
Spisu treści:
- Krok 1: Ścieżki czujnika zgięcia
- Krok 2: Korzystanie z komunikacji szeregowej z Micro:bit
- Krok 3: Prototypowanie obwodu
- Krok 4: Testowanie akcelerometru i czujnika światła
- Krok 5: Lutowanie czujników zgięcia
- Krok 6: Przylutowanie do Micro:bit i złożenie rękawicy
- Krok 7: Micro: kod bitowy
- Krok 8: Komunikacja szeregowa z P5.js
- Krok 9: Kod P5.js
- Krok 10: Produkt końcowy
- Autor John Day [email protected].
- Public 2024-01-30 11:26.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

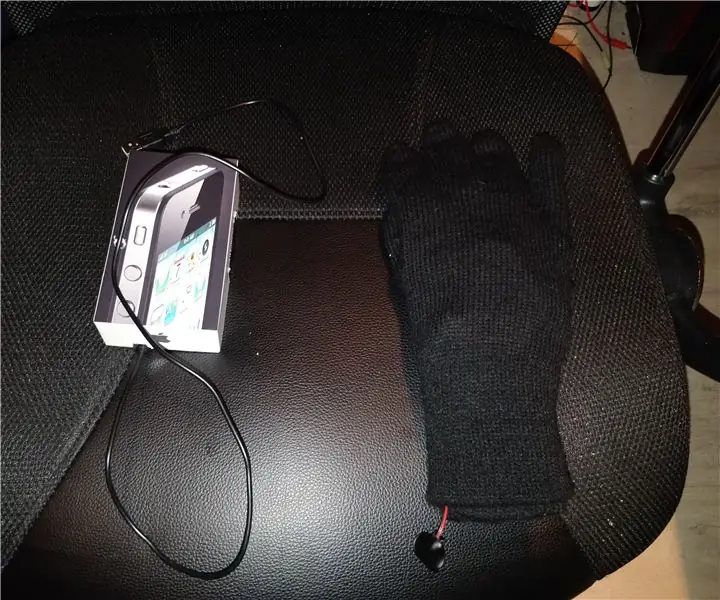
Art Glove to rękawica do noszenia, która zawiera różne rodzaje czujników do kontroli grafiki artystycznej za pomocą Micro:bit i p5.js Palce wykorzystują czujniki zgięcia, które kontrolują wartości r, g, b oraz akcelerometr w kontrolkach Micro:bit x, współrzędne y dla grafiki. Stworzyłem ten projekt jako mój projekt semestralny dla mojej klasy Wearable Technology jako senior w programie Technologia, Sztuka i Media w CU Boulder.
Kieszonkowe dzieci:
- Rękawiczki ogrodnicze
- BBC Micro:Bit
- 3-4 czujniki Flex
- Rezystory 10K Ohm
- Przewód przyłączeniowy (czerwony i czarny)
- Obcinacz do drutu
- Deska do krojenia chleba
- Zaciski krokodylkowe (dwustronne i jednostronne)
- Lutować
- Lutownica
- Igła
- Wątek
- Papier woskowany
- Taśma
- Nożyce
- Pióro i ołówek
Krok 1: Ścieżki czujnika zgięcia



Najpierw skupimy się na tworzeniu sprzętu. W ten sposób, gdy przystępujemy do kodowania, mamy do wykorzystania i przetestowania właściwy komponent rękawicy.
- Na początek zrobimy ślady na palcach, które utrzymają czujniki zgięcia na miejscu. Posiadanie tych torów pozwala czujnikom zgięcia na lekkie poruszanie się w przód iw tył, jednocześnie utrzymując je bezpiecznie na palcu w celu zgięcia. Najpierw odwróć rękawicę na lewą stronę.
- Weź czujnik zgięcia i umieść go na środkowym grzbiecie palca. Za pomocą długopisu obrysuj czujnik zgięcia
- Przełóż nić przez igłę. Daj sobie hojny kawałek. Zawiąż węzeł na końcu nici.
- Zaczynając od góry i na linii, wystarczy przedmuchać łuk czujnika zgięcia, wsunąć igłę przez rękawicę do środka i wepchnąć ją z powrotem na linii równoległej. Przeciągnij igłę do końca, aby węzeł znalazł się na narysowanej linii.
- Pociągając mocno, zrób 2-3 węzły po drugiej stronie. Zapewni to, że nić nie wyjdzie. Upewnij się, że jest ciasno, aby czujnik zgięcia był zabezpieczony przed palcem
- Odetnij nić pozostawiając kilka cm. nici na końcu, aby węzeł się nie rozpiął.
- Powtarzaj kroki 2-6 dla wszystkich palców, do których przyczepiasz czujniki zgięcia, aż będzie wyglądał jak przedostatni obraz.
- Odwróć rękawicę do tyłu, aby była obrócona we właściwy sposób. Przesuń czujniki zgięcia przez szyny, aby upewnić się, że dobrze pasują do Twojej dłoni
Krok 2: Korzystanie z komunikacji szeregowej z Micro:bit

