
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.




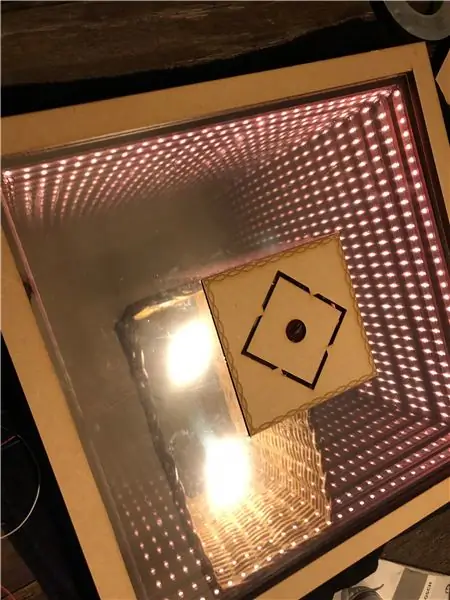
Zadanie dla tej klasy było proste, ale skomplikowane: Stwórz coś interaktywnego za pomocą Arduino. Musiał być dobrze zaprojektowany, wystarczająco trudny technicznie i oryginalny, ponieważ w dzisiejszych czasach oryginalne pomysły są dostępne w witrynach takich jak Instructables. Od początku interesowały mnie diody LED. Mój projekt musiałby zawierać coś z diodami LED, więc pierwszą rzeczą, o której pomyślałem, były te wizualizatory LED, które wykorzystują muzykę jako źródło do wskazywania na przykład głośności na częstotliwość. Szybko zdałem sobie sprawę, że czas, jaki mieliśmy na ukończenie tego projektu, był dość krótki i chciałem stworzyć wizualizer, w którym każda dioda led będzie reagowała indywidualnie na muzykę. Zajęłoby to o wiele za długo, więc postanowiłem zrobić coś innego. Zamiast mieć coś funkcjonalnego, bardzo spodobał mi się pomysł na coś estetycznego. Coś z diodami LED, na które można by się gapić od wieków… Lustro nieskończoności. Lustro nieskończoności zawsze było oszałamiające i sprawienie, by diody LED w środku robiły coś, gdy naciśniesz określony przycisk, z pewnością wchodziłoby w zakres tego projektu. Zamiast robić standardowe, zrobiłem nieco inny projekt (co zostało zrobione wcześniej), który ma kwadrat pośrodku lustra, a wokół niego jest pasek LED, więc wygląda na to, że wznosi się ogromna niekończąca się wieża powstać z niczego.
Zainspirowany szkłem i szykownym wyglądem lustra infinity chciałem mieć wkład tak satysfakcjonujący jak reszta. Tam wymyśliłem przyciski pojemnościowe, które nie wymagają nacisku (i rzeczywistego kontaktu, jeśli zmienisz czułość czujnika), aby zostać aktywowane, a tym samym tworzą jeszcze bardziej magiczne uczucie.
Dość gadania, zaczynajmy budować!
ps. możesz wykonać ten projekt w dowolnym rozmiarze, pamiętaj tylko, że im więcej diod użyjesz, tym więcej energii potrzebuje;)
Krok 1: Zbieranie wszystkiego, czego potrzebujesz (lub chcesz)
Lustra Wooinity nie są tanie, zwłaszcza gdy chcesz zastosować je z indywidualnie adresowanymi diodami LED. Ponadto, jeśli nigdy wcześniej czegoś takiego nie robiłeś, prawdopodobnie musisz dodać do swojego arsenału kilka narzędzi, takich jak na przykład lutownica lub nóż do szkła. Najpierw wymienię części, których będziesz potrzebować (pamiętaj, że w przypadku projektu o innym rozmiarze musisz po prostu przeskalować wszystko w dół lub w górę zgodnie z twoim współczynnikiem) do projektu, a druga lista będzie narzędziami, których użyłem do wykonania tego.
