
Spisu treści:
- Krok 1: Podgląd
- Krok 2: Cięcie sklejki
- Krok 3: Nowy przyrząd
- Krok 4: Klejenie
- Krok 5: Cięcie z przodu iz tyłu
- Krok 6: Tworzenie gniazda na żetony
- Krok 7: Komponenty, których potrzebujesz
- Krok 8: Przed lutowaniem
- Krok 9: Pobierz dodatkowe pliki
- Krok 10: Konfiguracja oprogramowania Arduino
- Krok 11: Przesyłanie kodu
- Krok 12: Błąd podczas przesyłania
- Krok 13: Konfiguracja wyświetlacza
- Krok 14: Żywotność baterii
- Krok 15: Tworzenie wyświetlacza
- Krok 16: Robienie dziur
- Krok 17: Małe bloki i uchwyt baterii
- Krok 18: Druty lutownicze
- Krok 19: Podłączanie wyświetlacza do Arduino
- Krok 20: Małe klocki z przodu
- Krok 21: Ostateczne lutowanie
- Krok 22: Testowanie
- Krok 23: Wykończenie
- Krok 24: Ostatnie poprawki
- Krok 25: KONIEC
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-06-01 06:10.
W tym instruktażowym / wideo poprowadzę Cię krok po kroku, jak zrobić przewijany wyświetlacz tekstowy za pomocą Arduino. Nie będę tłumaczył jak zrobić kod dla Arduino, pokażę jak wykorzystać istniejący kod. Co i gdzie musisz podłączyć i zainstalować, aby można było wyświetlać przewijany tekst w ten sposób bez wcześniejszej znajomości Arduino.
Oprogramowanie Arduino -
Kod i biblioteka -
Oryginalny link -
Pod warunkiem, że linki Amazon są podmiotami stowarzyszonymi
Potrzebne narzędzia:
- Router
- Wiertło:
- Wyrzynarka
- Wyrzynarka
- Zaciski
- Mały zacisk
- Taśma miernicza
- Kwadrat kombinowany
- Mały nóż uniwersalny
- Pistolet do klejenia na gorąco
- Multimetr cyfrowy
- Zestaw lutowniczy:
- Szczypce do cięcia drutu
- Ściągacz izolacji
- Pomocna dłoń lutowania
Materiały, których będziesz potrzebować:
- Sklejka o grubości 6mm (lokalny sklep z narzędziami)
- Mały wkręt do drewna (lokalny sklep z narzędziami)
- Klej do drewna:
- Olej do drewna
- Epoksyd
- Taśma elektryczna:
- Papier ścierny
- Nóżki silikonowe
- Arduino Nano
- Wyświetlacz LED 8x8 2x
- Chroniona bateria litowo-jonowa 18650
- 18650 uchwyt baterii
- Moduł wzmacniacza
- Włącznik/wyłącznik
- Płytka chlebowa
- Przewody (lokalny sklep ze sprzętem)
Możesz iśc za mną:
- YouTube:
- Instagram:
- Twitter:
- Facebook:
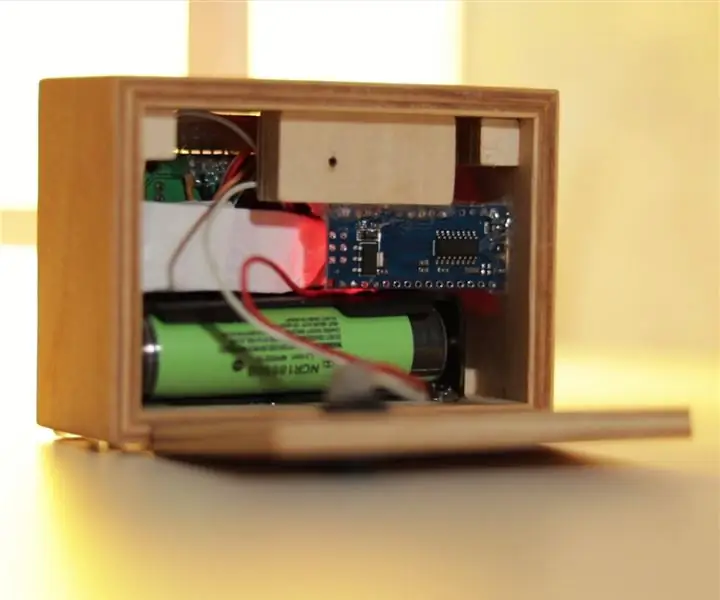
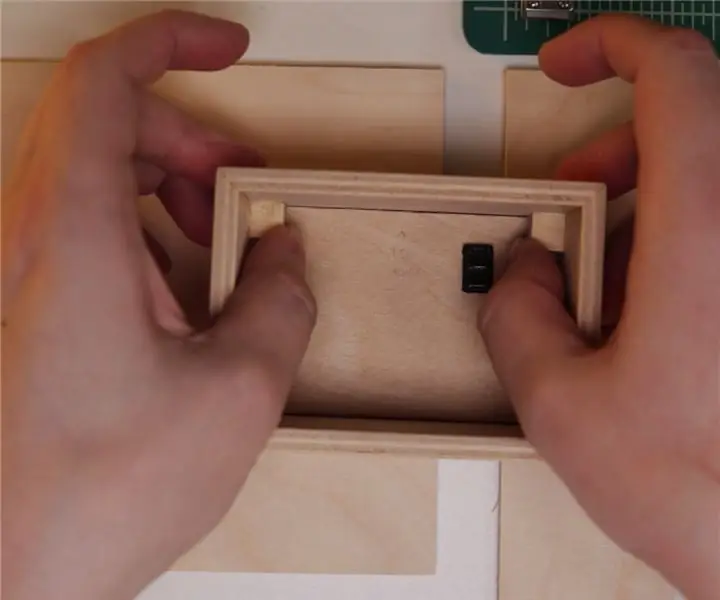
Krok 1: Podgląd




Podgląd mini-przewijanego wyświetlacza tekstowego.
Podoba Ci się to, co robię? Rozważ zostanie PATRONEM! To świetny sposób na wsparcie mojej pracy i uzyskanie dodatkowych korzyści!
Krok 2: Cięcie sklejki


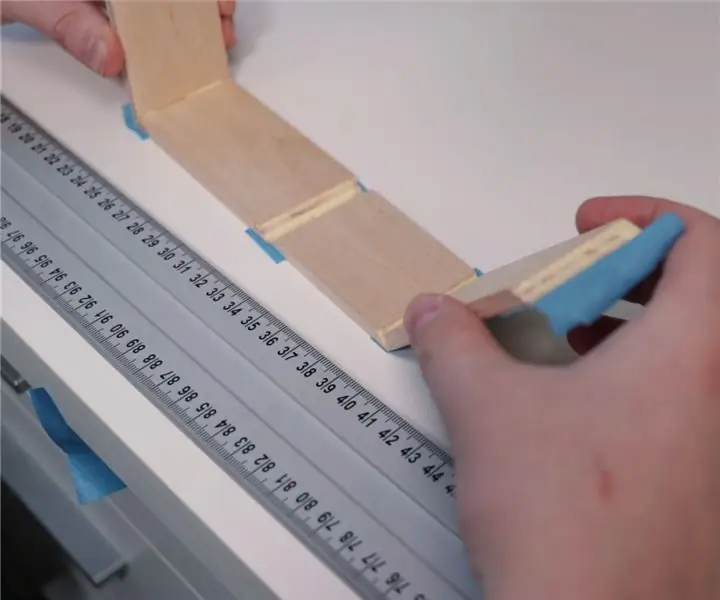
Aby zrobić proste pudełko najpierw wycinam boki, górę i dół ze sklejki 6mm. Dodaj farby lub taśmę elektryczną, aby zapobiec odpryskom.
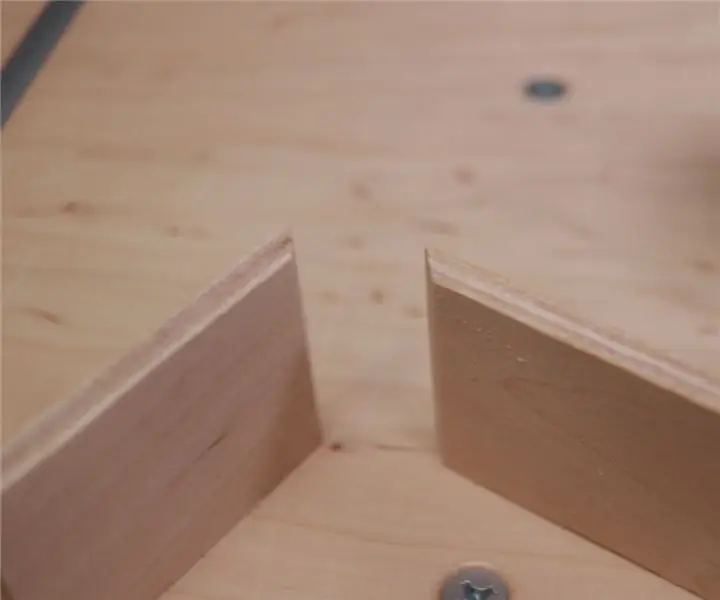
Krok 3: Nowy przyrząd



Jeśli się zastanawiasz, to jest mój nowy przyrząd do cięć ukośnych na mój stół do układania. To bardzo prosty przyrząd, ale bardzo przydatny.
Zaciśnięty blok oporowy pomaga ciąć kawałki o tym samym rozmiarze.
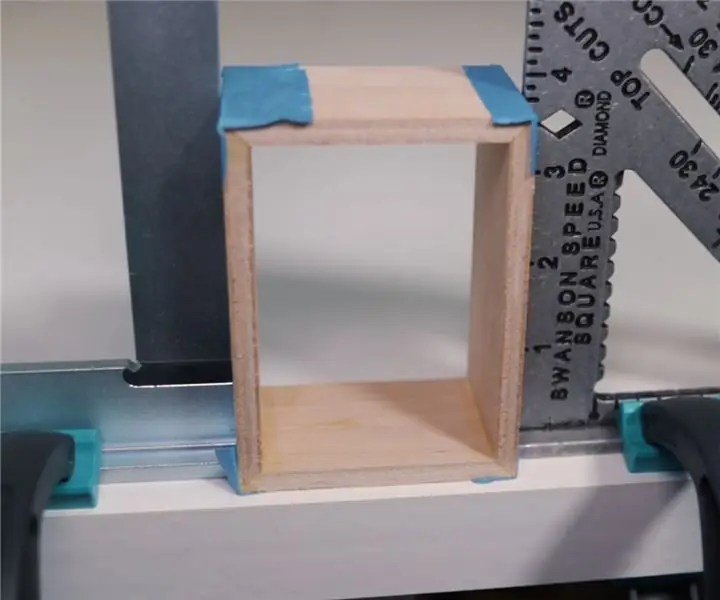
Krok 4: Klejenie



