
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-31 10:23.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


Twoim wyzwaniem, drogi czytelniku, jest dowiedzieć się, jaka wiadomość jest ukryta w obrazie output.png, który umieściłem dla Ciebie na githubie. Możesz użyć tam kodu MessageHider, aby wyodrębnić wiadomość. Jeśli jesteś zdezorientowany, skomentuj poniżej, a pomogę Ci uzyskać odpowiedź! Możesz nawet przestać czytać teraz, po prostu wejść na github, pobrać kod i zacząć robić steganografię. Dość powiedziane, ale proszę, zostań, a powiem ci więcej.
Te dwa zdjęcia wyglądają identycznie, ale tak nie jest. Są to obrazy greenman-p.webp
Ta instrukcja jest inspirowana świetnym filmem z YouTube. Po obejrzeniu tego filmu pewnego dnia późno w nocy i zmaganiu się z fajnym wykładem i egzaminem śródsemestralnym na zaawansowane zajęcia z programowania w języku Java, narodził się ten projekt. Powyższe obrazy wraz z kodem opisanym w tej instrukcji są bezpłatne na Github.
Kieszonkowe dzieci
Będziesz potrzebował komputera i będziesz musiał wiedzieć, jak skompilować i uruchomić program w Javie. Ten program to tylko dwa krótkie pliki i musisz go uruchomić w wierszu poleceń.
Krok 1: Czym jest steganografia
Powinieneś obejrzeć film z YouTube, który połączyłem w poprzednim kroku, ale oto podsumowanie:
Jeśli chcesz ukryć tajną wiadomość do przyjaciela, fajnym sposobem na to jest Steganography. Idea obrazu Steganografia jest prosta; obrazy komputerowe składają się z pikseli, a każdy piksel jest kombinacją koloru czerwonego, zielonego i niebieskiego. W wielu formatach obrazu komputerowego ilości koloru czerwonego, zielonego i niebieskiego w każdym pikselu są wyrażane jako wartości od 0 do 127. Na przykład bardzo czerwony piksel miałby czerwoną wartość 127, a zieloną i niebieską wartość zero. Sztuczka polega na tym, że intensywność czerwieni 126 jest nie do odróżnienia od intensywności czerwieni 127 (dla ludzkiego oka). I tak, bawiąc się plusem lub minusem jeden na każdym czerwonym pikselu, możemy ukryć bity w pikselach. Jeśli znajdziemy podstępny sposób na zebranie kopii zapasowych bitów, możemy odzyskać dane, które przemyciliśmy do obrazu!
Bądź kreatywny! Steganografię można wykonać za pomocą dowolnych mediów cyfrowych! Możesz na przykład bawić się bitami w plikach muzycznych lub wideo, ale wymaga to przeprowadzenia dalszych badań poza zakresem tej instrukcji.
Krok 2: Jak tekst jest kodowany na komputerach

