
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

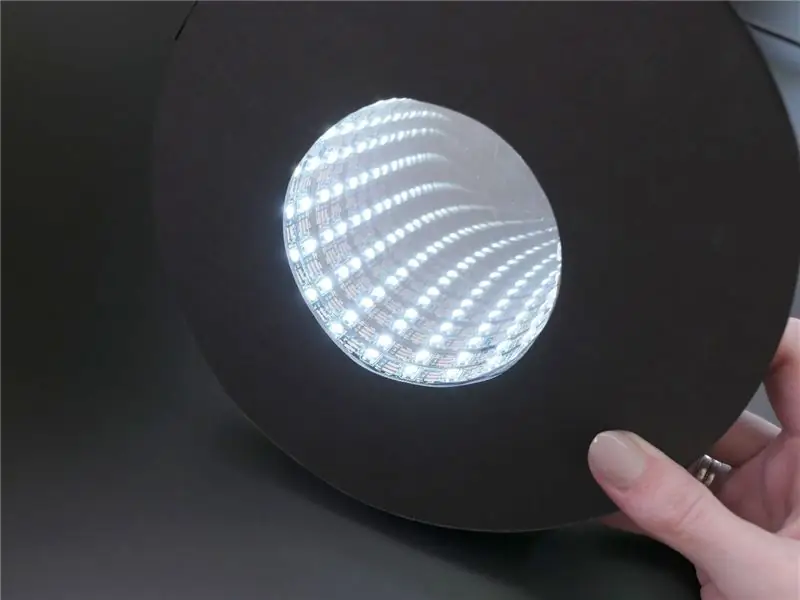
Ujrzeć! Spójrz głęboko w czarujące i zwodniczo proste lustro nieskończoności! Pojedynczy pasek diod LED świeci do wewnątrz na lustrzanej kanapce, tworząc efekt niekończącego się odbicia. Ten projekt zastosuje umiejętności i techniki z mojego intro Arduino Class i połączy to wszystko w ostateczną formę za pomocą mniejszej płytki Arduino Gemma.
Obejrzyj webinarium tego projektu! Sprawdź to webinarium, które poprowadziłem 28 czerwca 2017 r., aby zobaczyć, jak ukończę ten build!
Aby być na bieżąco z tym, nad czym pracuję, śledź mnie na YouTube, Instagramie, Twitterze, Pintereście i subskrybuj mój newsletter.
Krok 1: Materiały eksploatacyjne

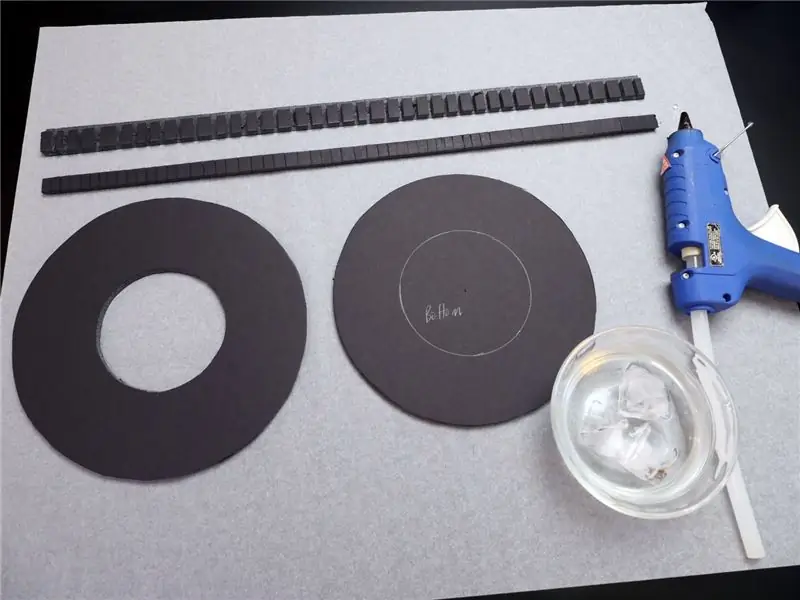
Aby kontynuować tę lekcję, będziesz potrzebować:
- Ostry nóż uniwersalny
- Metalowa linijka lub T-kwadrat
- Mata do cięcia lub złom tektury
- Drukarka do szablonu lub kompasu do rysowania w okręgu
- Plastikowy nóż do bigowania (opcjonalny, ale fajny)
- Pistolet do klejenia na gorąco lub klej rzemieślniczy E6000/Quick Hold
- Spinacz do bielizny (opcjonalnie, do wykorzystania jako zacisk do kleju)
- Okrągłe lustro 4"
- Przezroczyste lustro z tworzywa sztucznego
- Czarna płyta piankowa o grubości 3/16 cala
- Arduino Uno i płytka stykowa bez lutowania na płycie montażowej
- Kabel USB A-B
- Mały przycisk (który wcześniej wlutowałeś)
- Druty do krojenia chleba
- Taśma RGBW NeoPixel (lub inna taśma LED RGBW WS2812b) (19 pikseli, wykorzystuje ten sam pasek, który wcześniej wlutowałeś)
- Lutownica i lutownica
- Narzędzia do ściągania izolacji
- Płaskie szczypce do cięcia ukośnego
- Narzędzie trzeciej ręki
- Multimetr (opcjonalnie)
- Małe szczypce z wąskim czubkiem
- Pinceta
- Płytka Arduino Gemma
- Kabel micro USB
- Koncentrator USB, jeśli komputer ma tylko porty USB 3 (np. nowsze komputery Mac)
- Przedłużacz USB (opcjonalnie)
- Zasilacz USB
- Bateria i ładowarka Li-Poly (opcjonalnie)
Ten projekt przeprowadzi Cię przez proces budowy obudowy elektroniki z płyty piankowej, która wymaga zabezpieczonej powierzchni roboczej (mata do cięcia lub wiele warstw złomu tektury), metalowej linijki i ostrego noża. Możesz użyć pistoletu do klejenia na gorąco do złożenia elementów lub zdecydować się na klej rzemieślniczy, taki jak E6000. Okrągłe szklane lustro znajduje się na środku lustra nieskończoności, a kawałek przezroczystego plastiku lustrzanego jest sekretnym składnikiem efektu tunelu nieskończoności. Jeśli nie masz plastikowego noża do bigowania, możesz użyć pary solidnych nożyczek, aby wyciąć plastik lustrzany, ale zostaw szerszy margines, niż myślisz, że będziesz potrzebować, ponieważ folia lustrzana ma tendencję do łuszczenia się wokół nożyczek. cięte krawędzie. Zachowaj ostrożność podczas używania ostrych narzędzi, trzymaj miskę z lodowatą wodą w pobliżu każdego gorącego kleju w celu szybkiego leczenia oparzeń i używaj odpowiedniej wentylacji dla wszelkich klejów.

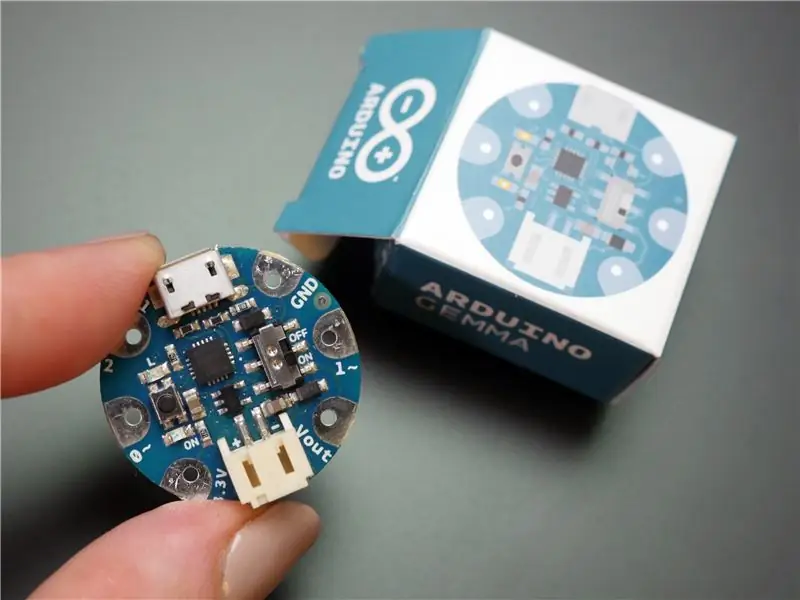
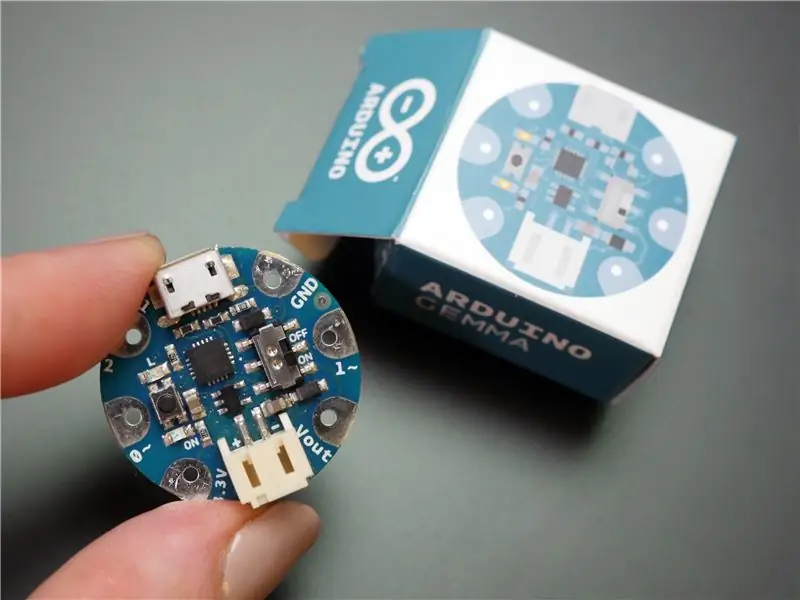
Arduino Gemma - projekt lustra nieskończoności miniaturyzuje obwód Arduino, zastępując Arduino Uno układem Arduino Gemma. Gemma to niewielka płytka zbudowana na mikrokontrolerze ATTiny85, która ma mniej pamięci i mniej funkcji niż Atmega328 Uno, ale jest też mniejsza i tańsza. Duże klocki bardzo łatwo się lutuje (i przyszyje nitką przewodzącą, ale to temat na inną klasę). Gemma używa kabla micro USB do połączenia z komputerem i ma port JST do podłączenia baterii. Dowiesz się, jak programować Gemma z oprogramowania Arduino i wbudować go w finalny projekt. Możesz również użyć Adafruit Gemma, ale będziesz musiał wykonać dodatkowy krok, aby skonfigurować oprogramowanie Arduino.

Taśma RGBW NeoPixel - Ta adresowalna cyfrowo taśma zawiera chipy WS2812b kontrolujące złożone diody LED w kolorze czerwonym, zielonym, niebieskim i białym. NeoPixel to nazwa marki Adafruit, ale ten pasek można również znaleźć, wyszukując „WS2812b RGBW strip” na stronie ulubionego dostawcy. Przykładowy kod dostarczony w tej klasie nie będzie działał z taśmą RGB (bez białego), analogową taśmą LED ani żadnym innym cyfrowym układem sterującym (takim jak APA104 aka DotStar)
Krok 2: Wytnij kawałki ramy

Przygotuj się na trochę papieru! Ten krok wymaga użycia ostrych narzędzi i dbałości o szczegóły, więc upewnij się, że jesteś dobrze wypoczęty, ale nie nadmiernie kofeinowy. Używaj jasnego oświetlenia i dużej, czystej powierzchni roboczej chronionej matą do cięcia lub skrawkiem kartonu.
Jeśli jesteś nowy w cięciu i klejeniu płyt piankowych, zdobądź dodatkowe za praktykę i błędy - trzypak płyt 16x20 cali powinien wystarczyć (i możesz z nim wykonać inne projekty, jeśli masz dodatkowe). Aby zapobiec obrażeniom, używaj ostrego ostrza, metalowej linijki, powolnego tempa i dużej ostrożności. Przerobienie kilku kawałków jest normalne z powodu błędnego ześlizgnięcia się lub zahaczenia ostrza.
Istnieją dwa sposoby tworzenia kształtów, które będziesz wycinać: wydrukuj szablon lub narysuj kształty za pomocą cyrkla do rysowania w okręgu. Nie ma w tym żadnej wyraźnej przewagi, ale twoje umiejętności i narzędzia mogą wpłynąć na ciebie w jedną lub drugą stronę. Szablon jest dostępny jako kafelkowy plik PDF na papier formatu Letter, który należy skleić i użyć kleju w sztyfcie, aby przykleić go do pianki. Istnieje również przestarzała wersja pliku szablonu na wypadek, gdybyś chciał go wydrukować na drukarce wielkoformatowej lub wprowadzić zmiany.


