
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

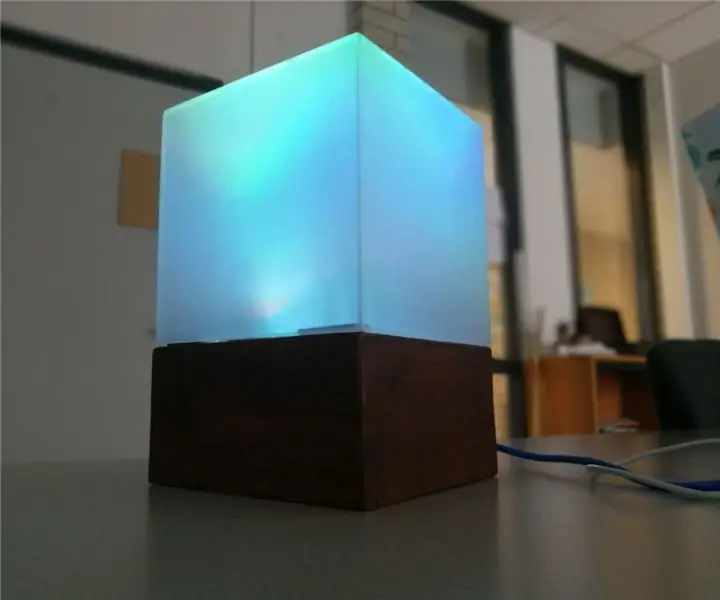
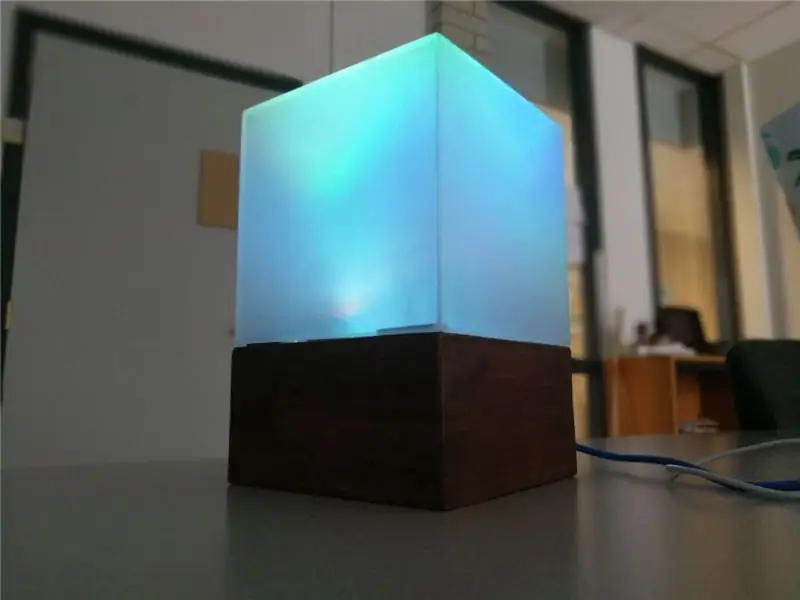
Cześć wszystkim! Chciałbym podzielić się tutaj projektem, nad którym pracowałem. Do eksperymentowania z pojemnościowym wyczuwaniem dotyku zainspirował mnie projekt na mojej uczelni. Dowiedziałem się o tej technologii z instrukcji i wykorzystałem rzeczy, których nauczyłem się tutaj i z innych miejsc w Internecie, aby zbudować własny bezdotykowy kontroler, którego używam do mieszania różnych wartości RGB, aby stworzyć ciekawe kolory światła.
Na początek, kiedy zaczynałem ten projekt, nie wiedziałem prawie nic o elektronice ani o pojemnościowym wykrywaniu dotyku.
Niektóre problemy, na które natknąłem się na początku, były spowodowane niezrozumieniem tego, co się właściwie dzieje. A więc krótkie wprowadzenie od tego, jak to rozumiem:
Czujnik pojemnościowy wykorzystuje wiele elementów, głównie:
Kondensator (w tym projekcie stosujemy folię aluminiową, ale możliwe jest również zastosowanie płynów przewodzących itp.), przewody (oczywiście elektronika)
i rezystor, wszystko poniżej 10 MOhm jest zbyt małą rezystancją dla więcej niż bezpośredniego dotyku.
sposób, w jaki to działa, polega na pomiarze różnicy czasu między punktem A i punktem B. Z kołka startowego wysyła sygnał do kołka końcowego, czas potrzebny jest mierzony za pomocą timera. Zmniejszając wartość rezystancji (przesuwając kondensator (w tym przypadku dłoni) bliżej kondensatora czujnika (folia aluminiowa) ten czas skraca się, różnica w czasie jest tą, którą czujnik oddaje jako wartość.
Ponieważ czujnik jest pod wpływem powierzchni pojemnościowych, dane mogą być szalenie błędne z powodu zakłóceń. Można to w dużej mierze rozwiązać przez prawidłowe zaizolowanie kondensatora, a także przez zastosowanie masy (pokażę później).
Więc teraz to nie wchodzi w rachubę, możemy zacząć inwentaryzować wszystkie potrzebne nam rzeczy:
Krok 1: Czego potrzebujemy?
Elektronika:
1. 2 x 22M Ohm + rezystory (im większa wartość rezystancji, tym dalej reaguje twój czujnik, osobiście użyłem 22M Ohm, minimum do uzyskania użytecznych danych, którego doświadczyłem, to 10M Ohm)
2. Rezystory 3x 330 Ohm
3. Przewody
4. Deska do krojenia chleba
5. Płytka drukowana (moja miała ciągłe paski miedziane)
6. Wiele popularnych diod LED Cathode RGB (użyłem 8, ale możesz mieć mniej więcej w zależności od tego, ile światła chcesz)
7. Folia aluminiowa
8. Przylegaj owijkę
9. Arduino Uno
10. Taśma
Walizka:
1. Drewno Użyłem płyty MDF o wymiarach 50 x 50 x 1,8 cm (możesz użyć naprawdę wszystkiego. Zależy to od efektu jaki chcesz i narzędzi jakimi dysponujesz)
2. Pleksi akrylowa Użyłem 50 x 50 x 0,3 CM (lub innego przezroczystego/półprzezroczystego materiału, takiego jak papier ryżowy)
3. Papier ścierny (drobny papier ścierny)
4. Klej do drewna
5.fornir (opcjonalnie)
6. Klej akrylowy
Narzędzia:
Ściągacz izolacji
Lutownica + cyna
Stanley nóż
wiertarka
Piła (użyłem piły stołowej)
Krok 2: Prototypowanie:


Teraz mamy już wszystko i możemy zacząć robić prototyp, żeby zobaczyć, jak to działa:
Prace przygotowawcze:
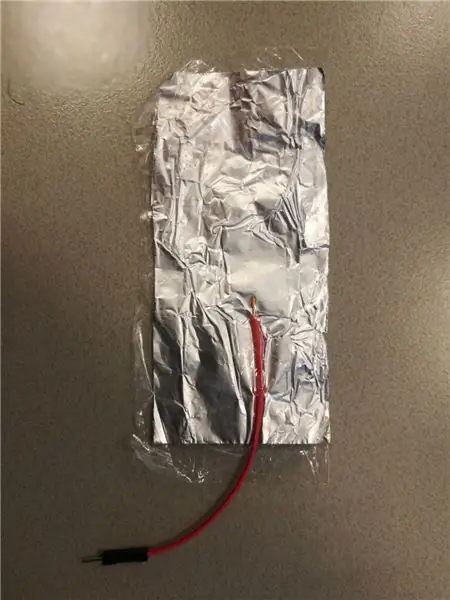
Wytnij 4 prostokąty z folii aluminiowej (moje mają około 10 cm na 5 cm), zawiń je w folię spożywczą, aby izolować je od bezpośredniego dotyku i przyklej drut do folii aluminiowej. Właśnie przykleiłem oderwany koniec do folii (o ile pozostają w kontakcie).
Aby mieć pewność, że aluminium jest bezpiecznie zaizolowane, owinąłem je folią spożywczą i wyprasowałem między papierami (tylko przez kilka sekund, żeby się całkowicie nie stopiło).
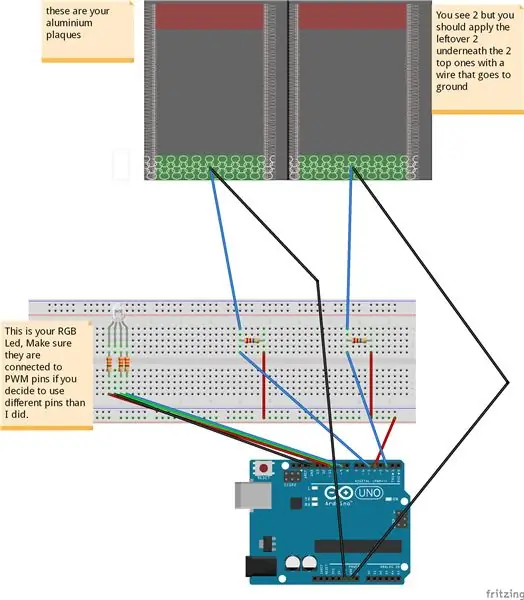
Następnie skonfiguruj obwód, jak widać na obrazku.
Pin 4 jest używany jako pin wysyłający dla obu czujników, podczas gdy piny odbierające to piny 2 i 5. Możesz użyć wielu pinów wysyłających, ale powoduje to problemy, ponieważ nie są one idealnie zsynchronizowane.
użyj tej konfiguracji do celów debugowania przed lutowaniem wszystkiego razem, aby upewnić się, że wszystko naprawdę działa zgodnie z przeznaczeniem.
Krok 3: Kod:
Teraz mamy już wszystko i możemy zacząć debugować czujniki.
Aby użyć mojego kodu należy pobrać bibliotekę czujników pojemnościowych z Arduino i zainstalować ją zgodnie ze wskazówkami podanymi na stronie referencyjnej: Kliknij mnie
Kod: (nie jestem świetny w kodowaniu, więc jeśli wiesz, jak to zrobić lepiej, to proszę)
#include //importuj bibliotekę kodu
CapacitiveSensor cs_4_2 = CapacitiveSensor(4, 2); //Wyślij pin = 4, odbierz to 2 i 5 CapacitiveSensor cs_4_5 = CapacitiveSensor(4, 5); const int redPin = 11; const int greenPin = 10; const int bluePin = 9; const int numIndexR = 10; // rozmiar tablicy const int numIndexG = 10; kolor intR = 0; kolor intG = 0; pływak kolorB = 0; int indeksR [numIndexR]; int posIndexR = 0; długa sumaR = 0; //musi być długa, ponieważ suma mojej tablicy była zbyt duża jak na liczbę całkowitą. int średniaR = 0; int indeksG [numIndexG]; int posIndexG = 0; długa sumaG = 0; int średniaG = 0; void setup() { pinMode(redPin, OUTPUT); pinMode(zielonyPin, WYJŚCIE); pinMode (bluePin, WYJŚCIE); for (int thisIndexR = 0; thisIndexR < numIndexR; thisIndexR++) { //ustawia tablicę na 0 indexR [thisIndexR] = 0; } for (int thisIndexG = 0; thisIndexG = 4500){ // ogranicz wartości czujnika do użytecznego maksimum, nie jest to takie samo dla każdej wartości rezystora, a także może się nieco różnić w zależności od środowiska, do którego może być konieczne dostosowanie tego własne potrzeby. łącznie1 = 4500; } if (suma2 >= 4500){ suma2 = 4500; } totalR = totalR - indexR[posIndexR]; //to tutaj tworzy tablicę, która stale dodaje wyjście czujnika i generuje średnią. indeksR[posIndexR] = total1; totalR = totalR + indeksR[posIndexR]; pozIndexR = pozIndexR + 1; if (posIndexR >= numIndexR){ posIndexR = 0; } średniaR = totalR / numIndexR; //używamy średniej zamiast surowych danych, aby wygładzić dane wyjściowe, co nieco spowalnia proces, ale także tworzy naprawdę przyjemny płynny przepływ. totalG = totalG - indexG[posIndexG]; indexG[posIndexG] = total2; totalG = totalG + indexG[posIndexG]; pozIndexG = pozIndexG + 1; if (posIndexG >= numIndexG){ posIndexG = 0; } średniaG = totalG / numIndexG; if (averageR >= 2000){ // nie chcemy, aby diody stale zmieniały wartość, chyba że jest to sygnał wejściowy z twojej ręki, więc zapewnia to, że wszystkie niższe odczyty środowiskowe nie są brane pod uwagę. colorR = mapa(średniaR, 1000, 4500, 255, 0); analogWrite (redPin, colorR); } else if (averageR = 1000){ colorG = map(averageG, 1000, 4500, 255, 0); analogWrite (greenPin, colorG); } else if (averageG <= 1000){ colorG = 255; analogWrite (greenPin, colorG); } if (colorR <= 125 && colorG <= 125){ //B działa trochę inaczej, ponieważ użyłem tylko 2 czujników, więc zmapowałem B na obu czujnikach colorB = map(colorR, 255, 125, 0, 127,5) + mapa (kolor G, 255, 125, 0, 127,5); analogWrite (bluePin, colorB); } else{ colorB = map(colorR, 255, 125, 127.5, 0) + map(colorG, 255, 125, 127.5, 0); if (kolorB>= 255){ kolorB = 255; } if (kolorB <= 0){ kolorB = 0; } analogWrite (bluePin, colorB); } Serial.print(millis() - start); //do celów debugowania Serial.print("\t"); Serial.print(kolorR); Serial.print("\t"); Serial.print(kolorG); Serial.print("\t"); Serial.println(kolorB); opóźnienie(1); }
To, co robi ten kod, to wyodrębnianie surowych danych z czujnika (te dane zawsze będą nieco niekonsekwentne ze względu na wszystkie różne czynniki, które wpływają na czujnik) i umieszcza nieprzetworzone dane w tablicy, gdy tablica osiągnie maksymalną wartość (w moim przypadku 10) czyści ostatnią wartość i dodaje nową. Za każdym razem, gdy dodawana jest wartość, oblicza średnią wartość i umieszcza ją w nowej zmiennej. Ta średnia zmienna służy do mapowania wartości na wartość od 0 do 255, jest to wartość, którą zapisujemy na pinach RGB, aby zwiększyć jasność każdego kanału (kanały to R G i B).
Teraz, jeśli wgrasz swój kod do arduino i otworzysz monitor szeregowy, powinieneś widzieć niższe wartości RGB po najechaniu ręką na każdy czujnik, a kolor światła diody powinien się zmienić.
Krok 4: Teraz do sprawy:



Sprawa: Sprawę wykonałem za pomocą narzędzi dostępnych na mojej uczelni, więc ten przepływ pracy nie dotyczy wszystkich. Jednak nie ma w tym nic specjalnego, potrzebuje otworu z jednej strony, aby zmieścił się port USB, ale poza tym jest to tylko pudełko z otwartym blatem.
Wymiary są następujące:
15 x 15 CM dla przezroczystego blatu
oraz
15 x 8 CM dla drewnianej podstawy (grubość drewna wynosiła dla mnie 1,8 CM).
Użyłem piły stołowej do wycięcia płyty MDF na odpowiednie wymiary, których potrzebowałem (czyli 4 panele 15 x 8 CM i 1 panel podłogowy 15 x 15 CM), po czym przyciąłem rogi pod kątem 45 stopni. Wszystkie części skleiłem klejem do drewna i zaciskami (poczekaj co najmniej 30 minut), zastosowałem tę samą procedurę dla pleksiglasu, ale za pomocą specjalnego brzeszczotu.
1 z drewnianych boków powinien mieć otwór w środku na wysokości wtyczki arduino USB, aby umożliwić podłączenie arduino.
Podstawę wykończyłem fornirem. Pokroiłem go na kawałki nieco większe niż powierzchnia z każdej strony.
Przykleiłem to, a następnie zacisnąłem 30 minut z każdej strony (lepiej zrobić to indywidualnie, aby upewnić się, że się nie ślizga, a po wyschnięciu odcinam to, co wystaje.
Nakrętkę skleiłem za pomocą specyficznego dla Acryl kleju o nazwie Acryfix.
Pamiętaj, że jeśli użyjesz pleksiglasu akrylowego, klej nieco rozpuści pleksiglas, więc bądź precyzyjny i szybki jak to możliwe (wysycha w ciągu kilku minut, ale wystawiony na działanie powietrza w ciągu kilku sekund).
Na koniec oszroniłem kostkę piaskarką, ale możesz też użyć drobnoziarnistego papieru ściernego, żeby wyglądała równo. Pamiętaj jednak, że jeśli używasz papieru ściernego, musi on być drobnoziarnisty, a także skleić części po procedurze lukierowania (aby nie złamać go przypadkowo, przykładając zbyt duży nacisk)
Aby czapka nie zsuwała się zbytnio, przykleiłem kilka małych drewnianych prętów na krawędziach drewnianej kostki.
Krok 5: Wynik końcowy powinien wyglądać mniej więcej tak:

Krok 6: Lutowanie


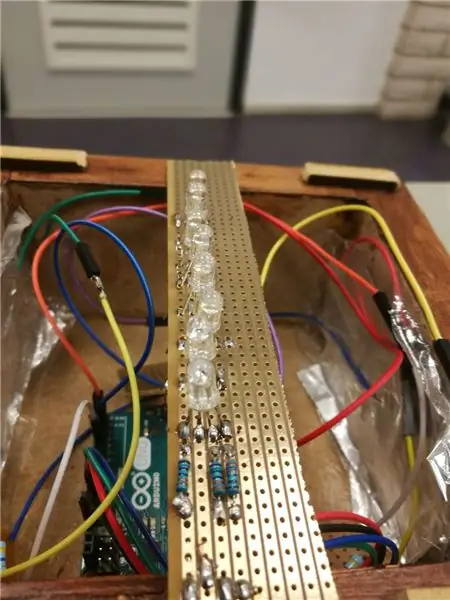
Jeśli masz płytkę drukowaną, możesz zacząć lutować wszystkie części razem, korzystając z tej samej konfiguracji, którą ma płytka prototypowa.
Moja płytka drukowana ma ciągłe miedziane paski ułatwiające użytkowanie.
Do każdego czujnika odciąłem mały kwadrat do przylutowania rezystorów i przewodów.
Przewody wysyłające (przewody, które przechodzą od styku 4 do każdego czujnika) są lutowane kolejno do oddzielnego kwadratu, z 1 przewodem, który przechodzi do styku 4.
Zachowałem długi prostokąt, aby zrobić improwizowany pasek led (zmierz go tak, aby pasował do wnętrza czapki, ale na krawędziach podstawy). Możesz po prostu lutować diody po kolei po sobie (pamiętaj, że na obrazku przypadkowo przylutowałem diody i rezystory po niewłaściwej stronie płytki drukowanej, paski miedzi powinny zawsze znajdować się na spodzie).
Kiedy skończysz lutować poszczególne części, włóż je do obudowy. Nie lutowałem ze sobą poszczególnych przewodów, więc w razie potrzeby mogę je łatwo wymienić.
Czas zmieścić wszystko w podstawie: To najłatwiejszy krok, arduino należy umieścić najpierw z portem USB przez otwór z tyłu obudowy. Teraz dodaj czujniki, upewnij się, że folia czujnika przylega do drewna po obu stronach, z folią gruntową prosto do niego. Gdy wszystko będzie dobrze pasowało, podłącz diody RGB do odpowiednich pinów (9, 10, 11) i pozwól mu opierać się o krawędzie podstawy.
Krok 7: Gotowe

Jeśli wykonałeś to wszystko, powinieneś teraz mieć światło robocze z pojemnościowym mieszaniem kolorów dotykowych. Baw się dobrze!
Zalecana:
Interaktywne radio narracyjne: 6 kroków (ze zdjęciami)

Interaktywne radio narracyjne: W tym projekcie przekształcamy schludnie wyglądające radio w interaktywną narrację głosową. Przyszłość, nadchodzimy
Animowane światło nastrojowe i światło nocne: 6 kroków (ze zdjęciami)

Animated Mood Light & Night Light: Fascynacja, która graniczy z obsesją na punkcie światła, postanowiłem stworzyć wybór małych modułowych płytek drukowanych, które można wykorzystać do tworzenia wyświetlaczy świetlnych RGB o dowolnym rozmiarze. Po stworzeniu modułowej płytki PCB wpadłem na pomysł ułożenia ich w
Interaktywne świecące grzyby: 10 kroków (ze zdjęciami)

Interaktywne świecące grzyby: Ta instrukcja pokaże Ci, jak zrobić grzyby, które będą świecić w ciemności. Poszczególne grzybki można wyłączać i włączać ponownie, naciskając górną część. Zacząłem ten projekt do szkolnego zadania, w którym musieliśmy stworzyć coś za pomocą Arduina
Interaktywne lustro Infinity: 9 kroków (ze zdjęciami)

Interaktywne lustro Infinity: Zadanie dla tej klasy było proste, ale skomplikowane: Stwórz coś interaktywnego za pomocą Arduino. Musiał być dobrze zaprojektowany, wystarczająco trudny technicznie i oryginalny, ponieważ w dzisiejszych czasach oryginalne pomysły pojawiają się w witrynach takich jak Instructables. Od
Interaktywne, otwarte oświetlenie nastrojowe: 9 kroków (ze zdjęciami)

Interaktywne, otwarte oświetlenie nastrojowe: Ta instrukcja pokaże, jak stworzyć interaktywne, wielofunkcyjne oświetlenie nastrojowe. Sercem tego projektu jest dioda LED BlinkM I2C RGB. Kiedy pewnego dnia przeglądałem sieć, moją uwagę przykuł BlinkM i pomyślałem, że to zbyt fajne