Połącz wszystkie boki taśmą malarską i przyklej je.
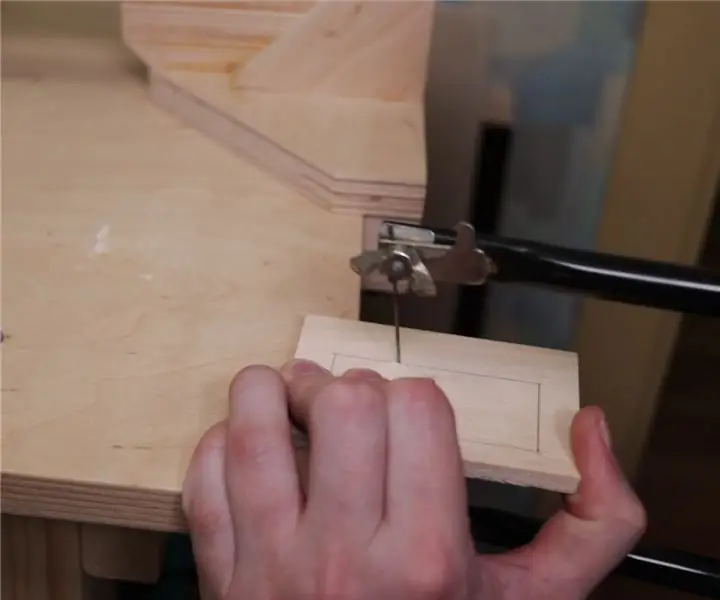
Krok 5: Cięcie z przodu iz tyłu




Następnie wycinam kawałki z przodu i z tyłu. W przedniej części wywierciłem otwór i wykonałem wyrzynarką otwór na wyświetlacze LED.
Aby uzyskać proste cięcia, wykańczałam wnętrze wyrzynarką.
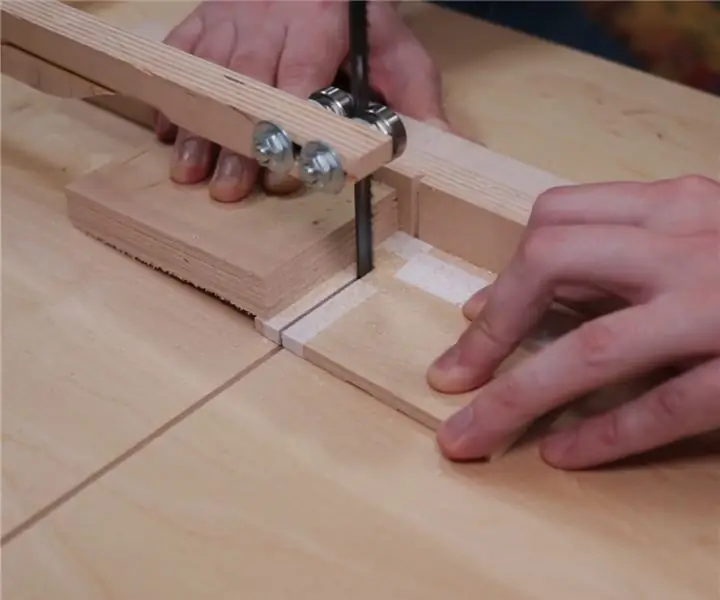
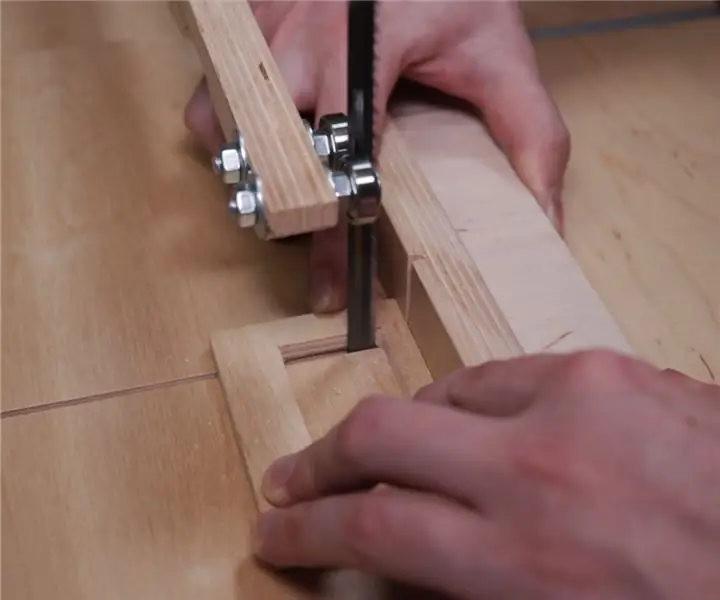
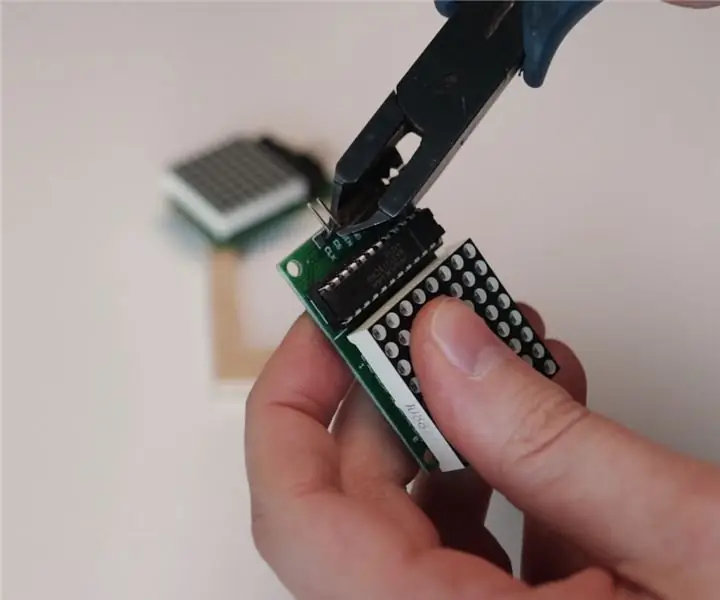
Krok 6: Tworzenie gniazda na żetony




Poprowadziłem szczeliny na chipy wyświetlacza LED, ponieważ chciałem, aby wyświetlacz był wyrównany z zewnętrzną częścią przedniej części.
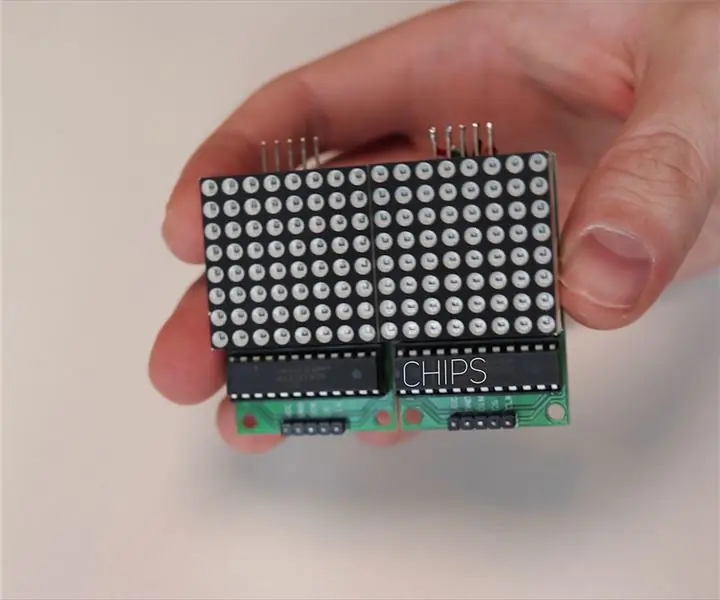
Krok 7: Komponenty, których potrzebujesz



Do tej kompilacji potrzebujesz (linki na pierwszej stronie):
- Arduino Nano
- 2x 8x8 wyświetlaczy LED
- Wzmacniacz napięcia
- Chroniona bateria 18650
- Uchwyt baterii
- Przełącznik włącz / wyłącz
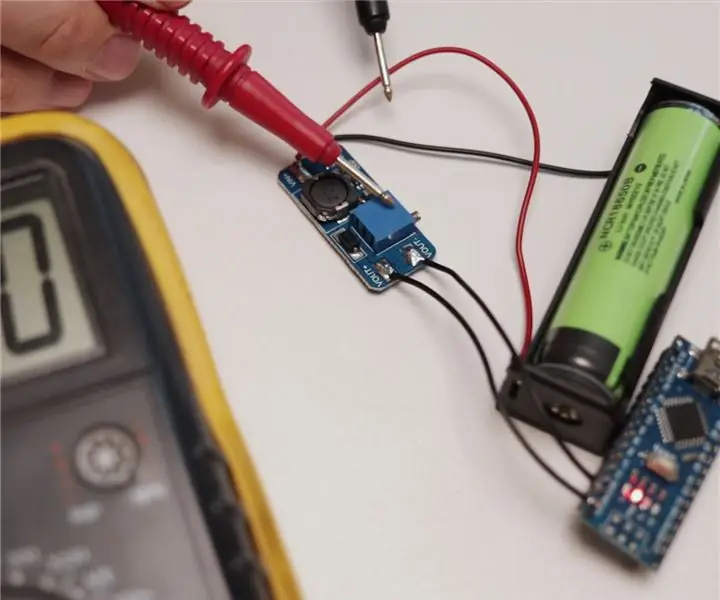
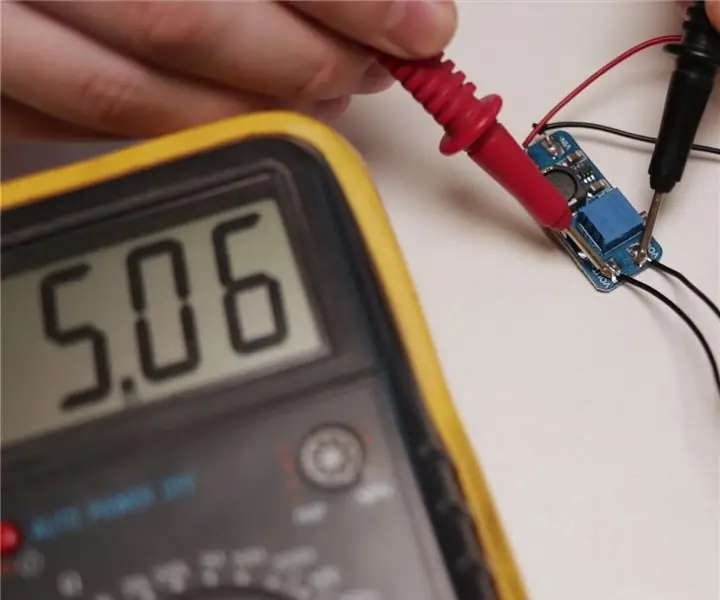
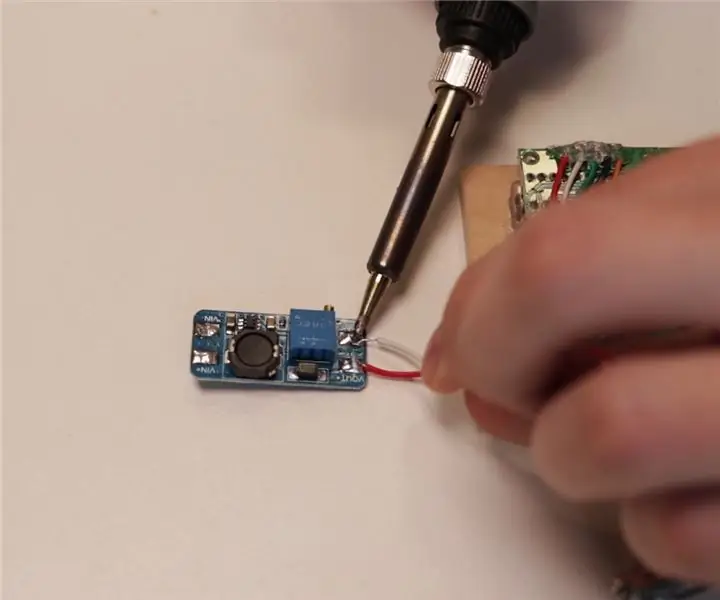
Przed przylutowaniem Wzmacniacza napięcia do układu należy ustawić jego napięcie wyjściowe na 5V potencjometrem na chipie.
Krok 8: Przed lutowaniem