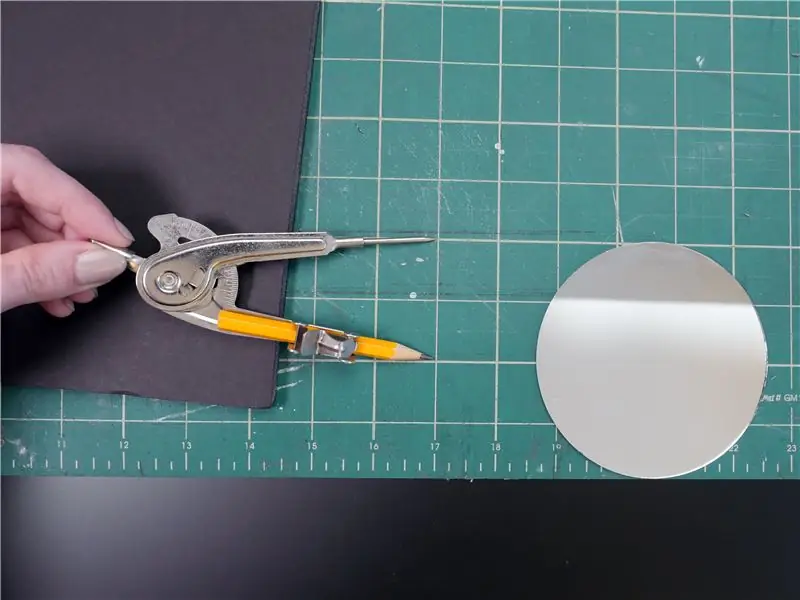
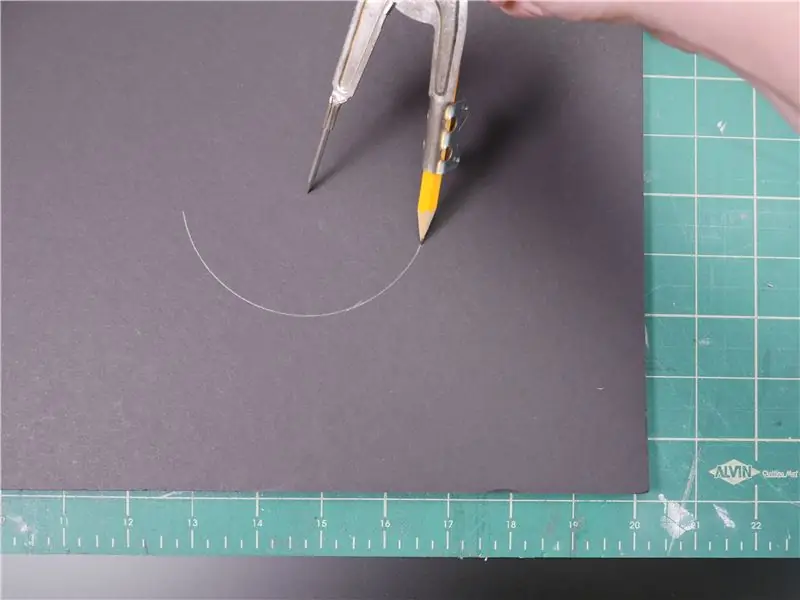
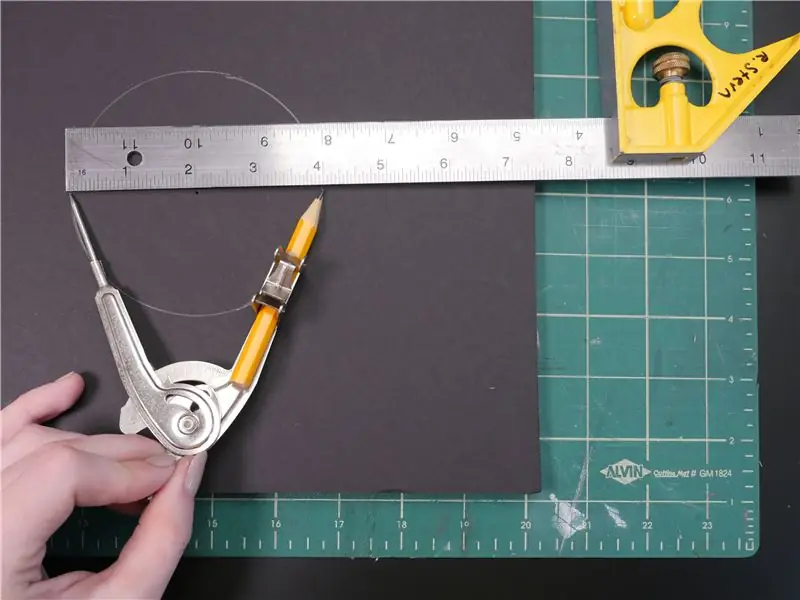
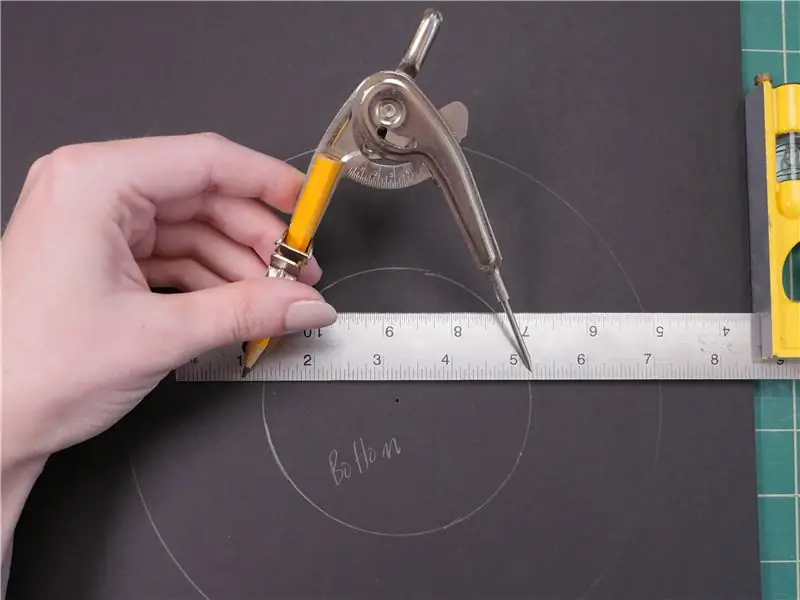
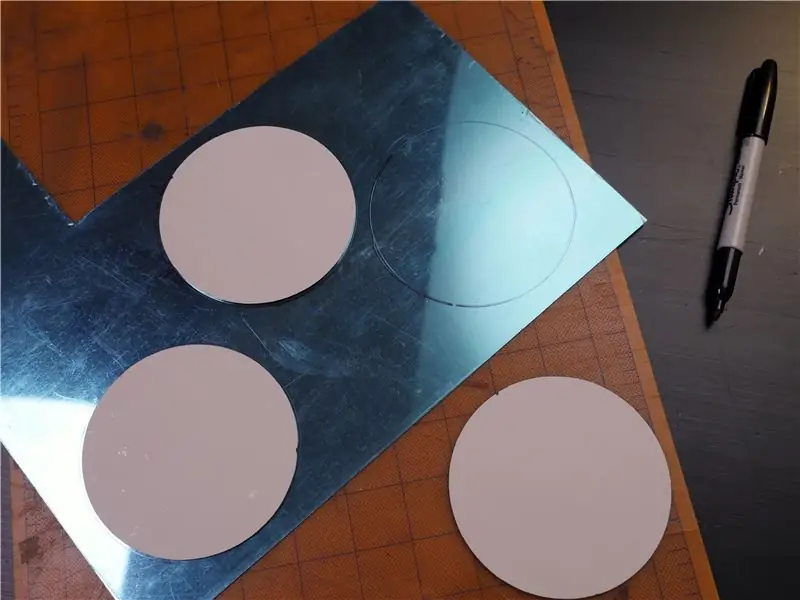
Ręczne rysowanie kształtów jest naprawdę proste, obiecuję! Najpierw narysuj okrąg pasujący do rozmiaru lustra, ustawiając kompas na jego promień (lustro 4" = promień 2") i rysując okrąg na rdzeniu piankowym co najmniej 5 cali od każdej krawędzi. Jasne, wystarczyłoby prześledzić obwód lustra, ale wtedy musiałbyś znaleźć i zaznaczyć środek! Kompas tworzy wcięcie w punkcie środkowym, które jest przydatne do wykonania drugiego koncentrycznego okręgu.


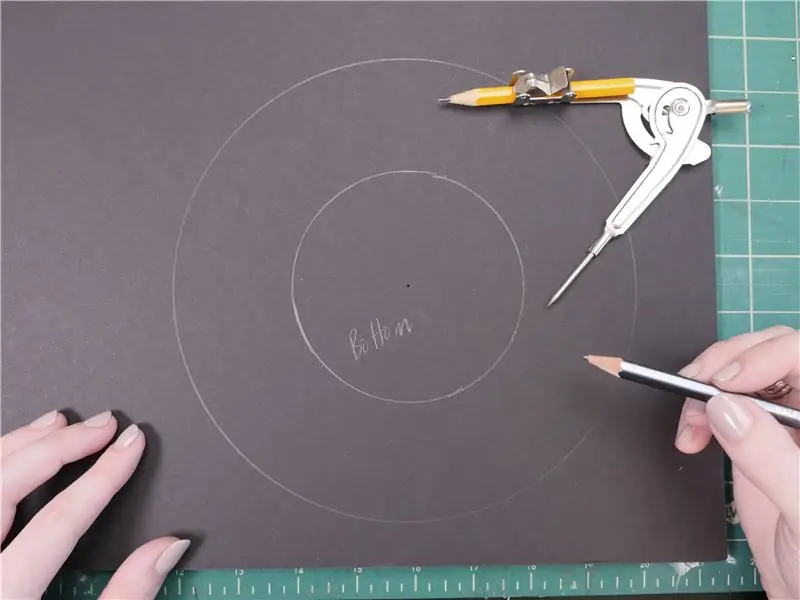
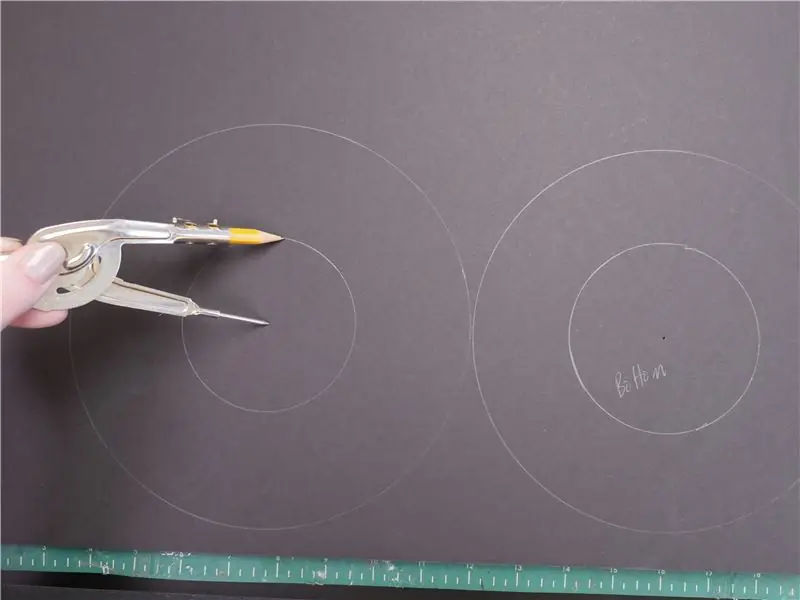
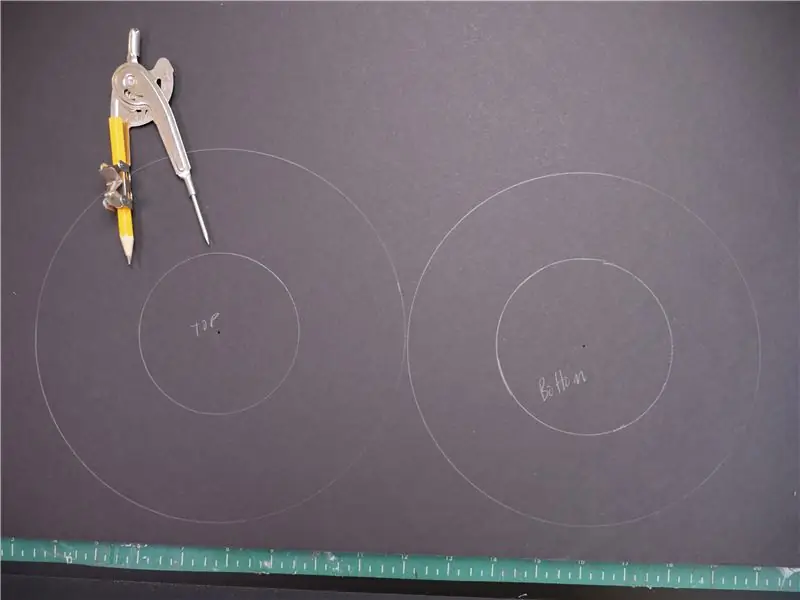
Teraz rozszerz kompas do 4 cali i narysuj większy okrąg wokół pierwszego. To jest cały spód/tył twojego lustra - oznacz to jako takie.


