
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-06-01 06:10.

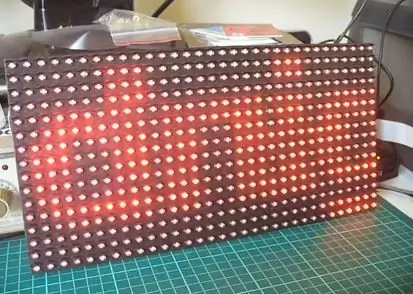
Celem tego projektu jest zbudowanie przewijanego zegara tekstowego, który wyświetla wypowiadany czas (na przykład „jest północ”).
Jest to szybki projekt - dajemy Ci wystarczająco dużo, aby rozpocząć pracę ze sprzętem i szkicem, a następnie możesz go dalej dostosowywać do swoich potrzeb.
Krok 1: Sprzęt

Będziesz potrzebować trzech głównych przedmiotów -
- płytka kompatybilna z Arduino Uno
- obwód lub moduł zegara czasu rzeczywistego wykorzystujący układ scalony DS1307 lub DS3231
- i monochromatyczny wyświetlacz LED w stylu P10;
Możesz potrzebować zewnętrznego zasilacza, ale zajmiemy się tym później.
Pierwszym etapem jest dopasowanie zegara czasu rzeczywistego. Kliknij tutaj, aby zapoznać się z samouczkiem, jeśli potrzebujesz pomocy.
Mam nadzieję, że teraz myślisz „jak ustawiasz czas?”.
Na to pytanie są dwie odpowiedzi. Jeśli używasz DS3231, po prostu ustaw go w szkicu (patrz poniżej), ponieważ dokładność jest bardzo dobra, wystarczy przesłać szkic z nowym czasem dwa razy w roku, aby pokryć czas letni.
W przeciwnym razie dodaj prosty interfejs użytkownika - wystarczy kilka przycisków. Na koniec wystarczy umieścić sprzęt z tyłu DMD. Jest wiele możliwości, aby spełnić Twoje własne potrzeby, prostym rozwiązaniem może być wyrównanie płyty kontrolnej, aby uzyskać łatwy dostęp do gniazda USB - a następnie przymocowanie go za pomocą Sugru.
Jeśli chodzi o zasilanie zegara - możesz uruchomić JEDEN wyświetlacz LED z Arduino i działa on z dobrą jasnością do użytku w pomieszczeniach. Jeśli chcesz, aby DMD działał z pełną jasnością wypalania siatkówki, musisz użyć oddzielnego zasilacza 5 V 4 A DC. Jeśli używasz dwóch DMD - to idzie do 8A i tak dalej. Wystarczy podłączyć zewnętrzne zasilanie do jednego zacisku DMD (podłączyć drugi lub więcej DMD do tych zacisków).
Jeśli nie masz ochoty odcinać końca kabla zasilającego, użyj rozgałęźnika do gniazda DC.
Krok 2: Szkic Arduino
Będziesz musiał zainstalować następujące dwie biblioteki Arduino - TimerOne i DMD. Następnie prześlij szkic:
// dla RTC#include "Wire.h" #define DS1307_I2C_ADDRESS 0x68 // DS1307 RTC to 0x68
// dla wyświetlacza LED
#include "SPI.h" #include "DMD.h" #include "TimerOne.h" #include "SystemFont5x7.h" #include "Arial_black_16.h" #define DISPLAYS_ACROSS 1 // możesz mieć więcej niż jeden DMD w jednym wiersz #define DISPLAYS_DOWN 1 DMD dmd(DISPLAYS_ACROSS, DISPLAYS_DOWN);
Ciąg końcowyString; // używane do przechowywania ostatniego zdania do wyświetlenia na DMD
void ScanDMD() // wymagane dla DMD
{ dmd.scanDisplayBySPI(); }
pusta konfiguracja()
{ // dla DMD Timer1.initialize(5000); Timer1.attachInterrupt(ScanDMD); dmd.clearScreen(prawda);
// dla RTC
Wire.początek(); // odpal magistralę I2C bajt sekunda, minuta, godzina, dzień tygodnia, dzień miesiąca, miesiąc, rok; // zmień zmienne i odkomentuj setDateDs1307, aby ustawić czas // następnie zakomentuj ponownie funkcję i prześlij szkic ponownie second = 0; minuta = 13; godzina = 23; dzieńTygodnia = 4; dzieńMiesiąca = 19; miesiąc = 5; rok = 13; // setDateDs1307(sekunda, minuta, godzina, dzień tygodnia, dzień miesiąca, miesiąc, rok); }
// zwykłe funkcje zegara czasu rzeczywistego
// Konwertuj normalne liczby dziesiętne na bajt dziesiętny kodowany binarnie decToBcd(byte val) { return ((val/10*16) + (val%10)); }
// Konwertuj dziesiętne kodowane binarnie na normalne liczby dziesiętne
byte bcdToDec(bajt wart) { return ((wartość/16*10) + (wartość%16)); }
void setDateDs1307(bajt sekund, // 0-59