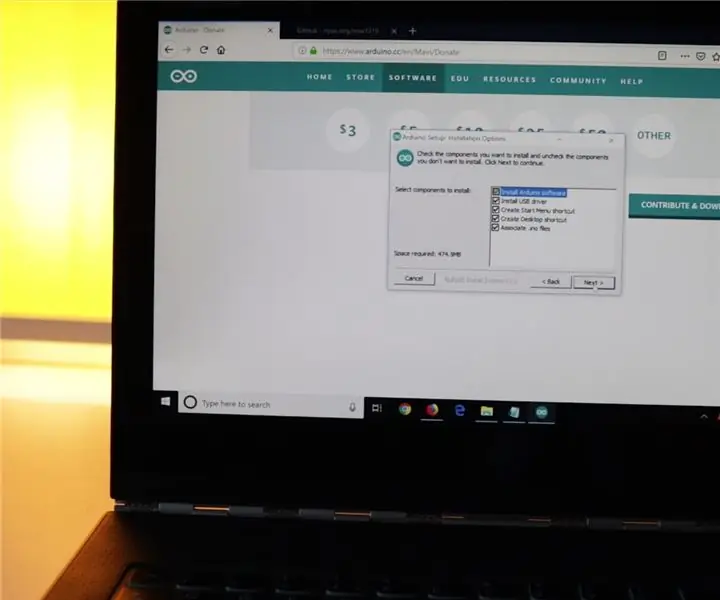
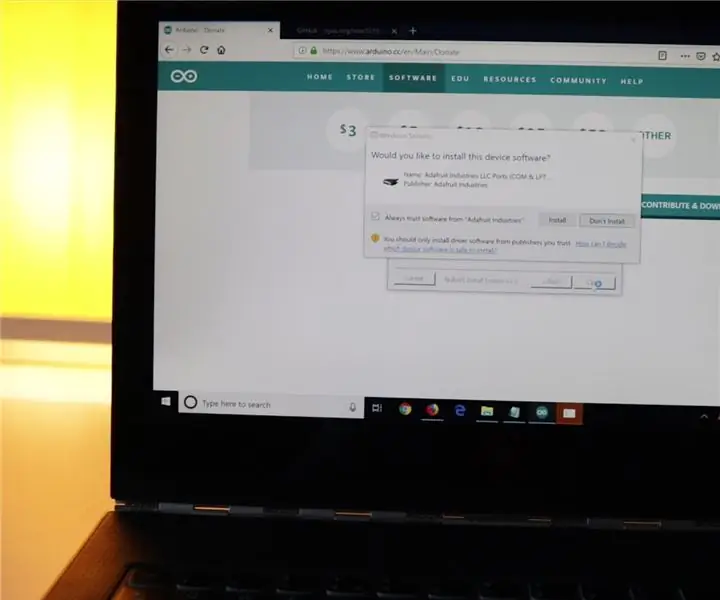
Pobierz i zainstaluj oprogramowanie Arduino -
Jeśli otrzymasz szybkie komunikaty, takie jak na obrazku, po prostu zaakceptuj i zainstaluj.
Krok 9: Pobierz dodatkowe pliki


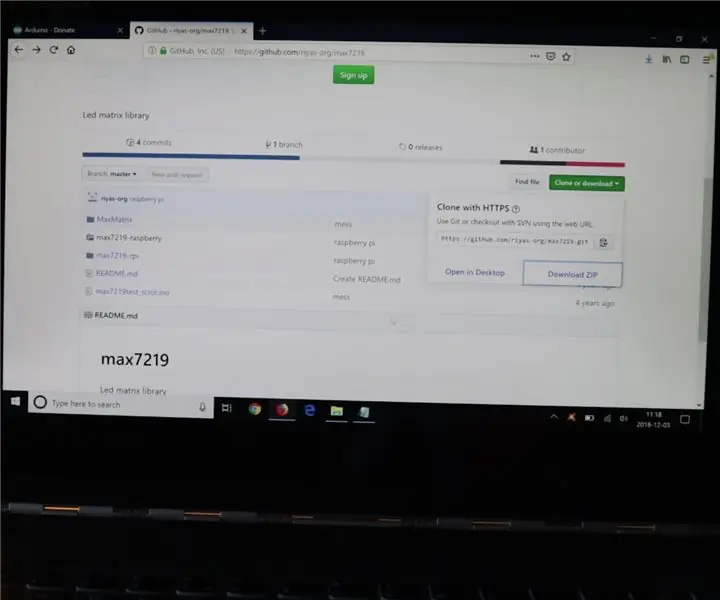
Ten kod zadziała, potrzebujesz dodatkowych bibliotek dla Arduino. Pobierz tutaj
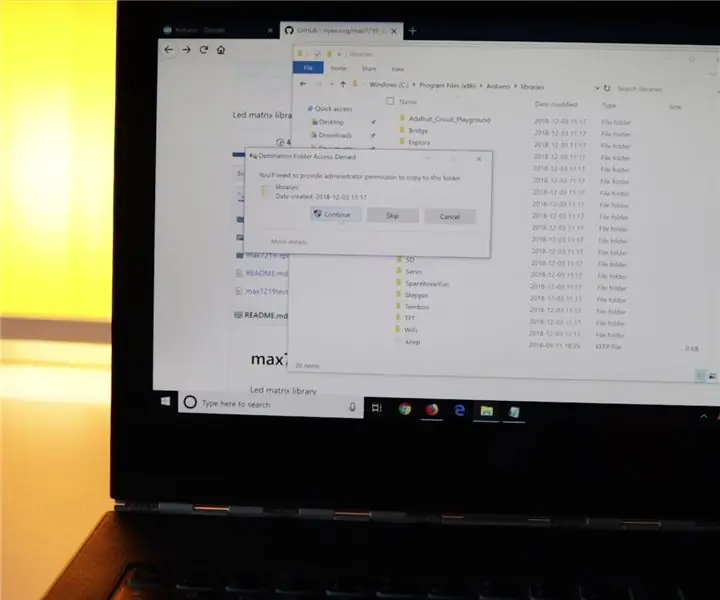
Rozpakuj go i skopiuj folder „MaxMatrix” do folderu „biblioteki” Arduino i gotowe.
Krok 10: Konfiguracja oprogramowania Arduino



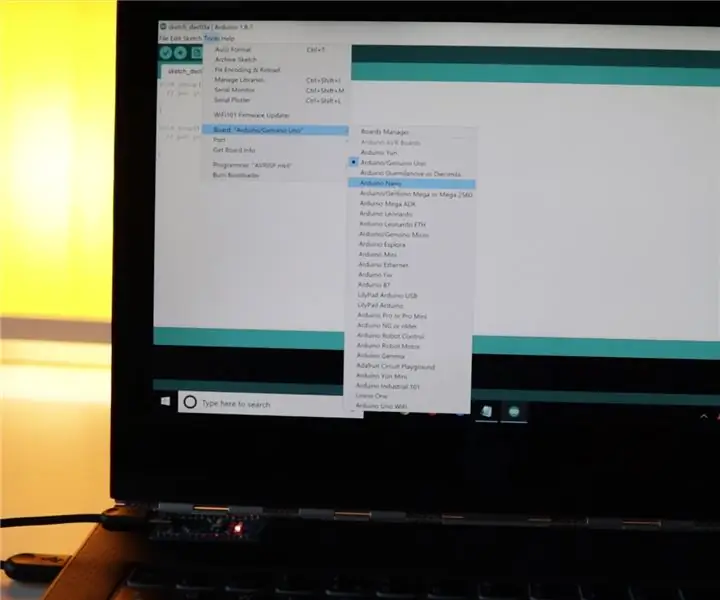
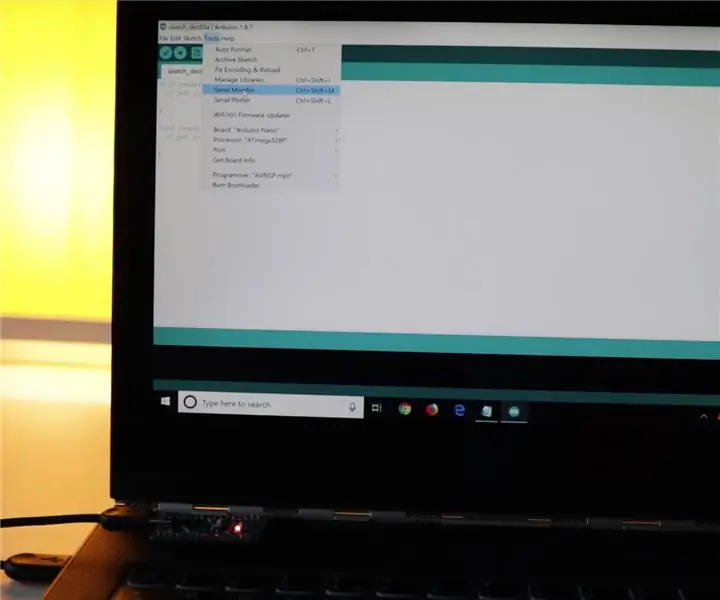
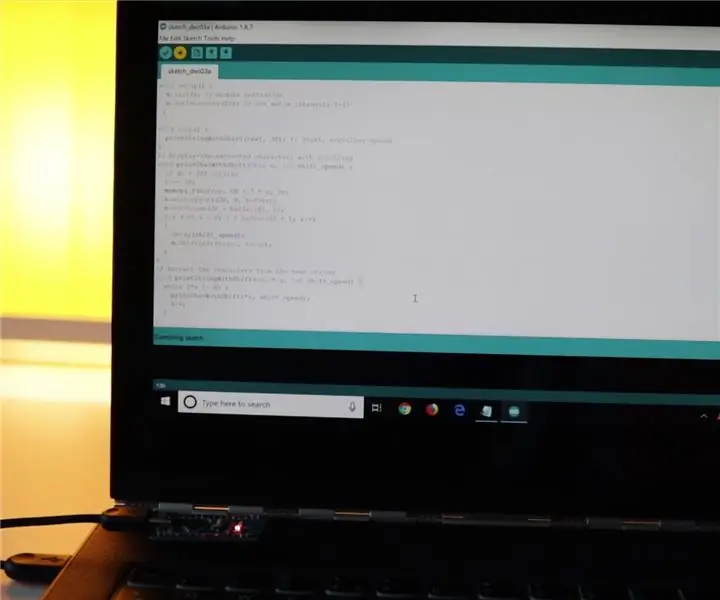
Po uruchomieniu oprogramowania Arduino najpierw należy wybrać typ Arduino. W naszym przypadku jest to Arduino Nano (1. zdjęcie).
Następnie musisz otworzyć okno Serial Monitor (drugi obrazek).
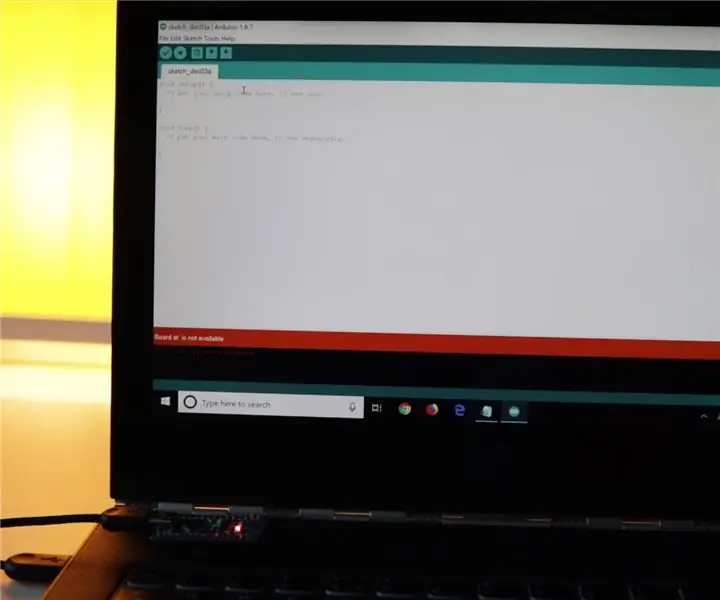
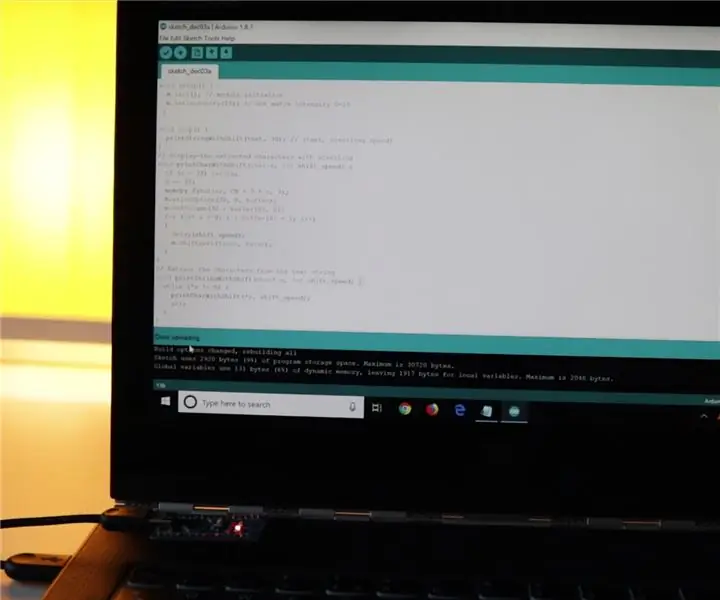
Jeśli pojawi się taki czerwony błąd, musisz wybrać odpowiedni port USB, do którego podłączone jest twoje Arduino (zdjęcie 3-4).
Po prostu spróbuj wybrać różne porty, aż będziesz mógł otworzyć okno monitora szeregowego bez błędu (4-5 zdjęcie).
Krok 11: Przesyłanie kodu