Górna/przednia część musi być tylko trochę większa, więc rozszerz kompas do 4 3/16 i wyciągnij go w bezpiecznej odległości od dolnej części.


Okienko powinno być tylko nieco mniejsze niż lustro, choć nie jest ważne, ile dokładnie. Ustaw kompas na około 1/8 cala mniejszy niż promień lustra, a następnie narysuj okrąg, używając tego samego punktu środkowego, co większy obwód przedni/górny.

Oznacz ten kawałek w mniejszym okręgu, który zostanie odcięty za kilka chwil.


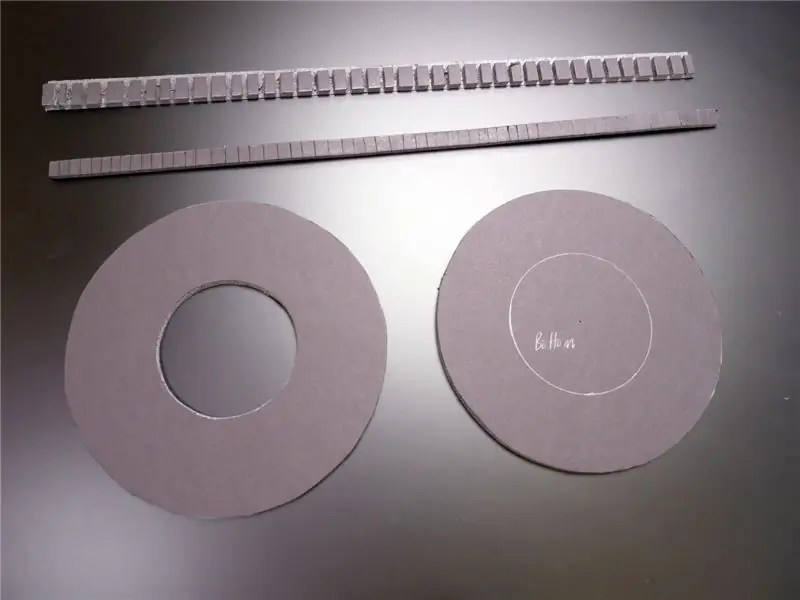
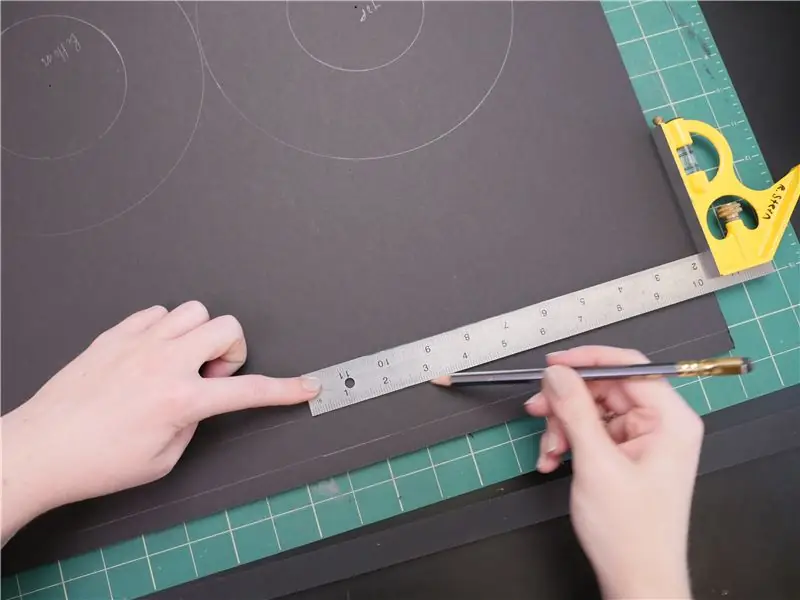
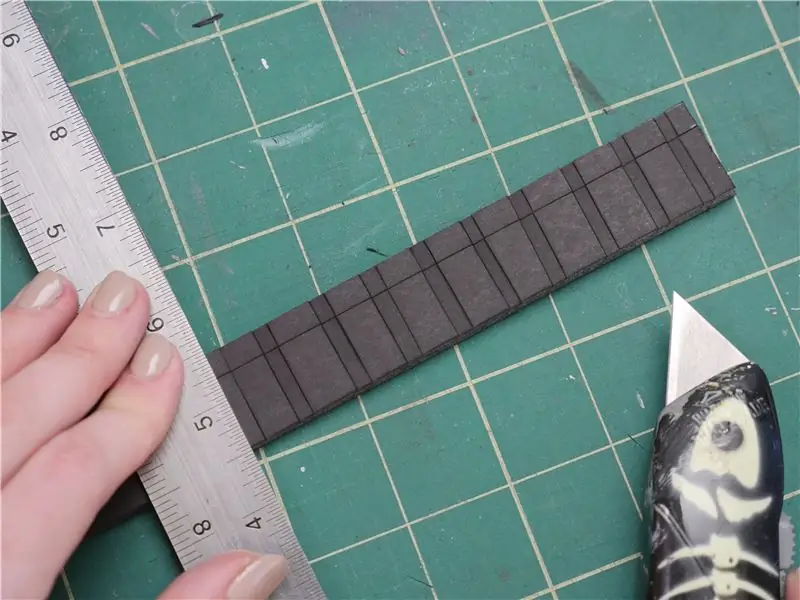
Wzdłuż jednego długiego boku rdzenia piankowego zaznacz i wytnij jeden pasek o szerokości 1/2 cala, a drugi o szerokości 1 cala.

Wąski pasek będzie przylegał do lustra i wspierał pasek NeoPixel, podczas gdy szerszy utworzy zewnętrzną ścianę okrągłej ramy.


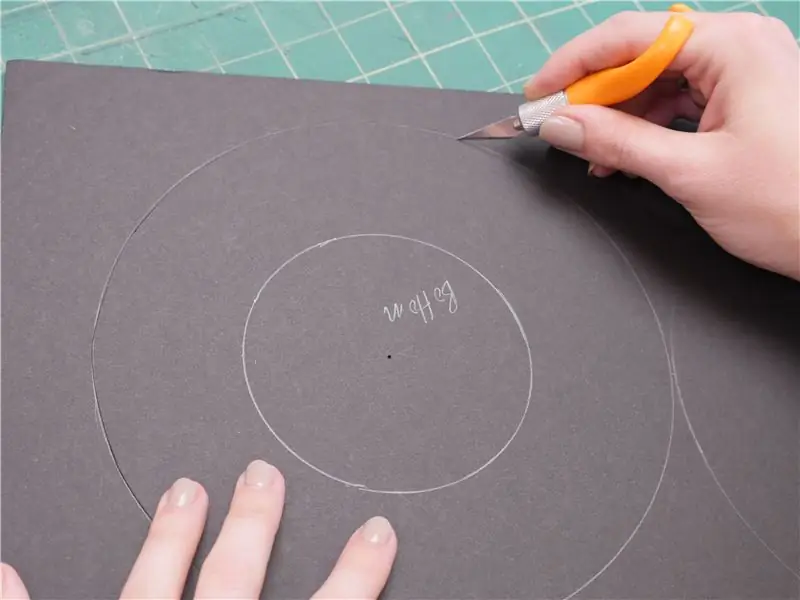
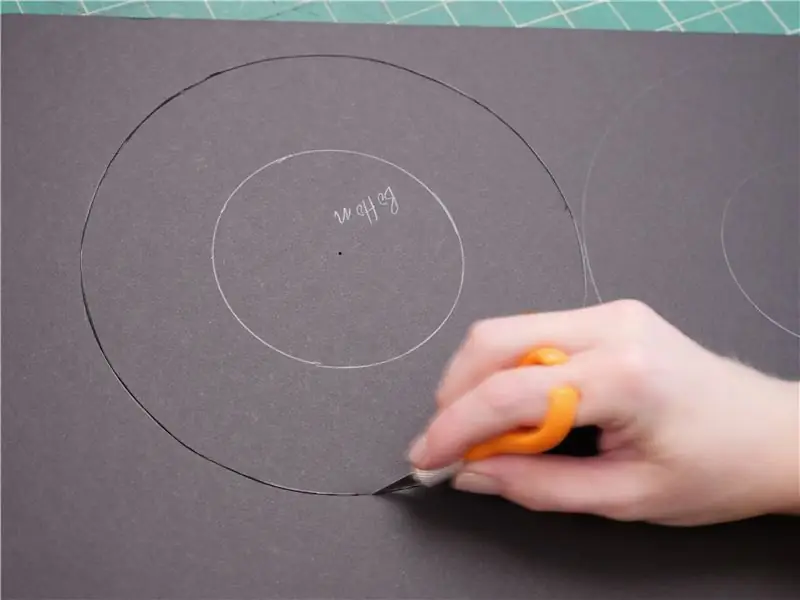
Na wycinanie kręgów! Pomocna jest tu odrobina finezji i cierpliwości. Lubię używać mniejszego noża rzemieślniczego do wycinania kół, ponieważ czuję, że mam większą kontrolę. Konkretny nóż, którego tu używam, ma zwykłe ostrza X-acto i znalazłem go w przejściu do scrapbookingu.
Najpierw lekko przeciągnij nożem po całym obwodzie dolnego kawałka, przebijając tylko górną warstwę papieru. Podczas tego przejścia możesz swobodnie ustawiać ostrze, jednak jest to najwygodniejsze i zapewnia najbardziej precyzyjny kształt.
Jeszcze raz przetnij okrąg, śledząc linię, którą wykonałeś w poprzednim przejściu. Tym razem zwróć uwagę na kąt ostrza, który powinien wynosić 90 stopni (prosto w górę iw dół). Dociśnij mocno podczas wykonywania tego cięcia i trzymaj palce z dala od ścieżki ostrza. Podnieś swoją deskę i sprawdź, czy przeciąłeś całą drogę. Wykonaj jeszcze jedno przejście ostrzem, aby przeciąć wszelkie pozostałe miejsca na obwodzie.


