
Spisu treści:
- Krok 1: Poziom umiejętności
- Krok 2: Narzędzia i komponenty
- Krok 3: Skonfiguruj maszynę wirtualną (komputer) CZĘŚĆ 1
- Krok 4: Skonfiguruj maszynę wirtualną (komputer) CZĘŚĆ 2
- Krok 5: Skonfiguruj maszynę wirtualną (komputer) CZĘŚĆ 3
- Krok 6: Skonfiguruj maszynę wirtualną (komputer) CZĘŚĆ 4
- Krok 7: Zainstaluj serwer WWW
- Krok 8: Zainstaluj framework aplikacji internetowej
- Krok 9: Przygotuj oprogramowanie
- Krok 10: Zrozumienie kodu zaplecza i sprawienie, by działał
- Krok 11: Zrozumienie kodu front-endu i sprawienie, by działał CZĘŚĆ 1
- Krok 12: Zrozumienie kodu front-endu i sprawienie, by działał CZĘŚĆ 2
- Krok 13: Zrozumienie kodu front-endu i sprawienie, by działał CZĘŚĆ 3
- Krok 14: Zrozumienie kodu front-endu i sprawienie, by działał CZĘŚĆ 4
- Krok 15: Kod Arduino
- Krok 16: Łańcuch LED RGB
- Krok 17: Udekoruj choinkę
- Krok 18: Ostatnie poprawki
- Krok 19: Podziwiaj swoją witrynę
- Autor John Day [email protected].
- Public 2024-01-30 11:26.
- Ostatnio zmodyfikowany 2025-06-01 06:10.

Chcesz wiedzieć, jak wygląda choinka sterowana przez stronę internetową?
Oto film pokazujący mój projekt mojej choinki. Transmisja na żywo już się zakończyła, ale nakręciłem film, który uchwycił to, co się dzieje:
W tym roku, w połowie grudnia, leżałem w łóżku, próbując zasnąć w środku tygodnia pracy. I zamiast spać myślałem o tym, jaki byłby fajny świąteczny projekt do zrobienia. I wtedy uderzył mnie fajny pomysł.
Ponieważ jestem leniwy w świątecznych dekoracjach, fajnie byłoby pozwolić komuś innemu kontrolować moje świąteczne lampki, więc nie muszę się tym martwić.
„Co by było, gdybym zrobił lampki choinkowe, którymi KAŻDY mógłby sterować za pomocą interfejsu strony internetowej?”
(wstaw dwa tygodnie nieprzespanych nocy)
Więc zrobiłem to.
Choinka z dwudziestoma diodami RGB podłączona do internetu za pomocą Arduino ESP8266.
Mój przyjaciel (dziękuję JP) pomógł mi założyć stronę internetową (ponieważ nie jestem biegłym programistą do spraw związanych z witryną).
Stworzyliśmy też całodobową transmisję na żywo z mojego drzewa na YouTube, dzięki czemu będziesz mógł przez cały czas widzieć, co włączasz lub wyłączasz.
Ten projekt jest idealny na ten rok, ponieważ wielu z nas było w zamknięciu, nie mogąc spotkać się i spotkać z przyjaciółmi i rodziną. Dlaczego nie zjednoczyć się przez choinkę:)
W tym Instructable wyjaśnię szczegółowo, jak powstał ten projekt.
Krok 1: Poziom umiejętności