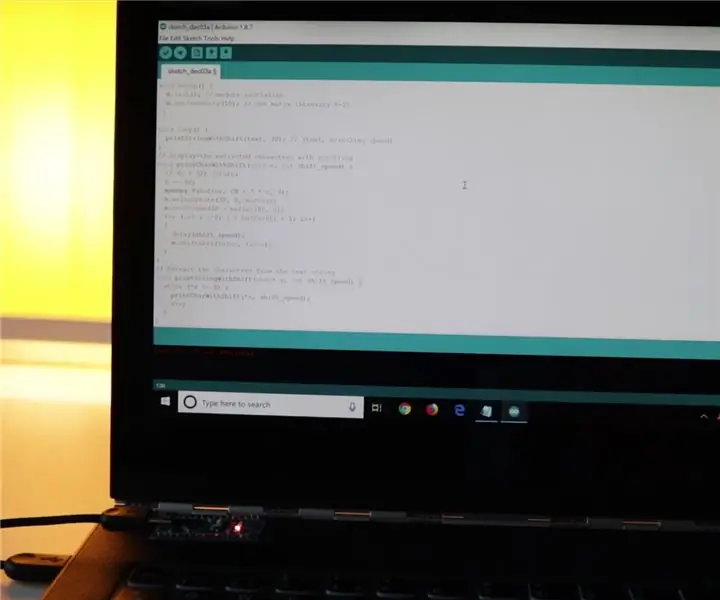
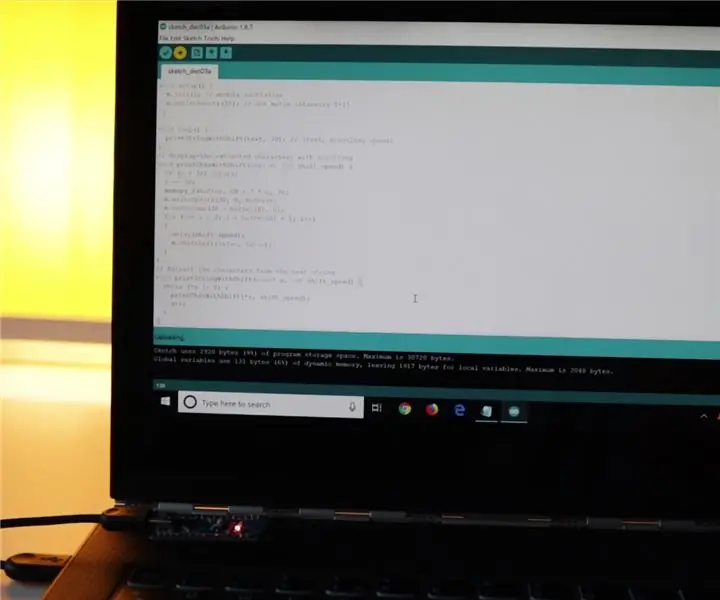
Teraz musisz skopiować i wkleić cały kod do nowego pustego pliku szkicu.
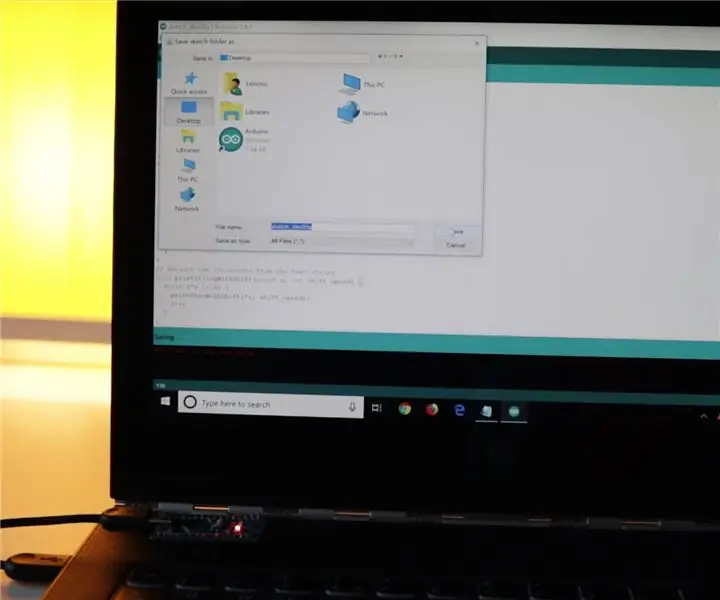
Naciśnij przycisk przesyłania, poprosi Cię o zapisanie pliku projektu.
Program rozpocznie kompilację/generację kodu i rozpocznie ładowanie.
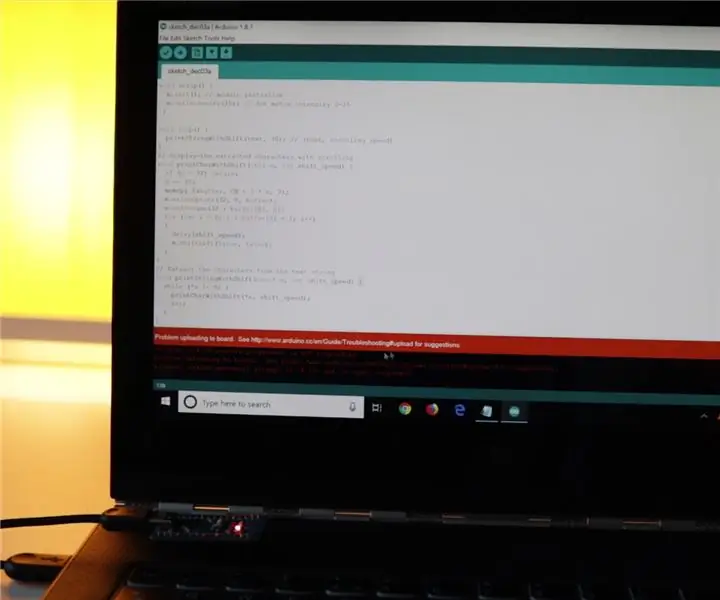
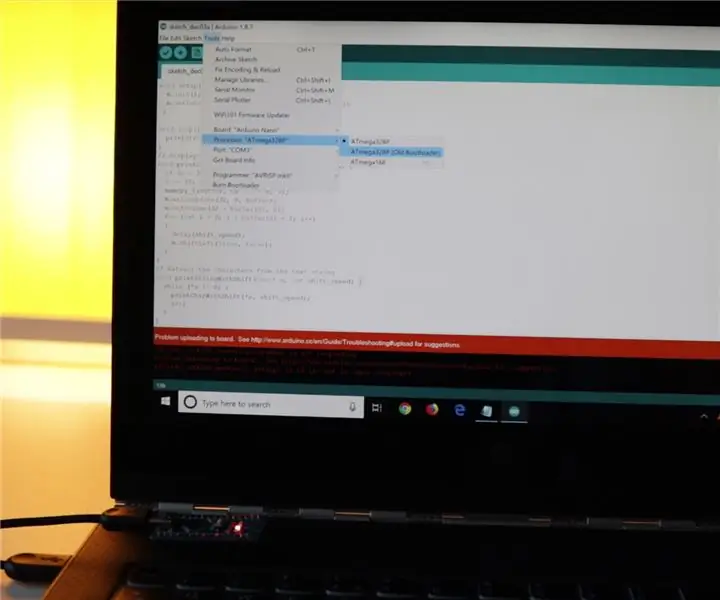
Krok 12: Błąd podczas przesyłania



Jeśli przesyłanie zajmuje chwilę (15s+) i pojawia się czerwony komunikat o błędzie, musisz zmienić Procesor "ATmega328P" na Procesor "ATmega328P (Stary bootloader)".
Teraz przesyłanie powinno się udać.
Krok 13: Konfiguracja wyświetlacza