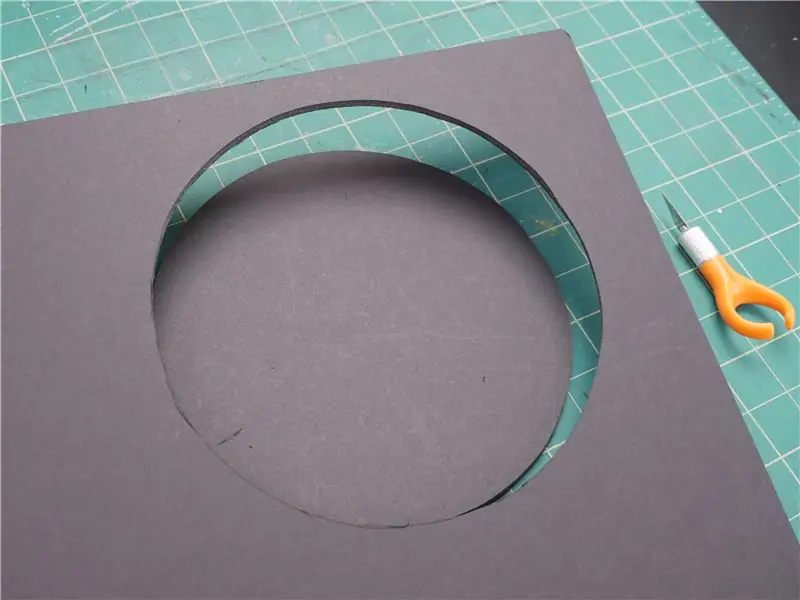
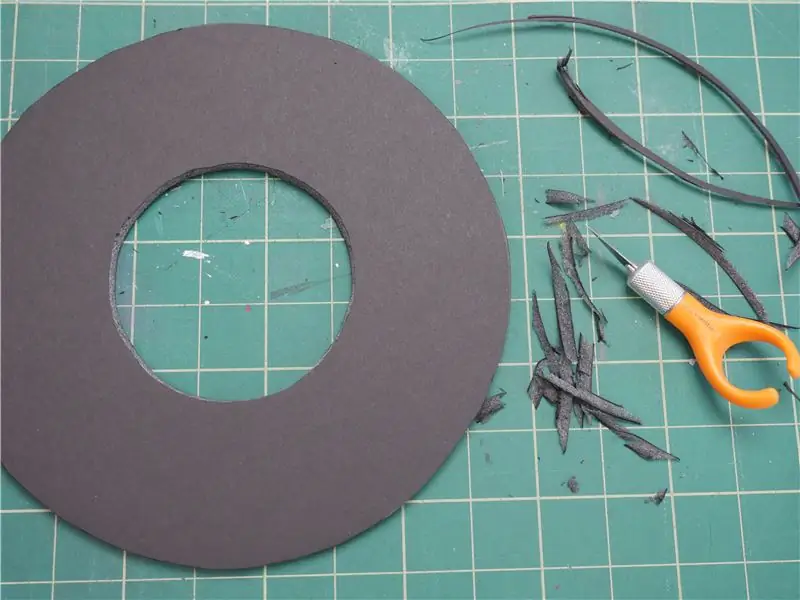
Następnie wytnij górny kawałek, a następnie wytnij jego wewnętrzny okrąg. Ten kawałek jest widoczny bardziej niż jakikolwiek inny, więc posprzątaj go trochę, aby wyprostować wszelkie nierówne krawędzie.


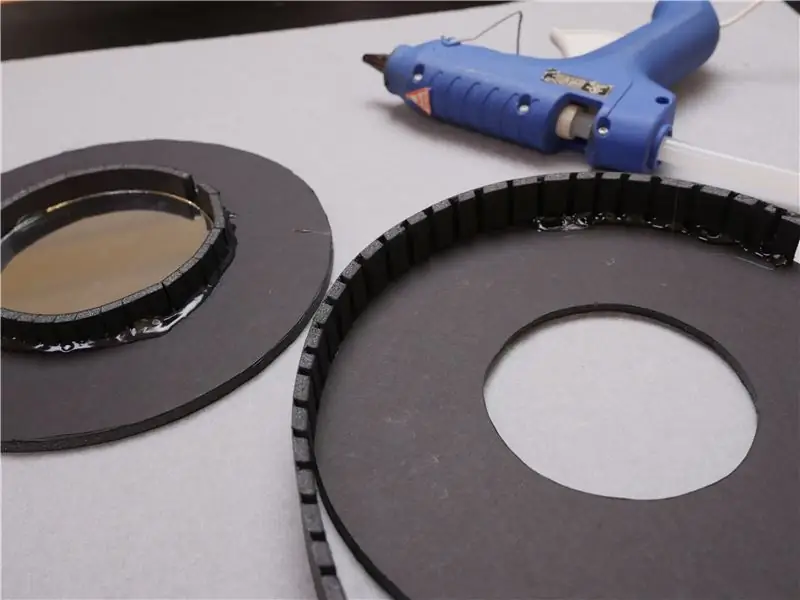
W przypadku zakrzywionego pierścienia wewnętrznego wykonaj nacięcia co około 1/4 cala wzdłuż cieńszego paska pianki rdzeniowej, ale nie przecinaj całej drogi! To prostsze niż się wydaje - po prostu wykonaj dwa przejścia światła, a powiesić go szybko. Te nacięcia pozwalają na zakrzywienie elementu, zapewniając jednocześnie gładką powierzchnię wewnętrzną.


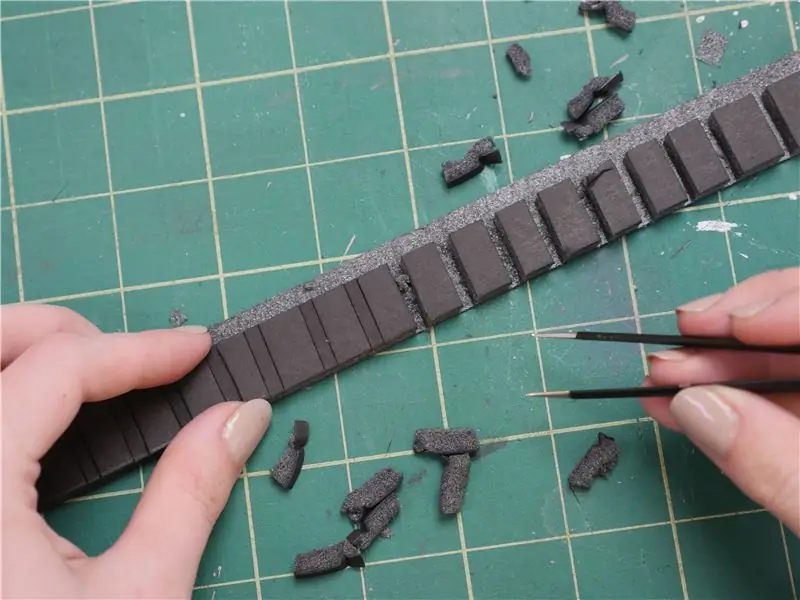
Zewnętrzna część obramowania musi być najlepiej skierowana na zewnątrz, więc wykonamy nacięcia poprzeczne w nieco innym wzorze. Najpierw przygotuj się do połączenia zakładkowego, nacinając linię 3/16" od krawędzi. Wykonaj delikatne nacięcia wzdłuż paska, naprzemiennie grube i cienkie odcinki około 3/8" i 1/8".

Aby usunąć materiał, w którym będzie zachodziła krawędź, umieść pasek wzdłuż krawędzi powierzchni cięcia i przesuń nóż poziomo, aby zrzucić nadmiar pianki, pozostawiając dolną warstwę papieru nienaruszoną.

Teraz usuń cienkie fragmenty, wyrywając je pęsetą lub szczypcami. Wydają się z satysfakcjonującym trzaskającym dźwiękiem. Dzięki tej dodatkowej przestrzeni pasek może teraz zakrzywiać się sam i tworzyć czystą zewnętrzną powłokę projektu!


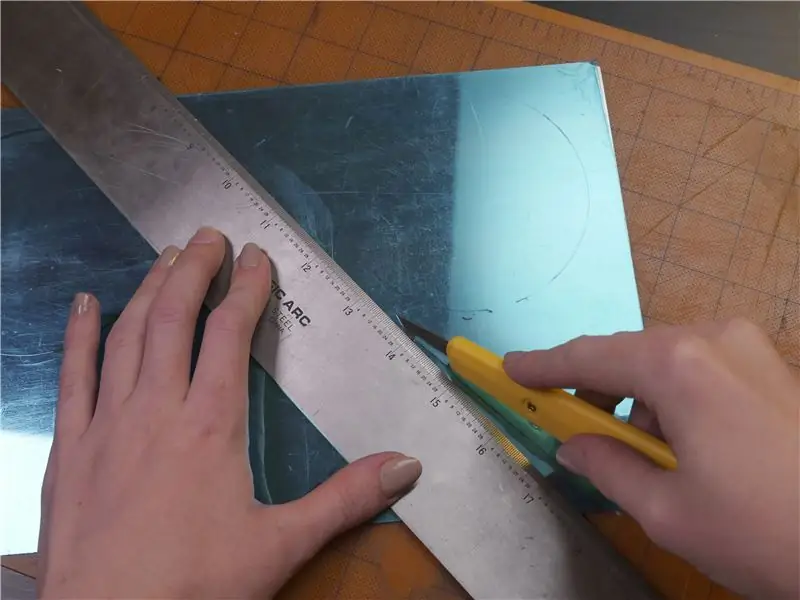
Wytnij kawałek przezroczystego plastiku lustra, aby był większy niż lustro, ale mniejszy niż zewnętrzna rama. Nie zawracaj sobie głowy cięciem go w kółko. Jeśli masz plastikowy nóż do punktowania, to najlepiej. Przeciągnij wyżłobienie po linijce kilka razy, a następnie przeciągnij plastik wzdłuż partytury. Jednak nóż introligatorski z łatwością przecina również ten cienki materiał, aczkolwiek z pewnymi odpryskami materiału lustrzanego wzdłuż krawędzi cięcia, która i tak zostanie ukryta wewnątrz ramy.
Krok 3: Złóż ramkę


Chroń swoją powierzchnię roboczą za pomocą odpadków. Podgrzej pistolet do kleju i przygotuj miskę z lodowatą wodą, aby trzymać ją w pobliżu, na wypadek, gdybyś się poparzył. Możesz użyć różnych klejów do tego projektu, jeśli wolisz.


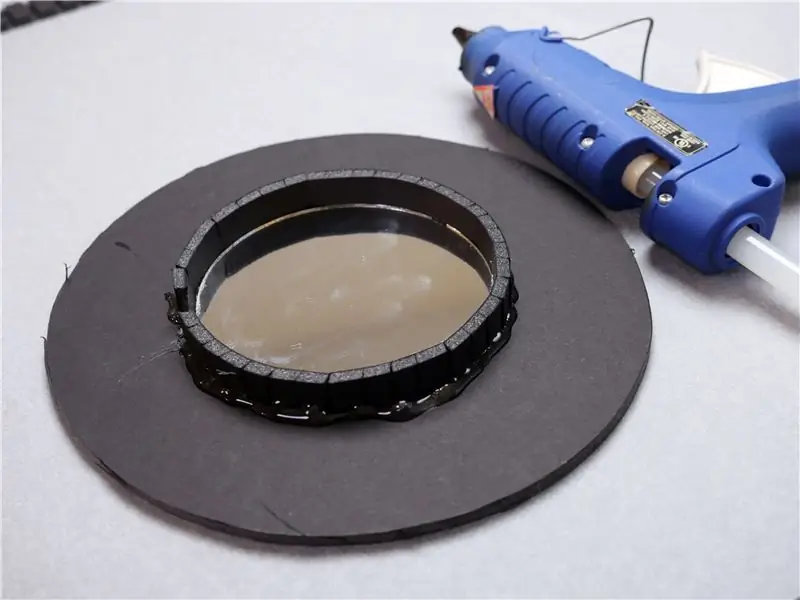
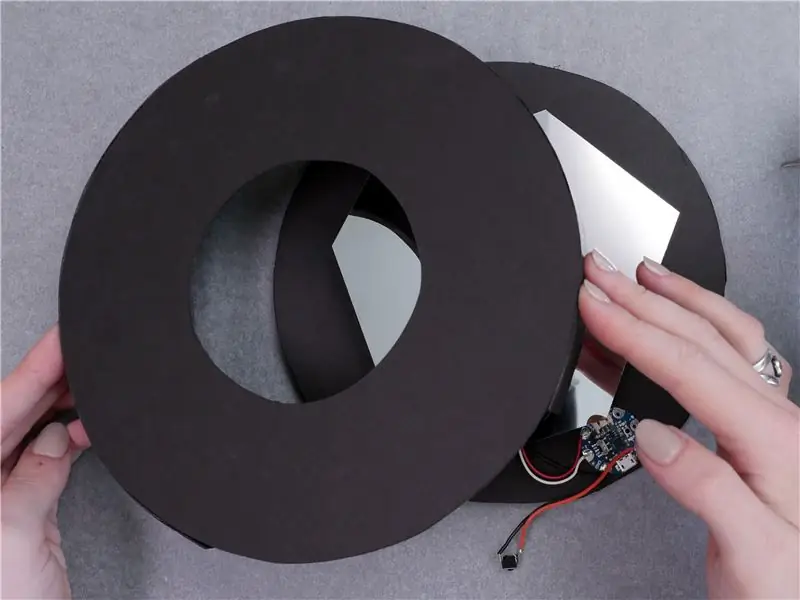
Nałóż kroplę kleju na środek dolnego koła i przyklej do niego lustro. Obróć i delikatnie dociśnij lustro do piankowego rdzenia, wyrównując je z zaznaczonym okręgiem. Następnie przyklej cienki pasek do obwodu lustra i oderwij nadmiar, pozostawiając niewielką szczelinę na przewody.