Ten projekt jest bardziej zorientowany na oprogramowanie. Ale nie bój się Trochę szczęścia i pomoc wujka Google'a ogromnie pomoże:)
Będziesz musiał mieć zestaw 3 umiejętności (lub nauczysz się ich bez obaw): część serwera WWW, część Arduino i oczywiście choinka!
Zalecana wiedza:
• Podstawowe umiejętności obsługi komputera i programowania
• Podstawowa znajomość terminala Linux
• Podstawowa znajomość sieci komputerowych
• Podstawowa wiedza z zakresu elektroniki
• Umiejętności korzystania z Google i innych „specjalnych” umiejętności
• Powinien wiedzieć, jak ustawić choinkę:)
Jeśli masz jakieś wyczucie technologii i programowania, powinieneś być w stanie nauczyć się konfigurować tę rzecz zgodnie z tym Instruktażem.
Krok 2: Narzędzia i komponenty
Po stronie choinki będziesz potrzebować: • Choinka (d'oh…)
• Płytka mikrokontrolera NodeMCU
(możesz również użyć ESP32 lub innych kart obsługujących Wi-Fi lub Ethernet)
• Adresowalna taśma LED RGB. adresowalna taśma led RGB pozwoli zaoszczędzić sporo Arduino GPIO (https://www.sparkfun.com/products/11020)
• Oprogramowanie dla NodeMCU (dostarczone w tej instrukcji)
Po stronie serwera będziesz potrzebować:
• Wirtualny serwer prywatny z publicznym adresem IP. Tutaj dostajesz 100 $ za darmo na DigitalOcean
• Domena (opcjonalnie), którą możesz zarejestrować w dowolnej organizacji rejestratora, na przykład
• Dedykowany kod (dostarczany z niniejszą instrukcją)
Krok 3: Skonfiguruj maszynę wirtualną (komputer) CZĘŚĆ 1

Przejdźmy od razu do kodowania:)
Potrzebujemy serwera, który będzie komunikował się ze stroną i NodeMCU.
Serwery na DigitalOcean pozwalają nam mieć wirtualną maszynę z publicznym adresem IP, co oznacza, że możemy na niej uruchamiać usługi i uzyskiwać do nich dostęp na całym świecie.
Po opłaceniu miesięcznej subskrypcji DigitalOcean (możesz skorzystać z 60-dniowego bezpłatnego okresu próbnego), utwórz projekt i nazwij go choinką lub cokolwiek chcesz.
Możesz teraz utworzyć swoją maszynę wirtualną (zdalnie dostępny komputer wirtualny), klikając „Rozpocznij z dropletem” (co jest w zasadzie nazwą DigitalOcean dla maszyny wirtualnej).
Pojawi się strona konfiguracji i możesz pozostać z domyślnym obrazem Ubuntu, podstawowym planem i brakiem pamięci blokowej (5 $ / miesiąc)
Krok 4: Skonfiguruj maszynę wirtualną (komputer) CZĘŚĆ 2


Region centrum danych to miejsce, w którym zostanie utworzony Twój serwer.
Wybierz najbliższą Tobie i Twoim potencjalnym użytkownikom. Zapewni to najkrótszy czas odpowiedzi.
Ponadto w sekcji Uwierzytelnianie zostaniesz poproszony o podanie hasła dostępu do maszyny wirtualnej.
W sekcji Finalizuj i utwórz zachowaj domyślną 1 droplet, wybierz nazwę hosta (ponownie choinka), wybierz swój projekt utworzony wcześniej, jeśli nie jest wybrany domyślnie, i kliknij Utwórz droplet. To zajmie kilka minut. Klikając swój projekt w sekcji nawigacji po lewej stronie, zobaczysz swój droplet.
Krok 5: Skonfiguruj maszynę wirtualną (komputer) CZĘŚĆ 3




Klikając trzy kropki po prawej stronie dropletu, możesz kliknąć Konsola dostępu, która umożliwi Ci dostęp do wirtualnego komputera.
Otworzy się nowe małe okno przeglądarki. To nie jest środowisko graficzne, jak na komputerze z systemem Windows 10 lub Ubuntu z interfejsem graficznym.
Jednak wszystko można zrobić za pomocą interfejsu konsoli.
Nie jest tak przerażający, jak wygląda:)
Krok 6: Skonfiguruj maszynę wirtualną (komputer) CZĘŚĆ 4