Części:8x panele MDF o grubości 6mm 60x60cm1x panel z pleksiglasu o grubości 3mm 50x50cm1x 3m ws2812 5050smd Taśma LED z 60 diodami na metr lub około 160 diod LED (upewnij się, że ma szynę 5V zamiast 12V) 1x szklane lustro o grubości 5mm 50x50cm (szkło lustra daje najlepszy efekt!Można zastosować inny rodzaj lustra, ale po prostu nie będzie wyglądać tak dobrze!) 1x Arduino Uno (Wystarczy mniejsze lub większe Arduino, o ile jest zasilane 5V i ma co najmniej 7 cyfrowych I /O piny 1x adapter prądu stałego 5V 7A (będzie się różnić, jeśli masz mniejszy lub większy projekt, więc pamiętaj, aby obliczyć, ile prądu będzie pobierał twój projekt!) 1x płyta perforowana 15x15cm5x inny kolor elastyczny przewód 24 AWG (dużo, po prostu kup pakiet, który powinien wystarczyć pierwszy raz jak jest dość twardy1x CAP1188 (at24qt1070) 5Key pojemnościowy sens lub breakout1x mały kawałek taśmy miedzianej lub aluminiowej (dostaniesz 1 metr, jeśli chcesz być pewien)1x tani lakier bezbarwny
Narzędzia:Wycinarka laserowa (powinna być w stanie ciąć pleksiglas i płyty MDF o grubości 6mm do 60x60cm) Podstawowe narzędzia (mała wyrzynarka, pilniki do drewna, papier ścierny o dowolnym ziarnie, wiertło itp.)LutownicaNożyce do kabliPistolet do klejenia na gorąco Dużo lutowiaKlej do drewnaNiektóre zaciski do ramNożyce do szkła
Krok 2: Cięcie wszystkiego


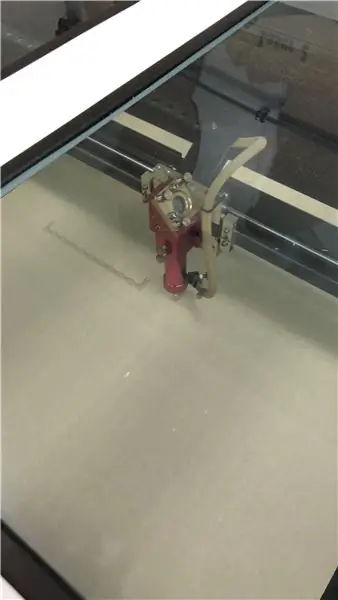
Czas wyciąć trochę drewna! I szkło! I pleksiglas! Użyj dostarczonych przeze mnie pilników, aby wyciąć każdą ramkę z drewna indywidualnie jako jedną warstwę w wycinarce laserowej. Możesz użyć ostatniej warstwy jako szablonu do kwadratu, który należy wyciąć dokładnie w środku kawałka pleksiglasu. W przypadku lustra należy je najpierw wyczyścić, aby nic nie było na powierzchni, a następnie dokładnie odmierzyć, aby po przycięciu lustro miało dokładnie 50x50cm. Następnie jednym płynnym, zdecydowanym ruchem przetnij szkło za pomocą koła karbidowego noża do szkła. Nie pęknie całkowicie, ale powinna pozostać rysa, jeśli nie, spróbuj ponownie. Następnie bardzo ostrożnie spróbuj zgiąć i odłamać kawałek szkła. Koniec z cięciem!