bajt minuty, // 0-59 bajt godziny, // 1-23 bajty dzień tygodnia, // 1-7 bajty miesiąca, // 1-28/29/bajt miesiąc, // 1-12 bajt roku) // 0- 99 {Wire.beginTransmission (DS1307_I2C_ADDRESS); Wire.write(0); Wire.write(decToBcd(drugi)); // 0 do bitu 7 uruchamia zegar Wire.write(decToBcd(minuta)); Wire.write(decToBcd(godzina)); Wire.write(decToBcd(dayOfWeek)); Wire.write(decToBcd(dzieńMiesiąca)); Wire.write(decToBcd(miesiąc)); Wire.write(decToBcd(rok)); Wire.write(00010000); // wysyła 0x10 (hex) 00010000 (binarne) do rejestru kontrolnego - włącza falę prostokątną Wire.endTransmission(); }
// Pobiera datę i godzinę z ds1307
void getDateDs1307(bajt *sekunda, bajt *minuta, bajt *godzina, bajt *dzieńTygodnia, bajt *dzieńMiesiąca, byte *miesiąc, bajt *rok) { // Zresetuj wskaźnik rejestru Wire.beginTransmission(DS1307_I2C_ADDRESS); Wire.write(0); Wire.endTransmission();
Wire.requestFrom(DS1307_I2C_ADDRESS, 7);
// Niektóre z nich wymagają masek, ponieważ niektóre bity są bitami kontrolnymi
*druga = bcdToDec(Przewód.read() & 0x7f); *minuta = bcdDoDec(Przewód.odczyt()); *godzina = bcdToDec(Wire.read() & 0x3f); // Trzeba to zmienić, jeśli 12 godzin am/pm *dayOfWeek = bcdToDec(Wire.read()); *DzieńMiesiąca = bcdDoDec(Przewód.odczyt()); *miesiąc = bcdDoDec(Przewód.odczyt()); *rok = bcdDoDec(Przewód.odczyt()); }
void drawText(String oldString)
{ dmd.clearScreen(prawda); dmd.selectFont(Arial_Black_16); znak nowyCiąg[256]; int sLength = staryString.length(); staryString.toCharArray(nowyString, sLength+1); dmd.drawMarquee(nowyCiąg, sLength, (32*DISPLAYS_ACROSS)-1, 0); długi start=millis(); długi zegar=start; długi zegar2=start; wartość logiczna ret=fałsz; while(!ret){ if ((timer+20) < millis()) { ret=dmd.stepMarquee(-1, 0); timer=milli(); } } }
void createTextTime(int hh, int mm)
// to łączy wszystkie dane czasowe w tekst jako jedno zdanie { finalString=" "; // usuń zdanie w szczególnych przypadkach (poniżej) finalString=finalString+"To jest ";
// teraz dodaj godzinę
if (hh==1 || hh==13) { końcowyCiąg=końcowyCiąg+"jeden"; } if (hh==2 || hh==14) { ciąg końcowy=ciąg końcowy+"dwa"; } if (hh==3 || hh==15) { ciąg końcowy=ciąg końcowy+"trzy"; } if (hh==4 || hh==16) { końcowyCiąg=końcowyCiąg+"cztery"; } if (hh==5 || hh==17) { końcowyCiąg=końcowyCiąg+"pięć"; } if (hh==6 || hh==18) { ciąg końcowy=ciąg końcowy+"sześć"; } if (hh==7 || hh==19) { końcowyCiąg=końcowyCiąg+"siedem"; } if (hh==8 || hh==20) { finalString=finalString+"osiem"; } if (hh==9 || hh==21) { końcowyCiąg=końcowyCiąg+"dziewięć"; } if (hh==10 || hh==22) { końcowyCiąg=końcowyCiąg+"dziesięć"; } if (hh==11 || hh==23) { końcowyCiąg=końcowyCiąg+"jedenaście"; }
// teraz dodaj minuty
switch(mm){ case 1: finalString=finalString+"o jeden"; przerwa; przypadek 2: finalString=finalString+"o dwa"; przerwa; przypadek 3: finalString=finalString+"o trzy"; przerwa; przypadek 4: finalString=finalString+"och cztery"; przerwa; przypadek 5: finalString=finalString+"och pięć"; przerwa; przypadek 6: finalString=finalString+"o sześć "; przerwa; przypadek 7: finalString=finalString+"oh siedem "; przerwa; przypadek 8: finalString=finalString+"o osiem "; przerwa; przypadek 9: finalString=finalString+"oh dziewięć "; przerwa; przypadek 10: finalString=finalString+"dziesięć"; przerwa; przypadek 11: finalString=finalString+"jedenaście "; przerwa; przypadek 12: finalString=finalString+"dwanaście "; przerwa; przypadek 13: finalString=finalString+"trzynaście"; przerwa; przypadek 14: finalString=finalString+"czternaście "; przerwa; przypadek 15: finalString=finalString+"piętnaście"; przerwa; przypadek 16: finalString=finalString+"szesnaście "; przerwa; przypadek 17: finalString=finalString+"siedemnaście"; przerwa; przypadek 18: finalString=finalString+"osiemnaście "; przerwa; przypadek 19: finalString=finalString+"dziewiętnaście"; przerwa; przypadek 