Udało Ci się stworzyć własną maszynę wirtualną w chmurze DigitalOcean.
W kolejnych krokach skonfigurujesz serwer WWW o nazwie Apache i skonfigurujesz własną stronę internetową.
Pobierz klienta Filezilla tutaj https://filezilla-project.org/download.php?platfo… (lub znajdź wersję 32-bitową dla 32-bitowego systemu operacyjnego) i zainstaluj go. Jest to klient FTP (File Transfer Protocol).
Będziesz mógł uzyskiwać dostęp do plików i przesyłać je zi na swoją maszynę wirtualną.
Po zainstalowaniu kliknij plik→menedżer strony→ nowa strona i wprowadź dane jak na obrazku powyżej.
Protokół: SFTP (Secure File Transfer Protocol)
Host: IP Twojego serwera, znajdź w swoim projekcie DigitalOcean.
Użytkownik jest rootem, a hasło jest tym, co ustawiłeś podczas tworzenia dropletu.
Kliknij OK i połącz się z maszyną wirtualną.
Zostaniesz ostrzeżony, klucz hosta jest nieznany. Postępuj zgodnie z drugim obrazem.
Utwórz lokalny folder dla projektu i wyodrębnij pliki projektu, które pobierzesz tutaj.
Będziesz edytować swoje pliki na swoim komputerze i przenosić je na swoją maszynę wirtualną za każdym razem, gdy chcesz przetestować lub zaktualizować kod.
Krok 7: Zainstaluj serwer WWW

Zaloguj się do konsoli droplet z nazwą użytkownika root i hasłem.
Ponieważ nie mamy interfejsu graficznego, używamy poleceń do sterowania maszyną wirtualną. Oto kilka typowych poleceń, których będziesz używać w Ubuntu (Linux):
• pwd - wydrukuj mój bieżący katalog
• ls - lista plików i folderów w moim bieżącym katalogu
• cd / - przejdź do katalogu / (folder, który zawiera główne katalogi systemu Linux, takie jak etc, bin, boot, dev, root, home, var i tak dalej)
Przez bieg mam na myśli wpisanie polecenia i wciśnięcie enter.
Teraz uruchomimy apt-get update -y, aby zaktualizować system.
Uruchom apt install apache2 -y, aby zainstalować serwer WWW Apache.
Twój ekran powitalny Apache powinien być dostępny na Twoim https://virtual-machine-ip z Twojej przeglądarki.
Zastąp ip maszyny wirtualnej adresem ip maszyny wirtualnej, na przykład 165.12.45.123. Możesz także pominąć https://, ponieważ zostanie on automatycznie dodany.
Gratulacje!
Notatka:
Jeśli chcesz, aby Twoja witryna była dostępna za pośrednictwem nazwy, a nie adresu IP (tak jak użyłem https://blinkmytree.live/), przejdź do witryny dostawcy domeny GoDaddy lub podobnej (namecheap.com itp.) i postępuj zgodnie z instrukcjami tutaj:
Niektóre nazwy domen są bardzo tanie. Moja domena kosztowała tylko 2$ rocznie. Zdecydowanie warte swojej ceny:)
Krok 8: Zainstaluj framework aplikacji internetowej
Wróć do naszej konsoli. Nie bój się:)
Użyj Filezilli, aby utworzyć folder o nazwie app wewnątrz /home, więc /home/app będzie Twoim folderem
Uruchom cd /home/app, aby przejść do folderu aplikacji.
Uruchom apt install npm -y, aby zainstalować menedżera pakietów npm. To zajmie kilka minut.
Uruchom npm init -y, aby utworzyć plik package.json, który będzie śledzić/zapamiętać główne dane pakietu dotyczące aplikacji.
Uruchom npm --save install cors express, aby zainstalować moduły cors, express
Cors to moduł do konfigurowania dostępu między witrynami, a express to struktura aplikacji internetowych.
Npm to menedżer pakietów, którego używaliśmy i do programowania naszego interfejsu programowania aplikacji (API) użyjemy node.js JavaScript Runtime, który w połączeniu z serwerem http będzie akceptował żądania HTTP o nałożenie kolorów na diody LED, zaznaczenie ich wartości (kolorów) w pamięci i przekazać wartości do NodeMcu, gdy tego zażąda.
Uwaga: Węzeł w NodeMcu nie ma nic wspólnego z węzłem w node.js. NodeMcu można zastąpić dowolną płytką rozwojową arduino podłączoną do Internetu, płytką rozwojową NXP lub niestandardową płytką Microchip/NXP/Renesas/STM/Atmel. Node.js można również zastąpić frameworkiem. Net, PHP lub dowolną inną platformą. Ale dla uproszczenia używamy NodeMCU i Node.js.
Teraz zróbmy test, czy możemy uruchomić mały program w node.js
Utwórz plik o nazwie index.js za pomocą notepad/notepad++ lub innego edytora lub zintegrowanego środowiska programistycznego, którego używasz (Visual Studio Code https://code.visualstudio.com/) w folderze lokalnym.
Umieść w nim ten kod:
var http = wymagaj('http');
http.createServer(funkcja (wymagane, odp.) {
res.writeHead(200, {'Typ treści': 'tekst/zwykły'});
res.end('Witaj świecie!');
}).słuchaj(8080);
Zapisz go i przenieś do folderu /home/app jako index.js za pomocą podwójnego kliknięcia/przeciągnij i upuść w pliku w FileZilla.
Uruchom node index.js i pozostaw go w ruchu.
Teraz możemy uzyskać dostęp do naszej strony pod adresem https://virtual-machine-ip:8080 z naszej przeglądarki. Pojawi się biała strona z tekstem Hello World.
Gratulacje, właśnie utworzyłeś serwer WWW w node.js!
Krok 9: Przygotuj oprogramowanie
Przejdź do konsoli i zatrzymaj program, naciskając ctrl+C.
Zastąp plik index.js w /home/app/ i zastąp go naszym index.js w.
Wszystkie pliki do serwisu można pobrać tutaj:
drive.google.com/file/d/1oIFdipoJxg6PF5klO…
Skopiuj nasz kod choinki z folderu html do zdalnego katalogu /var/www/html/ za pomocą Filezilla. To zajmie trochę czasu. Jeśli Cię o to poprosi, zastąp index.html nowym.
Umieść ponownie swój adres IP w ulubionej przeglądarce internetowej.
Właśnie udostępniłeś swój front-end aplikacji internetowej na
Krok 10: Zrozumienie kodu zaplecza i sprawienie, by działał