Krok 3: Klejenie



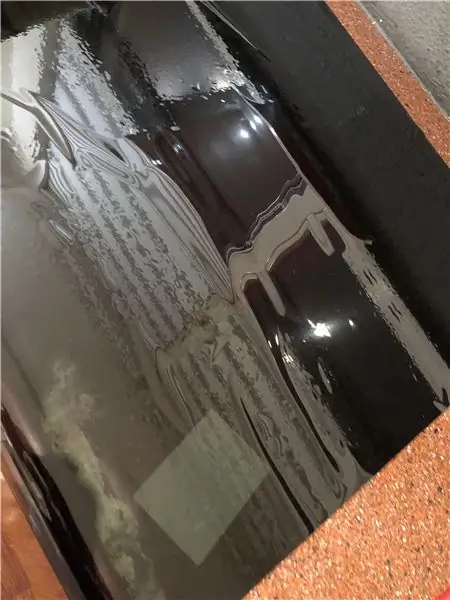
Najpierw sklejamy kawałki drewna razem, polecam skleić dolne 2 warstwy razem. Następnie od 3 do 6 warstwy razem (nie przyczepiając jej do pierwszych 2 warstw). A także sklejenie ze sobą 7 i 8 warstwy. Polecam skleić wszystko razem jako ostatni krok, ponieważ po sklejeniu nie będziesz mógł dostać się do niektórych części konstrukcji. Pusty kwadrat pośrodku można również skleić, pomijając górną pokrywę. Pozostaw wszystko do wyschnięcia na co najmniej 2 godziny w suchym miejscu w temperaturze pokojowej. Na kawałek plexi nałożymy folię odblaskową, zaleca się, aby ktoś ci pomógł, ponieważ jest to bardzo trudny proces i możesz tylko zepsuć tyle razy, zanim folia będzie miała trwałe pęknięcia (i to $hlT drogie!). Po królewsku umyj jedną stronę pleksiglasu i usuń warstwę ochronną z folii, aby odsłonić klejoną stronę. postaraj się, aby była ładna i gładka, użyj karty kredytowej lub czegoś płaskiego, aby wypchnąć wszystkie