20: finalString=finalString+"dwadzieścia "; przerwa; przypadek 21: finalString=finalString+"dwadzieścia jeden"; przerwa; przypadek 22: finalString=finalString+"dwadzieścia dwa "; przerwa; przypadek 23: finalString=finalString+"dwadzieścia trzy "; przerwa; przypadek 24: finalString=finalString+"dwadzieścia cztery "; przerwa; przypadek 25: finalString=finalString+"dwadzieścia pięć"; przerwa; przypadek 26: finalString=finalString+"dwadzieścia sześć"; przerwa; przypadek 27: finalString=finalString+"dwadzieścia siedem"; przerwa; przypadek 28: finalString=finalString+"dwadzieścia osiem "; przerwa; przypadek 29: finalString=finalString+"dwadzieścia dziewięć "; przerwa; przypadek 30: finalString=finalString+"trzydzieści"; przerwa; przypadek 31: finalString=finalString+"trzydzieści jeden"; przerwa; przypadek 32: finalString=finalString+"trzydzieści dwa"; przerwa; przypadek 33: finalString=finalString+"trzydzieści trzy"; przerwa; przypadek 34: finalString=finalString+"trzydzieści cztery"; przerwa; przypadek 35: finalString=finalString+"trzydzieści pięć"; przerwa; przypadek 36: finalString=finalString+"trzydzieści sześć"; przerwa; przypadek 37: finalString=finalString+"trzydzieści siedem"; przerwa; przypadek 38: finalString=finalString+"trzydzieści osiem "; przerwa; przypadek 39: finalString=finalString+"trzydzieści dziewięć "; przerwa; przypadek 40: finalString=finalString+"czterdzieści "; przerwa; przypadek 41: finalString=finalString+"czterdzieści jeden"; przerwa; case 42: finalString=finalString+"czterdzieści dwa"; przerwa; przypadek 43: finalString=finalString+"czterdzieści trzy"; przerwa; przypadek 44: finalString=finalString+"czterdzieści cztery "; przerwa; przypadek 45: finalString=finalString+"czterdzieści pięć"; przerwa; przypadek 46: finalString=finalString+"czterdzieści sześć "; przerwa; przypadek 47: finalString=finalString+"czterdzieści siedem"; przerwa; przypadek 48: finalString=finalString+"czterdzieści osiem "; przerwa; przypadek 49: finalString=finalString+"czterdzieści dziewięć "; przerwa; przypadek 50: finalString=finalString+"pięćdziesiąt "; przerwa; przypadek 51: finalString=finalString+"pięćdziesiąt jeden"; przerwa; case 52: finalString=finalString+"pięćdziesiąt dwa "; przerwa; case 53: finalString=finalString+"pięćdziesiąt trzy "; przerwa; przypadek 54: finalString=finalString+"pięćdziesiąt cztery "; przerwa; przypadek 55: finalString=finalString+"pięćdziesiąt pięć "; przerwa; przypadek 56: finalString=finalString+"pięćdziesiąt sześć "; przerwa; przypadek 57: finalString=finalString+"pięćdziesiąt siedem "; przerwa; case 58: finalString=finalString+"pięćdziesiąt osiem "; przerwa; case 59: finalString=finalString+"pięćdziesiąt dziewięć "; przerwa; }
// południe?
if (hh==12 && mm==0) { finalString=finalString+"południe "; } // północ? if (hh==00 && mm==0) { finalString=finalString+"północ "; }
}
pusta pętla()
{ // pobierz czas z bajtu RTC sekunda, minuta, godzina, dzień tygodnia, dzień miesiąca, miesiąc, rok; getDateDs1307(&sekunda, &minuta, &godzina, &dzień tygodnia, &dzień miesiąca, &miesiąc, &rok);
// zamień czas na ciąg zdań
createTextTime(godzina, minuta);
// teraz wyślij tekst do DMD
drawText(finalString); }
Szkic ma zwykłe funkcje do ustawiania i pobierania czasu z układów scalonych zegara czasu rzeczywistego DS1307/3232 i jak zwykle w przypadku wszystkich naszych zegarów możesz wprowadzić informacje o czasie do zmiennych w void setup(), a następnie odkomentować setDateDs1307(), prześlij szkic, ponownie skomentuj setDateDs1307, a następnie prześlij szkic jeszcze raz. Powtórz ten proces, aby ponownie ustawić czas, jeśli nie dodałeś żadnego sprzętowego interfejsu użytkownika.
Krok 3:

Po pobraniu czasu w void loop() jest on przekazywany do funkcji createTextTime(). Ta funkcja tworzy ciąg tekstowy do wyświetlenia, zaczynając od „It's”, a następnie określa, które słowa mają następować w zależności od bieżącego czasu. Na koniec funkcja drawText() konwertuje ciąg zawierający tekst do wyświetlenia na zmienną znakową, którą można przekazać do DMD.
Zalecana:
Przewijany wyświetlacz tekstowy (przewodnik od A do Z): 25 kroków (ze zdjęciami)

Przewijany wyświetlacz tekstowy (przewodnik od A do Z): W tym instruktażowym / wideo poprowadzę Cię krok po kroku, jak wykonać przewijany wyświetlacz tekstowy za pomocą Arduino. Nie będę tłumaczył jak zrobić kod dla Arduino, pokażę jak wykorzystać istniejący kod. Co i gdzie trzeba ko
Jak zrobić zegar analogowy i zegar cyfrowy z paskiem LED za pomocą Arduino: 3 kroki

Jak zrobić zegar analogowy i zegar cyfrowy z paskiem LED za pomocą Arduino: Dzisiaj zrobimy zegar analogowy i amp; Zegar cyfrowy z paskiem Led i modułem MAX7219 Dot z Arduino. Koryguje czas z lokalną strefą czasową. Zegar analogowy może wykorzystywać dłuższą taśmę LED, dzięki czemu można go zawiesić na ścianie, aby stać się grafiką
Brokatowy samouczek tekstowy w Photoshopie: 16 kroków

Samouczek dotyczący tekstu brokatowego w programie Photoshop: Jako średniozaawansowany projektant graficzny i specjalista ds. multimediów, czcionka z brokatem jest powszechna w przypadku prośby o projekt. W tej instrukcji pokażę kroki, aby uzyskać brokatową czcionkę tekstową jako grafikę
ESP8266 Zegar sieciowy bez zegara RTC - Nodemcu NTP Zegar bez RTC - PROJEKT ZEGAR INTERNETOWY: 4 kroki

ESP8266 Zegar sieciowy bez zegara RTC | Nodemcu NTP Zegar bez RTC | PROJEKT ZEGARA INTERNETOWEGO: W projekcie będzie wykonywany projekt zegara bez RTC, będzie pobierał czas z internetu za pomocą wifi i wyświetli go na wyświetlaczu st7735
Jak zrobić przewijany wyświetlacz za pomocą Arduino i Bluetooth: 4 kroki

Jak zrobić przewijany wyświetlacz za pomocą Arduino i Bluetooth: Odwiedź mój kanał YouTubeW tym poście omówię „Jak zrobić przewijany wyświetlacz za pomocą arduino i sterować nim za pomocą smartfona”. Za pomocą Bluetooth możesz wysłać maksymalnie 63 znaki, a przez program