Uwaga: Twój kod zaplecza znajduje się w /home/app
Pamiętaj, że po lokalnej edycji kodu nie zapomnij przesłać go na serwer za pomocą FileZilla i zrestartować aplikację węzła (konsola: ctrl+c, strzałka w górę (pokazuje ostatnią komendę node index.js), enter)
Aby kod działał, musisz najpierw wprowadzić kilka danych.
Najpierw musisz zmienić zmienną hostname w index.js na własną domenę lub IP (coś, co wygląda tak: 165.13.45.123).
Po drugie, przeprowadzę Cię przez kod, aby go zrozumieć. Upewnij się, że nie pomijasz komentarzy, które zrobiłem w kodzie.
W pliku index.js widać, że tworzymy aplikację za pomocą modułu express. Następnie stosujemy do niego reguły CORS, dodajemy API i uruchamiamy serwer http. Ten serwer nie będzie obsługiwał strony internetowej za pomocą żądań GET http, ale będzie obsługiwał stany led za pośrednictwem żądania GET http i aktualizuje stany led na otrzymanych żądaniach HTTP PUT.
Interfejsy API są powszechną praktyką wymiany informacji między aplikacjami. Najczęściej używamy REST API, z którego sami korzystamy. Są bezpaństwowcami i nie mają stałego połączenia (shorturl.at/aoBC3, Żądania PUT po prostu aktualizują stany diod LED w zmiennej tablicowej aplikacji (pamięć), żądania GET po prostu wysyłają stany diod LED do klienta.
Odpowiedź dla klienta jest zwykle w notacji JSON, ale w przypadku tej prostej odpowiedzi 30 stanów diod LED po prostu wysyłamy ciąg 30 wartości oddzielonych przecinkami.
Krok 11: Zrozumienie kodu front-endu i sprawienie, by działał CZĘŚĆ 1
Uwaga: twój kod front-endu znajduje się na /var/www/html
Pamiętaj, że po lokalnej edycji kodu nie zapomnij przesłać go na swój serwer za pomocą FileZilla. W przeciwieństwie do node.js, Apache uruchamia się automatycznie, ale będziesz musiał ponownie załadować swoją stronę w przeglądarce. Użyj ctrl+f5, aby odświeżyć i usunąć pamięć podręczną swojej strony.
Aby kod działał, będziesz musiał wprowadzić kilka danych. Najpierw musisz zmienić zmienną url w funkcji send_request wewnątrz index.html z blinkmytree.live na własną domenę lub IP, na przykład: 165.13.45.123.
Po drugie, przeprowadzę Cię przez kod, aby go zrozumieć. Upewnij się, że nie pomijasz komentarzy, które zrobiłem w kodzie. Strona to dokument HTML. Pomijając wszystkie reguły CSS (styl strony i położenie treści), przyjrzymy się zawartości ważnej dla funkcjonalności. Aby dowiedzieć się więcej o CSS, odwiedź
Chcieliśmy, aby na stronie pojawiły się główne funkcje (eksperci od zwinnych metod powiedzieliby historyjki użytkowników):
• Wideo na żywo osadzone na stronie
• Klikalne diody LED na choince, które zostały zmanipulowane w edytorze obrazów Gimp (https://www.gimp.org/).
• Rzeczywista komunikacja z serwerem, oczekiwanie na zmianę stanów diod.
Krok 12: Zrozumienie kodu front-endu i sprawienie, by działał CZĘŚĆ 2