Aby zobaczyć wyjścia z naszych czujników, użyjemy komunikacji szeregowej. W następnym kroku zobaczysz, jak skonfigurować kod w Makecode, ale najpierw nauczymy się go czytać z naszego terminala. (Uwaga: używam komputera Mac, więc te kroki mogą się różnić w zależności od systemu operacyjnego. W przypadku innych systemów operacyjnych spójrz tutaj).
- Podłącz swój Micro:bit
- Otwórz terminal
- wpisz ' ls /dev/cu.* '
- Powinieneś zobaczyć coś co wygląda jak ' /dev/cu.usbmodem1422 ' ale dokładna liczba będzie zależeć od twojego komputera
- Gdy uruchomisz kod, wpisując ' screen /dev/cu.usbmodem1422 115200 ' (z określonym numerem portu szeregowego) otrzymasz wyjście szeregowe twojego Micro:bit
- Twoje wyjście powinno wyglądać jak na powyższym obrazku, w zależności od tego, jak sformatowałeś wyjście!
Krok 3: Prototypowanie obwodu


Przed zlutowaniem wszystkich naszych komponentów razem stworzymy prototyp obwodu i napiszemy kilka linijek przykładowego kodu, aby odczytać wartości naszych czujników i upewnić się, że nasze komponenty działają poprawnie.
- Korzystając z powyższego schematu obwodu, stwórz prototyp swojego obwodu na płytce prototypowej za pomocą zworek, rezystorów, jednostronnych zacisków krokodylkowych i Micro:bit.
- Podłącz czujniki zgięcia do styków 0, 1 i 2.
- Użyłem tego kodu do przetestowania moich czujników flex
- Zegnij je kilka razy, aby zobaczyć ich odczyty i upewnić się, że działają poprawnie
W kodzie ostatnia linia „serial.writeLine” to miejsce, w którym piszemy na nasze wyjście szeregowe. Możesz sformatować to wyjście, jak chcesz, oddzieliłem każdą zmienną przecinkiem, a następnie podzieliłem ją przecinkiem później, ale ta część zależy od Ciebie.
(Uwaga: Po wykonaniu tego kroku dowiedziałem się, że jeden z moich czujników zgięcia miał chip w farbie przewodzącej i dlatego nie uzyskiwał dobrych odczytów. Dlatego niektóre zdjęcia pokazują, jak pracuję z 4 czujnikami. Po ustaleniu tego poszedłem do zaledwie trzech czujników na palcu wskazującym, środkowym i serdecznym. Odkryłem również, że moje czujniki zgięcia miały najszerszy zakres odczytu zginając się w „przeciwny” sposób, dlatego umieściłem je na rękawicy z farbą rezystancyjną skierowaną w dół.)
Krok 4: Testowanie akcelerometru i czujnika światła
Na tym etapie zdecydowałem się również przetestować akcelerometr i czujnik światła na Micro:bit
- Podłącz Micro:bit do komputera
- Pobierz ten kod
- Potem przetestowałem akcelerometr, czujniki światła i zgięcia wraz z tym kodem
(Uwaga: w tym momencie zorientowałem się, że nie można jednocześnie używać pinów i czujnika światła, więc nie korzystałem z czujnika światła w moim finale, ale chciałem, abyś mógł zobaczyć, jak czytać czujnik światła, jeśli potrzebujesz!)
Krok 5: Lutowanie czujników zgięcia