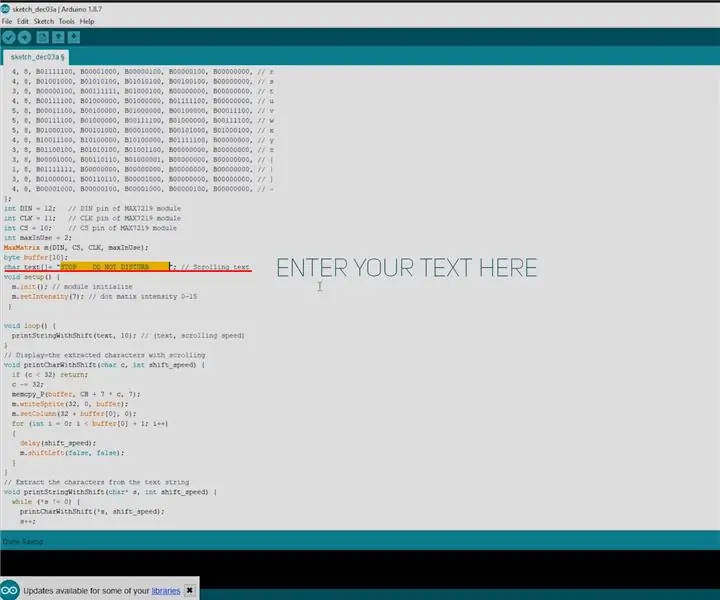
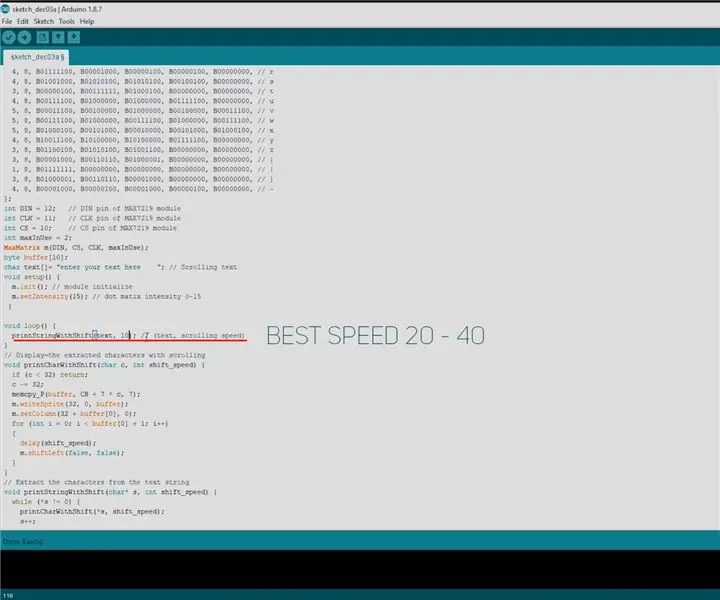
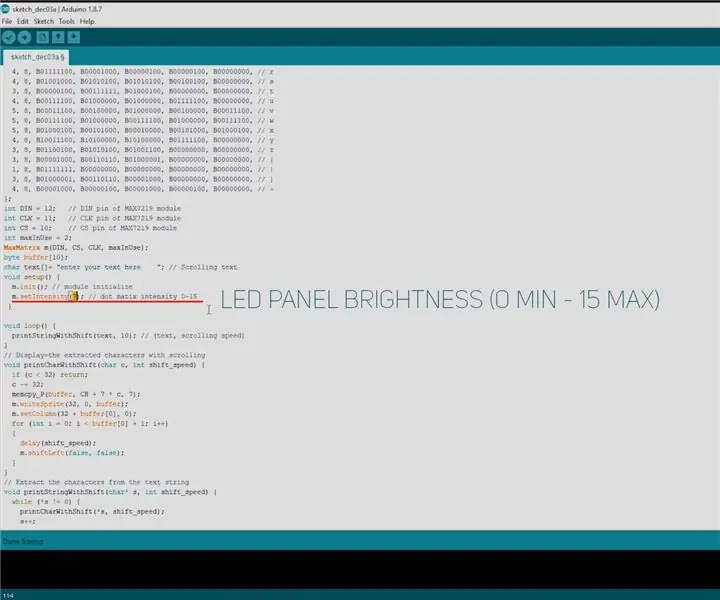
Możesz dostosować wyświetlanie tekstu, szybkość przewijania i jasność wyświetlacza w tych lokalizacjach (patrz zdjęcia).
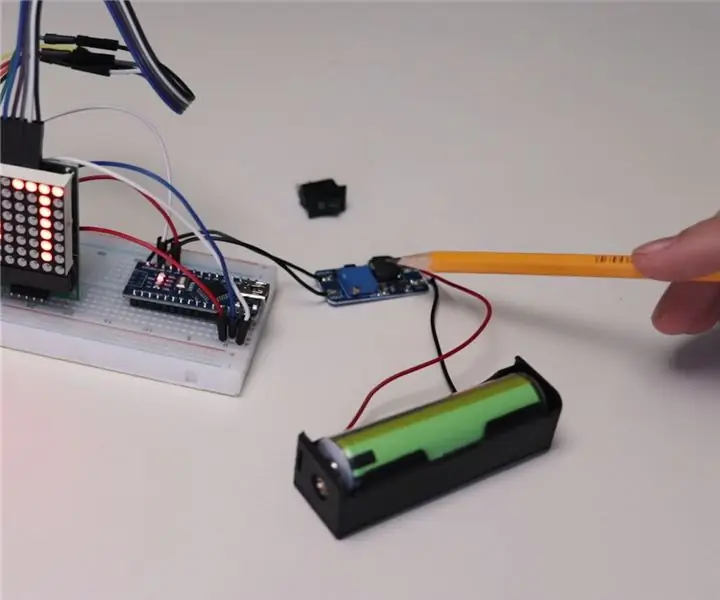
Krok 14: Żywotność baterii

Z baterią 3000 mAh przy poziomie jasności 5 wyświetlacz powinien działać dłużej niż 20 godzin, przy 10 - ponad 14 godzinach, a przy 15 - ponad 12 godzinach. Możesz również zasilać go z ładowarki ściennej.
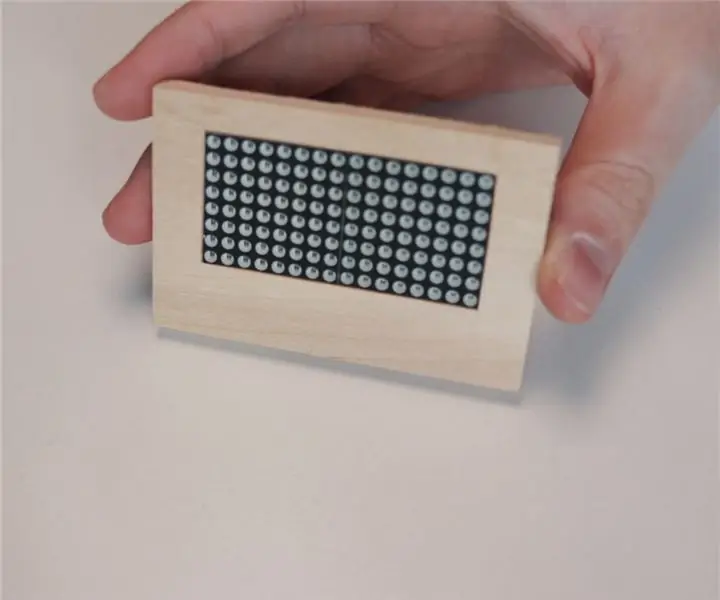
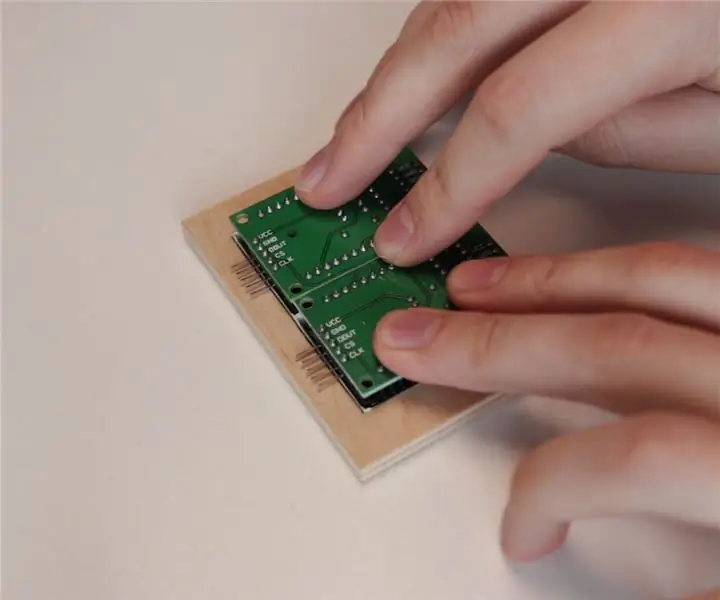
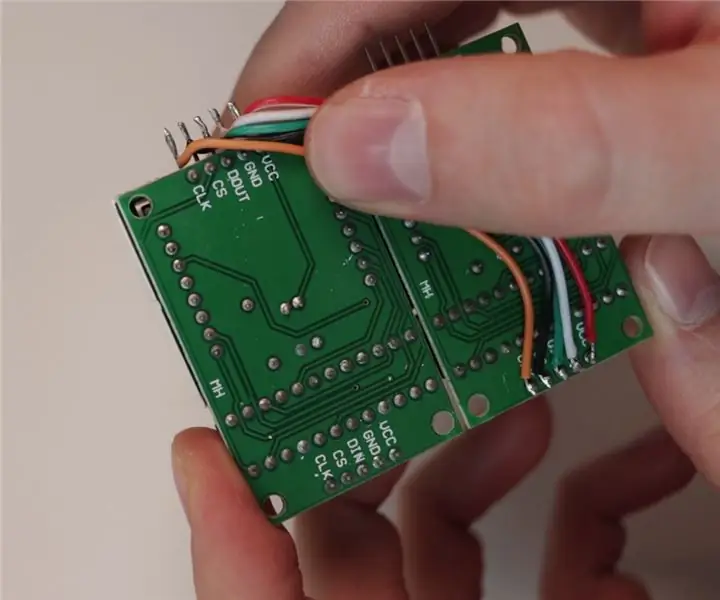
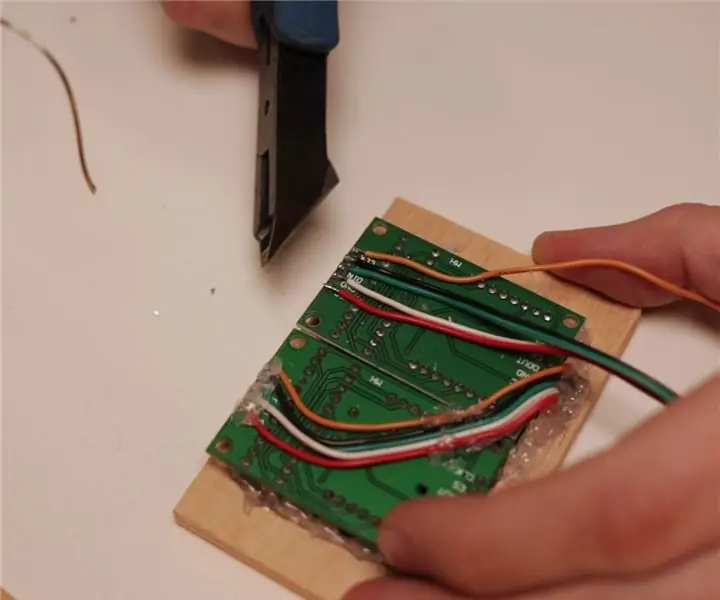
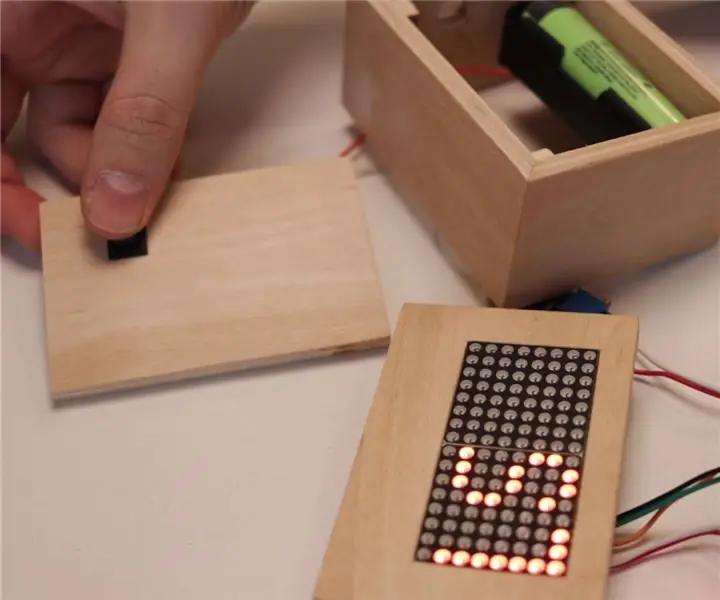
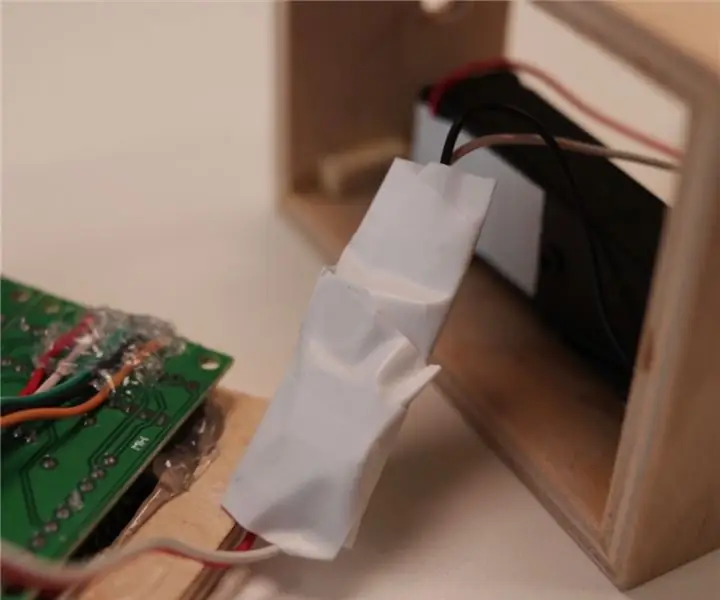
Krok 15: Tworzenie wyświetlacza