Gdy mamy już choinkę z liczbą diod LED i kolorami do wybrania, musimy utworzyć obszary i zastosować do nich działania, więc po kliknięciu kolorowej diody LED w sekcji próbnika obrazu zostanie wybrany kolor i jeden klikamy na diodę, polecenie zostanie wysłane na serwer, gdzie Arduino wybierze jego wartość.
W HTML5, najnowszym standardzie HTML, istnieje coś, co nazywa się mapą obrazu. Pozwala nam zdefiniować obszary na obrazie, do których możemy zastosować na nim detektory akcji.
Ponieważ mamy wiele obszarów do zdefiniowania, użyliśmy narzędzia online https://www.image-map.net/ do zdefiniowania tych obszarów i skopiowaliśmy kod HTML na naszą stronę.
Gdy to zrobimy, możemy umieścić zdarzenie onclick z wywołaną przez nią funkcją i parametrem numeru LED do każdego z tych obszarów. Zobacz zrzut ekranu powyżej.
Krok 13: Zrozumienie kodu front-endu i sprawienie, by działał CZĘŚĆ 3

Wewnątrz treści HTML, w regionie, umieszczamy JavaScript, aby zdefiniować funkcje, które wywołujemy w zdarzeniach onclick. Globalnie definiujemy XMLHttpRequest, którego używamy do wysłania żądania PUT
Mamy dwie funkcje:
funkcja set_color(val)
funkcja send_request(id)
Do testowania żądań API polecam powszechnie używane narzędzie programowe o nazwie Postman https://www.postman.com/. Pozwala nam to po prostu wysłać żądanie API do serwera, bez umiejętności programowania. Pozwala na kpić z serwera, a także akceptować żądania.
Krok 14: Zrozumienie kodu front-endu i sprawienie, by działał CZĘŚĆ 4

Twoja aplikacja działa.
Pamiętaj, że liczby są odwrócone, to znaczy 20 to 1, a 1 to 20, ponieważ diody LED na drzewie zaczynają się na dole, ale dla lepszego doświadczenia użytkownika umieściliśmy początek diody na górze.
Jeśli chcesz, nadal musisz utworzyć transmisję na żywo w YouTube i zastąpić kod osadzania filmu w YouTube swoim własnym.
Krok 15: Kod Arduino