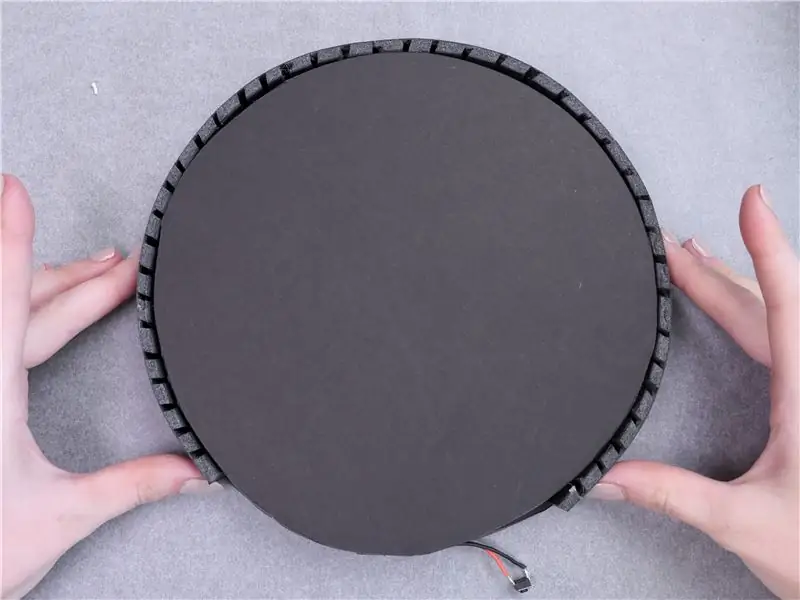
Połóż przedni kawałek „pączka” zadrukowaną stroną do dołu na powierzchni roboczej i przyklej na docieranej krawędzi. Kilkakrotnie dociskaj te elementy do siebie i w dół na powierzchnię roboczą podczas klejenia w ruchu, aby przednia krawędź okazała się ładna i czysta. Zewnętrzna obręcz nie obejdzie się dookoła i to jest w porządku - możesz później zamknąć tę lukę, jeśli chcesz.


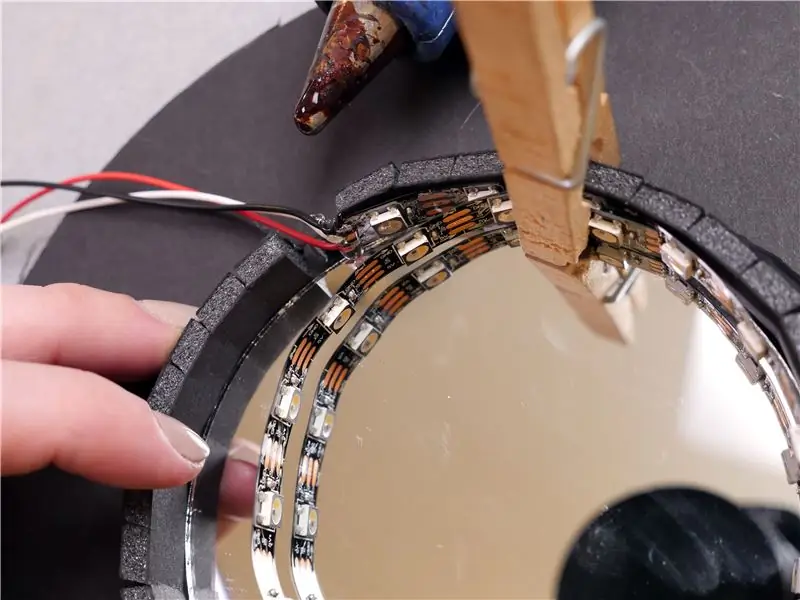
Przeprowadź przewody paska NeoPixel przez małą szczelinę na brzegu lustra i przyklej go do wnętrza. Opcjonalnie użyj spinacza do bielizny, aby zacisnąć pasek, gdy klej stygnie. Staraj się unikać gorącego kleju na lustrze, ale jeśli to zrobisz, to w porządku! Niewielka ilość alkoholu do wycierania uwolni przyczepność na nieporowatych powierzchniach, takich jak szkło.


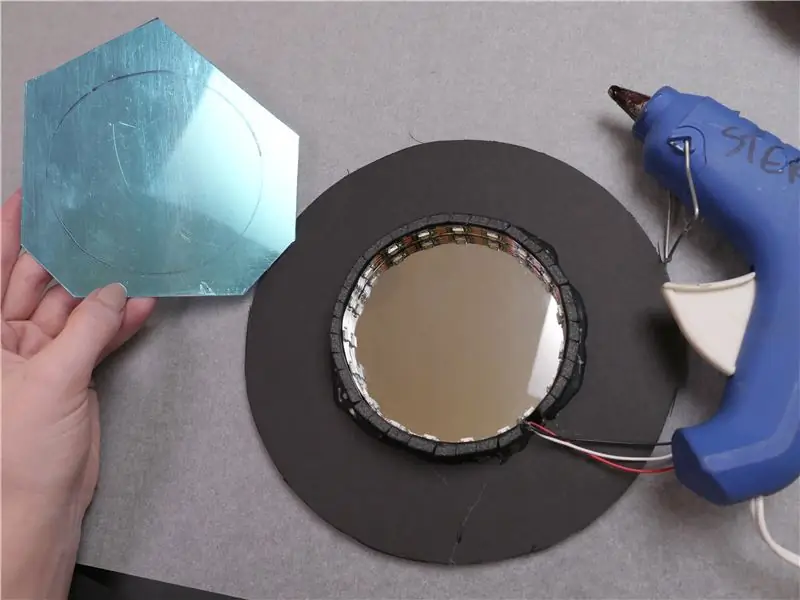
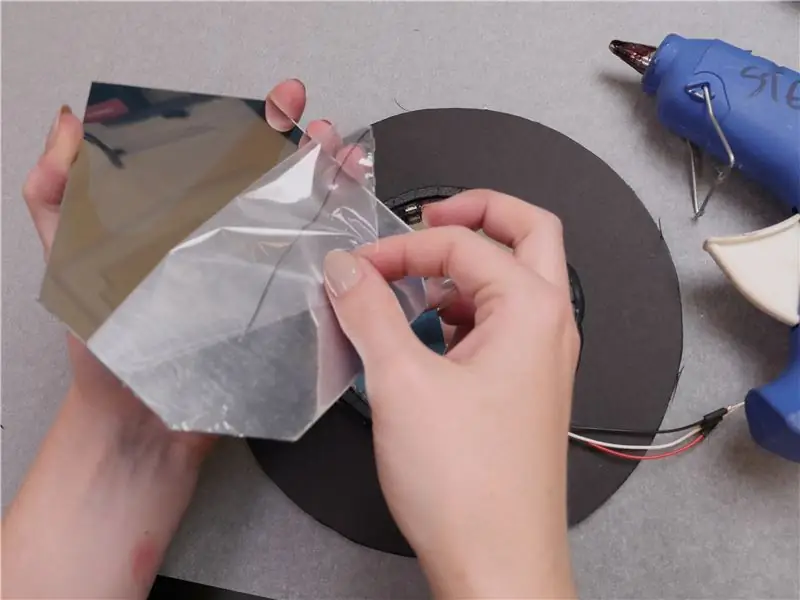
Oczyść miejsce pracy, aby usunąć kurz i kawałki pianki. Użyj niestrzępiącej się szmatki, aby całkowicie wytrzeć lustro, a następnie chwyć przezroczyste lustro i zdejmij osłonę ochronną z jednej strony. Nałóż niewielką ilość kleju w czterech punktach wokół wewnętrznej ściany (powstrzymaj ruchy pistoletu do klejenia przed przeciąganiem po lustrze, aby uniknąć zabłąkanych pasm) i przyklej przezroczyste lustro na miejscu. Teraz Twoje odblaskowe powierzchnie są uszczelnione i zabezpieczone przed kurzem.

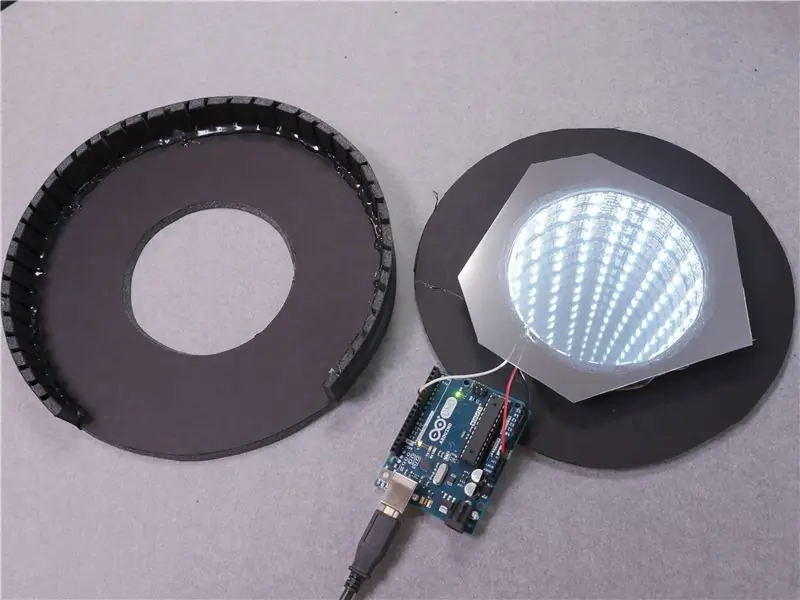
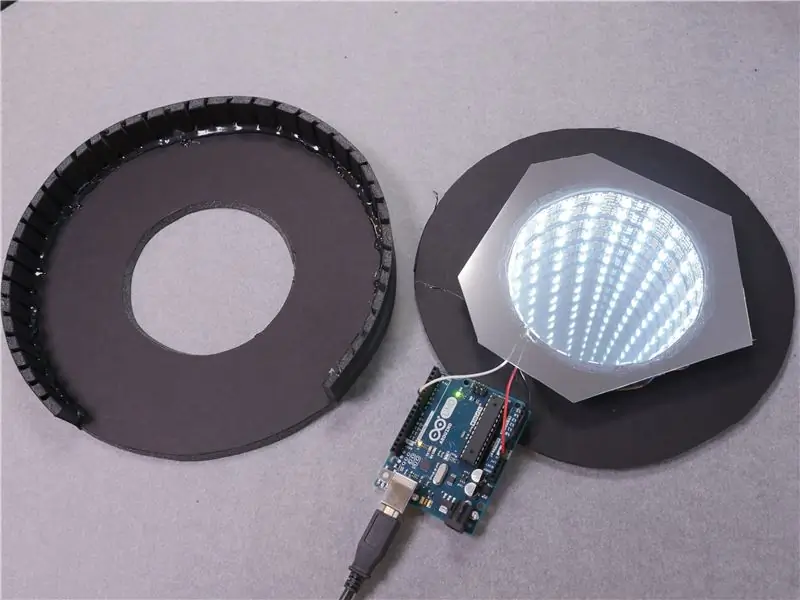
Wygrzewaj się w podwójnym współczynniku odbicia, podłączając pasek NeoPixel do płyty Arduino, uruchamiając przykładowy kod NeoPixel opisany w mojej lekcji Arduino Class na ten temat.
Krok 4: Schemat obwodu i pseudokod

