
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-06-01 06:10.

Nain 1.0 będzie miał w zasadzie 5 odłączanych modułów-
1) Uzbrojenie - którym można sterować za pomocą serw.
2) Koła - którymi można sterować za pomocą silników prądu stałego.
3) Noga - Nain będzie mógł przełączać się między kółkami lub nogami w celu poruszania się.
4) Głowa - Jego głowa może być kontrolowana dla różnych kiwnięć.
5) Moduł kamery - który może być połączony z dostępem do rozpoznawania twarzy.
Wraz z tym NAIN będzie mógł rozmawiać i wchodzić w interakcje z użytkownikami oraz może wyświetlać czas za pomocą wbudowanego zegara. Będzie miał sterowanie bezprzewodowe za pomocą Wi-fi / Bluetooth.
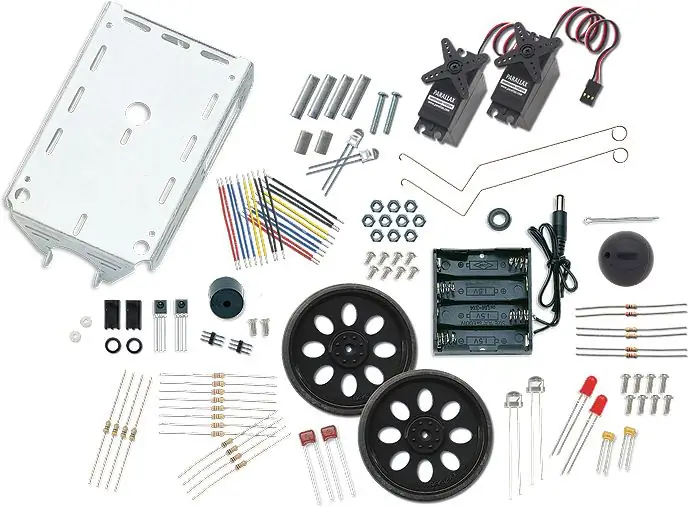
Krok 1: Potrzebne komponenty



- Serwosilniki -4
- Arduino Mega - 1
- Raspberry Pi - 1
- Kamera USB -1
- Głośnik -1
- Silniki prądu stałego -2
- L293D -1
- Akumulator - 1
- Koła -2
- Koła samonastawne - 2
Wraz z nimi potrzebne będą aluminiowe listwy kwadratowe do wykonania korpusu oraz śruby i nakrętki do ich prawidłowego dopasowania.
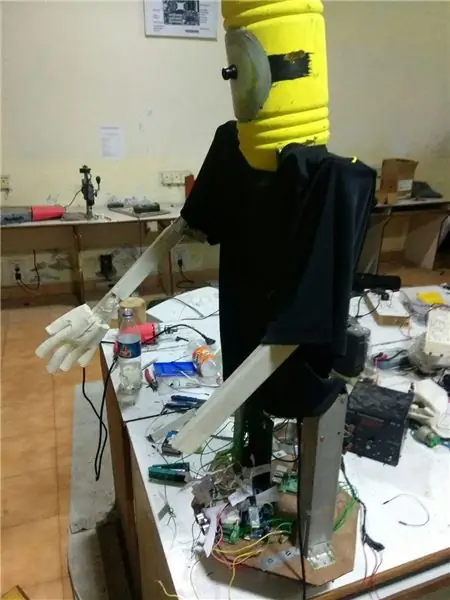
Krok 2: Struktura ciała

Konstrukcja nadwozia będzie wykonana z lekkich aluminiowych prętów kwadratowych, które ułatwią jej montaż.
Na chwilę obecną zmontuj je tak, jak pokazano na rysunku, a także wytnij odpowiednie miejsca na mocowanie serwomotorów w ramionach.
Przymocuj sześciokątną drewnianą podstawę na dole.
Pod drewnianą podstawą przymocuj silniki prądu stałego i koła, tak jak robimy to w każdym robocie śledzącym linię.
Co ciekawe, dodaj dwa kółka samonastawne - jedno z przodu, a drugie z tyłu robota.
Krok 3: Okablowanie i kodowanie


Aby okablować różne moduły, zapoznaj się z kodami załączonymi w tej części.
Najpierw przetestowaliśmy każdy moduł za pomocą samodzielnych kodów, a następnie połączyliśmy je wszystkie w jeden i kontrolowaliśmy ruch kół i ramion za pomocą modułu bluetooth.
Krok 4: Raspberry Pi i rozpoznawanie obrazu


