
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

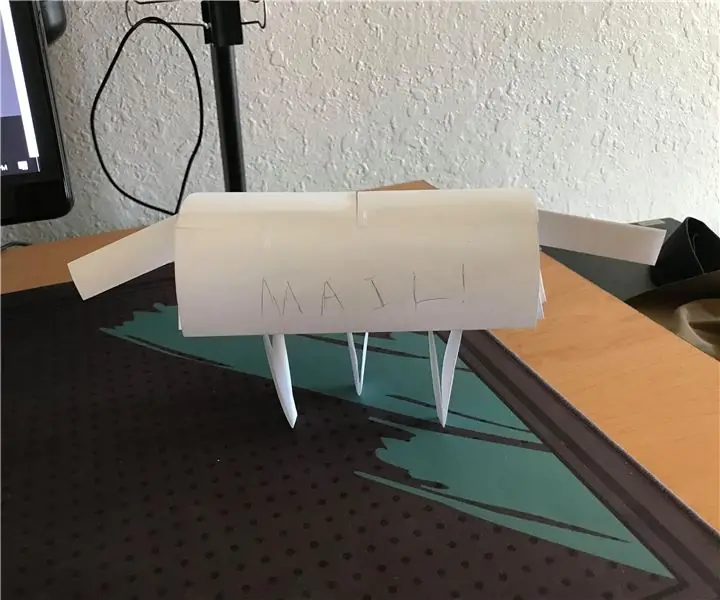
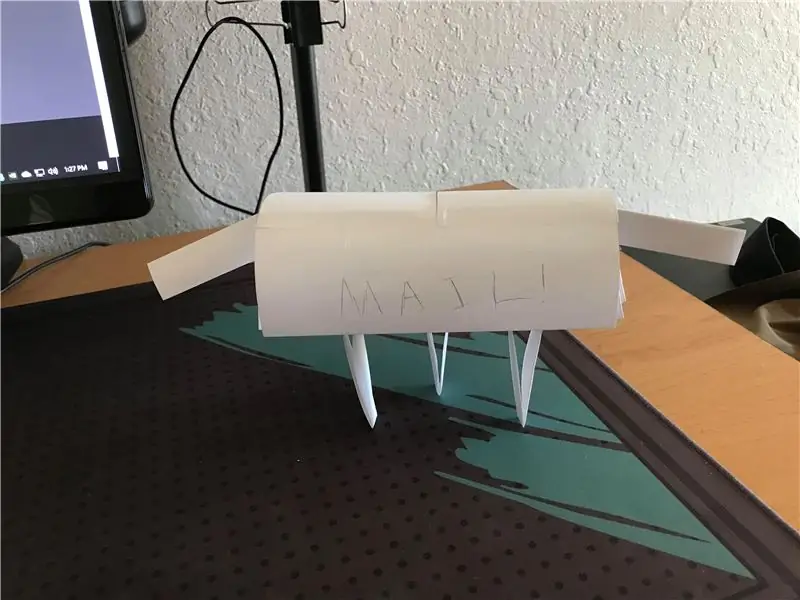
To robot, który krzyczy na ciebie, gdy masz pocztę.
Potrzebujesz kleju i taśmy
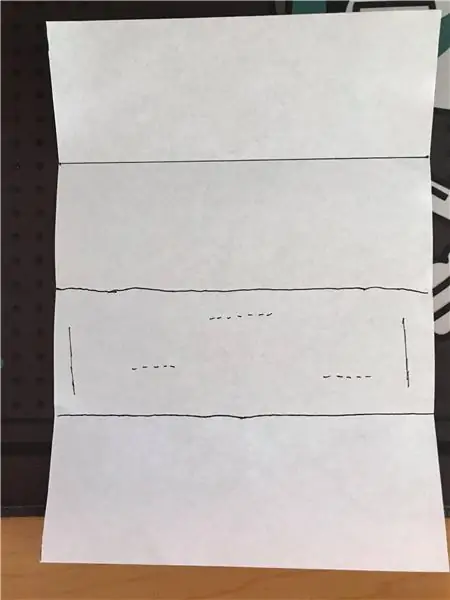
Krok 1: Ciało