Wracając do budowy, wycinam piny i lutuję przewody:
- Od góry pierwszego wyświetlacza - VCC do VCC - na dole drugiego wyświetlacza.
- Od góry pierwszego wyświetlacza - GND do GND - na dole drugiego wyświetlacza.
- Od góry pierwszego wyświetlacza - DOUT do DIN - na dole drugiego wyświetlacza.
- Od góry pierwszego wyświetlacza - CS do CS - na dole drugiego wyświetlacza.
- Od góry pierwszego wyświetlacza - CLK do CLK - na dole drugiego wyświetlacza.
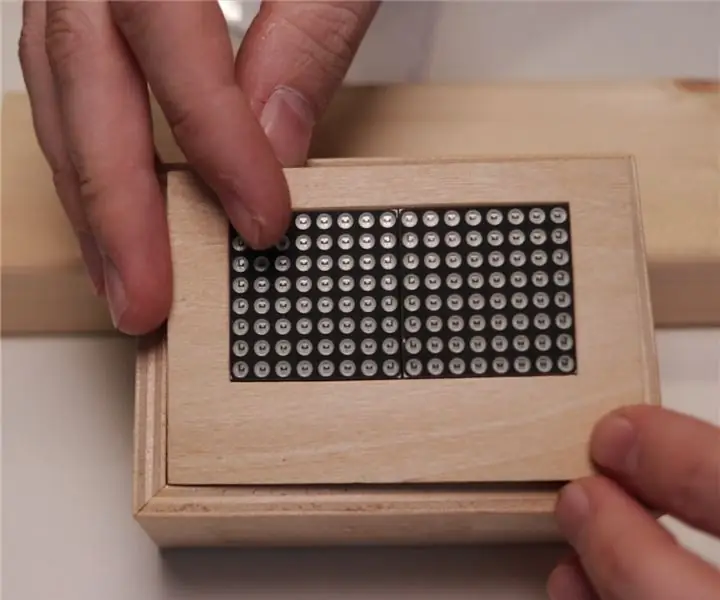
A potem przykleiłem na gorąco wyświetlacz do sklejki.
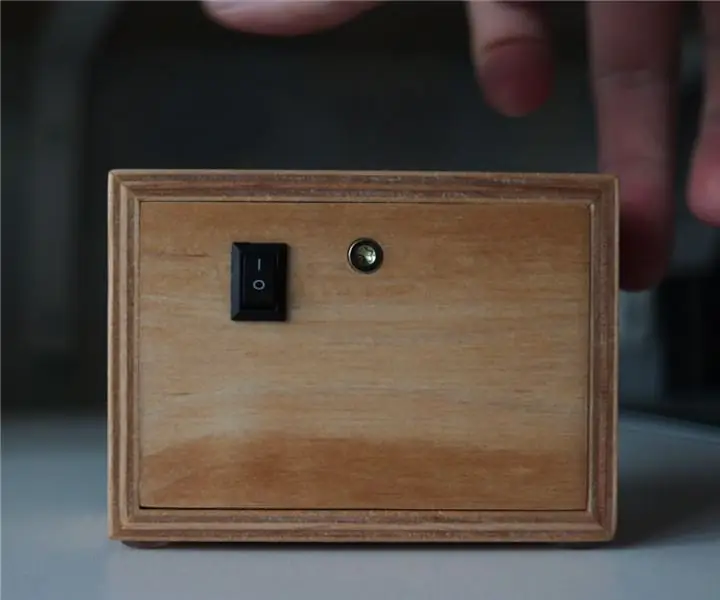
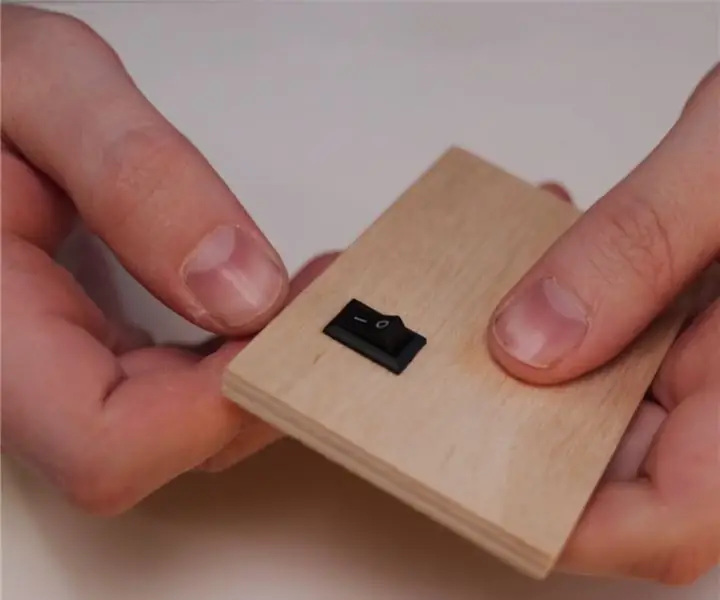
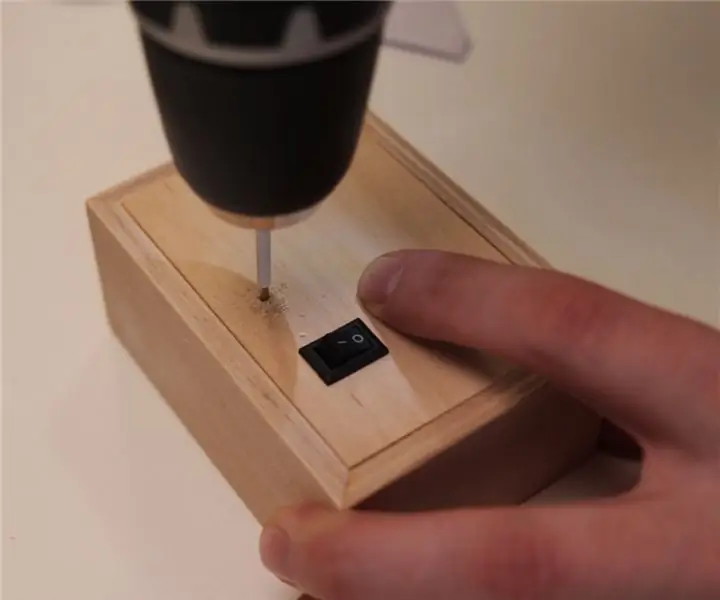
Krok 16: Robienie dziur