Rozpoznawanie obrazu odbywa się za pomocą kamery USB i Raspberry Pi.
W tym celu musisz zainstalować bibliotekę OPEN CV na swoim Pi.
Możesz to zrobić stąd -
Następnie będziesz musiał wykonać rozpoznawanie obrazu za pomocą kaskady haar.
Możesz to zrobić stąd -
Po przestudiowaniu powyższego linku i podążaniu za nim wprowadziłem pewne zmiany w końcowym kodzie, którego użyłem, a który wklejam poniżej -
GENERATOR ZBIORU DANYCH:
importcv2
krzywka = cv2. VideoCapture(0)
detektor=cv2. CascadeClassifier('Klasyfikatory/face.xml')
i=0
przesunięcie=50
name=raw_input('wprowadź swój identyfikator')
podczas gdy prawda:
ret, im = kamera.odczyt()
szary=cv2.cvtColor(im, cv2. COLOR_BGR2GREY)
face=detector.detectMultiScale(gray, scaleFactor=1.2, minNeighbors=5, minSize=(100, 100), flags=cv2. CASCADE_SCALE_IMAGE)
for(x, y, w, h) w ścianach:
i=i+1
cv2.imwrite("dataSet/face."+name +'.'+ str(i) + ".jpg", gray[y-offset:y+h+offset, x-offset:x+w+offset])
cv2.prostokąt(im, (x-50, y-50), (x+w+50, y+h+50), (225, 0, 0), 2)
cv2.imshow('im', im[y-przesunięcie:y+h+przesunięcie, x-przesunięcie:x+w+przesunięcie])
if cv2.waitKey(100) & 0xFF == ord('q'):
przerwa
# przerwa, jeśli numer próbki jest większy niż 20
elif (i>20):
przerwa
krzywka.zwolnienie()
cv2.zniszczWszystkieOkna()
Utworzy zbiór danych Twoich zdjęć, który będzie używany do uwierzytelniania.
TRENER:
importcv2, os
importuj numer jako np
z obrazu importu PIL
aparat rozpoznawania = cv2.face.createLBPHAceRecognizer()
cascadePath = "Klasyfikatory/twarz.xml"
faceCascade = cv2. CascadeClassifier(cascadePath);
ścieżka = 'zestaw danych'
def get_images_and_labels(ścieżka):
image_paths = [os.path.join(ścieżka, f) dla f w os.listdir(ścieżka)]
# obrazy będą zawierały obrazy twarzy
obrazy =
# etykiety będzie zawierać etykietę przypisaną do obrazu
etykiety =
dla image_path w image_paths:
# Przeczytaj obraz i przekonwertuj na skalę szarości
image_pil = Image.open(image_path).convert('L')
# Konwertuj format obrazu na numpy array
obraz = np. tablica(obraz_pil, 'uint8')
# Pobierz etykietę obrazu
nbr = int(os.ścieżka.split(ścieżka_obrazu)[-1].split(".")[1].replace("twarz-", ""))
#nbr=int(''.join(str(ord(c)) for c w nbr))
drukuj nbr
# Wykryj twarz na obrazie
twarze = twarzCascade.detectMultiScale(obraz)
# Jeśli twarz zostanie wykryta, dołącz ją do zdjęć, a etykietę do etykiet
dla (x, y, w, h) w ścianach:
images.append(obraz[y: y + h, x: x + w])
etykiety.append(nbr)
cv2.imshow("Dodawanie twarzy do zestawu treningowego…", image[y: y + h, x: x + w])
cv2.waitKey(10)
# zwróć listę obrazów i listę etykiet
zwróć zdjęcia, etykiety
obrazy, etykiety = pobierz_obrazy_i_etykiety(ścieżka)
cv2.imshow('test', obrazy[0])
cv2.waitKey(1)
rozpoznawanie.pociąg(obrazy, np. tablica (etykiety))
rozpoznanie.save('trener/trener.yml')
cv2.zniszczWszystkieOkna()
DETEKTOR
importcv2
importuj numer jako np
importuj system
c=0
aparat rozpoznawania = cv2.face.createLBPHAceRecognizer()
rozpoznanie.load('trener/trener.yml')
cascadePath = "Klasyfikatory/twarz.xml"
faceCascade = cv2. CascadeClassifier(cascadePath);
krzywka = cv2. VideoCapture(0)
czcionka = cv2. FONT_HERSHEY_SIMPLEX
skala czcionek = 1
kolor czcionki = (255, 255, 255)
podczas gdy prawda:
ret, im = kamera.odczyt()
szary=cv2.cvtColor(im, cv2. COLOR_BGR2GREY)
face=faceCascade.detectMultiScale(szary, 1.2, 5)
for(x, y, w, h) w ścianach:
cv2.prostokąt(im, (x-50, y-50), (x+w+50, y+h+50), (225, 0, 0), 2)
Id = rozpoznawanie.predict(szary[y:y+h, x:x+w])
jeśli (Id<70):
jeśli(Id==1):
Id="Shashank"
elif(Id==2):
jeśli(c==0):
Id="Śiwam"
c=c+1
os.system("Powiedz 'Witamy Shivam przyznano dostęp'")
w przeciwnym razie:
Id="Śiwam"
w przeciwnym razie:
Id="Nieznany"
cv2.putText(im, str(Id), (x, y+h), czcionka, skala czcionki, kolor czcionki)
cv2.imshow('im', im)
jeśli cv2.waitKey(10) & 0xFF==ord('q'):
przerwa
krzywka.zwolnienie()
cv2.zniszczWszystkieOkna()
Krok 5: Wyświetlacz LCD i głośnik