Teraz zaczniemy razem lutować nasze komponenty! To ekscytująca część, ale ważne jest, aby działać powoli i sprawdzać, czy wszystko nadal działa, aby nie dotrzeć do końca, mieć coś, co nie działa i nie być pewnym, gdzie poszło nie tak! Proponuję użyć tutaj dwustronnych zacisków krokodylkowych, aby sprawdzić, czy każdy czujnik nadal działa po zlutowaniu przewodów i rezystorów.
- Weź czujnik zgięcia i taśmę lub połóż na nim ciężki przedmiot, aby utrzymać go na miejscu.
- Weź swój rezystor 10K Ohm i odetnij większość końca tak, aby przewód był mniej więcej tak długi, jak przewód czujnika zgięcia.
- Weź lutownicę i dociśnij ją zarówno do rezystora, jak i zgiąć przewód czujnika, aż będą gorące
- Weź lut i wciśnij go w gorące żelazko, gdy zacznie się topić na komponentach. Potrzebujesz tylko tyle, aby pokryć przewody.
- Usuń żelazko. Tutaj założyłem drugą rękawicę ogrodniczą i przytrzymałem rezystor i drut na miejscu, podczas gdy lut stygł.
- Przypnij długi kawałek czerwonego drutu i umieść go na złączu lutowanym, gdzie spotykają się rezystor i czujnik zgięcia. Powtórz kroki 4-5. To jest analogowy przewód pinowy.
- Przypnij długi kawałek czarnego drutu i umieść go na końcu drugiego przewodu. Powtórz kroki 4-5. To jest twój przewód uziemiający.
- Przypnij długi kawałek czerwonego drutu i przypnij drugi koniec rezystora tak, aby był tak długi jak poprzednia strona. Powtórz kroki 4-5. To jest twój przewód zasilający.
- Powtórz kroki 1-8 dla pozostałych czujników zgięcia.
- Pozostaw przewody długie, aby mieć miejsce do pracy, aby później uzyskać odpowiednią długość podczas zakładania ich na Micro:bit.
Krok 6: Przylutowanie do Micro:bit i złożenie rękawicy



Teraz, gdy nasze czujniki są gotowe, zaczniemy lutować do Micro:bit i montować rękawice. Pamiętaj, aby ponownie przetestować, używając zacisków krokodylkowych, aby upewnić się, że komponenty nadal działają po ich zlutowaniu.
- Połóż czujniki i Micro:bit na rękawicy, aby zorientować się, gdzie muszą przebiegać przewody i jak długo muszą być.
- Owiń czerwony przewód wokół wtyku zasilania. Użyj przecinaków do drutu, aby odizolować przewód i pozostawić otwarte szczeliny, do których przymocujesz przewód. Zrób to również dla przewodu uziemiającego.
- Zaznacz rękawicę, której nie używasz. Pomoże nam to zlutować wszystko razem i uzyskać prawidłową długość rzeczy. Będziesz jednak robić wszystko odwrotnie, więc sprawdź dokładnie, czy lutujesz we właściwy sposób!
- Umieść Micro:bit mniej więcej w miejscu, w którym chcesz, aby leżał na dłoni. Zrób znaki, w których znajdują się przewody uziemiające i zasilające.
- Przyklej taśmą przewód, zasilanie lub uziemienie na miejscu.
- Przyklej czujnik zgięcia na miejscu.
- Przetnij przewód zasilający tak, aby przechodził tuż obok znaku na całej linii zasilającej.
- Zlutuj te kawałki razem.
- Powtórz kroki 5-8 dla pozostałych przewodów zasilających i przewodów uziemiających.
- Weź Micro:bit i umieść go pod nowo przylutowanymi przewodami. Przylutuj zasilanie i masę do odpowiednich pinów.
- Przypnij przewody analogowe tak, aby przechodziły tuż za końcami pinów i mogły owinąć się z przodu.
- Przylutuj przewody do odpowiednich pinów.
- Odkryłem, że moje odczyty były najlepsze i najbardziej spójne, gdy wszystkie przewody (zasilający, uziemiający i analogowy) dotykały zarówno przedniej, jak i tylnej części pinów.
- Jeden utwór na jeden utwór, jednocześnie przesuwaj czujniki zgięcia w górę palców.
- Po umieszczeniu czujników załóż rękawicę i upewnij się, że jest dobrze dopasowana. Jeśli chcesz dodać ścieżki lub poprawić ich położenie, zrób to teraz.
- Gdy czujniki znajdą się tam, gdzie chcesz, zanotuj, gdzie przymocować Micro:bit. Możesz użyć małych otworów po obu stronach przycisków A i B lub użyć otworów na kołki. Użyj igły i nici, aby zawiązać go na miejscu na dłoni
Gratulacje! Elementy sprzętowe rękawic są teraz gotowe!
Krok 7: Micro: kod bitowy


