
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:26.
- Ostatnio zmodyfikowany 2025-01-23 15:02.
Mój przyjaciel z Londynu, Paul, chciał znaleźć sposób na śledzenie swojego jedzenia, aktywności i lokalizacji na jednym pulpicie nawigacyjnym. Wtedy wpadł na pomysł stworzenia prostego formularza internetowego, który przesyłałby dane do dashboardu. Umieszczał zarówno formularz internetowy, jak i pulpit nawigacyjny na stronie internetowej i rejestrował swoje działania w dowolnym miejscu. Stamtąd powstał rejestrator aktywności! Kod w tym samouczku to Paul, z wyjątkiem niewielkich zmian w kolorze, dostosowaniu pulpitu nawigacyjnego i slangu (zrobione przeze mnie tłumaczenie z brytyjskiego na amerykański).
Do tego projektu wykorzystamy:
- CodePen
- Stan początkowy
- Netlifikuj
Tworzymy osobiste narzędzie do śledzenia aktywności, ale postępując zgodnie z tym samouczkiem i kodem, możesz przekształcić go w formularz internetowy i narzędzie do śledzenia na wszystko, co chcesz! Zacznijmy!
Krok 1: CodePen


CodePen to środowisko programistyczne. Pozwala na pisanie kodu w przeglądarce i oglądanie wyników na bieżąco. Mamy kod w HTML, CSS i JavaScript do tworzenia formularza internetowego z listami rozwijanymi, polami tekstowymi i geolokalizacją. Możesz zarejestrować się za darmo, z jedynym zastrzeżeniem, że nie możesz ustawić swojego kodu jako prywatnego, o czym zajmiemy się później.
Najpierw zarejestruj się w CodePen. Gdy to zrobisz, możesz rozwidlić mój projekt z całym już utworzonym kodem. Spowoduje to utworzenie kopii kodu na Twoim własnym pulpicie nawigacyjnym. Zobaczysz HTML po lewej stronie, CSS pośrodku i JavaScript po prawej. Jeśli jesteś ekspertem w tych wszystkich, zapomnij o przeczytaniu reszty i wprowadzaj zmiany, jak chcesz! Jeśli jesteś nowszy w tych językach, poniżej mam kilka sugestii dotyczących zmian, które możesz łatwo wprowadzić.
HTML
Ten fragment kodu jest formatem wszystkich list rozwijanych i pól. To tutaj możesz zmienić rodzaj śledzonych rzeczy i listy w listach rozwijanych. W menu rozwijanym Ćwiczenie możesz zmienić rodzaj aktywności (obecnie Ciężary, Bieganie, Joga i Kardio). Możesz dodać coś do listy zgodnie z formatem lub dodać więcej opcji. To samo dotyczy rodzaju mięsa, wielkości i rodzaju kawy oraz wielkości piwa. W polu tekstowym Śmieci możesz zmienić słowa zastępcze (obecnie chipsy, czekolada itp.). To samo można zrobić dla wagi (lbs), ćwiczeń (minuty) i piwa (abv %).
Możesz również skorzystać z tego konspektu i całkowicie zmienić tytuły, opcje rozwijane i symbole zastępcze, aby ta strona internetowa tworzyła dowolny rodzaj śledzenia.
CSS
Ten fragment kodu ustawia kolor tła, wyrównanie tekstu i wyrównanie kolumn. Jeśli chcesz zmienić tło z przyprawiającego o mdłości różu na coś przyjemniejszego, po prostu użyj internetowego próbnika kolorów, aby znaleźć odpowiednią wartość koloru. Możesz wyrównać tekst lub kolumny do prawej, do lewej lub do środka.
JavaScript
Ten fragment kodu obsługuje przycisk geolokalizacji i przycisk przesyłania. Nie ma tu zbyt wiele, co poleciłbym zmienić.
Eksport
Po ustawieniu wszystkiego zgodnie z własnymi upodobaniami kliknij przycisk eksportu w prawym dolnym rogu i wybierz eksport jako.zip. Spowoduje to pobranie kodu do pliku zip i zobaczysz go w folderze pobierania.
Krok 2: Stan początkowy

Stan początkowy pozwoli nam stworzyć dostosowany pulpit nawigacyjny śledzonej przez nas aktywności. Możesz zarejestrować się na 14-dniowy bezpłatny okres próbny. Następnie jest bezpłatny dla Studentów z adresem e-mail edu lub 9,99 USD miesięcznie dla planu Indywidualnego.
Po zalogowaniu się lub zarejestrowaniu przejdź do półki zasobnika i utwórz nowy zasobnik strumienia danych, klikając przycisk utwórz zasobnik strumienia (+chmura). Możesz edytować nazwę na dowolną lub zmienić ją później, wybrałem Osobiste śledzenie aktywności. Jeśli zaznaczysz pole Jasny motyw, nadasz pulpitowi białe tło. Kliknij gotowe, a Twój zasobnik strumieniowy zostanie utworzony.
Informacje z ustawień zasobnika będą nam potrzebne później, aby umieścić je w kodzie HTML (osadzanie punktu końcowego interfejsu API i elementu iframe).
Krok 3: Kod programu Visual Studio