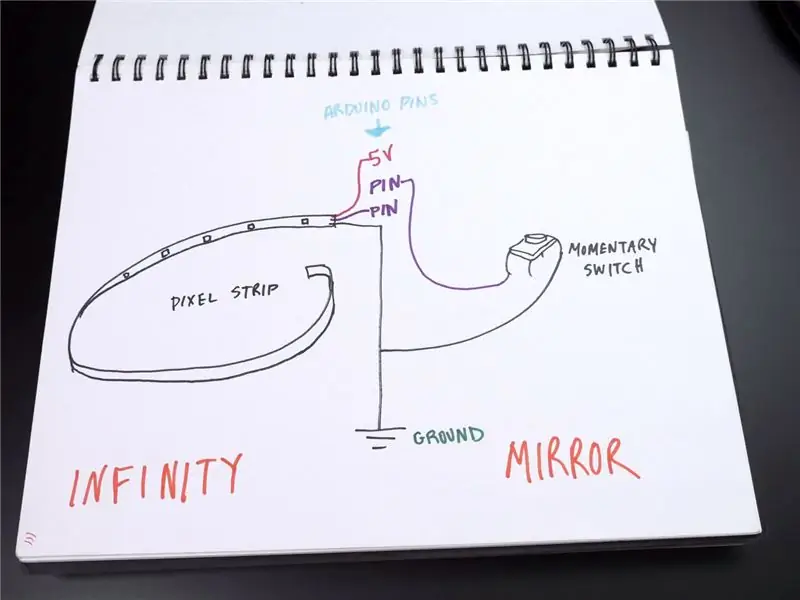
Chociaż możesz odwoływać się do diagramu pokazanego tutaj w całej kompilacji, gorąco zachęcam do narysowania własnego. Będziesz mieć szybki dostęp do informacji podczas budowania płytki prototypowej i końcowych prototypów, a tworzenie diagramów obwodów ułatwi projektowanie własnych projektów w przyszłości. Celem schematu obwodu jest pokazanie wszystkich połączeń elektrycznych w obwodzie, niekoniecznie ich fizycznych pozycji lub orientacji.
Połączenia są następujące:
NeoPixel 5V -> Arduino 5V
NeoPixel GND -> Arduino GND
NeoPixel Din (wejście danych) -> Cyfrowe wejście/wyjście Arduino (konfigurowalne)
jedna strona przycisku chwilowego -> pin I/O Arduino (konfigurowalny)
druga strona przycisku chwilowego -> Arduino GND
Ten obwód łączy pasek NeoPixel z przyciskiem do wyzwalania różnych animacji LED i wykorzystuje wewnętrzny rezystor podciągający, jak widzieliśmy w lekcji wejścia/wyjścia. Korzystając z tych wszystkich informacji, możemy napisać czytelną dla człowieka makietę naszego programu Arduino, o nazwie „pseudokod:”
Zmienne: numer pinu NeoPixel, numer pinu przycisku, ile jest diod LED, jak jasne powinny być diody LED
Zadania jednorazowe: inicjalizacja pinu przycisku jako wejście z wewnętrznym rezystorem podciągającym, inicjalizacja paska NeoPixel, opisywanie animacji LED
Zapętlanie zadań: sprawdź, czy przycisk został naciśnięty, a jeśli tak, przełącz na inną animację LED
Może się to wydawać proste, ale poświęcenie czasu na napisanie pseudokodu do projektu pomoże ci napisać ostateczny szkic Arduino szybciej i bez zamieszania. Działa trochę jak lista rzeczy do zrobienia, a także jako przewodnik referencyjny, gdy pływasz w kodzie i nie pamiętasz, co próbujesz osiągnąć!
Krok 5: Prototyp płyty chlebowej

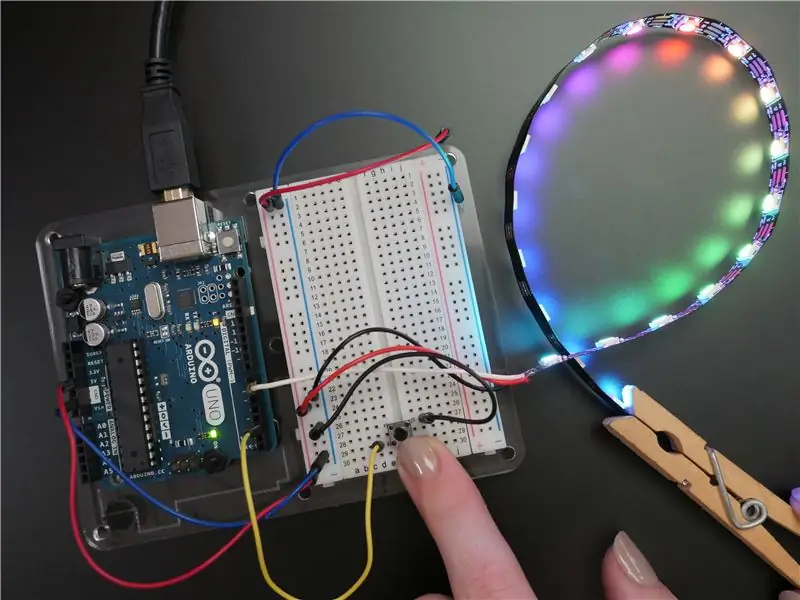
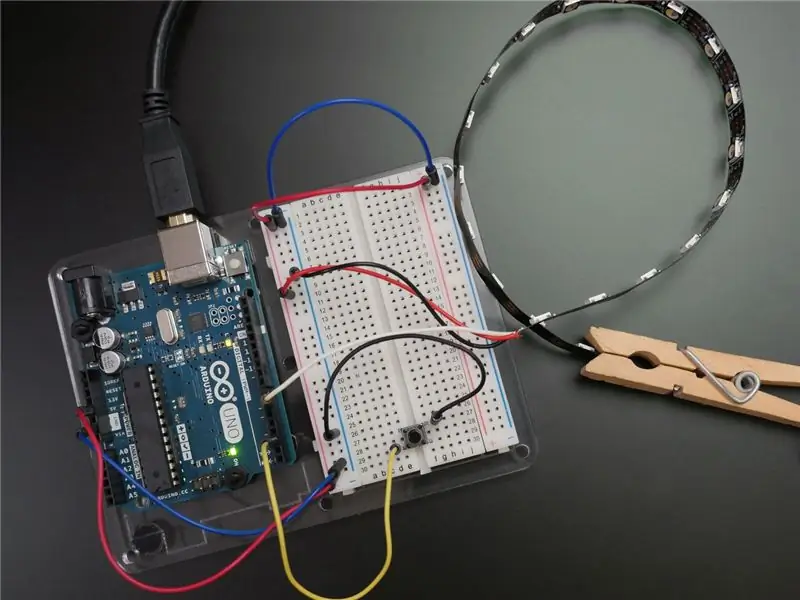
Chwyć Arduino i płytkę stykową i upewnij się, że przewód USB jest odłączony. Czy Twoje NeoPixels nadal są podłączone wcześniej? Świetny! Jeśli nie, podłącz je: 5 V do szyny zasilającej, Din do pinu Arduino 6, GND do szyny uziemiającej.
Następnie dodaj chwilowy przycisk do swojej płytki stykowej, okrakiem na środkową linię podziału. Podłącz jedną nogę do szyny uziemiającej, a sąsiednią nogę do pinu Arduino 2. Pobierz kod dla tego projektu bezpośrednio lub w module Autodesk Circuits powyżej, kliknij przycisk „Edytor kodu”, a następnie „Pobierz kod” i otwórz plik w Arduino lub skopiuj i wklej kod do nowego pustego szkicu Arduino.

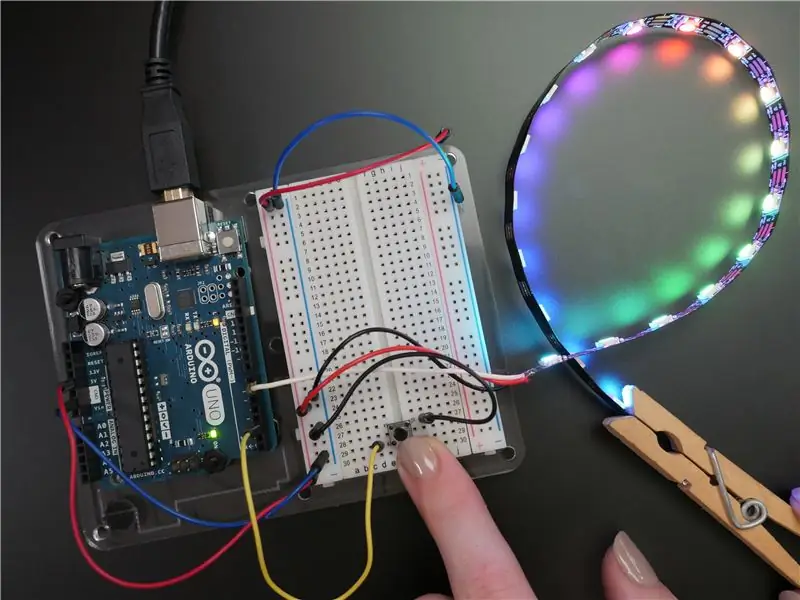
Podłącz kabel USB i prześlij kod na płytkę Arduino. Naciśnij przycisk; powinien uruchomić nową animację do odtwarzania w NeoPixels. Szyna 5V jest wystarczająca dla tych kilku pikseli przy ograniczonej jasności, ale w przypadku przyszłych projektów z większą ilością diod LED, będziesz potrzebować osobnego zasilacza, co zostało omówione w lekcji umiejętności mojego intro Arduino Class.
Krok 6: Kod
Przyjrzyjmy się kodowi bardziej szczegółowo:
#define BUTTON_PIN 2 // Cyfrowy pin IO podłączony do przycisku. To będzie
// napędzany rezystorem podciągającym, dzięki czemu przełącznik powinien // chwilowo podciągnąć pin do masy. Przy przejściu wysoki -> niski // zostanie wykonana logika naciśnięcia przycisku. #define PIXEL_PIN 6 // Cyfrowy pin IO podłączony do NeoPixels. #define PIXEL_COUNT 19 #define BRIGHTNESS 100 // 0-255 // Parametr 1 = liczba pikseli w pasku // Parametr 2 = numer pinu (większość jest prawidłowa) // Parametr 3 = flagi typu piksela, dodaj je w razie potrzeby: / / NEO_RGB Piksele są podłączone do strumienia bitów RGB // NEO_GRB Piksele są podłączone do strumienia bitów GRB, poprawna, jeśli kolory są zamieniane podczas testowania // NEO_RGBW Piksele są podłączone do strumienia bitów RGBW // NEO_KHZ400 strumień bitów 400 kHz (np. piksele FLORA) // NEO_KHZ800 800 kHz bitstream (np. pasek LED High Density), poprawny dla neopixel stick pasek Adafruit_NeoPixel = Adafruit_NeoPixel(PIXEL_COUNT, PIXEL_PIN, NEO_GRBW + NEO_KHZ800); bool stary stan = WYSOKA; int showType = 0;
Podobnie jak w przykładowym kodzie NeoPixel, ta pierwsza sekcja konfiguruje pasek NeoPixel i zmienne dla pinu przycisku, pinu sterującego pikselem itp.
pusta konfiguracja () {
pinMode(BUTTON_PIN, INPUT_PULLUP); strip.setJasność(JASNOŚĆ); strip.początek(); strip.pokaż(); // Zainicjuj wszystkie piksele na „wyłączone” } Funkcja konfiguracji ustawia pin 2 na wejście z włączonym wewnętrznym rezystorem podciągającym, ustawia globalną jasność pikseli i uruchamia połączenie danych pikseli.
pusta pętla () {
// Pobierz aktualny stan przycisku. bool newState = digitalRead (PIN_PRZYCISKU); // Sprawdź, czy stan zmienił się z wysokiego na niski (naciśnięcie przycisku). if (newState == LOW && oldState == HIGH) { // Krótkie opóźnienie do przycisku odbicia. opóźnienie(20); // Sprawdź, czy przycisk jest nadal niski po odbiciu. newState = digitalRead (PIN_PRZYCISKU); if (newState == LOW) { showType++; if (showType > 6) showType=0; startShow(showType); } } // Ustawia stan ostatniego przycisku na stary stan. stary stan = nowy stan; }
Funkcja pętli najpierw sprawdza bieżący stan przycisku i przechowuje go w zmiennej logicznej (może mieć jeden z dwóch stanów: WYSOKI lub NISKI). Następnie sprawdza i dwukrotnie sprawdza, czy stan zmienia się z WYSOKI na NISKI. Jeśli tak, showType jest zwiększane o jeden i wywoływana jest funkcja startShow z bieżącym parametrem showType przekazywanym jako argument (showType jest ograniczone do 0-6). Zmienna oldState jest aktualizowana w celu odzwierciedlenia stanu ostatniego przycisku.
void startShow(int i) {
switch(i){ case 0: colorWipe(strip. Color(0, 0, 0), 50); // Przerwa czerni/wyłączenia; przypadek 1: colorWipe(strip. Color(255, 0, 0), 50); // Przerwa na czerwono; przypadek 2: colorWipe(strip. Color(0, 255, 0), 50); // Zielona przerwa; przypadek 3: colorWipe(strip. Color(0, 0, 255), 50); // Niebieska przerwa; przypadek 4: pulsBiały(5); przerwa; przypadek 5: rainbowFade2White(3, 3, 1); przerwa; przypadek 6: pełnybiały(); przerwa; } }
Funkcja startShow zawiera instrukcję switch/case, która jest po prostu fantazyjnym szybkim sposobem na zestawienie kilku instrukcji if/else. Przypadek switch porównuje zmienną i z wartościami każdego przypadku, a następnie uruchamia kod w tej instrukcji. Słowo kluczowe
przerwa;
wychodzi z instrukcji switch/case. Ten przełącznik/przypadek służy do wywoływania różnych funkcji animacji za każdym naciśnięciem przycisku.