Teraz przeprowadzę Cię przez kod Micro:bit. Zachęcamy do tworzenia tego kodu, który chcesz, ale chciałem przejść przez i wyjaśnić wszystko, abyś mógł zobaczyć, co zrobiłem, jak to zrobiłem i dlaczego! Mój kod znajdziesz tutaj.
-
Linie 1-31. Tutaj używam wstępnie ustawionych funkcji, które dostarcza Micro:bit.
- Naciśnięcie A zmniejsza licznik, czyli wybór dostępnej grafiki. Gdy osiągniesz 0, wraca do najwyższej liczby.
- Naciśnięcie B zwiększa licznik, po osiągnięciu największej liczby dostępnych grafik, wraca do 0.
- Jeśli bieżąca wybrana grafika nie jest tą, która jest aktualnie rysowana, jednoczesne naciśnięcie A i B wybiera nową grafikę.
- Jeśli bieżąca wybrana grafika jest taka sama jak ta, która jest rysowana, naciśnięcie A i B jednocześnie wypełnia kształt, jeśli może mieć wypełnienie.
- Potrząsanie Micro:bit ustawia zmienną kasującą na 1, która mówi p5.js, aby wymazał płótno i zaczął na czarno. Wstrzymuje przebieg na sekundę, a następnie ustawia go z powrotem na 0, aby użytkownik mógł kontynuować rysowanie.
-
Linie 32-64 konfigurują moje zmienne. Ważne było, aby używać wielu zmiennych, aby większość wartości nie była zakodowana na sztywno. Można je zmieniać za pomocą rękawicy, a także łatwo wymieniać w jednym miejscu, zamiast aktualizować kilka wartości w całym miejscu. Podkreślę kilka ważnych.
- Rozmiar płótna to taki, który fajnie jest mieć w jednej zmiennej do aktualizacji w zależności od rozmiaru mojego płótna. To samo z kształtemWysoki. Jak dodaję lub pozbywam się grafiki, mogę zaktualizować ten numer tutaj.
- Zmienne górne i dolne pozwalają mi śledzić bieżące górne i dolne wartości czujników i mają ciągły zakres kalibracji. Jest to ważne, ponieważ każda osoba, która nosi rękawice, będzie miała inny zakres ruchu, a zatem różne wzloty i upadki, do których jest w stanie dotrzeć.
- Linie 66-68 odczytują wartości analogowe z pinów czujników flex
-
Linie 69-74 kalibrują wysoką wartość dla palca wskazującego.
- Jeśli zostanie osiągnięty nowy szczyt, ustawia go jako najwyższy.
- Ponownie kalibruje zasięg tego palca.
- Wykorzystuje ten nowy zakres do mapowania kolorów
- Linie 75-80 kalibrują dolną wartość dla palca wskazującego.
- Linie 81-104 robią to samo co 4 i 5 dla środkowego i serdecznego palca.
-
Linie 105-107 mapują moje wartości czujnika flex na wartości kolorów 0-255 (lub colorLow na colorHigh, jeśli nie robię pełnego zakresu)
- Wbudowana funkcja mapy z Makecode nie dawała mi świetnego mapowania, biorąc pod uwagę ograniczony zasięg, jaki otrzymywałem z moich czujników. Stworzyłem więc własną funkcję mapowania.
- Oto jak to działa. Zakres wejściowy każdego palca jest określony przez jego (najwyższa wartość - to najniższa wartość). Zakres kolorów, który jest jednocześnie (najwyższa wartość koloru - najniższa wartość koloru) jest podzielony przez każdy zakres palców. Ta liczba jest zaokrąglana do najniższej liczby całkowitej i jest ilorazem.
- (rzeczywista wartość czujnika - najniższa wartość czujnika) podaje wartość z zakresu. Pomnożenie tego przez iloraz, który znaleźliśmy powyżej i dodanie najniższych wartości kolorów, daje zmapowaną wartość z czujnika do koloru w zakresie kolorów.
- Linia 109 odczytuje wartość wysokości dźwięku (w górę iw dół).
- Linie 110-115 kalibrują górną i dolną wartość dla tej wartości
- Linia 116 odczytuje wartość przechyłu (lewy i prawy).
- Linie 117-122 kalibrują górną i dolną wartość dla tej wartości
- Linie 123-126 odwzorowują wartości skoku i przechyłu do rozmiaru płótna i zaokrąglają je do liczb całkowitych.
- Linia 127 zapisuje zmienne na wyjściu szeregowym za pomocą serial.writeLine, oddzielając każdą wartość przecinkiem i spacją ",", do późniejszej analizy.
Gdy już uzyskasz kod, który Ci się podoba, pobierz go i przeciągnij z pobranych plików do swojego Micro:bit (powinieneś go zobaczyć w „Lokalizacjach” po lewej stronie wyszukiwarki), aby przesłać kod do Micro:bit
Krok 8: Komunikacja szeregowa z P5.js

