zegar za jak najmniejszą sumę pieniędzy. (Ważnym holenderskim nawykiem jest zawsze próba oszczędzania pieniędzy;-)) Dowiedziałem się, że
ESP8266 Zegar sieciowy bez zegara RTC - Nodemcu NTP Zegar bez RTC - PROJEKT ZEGAR INTERNETOWY: 4 kroki

ESP8266 Zegar sieciowy bez zegara RTC | Nodemcu NTP Zegar bez RTC | PROJEKT ZEGARA INTERNETOWEGO: W projekcie będzie wykonywany projekt zegara bez RTC, będzie pobierał czas z internetu za pomocą wifi i wyświetli go na wyświetlaczu st7735
Zegar elektroniczny C51 4 bity - Drewniany zegar: 15 kroków (ze zdjęciami)

C51 4-bitowy zegar elektroniczny - drewniany zegar: W ten weekend miałem trochę wolnego czasu, więc poszedłem dalej i zmontowałem ten 4-bitowy elektroniczny zegar cyfrowy DIY o wartości 2,40 USD, który kupiłem jakiś czas temu od AliExpress
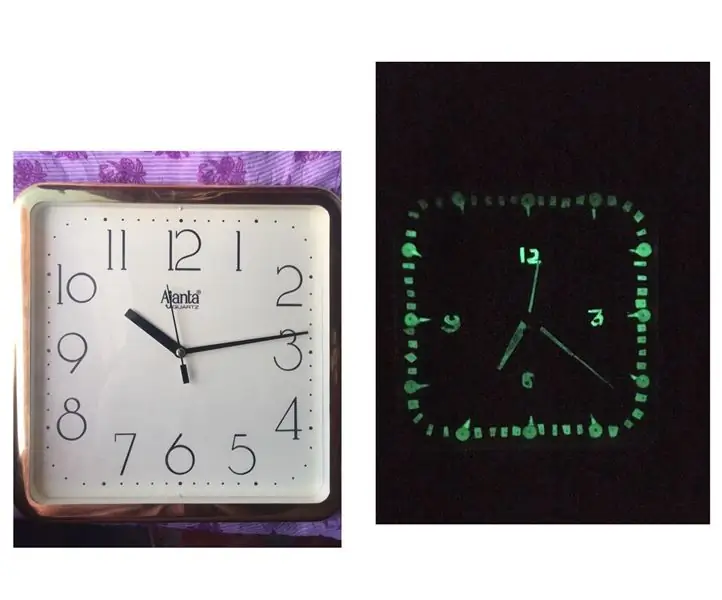
Konwertuj zwykły zegar domowy na samoświecący zegar: 8 kroków (ze zdjęciami)

Konwertuj zwykły zegar domowy na świecący zegar: NAJPIERW SERDECZNIE DZIĘKUJĘ ZESPÓŁ INSTRUKCJI, ABY MOJE DNI ODZYSKANIA ZDROWIA BARDZIEJ ODPOWIEDZIALNE ….. W tej instrukcji chcę podzielić się z wami, jak przekonwertować zwykły zegar w domu w samoświecący się zegar.>> Za to