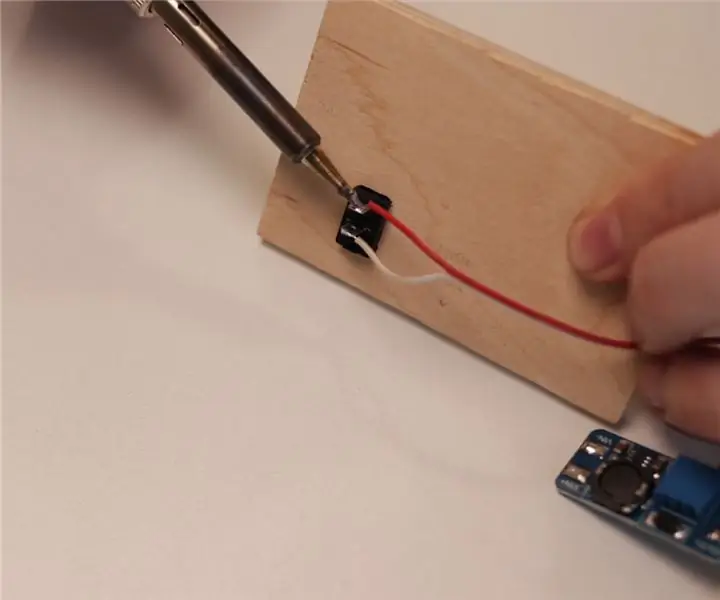
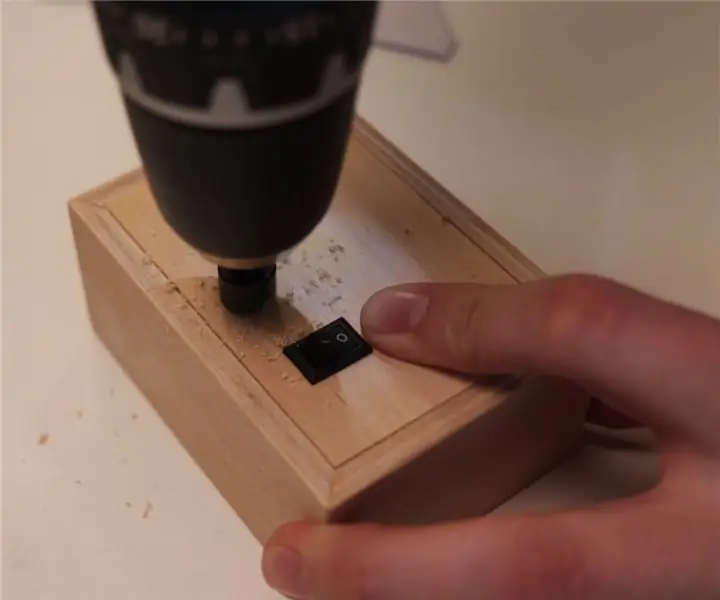
Jeden otwór musi być wykonany na kabel mini USB, a drugi na przycisk zasilania.
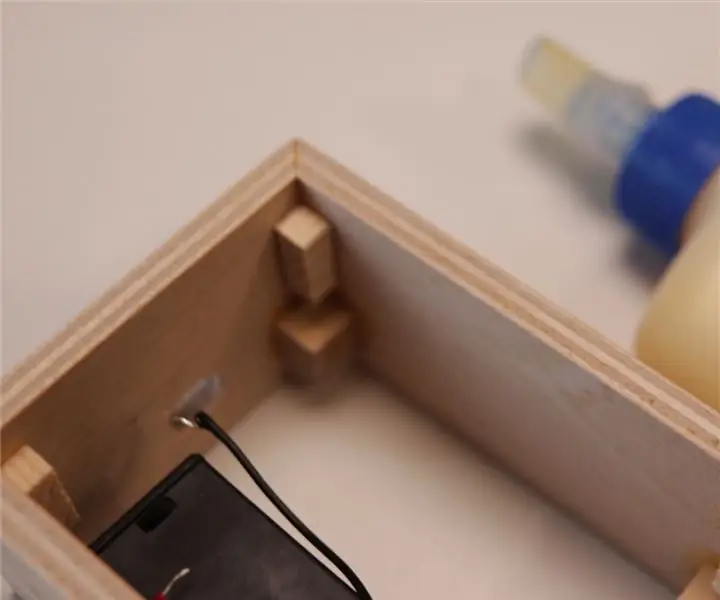
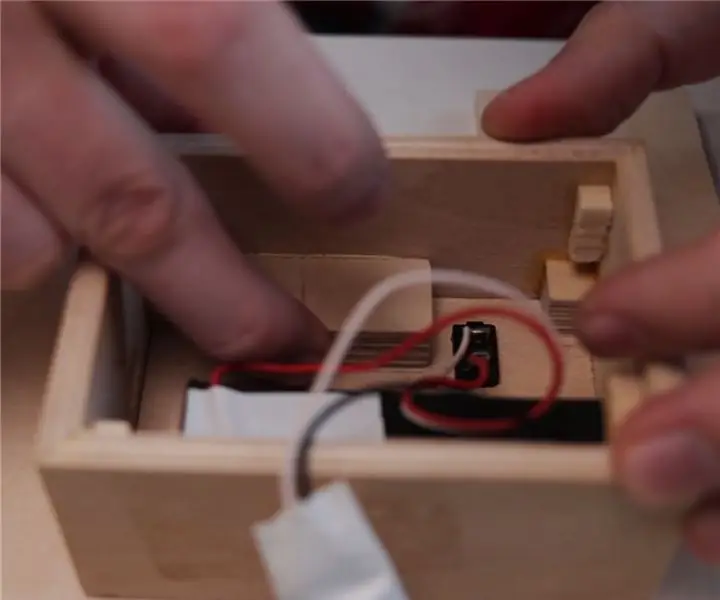
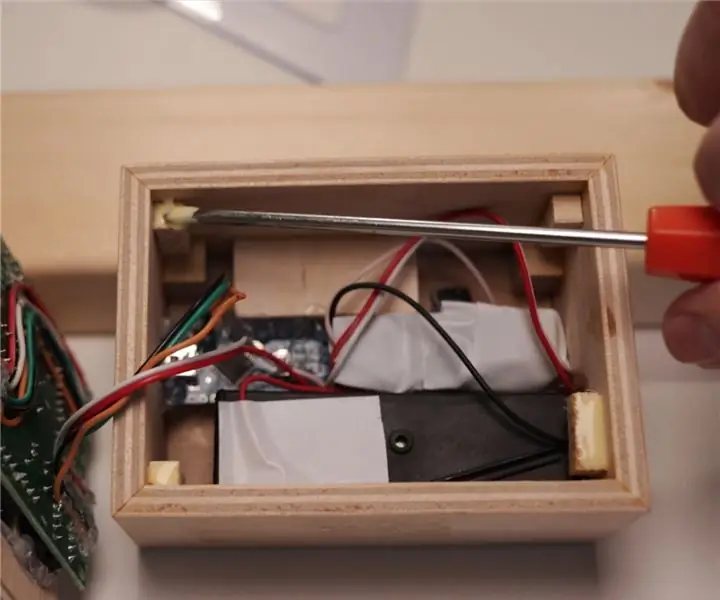
Krok 17: Małe bloki i uchwyt baterii



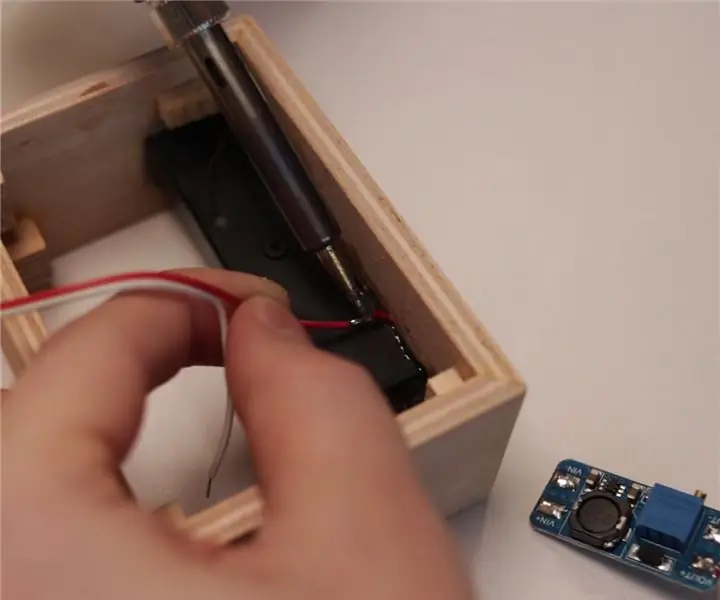
Przykleiłem dwa kwadraty, aby tył nie wchodził dalej do środka od góry. A aby zapobiec wchodzeniu do środka od dołu, pomoże ten uchwyt baterii z baterią w środku. Aby go skleić, użyj czegoś w rodzaju 30-minutowej żywicy epoksydowej.
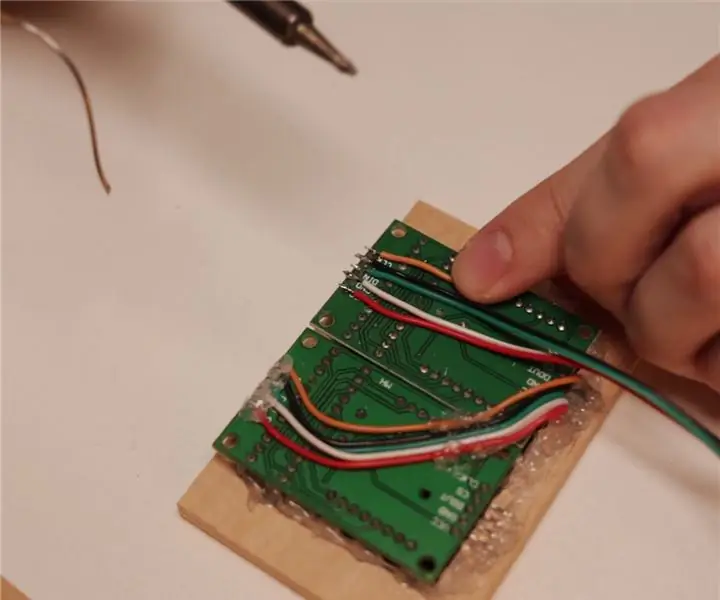
Krok 18: Druty lutownicze