Ponieważ używam darmowej wersji CodePen, cały mój kod jest publiczny. Z tego powodu nie chcę umieszczać w kodzie moich punktów końcowych API i osadzonych ramek iframe, ponieważ musisz zachować prywatne klucze dostępu stanu początkowego. Visual Studio Code pozwoli mi na lokalną edycję kodu z pliku zip pobranego z CodePen. Najnowszą wersję można pobrać bezpłatnie z ich strony internetowej.
Rozpakuj pliki kodu i otwórz ten folder w Visual Studio Code. Stąd możesz edytować kod HTML. W górnej części pliku zobaczysz „ENTER API ENDPOINTS HERE”. Punkt końcowy API znajdziesz, przechodząc do zasobnika, który utworzyłeś w Stan początkowy, kliknij Ustawienia, a pod zakładką Dane zobaczysz Punkt końcowy API. Skopiuj i wklej to do kodu HTML. Na dole kodu HTML zobaczysz „WPROWADŹ EMBED UDOSTĘPNIJ TUTAJ”. Ponownie przejdź do swojego wiadra w stanie początkowym, przejdź do ustawień i zakładki Udostępnianie. Kliknij pole Udostępnij publicznie, a zobaczysz Udostępnij przez osadzenie. Skopiuj tylko adres URL z pola udostępniania do osadzenia (będzie on wyglądać mniej więcej tak: „https://iot.app.initialstate.com/embed/#/tiles/xxxxxx”). Wklej to w cudzysłów. Zapisz plik i jesteśmy gotowi do stworzenia naszej strony internetowej.
Krok 4: Netlifikuj

Netlify to platforma typu „wszystko w jednym”, która umożliwia tworzenie, wdrażanie i zarządzanie projektem internetowym. Możesz zarejestrować się za darmo, więc zrób to. Po zarejestrowaniu się na stronie głównej zobaczysz pole z napisem „Chcesz wdrożyć nową witrynę bez łączenia się z Git? Przeciągnij i upuść witrynę folderu tutaj”. Więc przeciągnij tam zaktualizowany folder plików CodePen i upuść go. Stamtąd wdroży Twój kod i utworzy link do nowej strony internetowej. Kliknij link, a zobaczysz formularz internetowy i pulpit nawigacyjny.
Musisz przesłać pewne dane, aby Twoje kafelki się pojawiły. Wypełnij więc formularz internetowy i kliknij Prześlij. Gdy to zrobisz, przejdź do pulpitu nawigacyjnego stanu początkowego. W tym miejscu możemy zmieniać typy kafelków, zmieniać ich rozmiar, przesuwać układ, dostosowywać kolory danych, aby były bardziej przyjemne dla oczu, i dodawać wyrażenia w czasie rzeczywistym, aby odwzorować je na emotikony. Masz dwie opcje dopasowania pulpitu nawigacyjnego do rozmiaru osadzania: dostosuj swoje kafelki, aby pasowały lub dostosuj rozmiar osadzania w kodzie.
Krok 5: Dostosuj swój pulpit nawigacyjny



Wykresy miernika
W desce rozdzielczej zastosowałem dwa rodzaje wskaźników: łukowe i cieczowe. Aby zmienić typ kafelka, kliknij prawym przyciskiem myszy kafelek i wybierz Edytuj kafelek. Otworzy się konfigurator kafelków. Dla rozmiaru piwa wybrałem Wykres miernika jako typ kafelka i Płyn jako Styl miernika. Zmieniłem także tytuł, kolor klucza sygnału oraz wartości minimalne/maksymalne. W przypadku Weight & Beer ABV użyłem stylu łuku.
Mapa do emotikonów
Zmapowałem typ ćwiczeń i typ mięsa do emoji za pomocą wyrażeń w czasie rzeczywistym, więc w zależności od tego, który element wybrałem z listy rozwijanej, pojawi się określony emoji. Możesz zobaczyć kod, którego użyłem na zdjęciach. Możesz dodać emotikony na komputerze Mac, naciskając klawisze control + polecenie + spacja lub w systemie Windows z tej witryny.
Wyślij emotikony w formularzu internetowym
W przypadku rzeczy takich jak śmieci lubię wysyłać emotikony bezpośrednio do mojego pulpitu nawigacyjnego. Kopiuję i wklejam emotikony w polu tekstowym formularza internetowego i klikam Prześlij, a następnie emotikony pojawiają się na moim pulpicie nawigacyjnym!
Dostosowanie idealnej deski rozdzielczej wymaga dużo zabawy, a opcje są nieograniczone.
Zdjęcie w tle
Możesz dodać obraz tła do pulpitu nawigacyjnego, aby nadać danym bardziej osobowość lub kontekst.
Krok 6: Wniosek
Podczas gdy Paul zbudował to jako narzędzie do śledzenia aktywności, zaproponował inne pomysły, jak można to wykorzystać z niewielkimi zmianami:
- Najlepsza kawa / piwo / restauracja w Town Tracker
- Gdzie są teraz moi przyjaciele lub dzieci i co robią? Naganiacz zwierza
- Interaktywna karta wyników golfa - śledzenie wyników i pól golfowych
- Paragliding Flight Logger - (Paul ma dużo fajniejsze hobby niż ja)
Teraz możesz śledzić wszystko i wszystko. Ten kod zapewnia powłokę dla każdego rodzaju formularza internetowego, który chcesz utworzyć. Więc baw się, bądź kreatywny i pokaż mi, co masz! I oczywiście pozdrowienia dla Paula za pomoc w tworzeniu tego!
Zalecana:
Jak zrobić osobisty mini wentylator biurkowy ze starego komputera – zmieści się w Twojej kieszeni: 6 kroków