Aby komunikować się szeregowo z p5.js, potrzebujemy dodatkowego narzędzia. Aby dowiedzieć się więcej o tym, co kryje się za kulisami komunikacji szeregowej, proponuję przeczytać ten artykuł.
- Pobierz wersję aplikacji p5.js z tego linku. Mam wersję Alpha 6 ale każda będzie działać.
- Użyj tego szablonu p5.js do komunikacji szeregowej. Aby to skonfigurować, wprowadź poprawną nazwę portu szeregowego dla nazwy portu w wierszu 12. Jest to nazwa, którą znaleźliśmy w kroku 2.
- Podłącz Micro:bit do komputera
- Otwórz aplikację szeregową p5.js.
- Wybierz swój port z listy portów i nie rób nic więcej. Nawet nie otwieraj! Po prostu wybierz swój port z listy.
- Naciśnij uruchom w szablonie seryjnym p5.js. Powinieneś być w stanie zobaczyć, jak jest otwarty, a odczyta wartości null, ponieważ nie napisaliśmy jeszcze kodu do analizowania naszego wyjścia szeregowego.
Teraz możemy komunikować się szeregowo z naszego Micro:bit do p5.js!
Krok 9: Kod P5.js
Teraz wskoczymy do kodu p5.js. Tutaj odczytujemy szeregowe wartości wyjściowe i używamy ich do tworzenia grafiki.
- Jak wspomniałem w poprzednim kroku, upewnij się, że portName w wierszu 12 jest nazwą portu twojego komputera.
- W funkcji setup(), w liniach 32-33, dodałem lewy i prawy Buffer za pomocą createGraphics, zrobiłem to, aby oddzielić płótno, aby jedna część służyła do rysowania, a druga część mogła wyświetlać kierunki i pokazywać, która grafika oglądasz lub przewijasz.
- Funkcja draw() wywołuje funkcje, które stworzyłem, aby oddzielnie utworzyć leftBuffer i rightBuffer. Określa również, gdzie zaczyna się lewy górny róg każdego bufora.
- Funkcja drawRightBuffer() wyświetla cały tekst dla kierunków i zaznaczeń graficznych
-
Funkcje drawLeftBuffer() wyświetlają całą grafikę.
- Linia 93 losowo generuje wartość dla wartości alfa. Dzieje się tak dlatego, że wszystkie kolory mają różne wartości przezroczystości, aby wyglądały ciekawiej. Gdybym miał 4 czujniki flex, użyłbym do tego czwartego!
- Linia 94 ustawia wartość skoku na wartości r, g, b określone przez czujniki flex
- Linie 96-102 można odkomentować, aby przetestować działanie rękawicy bez konieczności posiadania rękawicy za pomocą myszy. Zastąp wiersz 102 grafiką z pozostałej części funkcji.
- 104-106 wymaż płótno, gdy ręka się trzęsie, ustawiając tło płótna na czarne
- 108-114 kontroluje wypełnienie kształtów po naciśnięciu i zaznaczeniu A + B, a bieżący kształt jest taki sam
- 117-312 to miejsca, w których wyświetlana jest grafika. To jest większość kodu i część, która wymaga kreatywności! Proponuję przyjrzeć się odnośnikowi p5.js, aby lepiej zrozumieć, jak kontrolować kształty. Użyłem roll i pitch do kontrolowania pozycji x, y i zmiany rozmiaru kształtów i grafiki, a jak wspomniałem wcześniej, używałem. czujniki zgięcia do kontroli koloru. Tutaj możesz być kreatywny! Graj z tym, co ma do zaoferowania p5.js i wymyśl własną zabawną grafikę do kontrolowania! Tutaj ustawiłem również opis bieżącego kształtu, który wyświetla się w prawym buforze.
- 318-460 Ustawiłem opis wybranego kształtu.
-
Wiersze od 478 do 498 to funkcja serialEvent(). Tutaj otrzymujemy dane seryjne.
- W liniach 485-486 ustawiłem proll i ppitch (poprzedni roll and pitch) na poprzednie wartości roll i pitch.
- W linii 487 podzieliłem dane na ",". Robię to, ponieważ napisałem dane oddzielone przecinkami. Umieściłbyś tutaj wszystko, czym rozdzielisz swoje zmienne. Te zmienne są umieszczane w tablicy liczb.
- Następnie w wierszach 488-496 ustawiam zmienne na odpowiedni element tablicy i tłumaczę je z łańcucha na liczbę. Używam tych zmiennych w całej funkcji drawLeftBuffer() do sterowania grafiką.
To właściwie podsumowuje kod i kończy projekt! Teraz widzimy, jak rękawica działa w akcji.
Krok 10: Produkt końcowy