kieszenie powietrzne, które się utworzyły. (zaleca się włożenie wyciętego wcześniej kwadratu z powrotem, aby powierzchnia była bardziej płaska). Odetnij nadmiar folii i pozostaw do wyschnięcia na co najmniej godzinę. (najlepiej na noc)
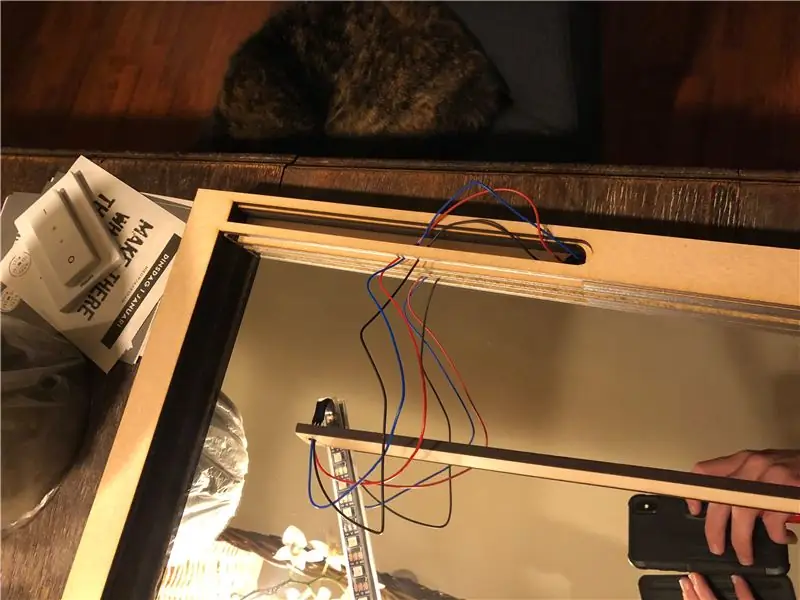
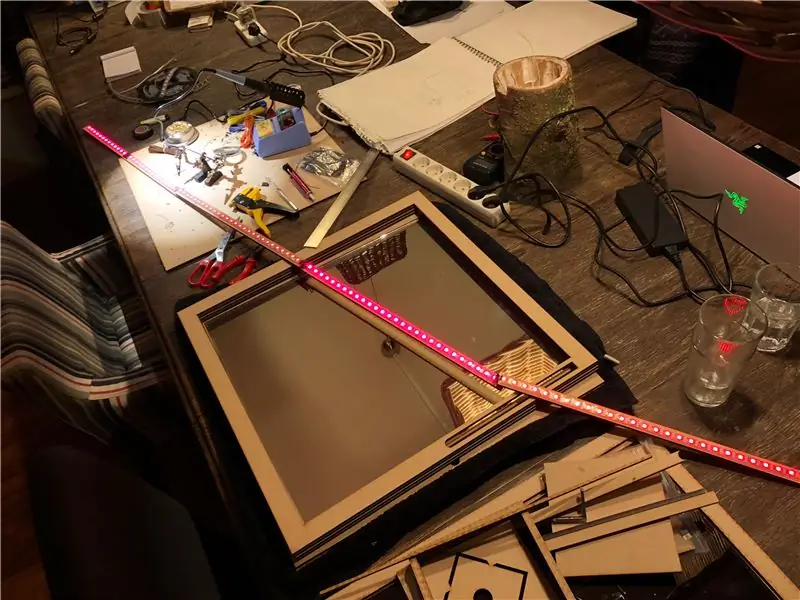
Krok 4: Diody LED tworzą paski




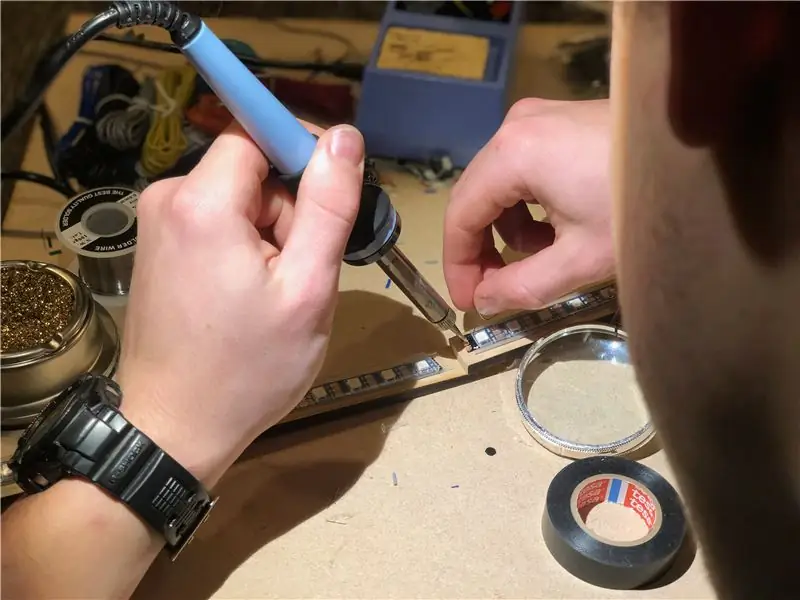
Na 4 małych listwach drewnianych przykleimy paski led. Możesz użyć taśmy o długości 3 m znajdującej się z tyłu większości tych pasków. Jeśli nie, wystarczy gorący klej lub cokolwiek innego, o ile się przyklei. Przytnij pasek led na wymiar i przyklej ze wszystkich 4 stron. (nie zapomnij o środkowym kwadracie!) Na środkowym kwadracie i jednej drewnianej listwie są otwory, zostaw trochę miejsca wokół tego, ponieważ będziemy przez nie prowadzić kable. Po sklejeniu taśm LED można je zlutować. Powinien to być jeden duży pasek led, więc wszystko powinno być lutowane szeregowo! Nawet środkowy plac.