Użyłem również wyświetlacza LED I2C i głośnika.
Dioda jest sterowana za pomocą Arduino Mega, a jej kod podany jest w kodzie końcowym.
W przypadku głośnika jest połączony z Raspberry Pi i korzysta z narzędzia eSpeak Utility.
Możesz znaleźć jego referencje tutaj -
Krok 6: Ostatnie kroki
Złóż wszystko i przygotuj się na wybuch.
Zalecana:
Robot humanoidalny Otto DIY: 7 kroków (ze zdjęciami)

Robot humanoidalny Otto DIY: Dwunożny robot Otto ma teraz ramiona, które wyglądają podobnie do „człowieka”; oraz matryca LED do wyrażania emocji. Wydrukuj 3D samodzielnie, a następnie zbierz części do samodzielnego zbudowania. Otto to naprawdę Opensource; oznacza to, że sprzęt jest łatwo rozpoznawalny, więc
BONES humanoidalny robot: 11 kroków (ze zdjęciami)

BONES humanoidalny robot: Wesołego Halloween wszystkim !!! Aby uczcić tegoroczne Halloween pomyślałem, że to świetny pomysł na zbudowanie robota dostosowanego do tej okazji.Tańczący Humanoidalny Szkielet !!! Od dawna chciałem zaprojektować i zbudować własnego humanoidalnego robota, więc to był p
Robot mobilny Bluetooth korzystający z Arduino Uno i Androida: 5 kroków

Robot mobilny Bluetooth korzystający z Arduino Uno i Androida: Wszyscy kochają robota mobilnego:) Jest to zestaw robota mobilnego oparty na Maker UNO (kompatybilny z Arduino UNO). Możesz nauczyć się elektroniki, czujników, mikrokontrolera i kodowania naraz, nie zapominając o dobrej zabawie!Zestaw jest dostarczany luzem, więc
ASPIR: Pełnowymiarowy robot humanoidalny wydrukowany w 3D: 80 kroków (ze zdjęciami)

ASPIR: pełnowymiarowy robot humanoidalny wydrukowany w 3D: Autonomous Support and Positive Inspiration Robot (ASPIR) to pełnowymiarowy, wydrukowany w 3D robot humanoidalny typu open source o długości 4,3 stopy, którego każdy może zbudować z wystarczającą siłą i determinacją.Spis treściMamy podzieliłem ten ogromny 80-krokowy Instructable na 10 e
Robot humanoidalny oparty na Arduino wykorzystujący serwomotory: 7 kroków (ze zdjęciami)

Robot humanoidalny oparty na Arduino wykorzystujący silniki serwo: Witam wszystkich, to mój pierwszy robot humanoidalny, wykonany z arkusza pianki PVC. Jest dostępny w różnych grubościach. Tutaj użyłem 0.5mm. W tej chwili ten robot może po prostu chodzić po włączeniu. Teraz pracuję nad połączeniem Arduino i Mobile przez Bluetooth