Teraz, gdy masz funkcjonalny prototyp płytki prototypowej, nadszedł czas, aby przekształcić go w gotowy projekt za pomocą Arduino Gemma, który jest mniejszy, mniej w pełni funkcjonalny i tańszy niż Arduino Uno. Możesz również użyć Adafruit Gemma, ale będziesz musiał wykonać dodatkowy krok, aby skonfigurować oprogramowanie Arduino.
Najpierw zmień zmienną pin NeoPixel z 6 na 1 w swoim kodzie:
#define PIXEL_PIN 1 // Cyfrowy pin IO podłączony do NeoPixels.
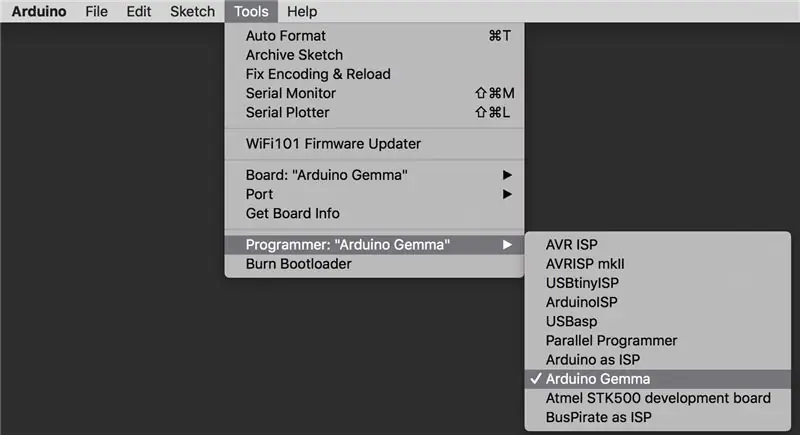
Podłącz Arduino Gemma do komputera za pomocą kabla USB i wybierz "Arduino Gemma" jako typ płytki w menu Arduino Tools.

Ograniczone funkcje wbudowanego mikrokontrolera ATTiny85 nie obsługują portu szeregowego w taki sam sposób jak Uno, więc nie musisz niczego wybierać z menu Port. Pamiętaj jednak, aby wybrać "Arduino Gemma" w pozycji menu Programista.

Płyta potrzebuje trochę pomocy, wiedząc, kiedy próbujesz ją zaprogramować, więc naciśnij przycisk resetowania na płycie, a gdy czerwona dioda LED będzie pulsować, naciśnij przycisk Prześlij, aby załadować szkic do Gemmy. Jeśli czerwona dioda LED nie pulsuje po naciśnięciu przycisku resetowania, może to oznaczać, że kabel USB jest zasilany i należy go zamienić na kabel USB z zasilaniem i połączeniami do transmisji danych. Innym powodem, dla którego dioda LED może nie pulsować, jest używanie portu USB 3 (wszystkie nowsze komputery Mac), który ma problemy z rozpoznaniem programu ładującego Gemma. Użyj portu USB 2 w komputerze lub koncentratora USB między komputerem a Gemma.
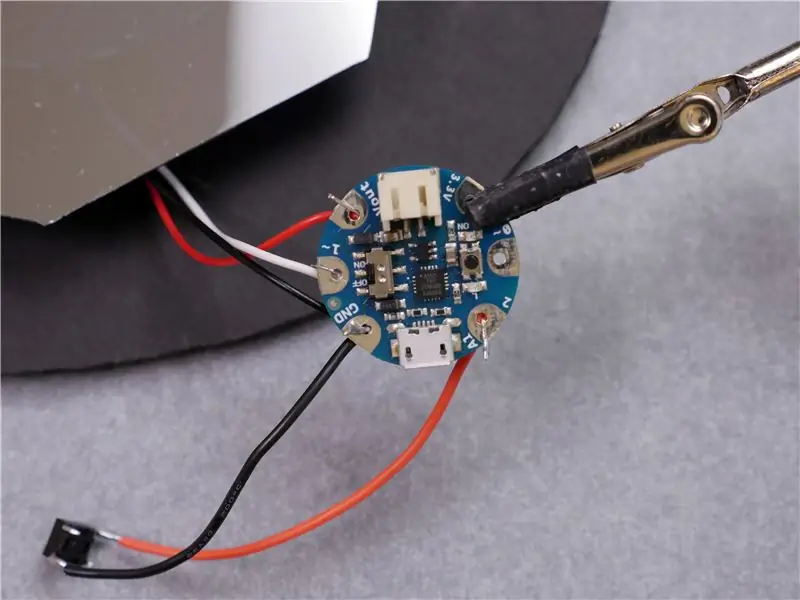
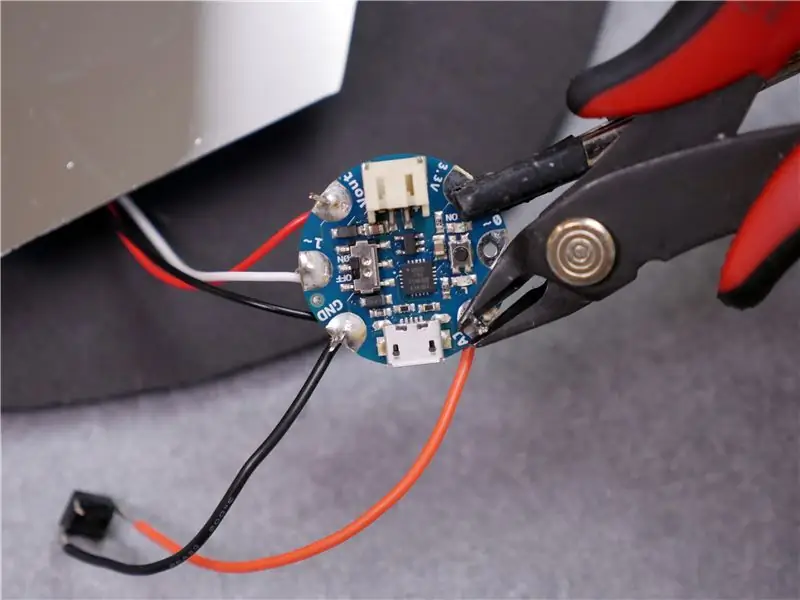
Krok 7: Obwód lutowniczy


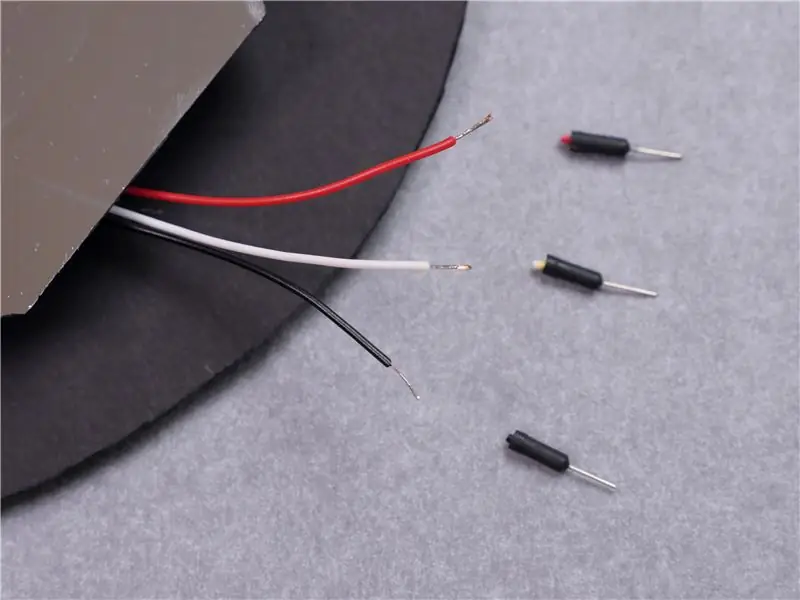
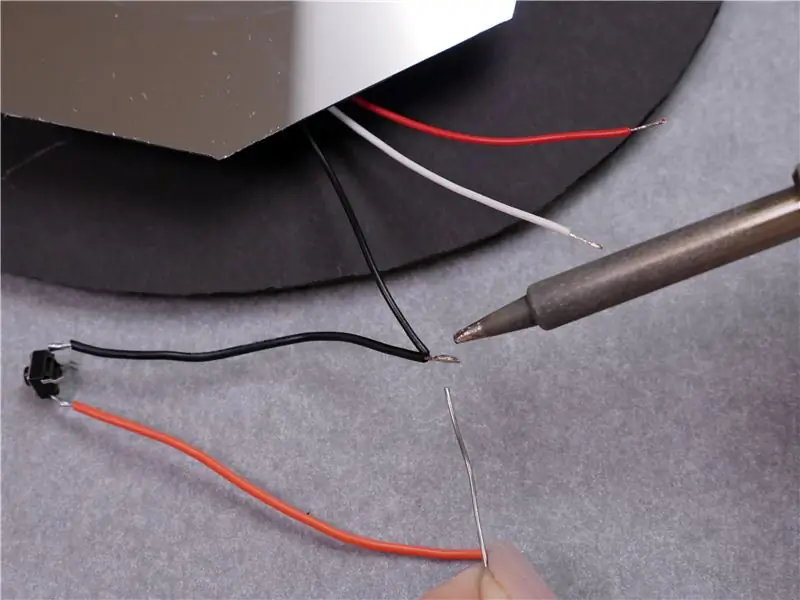
Aby uruchomić obwód za pomocą Gemmy, przylutujemy przewody bezpośrednio do padów na płytce. Odetnij złącze płytki stykowej i zdejmij izolację, skręć i ocynuj przewody przewodów do zdejmowania izolacji NeoPixel. W ten sam sposób przylutuj przewody do ukośnych wyprowadzeń przycisku (możesz użyć przycisku z lekcji lutowania). Skręć i przylutuj razem dwa przewody uziemiające.