Krok 5: Ale! Ton… Pozwalamy je podłączyć



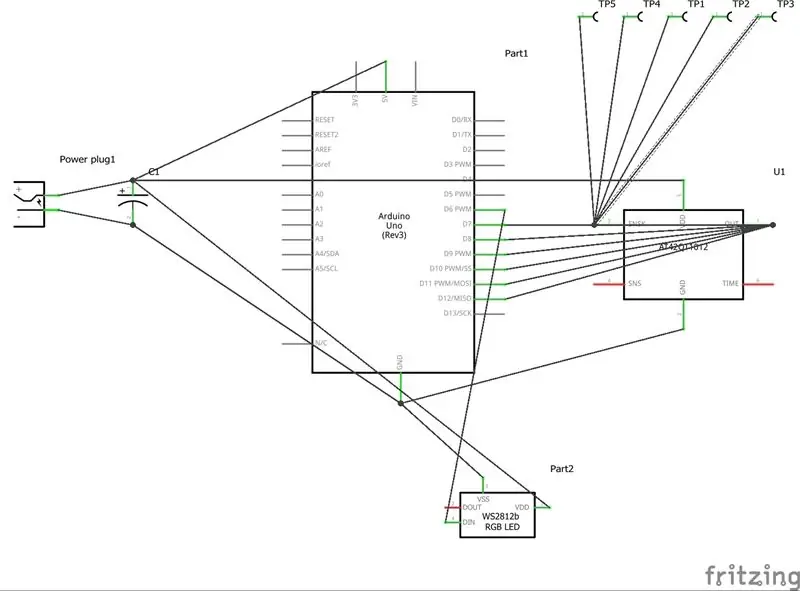
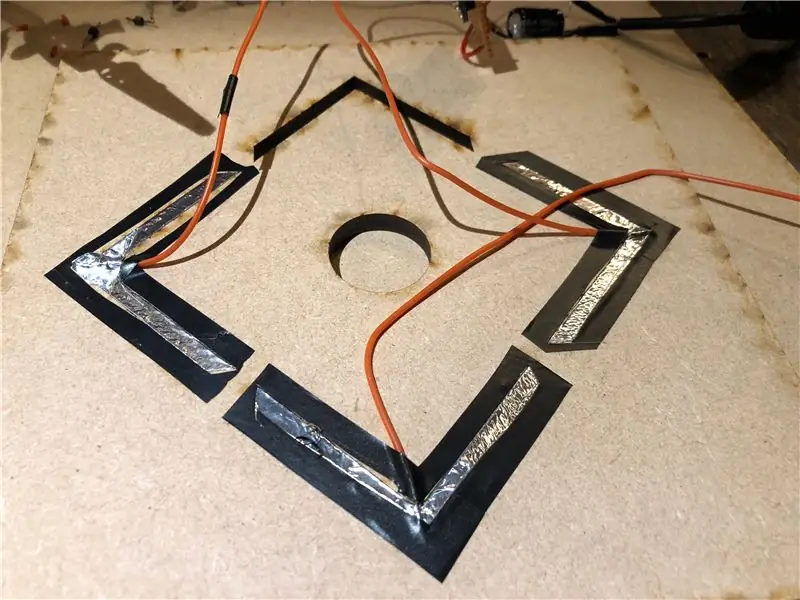
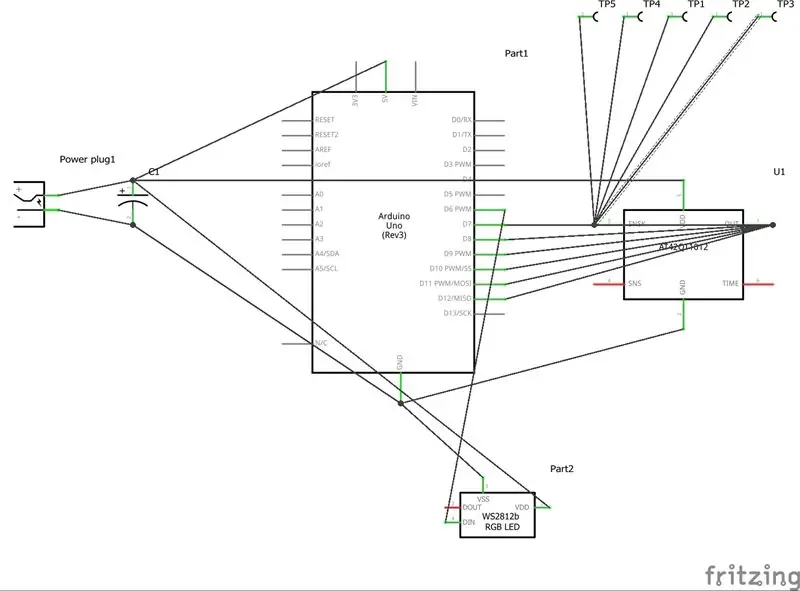
W przypadku przycisków pojemnościowych postępuj zgodnie ze schematem, który podałem. Zakończone końce trafią do Arduino z jednej strony i do twoich rzeczywistych przycisków z drugiej strony. Nie zapomnij nałożyć na powierzchnię taśmy aluminiowej lub miedzianej (im większy kawałek taśmy, tym bardziej wrażliwy staje się twój przycisk!). Guziki powinny znajdować się na górnej pokrywie środkowego kwadratu.