ESP8266 uruchamia podstawowy szkic przykładowy klienta HTTP, który jest nieco zmodyfikowany, otrzymując dane z mojej witryny za pośrednictwem wywołania API.
Będziesz także musiał zainstalować biblioteki do sterowania taśmą LED, jeśli chcesz użyć tej samej adresowalnej taśmy RGB, co ja.
github.com/adafruit/Adafruit-WS2801-Librar…
W szkicu, który załączyłem, będziesz musiał wstawić swoją nazwę wi-fi i hasło oraz adres URL do swojej strony internetowej (patrz komentarze)
Zasadniczo konwertujemy odpowiedź http na ciąg wpisany w C, więc możemy użyć funkcji strtok C, aby podzielić ciąg przecinkami i wypełnić tabelę diod led wartościami odczytanymi z serwera. Następnie wywołujemy funkcję, w której przechodzimy przez tabelę i na podstawie wartości zmieniamy odpowiedni kolor, jakiego oczekuje użytkownik.
To wszystko!
Gratulacje, udało Ci się!
Krok 16: Łańcuch LED RGB

O o. Teraz czas na małą przerwę od kodowania:)
Ponieważ ESP8266 nie posiada wielu pinów GPIO do indywidualnego sterowania diodami LED, zastosowałem ten adresowalny łańcuch LED RGB:
www.sparkfun.com/products/11020
W ten sposób wszystkimi 20 diodami RGB (łącznie 60 diod) można sterować tylko dwoma pinami - "data" i "zegar" oraz zasilaniem 5V bezpośrednio z ESP8266.
Podłączenie paska do NodeMcu jest łatwe. 5V do Vin na NodeMcu (5V z USB), żółty przewód do pinu 12, zielony przewód do pinu 14, uziemienie do masy.
Możesz ustawić indywidualny kolor RGB i jasność. Przy pewnym mieszaniu kolorów możesz wyprodukować DUŻO kolorów dla każdej diody LED.
Istnieje również bardzo fajna biblioteka dla wszelkiego rodzaju fajnych efektów FX z tymi diodami LED. Wypróbuj, jeśli lubisz:
github.com/r41d/WS2801FX
Krok 17: Udekoruj choinkę

Zrób to ładnie i upewnij się, że wszystkie diody LED są widoczne i ładnie rozłożone na drzewie.
Krok 18: Ostatnie poprawki

Gdy masz już gotowe drzewo, zrób ładne zdjęcie i powtórz krok tworzenia mapy obrazu z klikalnymi pozycjami (pozycje LED)
To najbardziej intuicyjny sposób łączenia się z diodami LED.
Jeśli nie chcesz zbytnio komplikować rzeczy, możesz użyć zwykłych przycisków.
Powinieneś także rozpocząć transmisję na żywo swojego drzewa na YouTube (jeśli chcesz oglądać, co dzieje się w czasie rzeczywistym) i osadzić strumień w swojej witrynie.
Krok 19: Podziwiaj swoją witrynę

Jesteś niesamowita, jeśli dotarłeś tak daleko:) Zaproś swoich znajomych (i mnie oczywiście:P) i spraw, aby klikali Twoje drzewo tak często, jak to możliwe:)
n
To była bardzo długa instrukcja, jak na dość skomplikowany projekt. Ale na koniec warto:D
Dziękuję Ci! Jeśli chcesz pozostać w kontakcie nad tym, nad czym pracuję:
Możesz zasubskrybować mój kanał YouTube:
www.youtube.com/c/JTMakesIt
Możesz też śledzić mnie na Facebooku i Instagramie
www.facebook.com/JTMakesIt
www.instagram.com/jt_makes_it
za spoilery na temat tego, nad czym obecnie pracuję, za kulisami i inne dodatki! PS:., jeśli NAPRAWDĘ, NAPRAWDĘ Ci się podobało, możesz mi też tu postawić kawę, żebym miała więcej energii na przyszłe projekty (ten zabrał mi 2 tygodnie snu, bo za późno wpadłem na ten pomysł):)
www.buymeacoffee.com/JTMakesIt
I nie zapomnij zagłosować na ten Instructable w konkursie "Anything Goes":)
Zalecana:
Drewniana łódź RC, którą można kontrolować ręcznie lub przez stronę internetową: 9 kroków