To, co poniżej, może wymagać dyplomu z CS lub wielu hobbystycznych pasji, aby zrozumieć. Komputery przechowują dane w bitach jako jedynki i zera. Te jedynki i zera są zwykle grupowane w wiązki po 8 i określane jako „bajty”. Jak wyjaśniono tutaj i tutaj, istnieje kilka sposobów na nakazanie komputerowi interpretowania bajtów jako tekstu. Aby jak najlepiej wykorzystać ten wykład/instruktaż ze steganografii, musisz mniej więcej zrozumieć ASCII i UTF8. Są to dwa typowe sposoby kodowania danych językowych w serii bajtów.
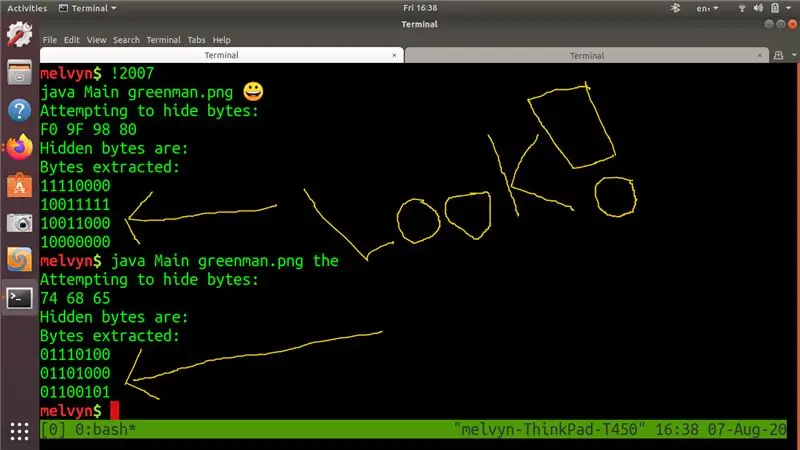
Kiedy już masz pomysł na ten temat, zrozumiesz to: W ASCII i UTF8 słowo „the” jest reprezentowane przez następujące bajty (w szesnastce) 0x74 0x68 0x65. W formacie binarnym te bajty to: 01110100b 01101000b 01101101b
Co więcej, zrozumiesz, że w UTF8 uśmiechnięta twarz Emoji jest reprezentowana przez następujące bajty (w szesnastce) 0xF0 0x9F 0x98 0x80. W systemie binarnym te bajty to 11110000b 10011111b 10011000b 10000000b.
W każdym razie na załączonym zrzucie ekranu zobaczysz, że mój komputer coś robi z tymi bajtami. Zaznaczyłem je na wyjściu programu za pomocą strzałek i dużego „LOOK!”.
Krok 3: Jak działa program
Kompilacja programu z github jest łatwa. Pobierz repozytorium pokazane na pierwszej stronie tutaj, a potem
Program uruchamiamy tak z linii poleceń: java Main input-p.webp
w załączonych przykładach zobaczysz, że uruchomiłem java Main greenman-p.webp
Zrobisz to samo.
Jeśli spojrzysz na Main.java, zobaczysz, że dzieje się tak:
- Program wczytuje obraz do tablicy 2D
- Program zamienia podaną wiadomość w tablicę bajtów (byte)
- Następnie program używa klasy MessageHider do ukrywania bajtów wiadomości w tablicy obrazów.
- Program następnie zapisuje tablicę obrazu 2d do pliku (output.png) z ukrytymi danymi w środku. Jeśli spojrzysz na ten obraz, jest nie do odróżnienia od oryginału
- Następnie program wczytuje plik output-p.webp" />
Tak więc kod działa tak, jak się spodziewamy.
Krok 4: Wniosek
Więc dałem wam trochę działający kod, dowód, że działa w postaci obrazu, i kilka notatek z wykładów, które daję moim studentom na uniwersytecie. Dałem ci też wyzwanie! Spędziłem kilka godzin na pisaniu kodu i przygotowywaniu notatek do wykładów, więc przepraszam, że ta instrukcja nie ma wielu zdjęć. Jeśli uważasz, że steganografia jest interesująca, przyjmij moje wyzwanie!
Zalecana:
Jak stworzyć tajny komunikator za pomocą Micro Bit: 9 kroków

Jak zrobić tajny komunikator za pomocą Micro Bit: Zainspirował mnie „othermachines” you tube chanal. tutaj, co z niego otrzymałem - https://youtu.be/mqlMo4LbfKQTutaj, co dodałem na sobie - wyświetlacze lcd - klawiatura dla innych micro bitów- powerbanków- Dodatkowy kod do niego
Tajny naścienny tablet automatyki domowej: 6 kroków

Tajny naścienny tablet automatyki domowej: Ta instrukcja omówi sposób tworzenia uchwytu dla tabletu openHAB (https://www.openhab.org/), w którym tablet można wyjąć w dowolnym momencie, gdzie będzie ładowany bez kabel i pozostawić ścianę wyglądającą zupełnie normalnie, gdy żaden tablet nie jest
Mała wiadomość Ukrywacz/tajny agent Chapstick: 4 kroki (ze zdjęciami)

Ukrywacz małej wiadomości/tajny agent Chapstick: Szukasz miejsca na małą wiadomość dla swojego przyjaciela? A co z tą pracą tajnego agenta, o której zawsze marzyłeś? Ta prosta konstrukcja jest idealna w tego typu sytuacjach i jest bardzo tania w wykonaniu
Tajny plik wsadowy do kopiowania zdjęć szpiegowskich: 5 kroków

Tajny plik wsadowy do kopiowania zdjęć szpiegowskich: Po pierwsze, czym jest to instruktażowe tworzenie i dlaczego. Ta instrukcja pozwoli ci utworzyć plik wsadowy, który skopiuje wszystkie obrazy z komputera na kartę pamięci. zrobi to dyskretnie, udając inny program, który jest c
Dyskietka USB + ukryty tajny dysk: 7 kroków

Floppy USB + Hidden Secret Drive: Kontynuacja innego projektu, w którym uratowałem części do nowych projektów z przestarzałej stacji dyskietek. Chciałem zrobić więcej portów USB, ale nie chciałem bawić się z tyłu komputera w poszukiwaniu nowych portów, ale podobało mi się, jak