Krok 6: Czy my to robimy?



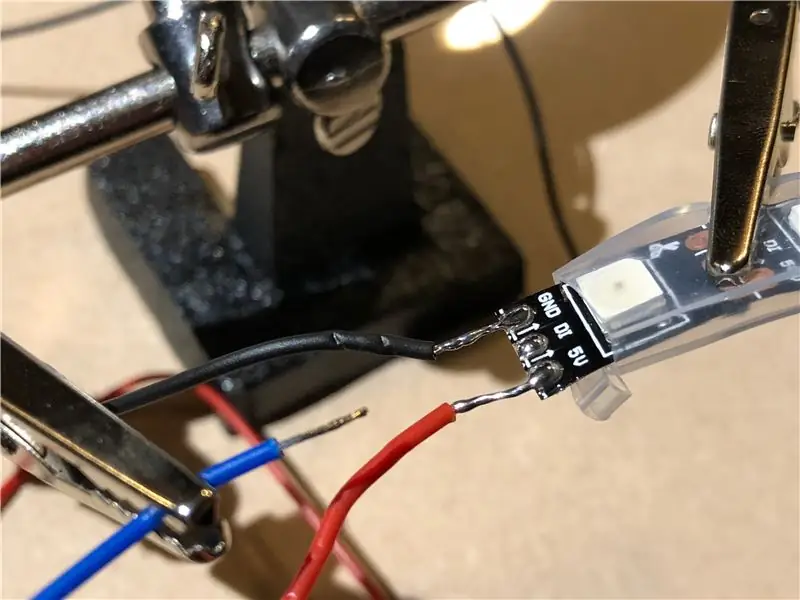
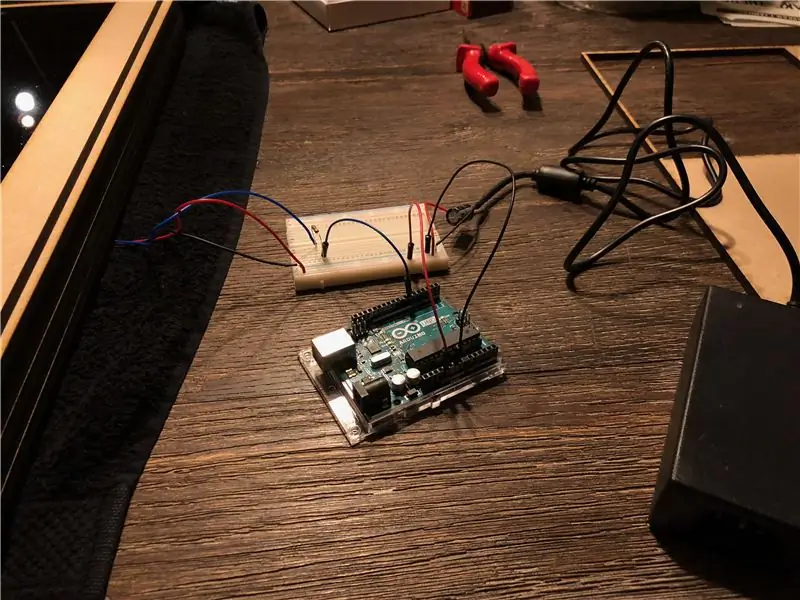
Pozostało tylko podłączyć zasilanie, wystarczy odciąć końcówkę wtyczki DC adaptera i przylutować kondensator 1000uF między masą a przewodem 5V. Następnie podłącz to do swojej konfiguracji, jak pokazano na poprzednim schemacie. Do Arduino można również podłączyć przewody z listwy led (powinno być tylko 3).