Drewniana łódź RC, którą można sterować ręcznie lub przez stronę internetową: Cześć, jestem studentem w Howest i zbudowałem drewnianą łódź RC, którą można sterować za pomocą kontrolera lub strony internetowej. Byłem zmęczony tak szybkimi awariami pojazdów rc i chciałem się bawić, kiedy mieszkałem nad morzem
Choinka napędzana przez Google Trends: 6 kroków (ze zdjęciami)

Choinka napędzana przez Google Trends: Chcesz wiedzieć, jak modne są Święta Bożego Narodzenia? Dowiedz się dzięki tej choince opartej na trendach Google! W zestawie tryb imprezowy
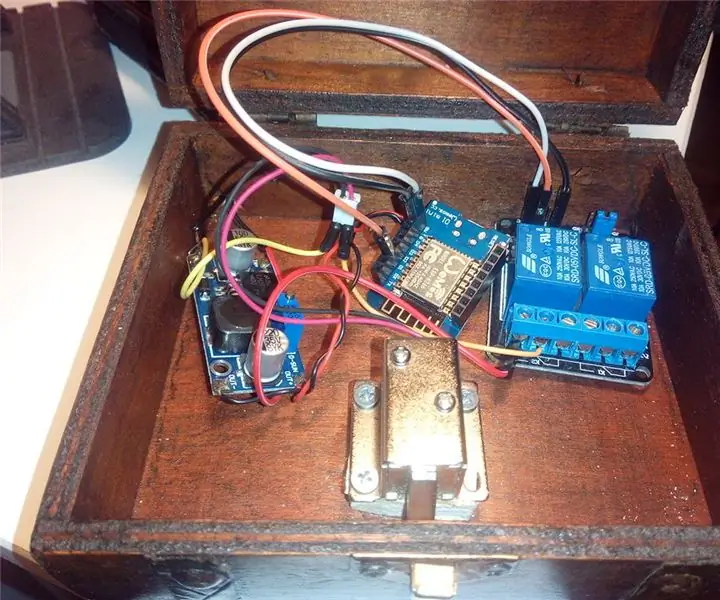
Skrzynka blokady kontrolowana przez witrynę: 4 kroki

Skrzynka blokady kontrolowana przez witrynę: Jest to zablokowane okno, które można otworzyć, wyświetlając monit na stronie internetowej. Oznacza to, że możesz zamknąć rzeczy w pudełku i uzyskać do nich dostęp tylko wtedy, gdy ktoś wprowadzi dane hasło na publicznej stronie internetowej. Dlaczego miałby tego potrzebować? Oto jeden ex
Zasilana przez USB choinka LED RGB: 9 kroków (ze zdjęciami)

Zasilana przez USB choinka LED RGB: Zdecydowałem, że zrobię kilka prezentów przedświątecznych dla kilku moich znajomych geeków z Makerspace, którego jestem członkiem fizzPOP. Zdecydowałem, że zamiast budować je całkowicie sam, wyprodukuję zestaw, aby mogli się zabawić, budując
Choinka LED zasilana przez USB: 9 kroków (ze zdjęciami)

Choinka LED zasilana przez USB: Na święta chciałem dać kilku moim przyjaciołom coś fajnego, do tego czasu nauczyłem się prostej teorii obwodów i byłem zafascynowany diodami LED. WIĘC zamówiłem diody LED dwa tygodnie od Bożego Narodzenia, myśląc, że to wystarczająco dużo czasu na