Wytnij kawałek papieru o wymiarach 6 na 8 stóp i złóż poziome linie, aby utworzyć pudełko z otwartymi bokami.
Pełna linia to miejsce, w którym później trafiają ramiona*
Kropkowane linie w trzecim rzędzie to zalecane miejsca na nogi*
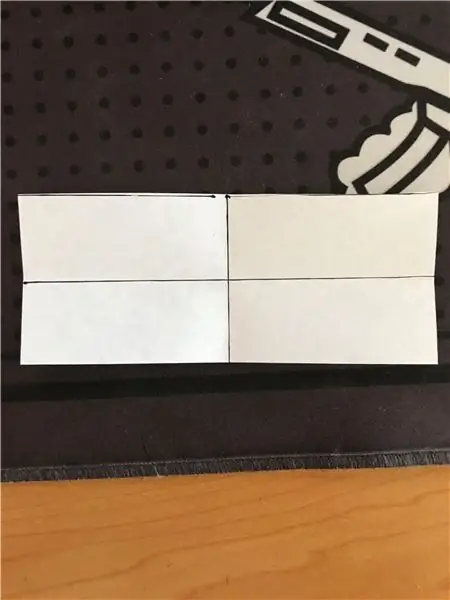
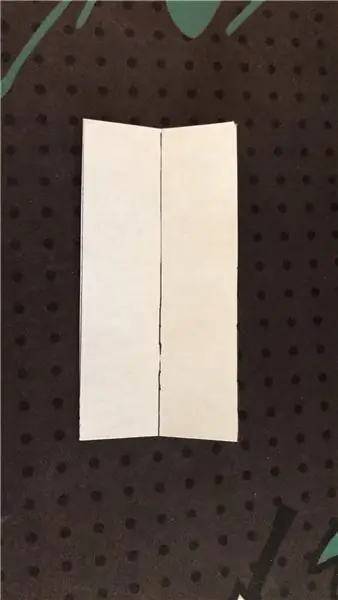
Krok 2: Nogi

Złóż kartkę papieru 3 4' x 2' poziomo, a następnie pionowo na środku.
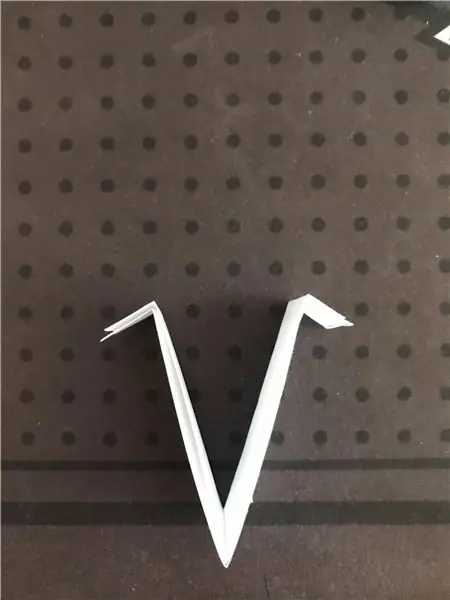
Krok 3: Nogi część 2

Za pomocą wcześniej złożonego papieru złóż krawędzie, aby utworzyć v z krawędzią. Za pomocą trzech nóżek przyklej je na spodniej stronie pudełka początkowego stworzonego do wykonania statywu.
Krok 4: Ramiona

Na ramiona wytnij kawałek papieru o wymiarach 2’x4’ i złóż poziomo
Krok 5: Uzbrojenie, część 2