Krok 7: HAKERTIME

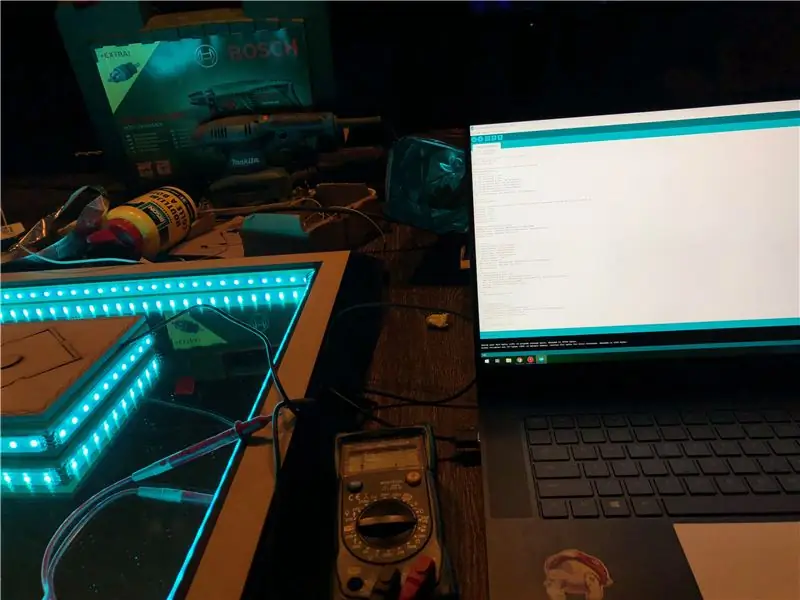
Dostarczony przeze mnie kod powinien działać bezbłędnie (możesz pobawić się układem przycisków wejściowych, jeśli podłączyłeś przewody w inny sposób) Więc po prostu skopiuj, wklej i prześlij!
// Kod autorstwa Jaela van Rossuma | Nr studenta 3032611// Projekt ITTT: Inteligentne lustro Infinity
#include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #włącz #włącz
//Tworzenie miejsca w pamięci dla konfiguracji LED_Strip #define NUM_LEDS 151 #define DATA_PIN 6
//Deklarowanie zmiennych i tworzenie adresowalnych diod LED_Strip CRGB[NUM_LEDS]; int LED_Hue = 0; int LED_Saturation = 255; int LED_Brightness = 255; int LED_Brightness_Right = LED_Brightness; int LED_Brightness_Top = LED_Brightness; int LED_Brightness_Left = LED_Brightness; int LED_Brightness_Bottom = LED_Brightness; int LED_Color = CRGB (255, 0, 0); CHSV hsv_Val(LED_Hue, LED_Saturation, LED_Brightness);
void setup() { Serial.begin(9600);
//Deklaracja pinModes nie deklarowania LED_pin, jak to zrobiono powyżej, definiując DATA_PIN jako 6 pinMode(7, INPUT); pinMode(8, WEJŚCIE); pinMode(9, WEJŚCIE); pinMode(10, WEJŚCIE); pinMode(11, WEJŚCIE); pinMode(12, WEJŚCIE); //Tworzenie adresowalnej diody LED_Strip FastLED.addLeds(leds, NUM_LEDS); CHSV LED_Color = CHSV(LED_Barwa, LED_Saturation, LED_Brightness); fill_solid(diody, NUM_LEDS, LED_Color); FastLED.show(); }
void loop() { int Button_Bottom = digitalRead(8); int Button_Middle = digitalRead(9); int Lewy_Przycisk = digitalRead(10); int Button_Top = digitalRead(11); int Prawy_przycisk = digitalRead(12); if (Przycisk_Średni == WYSOKI) { LED_Hue = LED_Hue +1; CHSV LED_Color = CHSV(LED_Barwa, LED_Saturation, LED_Brightness); fill_solid(diody, NUM_LEDS, LED_Color); FastLED.show(); } if (Prawy_przycisk == WYSOKI) { if (Prawy_LED_Jasność > 0) { LED_Prawy_Jasność = LED_Prawy_Jasność - 1; CHSV LED_Color_Right = CHSV(LED_Barwa, LED_Saturation, LED_Brightness_Right); fill_solid(ledy, 28, LED_Color_Right); fill_solid(ledy+116, 10, LED_Color_Right); FastLED.show(); } else{ LED_Brightness_Right = 255; } }
if (Button_Top == HIGH) { if (LED_Brightness_Top > 0){ LED_Brightness_Top = LED_Brightness_Top -1; CHSV LED_Color_Top = CHSV(LED_Barwa, LED_Saturation, LED_Brightness_Top); fill_solid(ledy+28, 28, LED_Color_Top); fill_solid(ledy+126, 10, LED_Color_Top); FastLED.show(); } else { LED_Brightness_Top = 255; } }
if (Lewy_Przycisk == WYSOKI) { if (Lewy_Jasność_LED > 0) { Jasność_Lewy_LED = Lewy_Jasność_LED-1; CHSV LED_Color_Left = CHSV(LED_Barwa, LED_Saturation, LED_Brightness_Left); fill_solid(ledy+56, 28, LED_Color_Left); fill_solid(ledy+136, 10, LED_Color_Left); FastLED.show(); } else { LED_Brightness_Left = 255; } }
