
Spisu treści:
- Krok 1: Skonfiguruj Angular na swoim komputerze
- Krok 2: Skonfiguruj strukturę projektu
- Krok 3: Instalacja Bootstrapa 4
- Krok 4: Definiowanie tras
- Krok 5: Firebase
- Krok 6: Zainstaluj Firebase w Angular
- Krok 7: Łączenie naszego projektu Angular z Firebase
- Krok 8: Instalowanie biblioteki NgxCharts w projekcie Angular
- Krok 9: Utwórz klasę usług i bazę danych czasu rzeczywistego
- Krok 10: Skompiluj swój projekt
- Autor John Day [email protected].
- Public 2024-01-30 11:26.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

W poprzednim rozdziale mówiliśmy o tym, jak czujniki współpracują z modułem loRa w celu zapełnienia bazy danych Firebase Realtime i widzieliśmy bardzo wysoki diagram, jak działa cały nasz projekt. W tym rozdziale porozmawiamy o tym, jak możemy wypełnić te dane w aplikacji internetowej.
Krok 1: Skonfiguruj Angular na swoim komputerze
Angular jest jednym z najpopularniejszych frameworków opartych na javascript (który jest w rzeczywistości typescript) używanym głównie w branży oprogramowania, ponieważ używamy Firebase jako naszego backendu (backend jako serwer), jedyne czego potrzebujemy to frontend do manipulowania tym backendem. Zobaczmy więc, jak zainstalować wszystkie niezbędne to od podstaw.
rozważ cały samouczek oparty na środowisku Windows 10 i mając nadzieję, że masz podstawową wiedzę na temat kąta i bazy ogniowej.
Zainstaluj node.js i NPM w systemie Windows
Przede wszystkim wejdź na oficjalną stronę Node.js node.js i pobierz najnowszą wersję node.js, node to środowisko uruchomieniowe do uruchamiania wszystkich kodów javascript. NPM oznacza menedżera pakietów węzłów, który pomaga zainstalować całe inne niezbędne oprogramowanie za pomocą narzędzia wiersza poleceń, czyli podstawowe pojęcie o węźle i NPM, jeśli chcesz wejść głębiej, istnieje mnóstwo stron internetowych i filmów, które możesz zdobyć więcej wiedzy o węźle. (Upewnij się, że masz zainstalowany node.js globalnie na swoim komputerze).
sprawdź, czy pomyślnie zainstalowałeś węzeł, zanim przejdziesz dalej.
Zainstaluj kątowy
Otwórz narzędzie wiersza poleceń i uruchom poniższe polecenie, npm install -g @angular/cli
teraz upewnij się, że pomyślnie zainstalowałeś angular, możesz dowiedzieć się więcej o angular na tej oficjalnej stronie samouczka angular.
Krok 2: Skonfiguruj strukturę projektu


Przejdź do miejsca, w którym chcesz utworzyć swój projekt, dla mojego użyłem D: / Angular-Projects w tej lokalizacji. Otwórz wiersz polecenia w tej lokalizacji. Wpisz poniżej polecenie.
ng nowy system-monitorowania-rolnictwa
wtedy angular stworzy wszystkie niezbędne rzeczy, które chcemy mieć w naszym interfejsie. zanim połączyliśmy frontend i backend razem. nauczmy się trochę o kątach i bazie ogniowej.
Kątowy
Porozmawiajmy o tym, jak wygląda typowa architektura internetowa, jest frontend lub backend po stronie klienta lub po stronie serwera, po stronie klienta oznacza to, że jest tam, gdzie zawiera cały HTML, CSS, ale w kątowym nie musimy tworzyć oddzielnych stron internetowych dla naszych zawiera np. home.html, about.hml, index.html…itd. istnieje tylko jedna pojedyncza strona dla całej aplikacji to jest index.html, gdy użytkownik przechodzi przez inne strony lub inna zawartość index.html będzie renderowana z zawartością tych stron, które oznaczają widok html i css określonej strony. więc cała nasza aplikacja zawiera tylko jedną stronę.html. To właśnie nazwaliśmy SPA. Stwórzmy więc naszą aplikację. otwórz CMD w tym samym typie katalogu poniżej polecenie.
ng generować składnik domu.
wygeneruje to zawartość strony domowej, a następnie zobaczysz plik home.ts i plik home.html oraz home.css w pliku home.html, w którym będziesz definiować strukturę swojej strony domowej i w domu. css, w którym zamierzasz dodać swoje style dla strony głównej, i wreszcie plik home.ts, w którym będziesz kodować kod typescript lub kod javascript do pracy z naszym backendem.
Krok 3: Instalacja Bootstrapa 4
Jak omówiliśmy w poprzednim kroku, teraz mamy krok w naszym projekcie i teraz mamy jasne wyobrażenie o tym, jak działa kątownik. teraz do stylizacji użyjemy bootstrap 4, aby zainstalować bootstrap do naszego typu projektu poniżej polecenia w ścieżce projektu.
npm zainstaluj bootstrap@3
teraz nie musisz się martwić o to, jak możemy ustrukturyzować nasze strony internetowe, bootstrap zrobi to samo.
Krok 4: Definiowanie tras