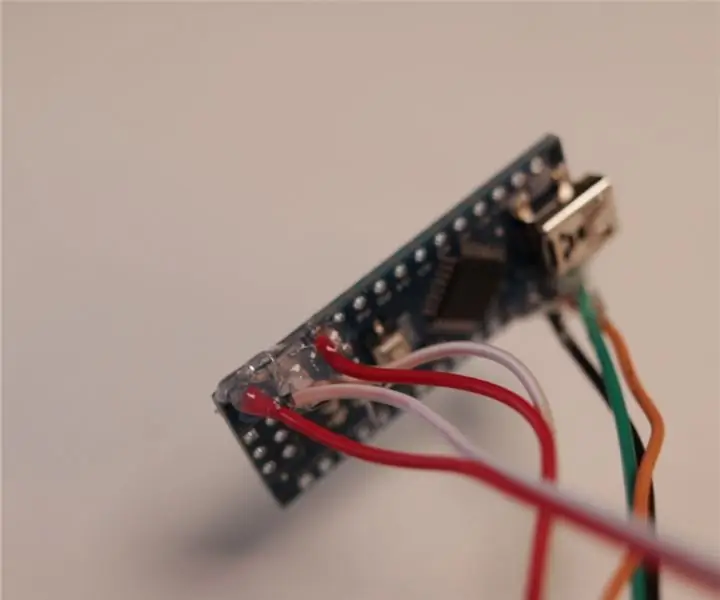
Do spodu pierwszego wyświetlacza przylutowałem 5 przewodów.
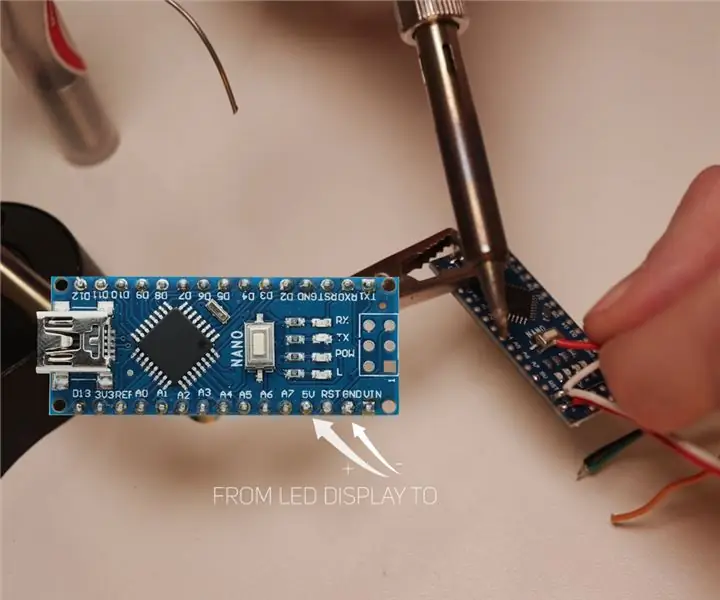
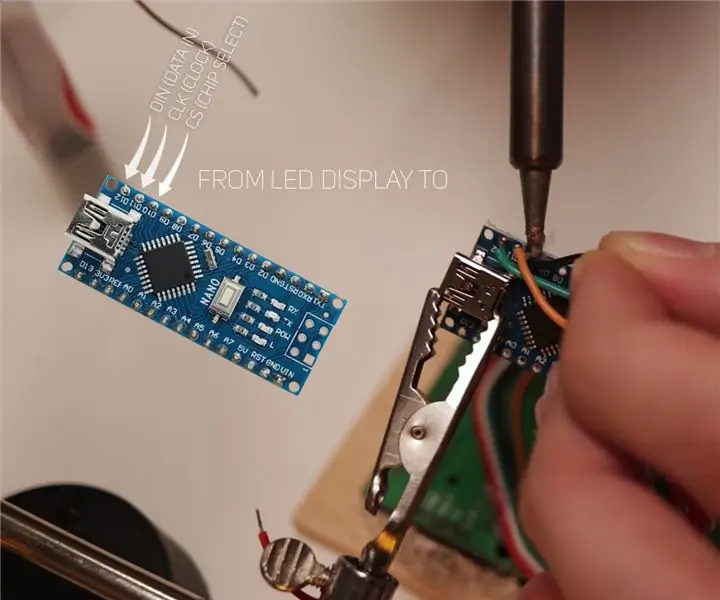
Krok 19: Podłączanie wyświetlacza do Arduino




Przewody z wyświetlacza LED trafiają do Arduino:
- VCC do 5V
- GND do GND
- DIN do D12
- CLK do D11
- CS do D10
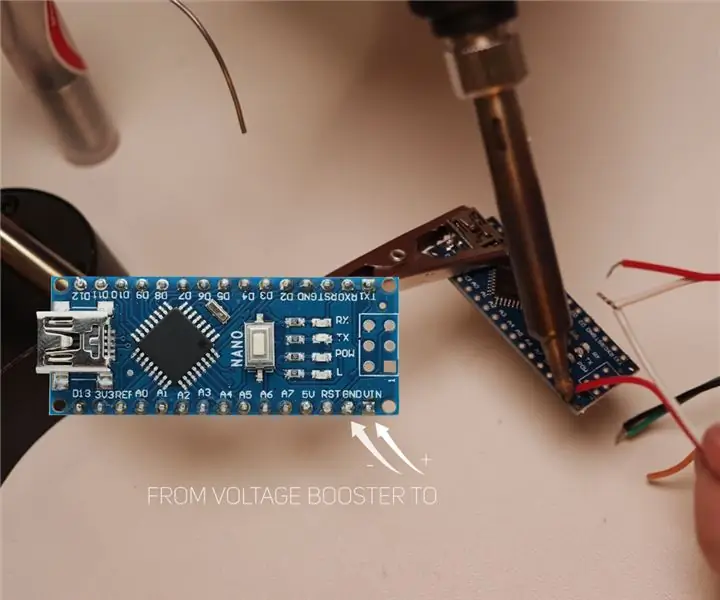
Przewody od wzmacniacza napięcia (VOUT+ i VOUT-) przejdą do VIN (+) i GND (-).
Krok 20: Małe klocki z przodu


Nakleiłem też małe klocki, na których później przykleję front z wyświetlaczami LED.
Krok 21: Ostateczne lutowanie



Przewody, które wcześniej przylutowałem do VIN Arduino i GND, trafiają do VOUT+ i VOUT- wzmacniacza napięcia.
Do wyłącznika zasilania należy przylutować dwa dodatkowe przewody.
Jeden przewód z wyłącznika zasilania biegnie do akumulatora dodatniego styku, a drugi do kontraktu VIN+ wzmacniacza.
A ujemny przewód z akumulatora przechodzi do styku VIN wzmacniacza.
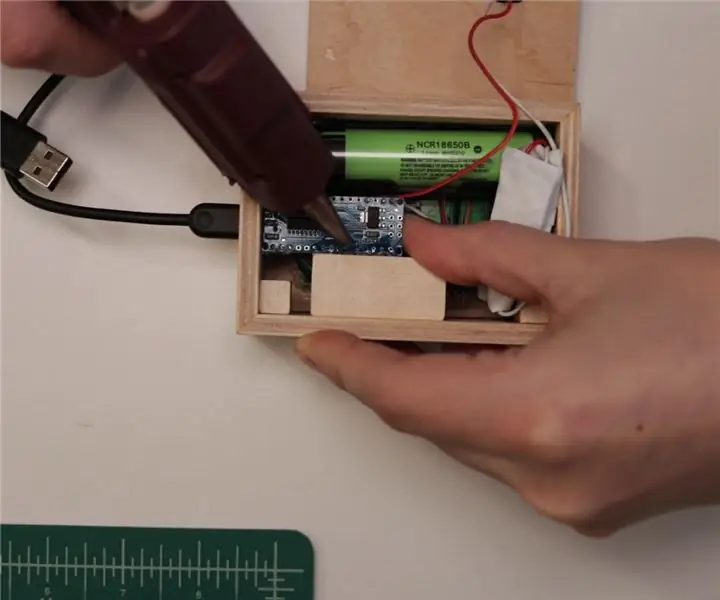
Krok 22: Testowanie




Sprawdziłem, czy panel działa i dobrze wygląda, więc owinąłem moduł boostera taśmą elektryczną.
Dokleiłem jeden dodatkowy drewniany klocek, który pomoże utrzymać Arduino i będzie miejscem na tylną śrubę.
Krok 23: Wykończenie




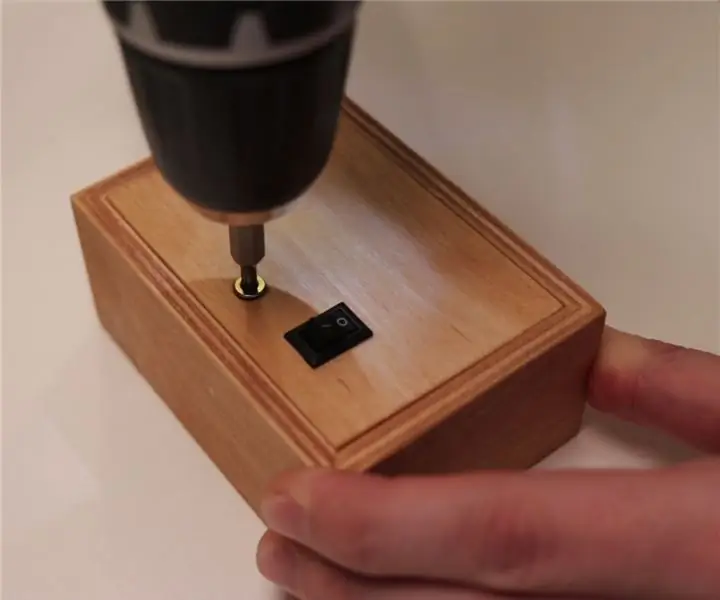
Wykonałem otwór na śrubę i przykleiłem panel przedni.
Krok 24: Ostatnie poprawki



Na koniec dodałem trochę oleju do drewna, przymocowałem tył i przykleiłem małe silikonowe nóżki.
Krok 25: KONIEC

I to wszystko - kompilacja jest zakończona! Mam nadzieję, że ten instruktażowy / wideo był przydatny i pouczający. Jeśli Ci się spodobało, możesz mnie wesprzeć, polubiąc ten film Instructable / YouTube i subskrybując więcej przyszłych treści. To znaczy wiele!
Zachęcamy do pozostawienia wszelkich pytań dotyczących tej kompilacji.
Dziękuję za czytanie/oglądanie!
Do następnego razu!:)
Możesz iśc za mną:
- YouTube:
- Instagram:
Możesz wesprzeć moją pracę:
- Patreon:
- Paypal:
Zalecana:
Przewijany zegar tekstowy Arduino: 3 kroki

Arduino Scrolling Text Clock: Celem tego projektu jest zbudowanie przewijanego zegara tekstowego, który wyświetla godzinę w trakcie wypowiadania (na przykład „jest północ”). Jest to szybki projekt – dajemy Ci wystarczająco dużo, aby rozpocząć pracę z sprzęt i szkic, a potem możesz wziąć to futro
Wyświetlacz LCD I2C / IIC - Konwertuj wyświetlacz LCD SPI na wyświetlacz LCD I2C: 5 kroków

Wyświetlacz LCD I2C / IIC | Konwertuj wyświetlacz LCD SPI na wyświetlacz LCD I2C: używanie wyświetlacza LCD spi wymaga zbyt wielu połączeń, co jest naprawdę trudne, więc znalazłem moduł, który może przekonwertować wyświetlacz LCD i2c na wyświetlacz LCD spi, więc zaczynamy
Jak zrobić przewijany wyświetlacz za pomocą Arduino i Bluetooth: 4 kroki

Jak zrobić przewijany wyświetlacz za pomocą Arduino i Bluetooth: Odwiedź mój kanał YouTubeW tym poście omówię „Jak zrobić przewijany wyświetlacz za pomocą arduino i sterować nim za pomocą smartfona”. Za pomocą Bluetooth możesz wysłać maksymalnie 63 znaki, a przez program
48 x 8 przewijany wyświetlacz LED z matrycą LED za pomocą Arduino i rejestrów przesuwnych.: 6 kroków (ze zdjęciami)

Przewijany wyświetlacz LED 48 X 8 za pomocą Arduino i rejestrów przesuwnych.: Witam wszystkich! To mój pierwszy Instruktaż i chodzi o stworzenie programowalnej przewijanej matrycy LED 48 x 8 za pomocą rejestrów przesuwnych Arduino Uno i 74HC595. To był mój pierwszy projekt z płytką rozwojową Arduino. To było wyzwanie dla m
Przewijany wyświetlacz LED 16x64 P10 za pomocą mikrokontrolera PIC16F877: 5 kroków (ze zdjęciami)

Przewijany wyświetlacz LED 16x64 P10 przy użyciu mikrokontrolera PIC16F877: W tej instrukcji opisano, jak połączyć wyświetlacz matrycowy LED 16x64 (p10) z mikrokontrolerem PIC16F877A. Dane przesyłane są do mikrokontrolera poprzez UART, które są przechowywane w pamięci EEPROM i będą wyświetlane na wyświetlaczu matrycowym LED. Ono