if (Button_Bottom == HIGH) { if (LED_Brightness_Bottom > 0) { LED_Brightness_Bottom =LED_Brightness_Bottom-1; CHSV LED_Color_Bottom = CHSV (LED_Barwa, LED_Saturation, LED_Brightness_Bottom); fill_solid (ledy+84, 27, LED_Color_Bottom); fill_solid(ledy+111, 5, LED_Color_Bottom); fill_solid(ledy+146, 5, LED_Color_Bottom); FastLED.show(); } else { LED_Brightness_Bottom = 255; } } }
Krok 8: Finał


Teraz wszystko, co pozostało do zrobienia, to złożyć wszystko razem (nie zapomnij przetestować tego przed złożeniem). Sklej wszystkie kawałki drewna, które nie zostały sklejone (nawet Arduino w środkowym kwadracie) i miej nadzieję Murphy nie pojawił się w najgorszym (lub najlepszym) możliwym czasie. Twoje Arduino powinno działać po podłączeniu przewodu zasilającego do ściany, a lustro powinno działać tak, jak pokazano na filmach.
Krok 9: Gotowe
Bardzo dobrze! Ukończyłeś instrukcje! Idź po ciastko, możesz być z siebie dumny, biorąc pod uwagę, że ukończyłeś instrukcję napisaną po raz pierwszy przez studenta pierwszego roku! Baw się dobrze i nie zapomnij opublikować tego, co zrobiłeś!
Zalecana:
Łatwe lustro Infinity z Arduino Gemma i NeoPixels: 8 kroków (ze zdjęciami)

Łatwe lustro Infinity z Arduino Gemma i NeoPixels: oto! Spójrz głęboko w czarujące i zwodniczo proste lustro nieskończoności! Pojedynczy pasek diod LED świeci do wewnątrz na lustrzanej kanapce, tworząc efekt niekończącego się odbicia. Ten projekt wykorzysta umiejętności i techniki z mojego intro Arduin
Interaktywne radio narracyjne: 6 kroków (ze zdjęciami)

Interaktywne radio narracyjne: W tym projekcie przekształcamy schludnie wyglądające radio w interaktywną narrację głosową. Przyszłość, nadchodzimy
Zrób 2-stronne, biurkowe lustro Infinity: 14 kroków (ze zdjęciami)

Zrób 2-stronne, biurkowe lustro Infinity: Większość luster infinity, które widziałem, jest jednostronne, ale chciałem zbudować trochę inne. Ta ma być dwustronna i zaprojektowana tak, aby można ją było wyeksponować na biurku lub półce. To łatwy, bardzo fajny projekt
Interaktywne światło bezdotykowe: 7 kroków (ze zdjęciami)

Interaktywne światło bezdotykowe: Cześć wszystkim! Chciałbym podzielić się tutaj projektem, nad którym pracowałem. Do eksperymentowania z pojemnościowym wyczuwaniem dotyku zainspirował mnie projekt na mojej uczelni. Dowiedziałem się o tej technologii dzięki instrukcjom i korzystałem z rzeczy, których się uczę
Interaktywne świecące grzyby: 10 kroków (ze zdjęciami)

Interaktywne świecące grzyby: Ta instrukcja pokaże Ci, jak zrobić grzyby, które będą świecić w ciemności. Poszczególne grzybki można wyłączać i włączać ponownie, naciskając górną część. Zacząłem ten projekt do szkolnego zadania, w którym musieliśmy stworzyć coś za pomocą Arduina