W naszym projekcie IOT będziemy zbierać nagłówek, stopkę, temperaturę, wilgotność, procent Co2, wilgotność gleby. więc stworzymy 4 strony internetowe, co oznacza, że w angular stworzymy 4 komponenty dla każdego z tych indeksów.
zaimportuj moduł routera kątowego w komponencie AppModule.
zdefiniuj trasy w osobnym pliku.
const route: Routes = [{ path: 'first-component', składnik: HomeComponent}, { ścieżka: 'drugi składnik', składnik: HumiComponent},];
dodaj te wiersze kodu wewnątrz tagu importu w AppMoodule.
@NgModule({ import: [RouterModule.forRoot(trasy)], eksport: [RouterModule] })
Dodajmy kod paskowy nawigacji bootstrap w naszym pliku header.html i połączmy nasze komponenty,
Krok 5: Firebase


Firebase to jedna z najfajniejszych usług, jakie Google zapewnia swoim użytkownikom. Jedną z funkcji, których użyliśmy w tym projekcie, jest baza danych i hosting czasu rzeczywistego Firebase. stwórzmy konto Firebase i połączmy nasz projekt z bazą danych Firebase czasu rzeczywistego.
Krok 01: Zaloguj się na swoje konto gamil
krok 02: wpisz firebase console w pasku wyszukiwania
krok 03: teraz gotowe.
Krok 6: Zainstaluj Firebase w Angular
Aby pracować z Firebase, zainstalowaliśmy lub dołączyliśmy tę bibliotekę pomagającą połączyć Firebase i Angular. przejdź do ścieżki projektu i otwórz CMD i wpisz poniższy kod.
npm install firebase @angular/fire --save
Krok 7: Łączenie naszego projektu Angular z Firebase




teraz musimy dodać nasz projekt do bazy Firebase. naciśnij ikonę dodawania projektu na swoim koncie firebase i podaj nazwę projektu, którą lubisz, a następnie kontynuuj pozostałe dwa, aż zobaczysz ten niebieski piękny pulpit nawigacyjny konta firebase, możesz zobaczyć, że w lewej kolumnie widzimy całą listę firebase usług, dzięki czemu możemy korzystać z każdej z tych usług. teraz wszystko jest gotowe. w konsoli dodaj aplikację, aby rozpocząć i kliknij ikonę. aby uzyskać wszystkie szczegóły konfiguracji, aby połączyć naszą aplikację kątową z kontem Firebase. Te szczegóły są unikalne dla naszego projektu. teraz skopiuj te szczegóły i przejdź do swojego projektu kątowego, znajdź environment.ts dodaj poniższy kod i wklej tam te szczegóły.
eksportuj środowisko const = {
produkcja: prawda, baza ogniowa: {
szczegóły konfiguracji tutaj…
}
};
a także dodaj poniższe kody wewnątrz app.module.ts
importy: [AngularFireModule.initializeApp(environment.firebase), ….],
Krok 8: Instalowanie biblioteki NgxCharts w projekcie Angular
Przejdź do ścieżki projektu, tak jak w poprzednich krokach, wpisz poniższy kod w swoim CMD.
npm i @swimlane/ngx-charts --save
NgxChart Oficjalna strona przejdź do tej strony i weź wykres, który chcesz. Wolałem z wykresem liniowym. przejdź do tego adresu URL i pobierz kod i dodaj go do odpowiednich komponentów.
Krok 9: Utwórz klasę usług i bazę danych czasu rzeczywistego