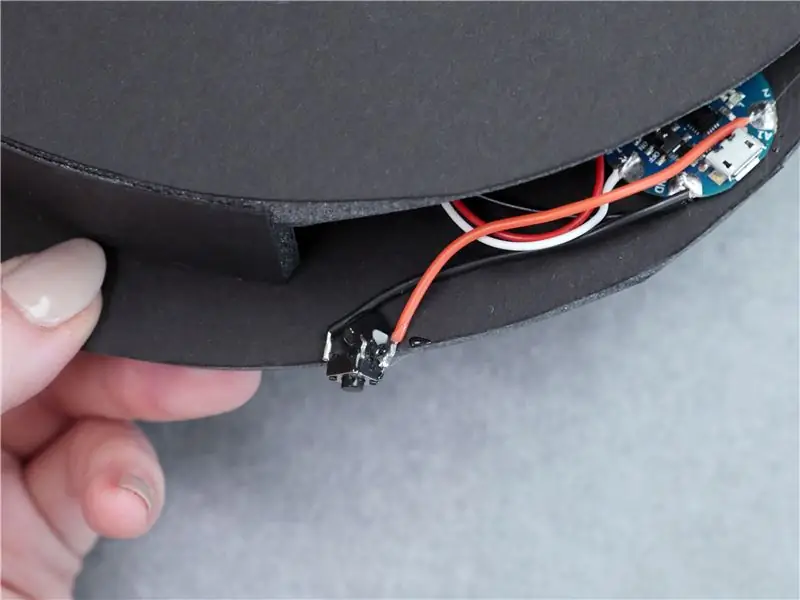
Duże otwory Gemmy ułatwiają montaż tego obwodu bez dodatkowych części - wystarczy przewlec ocynowane przewody przez otwory i owinąć nadmiar wokół pola lutowniczego. Połączenia są następujące:
- NeoPixel 5V -> Gemma Vout
- NeoPixel Din -> Gemma 1~ (cyfrowy pin 1)
- NeoPixel GND -> jedna strona przycisku -> Gemma GND
- druga strona przycisku -> Gemma 2 (pin cyfrowy 2)
Ustaw płytkę drukowaną w trzecim narzędziu ręcznym i podgrzej połączenia za pomocą lutownicy przed nałożeniem większej ilości lutu, aby pochłonąć podkładkę i drut. Po ostygnięciu wszystkich połączeń odetnij nadmiar drutu za pomocą nożyc do przepłukiwania.


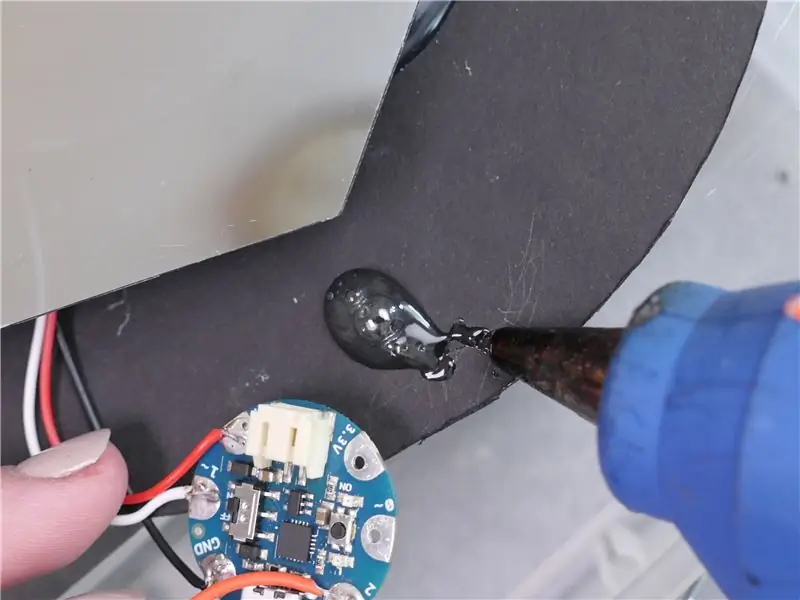
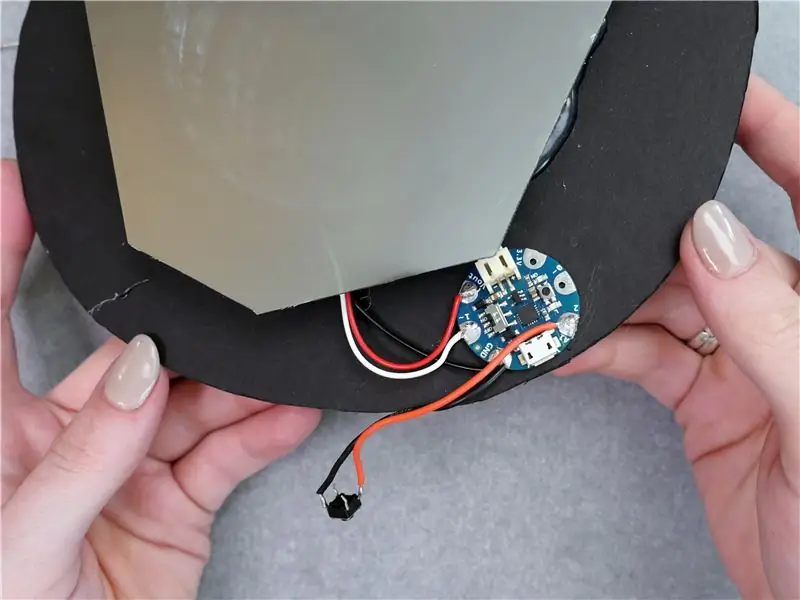
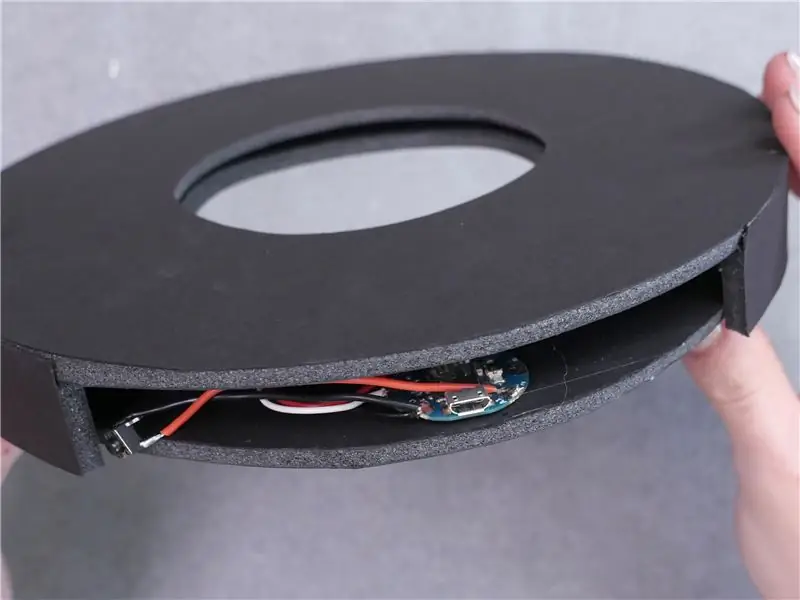
Przyklej Gemma na gorąco z portem USB skierowanym w stronę krawędzi koła.





Nałóż przednią/górną osłonę i manipuluj krawędzią, aby dokładnie połączyć elementy. Być może będziesz musiał nieco przyciąć dolny okrąg, aby pasował, a także otworzyć krawędź, aby pomieścić jego partnera. Przyklej przycisk w dowolnym miejscu.
Krok 8: Użyj go
Podłącz kabel USB, naciśnij przycisk i ciesz się! Możesz zmieniać kolory i animacje, zmieniając kod. Użyj zasilacza USB, jeśli chcesz zamontować go na ścianie. W tym momencie możesz wykonać kolejny mały kawałek krawędzi pianki, aby zamknąć pozostałą lukę, jeśli chcesz. Kilka sugerowanych zastosowań: powiesić go na ścianie, trzymać przy biurku, dać znajomemu!

Możesz łatwo uruchomić ten projekt z wewnętrzną baterią zamiast podłączania kabla USB. Orientacja, w której przykleisz Gemma, określi dostęp do portu baterii, więc możesz chcieć ponownie przykleić go pod innym kątem. 19 pikseli RGBW razy maksymalny pobór prądu 80mA (plus ~10mA dla Gemmy) równa się 1530ma, co oznacza, że technicznie potrzebujemy baterii o pojemności co najmniej tyle mAh. Jednak kod dla lustra nie zbliża się do wykorzystania wszystkich czterech diod LED z pełną jasnością razem, więc w rzeczywistości maksymalny pobór prądu jest znacznie mniejszy. Zdrowy kompromis dotyczący baterii to akumulator litowo-polimerowy o pojemności 1200 mAh.

Dziękujemy za śledzenie tego projektu Arduino! Aby dowiedzieć się więcej podstaw, zapoznaj się z moją wprowadzającą klasą Arduino. Nie mogę się doczekać, aby zobaczyć wasze wersje w komentarzach i witam wasze przemyślenia i opinie.
Zalecana:
Elektroniczne lustro afirmacyjne: 8 kroków (ze zdjęciami)

Elektroniczne lustro afirmacyjne: Kiedy patrzysz w lustro, któż nie mógłby użyć kilku słów zachęty? Zbuduj wyświetlacz wewnątrz lustra, aby przewijać niestandardowe afirmacje, które możesz przeczytać nad własnym odbiciem. Ten dopracowany projekt łatwo łączy się z zakupionym w sklepie shadowbo
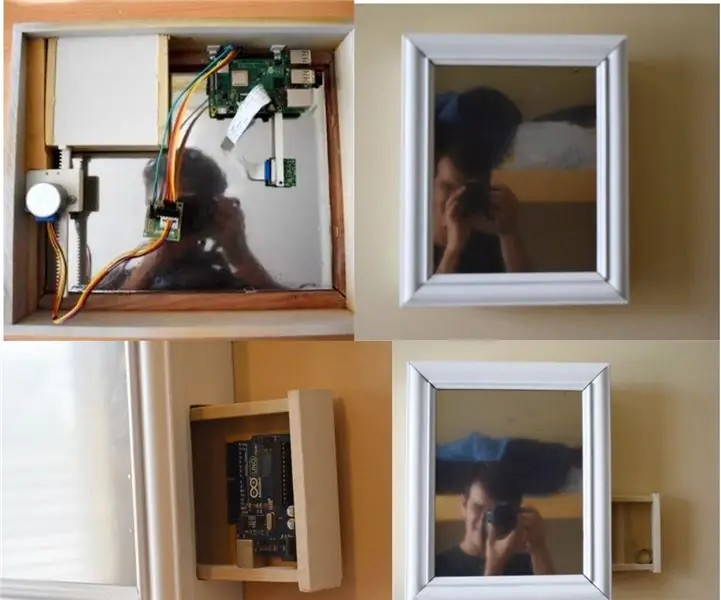
Lustro do rozpoznawania twarzy z tajnym schowkiem: 15 kroków (ze zdjęciami)

Lustro do rozpoznawania twarzy z tajnym przedziałem: Zawsze intrygowały mnie zawsze kreatywne tajne przedziały używane w opowiadaniach, filmach i tym podobnych. Kiedy więc zobaczyłem konkurs na sekretny przedział, postanowiłem sam poeksperymentować z tym pomysłem i zrobić zwyczajnie wyglądające lustro, które otwiera
Zrób 2-stronne, biurkowe lustro Infinity: 14 kroków (ze zdjęciami)

Zrób 2-stronne, biurkowe lustro Infinity: Większość luster infinity, które widziałem, jest jednostronne, ale chciałem zbudować trochę inne. Ta ma być dwustronna i zaprojektowana tak, aby można ją było wyeksponować na biurku lub półce. To łatwy, bardzo fajny projekt
Interaktywne lustro Infinity: 9 kroków (ze zdjęciami)

Interaktywne lustro Infinity: Zadanie dla tej klasy było proste, ale skomplikowane: Stwórz coś interaktywnego za pomocą Arduino. Musiał być dobrze zaprojektowany, wystarczająco trudny technicznie i oryginalny, ponieważ w dzisiejszych czasach oryginalne pomysły pojawiają się w witrynach takich jak Instructables. Od
DIY MusiLED, zsynchronizowane z muzyką diody LED z aplikacją Windows i Linux jednym kliknięciem (32-bitowe i 64-bitowe). Łatwe do odtworzenia, łatwe w użyciu, łatwe do przenoszenia

DIY MusiLED, zsynchronizowane z muzyką diody LED z aplikacją Windows i Linux jednym kliknięciem (32-bitowe i 64-bitowe). Łatwy do odtworzenia, łatwy w użyciu, łatwy do przenoszenia. Ten projekt pomoże Ci podłączyć 18 diod LED (6 czerwonych + 6 niebieskich + 6 żółtych) do płyty Arduino i przeanalizować sygnały karty dźwiękowej komputera w czasie rzeczywistym i przekazać je do diody LED, aby je oświetlić zgodnie z efektami beatu (Snare, High Hat, Kick)