Jak zrobić osobisty mini wentylator biurkowy ze starego komputera – zmieści się w twojej kieszeni: Pokażę ci, jak zrobić osobisty mini wentylator biurkowy ze starego komputera. Dodatkową zaletą jest to, że mieści się nawet w kieszeni. To bardzo prosty projekt, więc nie potrzeba dużego doświadczenia ani wiedzy. Więc zacznijmy
Kalorymetr i monitor aktywności: 5 kroków

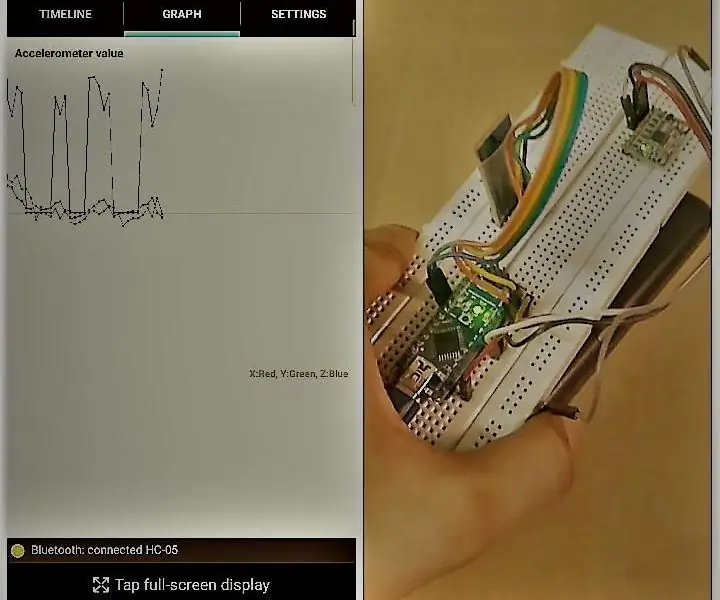
Kalorymetr i śledzenie aktywności: Witam wszystkich, Nazywam się Harji Nagi. Obecnie jestem studentem drugiego roku studium elektronikę i inżynierię komunikacji w Indiach. Dzisiaj stworzyłem inteligentny „kalorymetr i monitor aktywności”. przez Arduino Nano, moduł Bluetooth HC-05 i MPU
ATtiny85 Poręczny zegarek do śledzenia aktywności wibracyjnej i programowanie ATtiny85 z Arduino Uno: 4 kroki (ze zdjęciami)

ATtiny85 Wearable Wibracyjny zegarek do śledzenia aktywności i programowanie ATtiny85 z Arduino Uno: jak zrobić zegarek do noszenia na ciele? Jest to gadżet do noszenia, który wibruje, gdy wykryje stagnację. Czy spędzasz większość czasu przy komputerze tak jak ja? Siedzisz godzinami, nie zdając sobie z tego sprawy? Wtedy to urządzenie jest f
Arc Reactor a La Smogdog, bardzo osobisty projekt…: 13 kroków (ze zdjęciami)

Arc Reactor a La Smogdog, bardzo osobisty projekt…: Co mam wspólnego z tymi dwoma facetami? Tym razem to nie broda! Wszyscy mamy dziurę w klatce piersiowej, no cóż ja i Leo urodziliśmy się z Pectus Excavatum, Stark musiał sobie zasłużyć :-)Pectus Excavatum to (patrz tutaj: https://en .wikipedia.org/wik
SAMOUCZEK OSOBISTY PROYECTO: 5 kroków

PROYECTO OSOBISTY TUTORIAL: Este proyecto sklada en elegir un tema libre, y crear un producto de la Investigación de este tema. La Investigación, planeación, acci&n y reflexión del proyecto son escritas en un informe, y todo el registro de