Przejdź do folderu projektu i otwórz CMD i wpisz prawidłową ścieżkę i preferowaną nazwę klasy dla usługi wraz z poleceniem generowania ng. Zanim przejdziemy do kodu, chciałbym trochę opowiedzieć o bazie danych czasu rzeczywistego Firebase. Nie przypomina żadnej innej relacyjnej bazy danych modelu. Nie widzimy struktury tabeli w tej odmianie baz danych. Nazywa się to bazą danych NOSQL, możemy zobaczyć bazę tekstową lub strukturę danych bazy dokumentów. Który nazywa się JSON, więc jeśli chcemy przechowywać dane wewnątrz tego rodzaju bazy danych, musimy przekazać je jako obiekty JSON. Na powyższym obrazku widać, w naszej bazie danych znajduje się węzeł lub krawędź o nazwie urządzenia, a pod tym węzłem znajduje się inny węzeł o nazwie DeviceA, a pod tym węzłem możesz zobaczyć nad każdym z indeksów, takich jak wilgotność, temperatura itp. pod węzłem Hum możesz zobaczyć dane z czujnika, które były zbierane okresowo.
asynchroniczne pobieranie danych () {
this.items = ;
zwróć nową obietnicę((rozwiąż) => {
ta baza danych. list(`/devices/${this.sessionService.get("DeviceA")}/${"Hum"}`).snapshotChanges().subscribe(snapshot => {
snapshot.forEach(element => {
if (!element.key.startsWith('current_hum')) {
this.items.push({
nazwa: moment(element.payload.val()['data'], 'RRRR-M-DD gg:mm:ss').format('RRRR-MM-DD gg:mm'), wartość: element.payload.val()['wartość']
});
}
});
rozwiązać(te.elementy);
});
});
}
jest to kod klasy usługi, aby uzyskać dostęp do danych przechowywanych pod węzłem szumu w bazie danych, wystarczy wywołać funkcję getData() tej klasy, w której chcesz wypełnić wykres.
async ngOnInit() {this.items = czekaj na to.humService.getData();
to.wiele = [{
Nazwa: '%', seria: this.items
}];
}
Tutaj wewnątrz naszej klasy komponentów metoda ngOnInit wywołaliśmy naszą usługę zapełnioną tablicą multi, której tablicą powinniśmy przekazać wartości dla wykresu.
Krok 10: Skompiluj swój projekt


Przejdź do folderu projektu i otwórz CMD i wpisz ng server, Następnie cały kod Typescript zostanie przekonwertowany na javascript. i wpisz adres URL, który CMD poprosi, dla powyższego projektu https://localhost:4200/home i gotowe.
Zalecana:
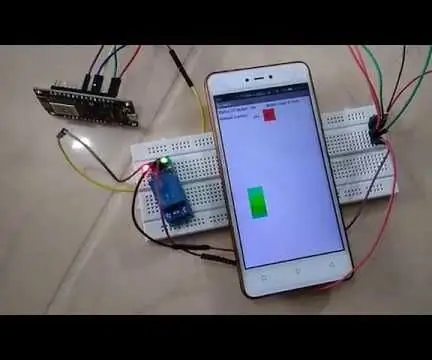
Inteligentny system parkowania oparty na IoT przy użyciu NodeMCU ESP8266: 5 kroków

System inteligentnego parkowania oparty na IoT przy użyciu NodeMCU ESP8266: Obecnie znalezienie parkingu w ruchliwych miejscach jest bardzo trudne i nie ma systemu umożliwiającego uzyskanie szczegółowych informacji o dostępności parkingu online. Wyobraź sobie, że możesz uzyskać informacje o dostępności miejsc parkingowych w telefonie i nie masz roamingu, aby sprawdzić
System obecności oparty na odciskach palców i RFID przy użyciu Raspberry Pi i bazy danych MySQL: 5 kroków

System obecności oparty na odciskach palców i RFID przy użyciu Raspberry Pi i bazy danych MySQL: wideo tego projektu
Tworzenie aplikacji na Androida dla małych firm przy użyciu aplikacji MIT i Google Fusion Table: 7 kroków

Tworzenie aplikacji na Androida dla małych firm przy użyciu aplikacji MIT i Google Fusion Table: Czy kiedykolwiek chciałeś stworzyć własną aplikację, która może być dostępna w sklepie Google Play!!! Jeśli prowadzisz firmę, ten samouczek zmieni Twoje życie. Po uważnym przeczytaniu będziesz mógł stworzyć własną Aplikację. Przed
Neopixel Ws2812 Rainbow LED Glow z M5stick-C - Uruchamianie Rainbow na Neopixel Ws2812 przy użyciu M5stack M5stick C przy użyciu Arduino IDE: 5 kroków

Neopixel Ws2812 Rainbow LED Glow z M5stick-C | Uruchamianie Rainbow na Neopixel Ws2812 Używając M5stack M5stick C Używając Arduino IDE: Cześć chłopaki, w tej instrukcji dowiemy się, jak używać neopikselowych ws2812 LED lub taśmy LED lub matrycy LED lub pierścienia LED z płytką rozwojową m5stack m5stick-C z Arduino IDE i zrobimy wzór tęczy z nim
Kontroler poziomu wody oparty na IOT przy użyciu NodeMCU ESP8266: 6 kroków

Kontroler poziomu wody oparty na IOT za pomocą NodeMCU ESP8266: Jest to instrukcja tworzenia kontrolera poziomu wody opartego na IOT. Cechy tego projektu to: - Aktualizacje poziomu wody w czasie rzeczywistym w aplikacji na Androida. Automatycznie włącz pompę wody, gdy poziom wody spadnie poniżej minimalnego poziomu. Au