Oto kilka zdjęć gotowej rękawicy, a także wygenerowane przez nią dzieła sztuki! Obejrzyj wideo demonstracyjne, aby zobaczyć, jak działa!
Zalecana:
Rękawica Soft Robotics: 8 kroków (ze zdjęciami)

Soft Robotics Glove: Mój projekt to miękka rękawica robotyczna. Posiada siłownik umieszczony na każdym palcu; dolna część rękawicy jest zdejmowana, aby ułatwić użytkownikowi jej noszenie. Siłowniki są aktywowane przez urządzenie umieszczone na nadgarstku nieco większe niż zegarek
Interaktywna instalacja artystyczna: 4 kroki (ze zdjęciami)

Interaktywna instalacja artystyczna: W tym projekcie łączymy kodowanie i fizyczne przetwarzanie, aby stworzyć interaktywną instalację artystyczną. Przykład udostępniony w tym Instructable to projekt kodowania dla studentów, który łączy elementy graficzne i dźwiękowe z specjalnie zaprojektowanym interfejsem. Ten
Ramię robota sterowane rękawicą: 6 kroków (ze zdjęciami)

Ramię robota kontrolowane przez rękawicę: Cel: Zdobycie doświadczenia i umiejętności rozwiązywania problemów, tworząc projekt do ukończenia Zarys- Użyj rękawicy, aby połączyć się przez arduino, aby kontrolować robotyczne „ramię” wydrukowane w 3D. Każde z przegubów na ramieniu wydrukowanym w 3D ma serwo, które ko
Rękawica do tunelu laserowego!: 7 kroków (ze zdjęciami)

Rękawica tunelu laserowego!: Pamiętasz tę fajną broń, którą ma prawie każdy kosmita w każdym filmie science-fiction? Ta niesamowita broń laserowa, którą przypiął sobie do ramienia i strzelał, nawet nie dotykając? teraz możesz też mieć jeden! Rękawica tunelowa ma dwa tryby: tunel ORAZ kropka
Rękawica kreatora: rękawica kontrolera Arduino: 4 kroki (ze zdjęciami)

Wizard Glove: rękawica kontrolera Arduino: The Wizard Glove. W moim projekcie stworzyłem rękawicę, której możesz użyć do grania w swoje ulubione gry związane z magią w fajny i wciągający sposób, używając tylko kilku podstawowych zasobów arduino i arduino. możesz grać w takie gry, jak starsze zwoje lub