Z wcześniej złożonego papieru wytnij na środku v, uważając, aby ich nie przeciąć, i odetnij klapkę z boku, aby przymocować do ciała.
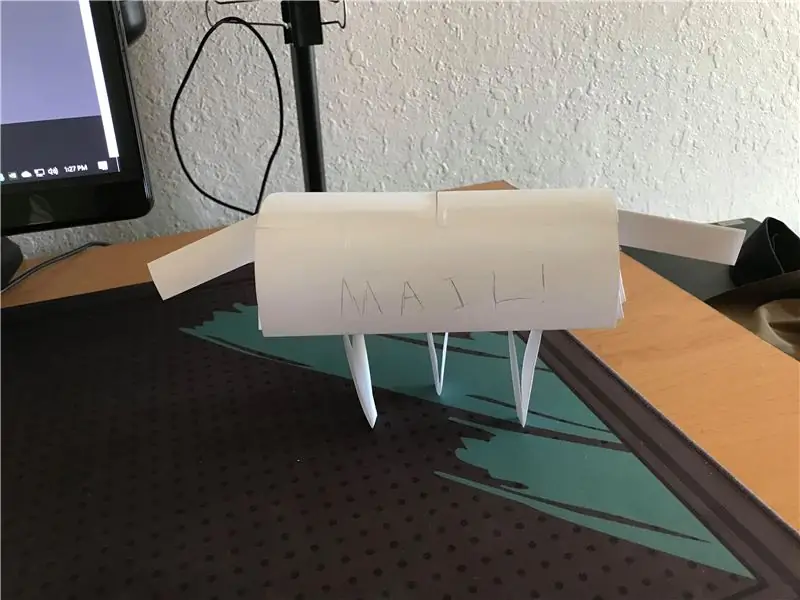
Krok 6: Złóż wszystko razem

Przymocuj nogi do wskazanych kresek w kroku pierwszym, a klapkę ramion przymocuj do korpusu robota. Może to wymagać pewnych zmian, aby wstać.
Zalecana:
Projektowanie obwodu akwizycji, wzmocnienia i filtrowania podstawowego elektrokardiogramu: 6 kroków

Pozyskiwanie, wzmacnianie i projektowanie obwodów podstawowego elektrokardiogramu: Aby wykonać tę instrukcję, potrzebne są tylko komputer, dostęp do Internetu i oprogramowanie symulacyjne. Na potrzeby tego projektu wszystkie obwody i symulacje zostaną uruchomione na LTspice XVII. To oprogramowanie symulacyjne zawiera
Projektowanie gier w serwisie Flick w 5 krokach: 5 kroków

Projektowanie gry w Flick w 5 krokach: Flick to naprawdę prosty sposób na stworzenie gry, zwłaszcza czegoś takiego jak układanka, powieść wizualna lub gra przygodowa
Oparty na LoRa system monitoringu wizualnego dla rolnictwa Iot - Projektowanie aplikacji frontowej przy użyciu Firebase i Angular: 10 kroków

Oparty na LoRa system monitoringu wizualnego dla rolnictwa Iot | Projektowanie aplikacji fronted przy użyciu Firebase i Angular: W poprzednim rozdziale mówiliśmy o tym, jak czujniki współpracują z modułem loRa w celu zapełnienia bazy danych Firebase Realtime i widzieliśmy bardzo wysoki diagram, jak działa cały nasz projekt. W tym rozdziale porozmawiamy o tym, jak możemy
Projektowanie i budowa filtra linii zasilającej dla ładowarki do telefonu z Androidem: 5 kroków

Projektowanie i budowa filtra linii zasilającej dla ładowarki do telefonu z systemem Android: W tej instrukcji pokażę, jak podłączyć standardowy przewód USB do mini USB, oddzielić go pośrodku i włożyć obwód filtra, który zmniejszy nadmierne szumy lub hash wytwarzany przez typowy zasilacz Androida. Mam przenośny m
Projektowanie gier wideo: 6 kroków

Projektowanie gier wideo: Jestem hobbystycznym twórcą gier, którego głównymi zainteresowaniami są projektowanie i programowanie gier. Aby ćwiczyć i doskonalić swoje umiejętności, od czasu do czasu tworzę proste gry, którymi dzielę się z moimi przyjaciółmi i rodzeństwem. Wcześniej wyjaśnię zasady pla
